[toc]
# 页面适配
页面适配:页面能够随着浏览器尺寸的变化,而内容也跟着放和缩小。
## 实现方案
最常用的两种方案:
1. rem + flexible.js
2. 使用 vw 和 vh 做为单位
## 方案一、rem + flexible.js
### 流程:
1. 先确定效果图在设计时使用的尺寸标准是多少
一般情况下,手机端都是 750px 为标准设计的。
2. 引入 flexible.js 这个包
2.1 下载包
[https://github.com/amfe/lib-flexible](https://github.com/amfe/lib-flexible)
2.2 页面中引入
3. 页面中使用 rem 做为单位
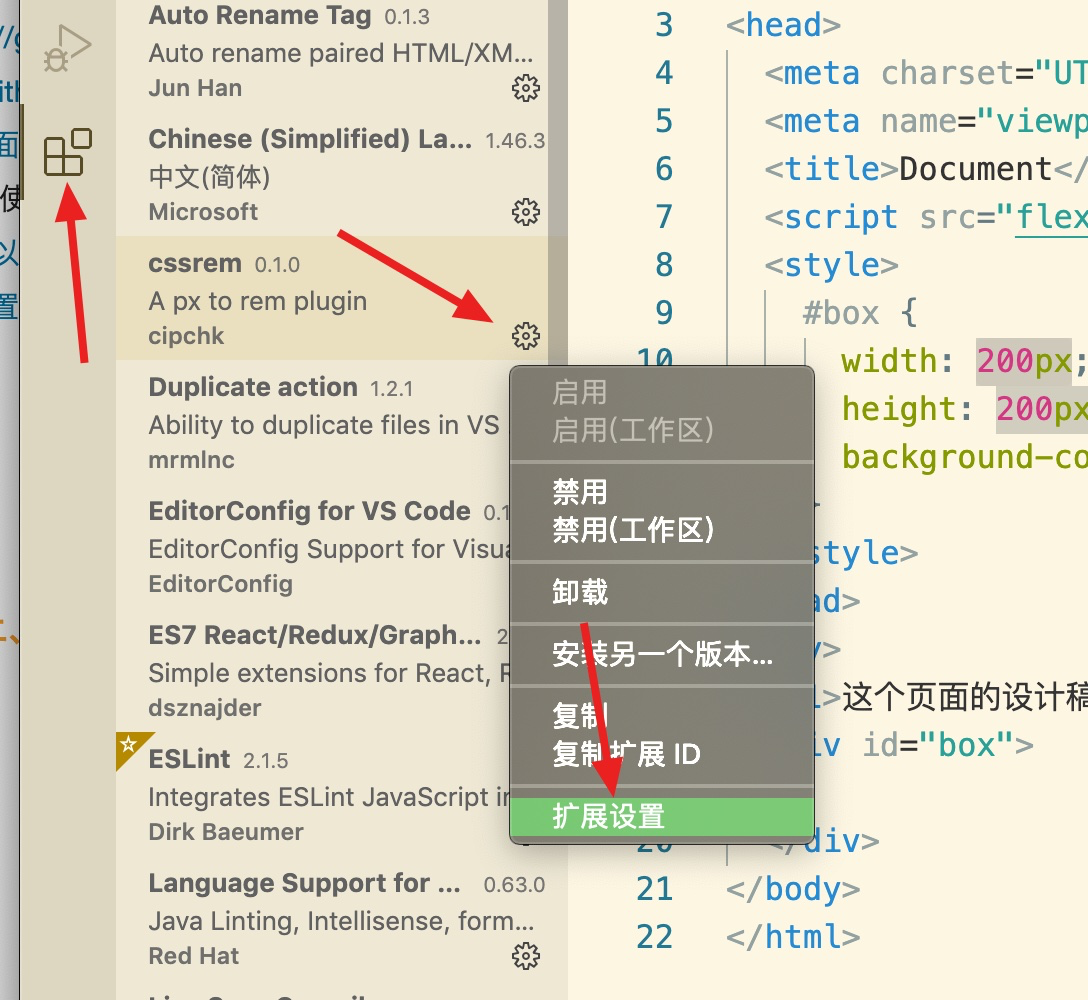
3.1 可以使用 vscode 安装 `cssrem` 插件
3.2 配置这个插件的基准值


重启 vscode
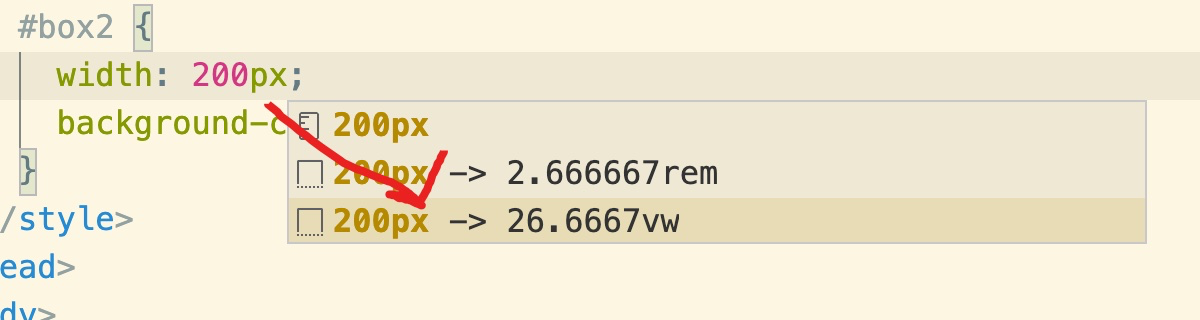
