ThinkPHP6 Primer 前后端分离实战入门 [TP6-P01]
文档正在迁移到 免费模板,Vuetify 主题模板,前端技巧和教程 | HeroUI,无需付费,进入网站即可阅读。
如果阅读本书遇到任何问题,请加群 685083718,群主手把手指导。
本系列书籍将教你如何使用 ThinkPHP6 和 Vue 一步一步构建一个类似 Twitter 的前后端分离应用,让你从实际开发中体会到 ThinkPHP6 API 开发的敏捷、愉悦与轻松。
通过阅读本教程,除了 ThinkPHP6 相关的知识外,你还将学到如 Vue、Vuetify、JavaScript 等最现代的前端技术。另外本书还会介绍 Chocolatey、PowerShell 等现代自动化/命令行工具的使用。
本书特色
本系列书籍将带你复刻 twitter 大部分功能。
后端 && ThinkPHP:
- 100% API 开发
- JSON 输出数据和状态码
- JWT 权限验证
- 正确的加密方式
- 数据验证器
- 查询构造器使用
- 模型自动修改字段
- 模型一对多关联查询
- 模型多对多关联查询
- 模型部分字段隐藏显示
- 模型关联查询高性能懒加载
- 模型安全的批量插入数据
- 数据库基于版本的可控迁移
