实现左右滑动,官方有一个组件,但是已经废弃了,

官方推荐我们使用:[https://github.com/react-native-community/react-native-viewpager](https://github.com/react-native-community/react-native-viewpager)
# 安装
~~~
yarn add @react-native-community/viewpager`
~~~
我们项目中已经在最开始安装好了。
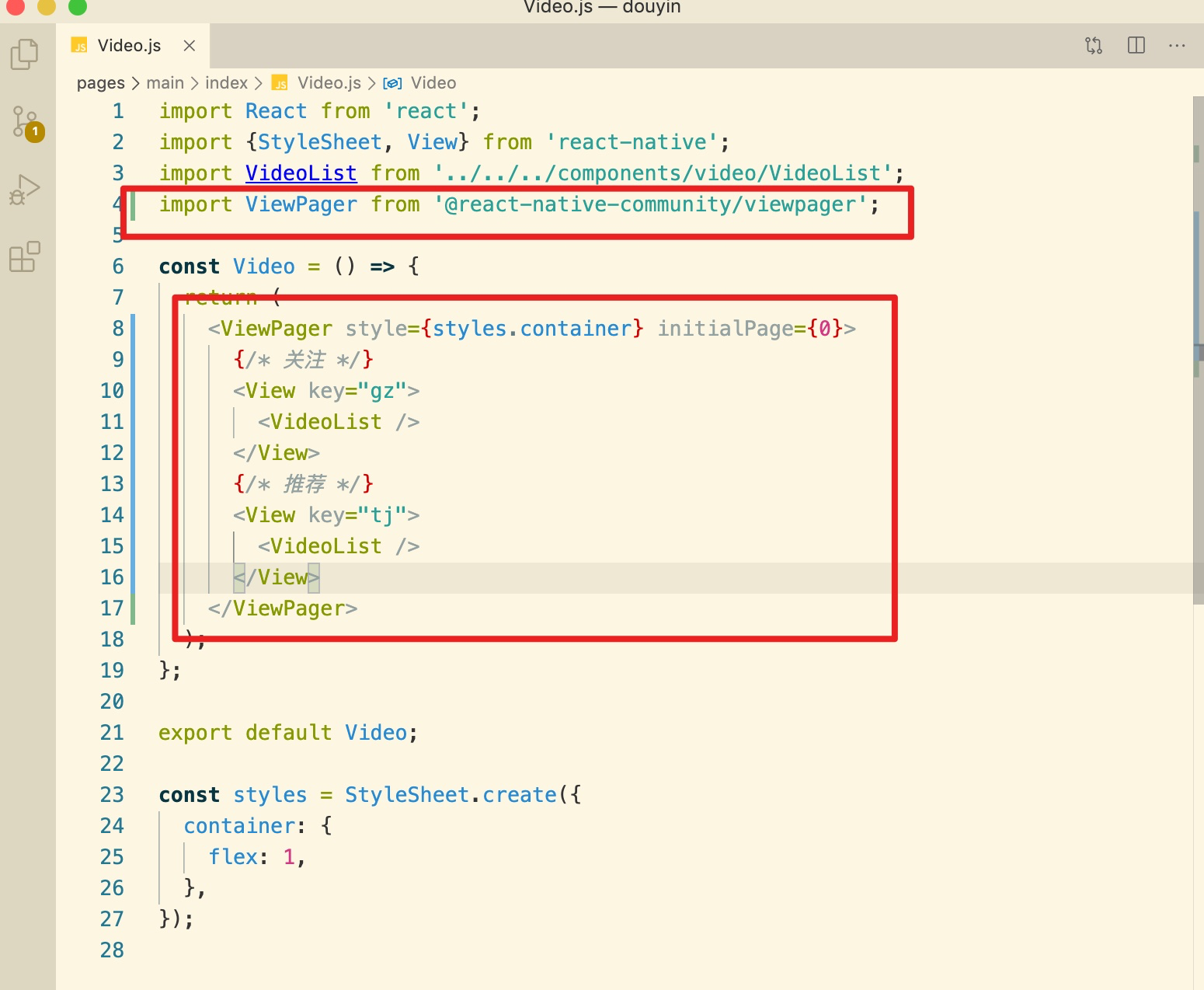
