[toc]
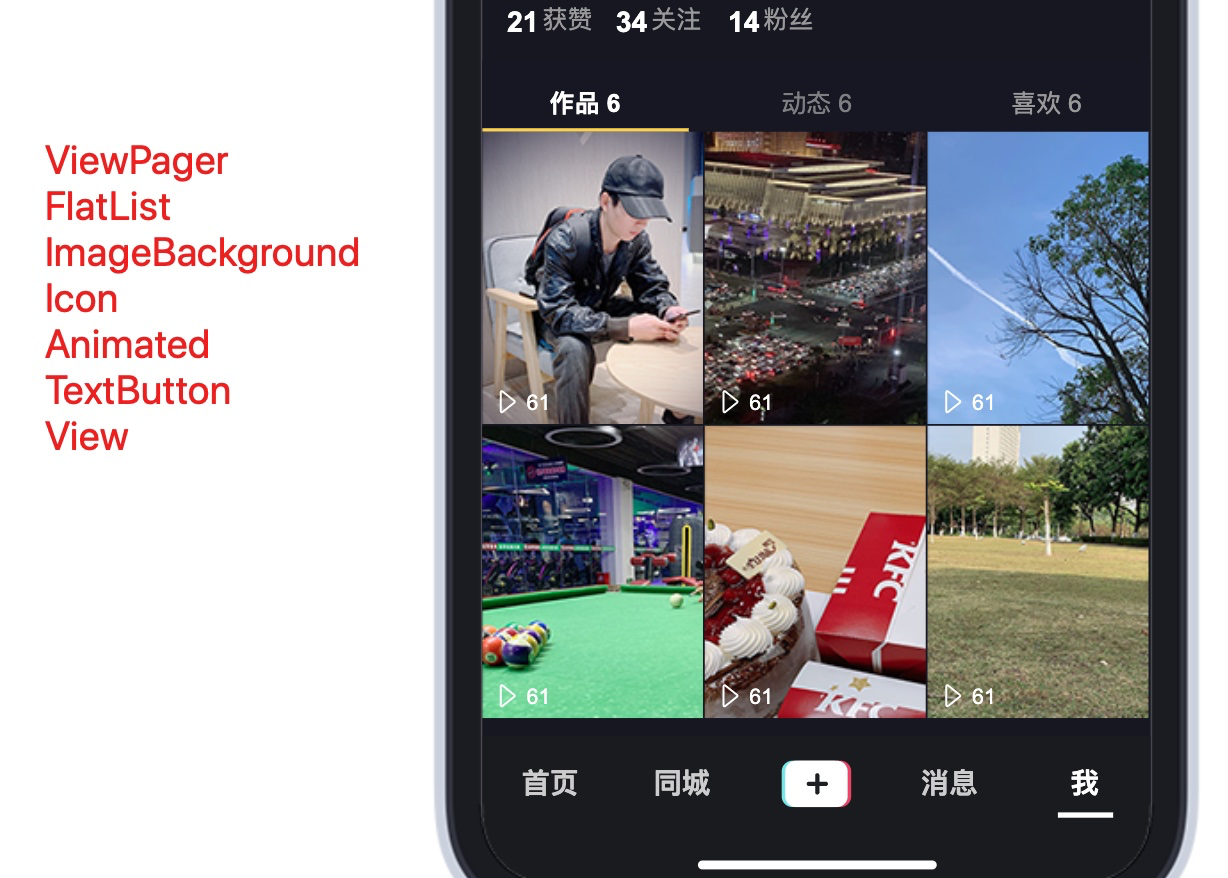
# 需要使用到的组件

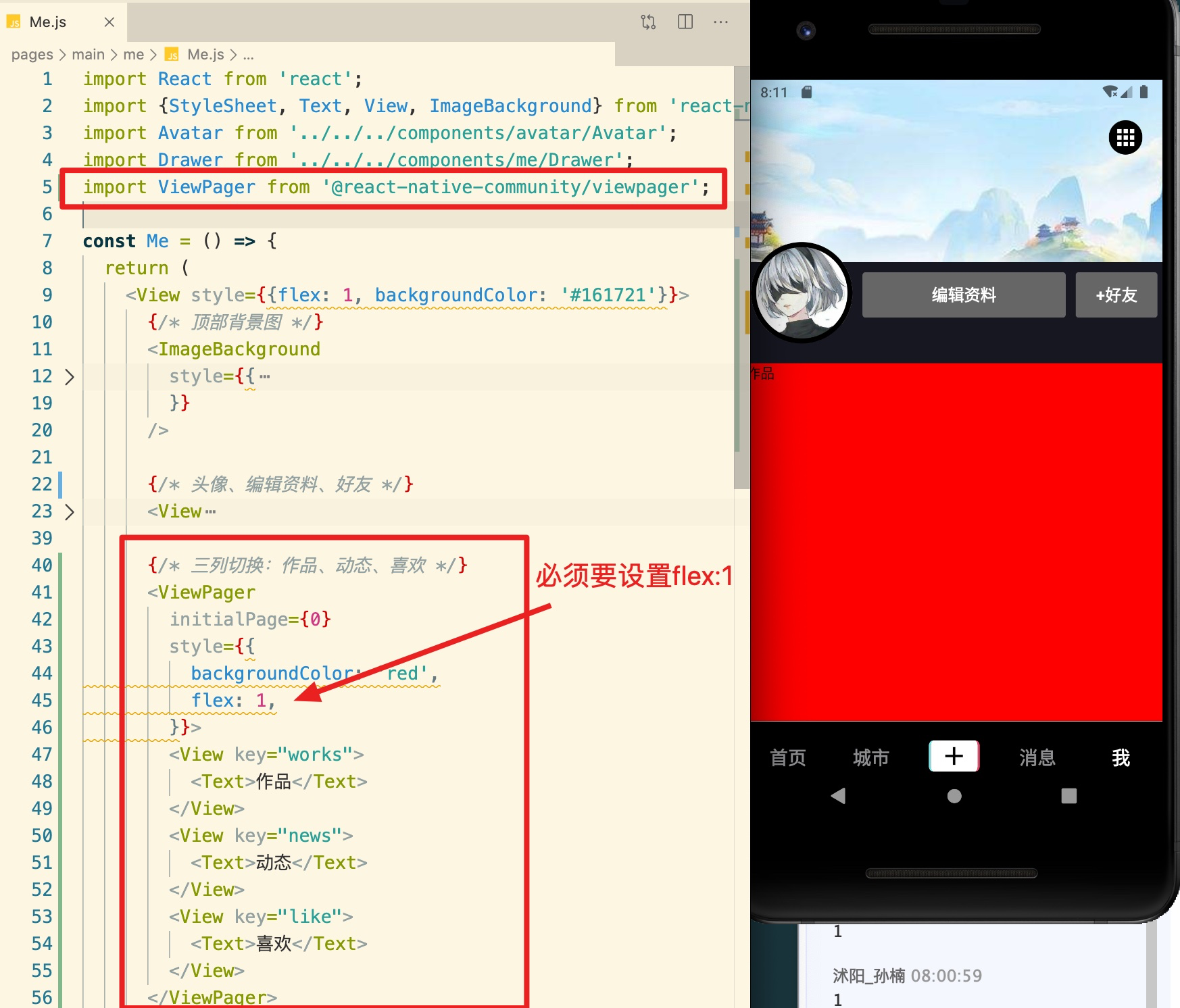
# 三列左右 滑动
## 基本功能
