[toc]
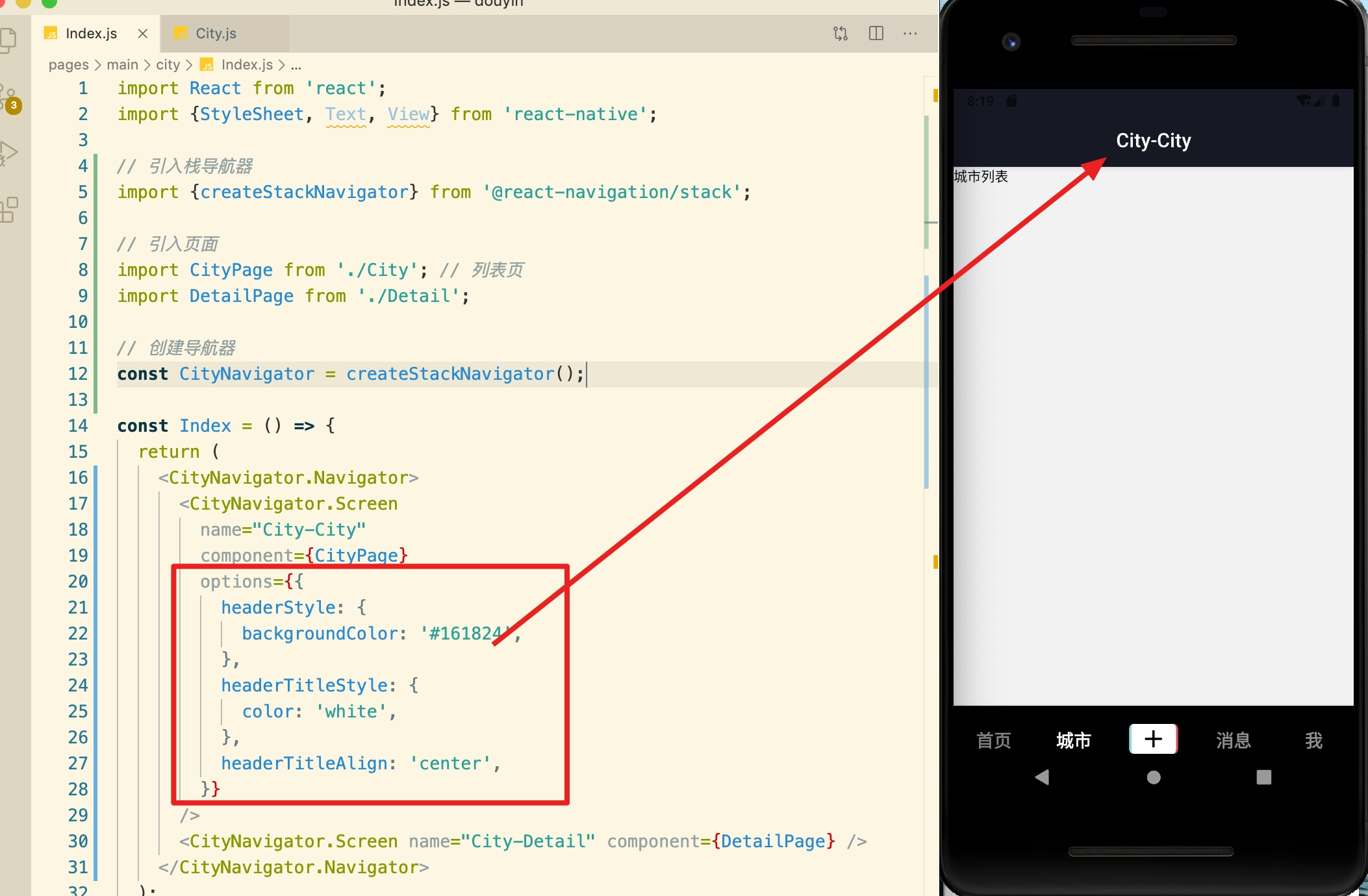
# 配置标题栏

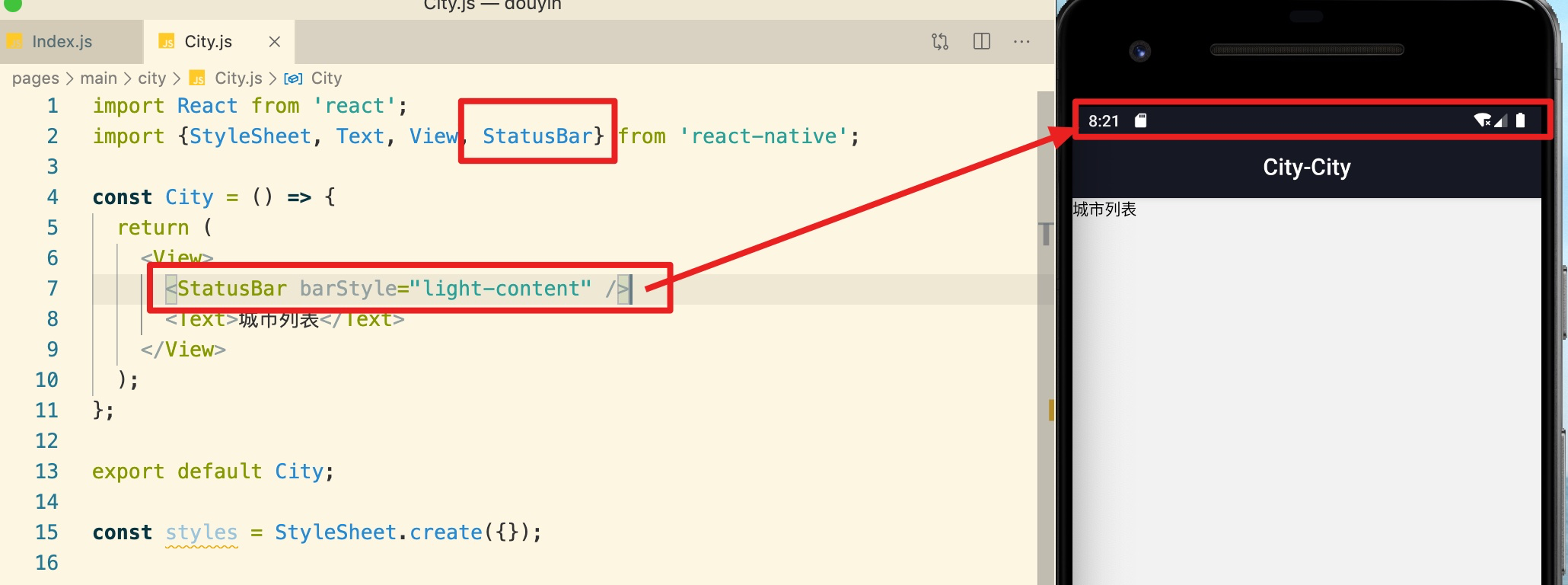
# 列表页的状态栏
可以使用 RN 中内置的一个组件 `StatusBar` 设置状态栏的背景色、字体颜色、是否透明等:

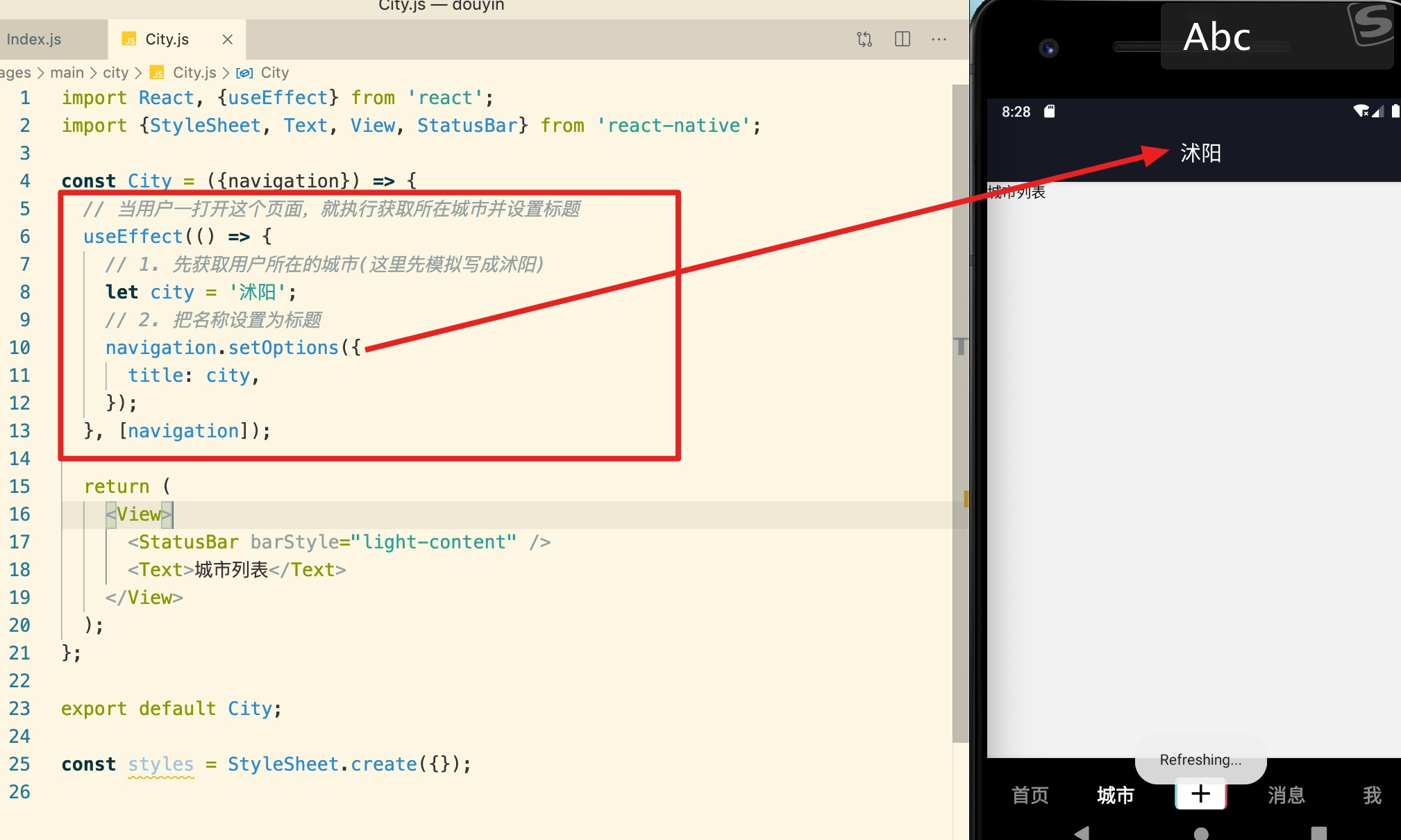