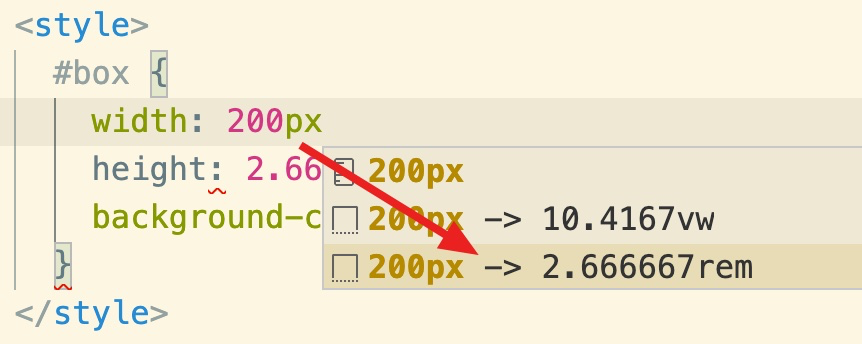
3.3 当我们在 vscode 中写 px 单位时自动会转成 rem

### 原理
1. rem 到底是什么?
rem 的含义:html(根标签) 标签的 font-size 的倍数。
比如:
~~~
// 设置 html 的 font-size 为 30px
html {
font-size: 30px;
}
p {
width: 2rem; // 60px
}
~~~
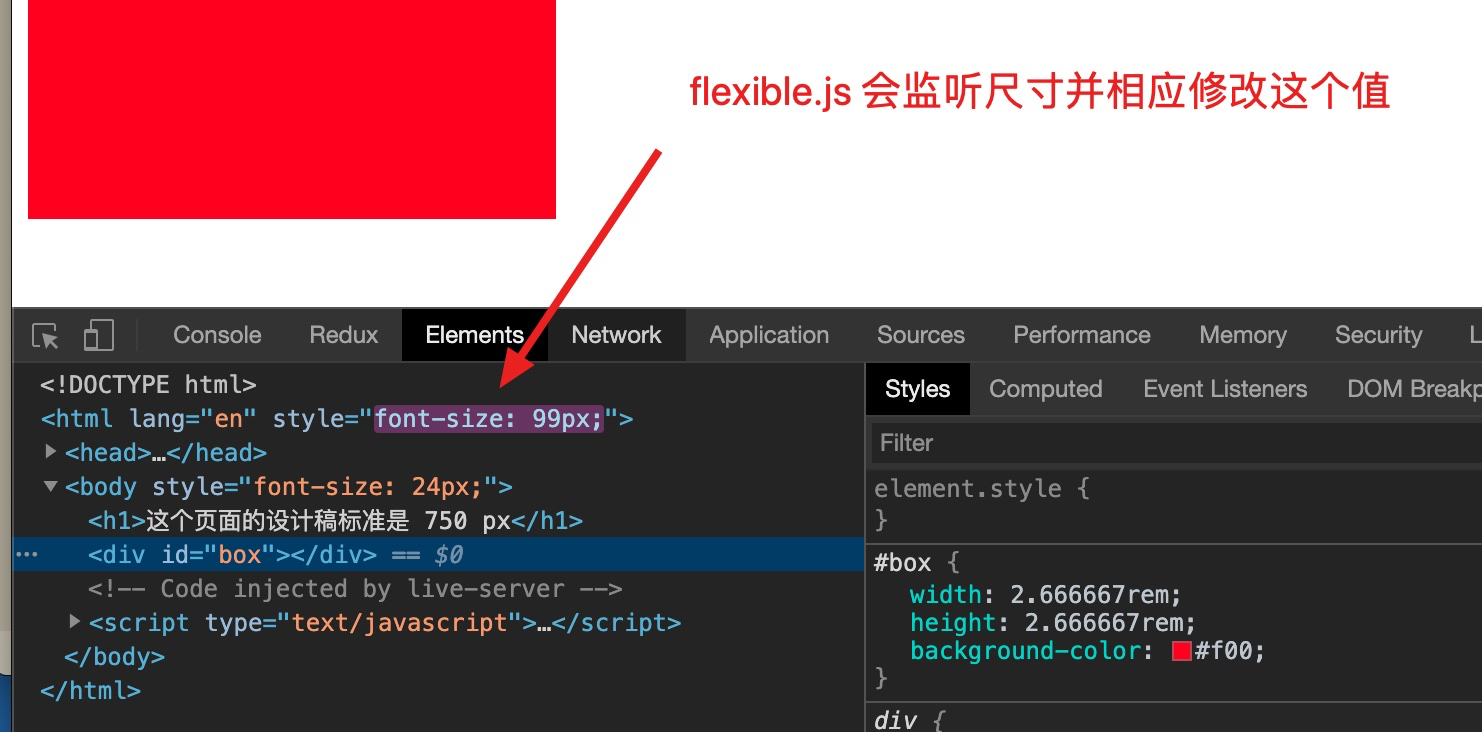
2. 监听浏览器尺寸的变化,变化时修改 html 中 font-size 的值,这样整个页面中 rem 的值对应改变
~~~
@media screen and (max-width: 1024px) {
html {
font-size: 12px;
}
}
@media screen and (min-width: 1024px and max-width: 2920px) {
html {
font-size: 20px;
}
}
...
