接下来,我们需要使用导航器,把这些页面都连接起来。
导航器的关系:
1. 启动页 和 主页 是 `stack` 导航器
2. 主页中的四个块是 `Bottom Tab` 导航器
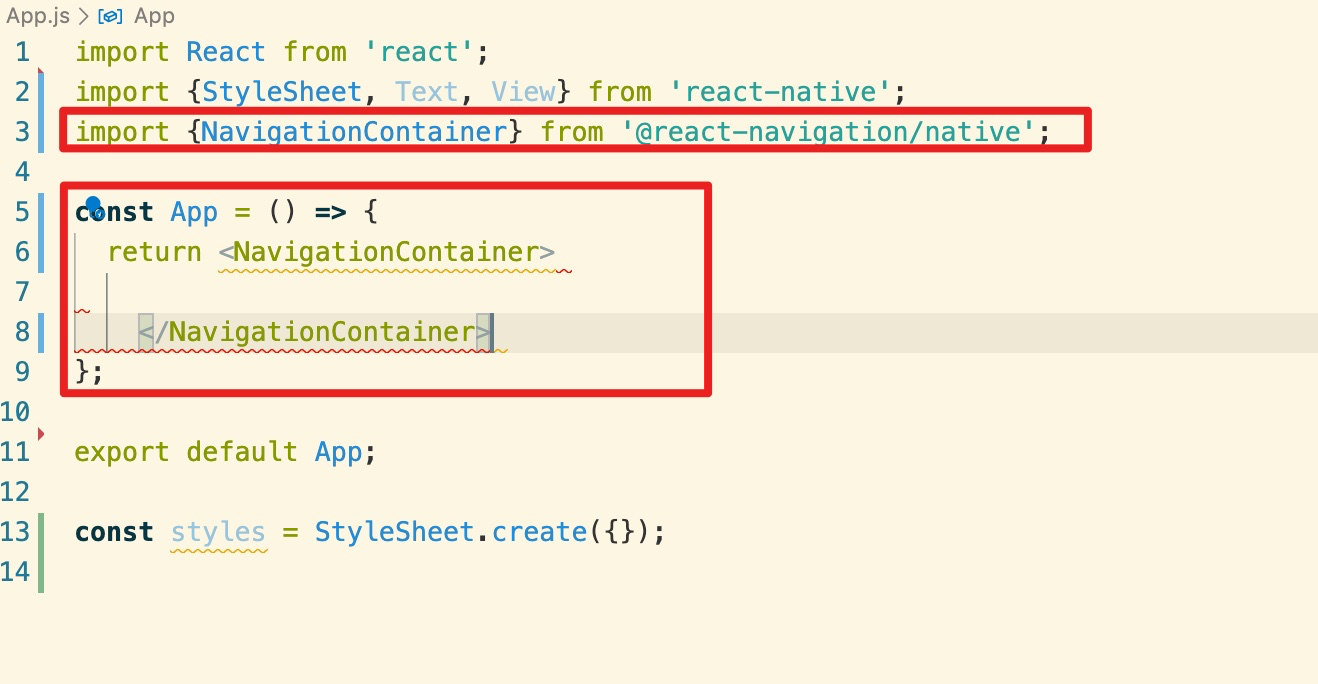
