**1.首先选择左侧自定义窗口树节点:**

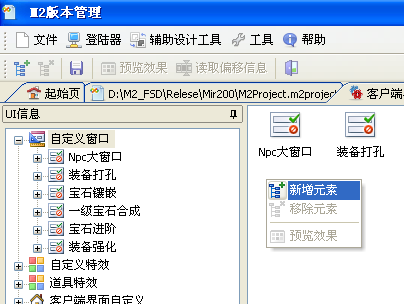
**2.然后右键弹出菜单选择新增(或者工具条选择新增按钮):**

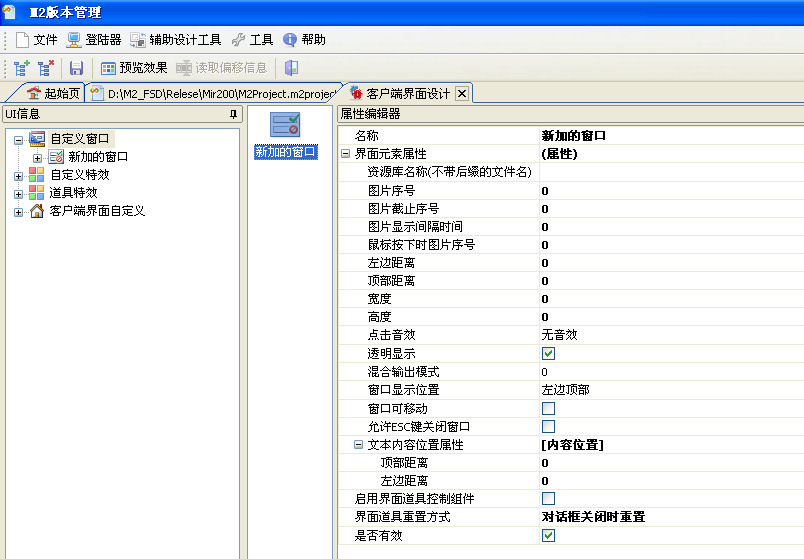
**3.针对新增的窗口设计属性:**

资源库名称:指定窗口的背景素材来源
图片序号:指定窗口素材的序号
图片截止序号:当背景是一组动画时,输入这个动画的截止序号,图片序号则为动画的起始序号
图片显示间隔时间:当背景是动画是有效,指定每一帧的显示时间
鼠标按下时图片序号:当鼠标点击的时候的图片序号
左边距离:窗口与客户端窗口左边的距离
顶边距离:窗口与客户端窗口顶边的距离
宽度:窗口宽度
高度:窗口高度
点击音效:鼠标点击的时候的声音
透明显示:是否透明绘制(这个一般不去设置,默认为透明)
混合输出模式:暂时不用设置
窗口显示位置:窗口默认打开的时候位于客户端界面的位置。这个位置会计算左边距离和顶边距离
窗口可移动:设置后可以移动窗口
允许ESC关闭窗口:设置后客户端按下ESC的时候该窗口可以被关闭
文本内容->顶部、左边距离:是文本输出位置位于本窗口的上边距
启用界面道具控制组件:启用后,本窗口可以控制物品放入
界面道具重置方式:当界面放入道具后,在何时将道具返回到背包
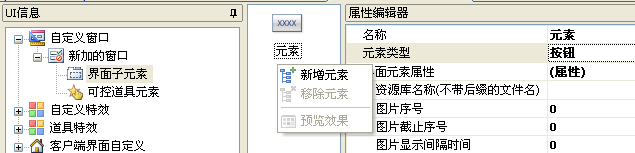
**4.加入界面子组件(选择窗口节点下的界面子元素,操作区点右键或工具栏点新增):**

**5.设置界面子组件类型:**

界面子组件目前支持3种:按钮、标签及面板。标签用来显示文本,面板则是一个纯显示素材的板,按钮则可用来处理点击事件
**6.设置子组件属性:**
3种子组件的基础属性和窗口的属性是一致的。不同点在于按钮和标签都有一个标题属性和鼠标提示属性

