[返回目录](index.html)#### [使用](sy_index.html) —— [扩展](kuozhan.html)——[联动菜单](kuozhan_liandongcaidan.html)
##### 一、本功能说明
级联菜单管理,通过自定义字段的【联动菜单】类型,可以方便的扩展系统!
##### 二、子功能导航
###### 1.[添加菜单](#add)
###### 2.[管理菜单](#manage)
###### 3.[添加子菜单](#add_child)
###### 4.[管理子菜单](#manage_child)
###### 5.[功能示例](#test)
##### 三、功能详解
###### 1.添加菜单
1).如何进入本功能
导航栏 选择扩展 -> 菜单栏 选择联动菜单 -> 添加联动菜单
2).界面解释
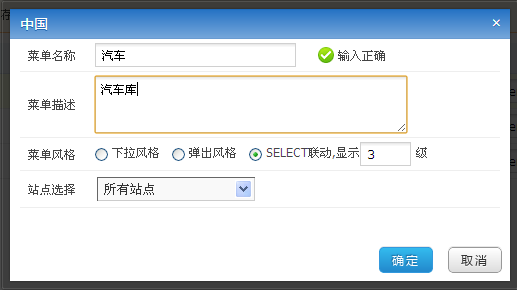
点击后弹出如下界面

界面详述
1). 菜单名称: 您可以自定义任意字符,推荐具有一定意义
2). 菜单描述: 菜单作用简介
3). 菜单风格: 设置该菜单前台的表现形式,*其中选择SELECT联动菜单,需要设置显示的层级*
4). 站点: 菜单作用范围
###### 2.管理连接
1).如何进入本功能
导航栏 选择扩展 -> 菜单栏 选择联动菜单
功能简述
1). 修改: 您可以修改任意菜单,界面如添加一样,[点击前往](#add)
2). 删除: 您可以删除任意菜单,请慎用删除功能,该操作需二次确认防止误删,删除后无法恢复,且需要修改相关字段设置更改其使用的菜单ID
***注意事项:*** 添加、修改菜单以后请记得点击菜单后面的 更新缓存!!
###### 3.添加子菜单
1).如何进入本功能
导航栏 选择扩展 -> 菜单栏 选择联动菜单 -> 点击菜单列表右侧管理子菜单 -> 添加联动菜单
2).界面解释
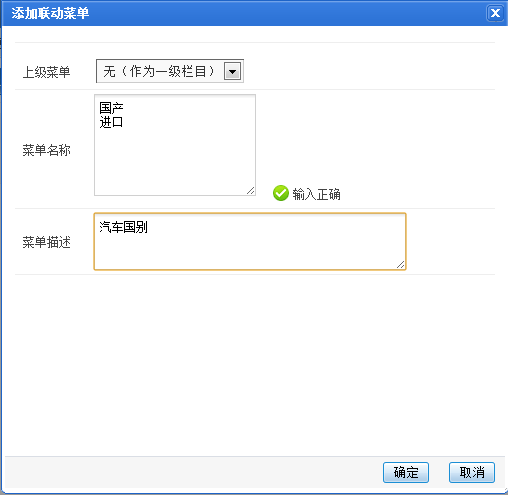
点击后弹出如下界面

界面详述
1). 上级菜单: 设置菜单级别
2). 菜单名称: 设置菜单名称,一行一个
3). 菜单描述: 当前菜单简述
###### 4.管理子连接
1).如何进入本功能
导航栏 选择扩展 -> 菜单栏 选择联动菜单 -> 点击菜单列表右侧管理子菜单
功能简述
1). 修改: 您可以修改任意菜单,界面如添加一样,[点击前往](#add_child)
2). 删除: 您可以删除任意菜单,请慎用删除功能,该操作需二次确认防止误删,
***注意事项:***
添加、修改菜单以后请记得点击菜单后面的 更新缓存!!
###### 5.功能示例
1).导航栏 选择内容 -> 菜单栏 选择 模型管理 -> 点击文章模型右侧的字段管理 -> 添加字段

界面详述
a). 字段类型请选择 联动菜单
b). 是否作为主表字段请根据情况自行设置,通常比较常用的字段需设置成主表
c). 字段名可任意定义但只能由英文字母、数字和下划线组成,并且仅能以字母开头,不以下划线结尾
d). 字段别名为表单项名称,例如:汽车类别
e). 菜单ID为改字段使用的联动菜单的ID,点击【在列表中选择】即可弹出菜单列表,点击相应的菜单名称即可选中
f). 显示方式、路径分隔符、是否作为筛选字段等参数请根据个人需求设置,我们点击【提交】即可添加成功
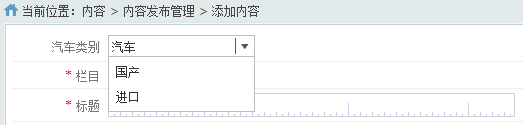
g). 进入栏目添加内容即可以看见刚刚添加的联动菜单字段

[返回目录](index.html) 上海盛大网络发展有限公司 c 2006 - 2011 B2-20040053.
问题和建议请反馈至:http://bbs.phpcms.cn
- 首页
- 简介
- PHPCMS v9 安装环境要求
- 安装
- Linux 环境搭建推荐教程
- Windows 环境搭建推荐教程
- CentOS5下Nginx 环境推荐教程
- PC_webserver 安装说明
- PHPCMS V9 安装说明
- 使用
- 后台主界面
- 我的面板
- 修改个人信息
- 修改密码
- 生成首页
- 设置
- 相关设置
- 站点管理
- 发布点管理
- 基本设置
- 安全配置
- PHPSSO配置
- 邮箱配置
- connect
- 管理员设置
- 管理员管理
- 角色管理
- 模块
- 模块管理
- 模块管理
- 在线充值
- 短信平台
- 物流管理
- 外部数据导入
- 点评
- 表单向导
- 手机门户
- 广告
- 新闻心情
- 短消息
- 投票
- 友情链接
- 评论
- 公告
- 全站搜索
- 数据源
- 企业黄页
- 模块配置
- 分类管理
- 黄页模型管理
- 企业模板管理
- 信息管理
- 企业库管理
- 批量更新URL
- 内容
- 内容发布管理
- 管理内容
- 附件管理
- 专题
- 碎片管理
- 采集管理
- 评论管理
- 发布管理
- 批量更新栏目页
- 生成首页
- 批量更新URL
- 批量更新内容页
- 同步到发布点
- 内容相关设置
- 管理栏目
- 模型管理
- 类别管理
- 推荐位管理
- 用户
- 会员管理
- 会员管理
- 审核会员
- 会员模块配置
- 会员组管理
- 管理会员组
- 会员模型管理
- 管理会员模型
- 界面
- 模板风格
- 标签向导
- 扩展
- 附加字段管理
- 在线升级
- 信息模型设置
- 前台菜单管理
- 来源管理
- 木马查杀
- 更新全站缓存
- 后台操作日志
- 下载镜像管理
- IP禁止
- URL规则管理
- 数据库工具
- 菜单管理
- 敏感词管理
- Baibu/Google地图
- 关联链接
- 联动菜单
- 工作流
- phpsso
- 会员管理
- 应用管理
- 通信信息
- 积分兑换
- 管理员管理
- 系统设置
- 更新缓存
- 修改密码
- 应用
- 升级与转换
- 程序升级
- 离线升级
- 在线升级
- 程序转换
- phpcms2008 to v9
- phpcms2007 to v9
- DEDECMS 5.6 to v9
- 帝国cms 6.5 to v9
- PHP168 Sharp to v9
- 万能数据导入
- 整合文档
- 整合Discuz 7.0 - X1.5
- 整合Discuz X2
- 整合PHPWIND 8.7
- 标签使用
- PC标签使用说明
- PC标签保留参数
- 系统常量
- 功能模块
- 内容模块
- 评论模块
- 投票模块
- 公告模块
- 专题模块
- 会员模块
- 友情链接模块
- 黄页模块
- 工具箱
- json工具箱
- xml工具箱
- get标签
- 碎片工具箱
- 高级应用与部署
- Apache下Rewrite设置
- Sphinx全文索引教程
- Mysql开启全文索引
- Mysql优化
- 修改后台路径
- 数据库分离部署
- 万能字段应用
- 推荐位高级应用
- 主程序与web目录分离
- 第三方手册
- JQuery 手册
- artDialog 手册
- formValidator手册
- calendar手册
- CKEditor
- 二次开发
- 目录结构分析
- 数据库结构
- 二次开发流程
- 入口程序
- 系统类库与函数库调用
- 配置文件调用
- 函数扩展
- 控制器扩展技巧
- 常见问题
- 采集过滤规则无效
- 网站更换域名怎么办?
- 后台登陆提示验证码错误
- 应用间同步登陆问题
- 提示通信失败,用户登录失败
- 如何将静态文件生成到根目录
- 为什么添加的内容没有生成静态?