# 引入导航容器
所有的导航要通过容器包起来了。
~~~
import { NavigationContainer } from '@react-navigation/native';
~~~
App.js
包起来所有的文件。

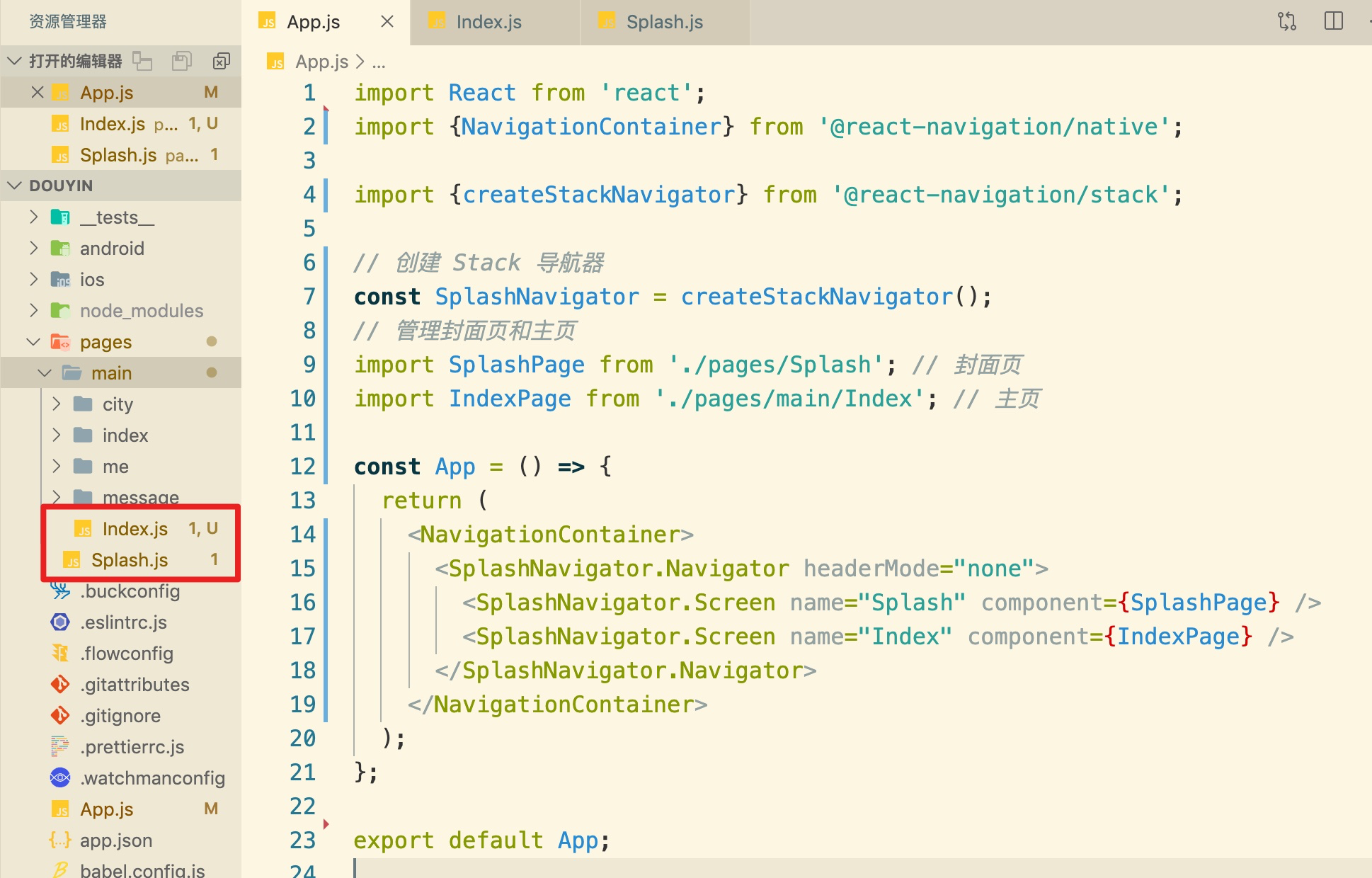
# 创建 Stack 导航器管理封面页和主页

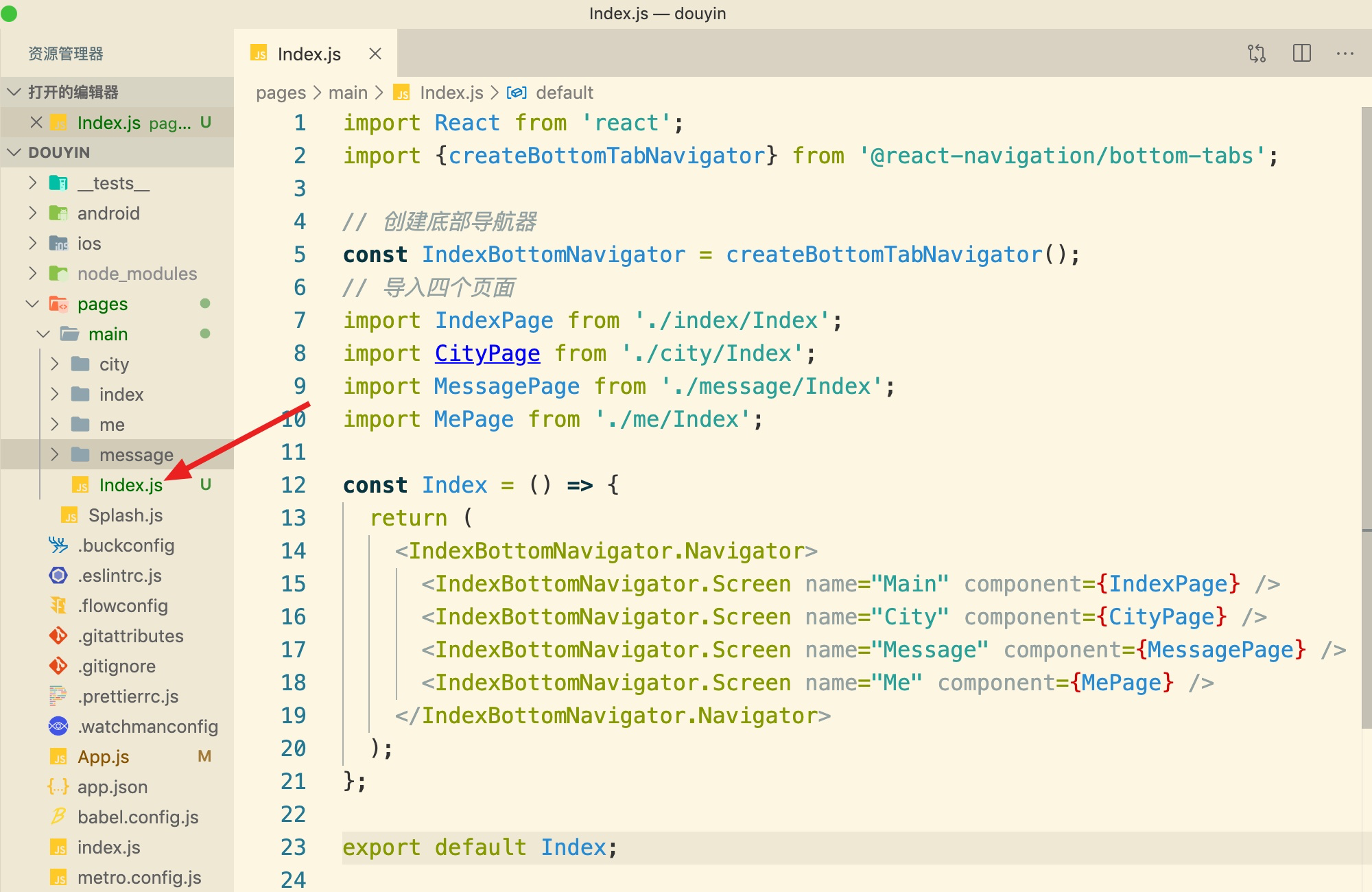
# 创建底部导航器把主页面中四大块页面管理起来
要主页面创建底部导航器管理四大块页面。

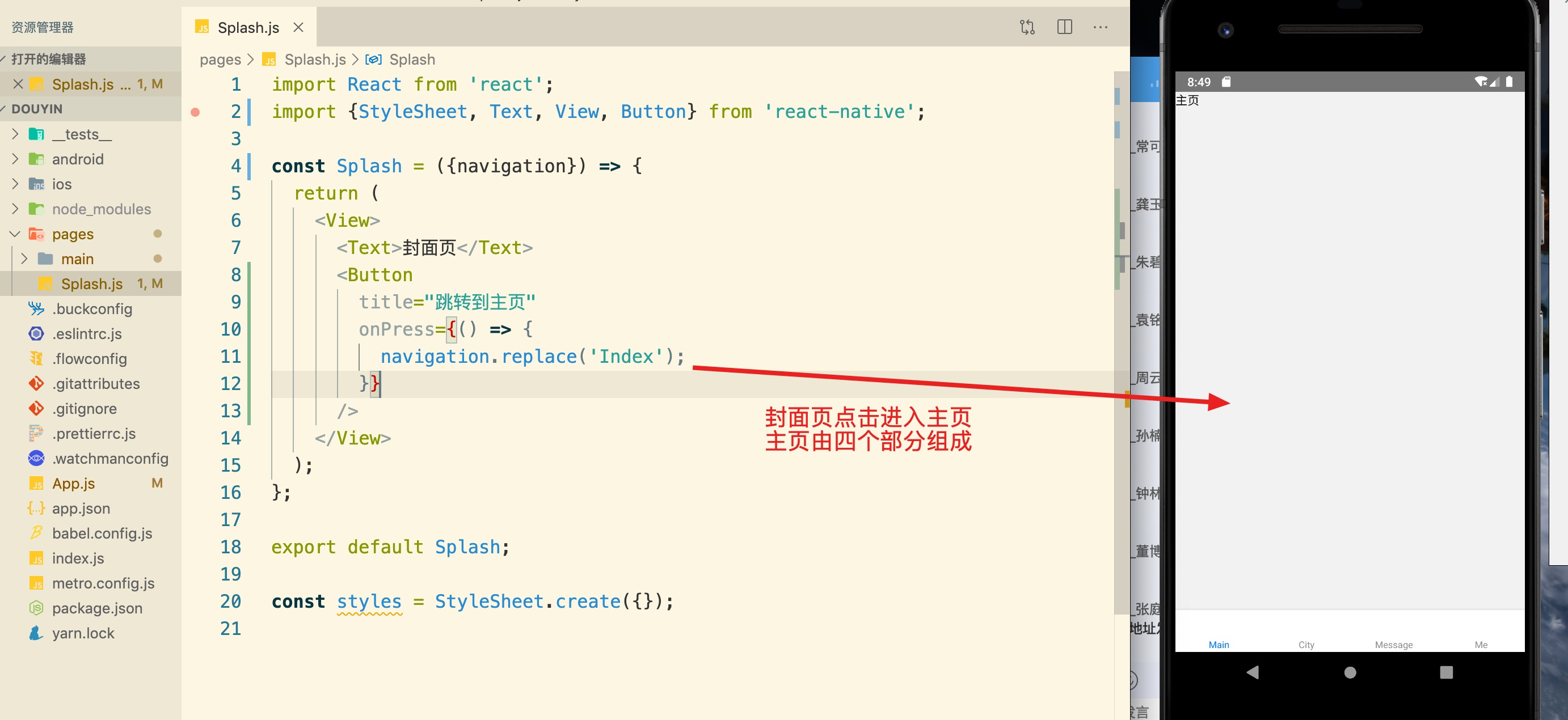
可以在封面面添加个按钮测试一下跳转到主页:

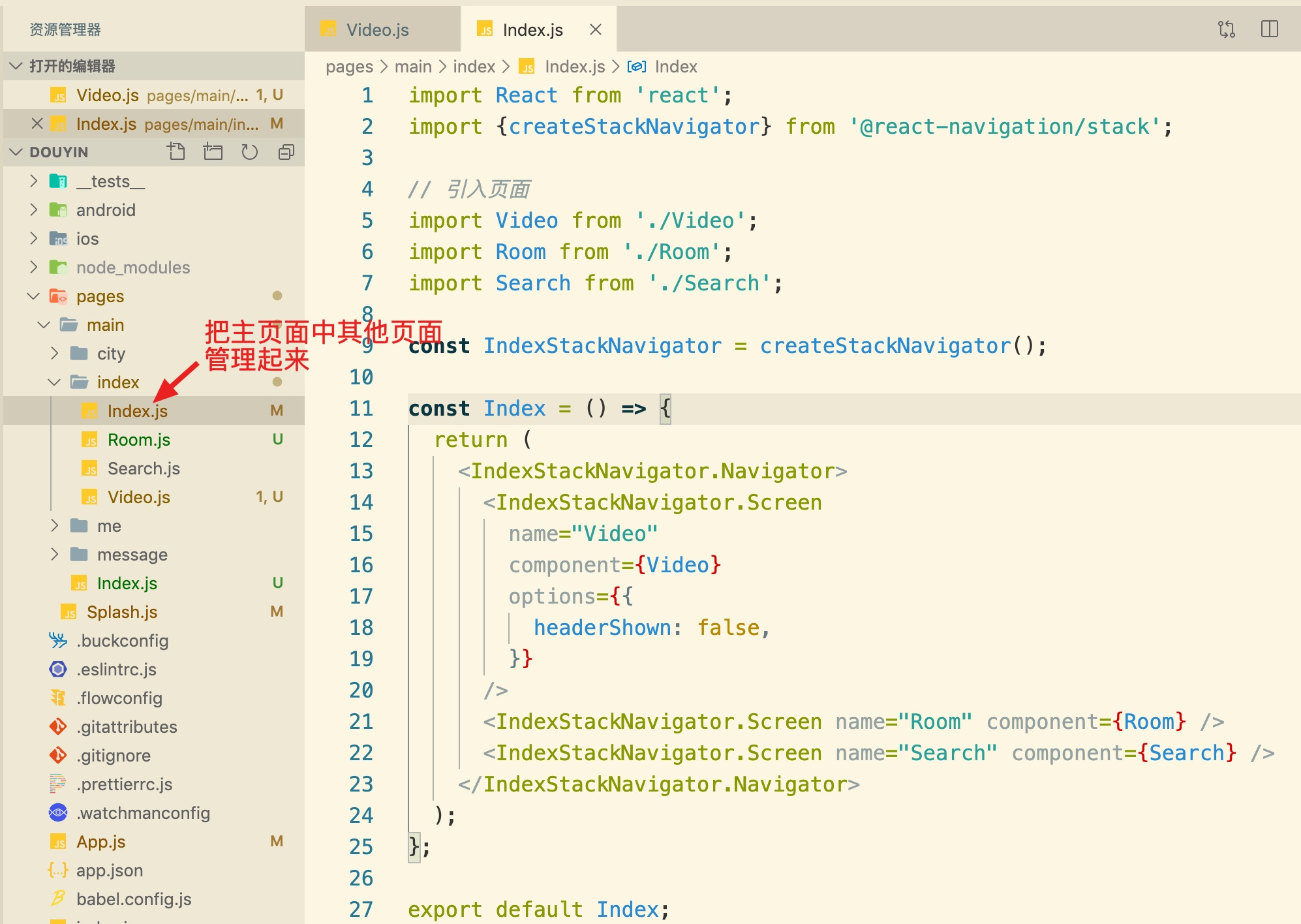
# 在首页中再使用 Stack 导航器管理子页面
在主页中又可以分为搜索页、视频页、主播个人主页等子页面,需要管理起来: