[toc]
# 使用思路
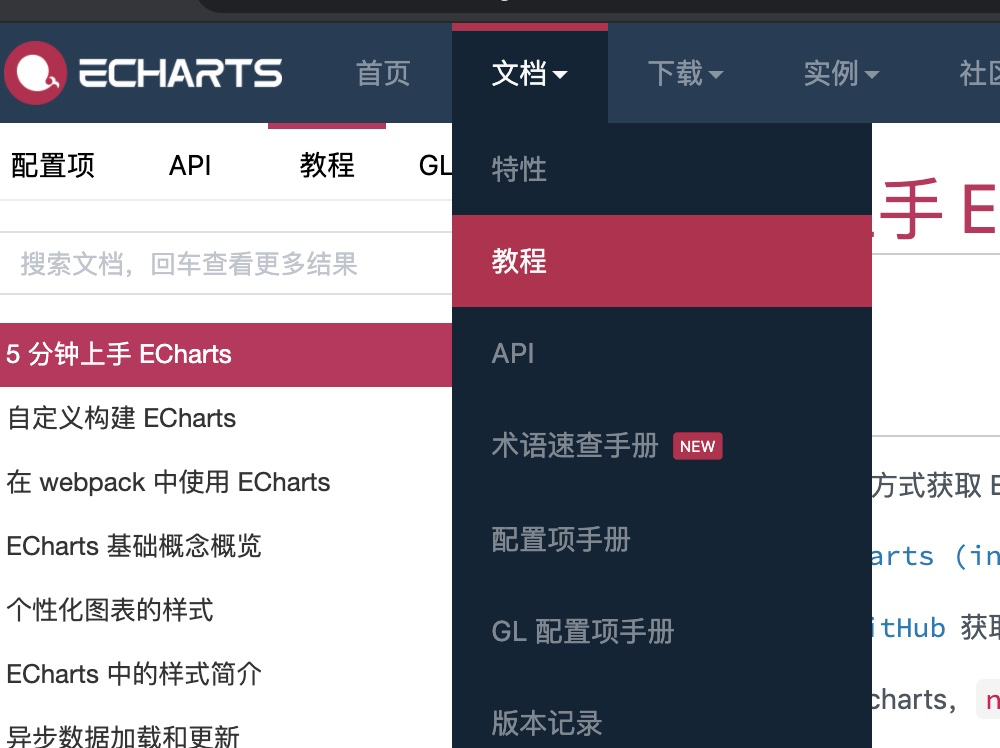
0. 学习五分钟快速入门教程

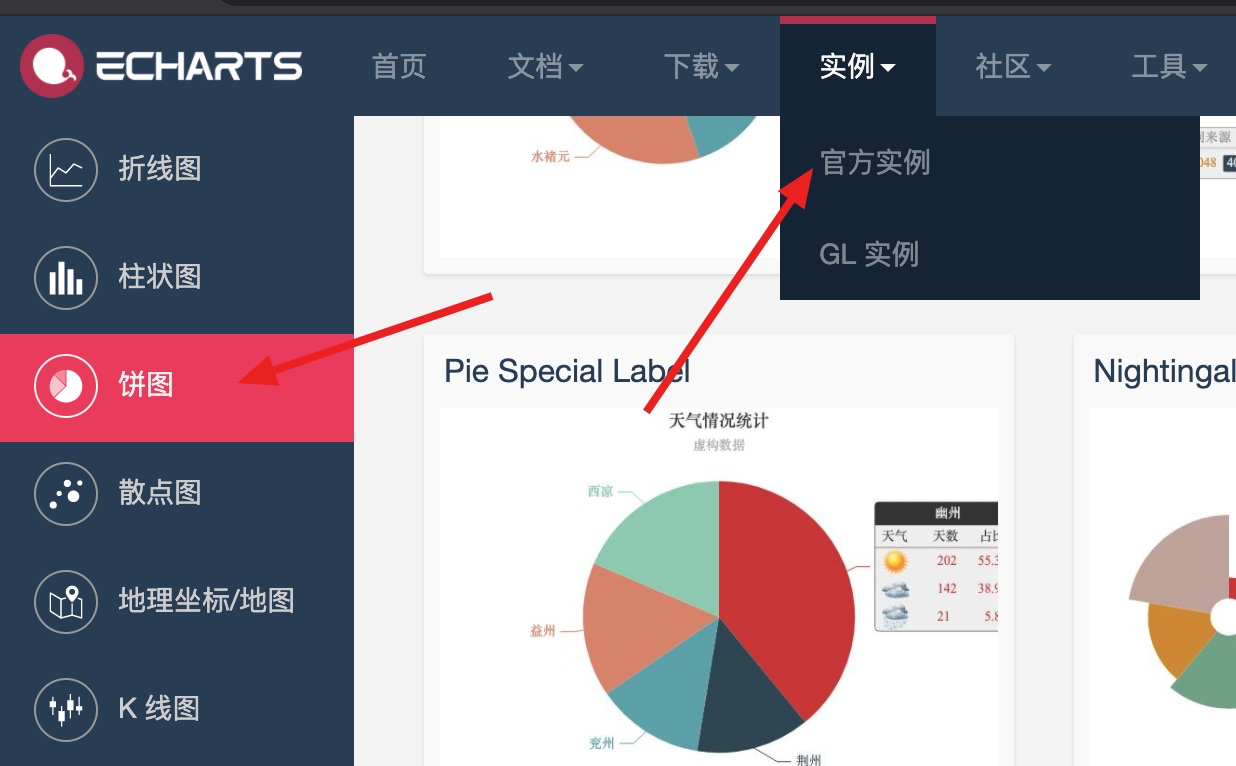
1. 找一个和要做的功能类似的示例代码
1.1 官方实例

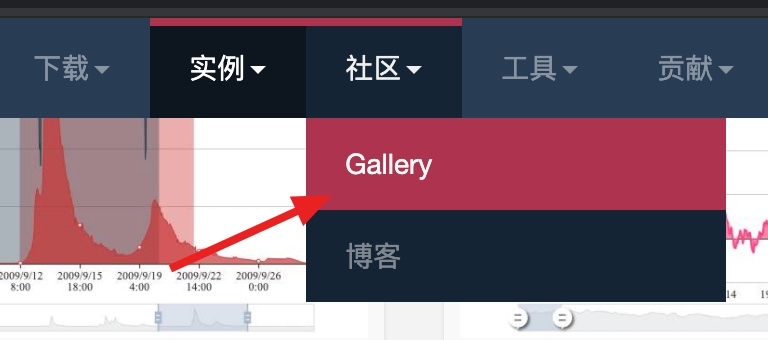
1.2 社区实例(公司里开发人员写的)