# 动态设置标题栏
页面的标题栏可以通过调用 `navigation.setOptions` 方法来动态的设置。
所以页面上的地区应该:
1. 当用户打开这个页面时,根据用户的 IP 地址获取这个用户所在的城市
2. 通过调用 `navigation.setOptions` 方法把城市设置成为标题
为了演示,我们先不获取地区,先随机设置一个,比如:沭阳。

扩展:获取用户详细地址。
# 视频列表
在 RN 中制作列表使用 `FlatList` 组件实现。
在 RN 中实现滚动需要使用组件:
1. ScrollView 组件:数据少时,比如只需要滚动几件时使用。
2. FlatList 组件:长数据列表时,性能更好。
3. SectionList 组件:
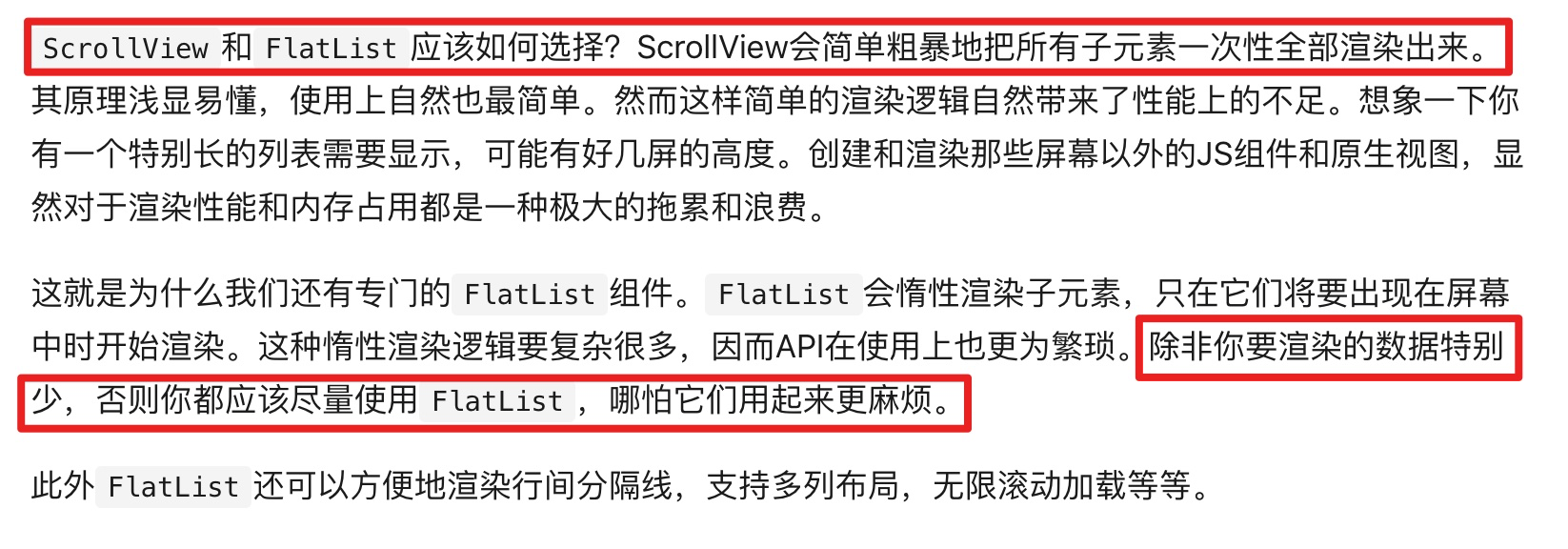
ScrollView 和 FlatList 组件的区别:

