# 安装
## 官网下载地址
[http://maven.apache.org/download.cgi](http://maven.apache.org/download.cgi)
## 配置环境变量
***注意:安装**maven**之前,必须先确保你的机器中已经安装了******JDK******。
1.解压压缩包(以apache-maven-3.3.9-bin.zip为例)
2.添加环境变量MAVEN\_HOME,值为apache-maven-3.3.9的安装路径

3.在Path环境变量的变量值末尾添加%MAVEN\_HOME%\\bin
4.在cmd输入mvn –version,如果出现maven的版本信息,说明配置成功。

## 本地仓储配置
从中央仓库下载的jar包,都会统一存放到本地仓库中。我们需要配置本地仓库的位置。
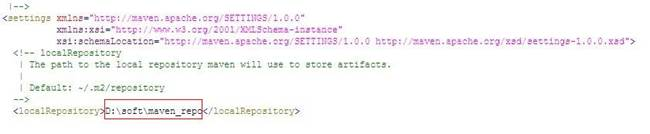
打开maven安装目录,打开conf目录下的setting.xml文件。
可以参照下图配置本地仓储位置。

# 第一个Maven工程
## 在Eclipse中创建Maven工程
### Maven环境配置
点击Window -> Preferences
如下图所示,配置settings.xml文件的位置

### 创建Maven工程
File -> New -> Maven Project -> Next,在接下来的窗口中会看到一大堆的项目模板,选择合适的模板。
接下来设置项目的参数,如下:

**groupId**是项目组织唯一的标识符,实际对应JAVA的包的结构,是main目录里java的目录结构。
**artifactId**就是项目的唯一的标识符,实际对应项目的名称,就是项目根目录的名称。
点击Finish,Eclipse会创建一个Maven工程。
## 使用Maven进行构建
**Eclipse****中构建方式**
在Elipse项目上右击 \-> Run As 就能看到很多Maven操作。这些操作和maven命令是等效的。例如Maven clean,等同于mvn clean命令。

你也可以点击Maven build,输入组合命令,并保存下来。如下图:

**Maven****命令构建方式**
当然,你也可以直接使用maven命令进行构建。
进入工程所在目录,输入maven命令就可以了。
如下图

- 我们在做什么?
- 为什么是内存?
- 我们实际上在做什么
- HTML基础
- Web原理和HTML简介
- Web原理
- HTML概念
- HTML标签
- 标签
- HTML固定基本结构
- 第一个HTML页面
- 工具的使用
- 标题
- <hr>和<p>标签
- 路径概念
- 超级链接
- 列表
- 表格
- 表单的设计与使用
- 表单域的原理
- 文本框和密码框
- 单选框和复选框
- 下拉列表框
- 多行文本和上传
- 提交按钮和重置按钮
- 为CODING COFFEE加入在线购买页
- HTML5
- 定位服务
- CSS
- CSS的基础使用
- CSS简介
- CSS样式规则和加载方式
- 选择器
- 伪类
- CSS优先级和层叠
- CSS颜色
- 背景图片
- 文本
- CSS列表
- DIV+CSS布局
- 内联元素和区块元素介绍
- Display属性
- 盒子模型的边距和边框
- 浮动和清除浮动
- 用Position属性进行定位
- 专题:居中和对齐
- flex布局
- CSS新特性
- CSS3边框
- 动画
- Javascript
- HelloWorld
- 语句与变量
- 一切皆对象
- 标识符、注释和区块
- 基本数据类型和引用数据类型
- 语句
- 条件语句
- 循环语句
- 标准库
- Array对象
- Number对象
- String对象
- JSON对象
- Math对象
- Date对象
- 数据类型
- typeof运算符
- number
- 字符串
- 布尔类型
- 函数
- 数组
- Dom模型
- Dom和Dom节点
- 特征相关属性
- 节点对象方法
- Element对象
- Attribute对象
- Text节点和CSS操作
- 事件模型
- WebStorage
- BOM模型
- window对象
- 计时事件
- jQuery基础
- 认识jQuery
- jQuery对象和DOM对象
- jQuery选择器
- jQuery Dom操作
- 查找节点和创建节点
- 插入节点和删除节点
- 复制节点和替换节点
- 包裹节点和属性操作
- 样式操作
- 设置和获取HTML、文本和值
- 遍历节点和CSS操作
- jQuery 事件和动画
- 事件绑定与冒泡处理
- jQuery动画
- jQuery 插件
- validate 插件
- jQuery与Ajax的应用
- Ajax简介
- jquery中的Ajax
- Vue.js基础与实战
- HelloWorld
- v-for、v-on、v-model
- 组件化编程
- 生命周期函数(钩子)
- 计算属性、侦听器、方法
- class与style绑定
- 关于组件的一些问题
- 单项数据流和Prop验证
- 项目环境搭建
- 关于git的一些情况
- JavaWeb教程
- 对象和类的概念
- 对象和类的介绍
- 对象和类的介绍2
- 类的继承与权限控制
- Object类
- 多态的内容
- 容器
- 流
- Servlet
- Servlet练习
- Session和Cookie
- JSP
- 内置对象
- JSTL和EL
- JDBC
- 文件上传和下载
- 过滤器
- 数据库
- 数据库介绍
- MySQL的安装
- SQL
- 表基本操作
- 修改数据语句
- 数据检索操作
- 多表数据操作
- 表结构设计
- 综合应用
- 作业与练习
- Maven教程
- Maven安装配置