~~~
以上就是实现原理:通过媒体查询来监听浏览器的尺寸变化 ,为不同的尺寸设置不同的 font-size 以改变整个页面的 rem 的值。
为了能够随着浏览器改变,我们还需要编写媒体查询的代码,为了简化,我们可以直接引入 `flexible.js` 这个包,这个包会自动帮我们监听浏览器的尺寸,相应的修改 html 中 font-size 的值,这样我们就不用自己写媒体查询了。

## 方案二、vw 和 vh
vw 和 vh 是新出的两个单位。1vw = 屏幕的尺寸的 1%。
~~~
p {
width: 5vw; // 屏幕宽度的 5%
height: 5%; // 父元素高的 5%
}
~~~
流程:
1. 确定设计稿在设计时使用的基准值(一般,手机端是 750 px)
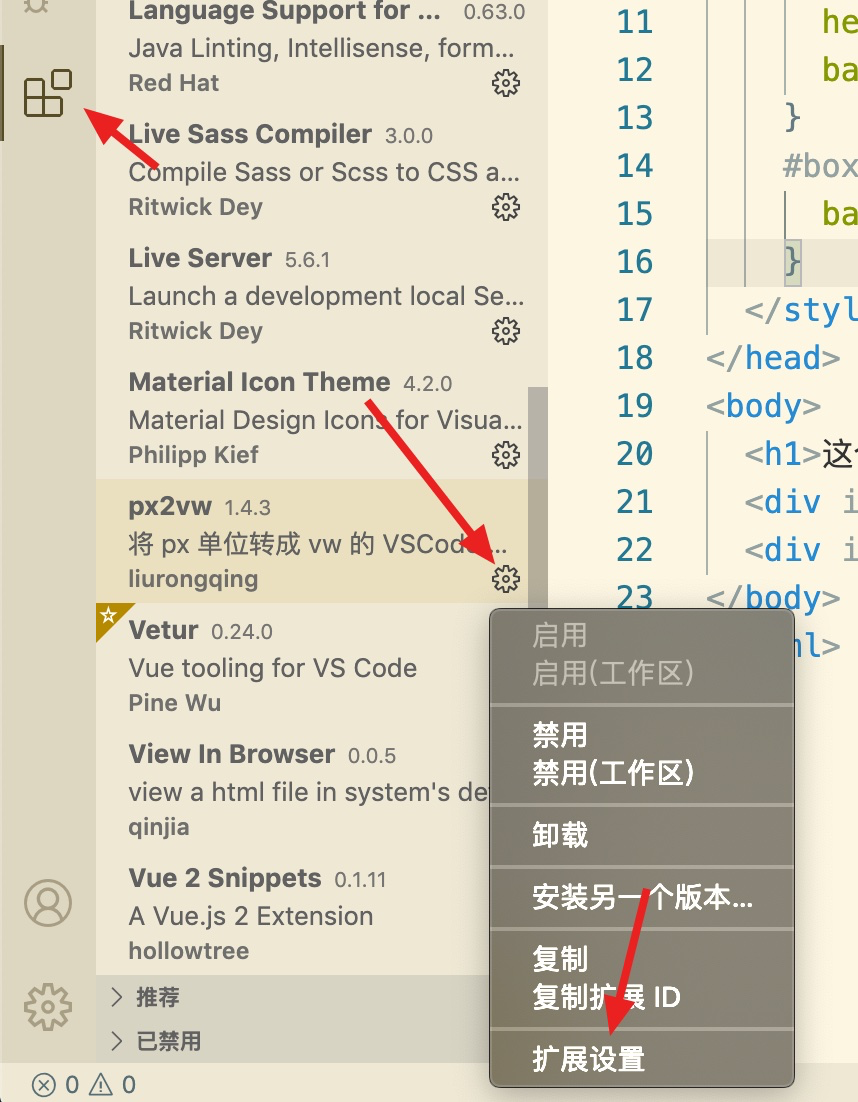
2. 在 vscode 中安装 `px2vw` 插件
3. 配置这个插件


重启一下
4. 页面中使用 px 时自动会弹出 对应的 vw 和 vh