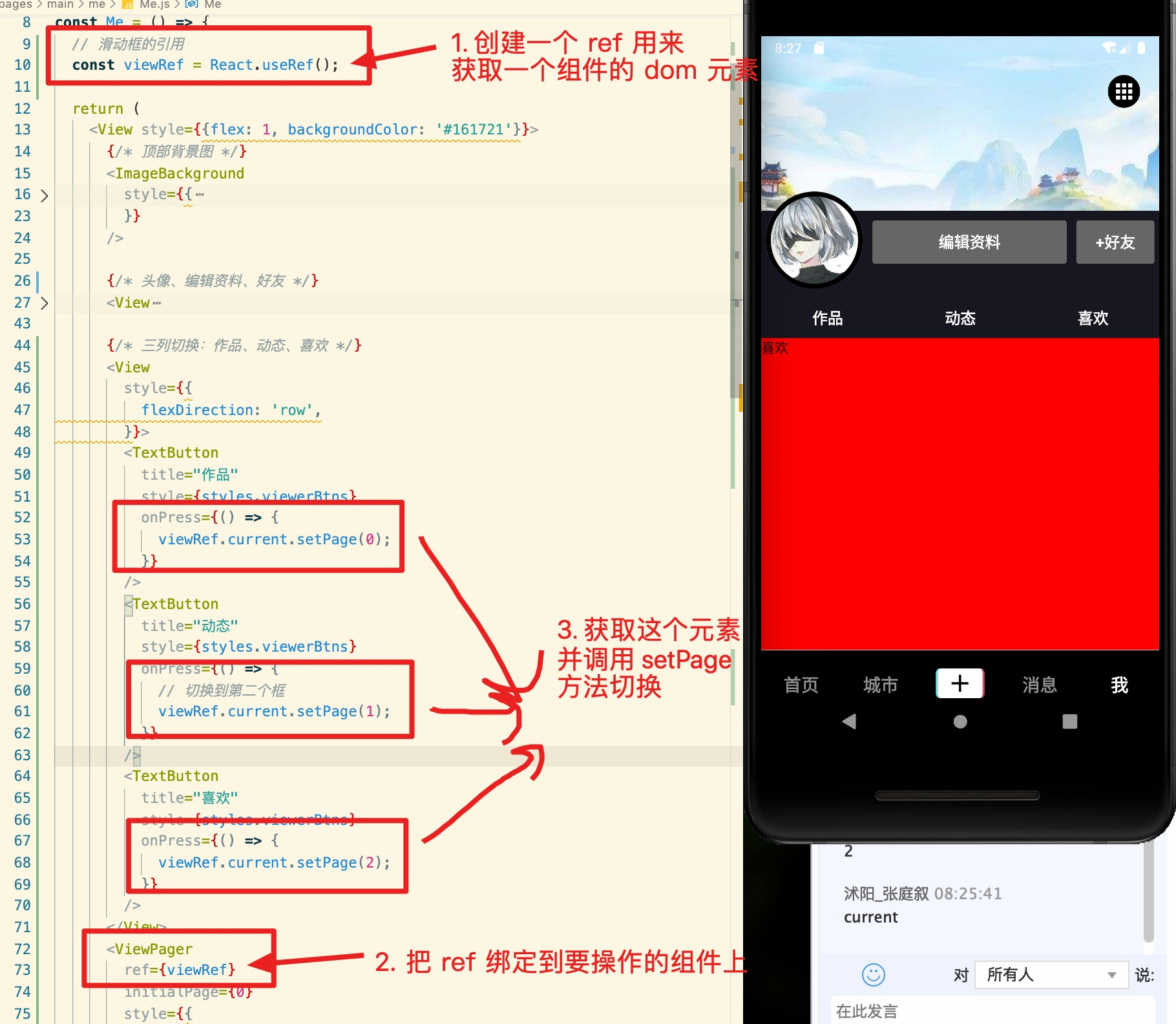
需要使用 `ViewPager` 组件实现。

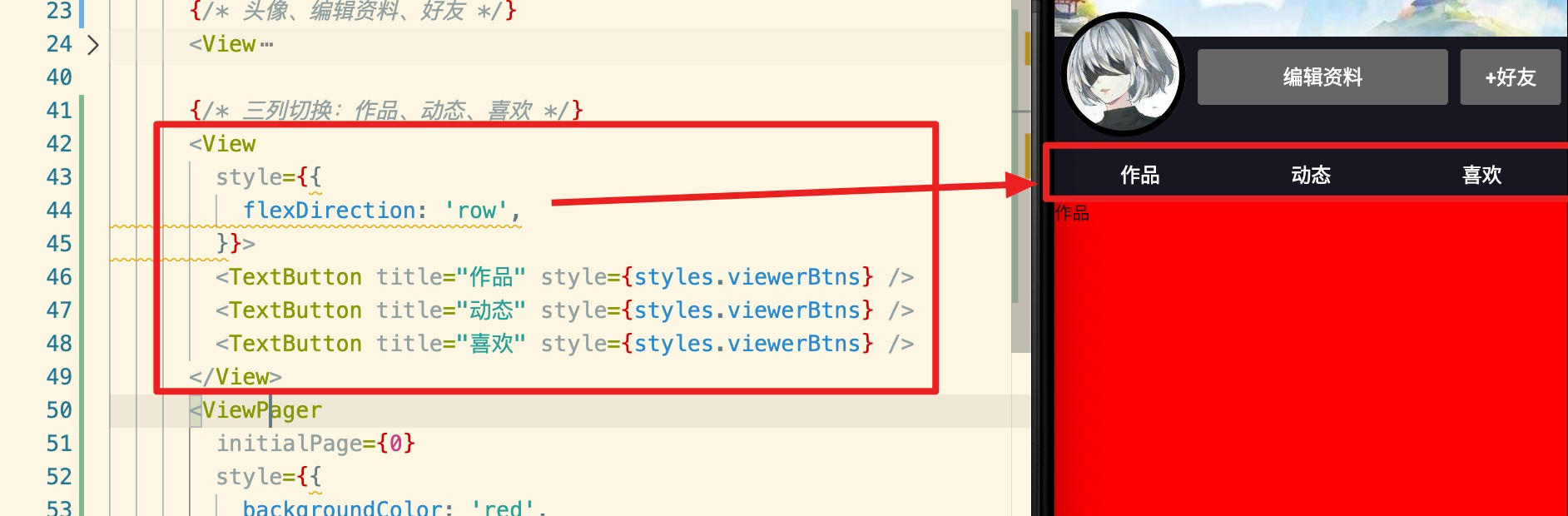
## 放三个按钮

三个按钮样式:

