需求
根据关键字、是否热销、分类ID、分页信息来调用接口。
# 获取分类数据

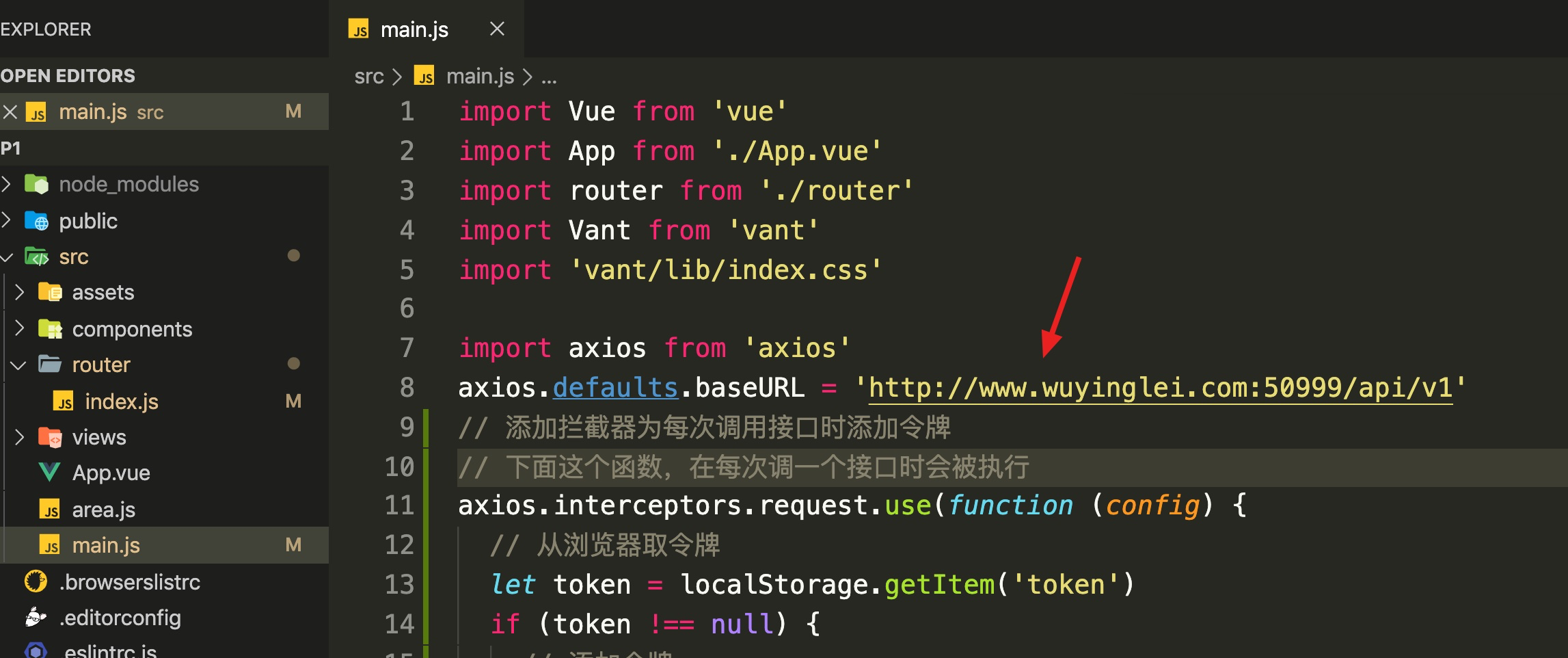
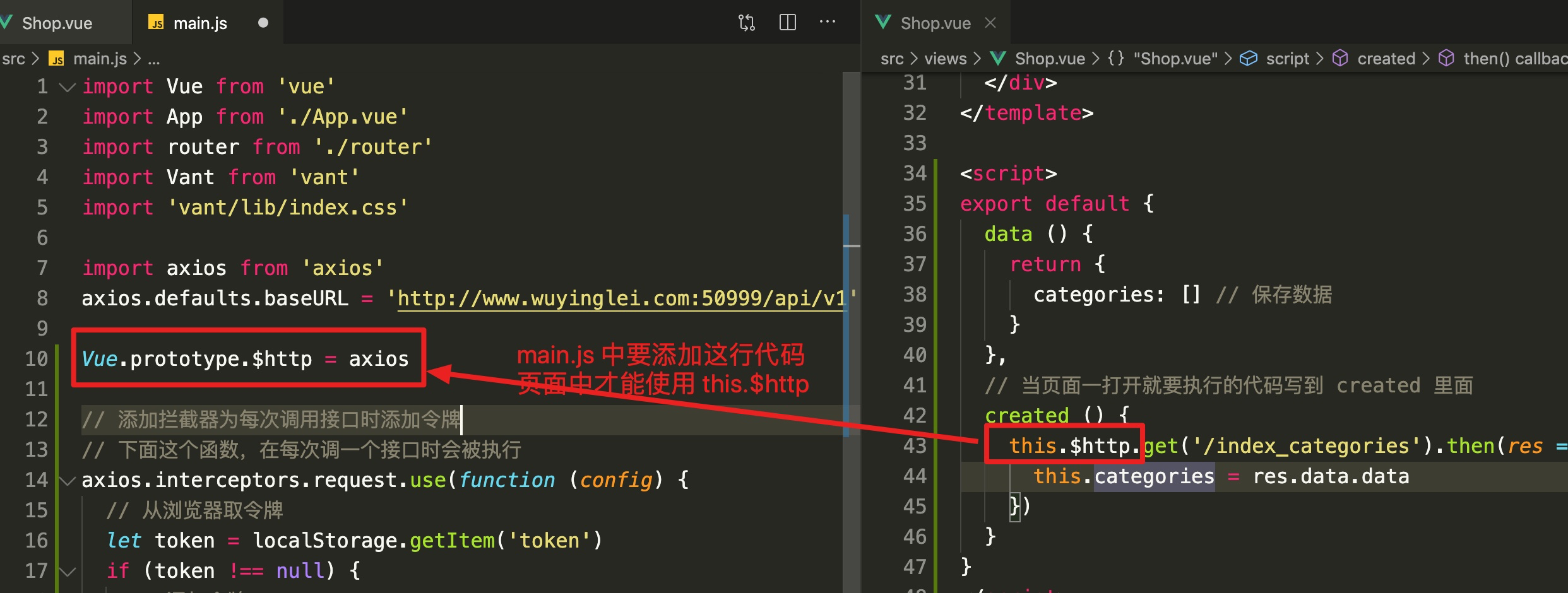
## 配置接口的基地址

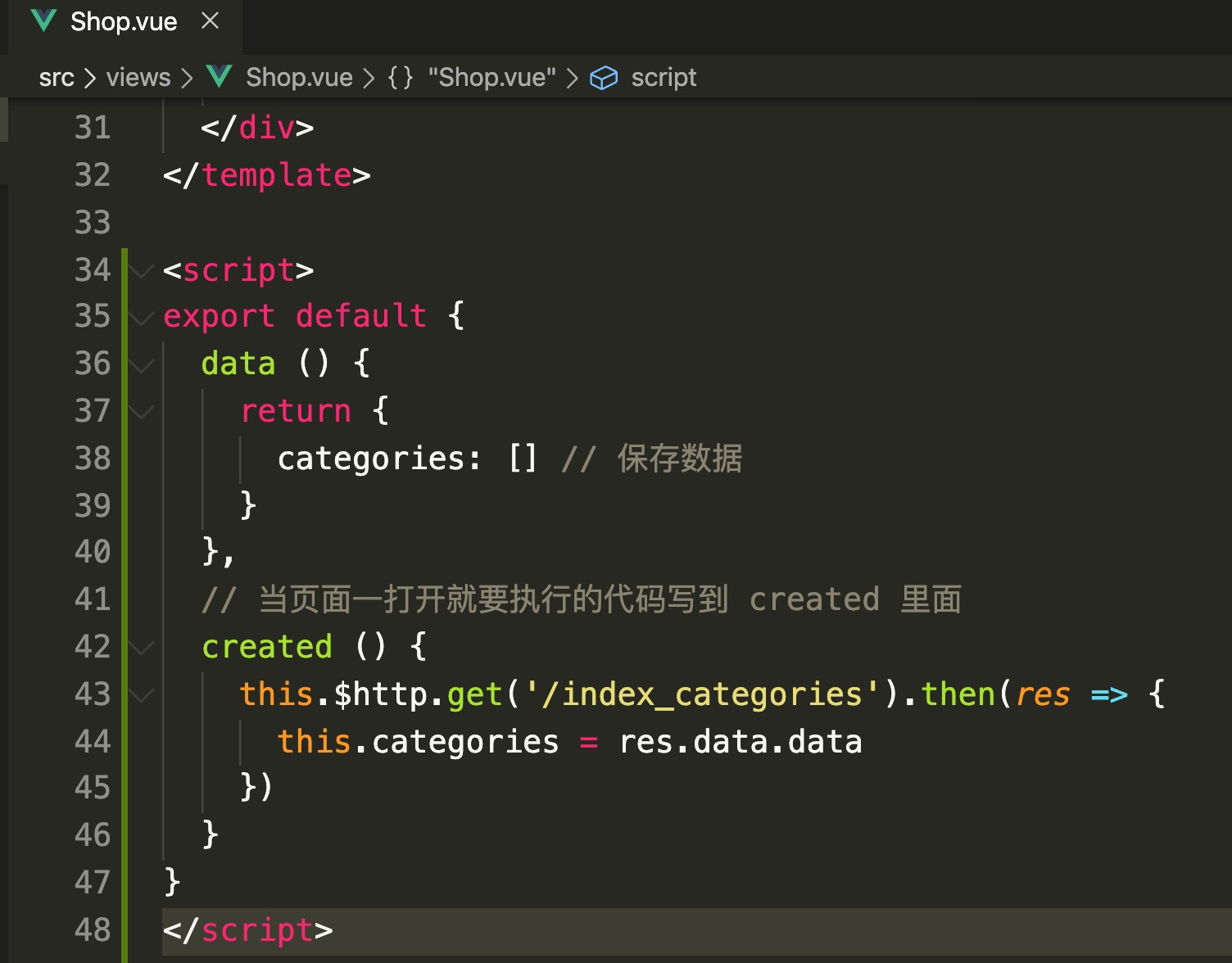
## 在页面打开时调用接口获取数据并保存到 data 中

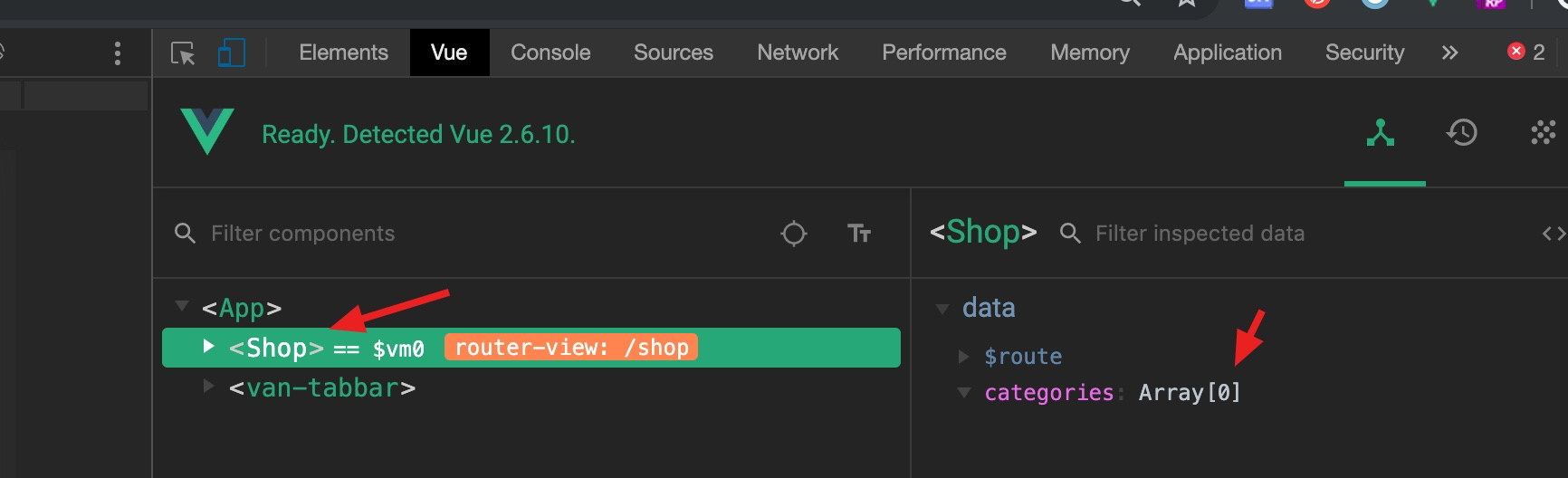
写完之后测试一下:

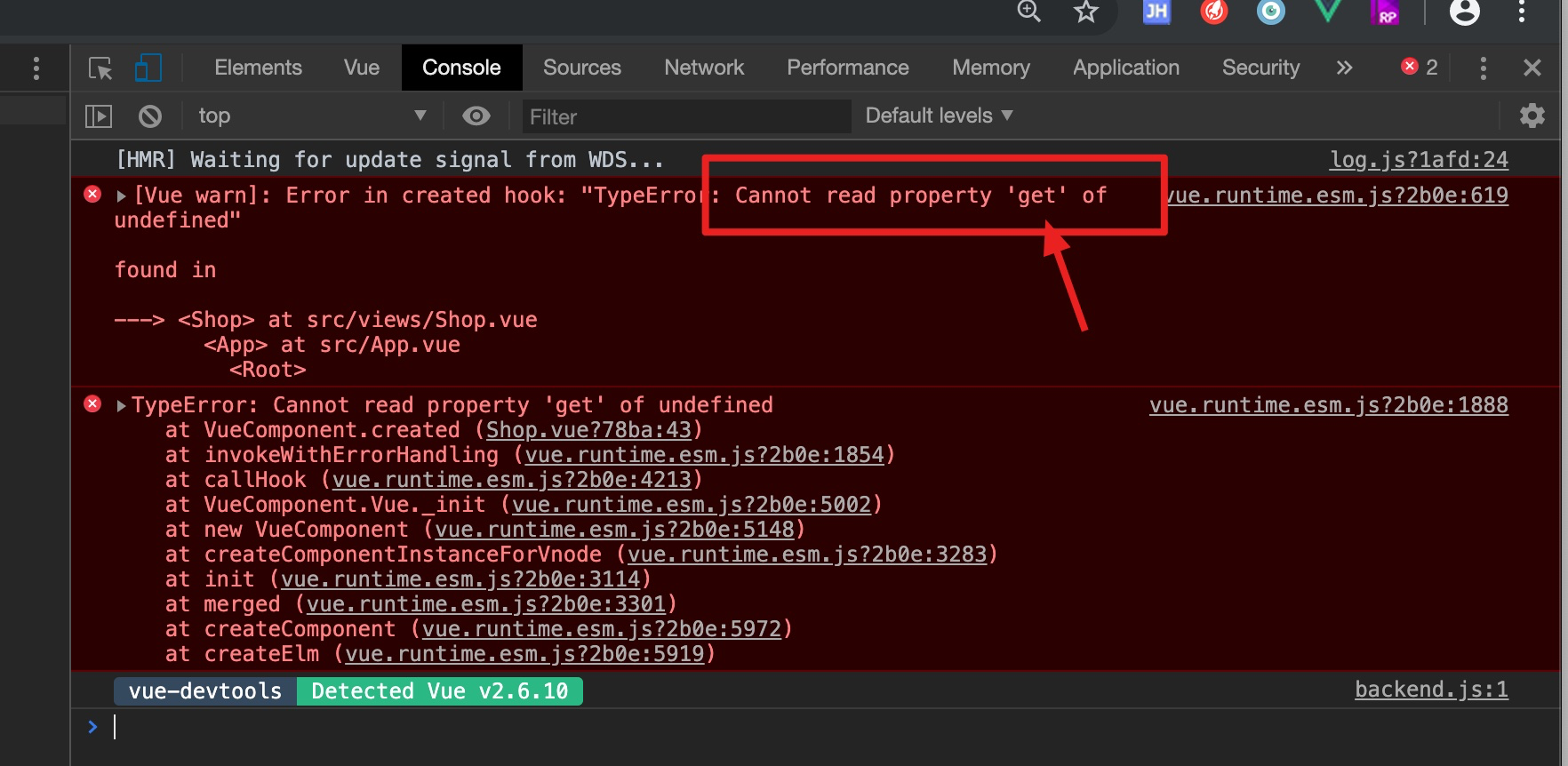
出错了,找原因:

现在发现 `this.$http.get` 出错了,所以我们应该到 `main.js` 中查看,因为必须要把 axios 包设置到 Vue 上才能使用 `this.$http`:

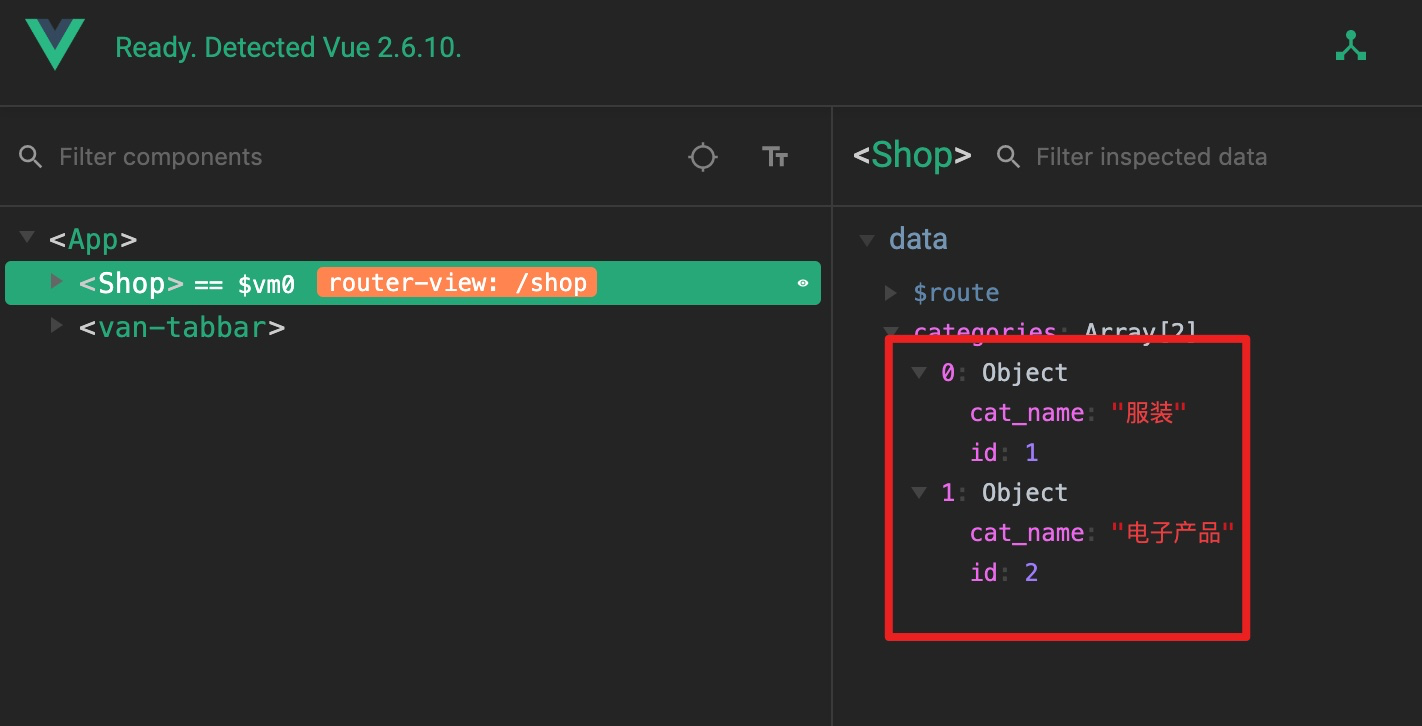
现在调好了:

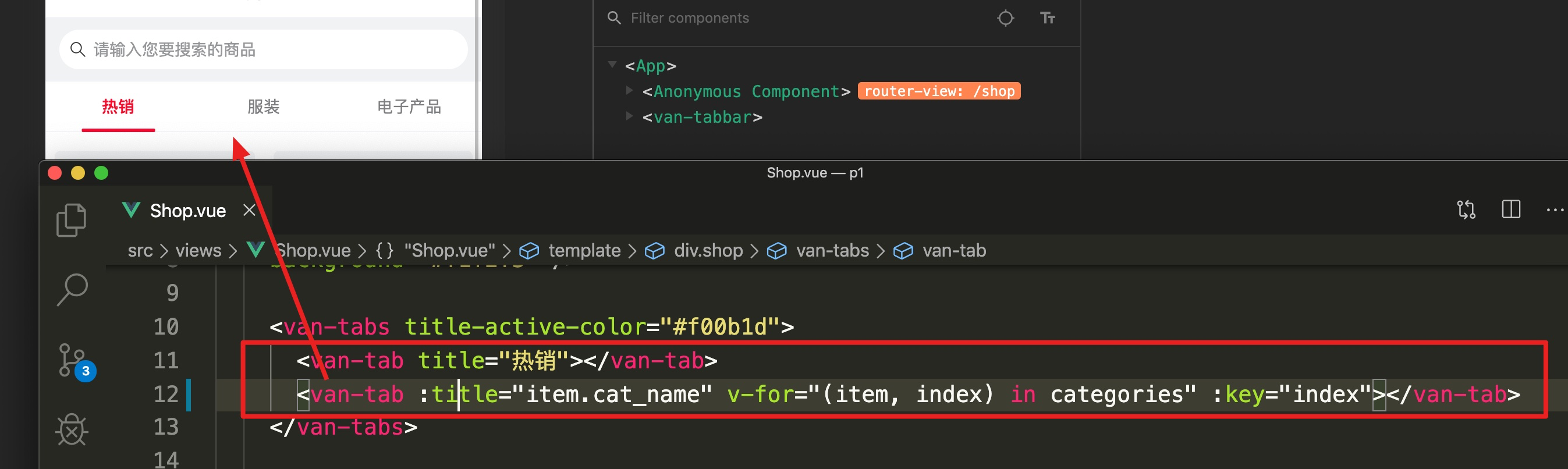
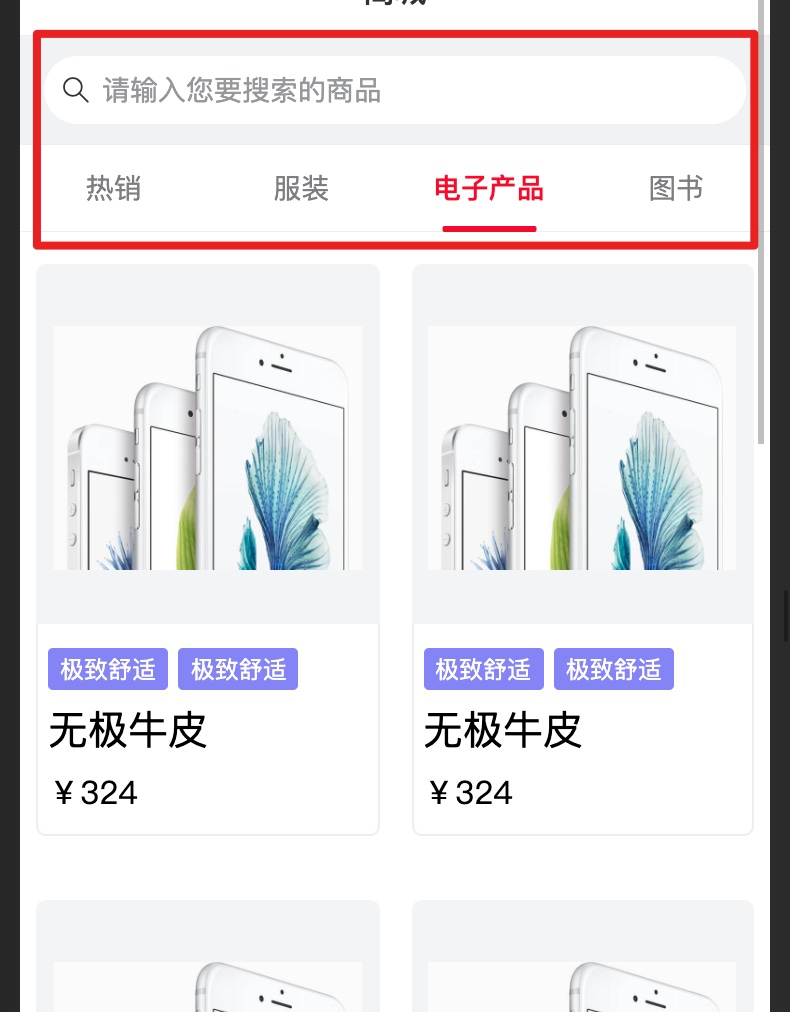
## 循环显示数据

# 获取商品
## 我们需要知道搜索的条件
在调用商品接口之前先收集信息:

具体做法:
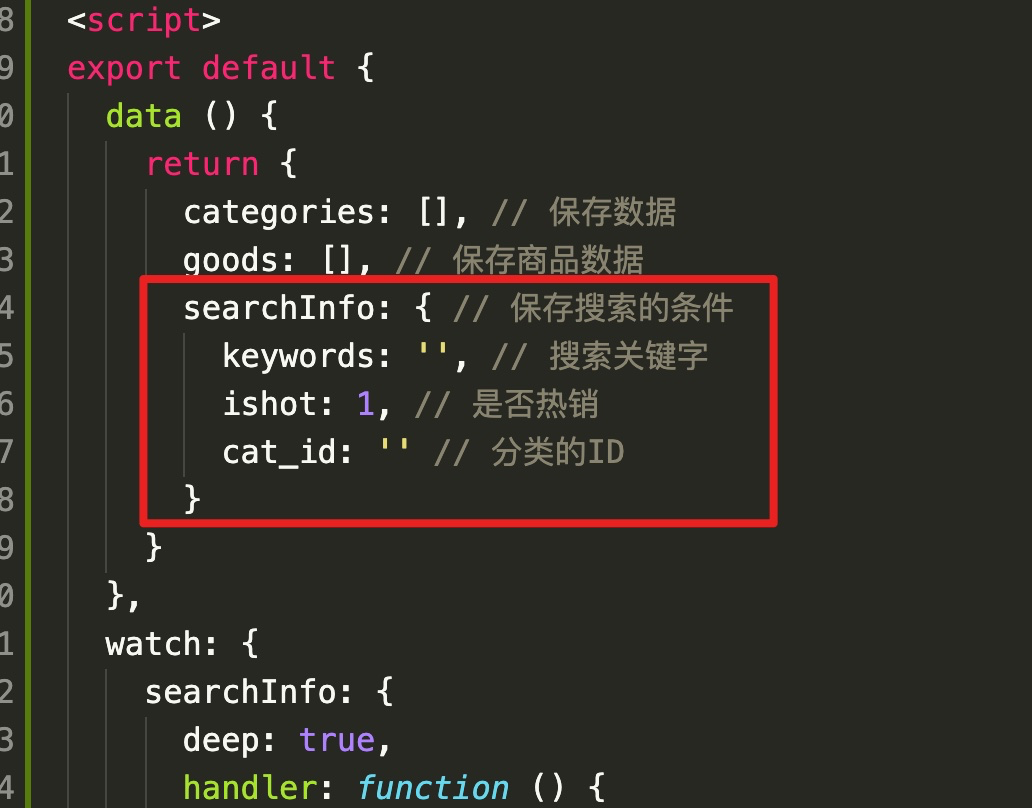
1. 定义数据

2. 数据绑定到页面上
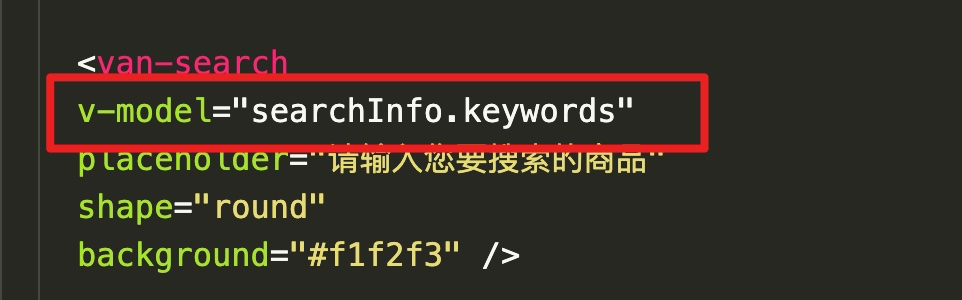
2.1 绑定搜索框
总结:表单元素 (输入框 、单选框 、下拉框。。。)都使用 `v-model` 。

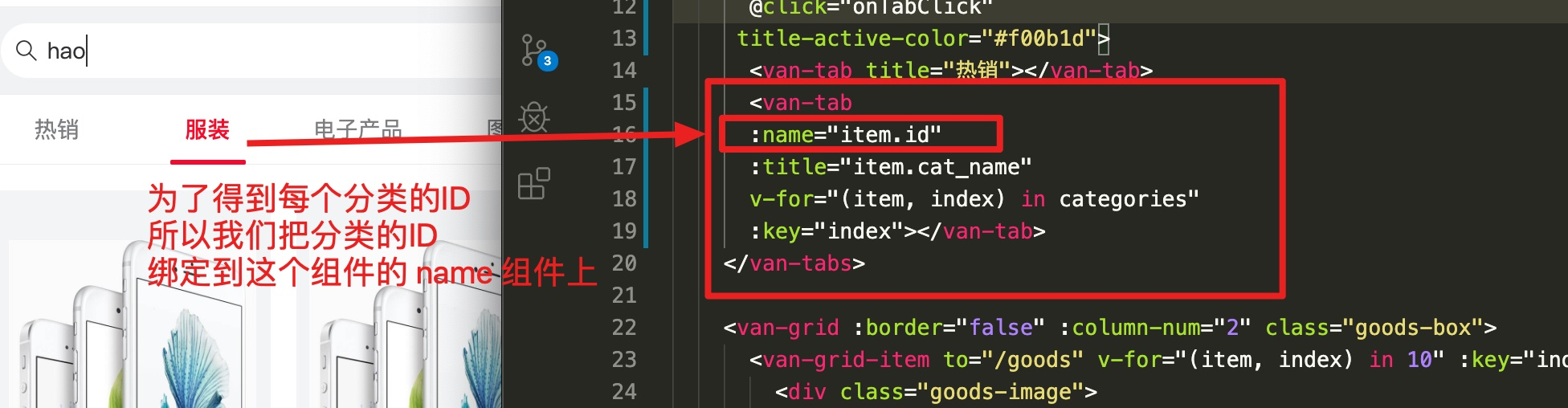
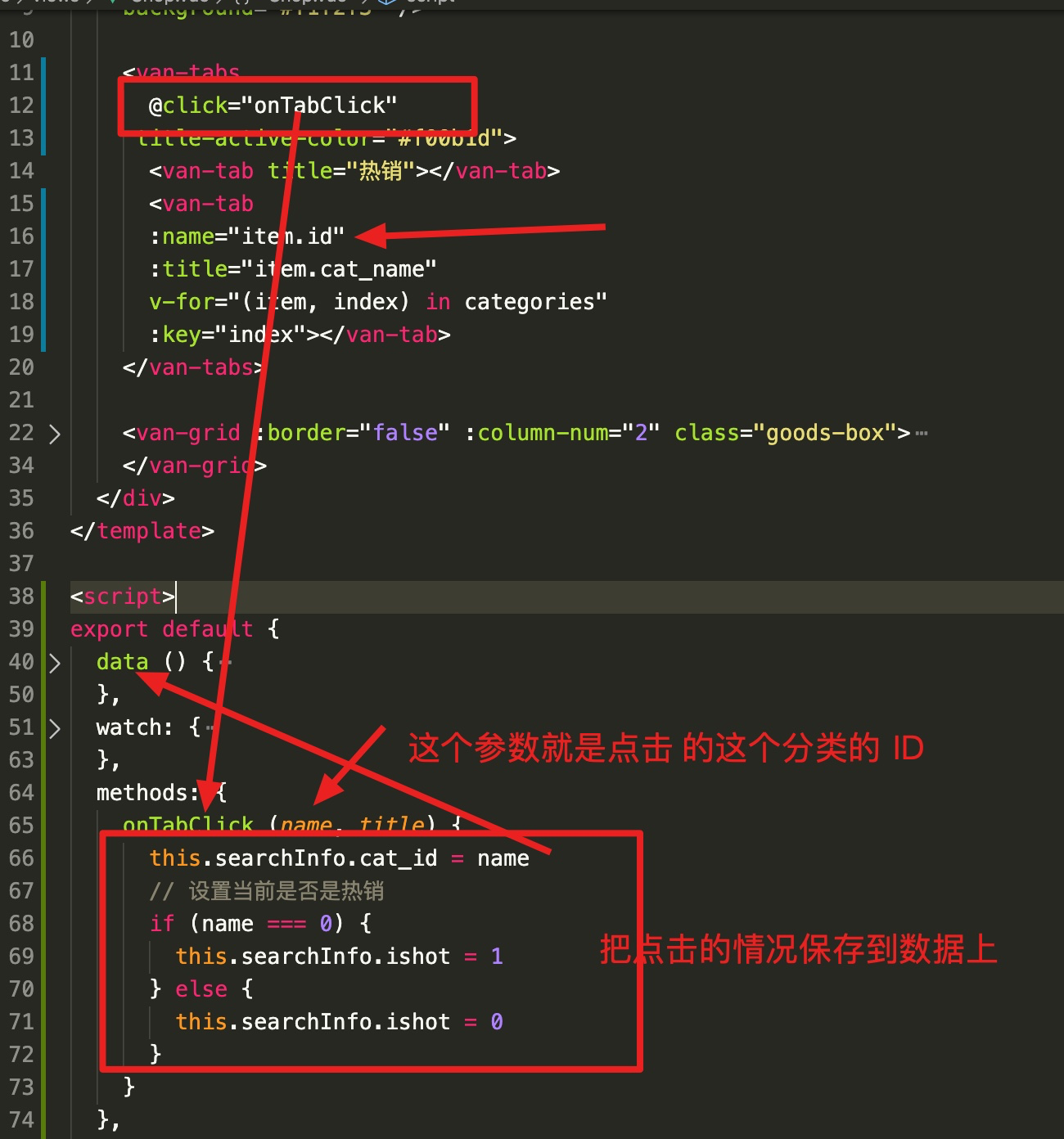
2.1 绑定分类
先把分类ID放到组件的 name 上

添加一个 click 事件,然后就可以获取点击 的分类的ID

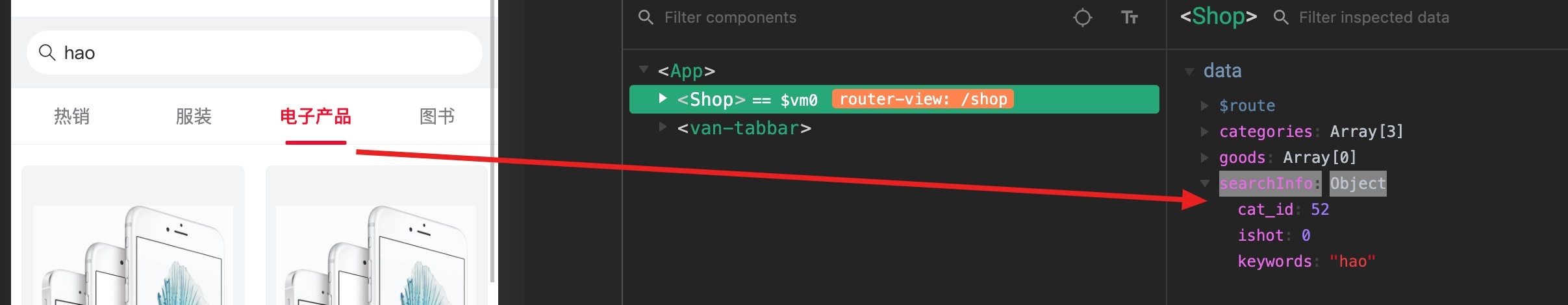
现在收集的数据就完成了:

## 调用商品接口
现在收集了数据,就可以调用商品接口了。
问题:什么时候需要调用商品接口获取数据?
时机一、刚打开网站时
时机二、当搜索的条件改变时(关键字、分类等)
实现:
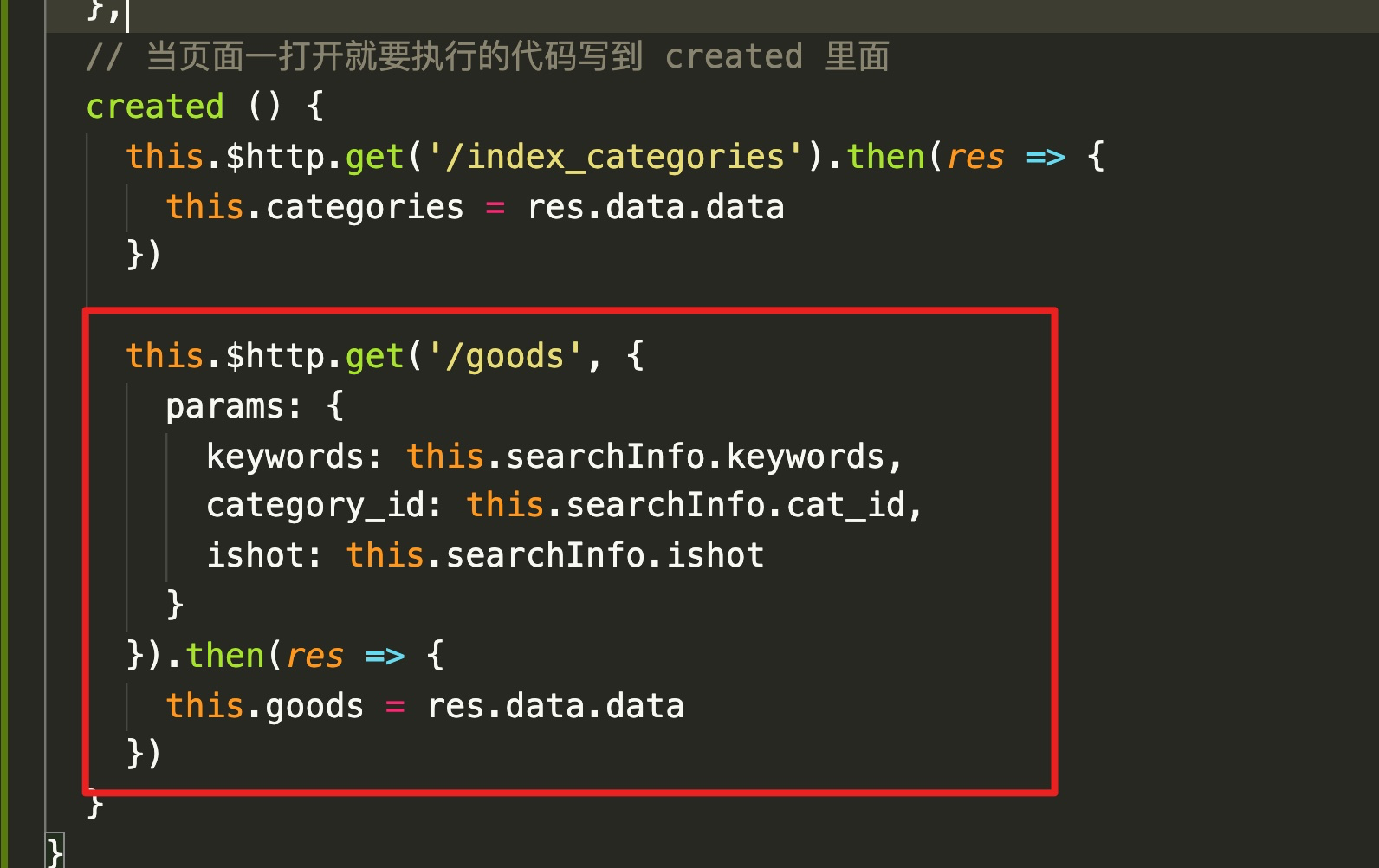
时机一、网站刚打开就马上调用接口,代码应该写在 created 中

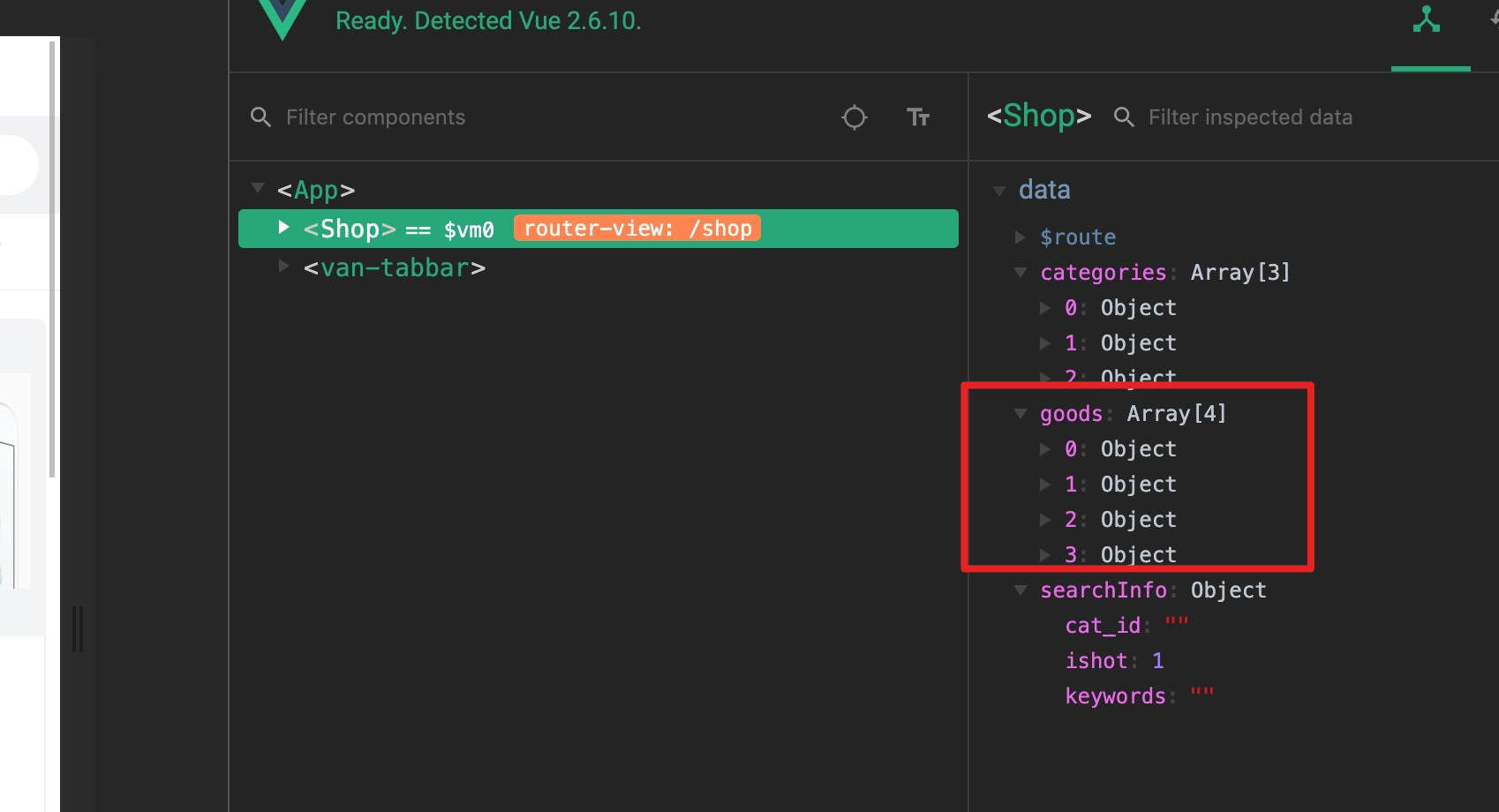
测试一下:
页面一刷新数据就有了:

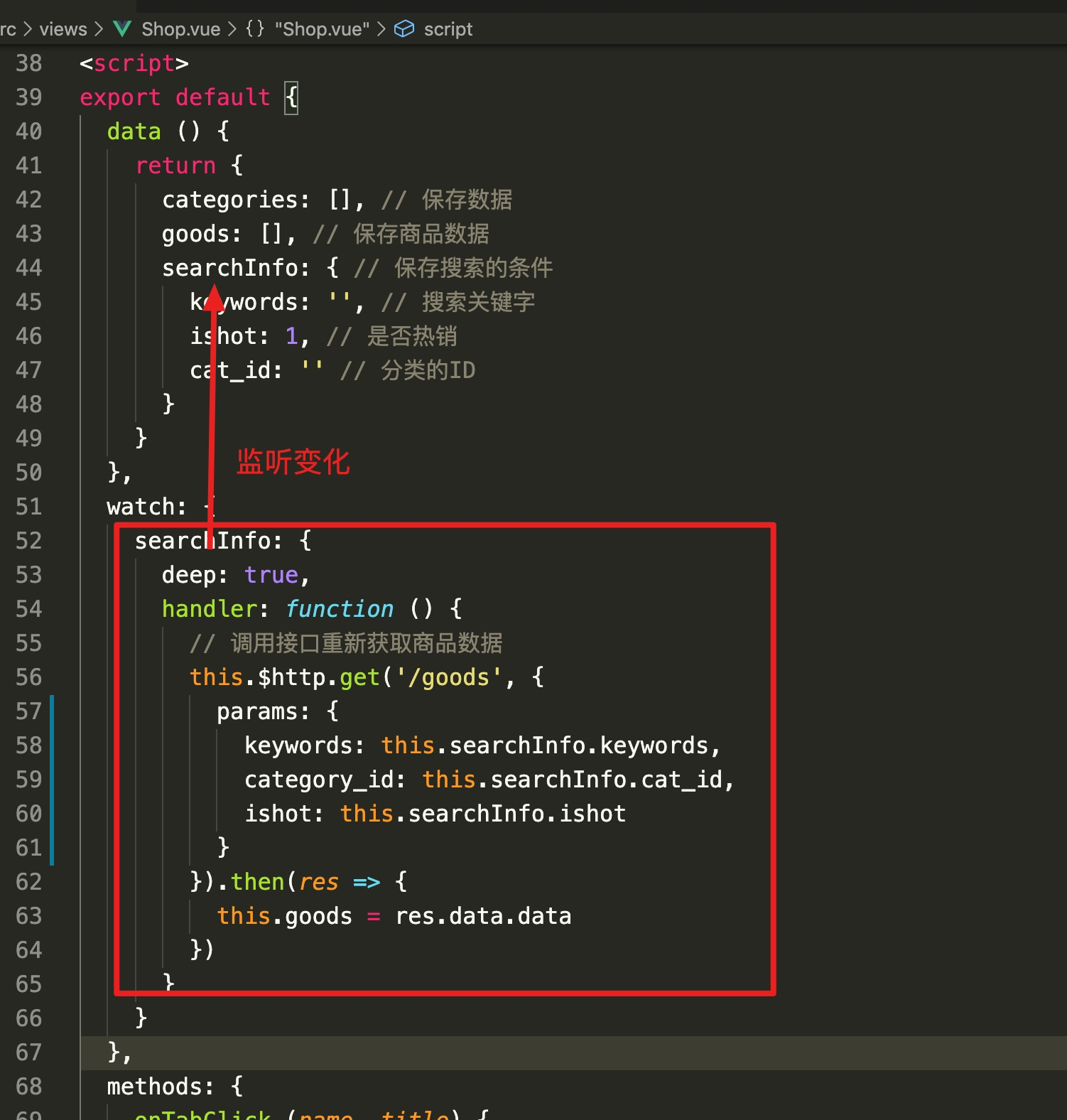
时机二、当搜索条件发生变化时调用商品接口