[toc]
# 实现 JS 原生轮播图

实现方法:
1. JS + CSS 中的过滤
2. 纯 JS (独立实现每一帧的动画)
第一步、先实现循环滚动

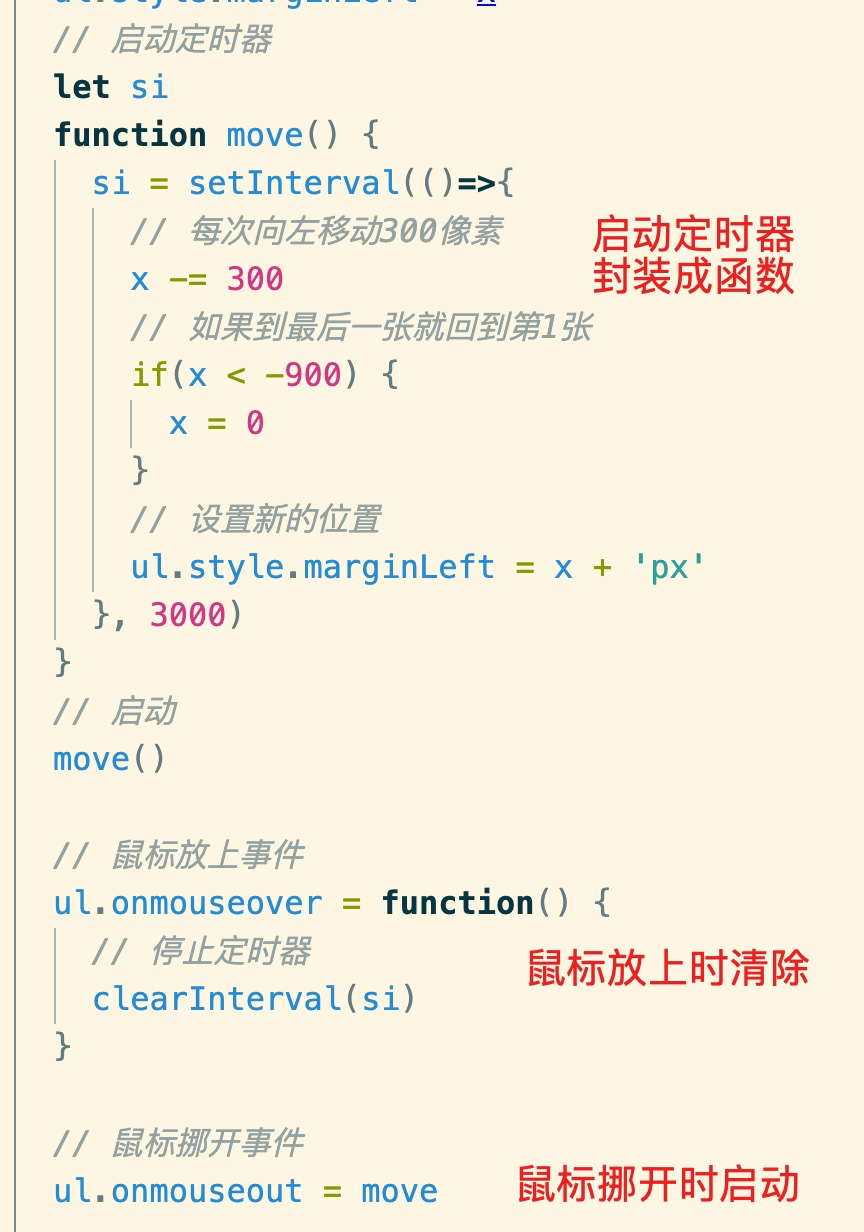
第二步、鼠标放上停止 、挪开启动

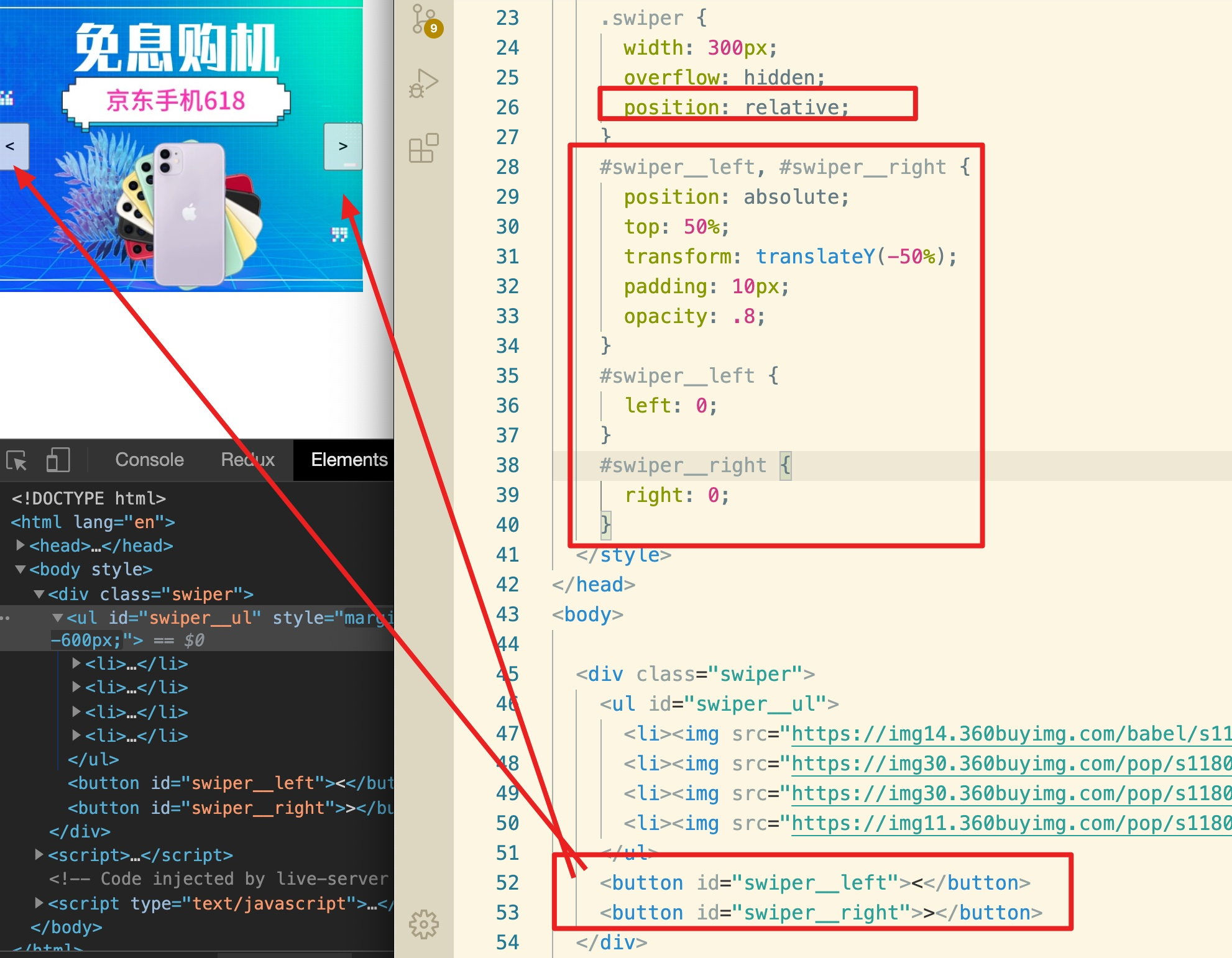
第三步、添加左右按钮
先制作两个按钮:

绑定事件

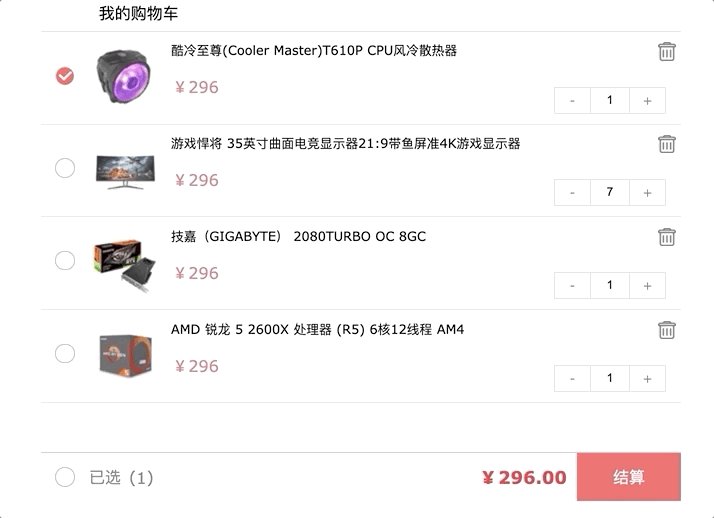
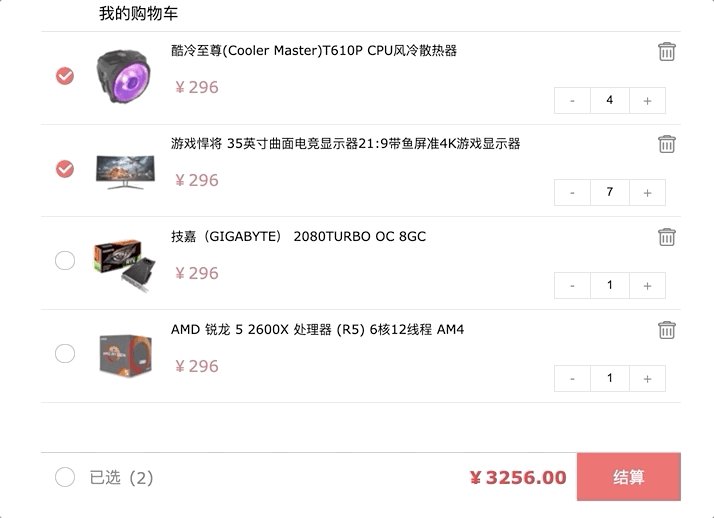
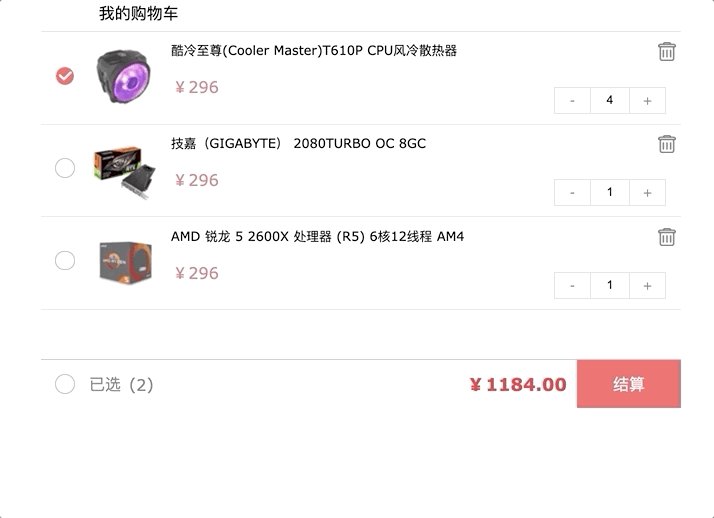
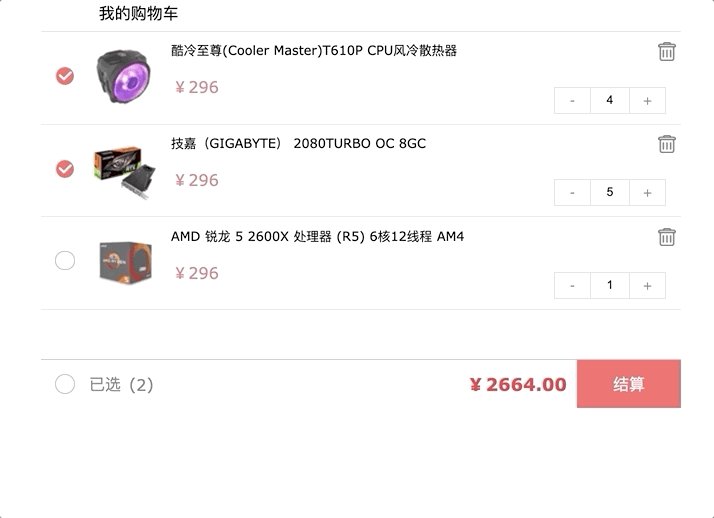
# 实现 JS 原生购物画