标题用来在显示标题内容,鼠标提示则是当鼠标移到这个组件的时候显示的提示信息
同时按钮还有一个**事件触发**属性:

>[info] 事件触发分为3种:
> **执行脚本**:事件关联值输入脚本中的某段脚本内容,格式为:@单元名.函数名(参数...),参数可省略。
> 如:@Q1.DoSendMessage 或 @Q1.SendMessage(大家好),当按钮被点击的时候会执行单元Q1中的函数SendMessage
> **关闭窗口**:当事件关联值输入了一个窗口的名字的时候,则关闭这个窗口;如没有输入窗口名的时候则关闭按钮所在的窗口
> **打开窗口**:当事件输入一个窗口名且该窗口没被打开的时候,则打开这个窗口;对本窗口无效,本窗口此时已被打开
>[danger] 注意:执行脚本的时候,事件关联值输入可以是包含脚本单元名的也可以是不包含的,为了事件相应准确请设置脚本单元名
- 更新日志
- 2021年更新日志
- 2020年更新日志
- 2019年更新日志
- 2017年更新日志
- 2016年更新日志
- 2015年更新日志
- 2014年更新日志
- 2013年更新日志
- 游戏对象
- GameLib
- TActor
- TActorList
- TAddedAbility
- TAddLevelItem
- TAddPointItem
- TArgs
- TAttatckMode
- TDBEngine
- TEnvirnoment
- TFunctionFlag
- TGuild
- TItemState
- TItemWhere
- TMissionItem
- TMissionLinkItem
- TMissions
- TNormNpc
- TPlayMonster
- TPlayMonsterNPC
- TPlayObject
- TStdItem
- TStoreItemList
- TToptenz
- TUserCastle
- TUserItem
- TUserMagic
- TVarValue
- Tbuff
- TBuffCategory
- TBuffAbilityType
- TBuffStatusType
- TBuffIntervalType
- 固定NPC
- AINpc
- ExternalNPC
- MagicNpc
- ManagerNPC
- MapEventNPC
- MissionsNpc
- QFunctionNPC
- RobotManagerNPC
- TimeManagerNPC
- 自定义功能
- 自定义客户端UI
- Buffer效果自定义设计
- UI管理界面预览
- 如何实现物品放入或取下时的函数触发
- 自定义窗口
- 自定义界面中编辑框参数发送方式
- 自定义客户端装备提示效果
- 自定义特效
- 自定义装备提示样式
- Buff系统说明
- 自定义技能编辑器
- 技能扩展自定义
- 自定义技能初识
- 被动技能属性定义
- 技能模式定义
- 客户端效果定义
- 主动技能动作定义
- 新自定义技能编辑器
- 初始编辑器
- 自定义编辑器使用说明
- 如何实现自定义怪物
- 脚本实例
- NPC对话编辑
- 宝宝叛变的启动和停止
- 创建脚本单元
- 创建一个藏匿于地图上的攻击事件
- 地图传送
- 获取服务器名称
- 获取玩家任务信息
- 检测是否为沙城成员
- 角色称号、头顶花翎、头顶特效设置
- 判断PK值
- 判断队伍信息
- 判断角色对面是一个什么对象
- 判断角色金币、元宝及礼金等数量
- 判断角色所在的地图信息
- 判断角色性别
- 判断角色职业
- 判断两个角色之间的距离
- 判断是否为队长
- 判断是否为行会掌门
- 判断是否为沙巴克城主
- 判断有某一物品的数量
- 判断转生等级及等级
- 让目标移动到指定的坐标