## 点击三个按钮时滑动框

## 选中按钮的样式
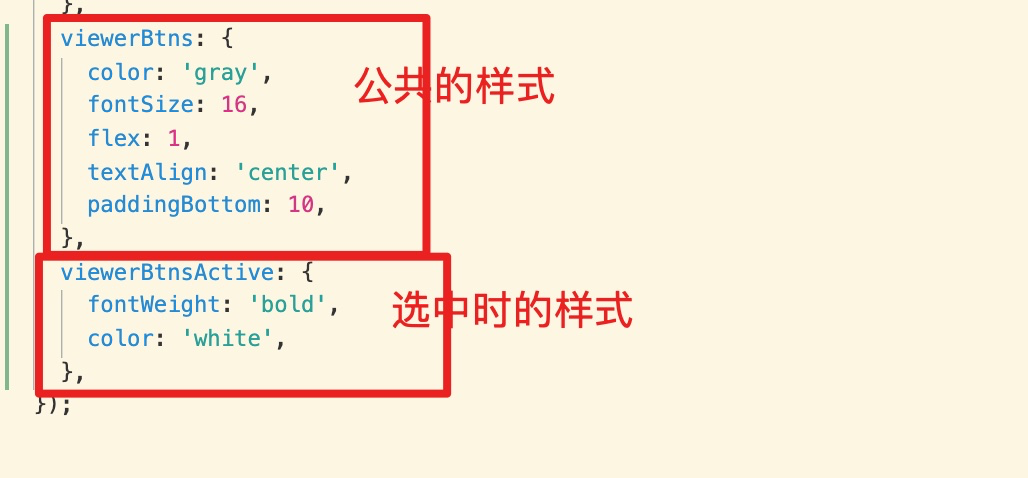
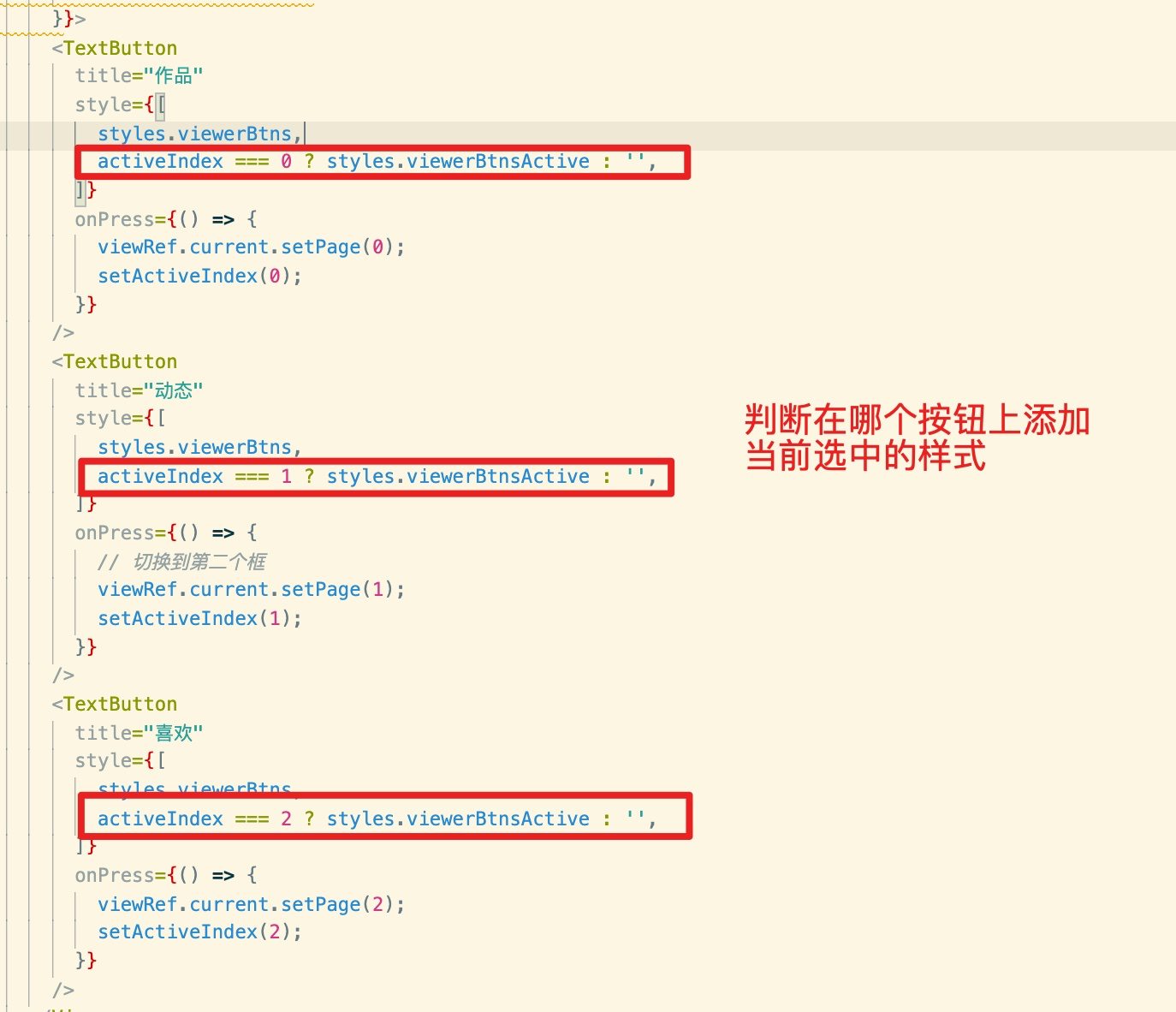
1. 先定义一个选中时的样式

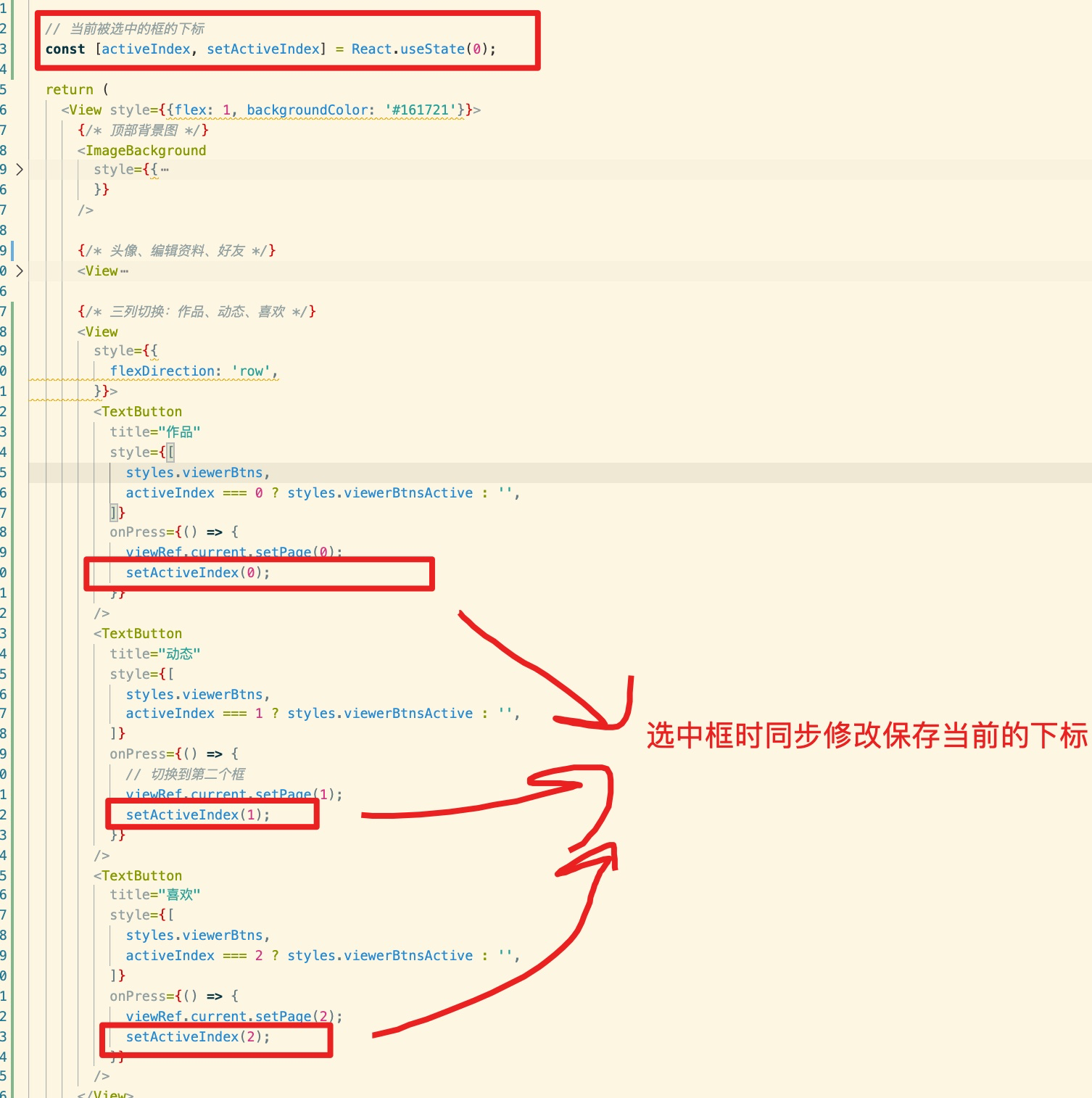
2. 定义一个变量,通过这个变量保存当前被选中的框的下标

3. 根据这个变量来判断在哪个按钮上添加选中的样式

## 滑动框时同步更新按钮状态
当滑动切换时,按钮也应该同步切换。

## 黄线跟着滑动
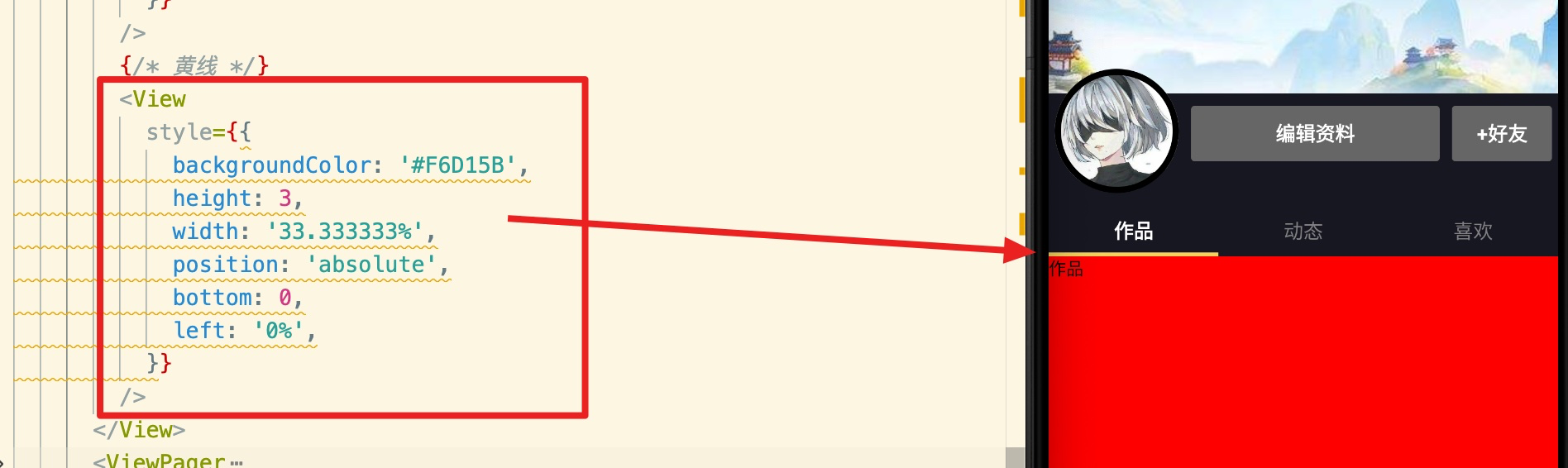
### 画一个黄线

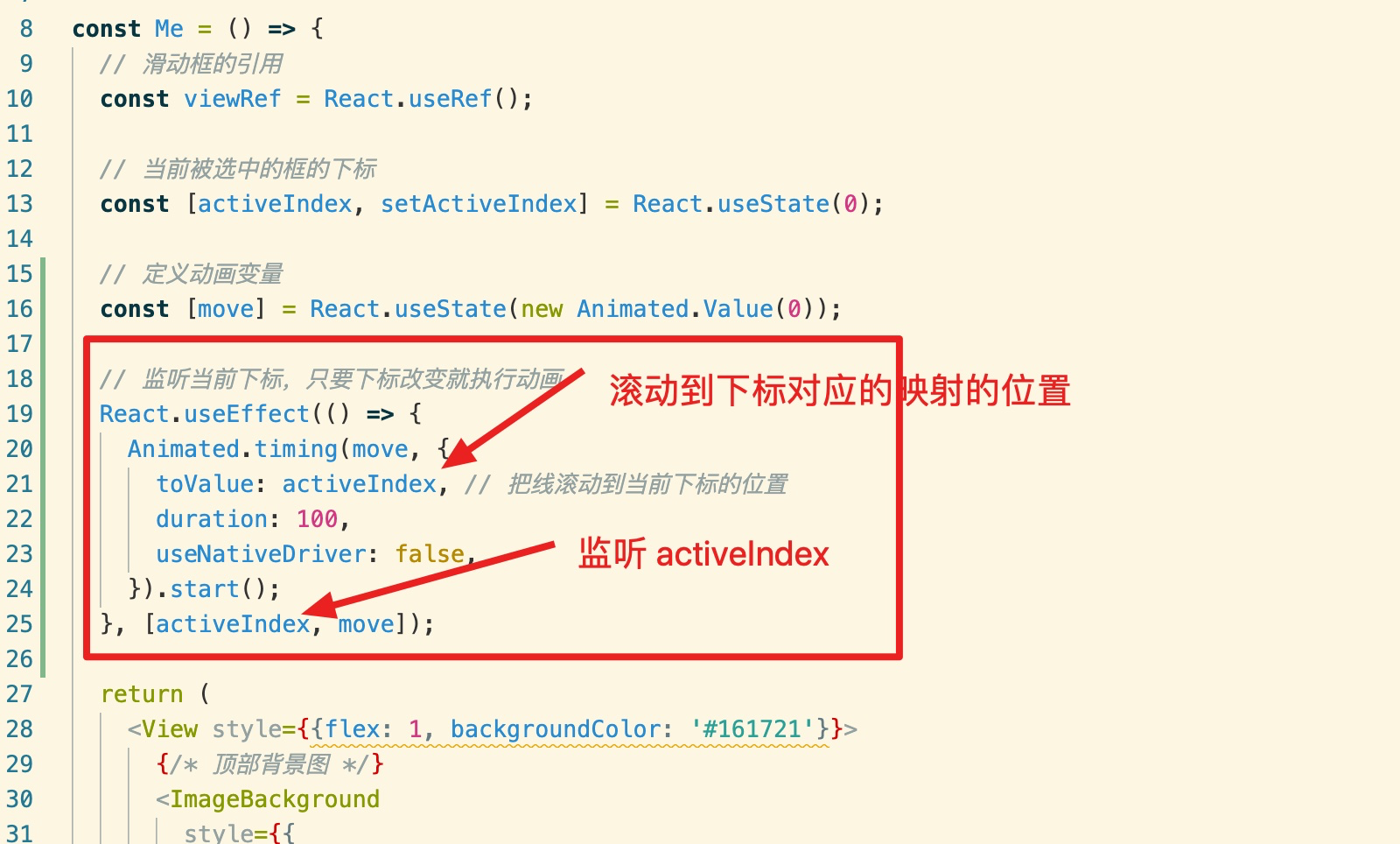
### 制作动画
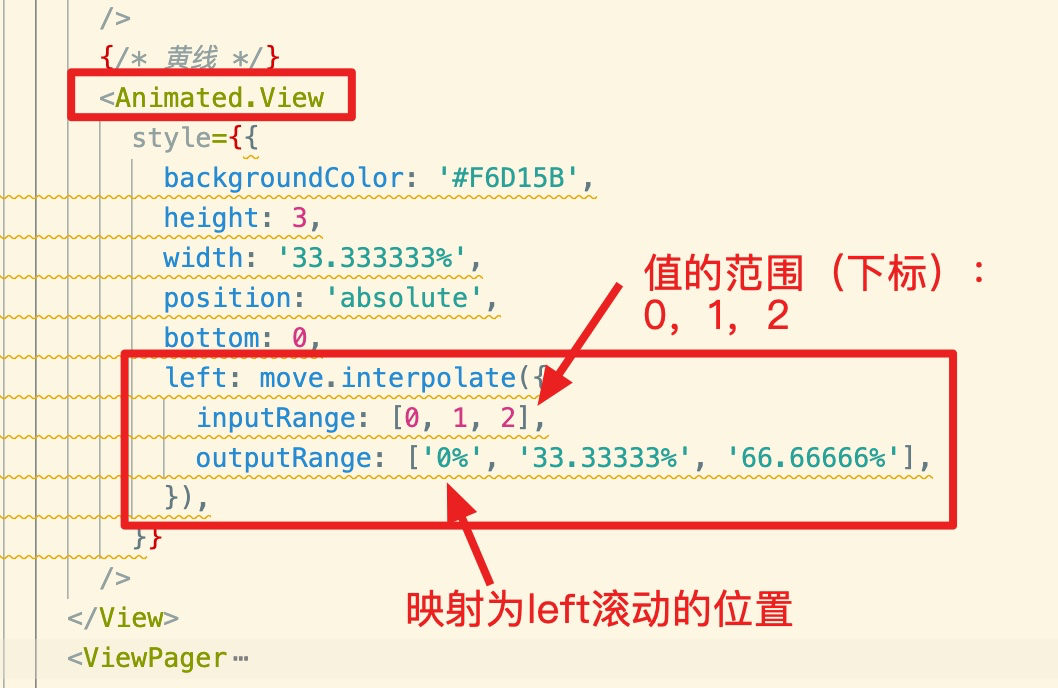
动画原理修改 left 的值,这个值有三种情况:
left: '0%' :最左边
left: '33.333333%' :中间
