

~~~
<?php
error_reporting(0);
function getCombinationToString($arr, $m, $push = null)
{
$rst = array();
for ($i = 0; $i < pow(2, count($arr)); $i++) {
$a = 0;
$b = array();
for ($j = 0; $j < count($arr); $j++) {
if ($i >> $j & 1) {
$a++;
array_push($b, $arr[$j]);
}
}
if ($a == $m) {
if (!is_null($push)) {
if (is_string($push)) {
$b = array_unshift($b, $push);
} else {
$b = array_merge($push, $b);
}
}
$rst[] = $b;
}
}
return $rst;
}
function deep_in_array($value, $array) {
$s = [];
foreach($array as $item) {
if(!is_array($item)) {
if ($item == $value) {
$s['img'] = $item['img'];
$s['title'] = $item['title'];
return $s;
} else {
continue;
}
}
if(in_array($value, $item)) {
$s['img'] = $item['img'];
$s['title'] = $item['title'];
return $s;
} else if(deep_in_array($value, $item)) {
return true;
}
}
return false;
}
$name = $_POST['name'];
$img = $_POST['img'];
$color = $_POST['color'];
$title = $_POST["title"];
$arr = [];
foreach ($color as $k => $v) {
$arr[$k]['color'] = $v;
$arr[$k]['img'] = $img[$k];
$arr[$k]['title'] = $title[$k];
}
$kg = $_POST["kg"];
$tz= $_POST["tz"];
$title = $_POST["title"];
$data = getCombinationToString($color, $tz, []);
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta charset="utf-8">
<title>三条装组合生成器</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/html2canvas/0.5.0-beta4/html2canvas.js"></script>
</head>
<body>
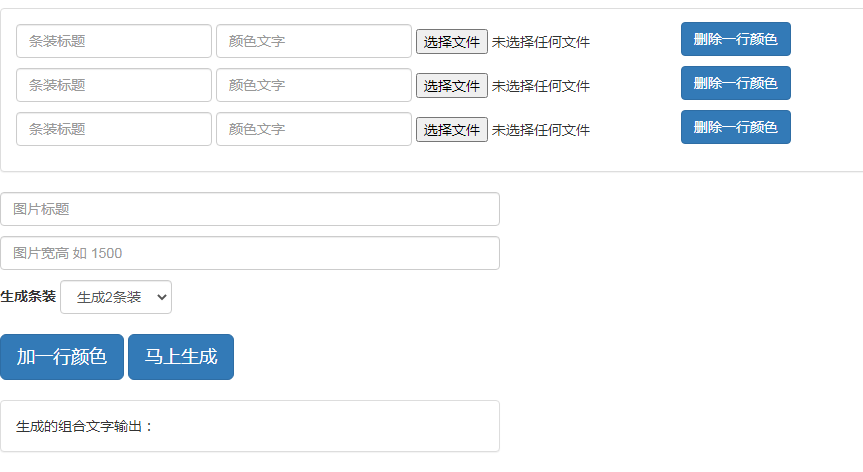
<div class="bs-example" data-example-id="textarea-form-control" style="margin-top: 20px;">
<form action="" method="POST" class="form-inline">
<div class="panel panel-default">
<div class="panel-body data">
</div>
</div>
<input name="name" class="form-control" value="<?php echo $name;?>" placeholder="图片标题" style="width:500px;margin-bottom: 10px;"><br>
<input name="kg" class="form-control" value="<?php echo $kg;?>" placeholder="图片宽高 如 1500" style="width:500px;margin-bottom: 10px;"><br>
<div class="form-group">
<label for="name">生成条装</label>
<select class="form-control" name="tz">
<option value="2">生成2条装</option>
<option value="3">生成3条装</option>
<option value="4">生成4条装</option>
<option value="5">生成5条装</option>
<option value="6">生成6条装</option>
</select>
</div><br><br>
<a class="btn btn-primary btn-lg add">加一行颜色</a>
<button type="submit" class="btn btn-primary btn-lg">马上生成</button>
</form>
</div>
<script type="text/javascript">
$(".add").click(function () {
postUploadCell();
});
function postUploadCell() {
var div = '<div style="display: block;" class="a"><div class="form-group"><input name="title[]" class="form-control" value="" placeholder="条装标题" style="margin-bottom: 10px;"> </div> <div class="form-group"> <input name="color[]" class="form-control" value="" placeholder="颜色文字" style="margin-bottom: 10px;"> </div> <div class="form-group"> <label class="sr-only" for="inputfile">文件输入</label> <input type="file" style="margin-top: -10px;"accept="image/*" class="upload"> <input type="hidden" name="img[]" class="img" value=""></div><a class="btn btn-primary del" onclick="delad(this)" style="margin-top: -15px;">删除一行颜色</a></div>';
$(".data").append(div);
const aClassElements = document.getElementsByClassName('a');
const lastClassElement = aClassElements[aClassElements.length-1];
const eleGroup = lastClassElement.children[2];
eleGroup.children[1].addEventListener("change", (e)=> {
var reader = new FileReader();
reader.readAsDataURL(e.target.files[0]);
reader.onloadend = function() {
eleGroup.children[2].value = reader.result;
}
// eleGroup.children[2].value = fileReader.readAsDataURL(e.target.files[0]);
})
}
postUploadCell();
function delad(d){
$(d).parent().remove();
}
</script>
<style>
.banner {
border: 1px solid #000;
width: <?php echo $kg;?>px;
height: <?php echo $kg;?>px;
}
.div {
width: <?php echo $kg;?>px;
height: <?php echo $kg;?>px;
background-color: #fff;
}
.divdata {
width: 100%;
text-align: center;
padding-top: 9%;
}
.divdata img {
width: 34%;
}
.divdata span {
display: block;
margin-top: -20px;
font-size: 20px;
font-family:"Microsoft Yahei";
}
.divdata .input {
position: absolute;
left: 0;
margin-top: -30px;
height: 50px;
font-size: 30px;
padding-left: 20px;
border-color: rgb(111 111 0 / 0%) transparent transparent;
}
.divdata1 {
width: 50%;
float: left;
margin-top: 10%;
}
.divdata1 img {
width: 69.4%;
margin: auto;
display: block;
}
.divdata1 span {
display: block;
margin-top: -20px;
font-size: 20px;
text-align: center;
font-family:"Microsoft Yahei";
}
.divdata5 {
width: 33.333%;
float: left;
margin-top: 10%;
}
.divdata5 img {
width: 85%;
margin: auto;
display: block;
}
.divdata5 span {
display: block;
margin-top: -20px;
font-size: 20px;
text-align: center;
font-family:"Microsoft Yahei";
}
.divdata55 {
width: 50%;
float: left;
margin-top: 10%;
}
.divdata55 img {
width: 57%;
margin: auto;
display: block;
}
.divdata55 span {
display: block;
margin-top: -20px;
font-size: 20px;
text-align: center;
font-family:"Microsoft Yahei";
}
</style>
<br>
<div class="panel panel-default" style="width: 500px;">
<div class="panel-body">
生成的组合文字输出:<br>
<?php foreach ($data as $key => $value) {?>
<?php if ($tz == 2) {?>
<?php echo $value[0];?>+<?php echo $value[1];?><br>
<?php } ?>
<?php if ($tz == 3) {?>
<?php echo $value[0];?>+<?php echo $value[1];?>+<?php echo $value[2];?><br>
<?php } ?>
<?php if ($tz == 4) {?>
<?php echo $value[0];?>+<?php echo $value[1];?>+<?php echo $value[2];?>+<?php echo $value[3];?><br>
<?php } ?>
<?php if ($tz == 5) {?>
<?php echo $value[0];?>+<?php echo $value[1];?>+<?php echo $value[2];?>+<?php echo $value[3];?>+<?php echo $value[4];?><br>
<?php } ?>
<?php if ($tz == 6) {?>
<?php echo $value[0];?>+<?php echo $value[1];?>+<?php echo $value[2];?>+<?php echo $value[3];?>+<?php echo $value[4];?>+<?php echo $value[5];?><br>
<?php } ?>
<?php } ?>
</div>
</div>
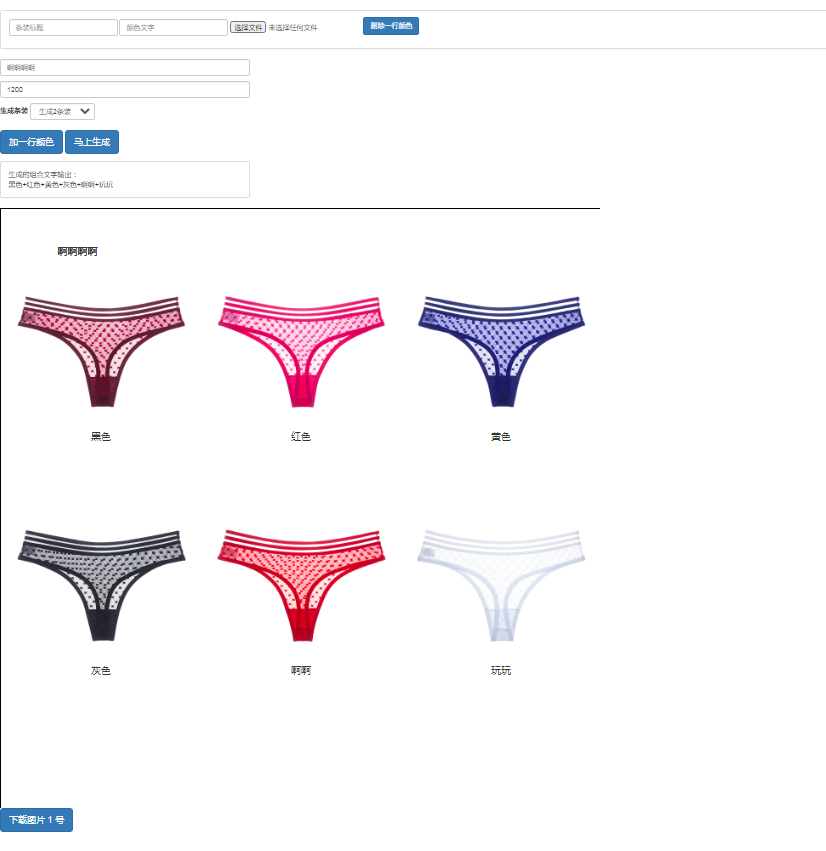
<?php foreach ($data as $key => $value) {?>
<div class="banner">
<div class="div" id="div<?php echo $key;?>">
<?php foreach ($value as $k => $v) {?>
<?php if ($tz == 2) {?>
<?php if ($k == 0) {?>
<div class="divdata">
<span class="input"><?php echo $name;?></span>
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php }else{ ?>
<div class="divdata">
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php } ?>
<?php } ?>
<?php if ($tz == 3) {?>
<?php if ($k == 0) {?>
<div class="divdata">
<span class="input"><?php echo $name;?></span>
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php }else{ ?>
<div class="divdata1">
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php } ?>
<?php } ?>
<?php if ($tz == 4) {?>
<?php if ($k == 0) {?>
<div class="divdata1">
<span class="input" style="position: absolute;left: 3%;margin-top: -50px;"><?php echo $name;?></span>
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php }else{ ?>
<div class="divdata1">
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php } ?>
<?php } ?>
<?php if ($tz == 5) {?>
<?php if ($k < 2) {?>
<div class="divdata55">
<span class="input" style="position: absolute;left: 3%;margin-top: -50px;"><?php echo $name;?></span>
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php }else{ ?>
<div class="divdata5">
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php } ?>
<?php } ?>
<?php if ($tz == 6) {?>
<?php if ($k < 2) {?>
<div class="divdata5">
<span class="input" style="position: absolute;left: 3%;margin-top: -50px;"><?php echo $name;?></span>
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php }else{ ?>
<div class="divdata5">
<img src="<?php echo deep_in_array($v,$arr)['img'];?>">
<span><?php echo deep_in_array($v,$arr)['title'];?></span>
</div>
<?php } ?>
<?php } ?>
<?php }?>
</div>
</div>
<a id="down_qr<?php echo $key;?>" href="#" style="display: none"></a>
<img id="myIMG<?php echo $key;?>" src= "" style="display: none;"/>
<a class="down<?php echo $key;?> btn btn-primary btn-lg" style="margin-bottom: 20px;">下载图片 <?php echo $key+1;?> 号</a>
<script language="javascript">
html2canvas(document.getElementById("div<?php echo $key;?>"),{
onrendered: function(canvas) {
var imgURL=canvas.toDataURL("image/png");
$('#myIMG<?php echo $key;?>').attr("src",imgURL);
$('.down<?php echo $key;?>').on('click',function(){
$('#down_qr<?php echo $key;?>').attr('download',imgURL);
$('#down_qr<?php echo $key;?>').attr('href',imgURL);
document.getElementById('down_qr<?php echo $key;?>').click();
});
}
});
</script>
<?php }?>
</body>
</html>
~~~