## 背景图片
在 RN 中背景图片必须要使用 `ImageBackground` 组件来实现。(这和网页中使用 CSS 的 backgroundImage 不同~~~)

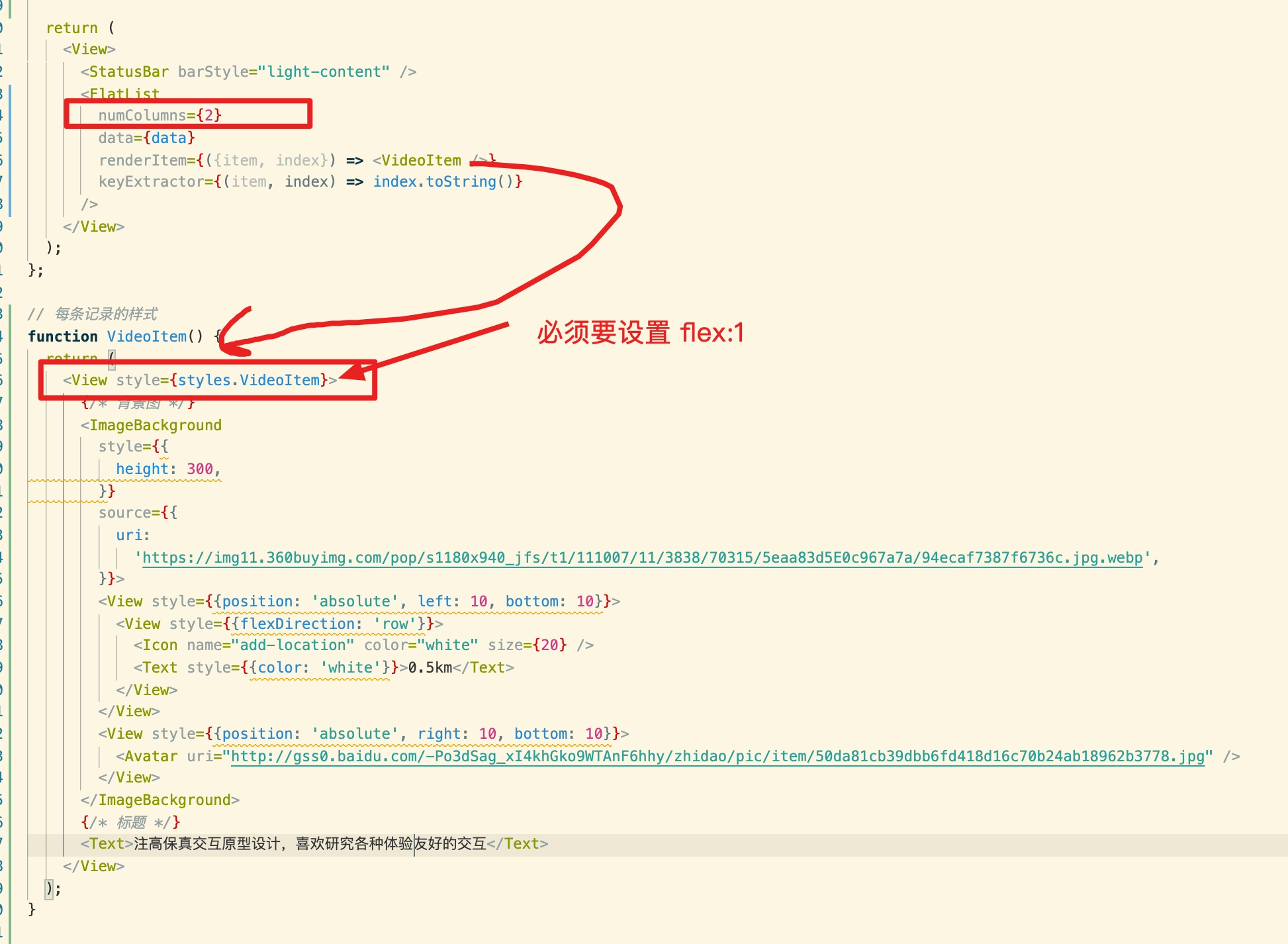
## 两列数据
FlatList 组件中有一个属性:`numColumns` 可以设置列数据。
