[TOC]
## 前言
摘录css专题的全部面试题,题目来源于 网络、博客、亲身经历等。部分题目存在不准确的情况,希望大家多加纠正。
## 重排&&重绘
首先理解两个概念 :
- dom树 :节点的树状结构
- 渲染树 :节点如何展示
原理首先要了解css图层的概念,浏览器在渲染一个页面时,会将页面分为很多个图层,图层有大有小,每个图层上有一个或多个节点。在渲染DOM的时候,浏览器所做的工作实际上是:
1. 获取DOM后分割为多个图层
2. 对每个图层的节点计算样式结果(Recalculate style–样式重计算)
3. 为每个节点生成图形和位置(Layout–回流和重布局)
4. 将每个节点绘制填充到图层位图中(Paint Setup和Paint–重绘)
5. 图层作为纹理上传至GPU
6. 复合多个图层到页面上生成最终屏幕图像(Composite Layers–图层重组)
然后理解整个过程:

当DOM元素影响了元素的几何属性(例如宽和高),浏览器需要重新计算元素的几何属性,同样其它元素的几何属性也会和位置也会因此受到影响。浏览器会使渲染树中受到影响的部分失效,并重新构造渲染树。这个过程称为“重排”。
完成重排后,浏览器会重新绘制受影响的部分到屏幕上中,该过程称为“重绘”。
## 布局实现侧边栏距离屏幕顶部200px,距离左侧主体内容10px
首先能确定的是,其方案肯定是屏幕固定位置,但是现在又要求与主体内容的向左位置关系,可能不会马上想出其方案。其实冷静下来,发现这种布局技巧在我们实际开发中最常见不过了,在单一位置关系不能满足的时候,我们可以使用其他的位置关系来进行修正。比如我们常用的水平居中垂直居中布局,很多都是利用margin-left:-w/2类似的来修正的。那么这题也不例外:
我们假设侧边栏宽度为200px,主体内容宽度为1000px,那么实际需要的样式代码只需这样既可:
~~~
.side{
position:fixed;
top:200px;
left:50%;
margin-left:510px}
~~~
## position的值, relative和absolute分别是相对于谁进行定位的
| 定位 |描述 |
|---|---|
| absolute | 生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位。 |
| fixed | 老IE不支持)生成绝对定位的元素,通常相对于浏览器窗口或 frame 进行定位 |
| relative | 生成相对定位的元素,相对于其在普通流中的位置进行定位|
| static | 默认值。没有定位,元素出现在正常的流中 |
| sticky | 生成粘性定位的元素,容器的位置根据正常文档流计算得出 |
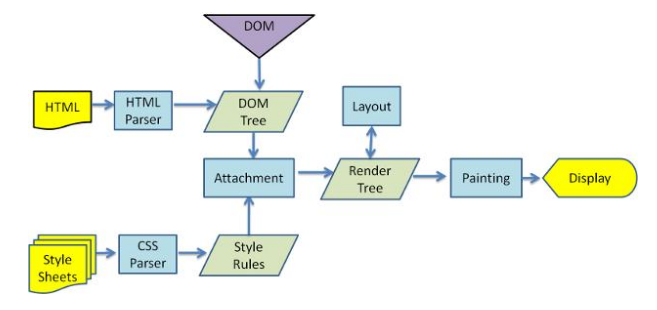
## 样式的解析顺序:从右向左
样式的解析是从右边向左的,这样效率更高,我们通过一个图来解释这个问题。

从图中可以看到如果从右边到左边,其产生的复杂度,节点数,样式可复用性都比左边的好。
## 加了# 的不一定比不加的查询效率高
作为常识我们都知道id选择器同等情况下肯定比类效率高。然后有些前端开发者也默认的认为下面的方式中,上面的比下面的效率高。其实不然,在解析过程中 #paran .a{}意味着css解析器要先找到#parent再找到他下面的.a所在节点。而后者可以直接定位到.a{}因此哪一种方式更优,显而易见。
```
#id .a{
}
.a{
}
```
- 前端入门
- 前端入职须知
- 入职准备
- 前端ide
- vsc快速上手指南
- 上手指南一
- 常用插件推荐
- 微信开发者
- sublime的使用
- hbuilder入门
- ws
- 前端面试
- 概要
- bat面试题库
- 题库一
- 面试大纲
- 题库二
- 面试大纲
- 前端基础面试题
- js基础面试题
- vue&&react面试题
- 数据结构&&算法面试题
- 题库三
- 001
- 题库四
- 中小公司leader
- 常规题库
- 前端规范
- 001
- css
- 001
- 002
- es6(js)
- 001
- 002
- 003
- 004
- node
- 001
- vue
- 001
- react
- 001
- 预处理器
- 001
- gulp
- 001
- webpack
- 001
- 设计模式
- 001
- web常识
- 001
- koa
- 001
- 小程序
- 001
- 数据结构与算法
- 001
- 推荐文章
- 面试指南
- web性能
- 面试分享
- 001
- ps
- ps入门阶段
- 图片类型以及区别
- 基本概念以及常用工具
- ps操作技巧
- 几个问题
- ps互动教程软件(app)
- 资源导航
- ps站点资源导航
- ui站点导航
- html
- h5专题
- audio/video
- Geolocation
- Websockets
- Web storage
- Communication
- Web Workers
- requestAnimationFrame
- async&&defer
- fileApi
- h5调用底层能力
- input新解
- canvas实战篇
- 教程
- js
- javascript入门
- js代码审查工具
- js性能优化
- 浏览器dom对象
- js优质资源
- indexDB入门
- jquery
- jq基本语法
- jq插件与原生插件
- Jq使用建议
- ajax后退解决方案
- jq常见问题
- js常用技术
- js控制运动-move.js
- 常用正则归纳
- js实用技术
- 鼠标行为分析
- document.referrer
- 你可能不知道的调试技巧
- 表格文件的读取与下载
- 异步编程那些事
- 数据结构
- 编程环境和模型
- 列表
- 栈
- 队列
- 链表
- 字典
- 散列
- 集合
- 二叉树和二叉查找树
- 参考
- js编程
- js模块机制
- 算法
- 基本算法
- 递归
- 图和图算法
- 图定义
- 系统建模
- 图类
- 搜索图
- 查找最短路径
- 拓扑排序
- 图实践
- 排序算法
- 测试平台
- 冒泡排序
- 选择排序
- 插入排序
- 基本排序的比较
- 希尔排序
- 归并排序
- 快速排序
- 实践
- 二分排序
- 检索算法
- 顺序查找
- 二分查找
- 查找文本数据
- 检索实践
- 高级算法
- 动态规划
- 贪心算法
- 高级算法实践
- 代码重构
- 简化函数参数
- 001
- 002
- 基础巩固
- 001
- es2015实战
- 初识es-module
- 异步编程
- es6工厂函数
- filter|map|reduce
- js实战篇
- 前端图像处理
- touch事件知多少
- 手势与实践
- print表格分页
- 精彩文章推荐
- 001
- 插件库
- 插件大全
- 功能性插件
- pdfjs
- wdatepicker
- qrcoder
- barcode插件
- photoviewer
- hammer.js
- echarts
- 视频控件
- 发送浏览器通知
- 触屏签名插件
- 图片相关插件推荐
- 待分类插件(pc)
- 待分类插件(手机端)
- 交互组件
- layerjs
- web
- web兼容
- pc端兼容bug汇总
- ie兼容bug汇总
- ie8测试专题
- web常用技术点
- web兼容汇总001
- ie6专题
- css兼容
- web安全
- web安全初级
- app/h5组件
- app教程
- 前端教程
- rubikx的教程
- 与app交互逻辑
- h5唤起app通识
- webview专题
- webview总纲
- js与oc交互协议
- js与安卓交互协议
- 兼容问题汇总
- jsBridge专题
- errorBook.js
- 常用工具
- chrome-devtool使用
- chraels
- 开发注意事项
- web常识
- markdown教程
- 自定义风格思路
- 经验与问题总结
- 总结1
- 前端应该注意哪些seo
- 懒加载和预加载
- https
- 前端重构
- web优化
- 移动端web优化
- http缓存
- web端优化
- 图片专题
- svg专题
- 深入浅出svg
- 地图使用
- 注意事项
- 需求提交
- 常规交互需求提交
- 缓存
- 干货文章
- 浏览器缓存
- 内存
- web性能指南
- 读书笔记
- ui框架
- 概论
- easyui
- bootstrap
- 入门推荐
- modal插件使用
- 按钮组件
- 正确使用栅格布局
- 下拉框插件使用
- 表单使用与验证
- tab切换项插件
- 分页控件
- 进度条控件
- 文件上传控件
- 面板控件
- 常见特效与插件
- weui
- sui-pc
- sui-mobile
- layerUI
- frozen-UI
- rubik-u那些事
- 基本内容
- 小程序
- 小程序入门
- 入门
- 实践踩坑
- 001
- 基本语法
- 开发大纲
- 注意事项
- 微信专题
- 基本入门
- 准备工作
- 定制菜单
- 图文消息与图文推送
- h5支付
- 公众号支付
- node完成微信支付
- 进阶使用
- 微信分享
- weui使用
- 基本使用
- 支付宝专题
- 支付宝h5支付
- app支付接入
- 服务窗支付
- java
- java入门
- eclipse基本使用
- 语言特点
- java代码规范
- 编译调试
- java基本语句
- springMVC
- javaweb
- vm模板引擎
- freemarker
- 常用常识
- 常用常识2
- 部署项目
- web --xml文件解析
- java生成pdf文件
- java读取、写文件案例
- 图片加水印
- 图片加水印2
- java-cookie
- 验证码文件
- sql-mapper语法
- maven教程
- mySql教程
- jeecms
- flash
- flash入门
- flash准备工作
- 运行与编译
- 浏览器中flash设置教程
- flash检测