- 让玩家回城
- 如何播放一个声音文件
- 如何操作Check状态检查
- 如何操作数据库
- 如何查看玩家IP来源
- 如何查看装备是否可被穿戴或取下
- 如何查找一个行会
- 如何充值角色的属性点
- 如何初始化全局变量
- 如何穿戴或取下一件装备
- 如何创建一个副本地图
- 如何创建一个行会
- 如何打开一个宝箱
- 如何打开指定的URL
- 如何弹出对话框让玩家选择执行
- 如何读写个人变量、行会变量及全局变量
- 如何读写文本文件
- 如何发送各种文字信息
- 如何访问其他角色
- 如何复活
- 如何给客户端发送一个标题栏闪动
- 如何给玩家发放物品
- 如何更新自定义窗口上的内容
- 如何关闭进度条
- 如何关闭一个打开的自定义窗口
- 如何过滤字符串中的文字
- 如何获得地图上全部玩家的信息
- 如何获得地图上指定范围内的怪物数量
- 如何获取丢在地上物品对象
- 如何获取角色当前使用的称号
- 如何获取角色负重
- 如何获取角色在线时长
- 如何获取排行榜信息
- 如何获取人物当前获得的称号信息
- 如何获取坐标上指定范围内的全部怪物
- 如何加入或离开队伍
- 如何加入一个指定的行会
- 如何加载和保存自定义的配置文件(INI文件读写
- 如何监控攻击模式的更改
- 如何监控玩家扔物品
- 如何检查目标是否处于某种状态
- 如何将NPC设置为当前玩家的雕像
- 如何将地图上的角色全部随机传送到另外一个地图上
- 如何将指定玩家传送到身边
- 如何将装备显示在NPC对话框上
- 如何脚本封速
- 如何脚本刷怪
- 如何脚本增加和删除一个NPC
- 如何脚本增加和删除一个怪物NPC
- 如何禁止玩家聊天
- 如何开启及停止自动增加经验值
- 如何克隆玩家为人形怪
- 如何判断当前等级的经验值上限
- 如何判断队伍中是否为不同职业的角色
- 如何判断角色是否为新人
- 如何判断玩家曾经是否接过某任务
- 如何清除地图上的怪物
- 如何请求一个URL
- 如何取得地图上的怪物数量
- 如何取得行会全部称号及全部成员信息
- 如何取得全部在线用户信息
- 如何取得玩当前机器的机器码
- 如何取得物品的数据库单价和销售价格
- 如何取得邮件的数量信息
- 如何取得自定义界面里面玩家放入的物品信息
- 如何让打开客户端的背包、商城及市场
- 如何让他人执行指定的脚本
- 如何删除或修改行会称号
- 如何删除玩家的物品
- 如何删除一个称号
- 如何删除一个副本地图
- 如何删除一个扩展按钮
- 如何删除一个延时调用函数
- 如何设置当前称号
- 如何设置角色死亡不爆出
- 如何实现充值平台对接
- 如何实现骰子
- 如何实现无敌隐身
- 如何实现物品属性转移(物品复制)
- 如何实现一个带参数的输入框
- 如何实现一个机器人
- 如何实现自定义装备爆出提示
- 如何使用JSON对象
- 如何使用角色S、P及N变量
- 如何使用静态数组和动态数组
- 如何使用升级加属性点
- 如何收取城堡金币
- 如何随机刷新物品属性
- 如何踢出在线人物
- 如何添加一个称号
- 如何调整角色的HP、MP值
- 如何调整角色声望值
- 如何调整人物攻击模式
- 如何调整人物转生等级
- 如何调整限时杀怪经验倍率
- 如何调整装备属性上限
- 如何完全控制他人
- 如何显示一个进度条
- 如何修改怪物名称
- 如何修改行会帮主
- 如何修改人物技能属性
- 如何修改一个物品的属性
- 如何延时调用一个函数
- 如何以爆物的方式将一个怪物的爆率给玩家
- 如何用脚本存取物品
- 如何在地图上爆出一个指定的物品
- 如何在行会指定的称号里面添加成员
- 如何在脚本中引用外部DLL
- 如何在客户端显示一个特效
- 如何增加和移除一个个人时钟事件
- 如何增加或减少角色经验值
- 如何增加一个地图连接点
- 如何增加一个行会的称号
- 如何增加一个扩展按钮
- 如何召唤下属
- 如何指定删除角色身上的装备
- 如何重新计算排行榜
- 如何转职
- 如何自动增加或减少元宝
- 如何做一个感叹号提示
- 实现自定义的客户端命令集
- 推开指定的目标
- 修改怪物的爆率为一个指定的爆率文件
- 循环自身全部技能
- 如何设置装备掉落触发脚本处理
- 如何设置装备掉落提示
- 给玩家添加一个未接任务
- 给玩家添加一个已接任务
- 补丁规则
- NPC补丁设置
- Prguse.data文件编辑的注意事项
- 引擎补丁规则
- 地图补丁规则
- 盾牌补丁
- 怪物补丁设置
- 头发补丁设置
- 武器及衣服补丁设置方法
- 坐骑补丁设置
- 操作相关
- 数据库设置
- 版本数据库管理
- 锄头设置方法
- 攻速及幸运设置
- 技能特殊设置
- 扩展数据管理
- 魔法数据设置要点
- 人形怪穿戴及技能设置
- 人形怪攻击速度设置
- 人形怪数据库设置
- 如何配置宝箱及钥匙
- 如何设置解包物品
- 如何设置一个固定位置的传送道具
- 设计采集类怪物
- 设置自定义物品种类名称
- 数据库报错问题
- 特殊物品属性设置说明
- 添加宝石物品
- 添加可穿戴宝石、气血石及魔血石物品
- 物品数据库设置说明
- 游戏数据库的导入导出
- 服务端操作
- [M2]开启物品属性下限功能
- 摆摊相关
- 备份与恢复
- 防外挂设置
- 服务端部署
- 合区
- 角色成长属性调整
- 配置排行榜系统
- 如何查看M2Server所在机器的机器码
- 如何实现多机负载
- 网关防攻击配置
- 游戏网关性能设置
- 任务系统
- 脚本混编说明
- Call命令说明
- 参数Args的读取
- 存在的意义
- 让他人执行脚本
- 如何定义常量
- 如何读写变量
- 如何实现混编
- 特殊标志段说明
- 特殊的CHECK和SET
- 调整杀怪倍率
- 支持编译时错误提示
- 地图配置
- 地图NPC配置
- 地图安全区编辑
- 地图创建及属性说明
- 地图杀怪任务触发
- 地图事件编辑
- 地图刷怪配置
- 地图挖矿设置
- 附属地图配置
- 关联到盛大新格式地图
- 检查地图文件使用情况
- 卫士配置
- 登陆器操作
- 登陆器自我更新
- 登录器界面组件介绍
- 登录器设计界面初识
- 管理登陆器列表
- 将登陆器列表部署到服务器
- 客户端控制
- 客户端样式选择
- 列表设计界面初识
- 如何创建登陆器皮肤
- 如何生成登陆器文件
- 玩家登陆器选项
- 微端控制
- 版本管理器
- NPC对话内容编辑
- 版本文件二次注册使用方法
- 查看程序是否更新
- 创建新的版本文件
- 单个脚本加密方法
- 额外数据库信息配置
- 给版本设置一个唯一ID
- 怪物爆率配置
- 将版本运行所需的配置文件植入版本文件中
- 角色登陆提示信息
- 脚本分类说明
- 脚本机器人配置
- 配置宝箱
- 配置怪物说话
- 如何开启技能自动追踪目标的功能
- 如何实现登陆器图标及客户端Logo的替换
- 如何下载最新版本
- 商城(元宝、礼金)管理
- 商贩贩卖物品配置
- 设置版本工具环境变量
- 套装配置
- 添加一个盾牌物品
- 系统提示信息配置
- 一键导入其他引擎的版本
- 远程管理
- 资源数据管理
- 如何添加一个任务模板中的任务
- 其他辅助说明
- [重要]脚本编写注意项
- 256颜色值
- IP库
- Mir200_Envir下的列表文件详解
- 各种时间控制方法
- 怪物DB数据
- 怪物Race设置
- 键盘码对应数值表
- 脚本系统与系统安全说明
- Pascal基础说明
- Pascal变量类型
- Pascal数据类型
- 基础函数及单元
- 客户端标签变量
- 疑问/建议/反馈/留言
- 在线教程
- 引擎下载