注意:每条记录上要使用 flex 布局,否则无效。

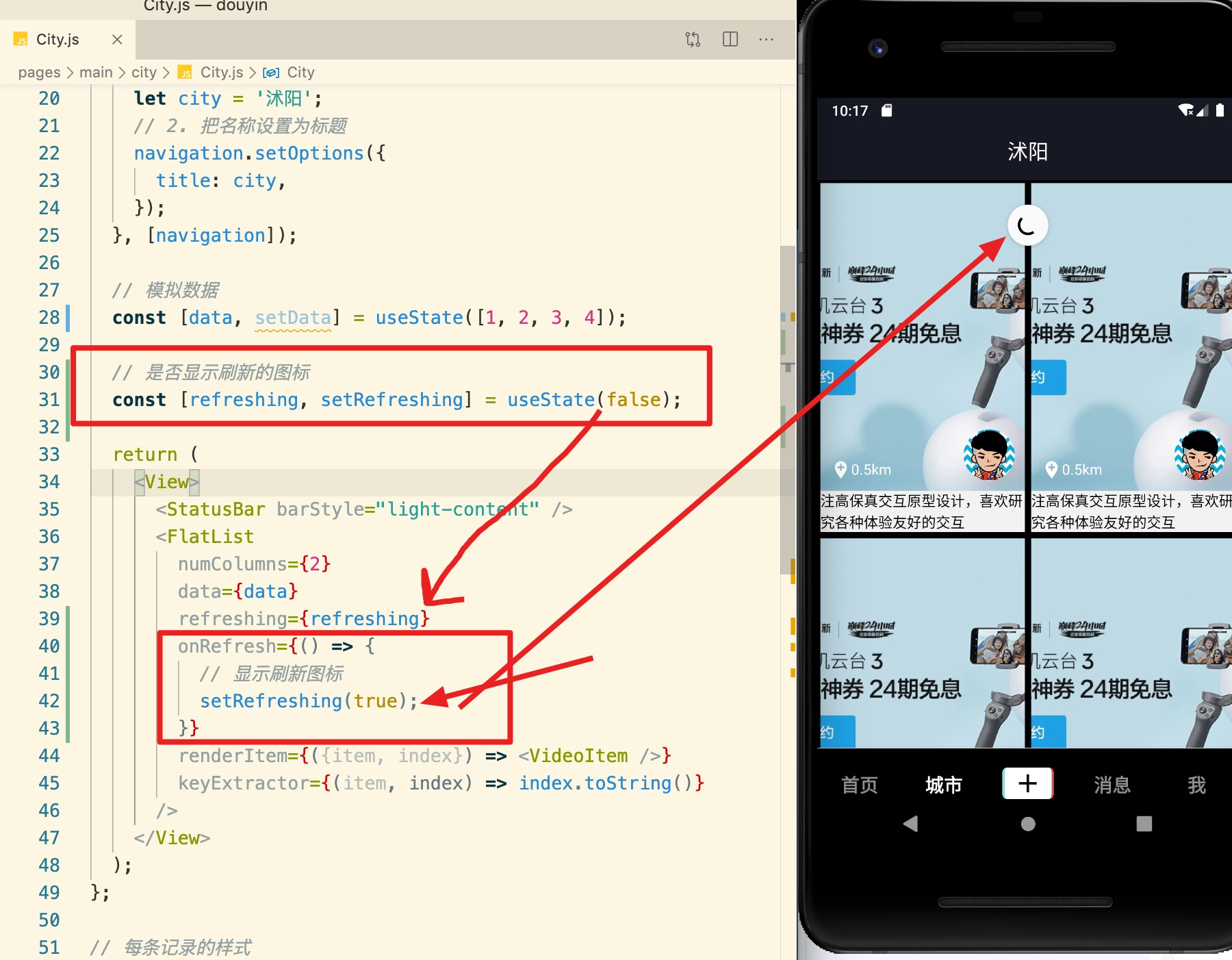
## 下拉刷新
`FlatList` 组件中有两个属性实现下拉刷新功能的:
~~~
refreshing:布尔,是否显示加载的图标。
onRefresh:函数,当下拉时会触发函数。
~~~
### 显示刷新图标

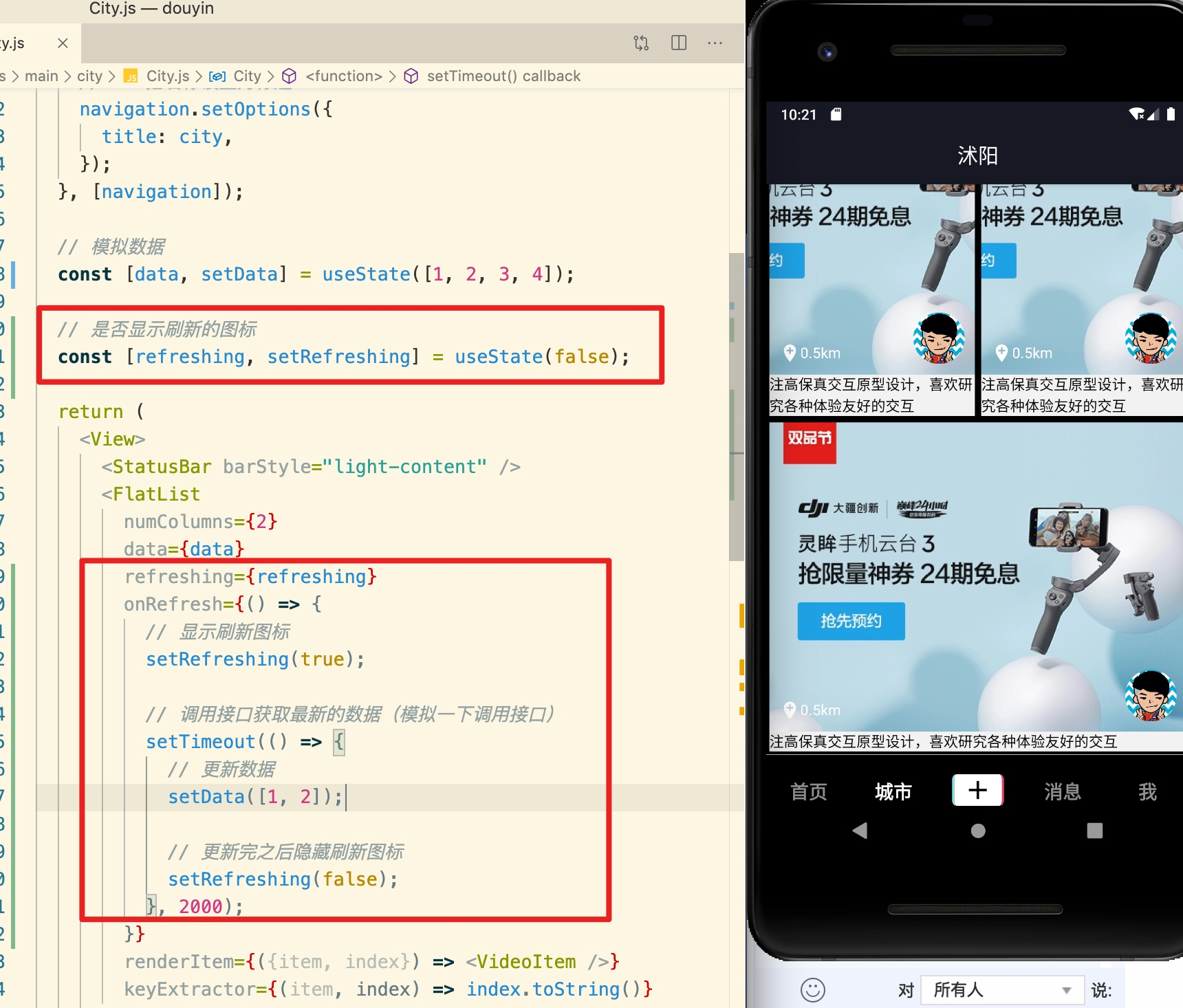
### 加载数据并隐藏图标

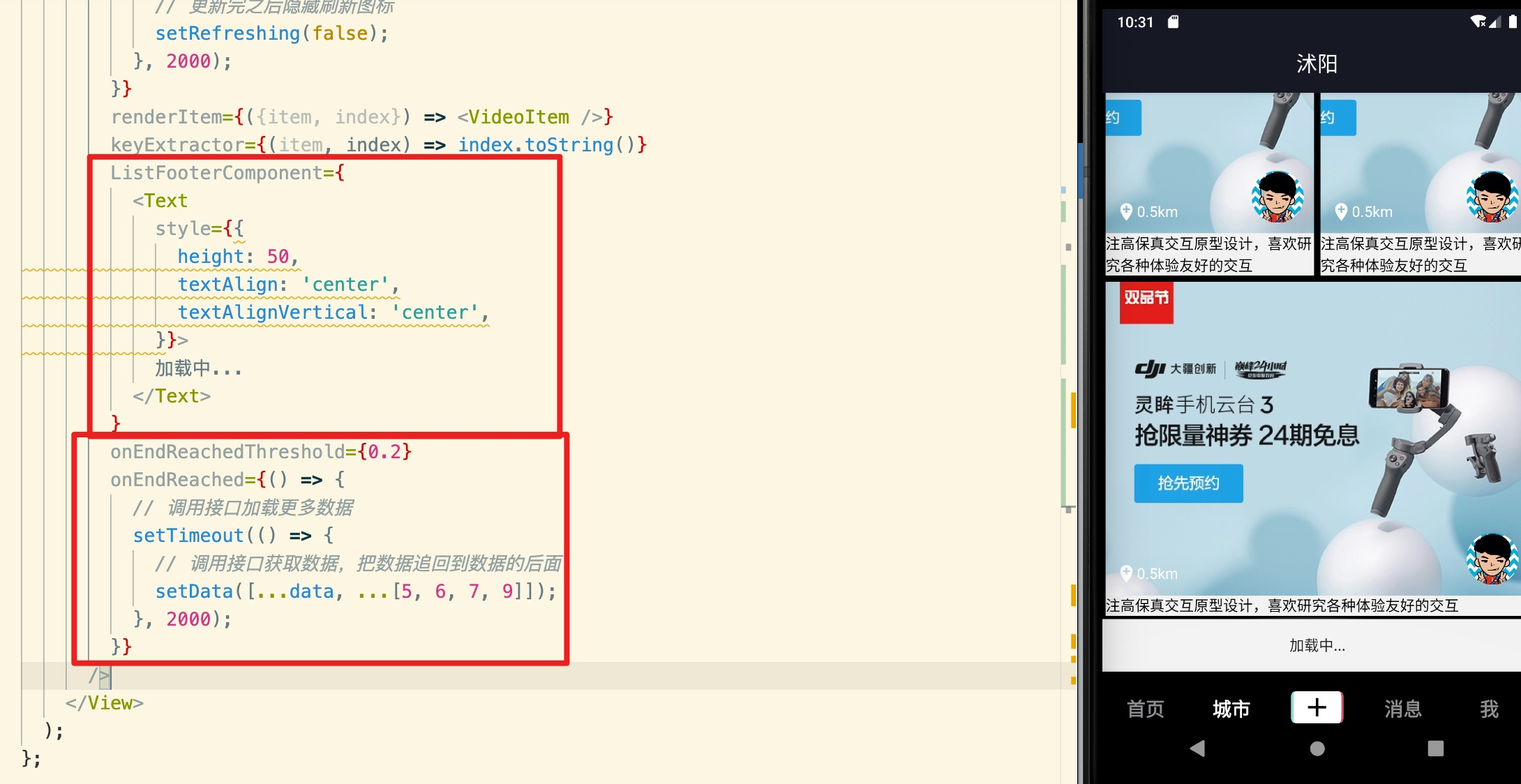
## 触底加载更多
`FlatList` 组件中有以下几个属性可以用来实现触底加载更多:
~~~
ListFooterComponent:组件,列表最底部显示的加载图标。
onEndReachedThreshold:数值,距离底部的百分比,比如:0.2,含义当滚动到距离底部20%的时候触发加载更多
