[toc]
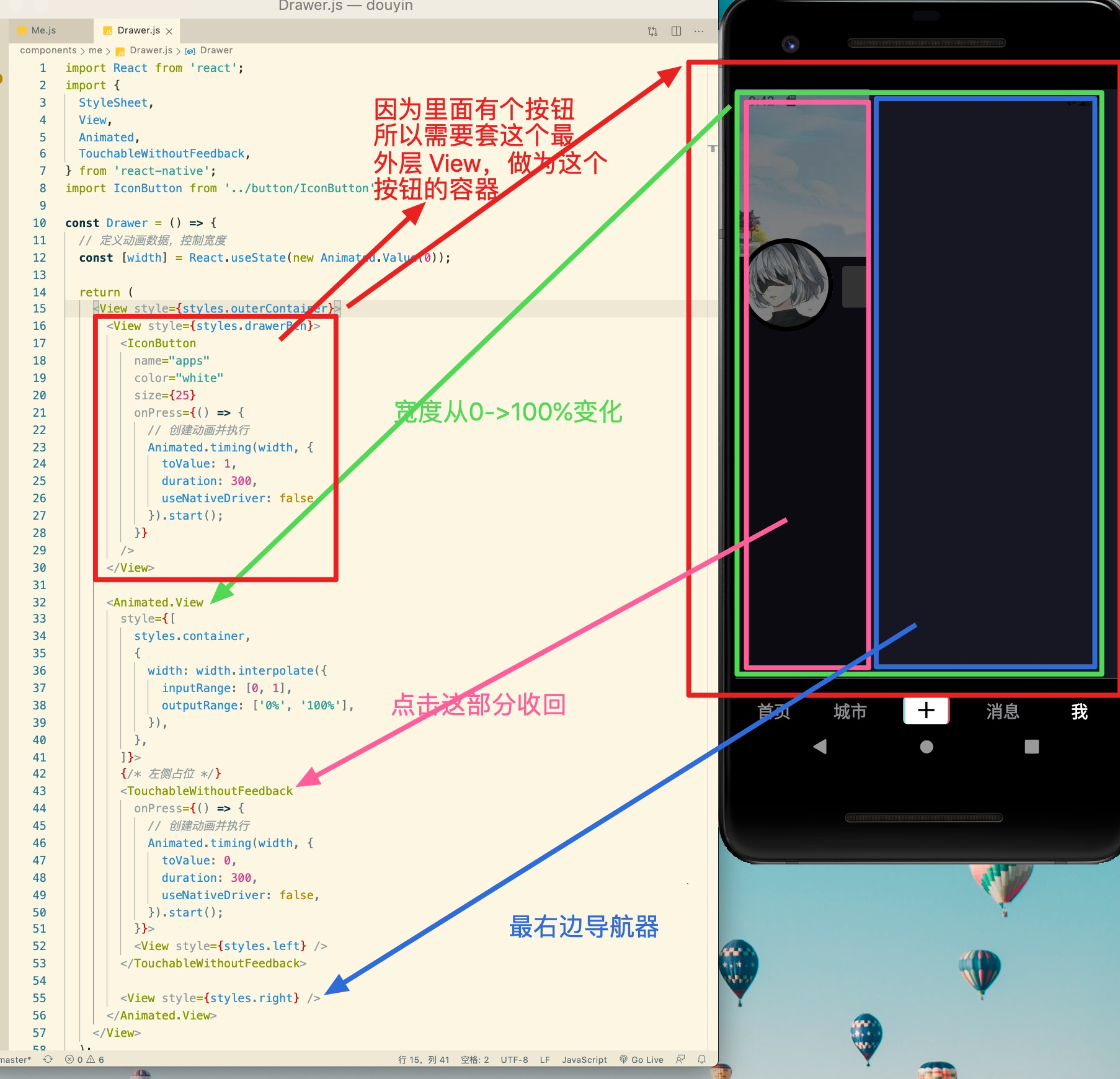
# 创建 Drawer 组件并实现动画

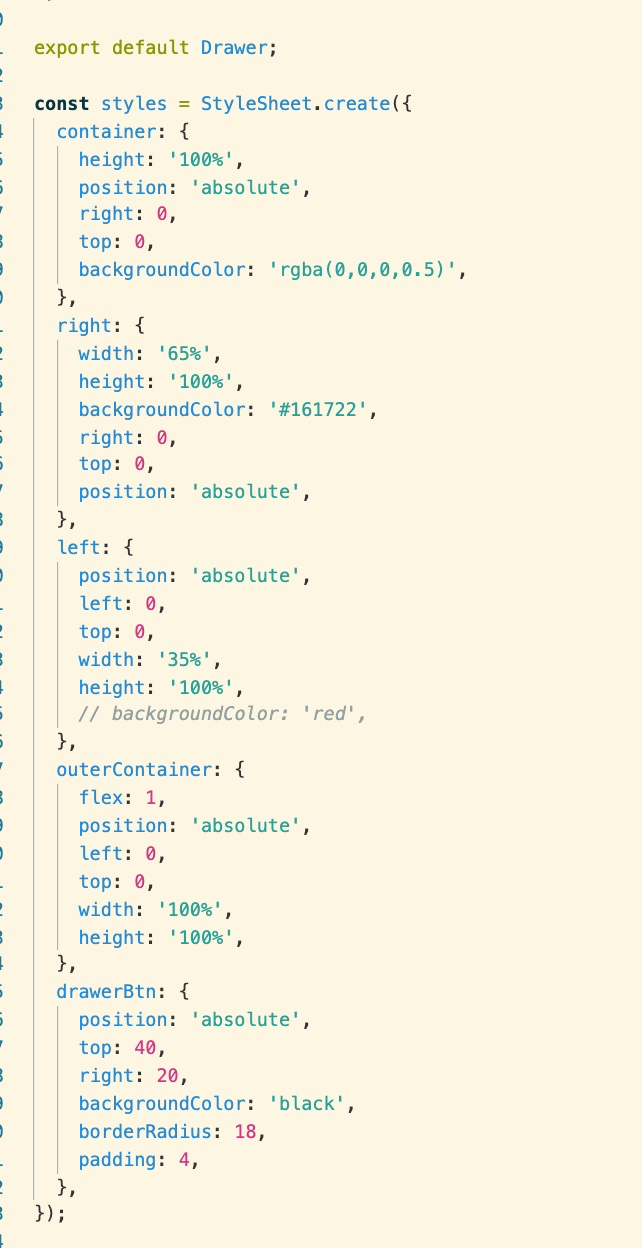
对应样式:

现在这个功能存在的问题:
1. 不能左右滑动:官方提供的 `PanResponder` 组件可以实现手势滑动功能。
2. APP 总体向左平移
3. 无法把底部导航给盖(因为是子页面,所以要解决这个问题,需要在最外层实现这个功能)
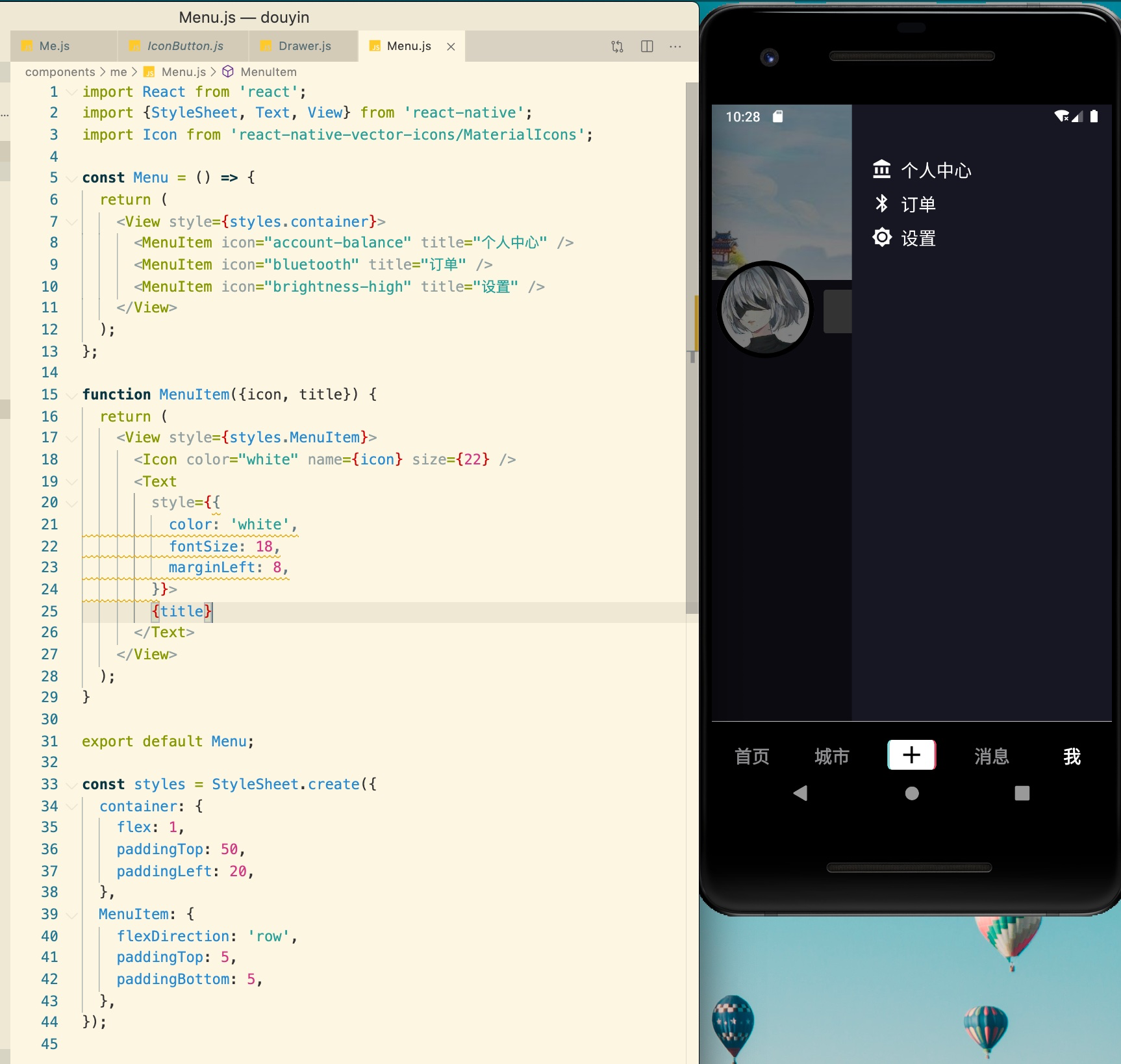
# 导航栏上收缩的二级导航
## 静态布局

## 制作折叠动画
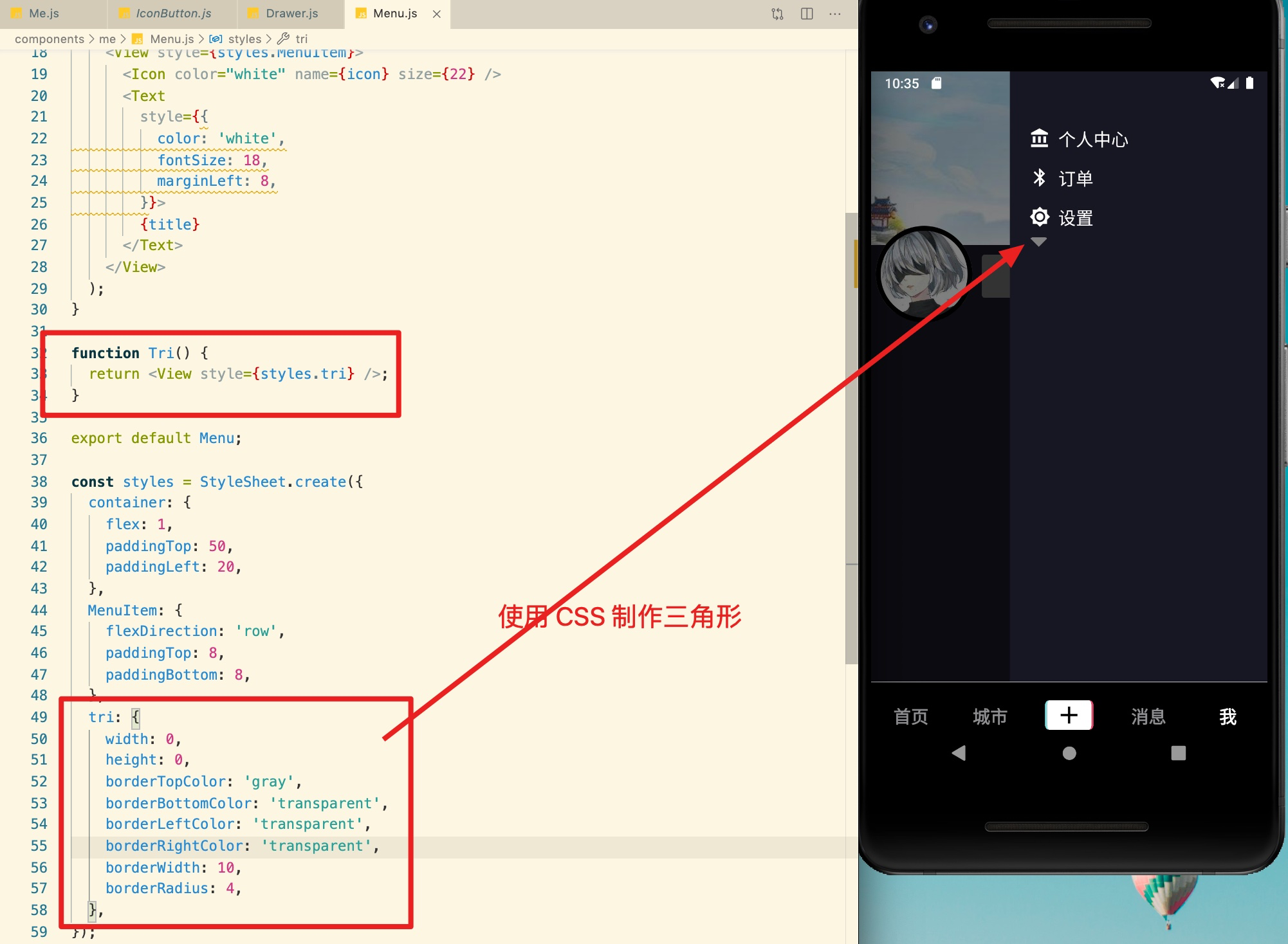
### 制作三角形
直接使用 CSS 来制作一个三角形。

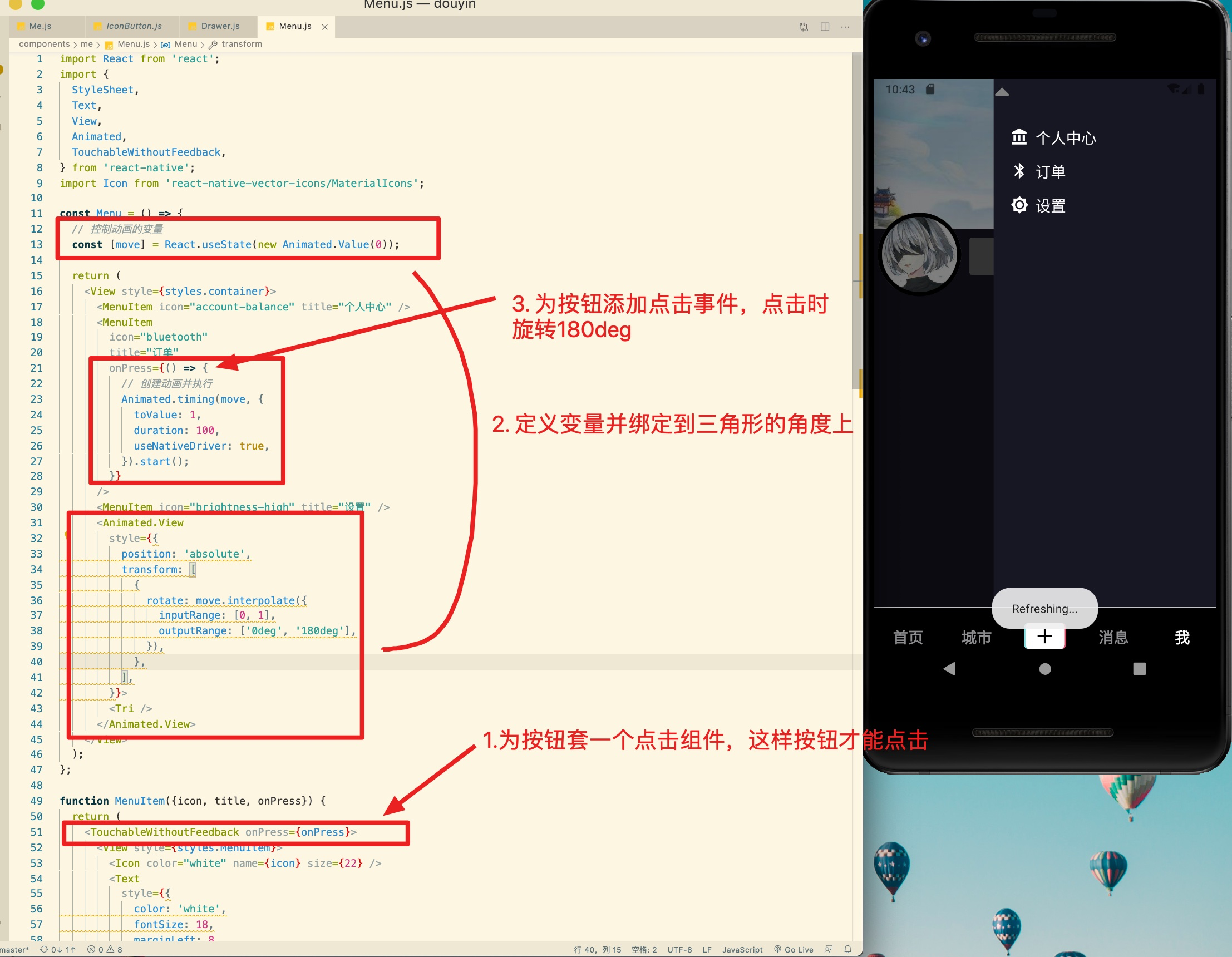
### 添加旋转动画

点击之后可以旋转,但是存在两个问题:
1. 只能点击一次,只能旋转一次
2. 旋转的轴心不是中心点
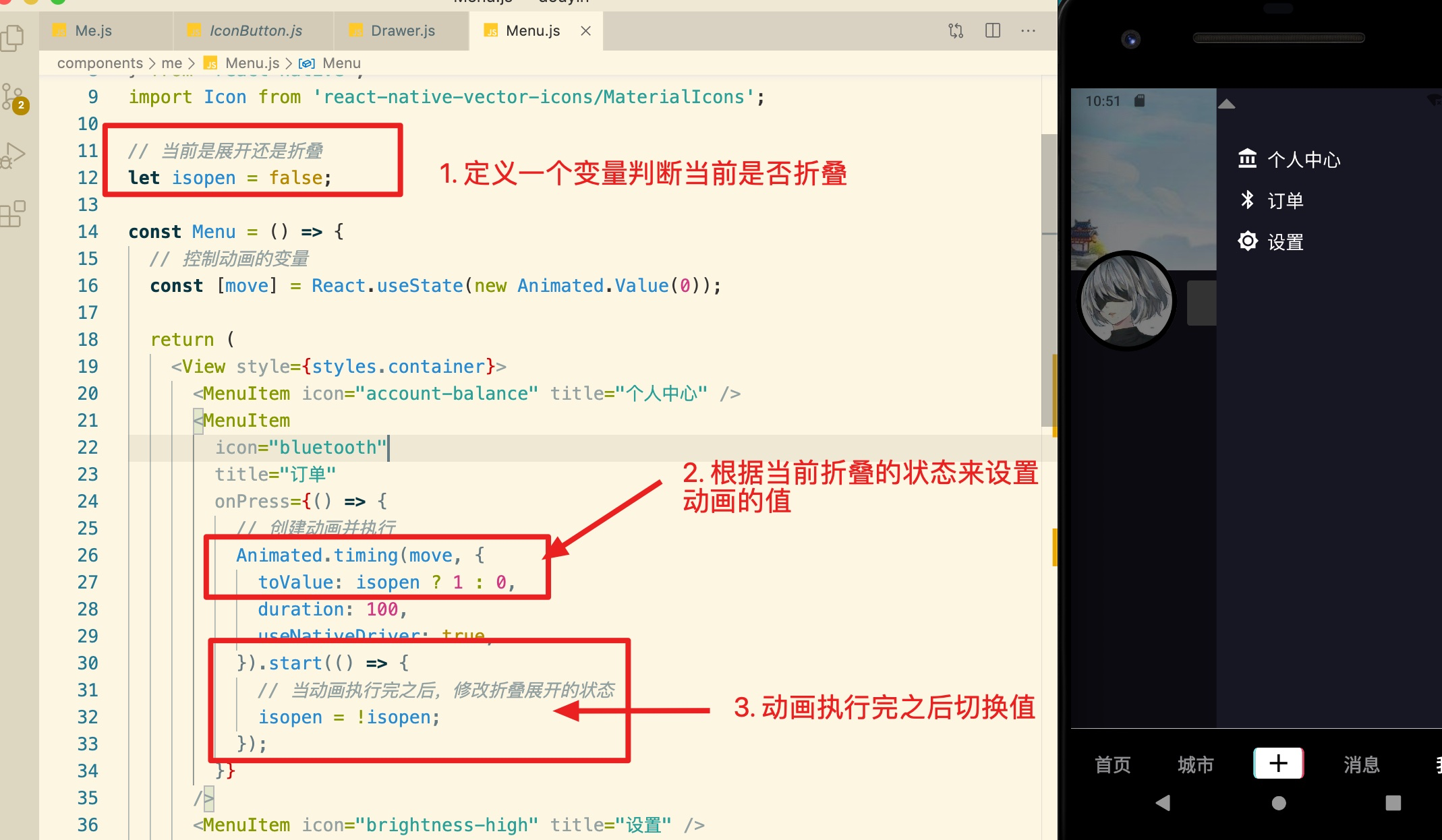
问题一、解决:

问题二、解决
因为旋转时是旋转的父元素,父元素以中心点旋转,所以只要让三角形在父元素的正中心即可。

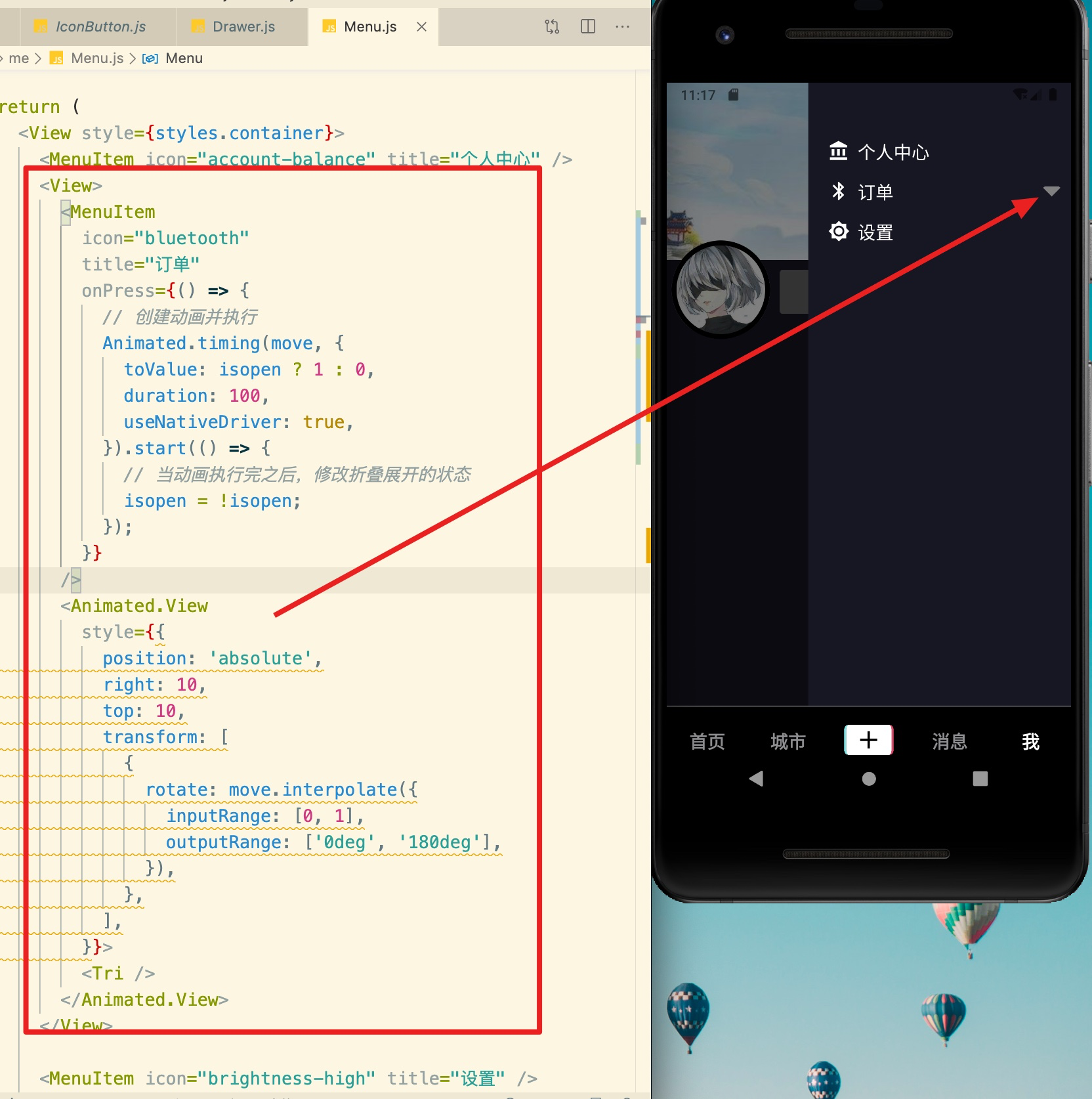
### 订单按钮和三角色形按钮定位

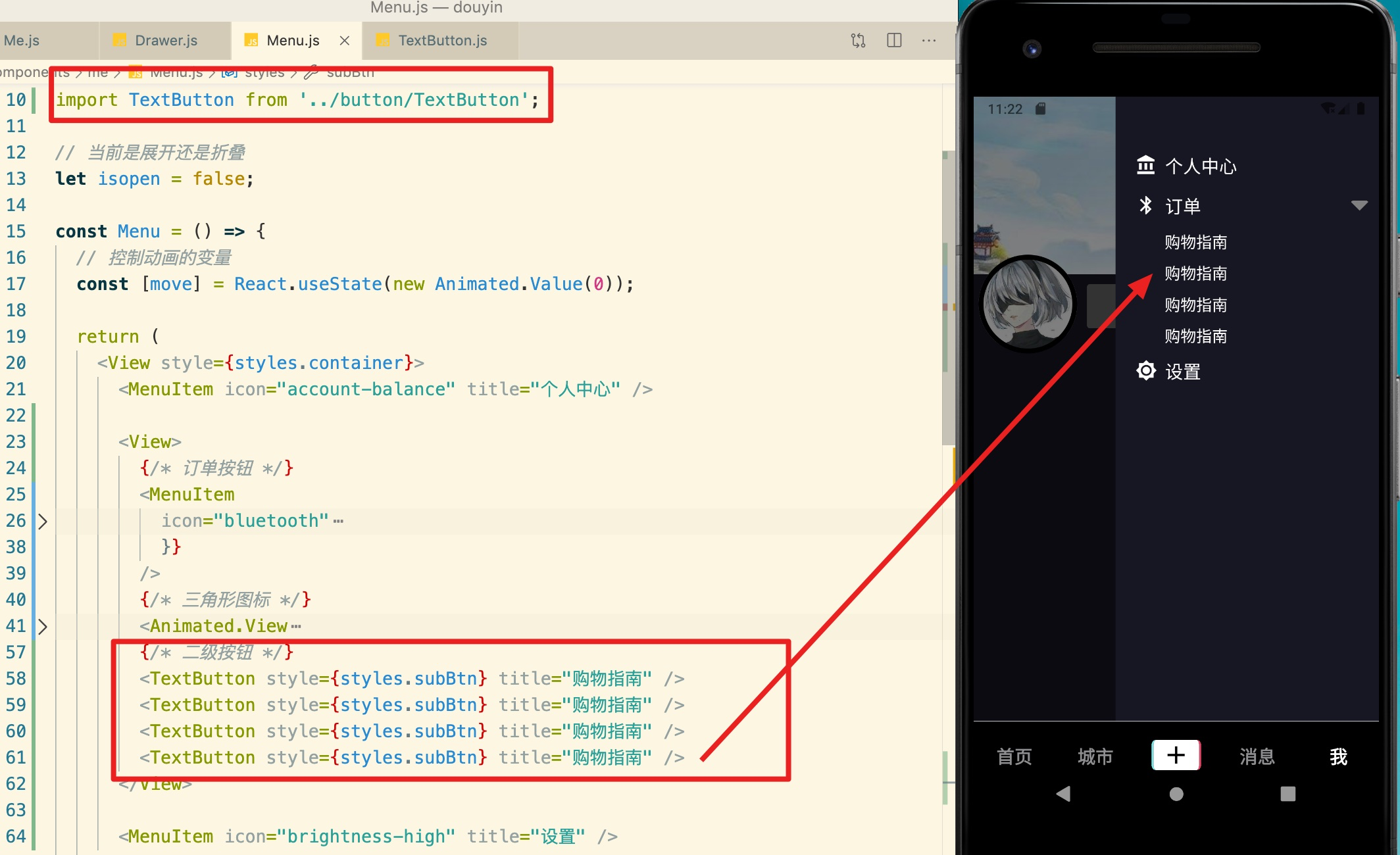
### 制作二级按钮

添加样式:

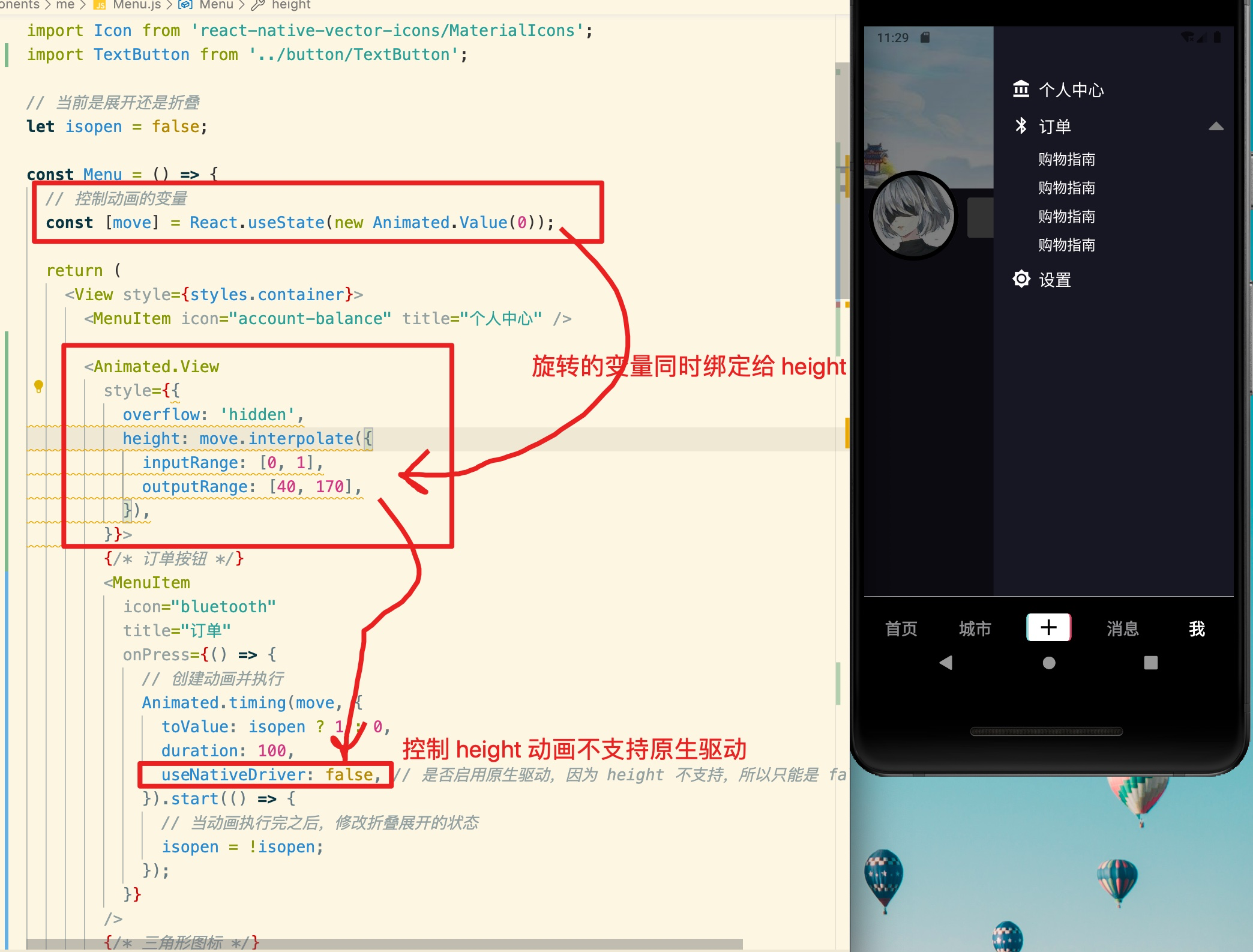
### 实现折叠动画

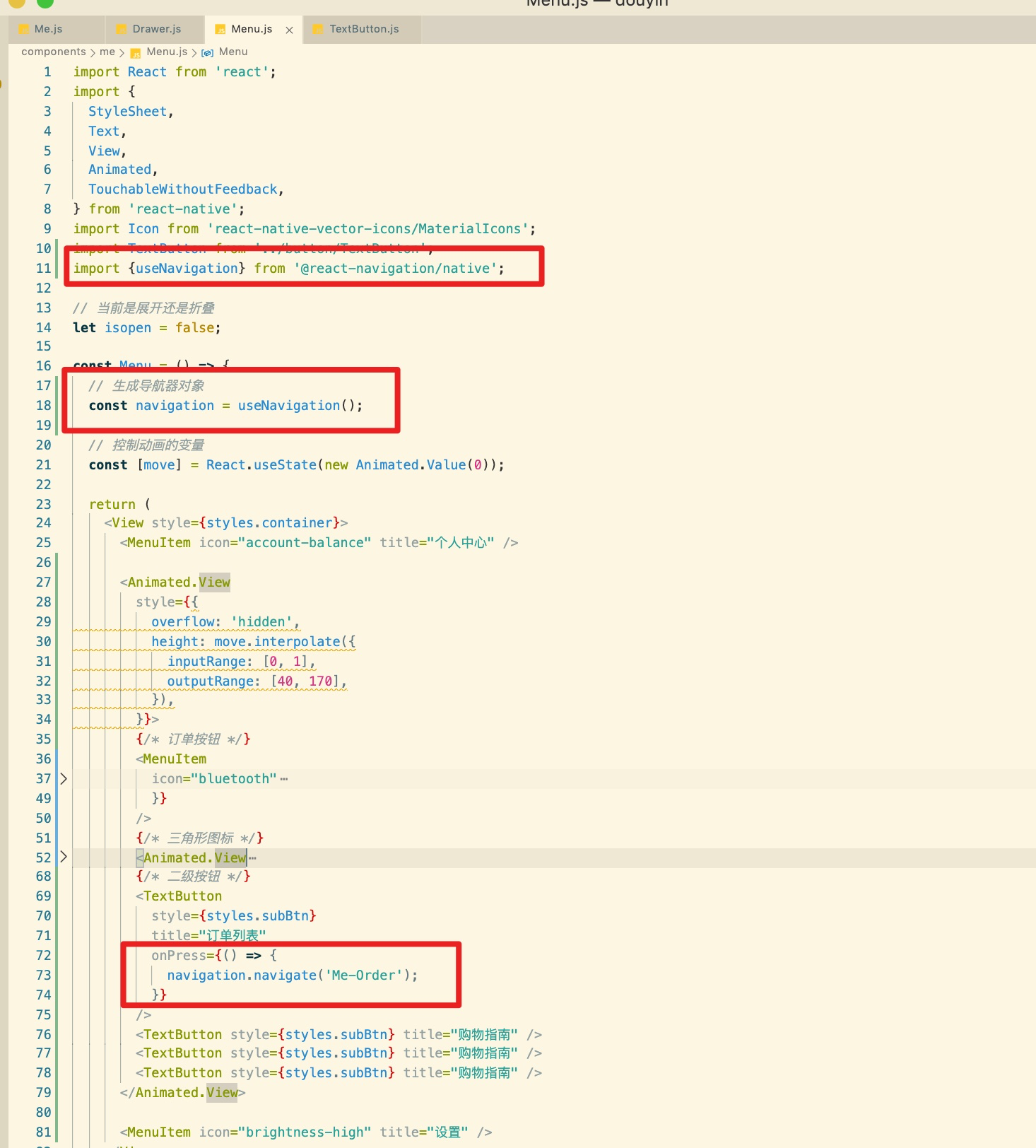
# 扩展:跳转对象
如果在一级页面中要实现跳转,可以直接使用 `navigation` 对象。
如果不是一级页面,比如在一级页面中引入了 a组件,a组件又引入了 b 组件,然后在 b 组件中要实现跳转,这时可以:
方法一.、在一级页面中把 navigation 传给 a 组件,a组件再传给 b 组件,然后 b 组件中就可以跳转了。(层级深时比较麻烦)
方法二、有一个 `useNavigation` 的 Hook 函数,可以直接获取到导航对象
~~~
// 1. 引入
import { useNavigation } from '@react-navigation/native';
//...
// 2. 生成对象
const navigation = useNavigation();
// 3. 使用
navigation.navigate('页面')
~~~
示例:在 Menu 组件中实现跳转