[toc]
# 题1、什么是全局变量?什么是局部变量?
答:
局部变量:
1.定义在函数内变量
2.只能在函数中使用,并且只有在调用函数时存在,函数执行完之后变量就销毁了(流星一样,一划就没了)。
全局变量:
1.定义在函数外的变量
2. 在所有地方都可以使用,并且变量的值一直存在(像恒星一样,一直存在)。
~~~js
var a = 20 // 全局变量
function abc() {
var b = 10
a = 30 // 能改
}
function ccc() {
var b = 10
a++;
b++
}
function dd() {
var a // 可以,局部变量 a
a = 200
console.log( a ) // 200
}
console.log( b ) // undefined ~
console.log( a ) // 20
abc()
console.log(b) // undefined ~~~
console.log(a) // 30
ccc()
ccc()
console.log(b) // undefined ~~~~
console.log(a) // 32
dd()
console.log( a ) // 32
~~~
# 题2、定义变量可以使用 let 和 var 和 const,那它们有什么区别?
答:
let和 var 定义的是变量,值可以改变。
const 定义的是常量:值不可以改变。
var
1. 能定义全局变量和局部变量
2. 可以重复定义变量
3. 变量提升(先使用变量,后定义)
let
1. 能定义全局变量、局部变量、块级变量(大括号之内的变量)
2. 不能重复定义一个变量
3. 不能变量提升(必须先定义,再使用)
~~~
var name = 'tom'
var name = 'jack' // 可以
let age = 10
let age = 20 // 报错!!重复定义了
// let 定义块级作用域:只能在 for 循环中使用
for(let i=0; i<10; i++) {
}
console.log( i ) // 报错!!
// var 定义的是全局变量(函数外)
for(var i=0; i<10; i++) {
}
console.log( i ) // 11
~~~
# 题3、break 是干什么用的?continue 是干什么用的?
答:break:退出循环(出循环外)
continue:结束本次循环,进入下一次循环(还在循环内)
~~~
// 代码演示 break 和 continue 的区别
for(let i=0;i<3;i++) {
if(i==1) break // 退出循环
console.log(i)
}
// 最终的输出结果:0
for(let i=0;i<3;i++) {
if(i==1) continue // 结束本次徨,进入下一次循环
console.log(i)
}
// 最终的输出结果:02
~~~
退出多层循环:循环前加一个标记:
~~~js
outer:
for(let j\=0;j<10;j++) {
for(let i\=0;i<10;i++) {
if(i\==6) {
break outer
}
console.log(i)
}
}
console.log('xxyyzz')
~~~
# 题4、switch ... case 是干什么用的?
答:多条件分支,当分支多的时候性能比 if ... else if 更好,类似于 if .. else if.. else if.. else if....
~~~
let day = 3
switch(day) {
case 1:
console.log('星期一')
break
case 2:
console.log('星期二')
break
.....
case 7:
console.log('星期日')
break
default: // 如果前面的条件都不满足时执行
console.log('数字不是1~7')
break
}
~~~
注意:每个条件中需要添加 break 退出 switch,如果不添加 break 会直接执行下面的 case 直到遇到 break:
~~~
let day = 1
switch(day) {
case 1: // 匹配
console.log('星期一') // <-- 这里没加 break 所以会向下执行下一个 case
case 2:
console.log('星期二')
break
.....
case 7:
console.log('星期日')
break
default: // 如果前面的条件都不满足时执行
console.log('数字不是1~7')
break
}
最终输出结果是:星期一星期二
~~~
# 题5、return 是干什么用的?
答:只能用在函数中。
用途是:1. 退出函数
2. 在退出的时还可以把函数中的数据返回到"调用它"的地方
~~~
function abc() {
let a = 10
let b = 20
return a+b // 退出函数并返回 a+ b 的值
}
console.log( abc() ) // 30
如果函数中没有 return 那么函数的返回值是 undefined:
function abc() {
let a = 10
let b = 20
a+b // 退出函数并返回 a+ b 的值
}
console.log( abc() ) // undefined
~~~
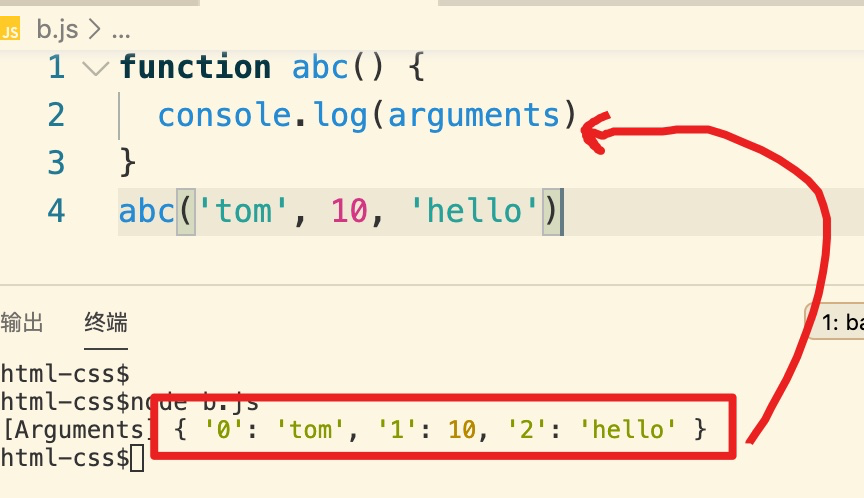
# 题6、arguments 是干什么用的?
答:1.只能用在函数中。
2.它是一个对象,包含了所有调用函数时传的参数
3.代表调用函数时传的参数

# 题7、在函数中,如何知道调用这个函数时一共传了几个参数?
答:在函数中使用 `arguments.length` 。
比如:
~~~
function abc() {
console.log(arguments.length)
}
abc(1,2,3,4,6,7) // 6
abc('hello') // 1
~~~
# 题8、JS 中如何获取一个随机数?
答:使用 `Math.random` 可以得到一个 [0~1) 之间的随机数(包含0,不包含1)
# 题9、如何获取当前时间?当前时间戳?什么是时间戳?
答:当前时间:new Date()。
当前时间戳:Date.now(),得到的是毫秒为单位的秒数。
时间戳:从 1970年1月1日0时0分0秒 这个时间点到现在所经历的秒数。
# 题10、如何把一个变量强制类型转换成数字?
答:使用 Number 或者 +。
parseInt :转整数
parseFloat:转小数
比如:
~~~
let a = '013'
let b = Number(a) // a 转成数字
let c = +a
~~~
# 题11、NaN 是什么?
答:Not a Number(不是一个数字)。一些不合理的数学运算时会得到 NaN。
比如:
~~~
let a = 'abc'
let b = Number(a) // NaN abc 转完之后不是一个数字
console.log( 'abc' - 1234 ) // NaN
~~~
# 题12、如何获取变量的类型?
答:
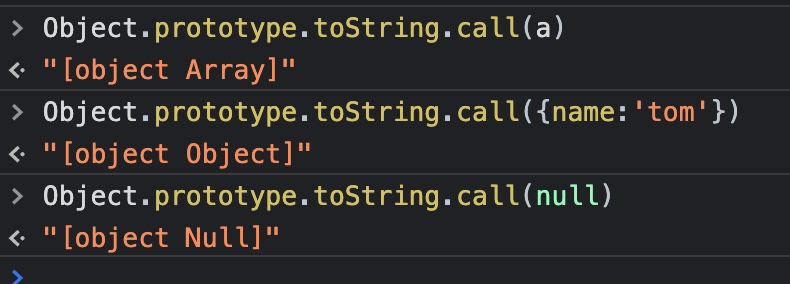
1. 使用 typeof 可以判断基本数据类型,但对于对象时都返回 object ,无法区分具体的类型
2. 最准确的方法使用 `Object.prototype.toString.call(xx)` 来判断

# 题13、什么是隐式类型转换?
答:不同的数据类型在进行运算时会先 `自动` 转成相同的数据类型。
比如:'100' - 10 =90
# 题14、什么是强制类型转换?
答:我们 `主动` 使用程序来转换类型。
比如:parseInt('100') + 10 = 110
# 题15、0.1 + 0.2 等于几?
答:在 JS 中处理小数时使用了 IEEE754 二进制浮点数算术标准,在小数运算时会出现不精确的情况。
解决办法:
1. 运算时扩展 1000 倍转成整数运算,然后再除以 1000.
~~~
let a = 0.1
let b = 0.2
let c = (a*1000+b*1000)/1000
~~~
2. 使用 `toFixed` 确定小数的位数。
~~~
let a = 0.1
let b = 0.2
let c = (a+b).toFixed(2) // 保留两个小数
~~~
