[toc]
# 题1、什么是 DOM ?
答:DOM(Document Object Model),文档对象模型。一个网页就是一个 DOM 树,通过 JS 可以操作网页中的元素。
# 题2、查找页面中的元素有几种方法?
答:
document.getElementById:根据 ID 来查找某一个元素。
document.getElementsByClassName:根据 class 查找多个元素。
document.getElementsByTagName:根据标签名查找多个元素。
document.querySelector:使用 CSS 的选择器来查找某一个元素。
document.querySelectorAll:使用 CSS 的选择器来查找所有满足的元素。
# 题3、如何使用 JS 创建一个元素?
答:使用 document.createElement 。
比如:用 JS 向页面中添加一个 h1 标签:
~~~
// 创建标签
let h1 = document.createElement('h1')
// 设置标签内容
h1.innerHTML = 'hello world !'
// 放到页面
document.body.appendChild(h1)
~~~
# 题4、如何向页面中添加一个元素?
答:使用
appendChild:在一个标签里面追回元素。
insertBefore:在一个标签的前面添加元素。
insertAfter:向一个标签的后面添加元素。
# 题5、如何使用 JS 从页面中的一个元素?
答:使用 removeChild 。
使用流程:
1. 先找到这个元素的父元素
2. 然后调用父元素的 removeChild
比如:从页面中删除 id="abc" 的元素
~~~
// 先获取这个元素
let e = document.getElementById('abc')
// 再找到它的父元素
let parent = e.parentNode
// 父元素删除这个元素
parent.removeChild(e)
~~~
# 题6、如何通过 JS 修改一个元素的样式?
答:通过 style 属性。
注意:因为 JS 中不支持 - 做为名称,所以必须把 CSS 中带 - 的属性名称改成小驼峰的写法:
background-color (css) ---> backgroundColor (js)
比如:点击时让元素放大 10 像素

# 题7、如何通过 JS 修改一个元素中的内容?
答:使用 innerHTML 和 innerText 修改标签的内容。
比如:点击时让内容 + 1

# 题8、JS 如何实现页面跳转?
答:
location.href = '跳转地址'
history.back() // 返回上一个页面
history.go(-1) // 返回上一个页面
history.go(1) // 前进一个页面
扩展:
location.reload() // 刷新页面
# 题9、Cookie、Session、localStorage、sessionStorage 的区别?
答:
保存在服务器端:Session
保存在客户端(浏览器):
传统技术:
Cookie:存储的数量一般不能超过 4K,要设置过期时间,只能以字符串的方式操作。
h5 新技术:
localStorage:存储很大的数据量,以键值对的方式操作,数据永久存在
sessionStorage:存储很大的数据量,以键值对的方式操作,关闭浏览器就没了
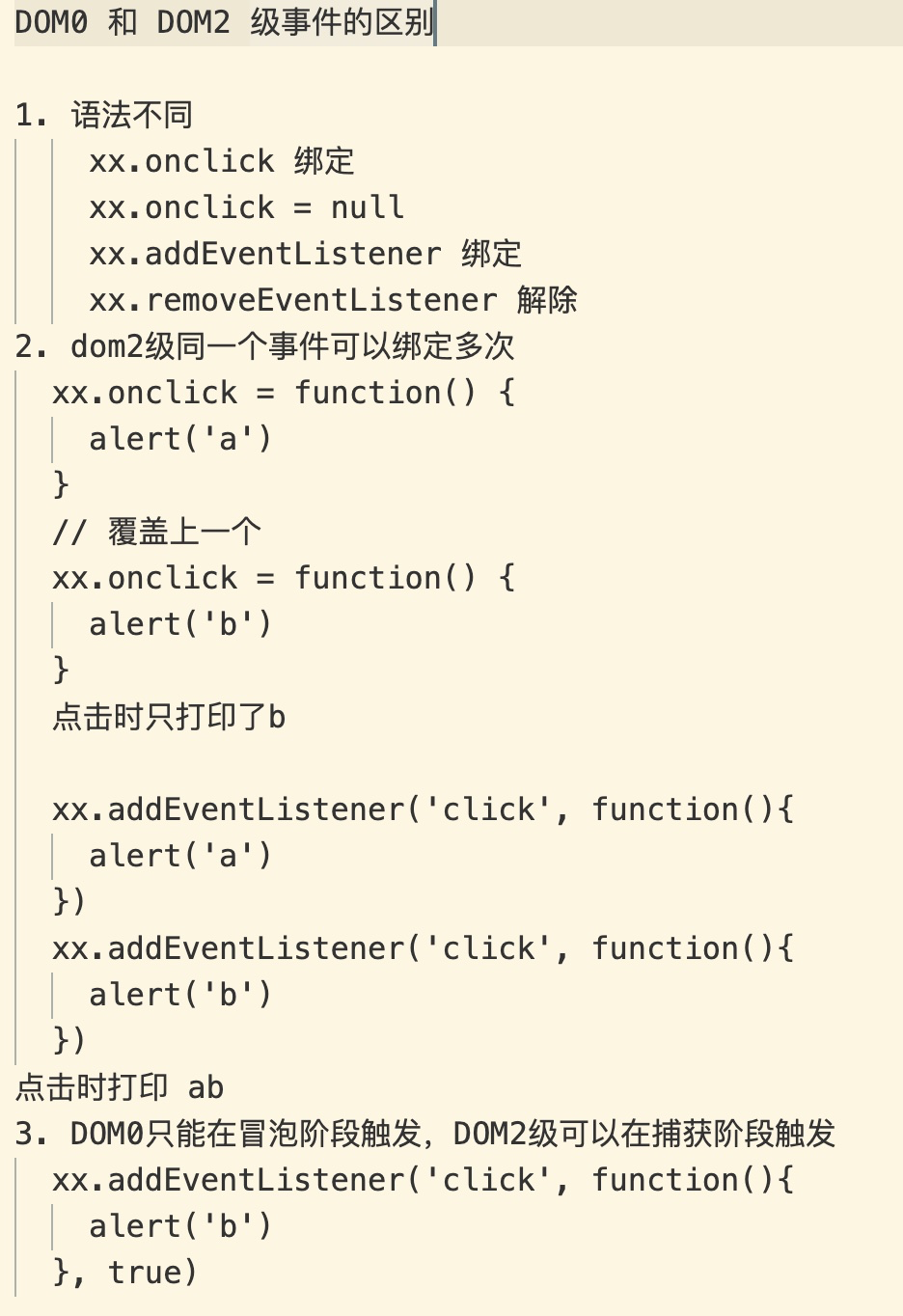
# 题10、DOM0级事件 和 DOM2级事件的区别?
答:两种绑定事件的方法。
区别一、绑定事件的语法不同
DOM0:
~~~
// 只有冒泡阶段触发
元素.onclick = function() {
}
// 后面的事件会覆盖前面的
元素.onclick = function() {
}
~~~
DOM2:
~~~
元素.addEventListener('click', function(){}, true) // 在捕获阶段触发
元素.addEventListener('click', function(){}, false) // 在冒泡阶段触发
~~~
区别二、DOM0级同一个事件只能绑定一次,DOM2级同一个事件可以绑定多次
区别三、DOM0级事件只有一个冒泡阶段,DOM2级事件可以发生在 `冒泡` 和 `捕获` 两个阶段

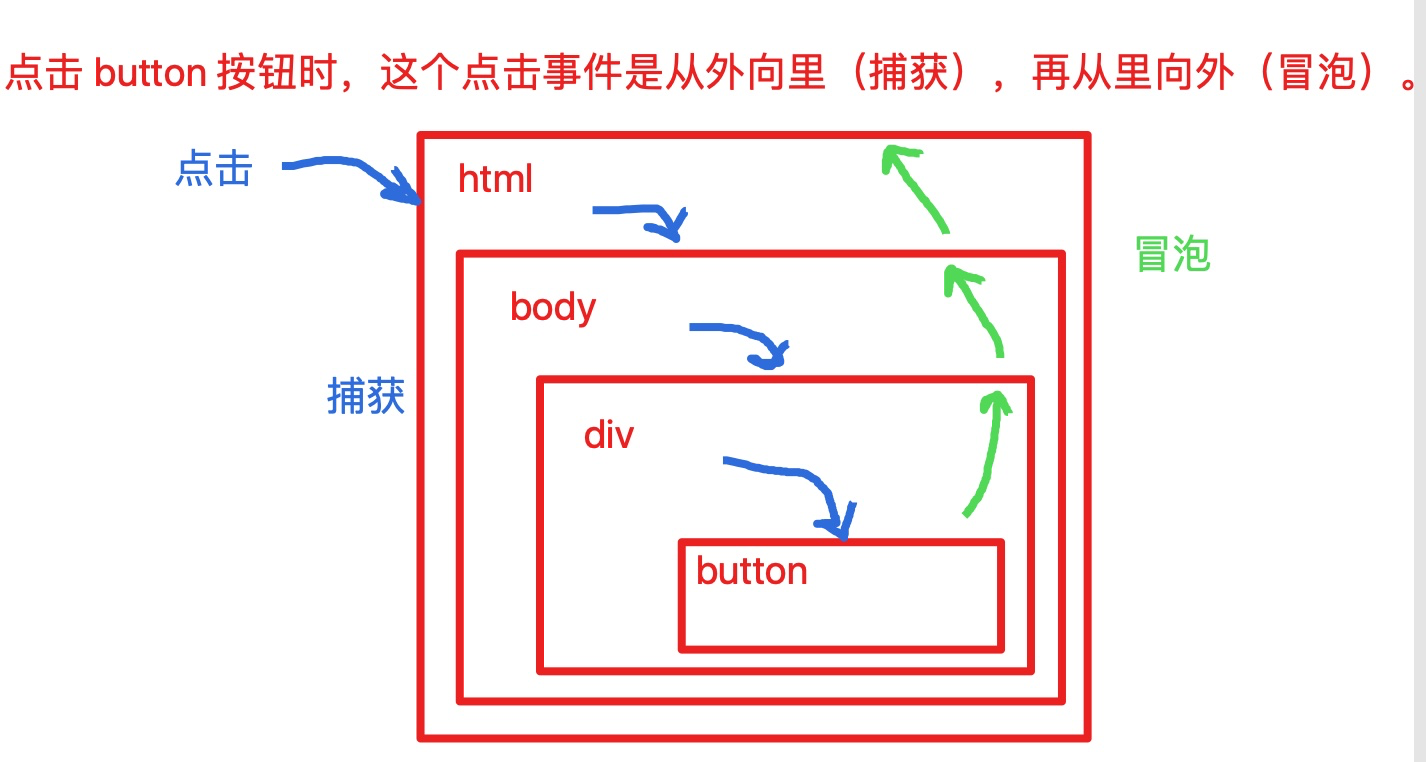
# 题11、DOM2 级事件中有冒泡和捕获两个阶段,什么是冒泡阶段和捕获阶段?
答:事件要从外向里,再从里向外传递两次。
捕获阶段:事件由父元素向子元素传递时。父元素 ---》 子元素
冒泡阶段:事件由子元素向父元素传递时。子元素 ---》 父元素
DOM0 级事件只能在冒泡阶段触发。
DOM2 级事件可以设置在捕获或者在冒泡阶段触发,(通过 addEventListener 方法的第三个参数设置在哪个阶段触发事件)
事件在两个阶段的传递过程:

# 题12、什么是事件对象?干什么用的?
答:在绑定事件的回调函数上可以有一个参数,这个参数是对象类型的数据,它就是事件对象。
当事件触发时,这个参数中会包含触发这个事件时相关的一些信息(比如:触发事件时,鼠标的位置、事件源等等)和一些操作(阻止默认行为、阻止事件冒泡等)。
事件对象的用途:1. 获取事件的相关信息(鼠标位置等)
2. 执行一些操作(阻止默认行为、阻止事件冒泡)
比如:
~~~
// 参数e:事件对象
元素.onclick = function( e ) {
}
~~~
# 题13、如何阻止默认行为?如何阻止事件冒泡?
答:事件对象上有两个方法:preventDefault(阻止默认行为)、stopPropagation(阻止冒泡)
代码演示:阻止事件冒泡
~~~
button.onclick = function(e) {
// 阻止事件继承向上冒泡
e.stopPropagation()
}
~~~
代码演示:阻止默认行为
~~~
// 为 a 标签添加点击事件
a.onclick = function(e) {
// 阻止 a 标签的默认行为(跳转页面)
e.preventDefault()
}
~~~
# 题14、history.pushState 和 history.replaceState 的用途?
答:
history.pushState:将跳转地址添加到历史记录中
history.replaceState:替换当前页面的地址
vue-router 这个路由框架就使用了这两个方法实现路由的跳转。
# 题15、JS 如何获取 URL 上 ? 后面的参数?
答:使用 location.search 属性获取 ? 后面的字符串,然后再从字符串中解析出参数。