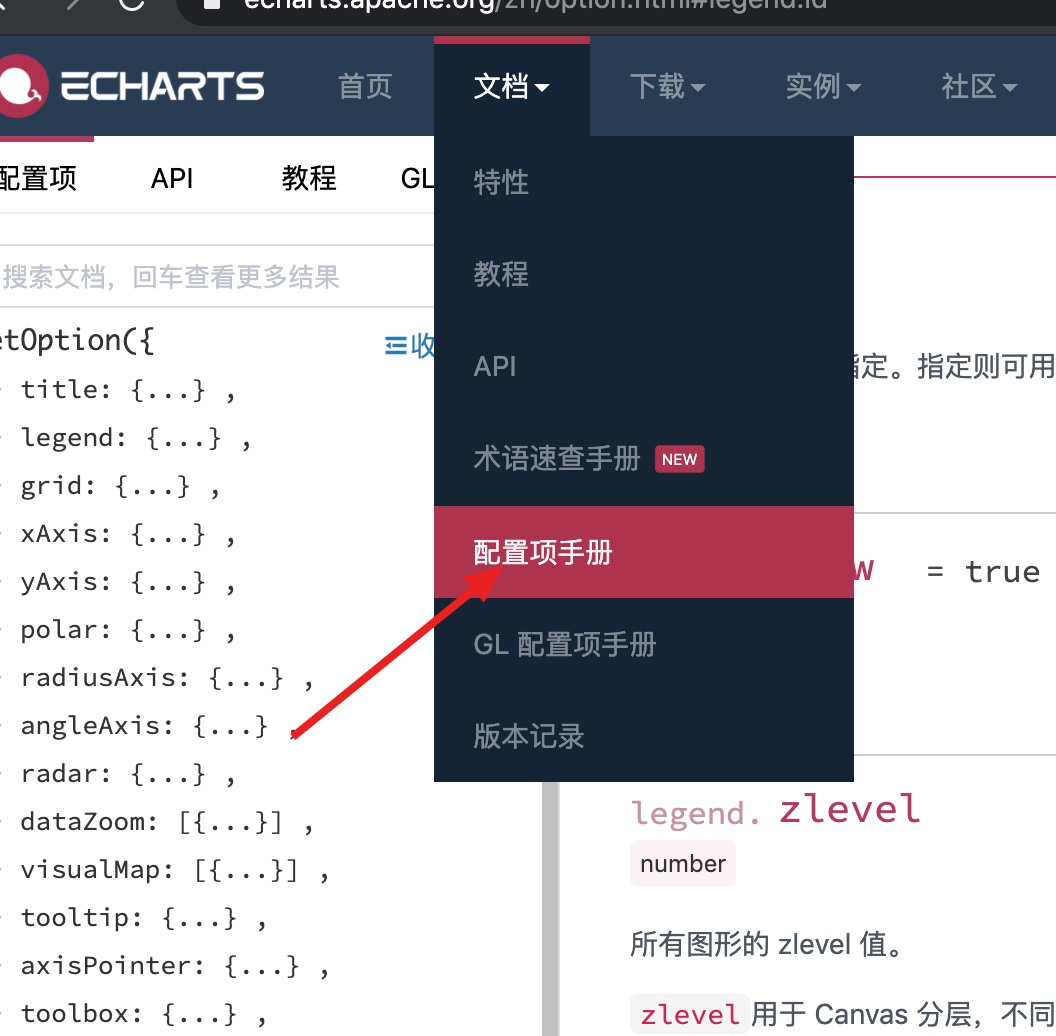
2. 查看配置文档,进行修改

3. 百度
# 五分钟入门
## 下载
https://cdn.jsdelivr.net/npm/echarts@4.8.0/dist/echarts.min.js
## 引入
## 页面中放一个div

## 创建 echarts 对象
使用 echarts.init 创建一个对象。
~~~
// 参数:挂载到的 dom 元素
var myChart = echarts.init(dom元素);
~~~
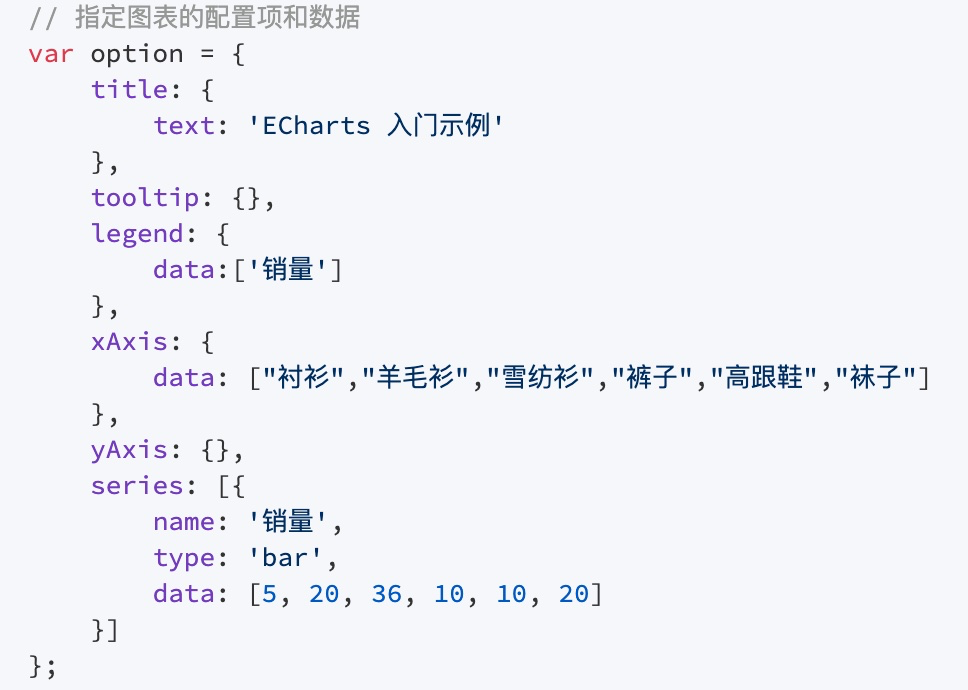
## 定义配置的数据
根据文档来定义相应的数据:

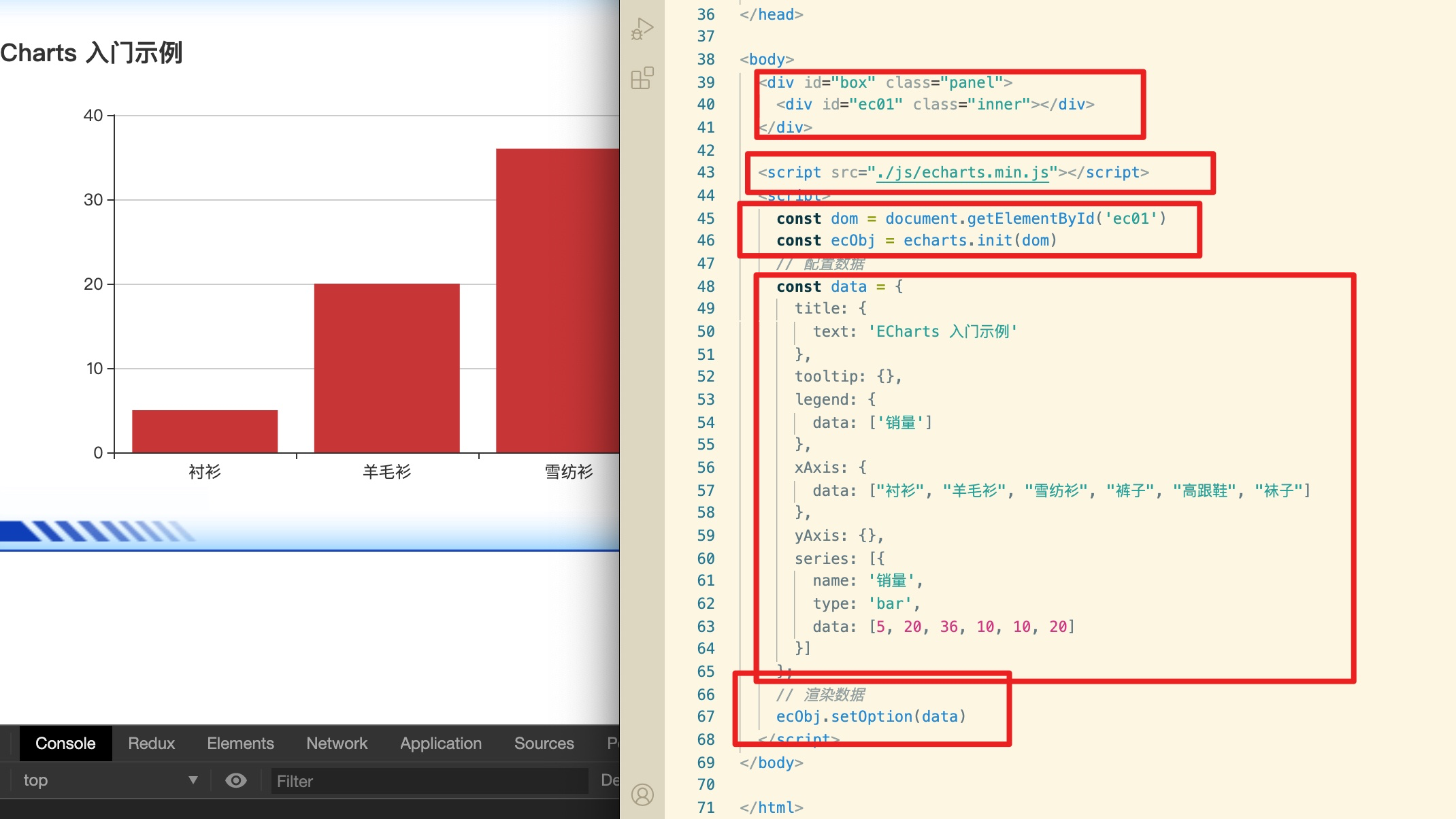
## 渲染数据
使用 `对象.setOptions` 渲染
示例、

