[TOC]
# 题1、DOCTYPE 标签是干什么用的?
答:一般HTML页面的第一行写 DOCTYPE(文档声明),它的用途是声明当前网页使用的HTML的版本。目前最新版本是H5,写法:`<!DOCTYPE html>`。
# 题2、什么是语义化标签?请列出至少 5 个语义化标签?
答:常用的语义化标签:menu、aside、header、footer、section、article、main 等等。这些标签主要用来声明页面中每个HTML部分的用途。使用语义化标签有利于网页的优化,让浏览器以及搜索引擎更加了解我们的页面结构。
比如:我们以前经常使用 div ,无法区分这段代码在页面的地位。
~~~
<div>abcde</div>
~~~
但当使用语义化标签时,直接就能知道代码在页面中的地位是 “页脚部分”
~~~
<footer>
<div>abcde</div>
</footer>
~~~
好处:有利于网站优化和SEO。
# 题3、行级标签和块级标签的区别?
行级标签:1. 不能设置宽、高,宽、高由内容撑开
2. 和其他行级标签在同一行显示
标签:span、input、button、textarea、i、strong
块级标签:1. 可以设置宽、高,默认宽是100%
2. 默认不能和其他标签在同一行显示,除非定位、浮动、flex 布局
标签:div、p、ul、li、form
# 题4、请写出至少 5 个行级标签?
标签:span、input、button、textarea、i、strong
# 题5、请写了 table 标签中会包含的标签?
答:thead、tbody、tfoot、tr、td、th。
# 题6、很多网站不使用 table 和 iframe 标签,为什么?
答: table 和 iframe 标签在渲染时性能不好,用户体验不好,所以一般前端页面都不使用。一般多使用在后台管理系统做数据列表时。
# 题7、HTML 如何进行 SEO?
答:SEO(搜索引擎优化)(让网页在搜索引擎(百度、谷歌)中排到前面的技术)
1. 适用的使用语义化标签
2. 让页面结构尽量简洁清晰
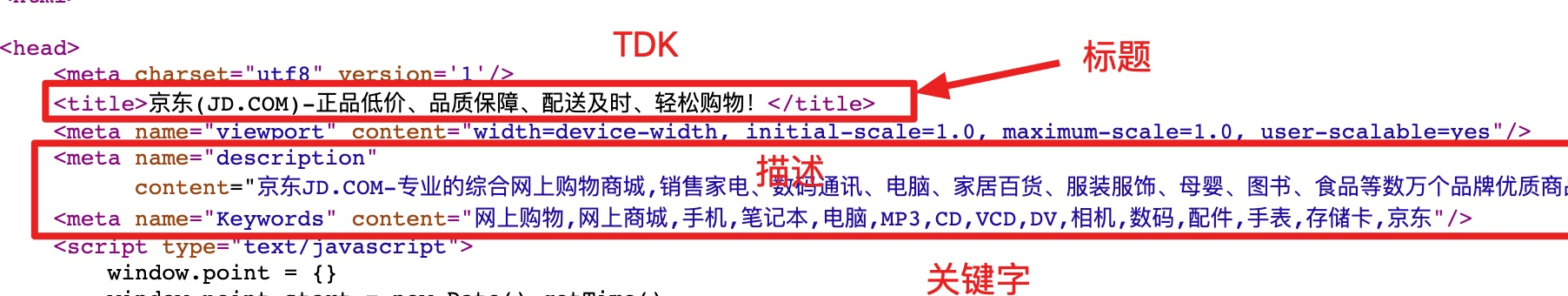
3. 使用 TDK 标签(T:title、D:description、K:keywords)

# 题8、常用的浏览器有哪些?对应的内核是什么?
答:chrome(blink)、opera(blink)、IE(trident)、firefox(Gecko)、safari(webkit)。
国内浏览器(百度、360.。。。。)
# 题9、a 标签中打开新窗口使用哪个属性?
答:target。
比如:在新窗口中打开京东
~~~
<a href="http://www.jd.com" target="_blank">京东</a>
~~~
# 题10、写两个 a 标签中间会出现空格?为什么?
答:一般写HTML 时,标签之间会有换行,换行就会显示成一个空格。
比如:
~~~
<a href="">你好</a>
<a href="">你好</a>
~~~
# 题11、form 标签上哪个属性定义请求方法?哪个属性定义请求地址?
答:请求方法:method(值只能是 GET、POST)。请求地址:action。
比如:
~~~
<form method="post" action="/user/login">
</form>
~~~
# 题12、img 标签的 alt 属性的用途是?设置图片路径的属性是?
答:代替图片的文本信息。主要在图片显示不出来时,以及给屏幕阅读器等软件使用。
# 题13、input 标签上 `readonly` 和 `disabled` 属性的用途?
答:readonly:设置标签是只读取的。
disabled:设置标签是禁用状态,并且不能被选中。
# 题14、iframe 标签的用途是?
答:开启一个子窗口,加载子页面。
