实现思路:
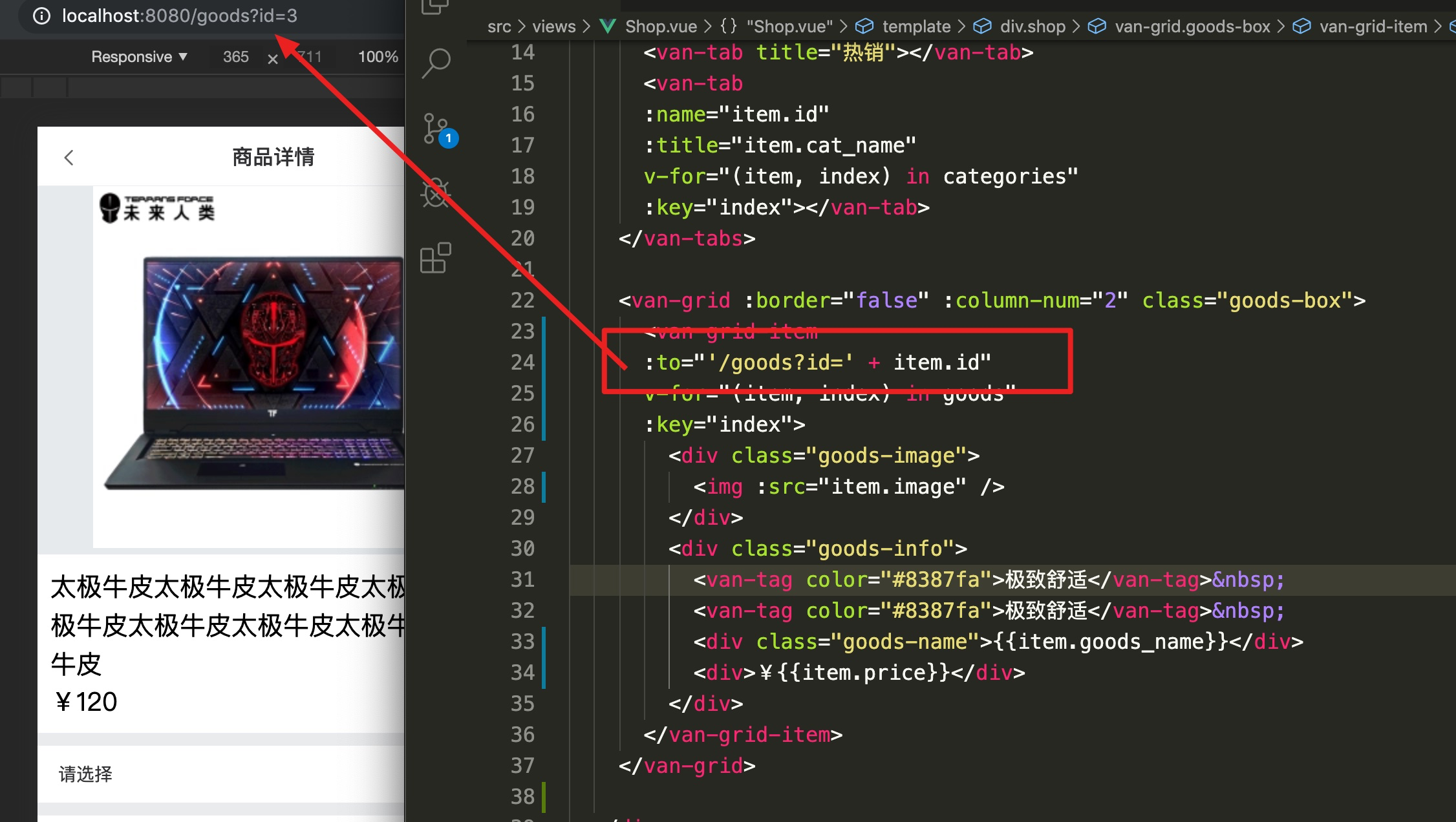
1. 在首页点击商品时,要把商品的ID传到详情页
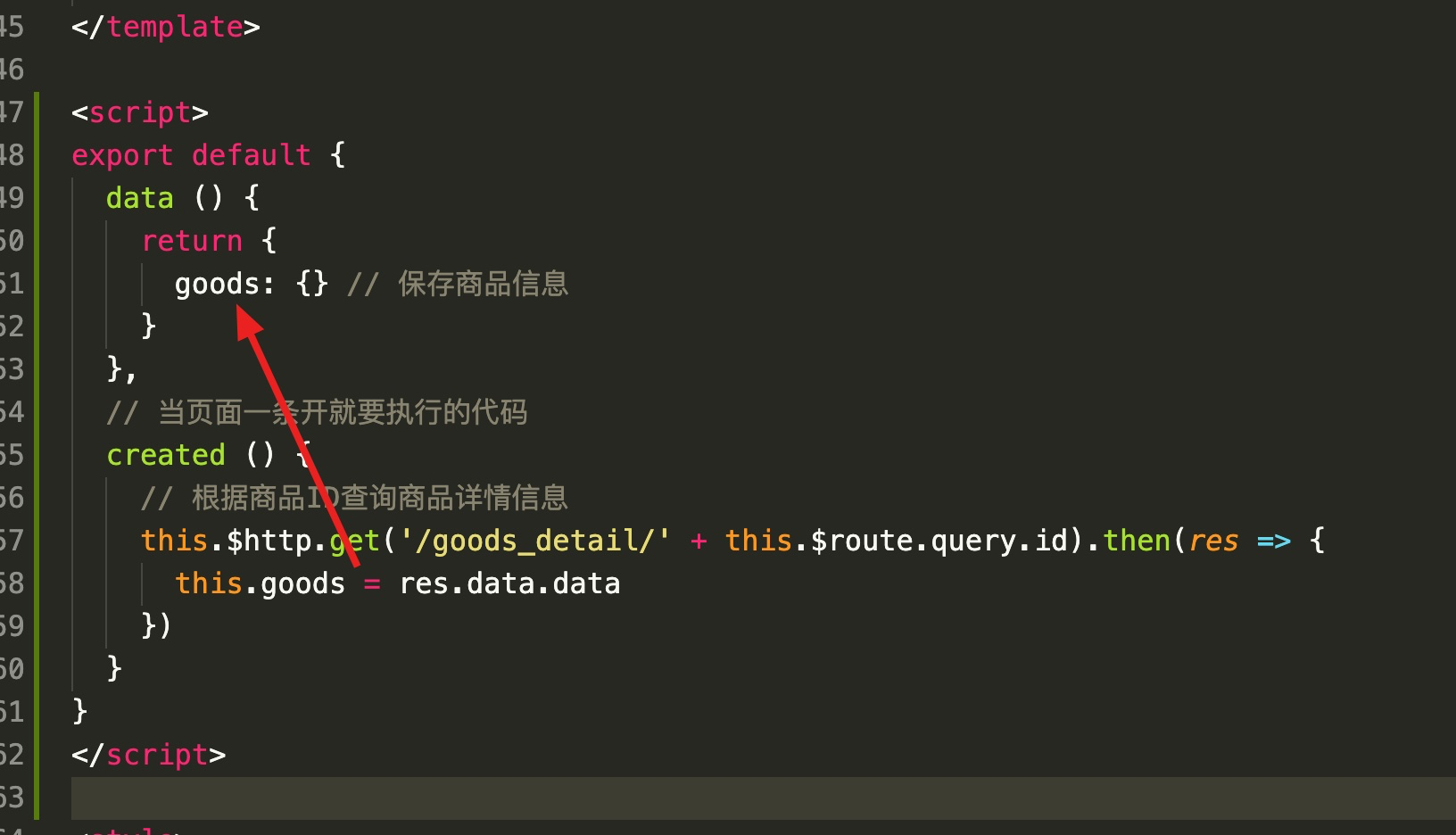
2. 在详情页接收商品ID,并使用这个ID调用商品详情的接口,获取这件商品的详情信息
3. 把信息显示在页面中
# 首页传商品ID到商品详情页
在页面之间传参数有至少两种方法:
1. 在 ? 后面传,比如: /goods?id=12
接收:在下一个页面中使用 `this.$route.query.id`
2. 在路径上传,比如:/goods/12
a. 要修改路由从 '/goods' 改成 '/goods/:id`
b. 接收:在下一个页使用 `this.$route.params.id`
使用第一种:

# 在详情页中接收ID,并使用ID调用接口获取商品的详情

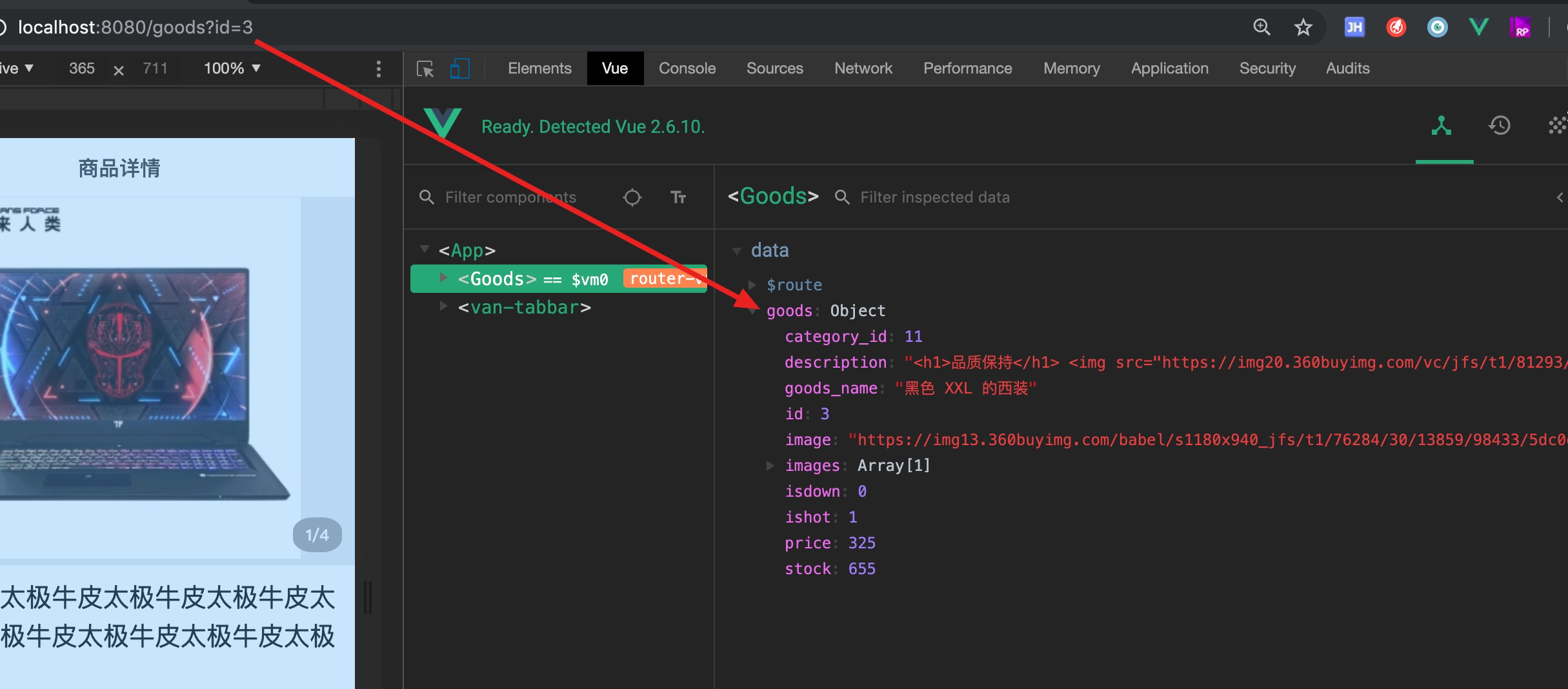
测试一下:

# 把商品信息显示在页面上
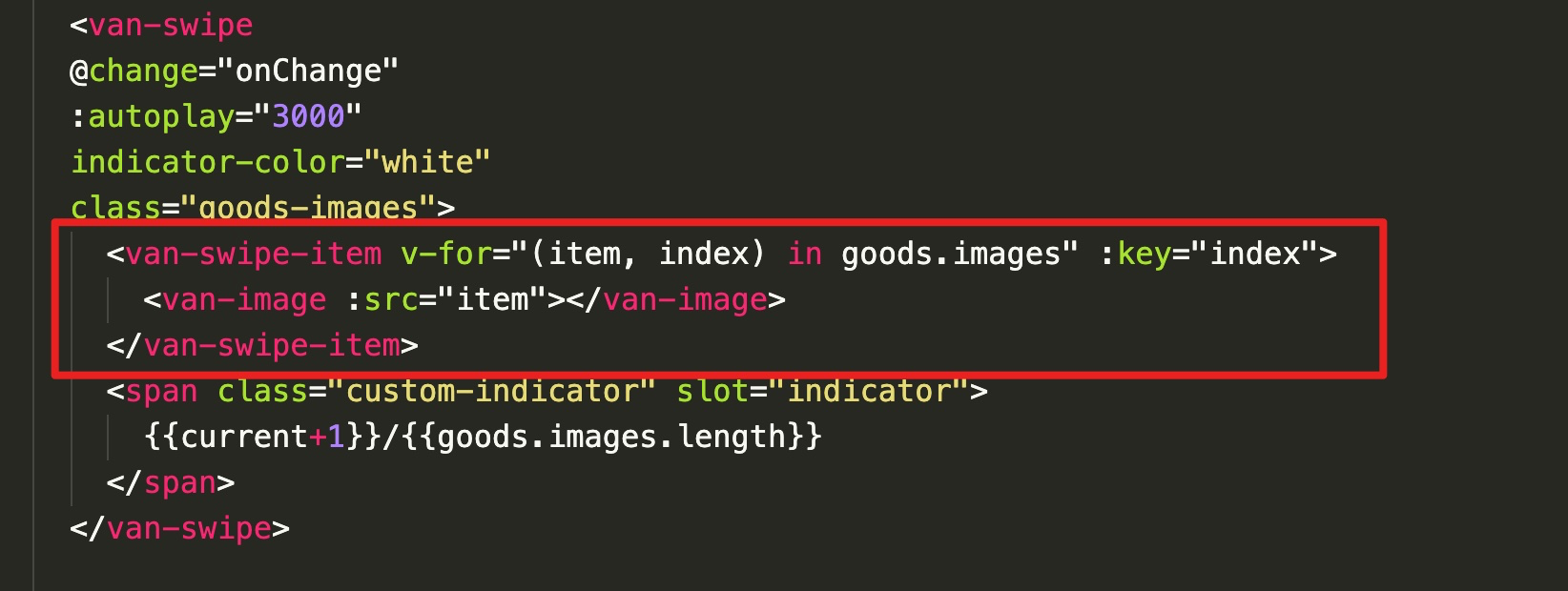
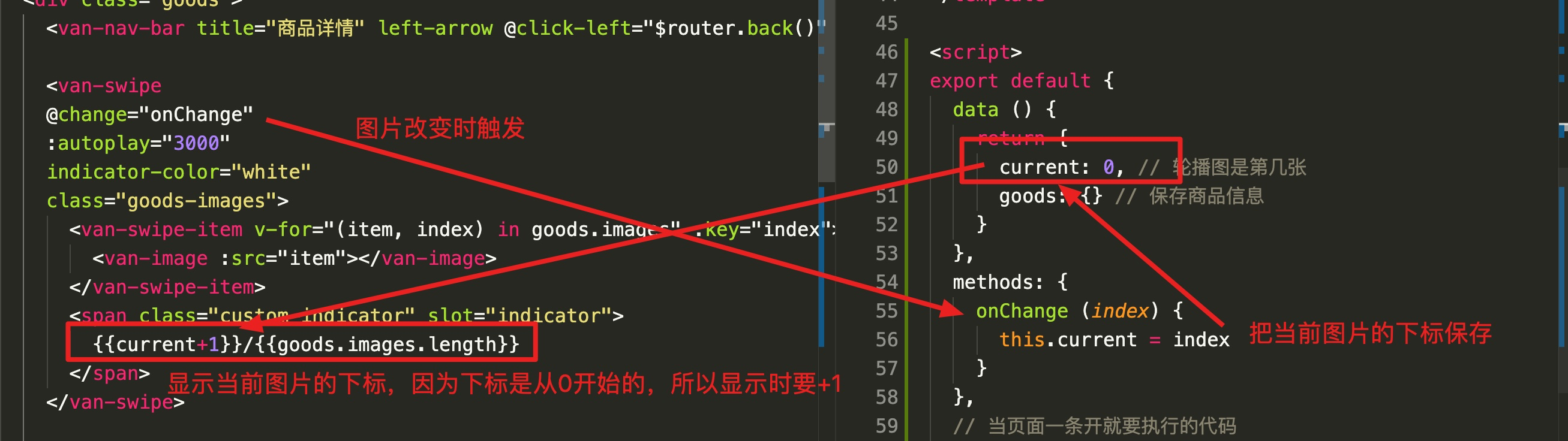