- HTTP 状态码的使用
- API 路由
- API 控制器
- 中间件拦截路由
- 用户一致性验证
前端 && Vue && Vuetify
- Vue 基础
- Vue 原型挂载
- Vue 路由使用
- Vue 挂载 Vuetify 插件
- Vue computed 方法分条件输出
- Vuex 使用
- Vuex 数据装填
- Vuex 异步数据
- Vuetify 组件编写
- Vuetify 高级组件封装(JS 调用消息条等)
- Vuetify 配置(主题,国际化,SASS变量等)
- Axios 基本使用与高级封装
- 优雅的 API 调用
- 组件拆分与通信
- 本地数据(Token 等)存储
- 持久化 Token
- 权限校验与拦截(首次进入页面校验权限并进行路由拦截)
试读章节
免费阅读第一章至第三章的所有内容
特色章节(试读)
精选部分章节让你体验其中精彩之处:
8.3 重构代码详细介绍了二次封装 Axios 以配合后端业务,包含处理错误,弹出消息条等,极大地提高了可维护性。
8.4 错误处理详细介绍了如何将 Vuetify 的组件进行封装,形成一个高级的可动态调用的组件
项目预览图
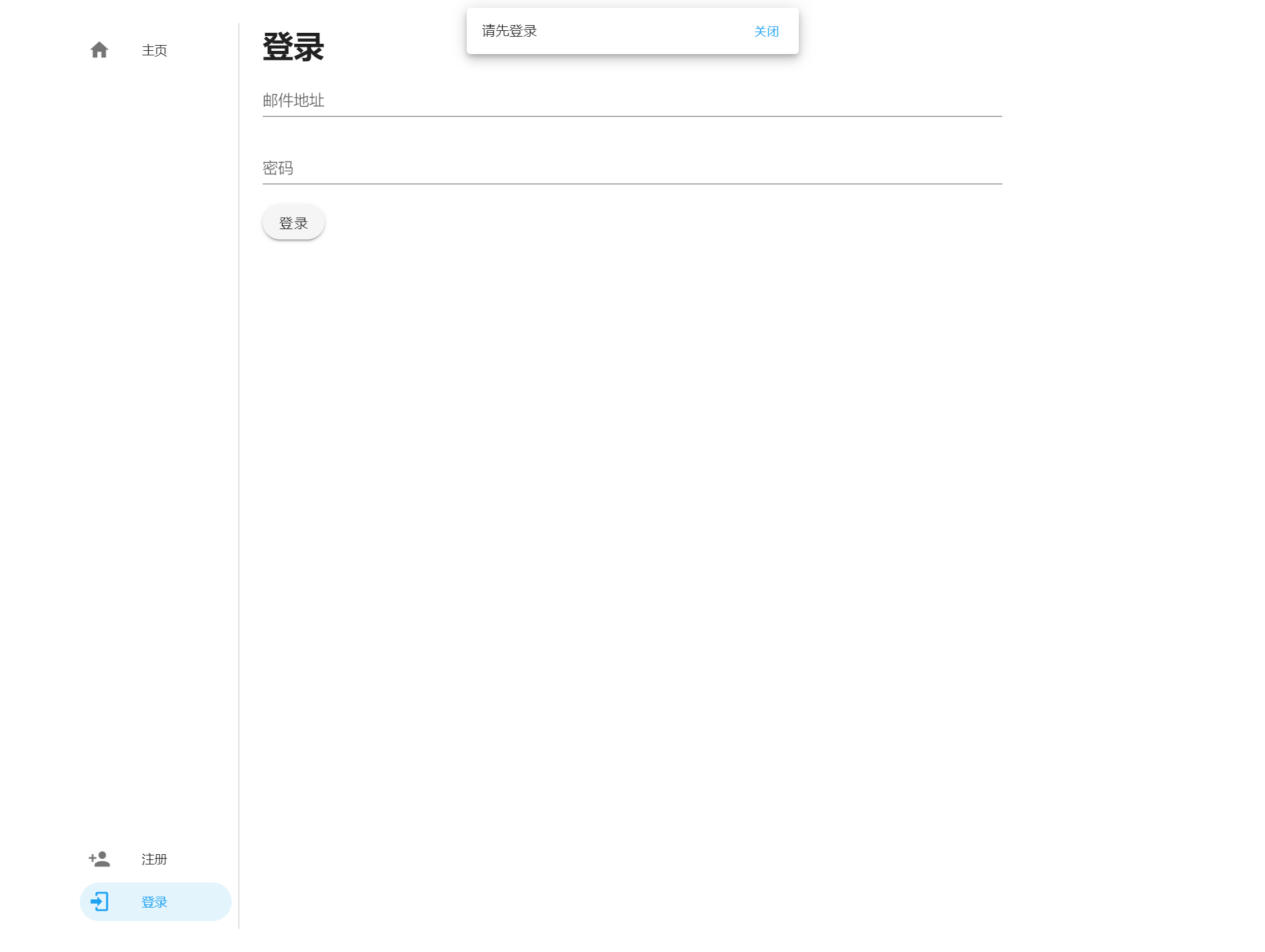
登录/注册

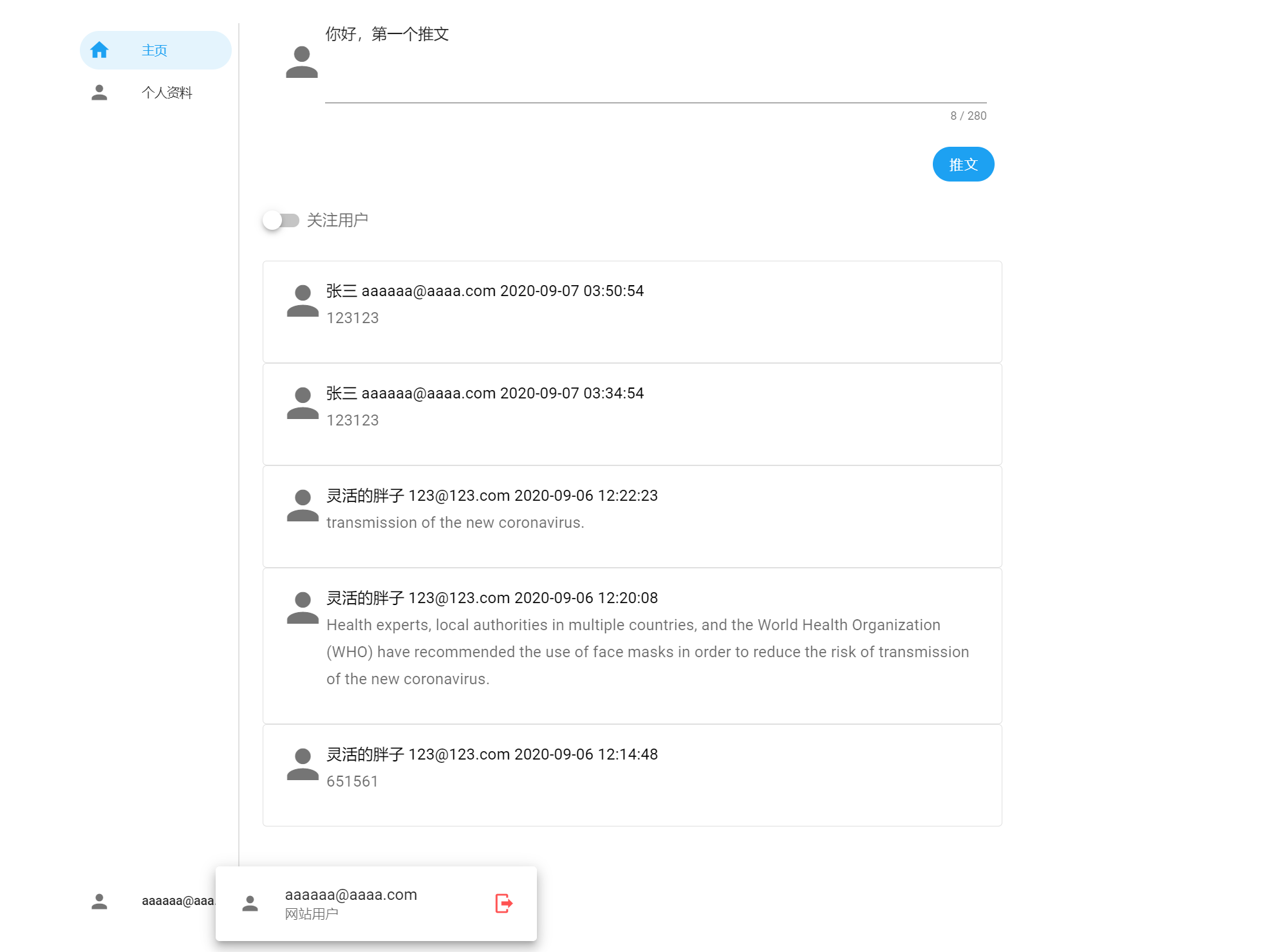
主页推文流

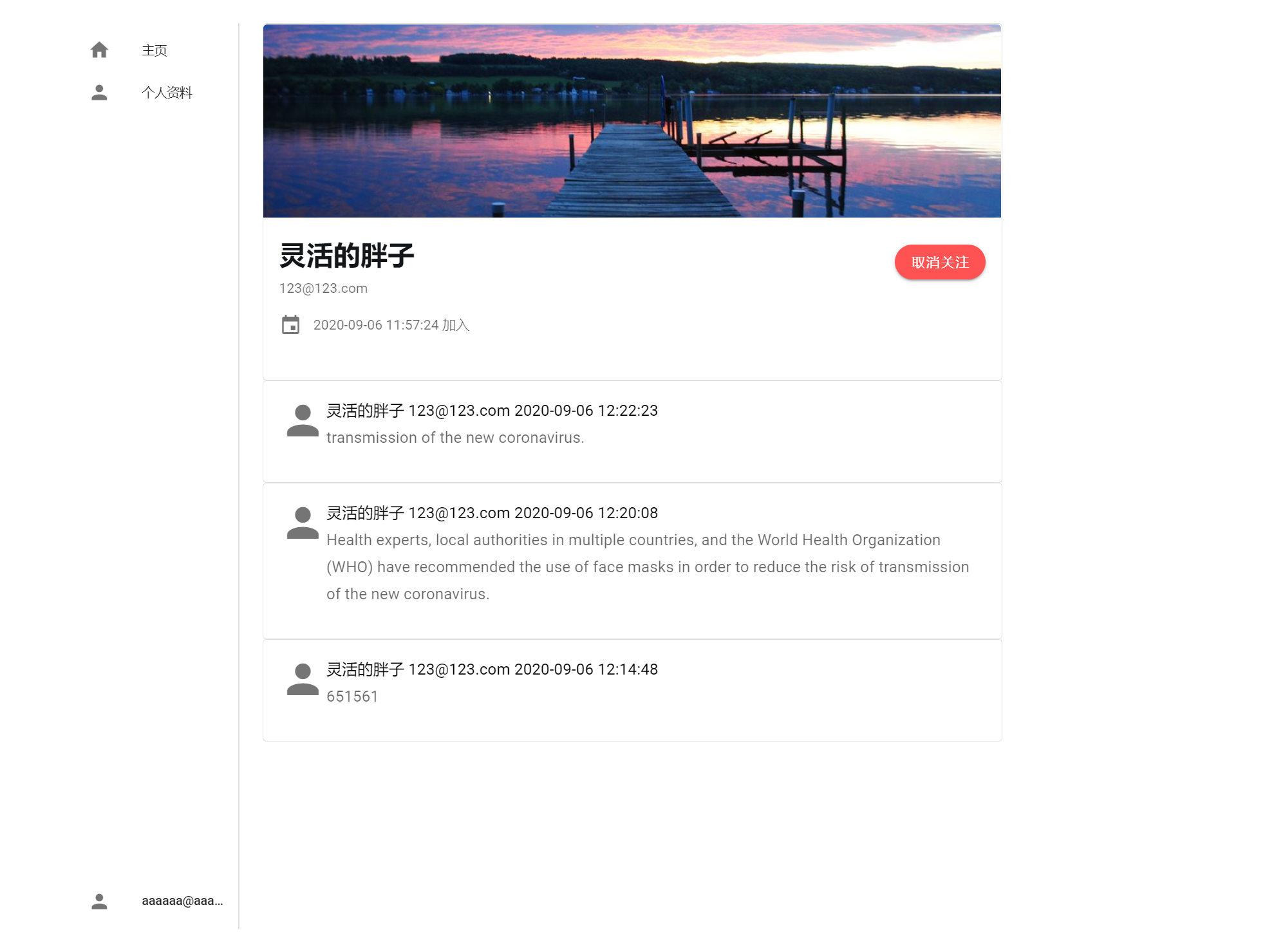
已关注用户的推文流

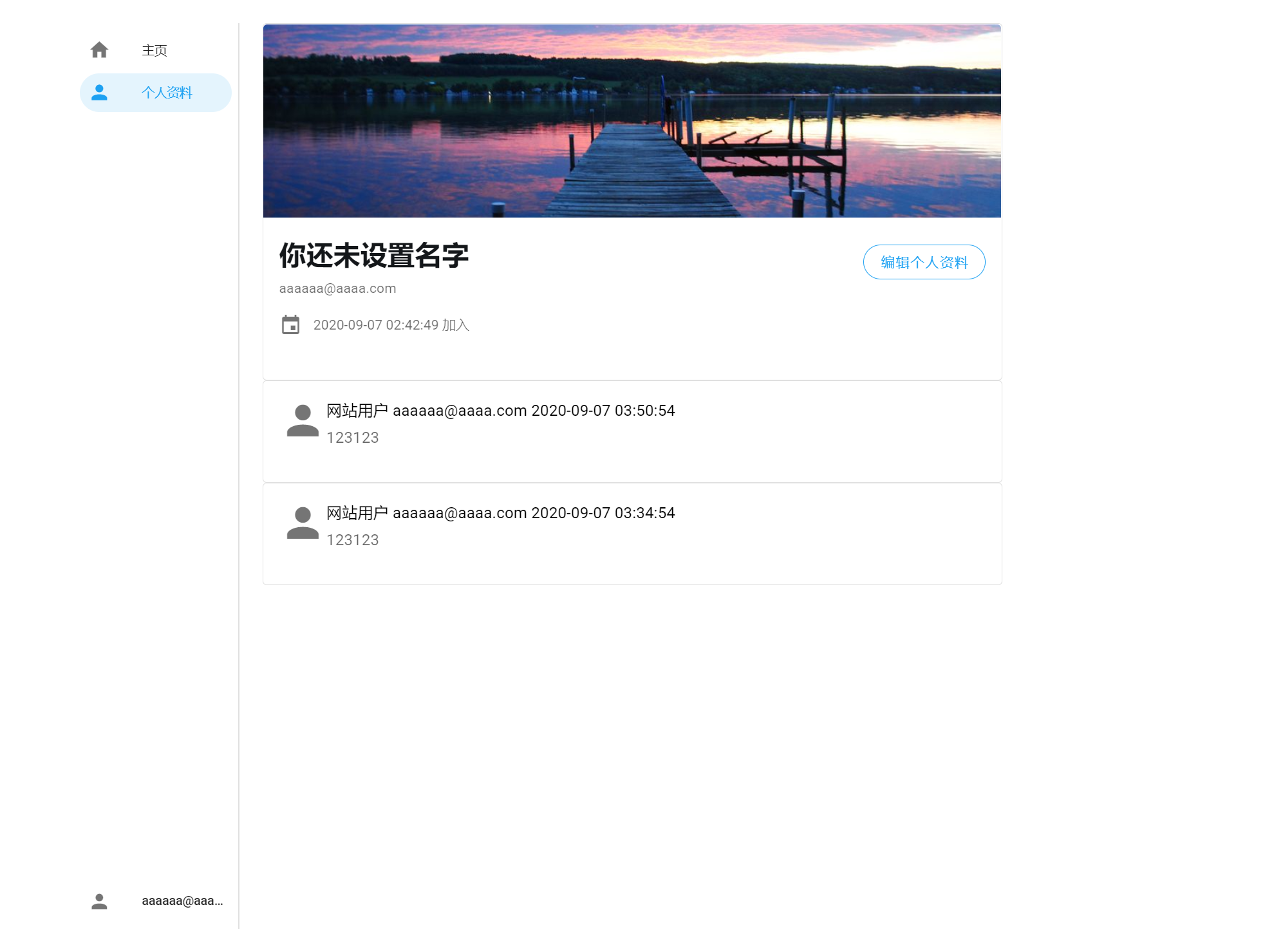
个人资料

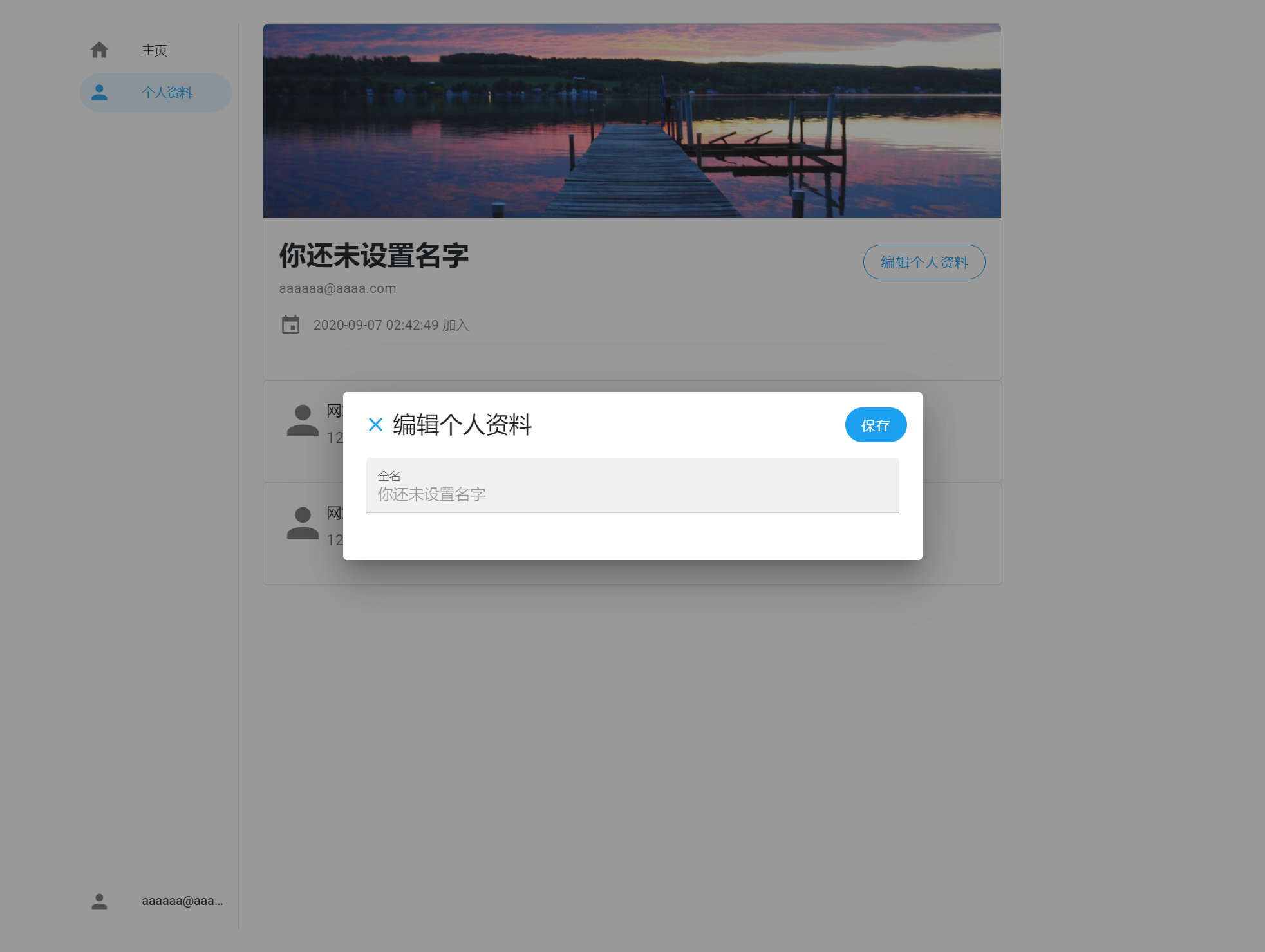
编辑个人资料

关注/取关用户

发送推文/退出账户

错误拦截及提示

协助交流
官方 QQ 群: 685083718
ThinkPHP 小功能群:925283872