left: '66.666666%' : 右边
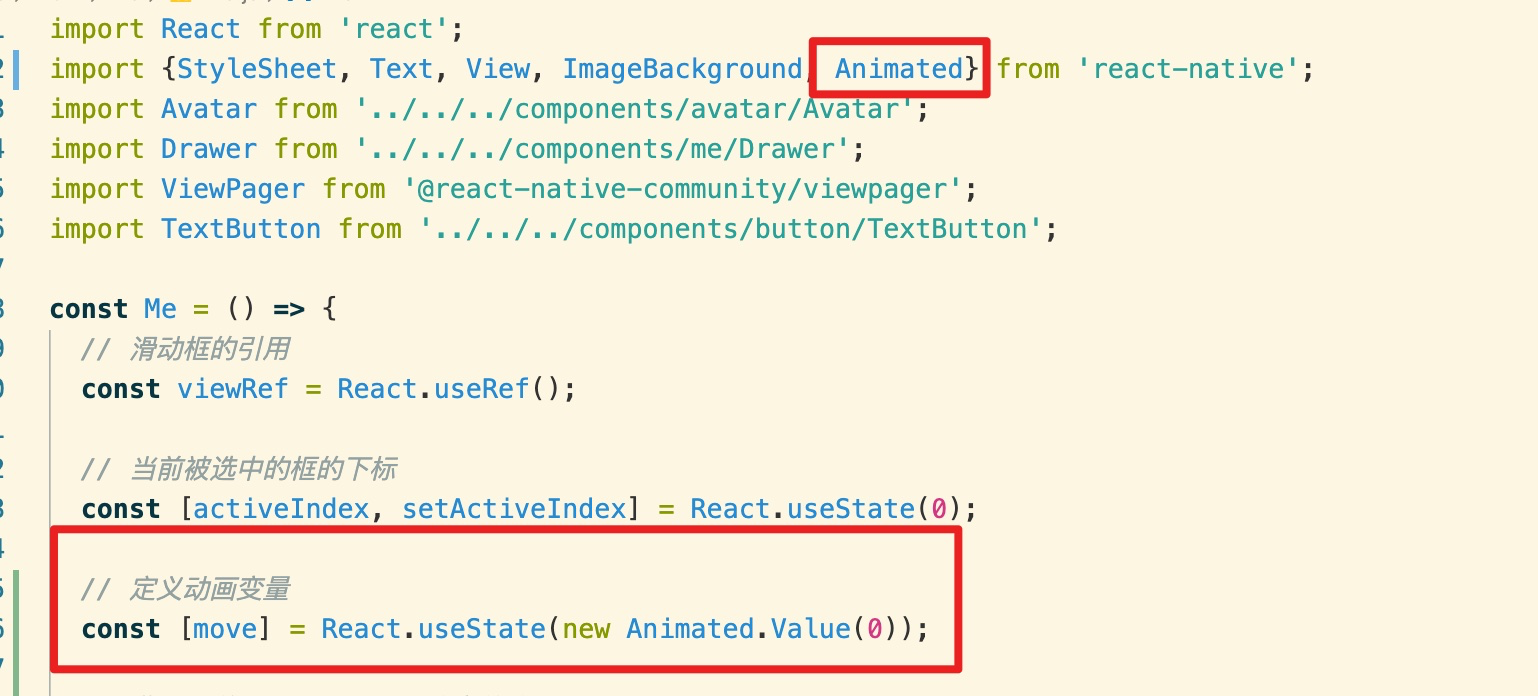
1. 定义一个变量,用来黄线的位置

2. 把这个变量绑定到组件的 left 上

3. 每当当前选中的下标发生改变时执行动画,所以需要添加一个类似监听器的功能监听当前下标,当下标改变时,就滚动到这个下标

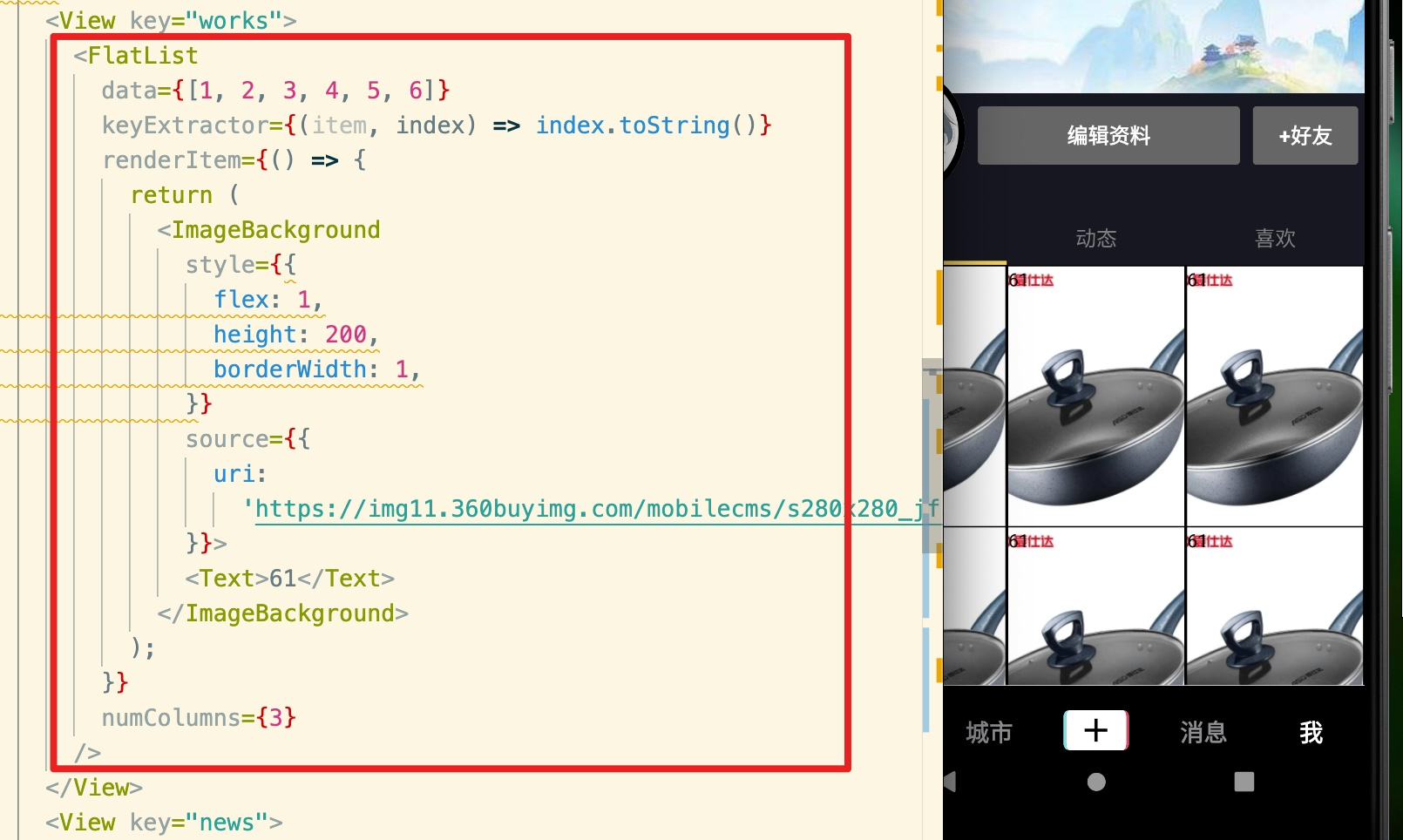
# 使用 FlatList 实现三列的列表