
# 题1
JS 中 8 种数据类型:
布尔(Boolean)、
字符串(String)、
数字(Number)、
对象(object)、
undefined、
null、
Symbol、
BigInt。
# 题2
输出结果:555555(6个5)
原因:setTimeout 是异步的代码,异步代码最后执行,所以代码的执行顺序是1:先循环 2打印i 3 5次setTime。 第1步执行完之后 i 就已经是5了,所以后面六次打印都是 5。
# 题3
输出:501234
原因:循环中的 setTimeout 是异步的,所以最后执行,所以先循环,然后打印i,先输出5,然后每次循环中都调用一个匿名函数,并把 i 传到函数中,i在传值是是按值传递,依次传入函数中的值是 01234,所以打印出来的也是 01234。
图解:

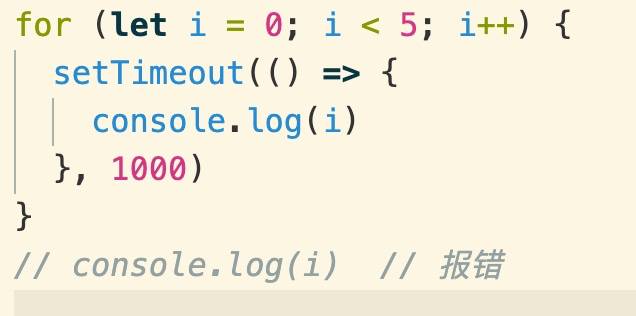
扩展:类似的面试题,以下程序输出结果是?

答:函数外打印i 报错,剩下的输出结果是01234。
let 可以定义块级作用域,只能在循环中使用。
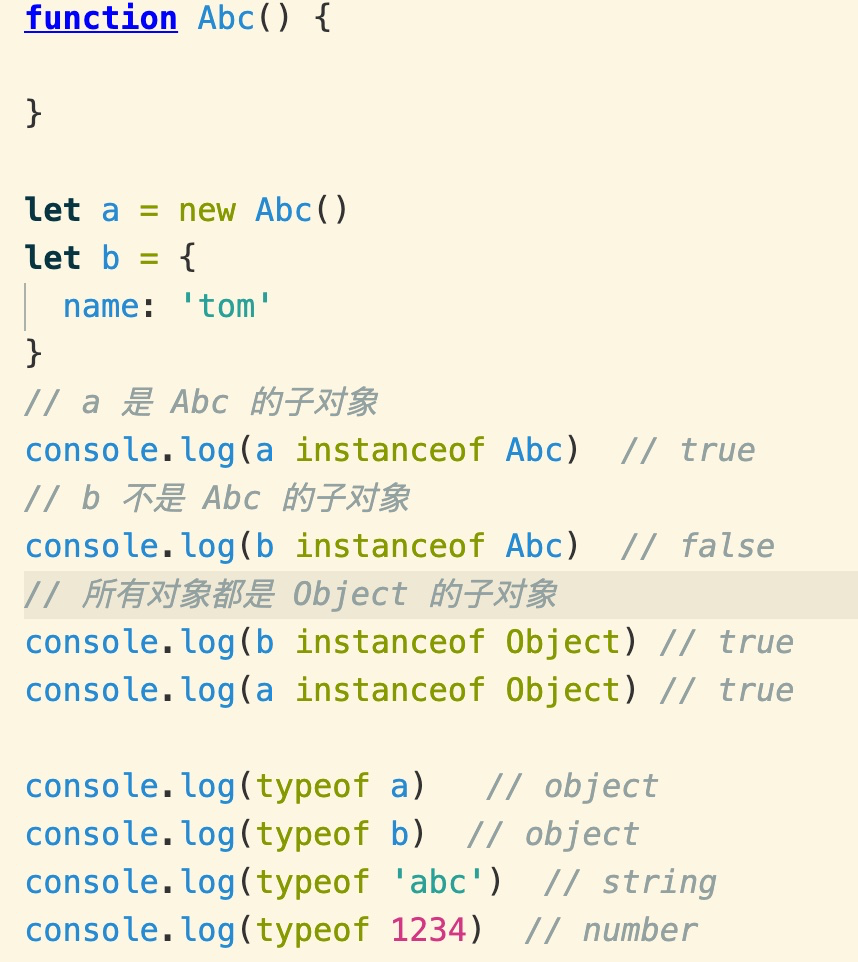
# 题4
typeof:查看一个变量的数据类型。返回值是:null、string、object、boolean 等数据类型
instanceof:查看一个对象是否是另一个对象的子对象(查看原型链),返回值是:boolean。

# 题5
实现思路:
1. 为 body 绑定一个 `mouseover` 事件
2. 通过事件对象获取鼠标的信息(事件对象:回调函数上的参数,包含了事件的信息)
3. 设置图片为绝对定位,并设置left、top属性和鼠标位置相同
~~~
// 先初始化图片
const img = document.createElement('IMG')
img.src = 'https://img14.360buyimg.com/babel/s1180x940_jfs/t1/115462/17/8922/86672/5ed4824dE79c7d70e/fa0f1f71baa04b5b.jpg.webp'
