# 实现首页四个顶部按钮的布局
通过定位 和 flex 布局 技术可以实现页面的布局。

# 封装文字按钮
项目中有些按钮是一个文字,那么我们需要封装一个文字按钮组件。
文字要想能点击,需要使用 `TouchableWithoutFeedback` 组件套起来:

封装好之后,就可以这样使用了:

# 按钮下面的白色条

## 先制作白线

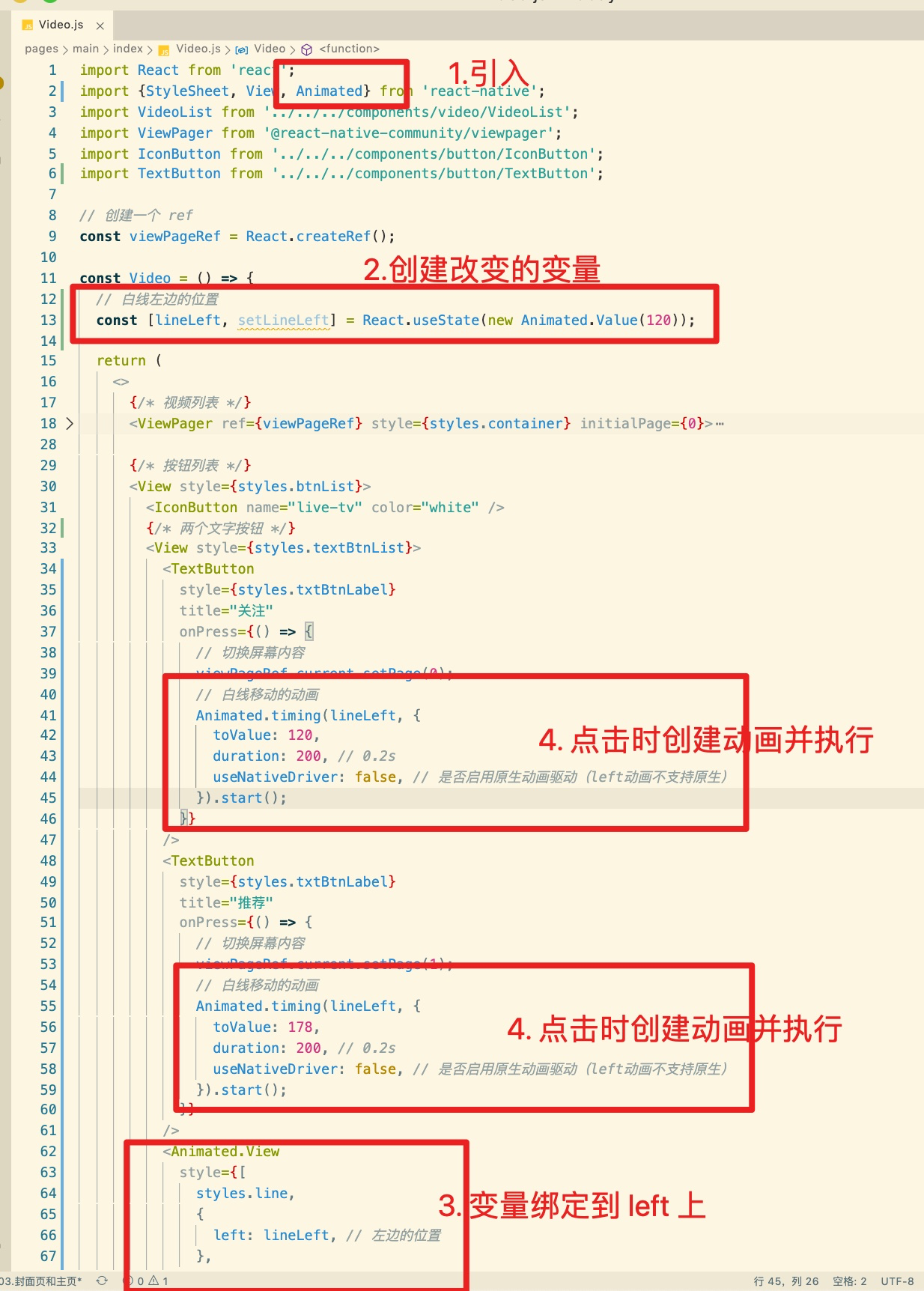
## 制作白线的移动动画

## 使用转换实现动画
我们刚刚使用了 `left` 这个属性实现的动画,但是使用这个属性实现动画时,无法启用原生动画驱动功能 `useNativeDriver={false}`,性能不是特别好。
所以我们可以使用转换中的 translateX 来实现平移的动画,这个属性可以应用原生动画驱动,所以动画改写为:

总结:实现动画时,尽量使用转换 (transform) 中的属性,因为这些属性可以启用 RN 的原生动画驱动以提高性能。
## 在左右滑动时,白线也移动
现在只有点击两个按钮时白线才会移动,我们应该让左右滑动屏幕时白线也随着一起移动。
ViewPager 这个组件上有一个事件 `onPageSelected` ,这个事件会在每次滑动完成之后调用,所以我们就可以在每次滑动完之后获取当前的下标,然后让白线移动。

加了代码之后在滑动时白线也会随之移动。
