# 列表中点击跳转
在 RN 中默认只有 `Button` 组件才能点击。
为了让其他组件都能够被点击,我们需要使用 RN 中提供的一套以 `Touchable` 开头的组件做为父组件:

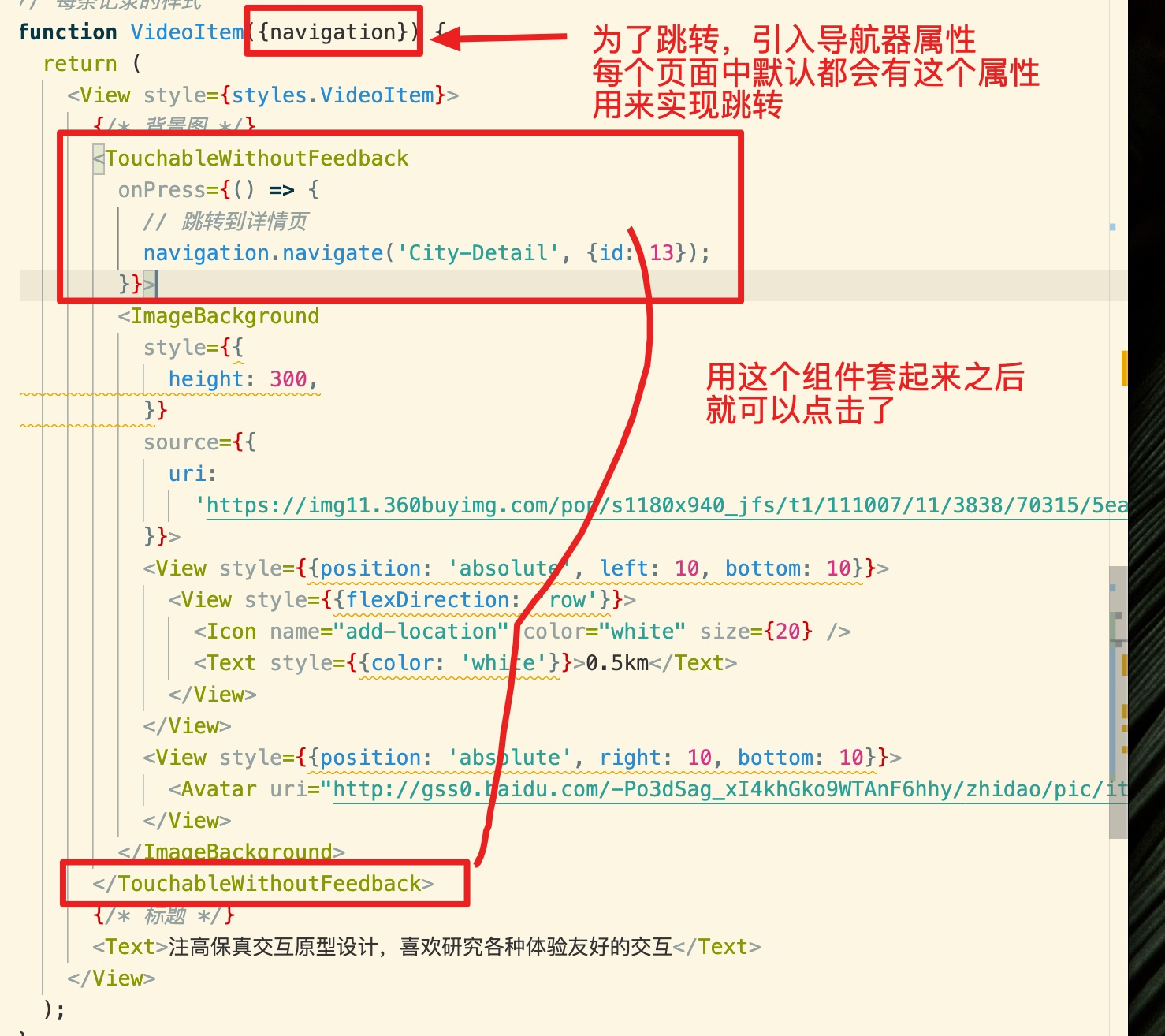
所以只要用其中一个把要点击的组件套起来即可:

# 详情页
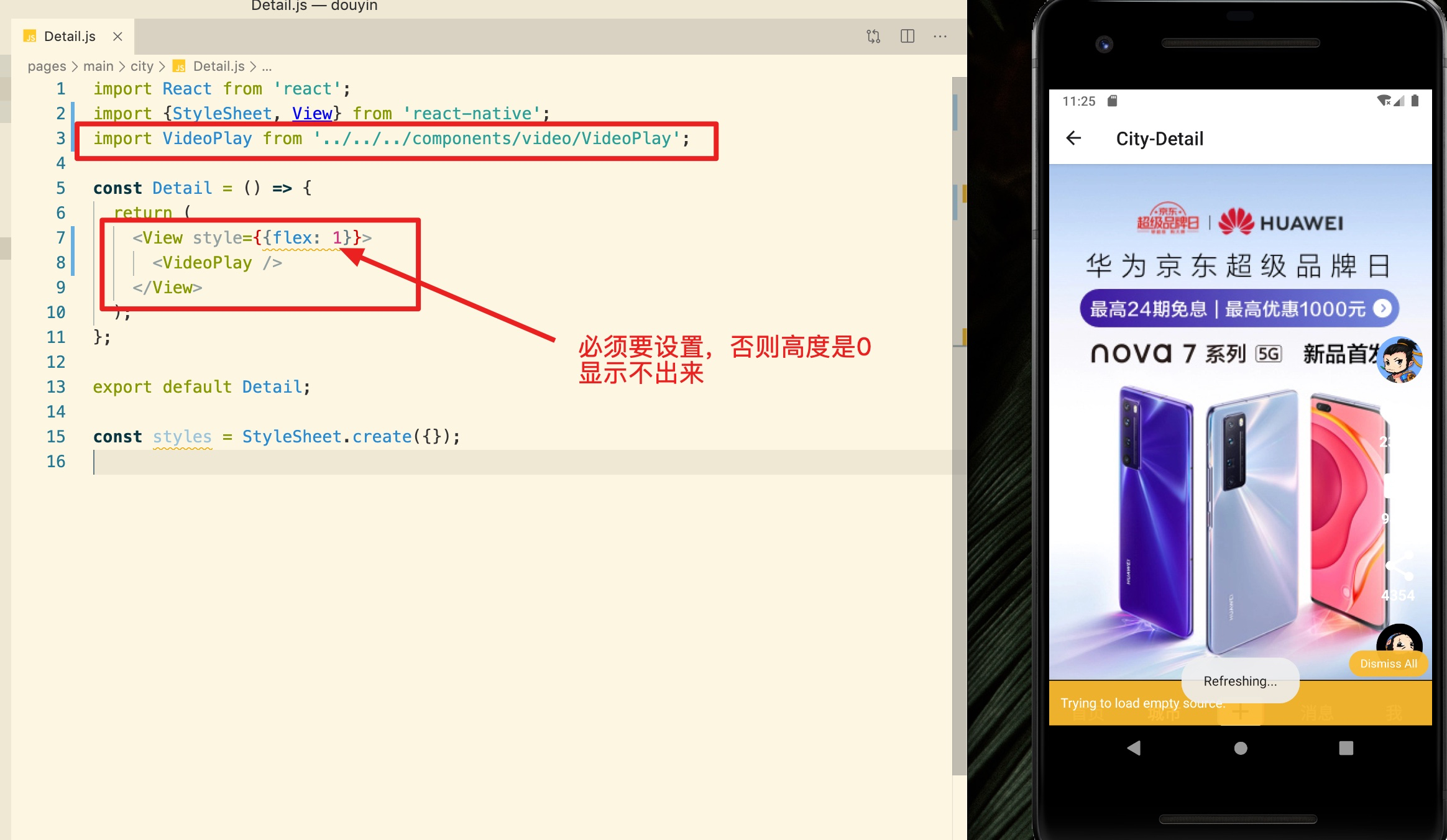
## 引入全屏播放的组件
我们之前已经写好了一个组件,可以全屏播放视频:`VideoPlayer` 。

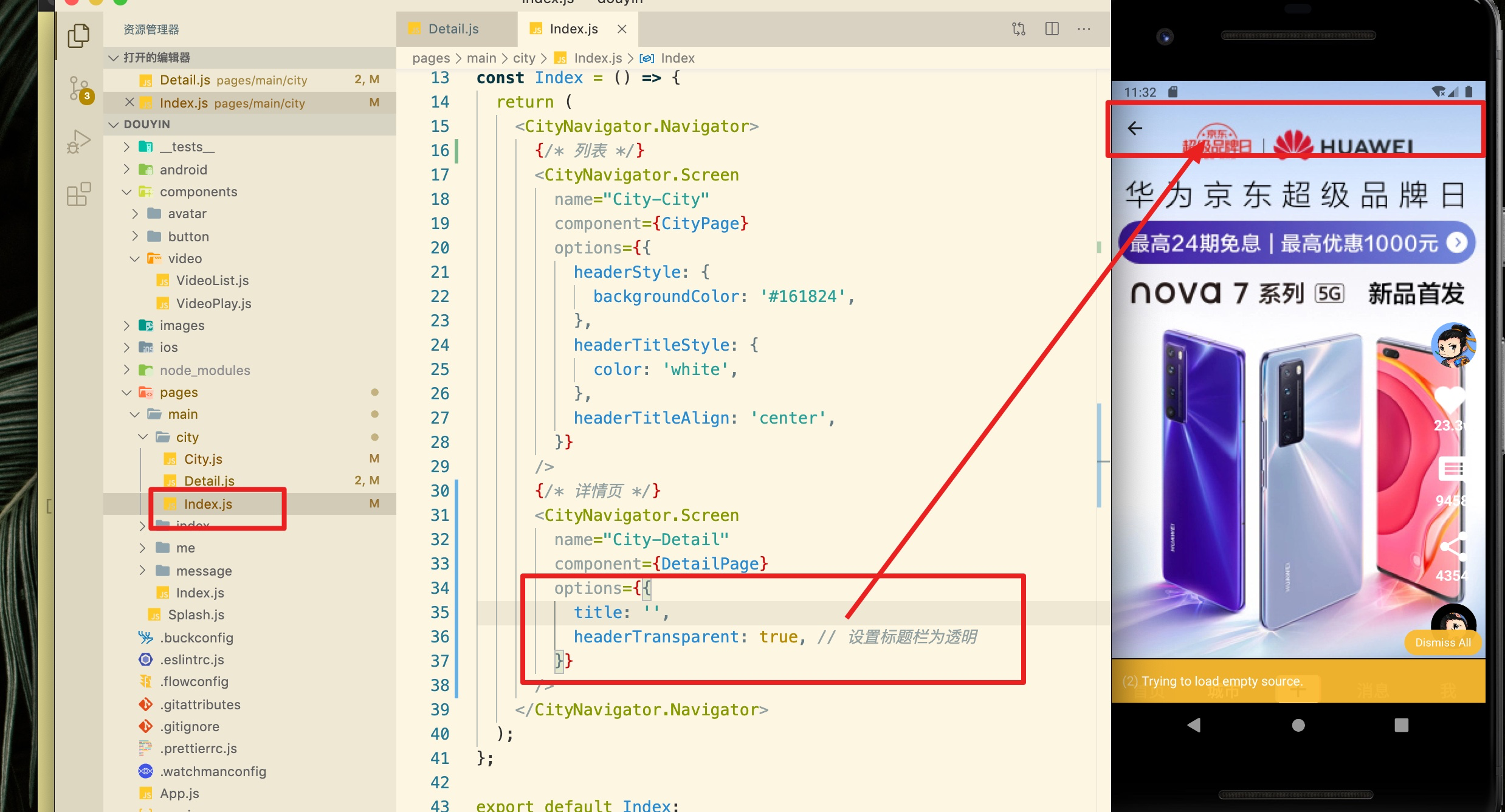
## 让标题栏和状态栏透明
通过配置可以实现:

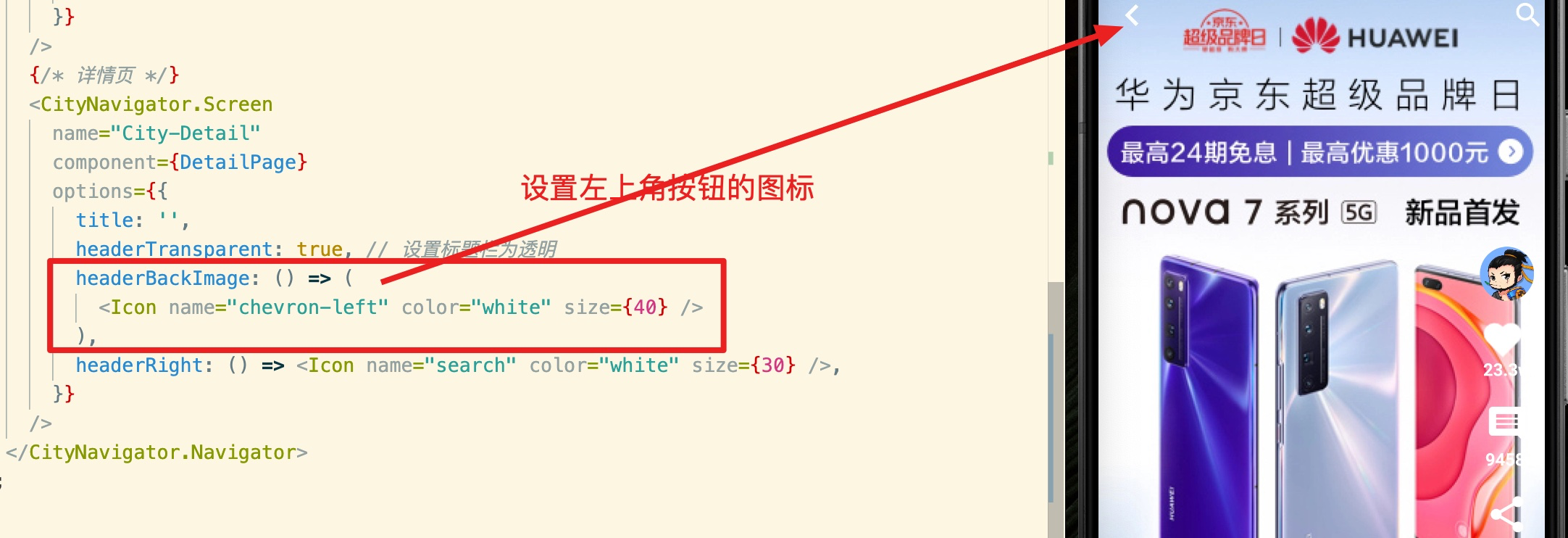
## 自定义标题栏左右按钮图标
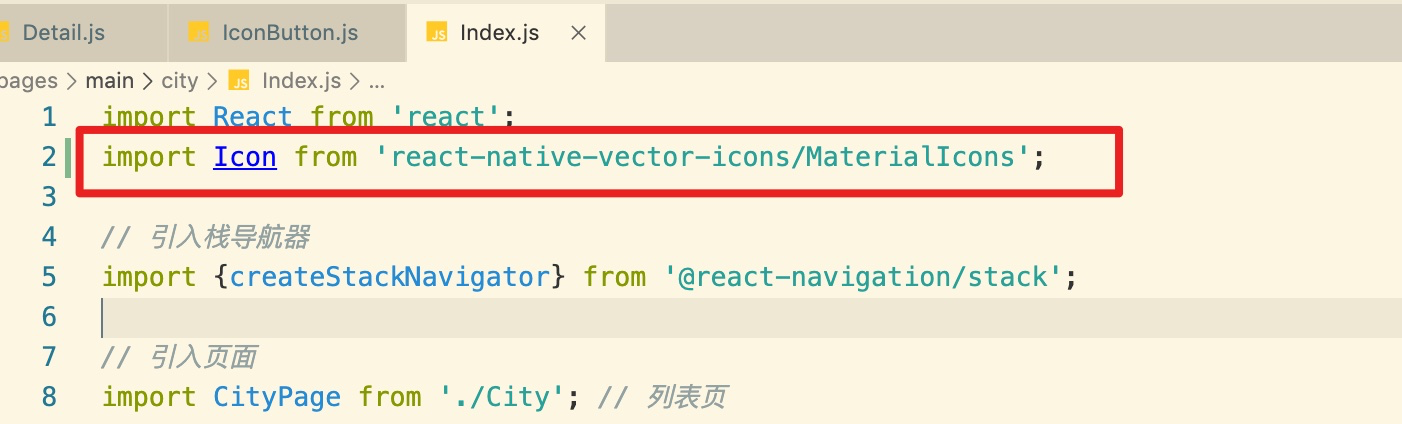
1. 先引入图标组件

2. 使用图标做为左上角图片