# 使用
实现左右滑动:

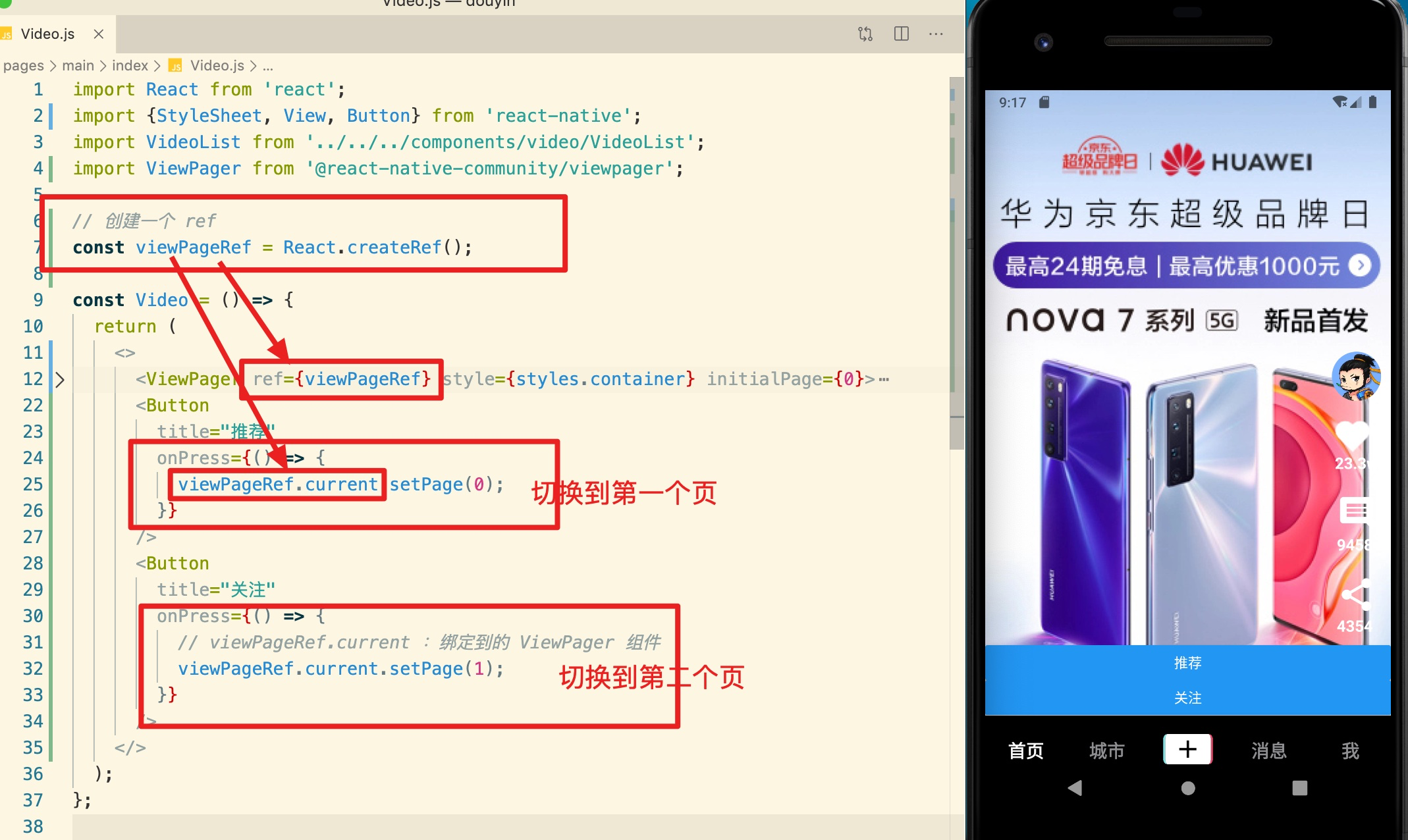
# 通过点击按钮实现滑动
ViewPager 组件中有一个 `setPage` 方法,调用这个方法可以实现页面的切换,
比如:要切换到第二个页面:`setPage(1)`。
知识点:使用 `ref` 来获取对一个组件的引用。
使用 ref 的步骤:
1. 先创建一个 ref:`React.createRef()`
2. 把创建的 ref 绑定到对应的组件上:`ref={创建的ref对象}`