# 配置
配置思路:文档+百度。
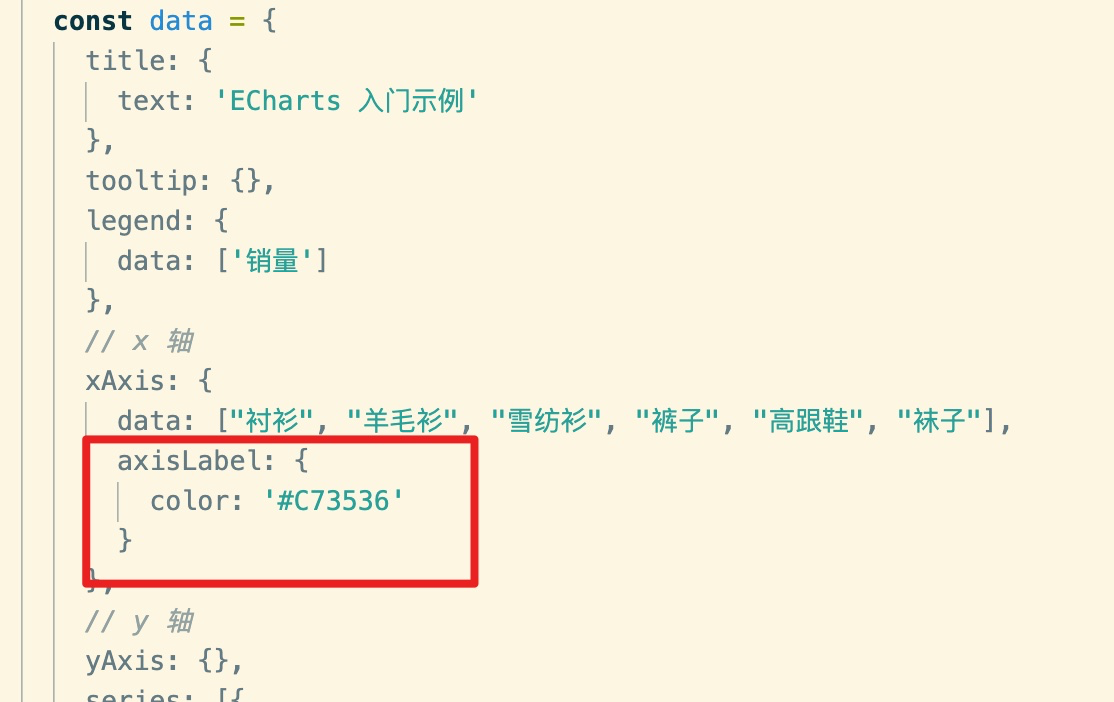
示例:改变柱状图文本颜色。

# 页面中渲染多个图形
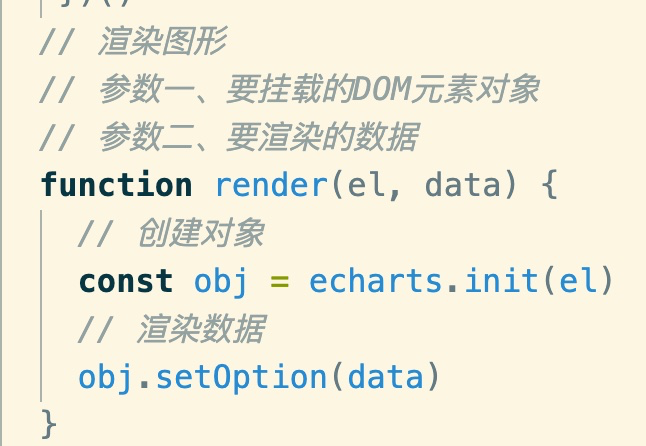
## 封装渲染函数
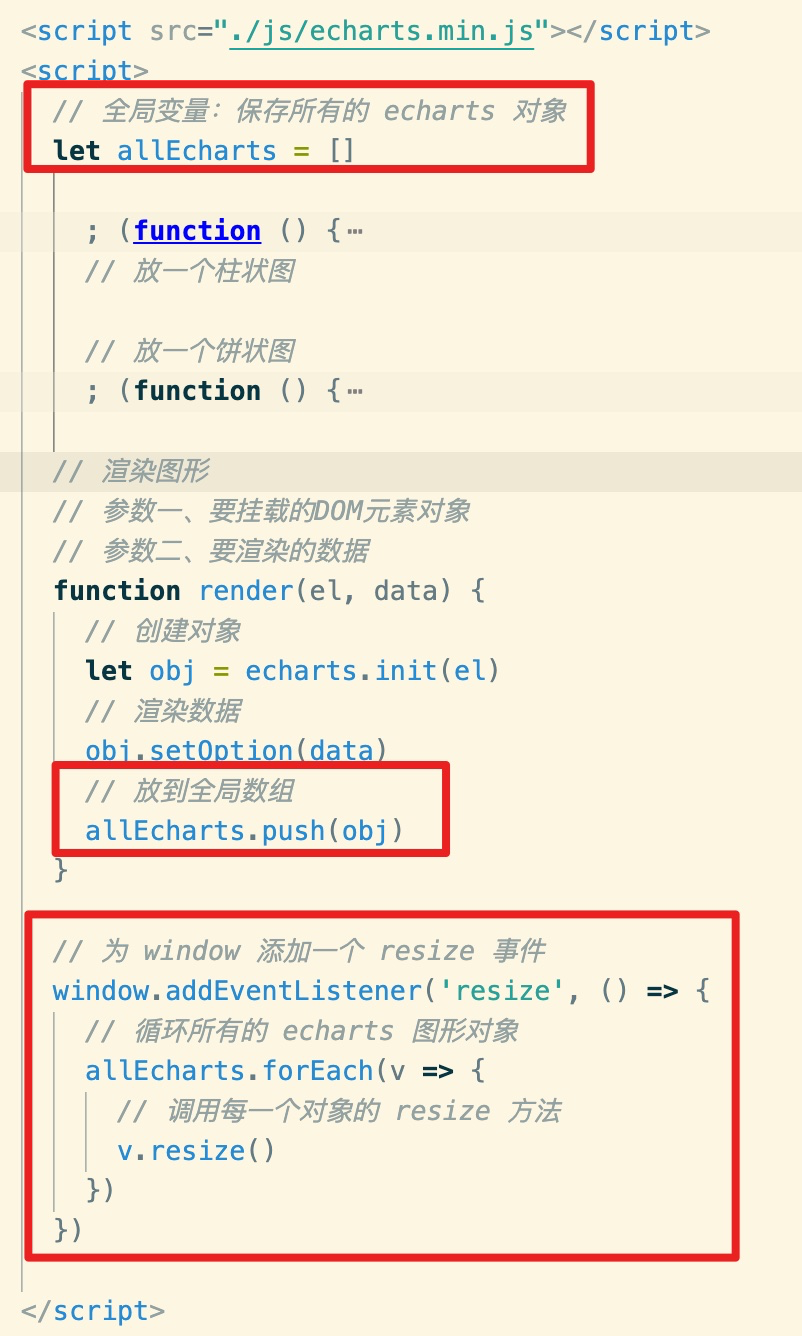
在渲染时,基本代码结构是固定的,只有挂载元素和数据不同,所以我们可以先封装一个渲染图形的函数:

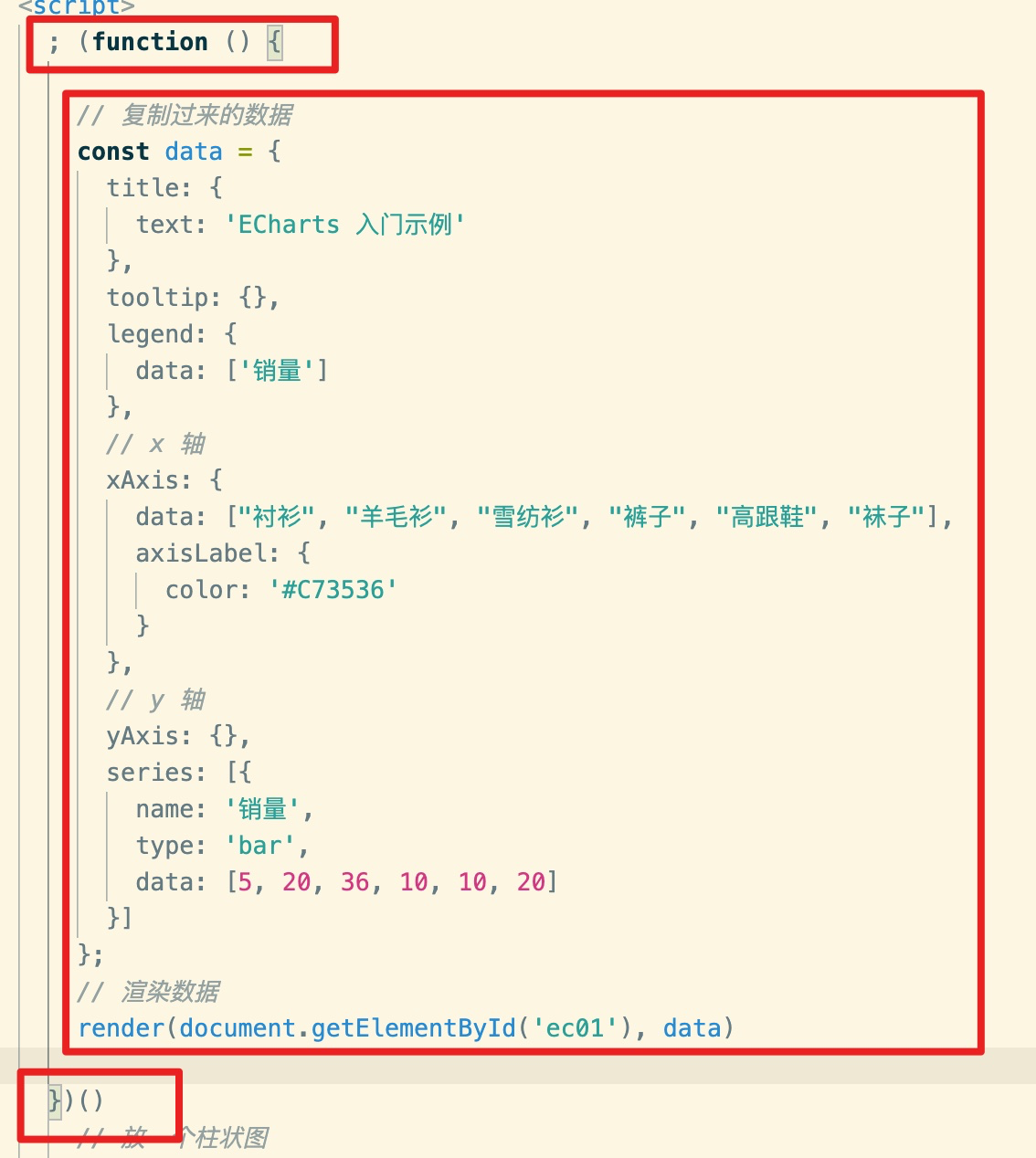
## 渲染图形
思路:从示例中把数据复制过来,然后直接调用上面的函数即可,
注意:在复制数据时,由于复制的变量比较多,有可能出现和其他图形变量同名的情况,所以为了避免同名,我们可以把每个图形的数据放到一个自调用函数中,把它变成局部变量,可以避免变量和其他变量冲突:

好的规范:一个图形放到一个自调用函数中,避免数据变量名冲突。
# echarts 自动适配屏幕尺寸
实现思路:
1. echarts 对象上有一个方法 `resize()` ,调用这个方法可以调整大小
2. 所以我们使用 JS 监听屏幕尺寸,当屏幕尺寸发生变化时,让 echarts 对象调用 resize 方法。
核心代码:
~~~
// 绑定屏幕尺寸改变事件
window.addEventListener('resize', ()=>{
// echarts 重新调整尺寸
echarts.resize()
})
~~~
示例、修改 render 方法

优化方案。
现在每次渲染一个图形都要为 window 绑定一个 resize 事件,那么如果页面中图形非常多,需要要绑定非常我的 resize 事件,性能就不好。
更好方案:只绑定一个 resize 事件,同时处理所有 echarts 对象的自动调整功能。