img.style.width = '100px'
img.style.height = '100px'
img.style.position = 'absolute'
img.style.left = 0
img.style.top = 0
document.body.appendChild(img)
// 写法一、DOM0级事件(只能在冒泡阶段触发)
// e:事件对象
document.onmousemove = function(e) {
img.style.left = e.clientX + 'px'
img.style.top = e.clientY + 'px'
}
// 写法二、DOM2级事件
// 第三个参数:是否在捕获阶段触发,默认是 false(冒泡阶段)
document.addEventListener('mousemove', function(e){
img.style.left = e.clientX + 'px'
img.style.top = e.clientY + 'px'
}, false)
~~~
# 题6
~~~
// 从数组中随机抽取n个数
// 参数一、数组
// 参数二、n(随机抽取几个)
// 版本:有可能重复
function randomSelect(arr, n) {
// 保存最终的结果
let ret = []
// 循环 n 次
for(let i=0; i<n ; i++) {
// 生成一个 [0 ~ arr.length) 的随机数
let index = Math.floor(Math.random() * arr.length)
// 根据随机下标取出数
ret.push(arr[index])
}
return ret
}
// 版本不重复
function randomSelectUni(arr, n) {
// 保存最终的结果
let ret = []
// 生成一个 [0 ~ arr.length) 的随机数
let index = Math.floor(Math.random() * arr.length)
// 循环 n 次
for(let i=0; i<n ; i++) {
// 如果随机的这个数之前已经取过了,就重新计算随机数
// indexOf 也可以使用 includes 来判断数组中是否已经存在
while( ret.indexOf(arr[index]) !== -1 ) {
index = Math.floor(Math.random() * arr.length)
}
// 根据随机下标取出数
ret.push(arr[index])
}
return ret
}
~~~
# 题7
这三个都是操作数组的函数。
- map:循环并处理数组中的每一个元素。
返回值:处理完之后的新数组。
不修改原数组。
~~~
let a = [1,2,3,4,5,6,7]
// 把 a 中的每个数扩大 10 倍,得到一个新数组
let b = a.map(v => v*10 )
~~~
- filter(过滤)
循环数组中的每一个元素,当满一个条件时才返回,否则就过滤掉。
返回值:过滤完之后剩下满足条件的元素的新组件。
不修改原数组。
~~~
let a = [
{
id: 12,
name: '手机'
},
{
id: 35,
name: '电脑'
}
]
// 过滤出商品ID大于20的商品
let b = a.filter(v=>v.id>20)
~~~
- reduce(累加)
循环数组中每一个元素,将每个元素中的值累加到一起。
返回值:累加之后的结果
不修改原数组。
~~~
let a = [
{
id: 12,
name: '手机',
price: 213
},
{
id: 35,
name: '电脑',
price: 435
}
]
// 计算出所有商品的总价格
// 参数一、total:每次累加的结果,也是最终的返回值
// 参数二、循环时数组中的每个元素
// 0:total 累加之前的初始值
let totalPrice = a.reduce( (total, v) => total+v.price, 0)
// 另一个例子
let a = [1,2,3,4,5,6,7]
// 对数组中所有的元素求和
// total 是累加之后的和,初始值为0
// 每循环一次把当前值加到 total 上,结果做为下次循环的 total
let sum = a.reduce( (total, v) => total+v , 0)
~~~
# 题8
异步加载:可以并发同时加载多个文件。
延迟加载:先不加载,当用到时才开始加载。
网页中加载一个资源(CSS、JS、图片等等)分为:
同步加载:加载完一个之后再加载下一个(一个一个的加载),这种加载有可能出现阻塞(某一个资源始终加载不出来就会等在这里)
异步加载:同时加载多个文件,这种不会出现阻塞。
延迟加载:先不加载,当使用到这个资源时再加载。比如:京东首面,默认只加载第一屏的商品数据,当向下滚动滚动条时才加载下一屏的商品,如果不滚动就不再加载后面的商品。
# 题9
问题一、async...await 是 ES8 中出的可以以同步的方式编写异步代码的一种技术。
问题二、它其实是 Generator(生成器) 的语法糖。
(ES6 文档上写的)
语法糖:这个语法是为了简写另一个语法而存在 的,它本身不能需要,需要先转成另一种语法 才能运行。
比如:ES6中的 class(定义类,就是一种语法糖)
~~~
// es6 中定义一个类
class People {
hello() {
}
}
// 以上是语法糖,是以下代码的语法糖(需要先转成下面这样才能运行)
function People(){
}
People.prototype.hello = function() {
}
~~~
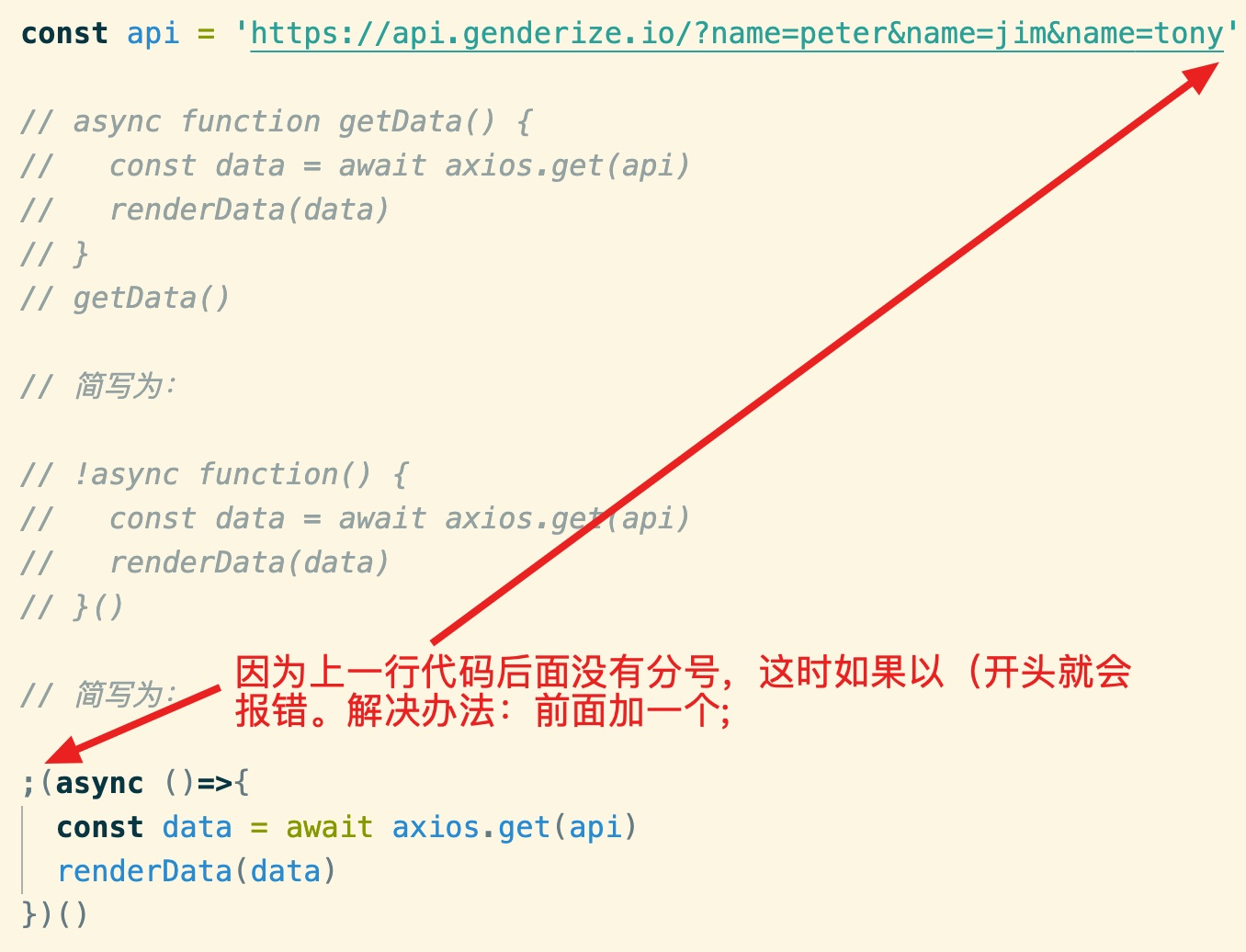
# 题10
1. 原生JS 使用 AJAX 调用 接口

2. 渲染返回的数据(DOM操作)

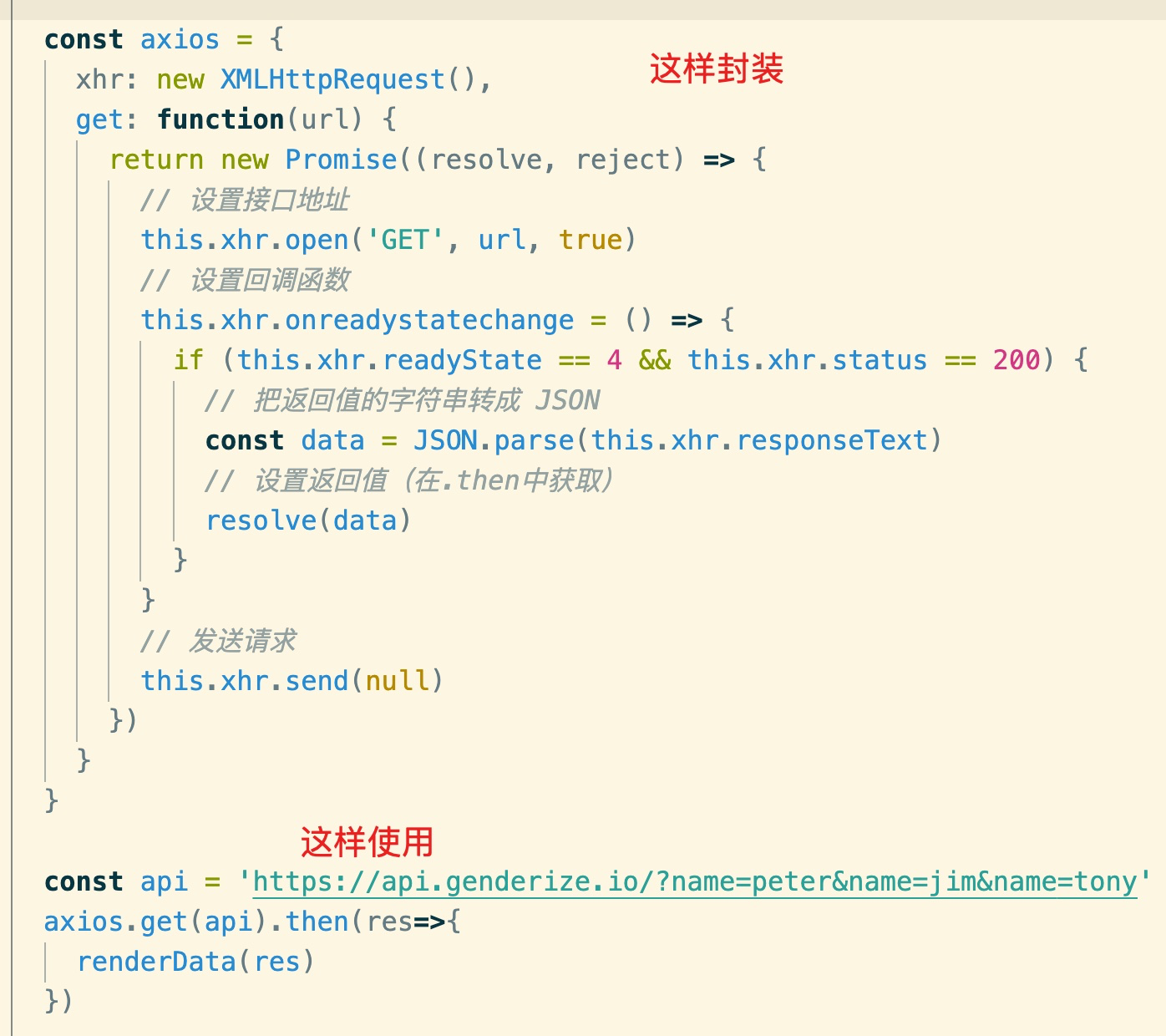
扩展:将 AJAX 封装成一个 Promise 对象的用法

扩展:如何使用 ES8 中的 async...await