onEndReached:函数,当滚动到底部时触发的函数。
~~~

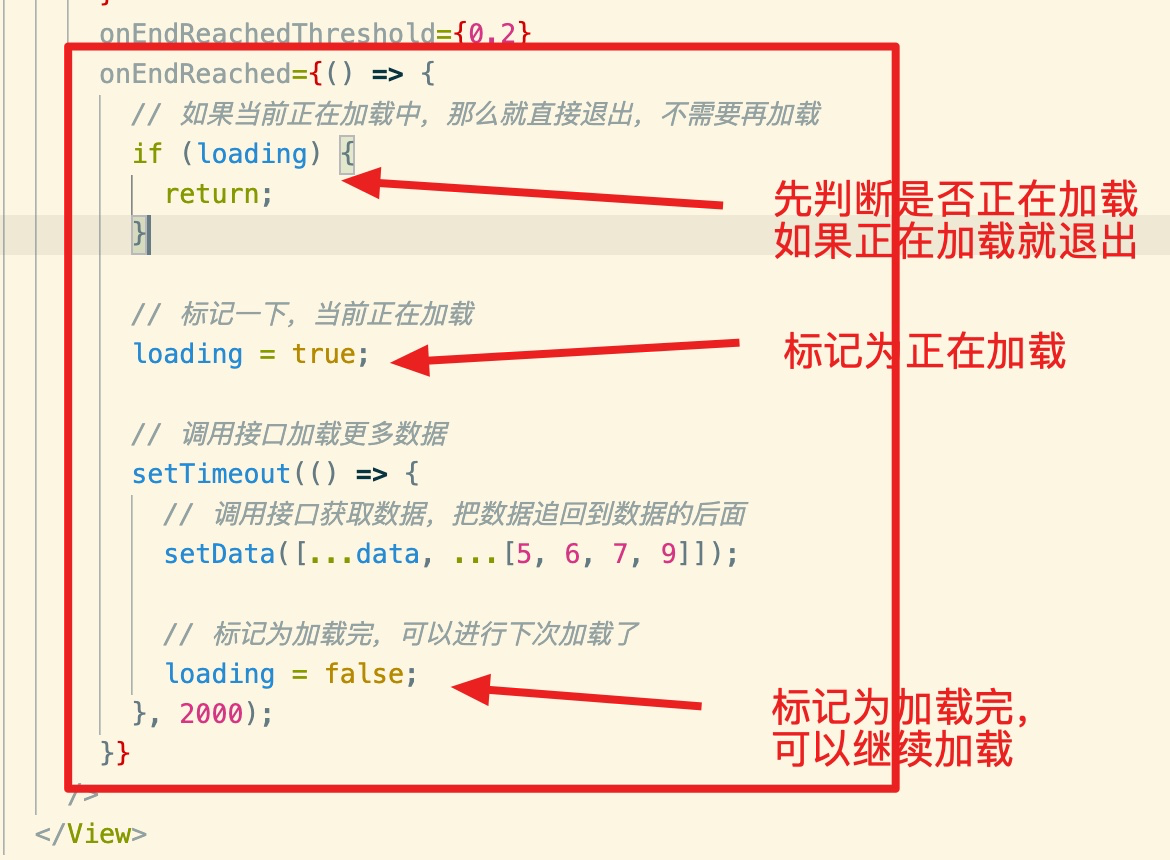
### 控制触底加载的频率
如果用户在底部上下来回滑动,会导致频繁的触发触底函数,所以我们应该通过一个变量控制一下,如果当前正在加载中,那么即使再次触发也不要触发加载事件。
1. 定义一个普通的全局变量

2. 在函数中通过这个变量来控制一次只触发一次

问题:定义一个普通变量,和定义一个 state 数据有什么区别?
普通变量:在修改时,不会触发页面重新渲染。
state 数据:在修改之后,会触发组件的重新渲染。
总结:对页面内容没有任何影响 的数据可以定义为普通变量,对页面有影响 的数据,比如:是否显示加载图标的state数据,会影响 到页面中是否显示图片,这种需要定义为state。
