### 配置pycharm的python环境
> 因为之前flask是通过pipenv安装在虚拟环境中,所以pycharm里要把项目的编译器改成虚拟环境里的。
1. 先把之前创建好的项目引入进来。
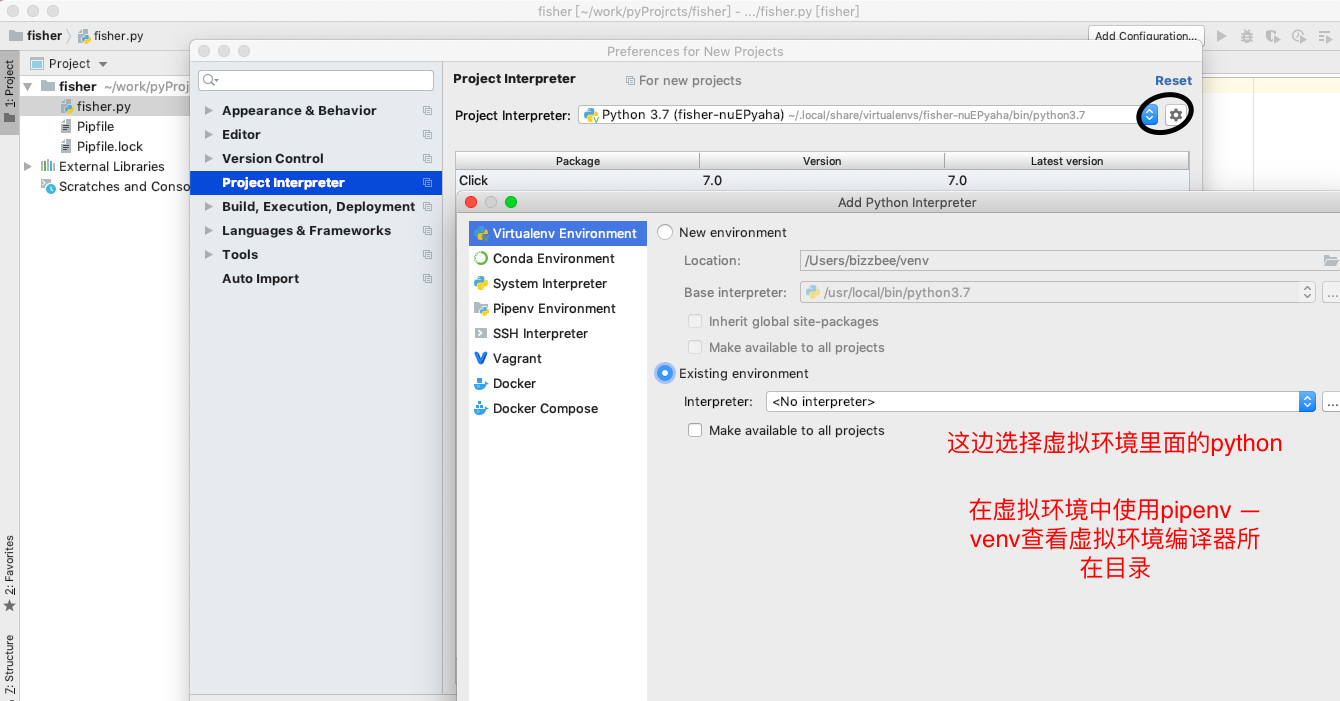
2. 然后设置新的环境

> 注意,应该从pycharm进入当前项目的设置。上边截图不是这样进的。
3. 
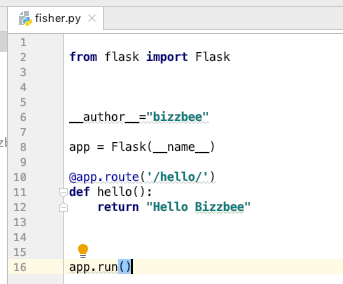
4. 在命令行启动当前页面的服务。
```
python fisher.py
```
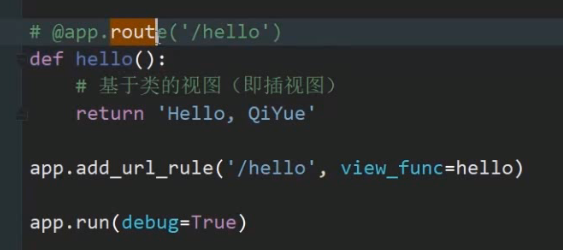
### 第二种注册路由的方式

### 调整可以外网访问
~~~
#以调试模式启动
#host=0.0.0.0代表接受外网访问
app.run(host="0.0.0.0",debug=True)
~~~
### 读取配置文件
> 自定义配置文件config.py
> 配置变量要为纯大写
~~~
DEBUG = True
~~~
~~~
#读取自定义的配置文件
app.config.from_object('config')
#打印配置项
print(app.config['DEBUG'])
~~~
### 响应对象
~~~
from flask import Flask,make_response
~~~
~~~
#@app.route('/hello')
def hello():
#status code
#content-type 放在http header 中 告诉浏览器如何解析返回内容
#默认值:content-type = text/html
#以上信息封装成Response对象
headers = {
# 如果要返回json application/json
'content-type':"text/plain",
#可以使浏览器重定向地址,状态码要为301
'location':"http://www.bing.com"
}
#301状态码说明需要重定向
#使用make_response构造对象
response = make_response('<html></html>',301)
response.headers = headers
return response
#简略的返回
#return '<html><html>',301,headers
~~~