## 显示轮播图片:

## 轮播图片下面的数字跟着改变:

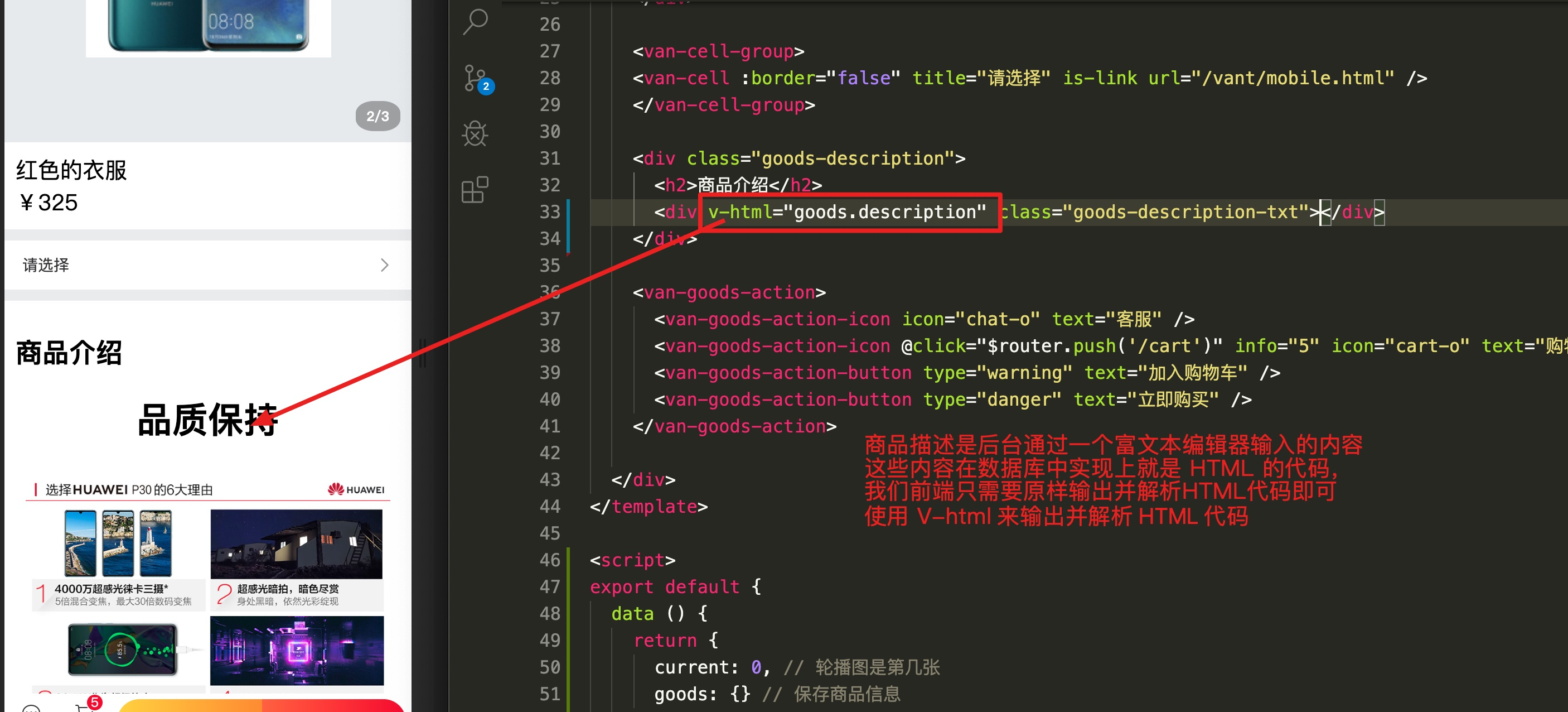
## 商品介绍
在显示商品描述的信息时,因为内容是原始的 HTML 代码,所以在显示时需要使用 `v-html` 指令来显示: