购物车中的数据保存到浏览器中(客户端)。
问题:数据保存到浏览器中有几种方法?

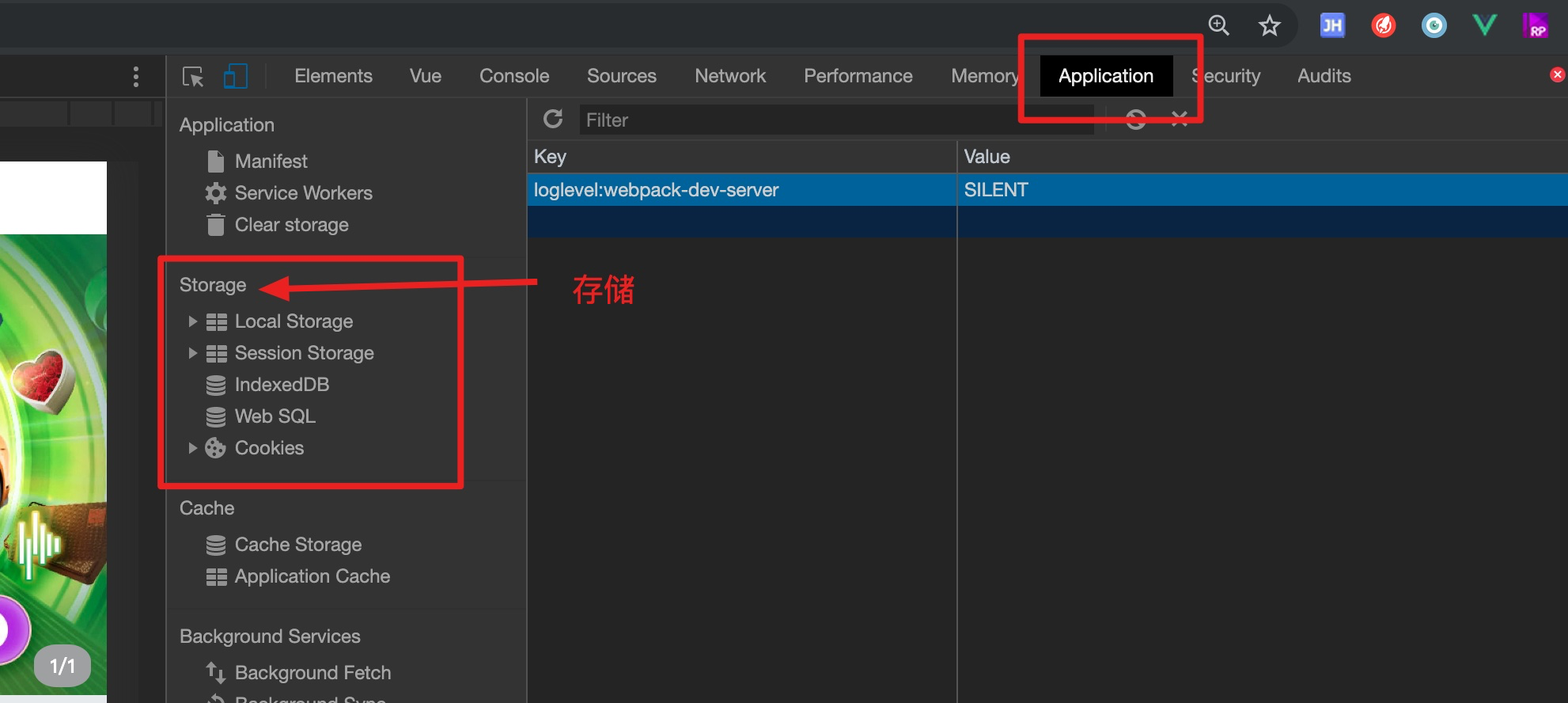
最常用的三种:
1. localStorage(H5):永久保存数据,除非手动删除
2. sessionStorage(H5):当浏览器关闭数据就删除了
3. cookie(旧的技术):可以自由的设置过期时间,即可以关闭浏览器就没,也可以长久的保存。缺点:一般最大能保存 4K 的数据(不同的浏览器不一样)
操作写法:
~~~
sessionStorage.getItem(名称)
sessionStorage.setItem(名称, 值)
sessionStorage.clear()
localStorage.getItem(名称)
localStorage.setItem(名称, 值)
localStorage.clear()
~~~
注意:浏览器中只能保存字符串!!!!!!
所以,如果我们要在浏览器中保存复杂的数据,比如:对象、数组等,必须要先转成字符串再保存(序列化),将来 从浏览器中取出来使用时要再转回对象或者数组(反序列化)。
把数据转成字符串的方式有很多种,我们最常用的就是:
JSON.stringify :把 JSON 转成字符串
JSON.parse :把字符串转回 JSON
