# 边框图片
## 提出问题
现在我们有一张背景图,这个背景图尺寸是固定的:

如何实现项目中不同尺寸的框:

## 解决
解决办法:使用 CSS3 中的边框图片技术,使用这个技术需要使用几个 CSS3 中的属性:
~~~
border-image-source:指定边框图片
border-image-slice:边框图片的裁切方式
border-image-width:每个边框图片的宽度
~~~
原理:无论多大尺寸的框,四个角的图片是固定的即可,所以我们需要通过 `border-image-slice` 属性将图片的四个角裁切出来固定即可。
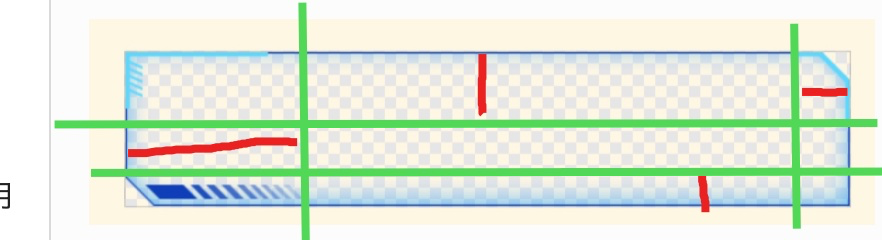
四刀裁切法:上、右、下、左:切四刀,得到四个角,并通过软件量出上、右、下、左(红线)的长度。
(已经量好的 51 38 20 132 )

量完之后,就可以通过:
~~~
/* 切换顺序:上、右、下、左,注意:不加单位 */
border-image-slice: 51 38 20 132;
~~~
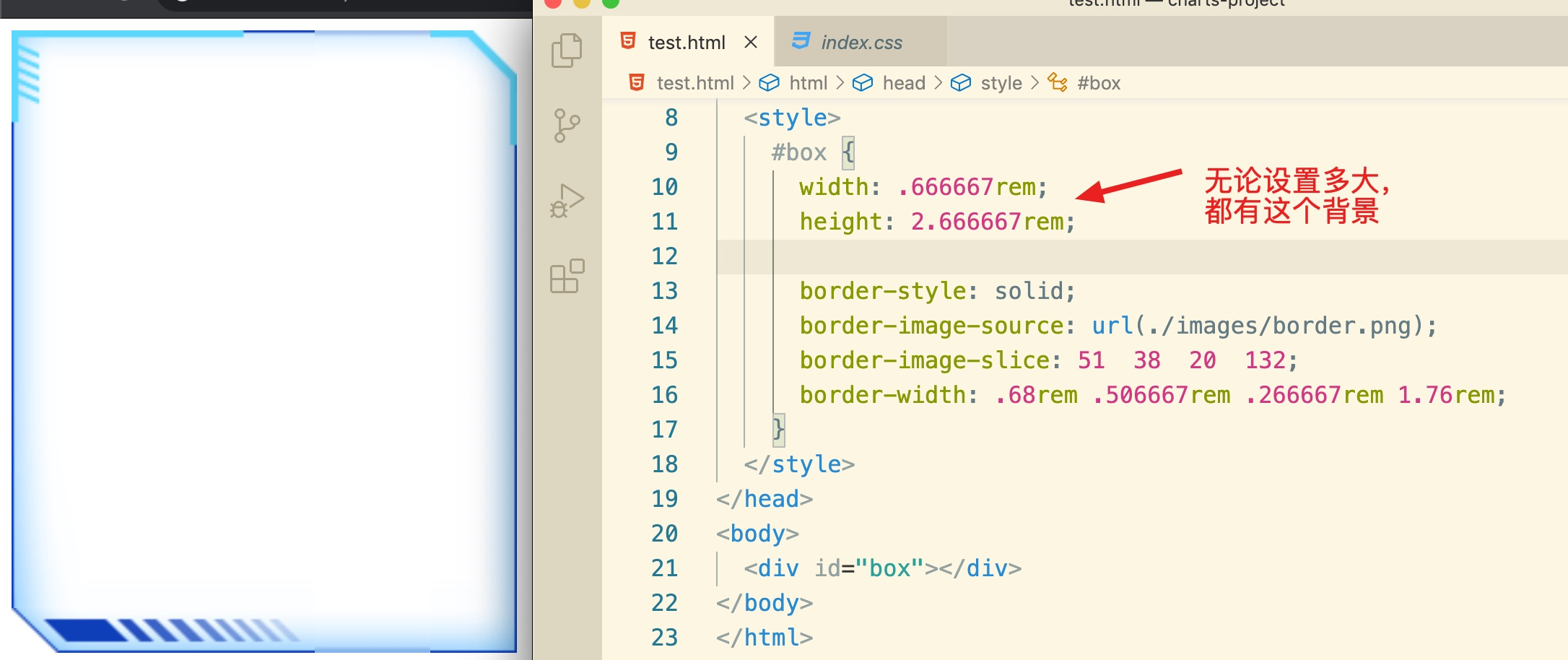
最终,添加以下属性即可让一个框无论多大都被这个背景图:
~~~
border-style: solid;
border-image-source: url(./images/border.png);
border-image-slice: 51 38 20 132;
borer-width: .68rem .506667rem .266667rem 1.76rem;
~~~
示例:

## 解决 BUG
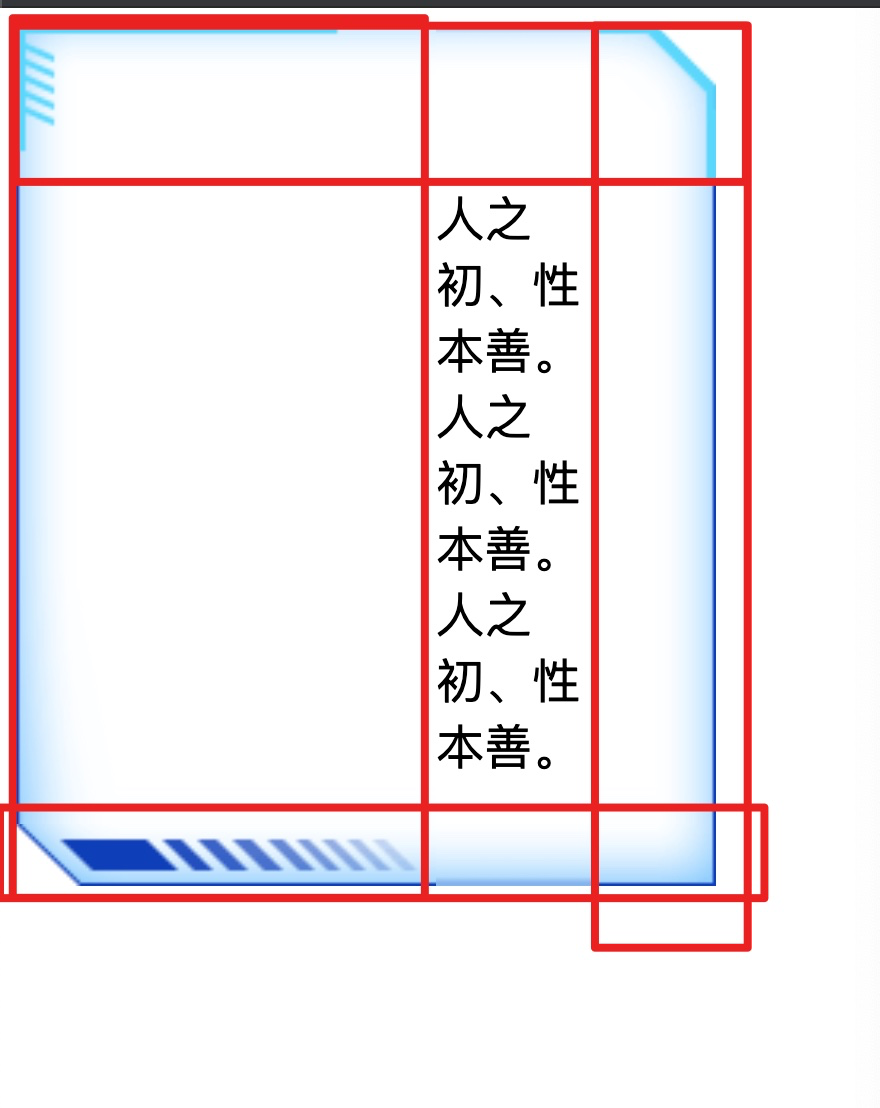
当向框中添加内容时会变成这样:

因为四周都是边框,内容的区域只有那一小块,结果就这样了。
解决办法:
1. 父元素要设置宽、高
2. 父元素相对定位
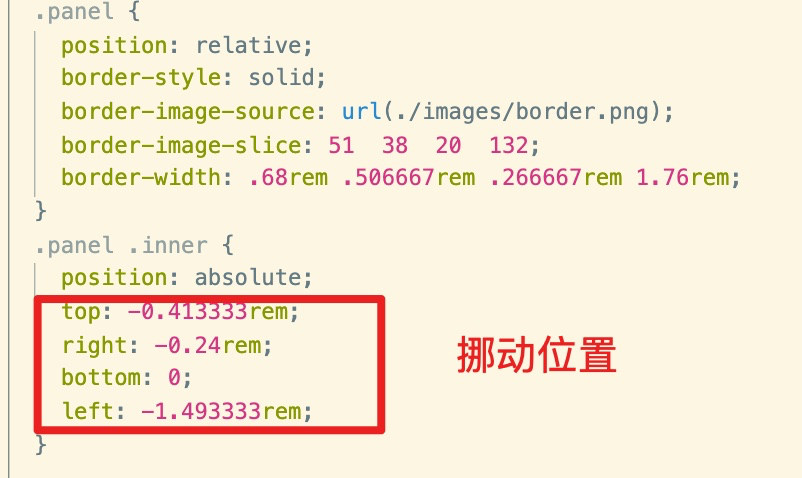
3. 里面放一个子元素
4. 子元素绝对定位,并调整位置
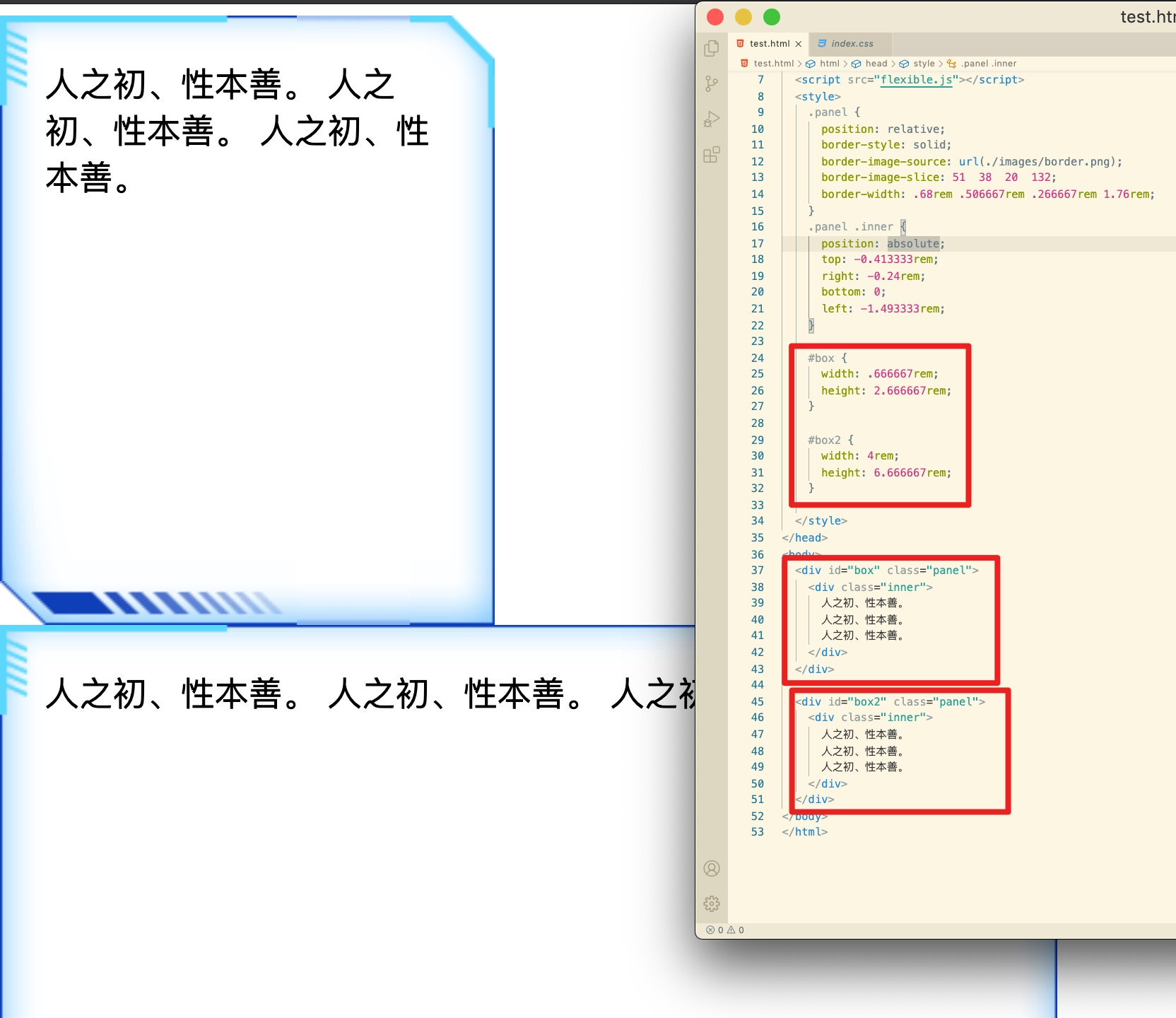
最终

示例:现在就可以制作任意大小的盒子了: