# 抖音样式的底部导航栏
默认情况下底部导航栏的样子为:

我们要实现抖音的样子:

实现思路有两个:
1. 可以完全自定义
2. 在原来的基础上修改样式
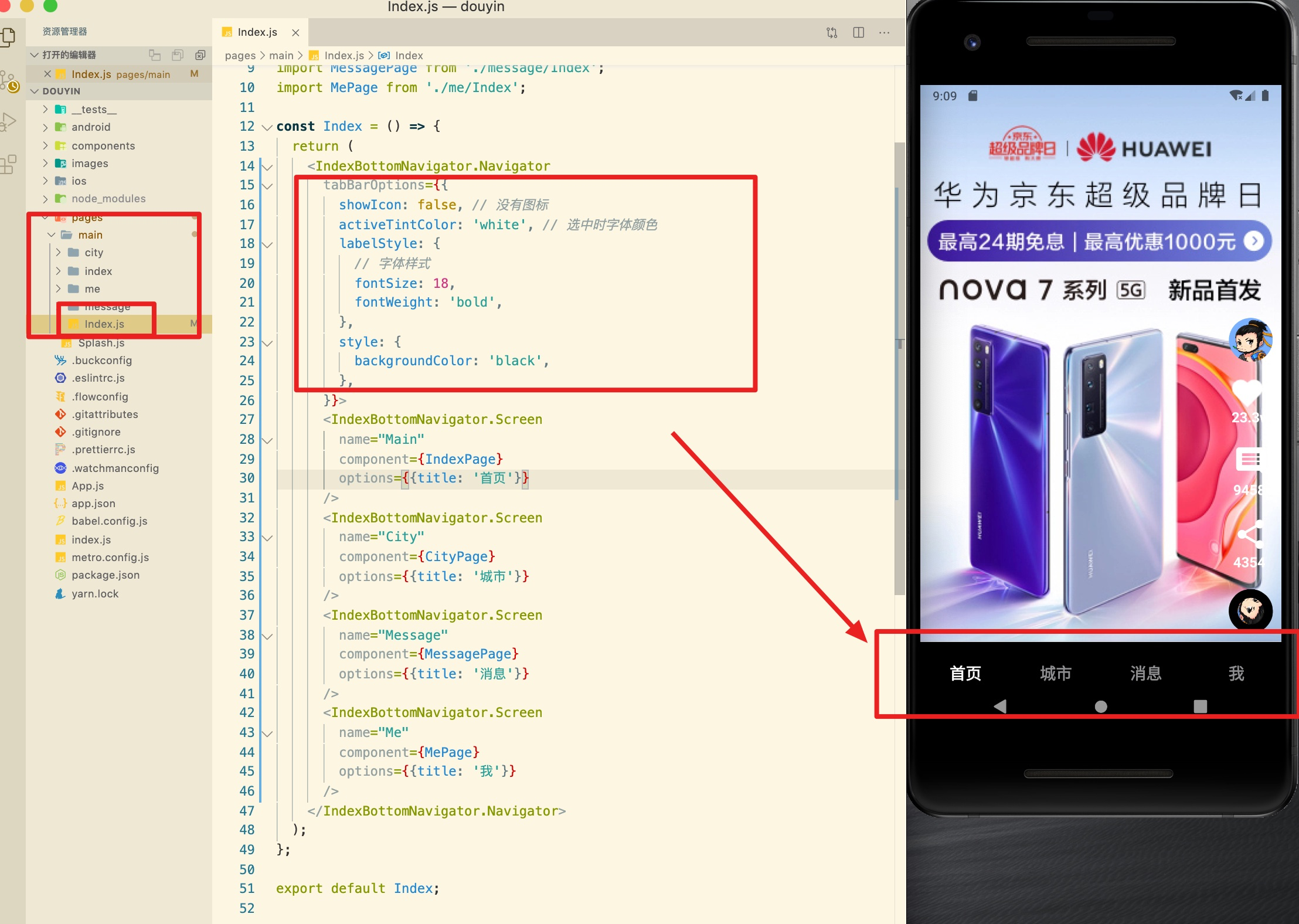
## 实现基本样式
可以通过配置实现基本的样式:

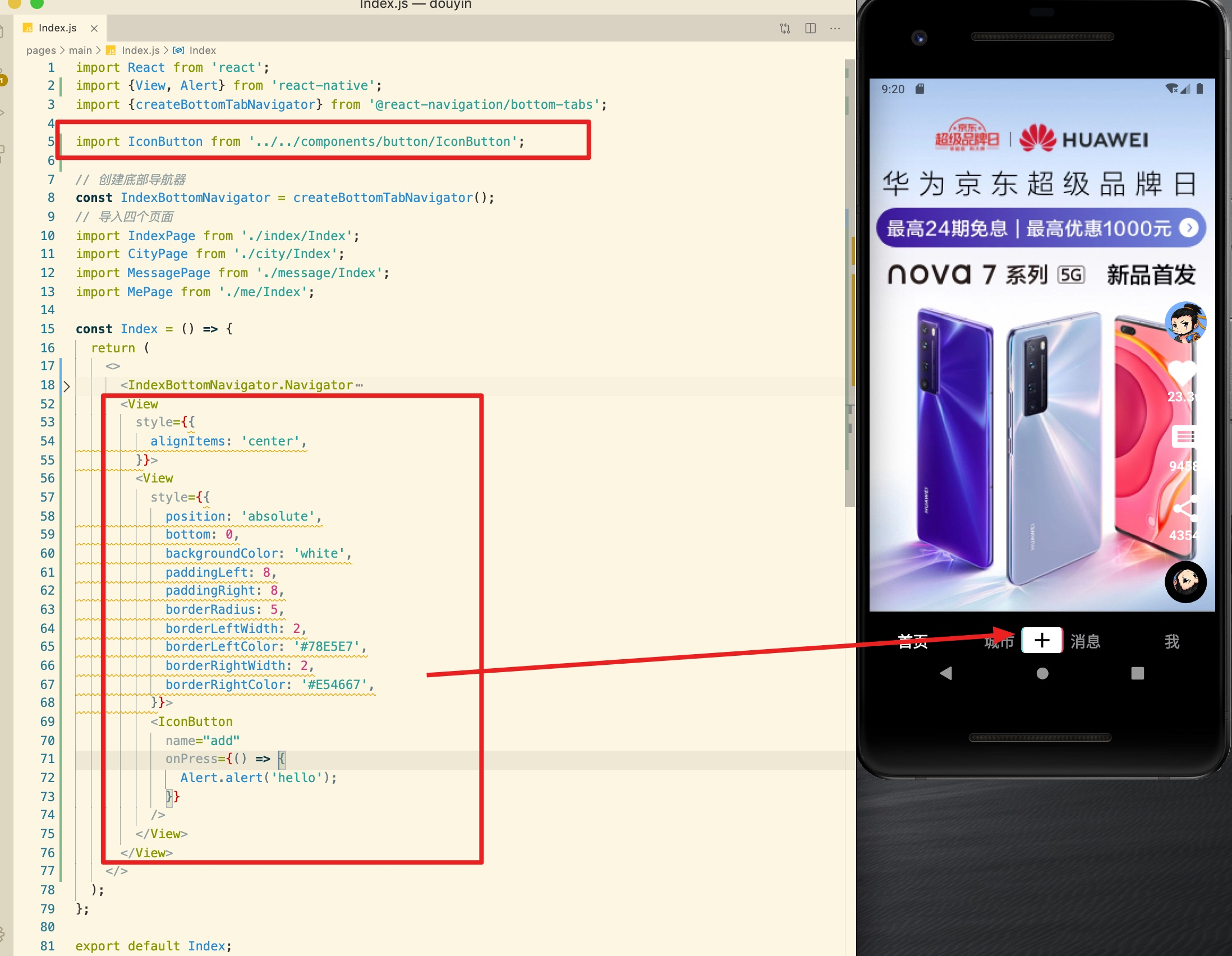
## 实现中间的按钮
实现思路:制作一个按钮,使用定位技术,定位到中间。

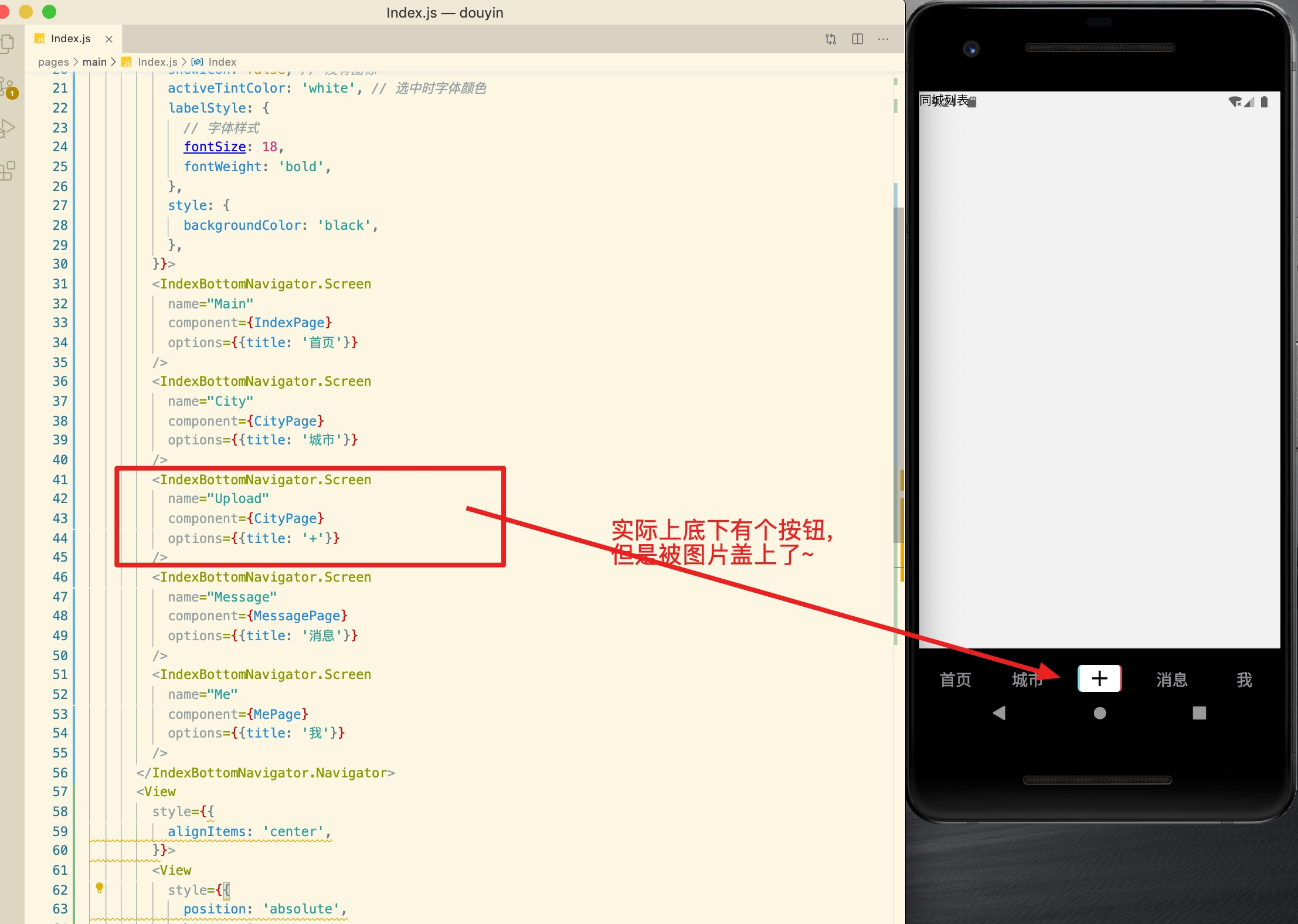
## 按钮平均分布
因为底部有四个按钮,所以中间放一个+号按钮时,按钮不平均,
解决办法:底部导航栏 中再添加一个按钮,让它是五个按钮,这样就平均了

缺点:1. 底部导航栏中多出了一个没有用的按钮
2. 点击+号旁边时有可能点击到底下的按钮
# 实现录像功能
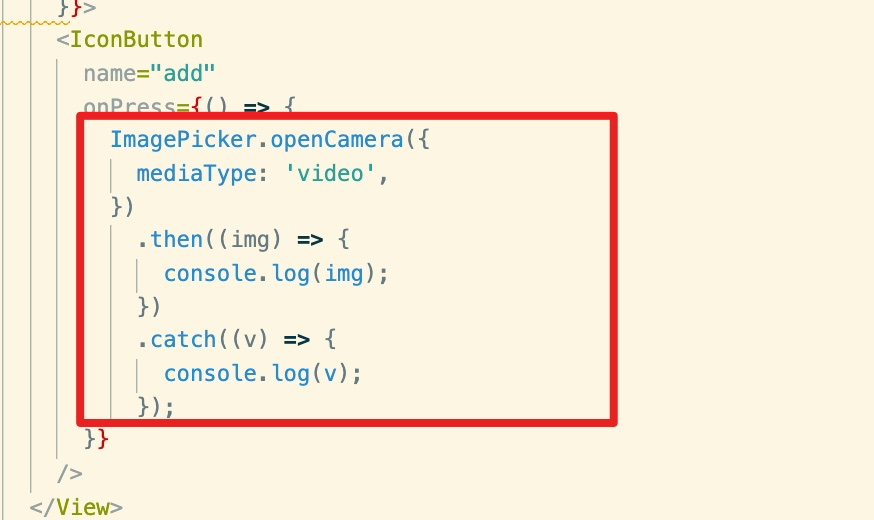
点击 + 号时可以实现录像、拍照功能,这个功能可以通过
`react-native-image-crop-picker` 包实现,这个包已经安装过了,直接使用即可。
1. 引入这个包
~~~
import ImagePicker from 'react-native-image-crop-picker';
~~~
2. 为 + 号添加点击事件