# 滑动之后按钮不能点击
添加了滑动功能之后,这些按钮都不让点击了。

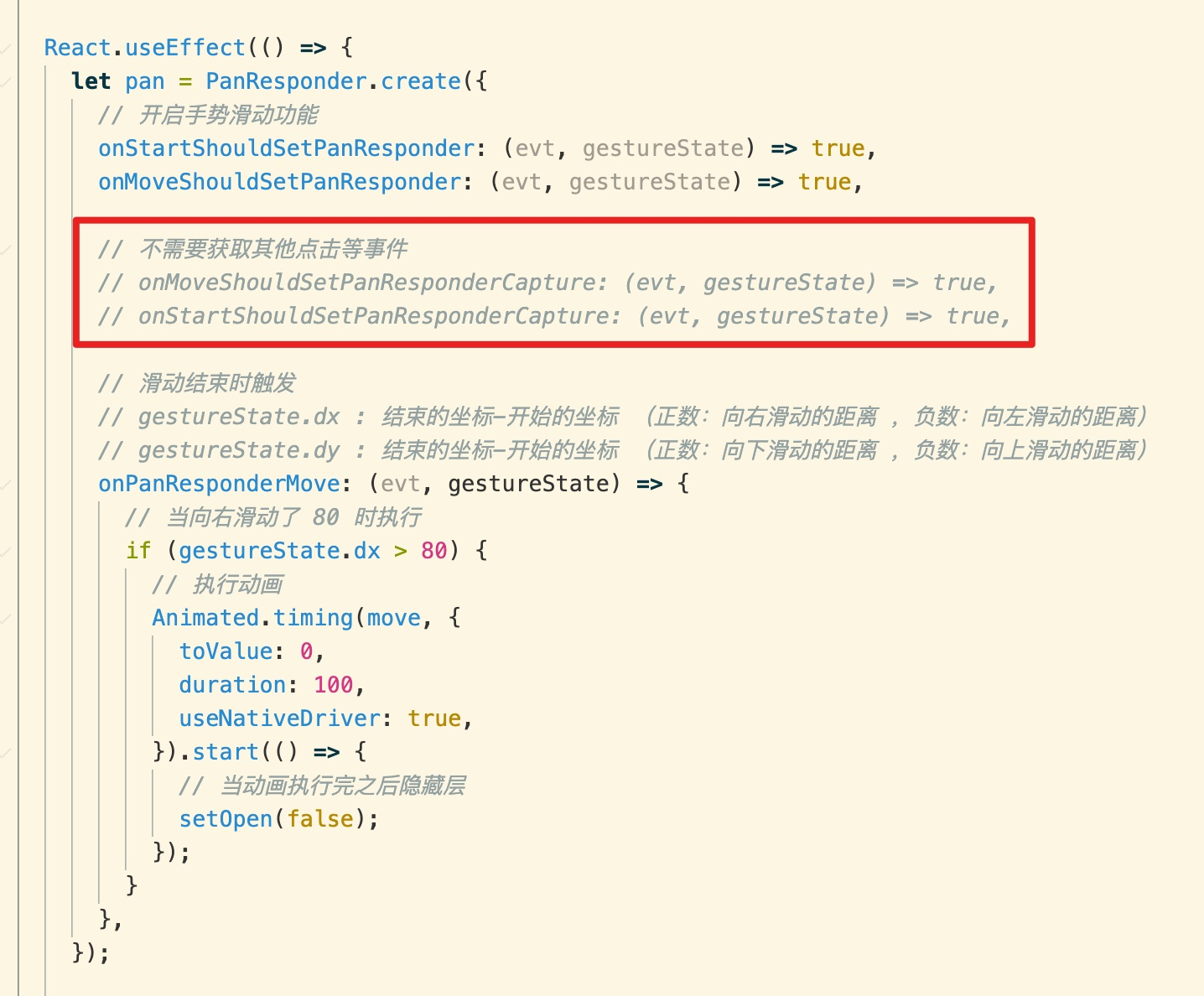
解决办法:在开启滑动功能时,关闭获取所有事件的功能:

# 不同屏幕尺寸适配
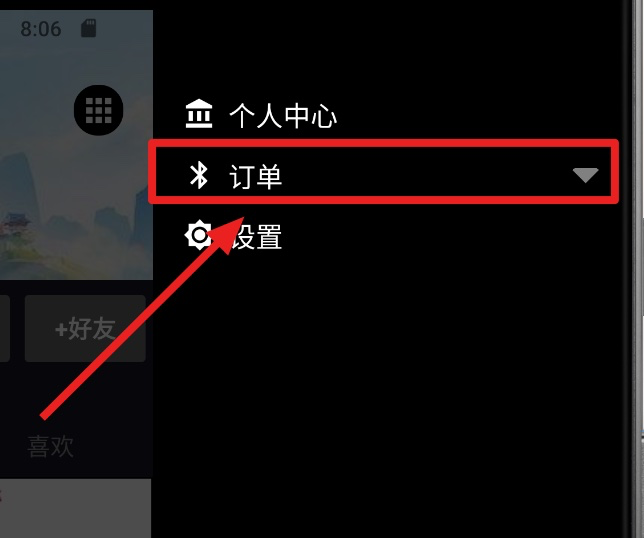
布局时要注意,有些写死的坐标位置 ,在不同的屏幕尺寸上位置会不同。所以布局时尽量不要写死一定数字:

解决办法:
用一个 View 套起来,然后布局:

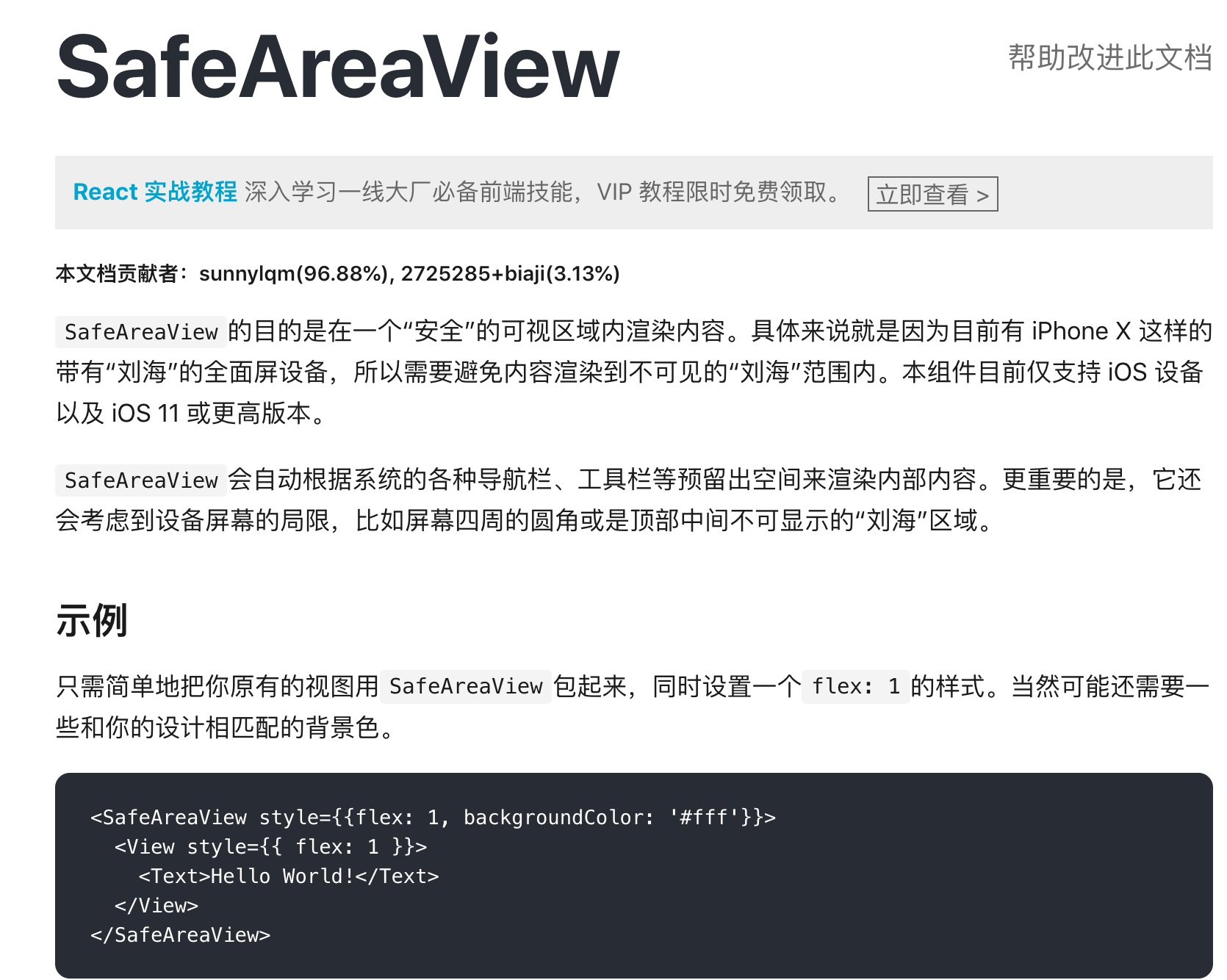
# 解决IOS手机带刘海的问题
官方提供了一个组件可以解决 IOS 手机上带刘海时被盖住的问题:

解决办法:


# 解决首页评论嵌套 FlatList 组件的问题
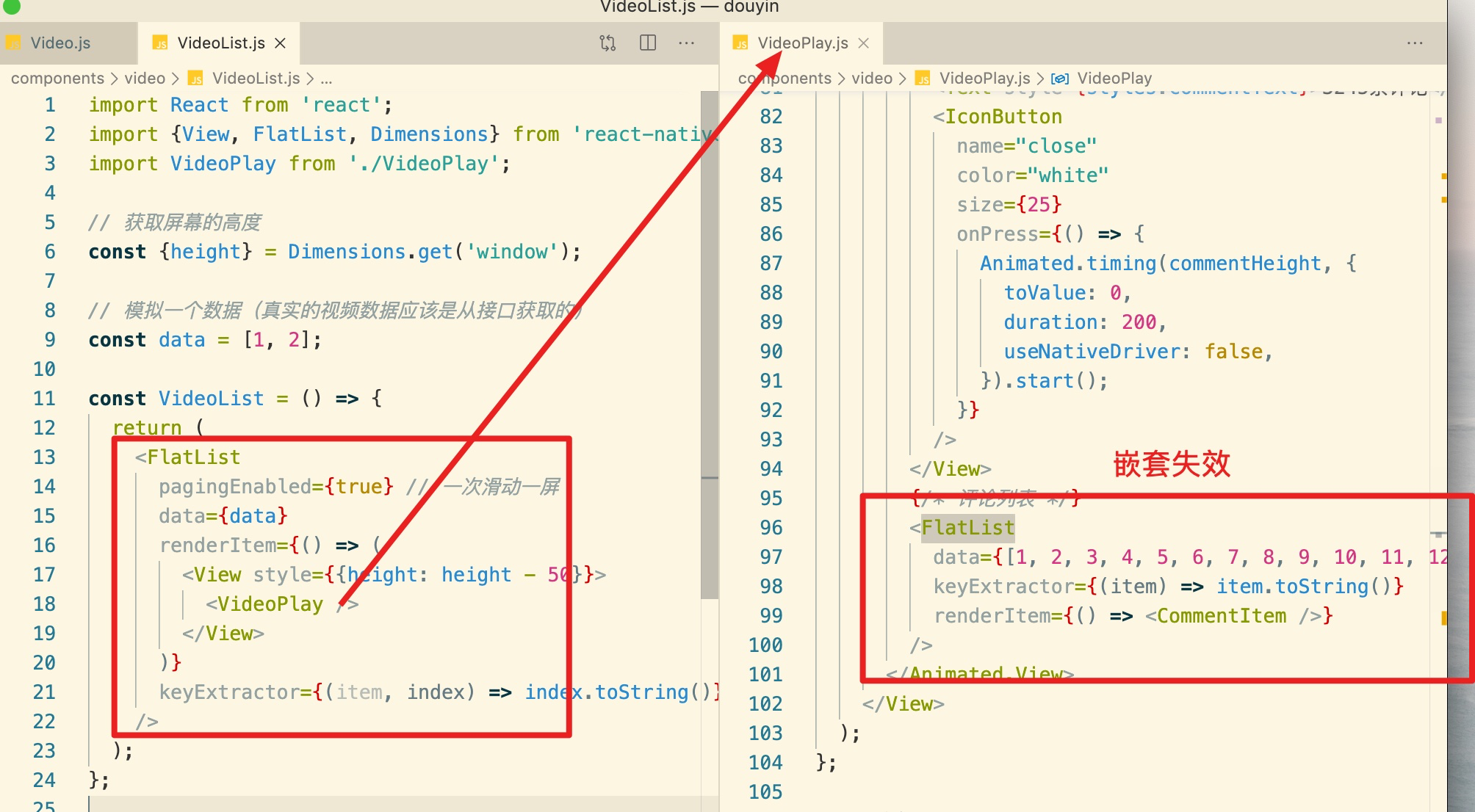
在 RN 中如果一个 FlatList 组件中嵌套了另一个 FlatList 会导致内部的 FlatList 无法滚动加载,比如首页的评论就无法滚动:

嵌套 使用导航失效:

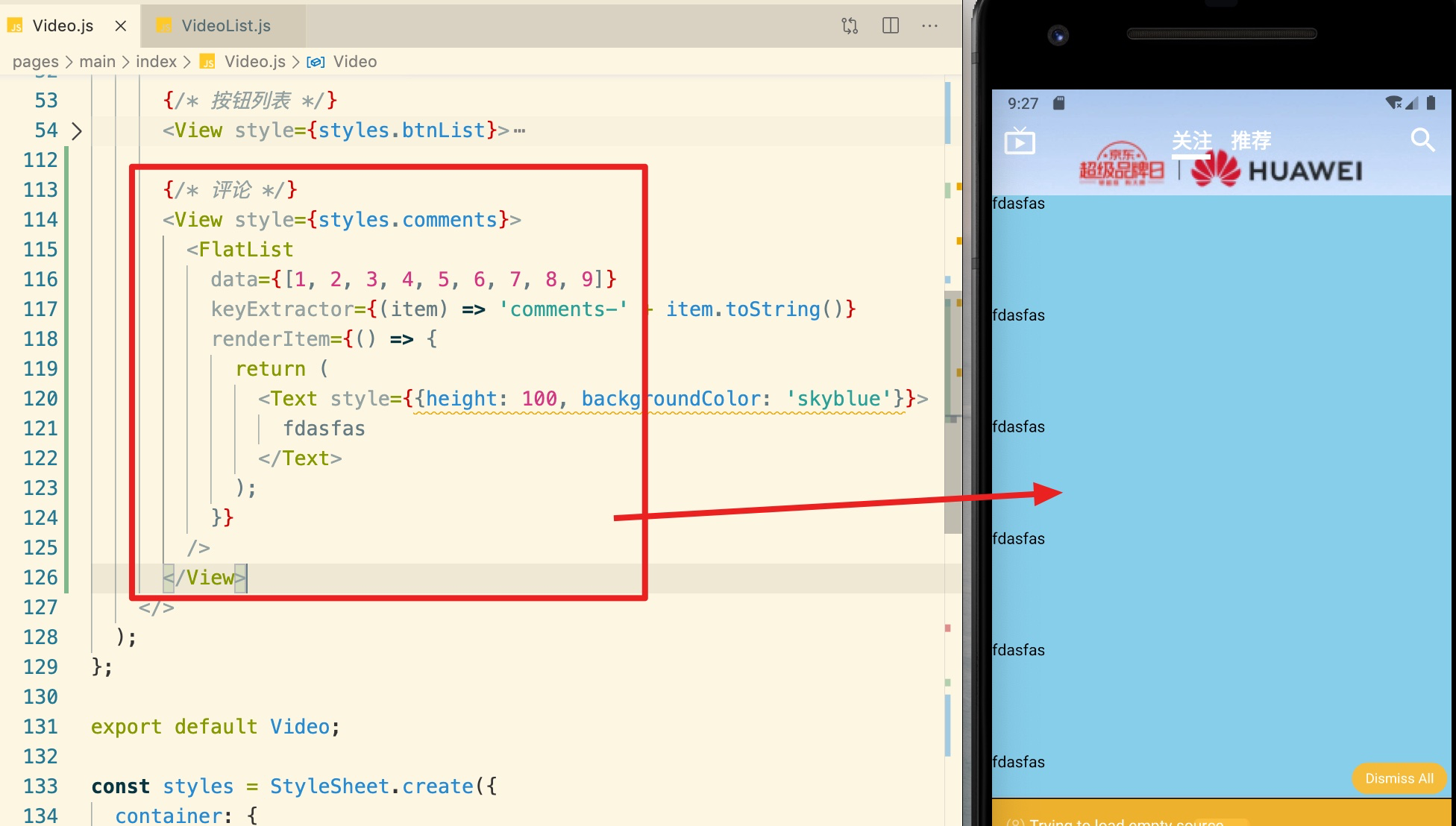
解决思路:把内层的 FlatList 拿出来放到首页的最外层组件中写。
在首页最外层(pages/main/Video.js) 中添加一个评论的框,把评论放到这里就互不影响了,都可以滚动了

问题:原来每个视频中自带一个评论列表,显示自己的评论,而现在这样改完之后,所有视频就要共用同一个评论列表,这就要注意评论数据传递的问题了,每当切换视频时,同时要切换评论框中的评论数据。
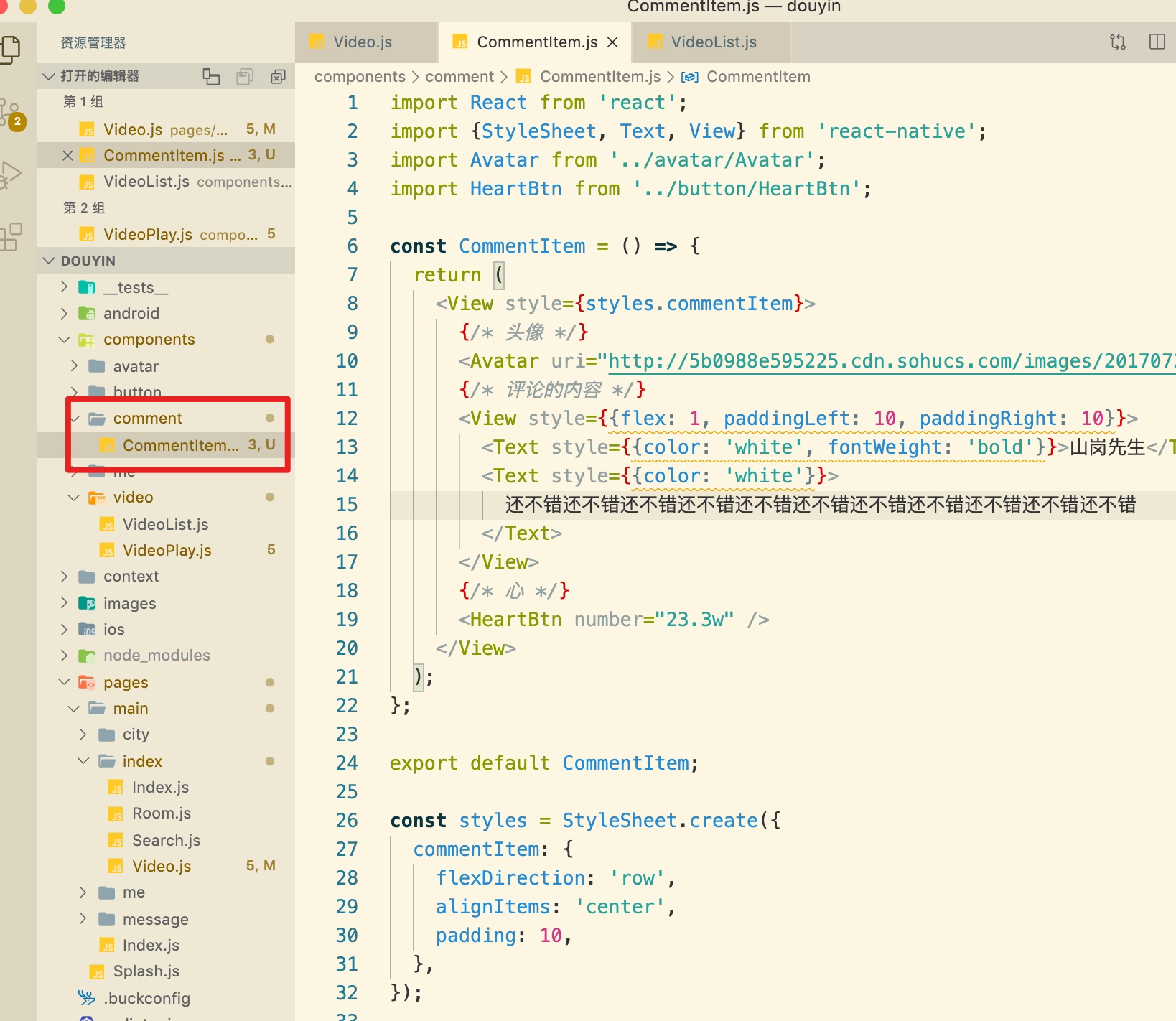
## 先封装评论条目组件
把原来每个评论的组件单独写到一个文件中:

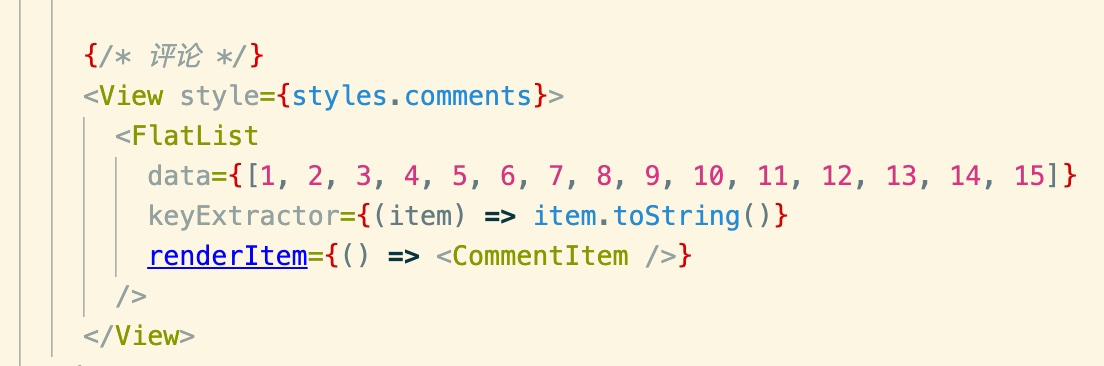
## 在首页评论框中使用 FlatList 组件来制作评论条目的列表
1. 先引入组件
~~~
import CommentItem from '../../../components/comment/CommentItem';
~~~
2. 制作列表

效果:评论列表拿到首页

## 把外层这个评论框单独制作成一个组件
我们应该把外层灰色的框制作成一个独立的可以打开、关闭的组件,然后以后可以直接使用,使用时里面可以放任何内容。
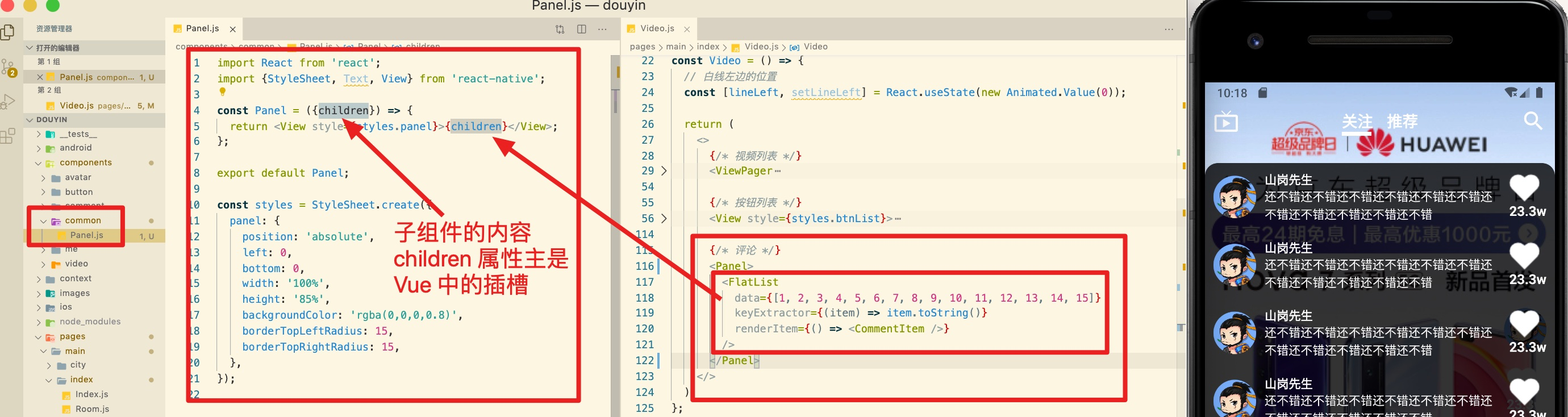
### 封装 Panel 组件
通过 children 属性可以获取子组件的内容:

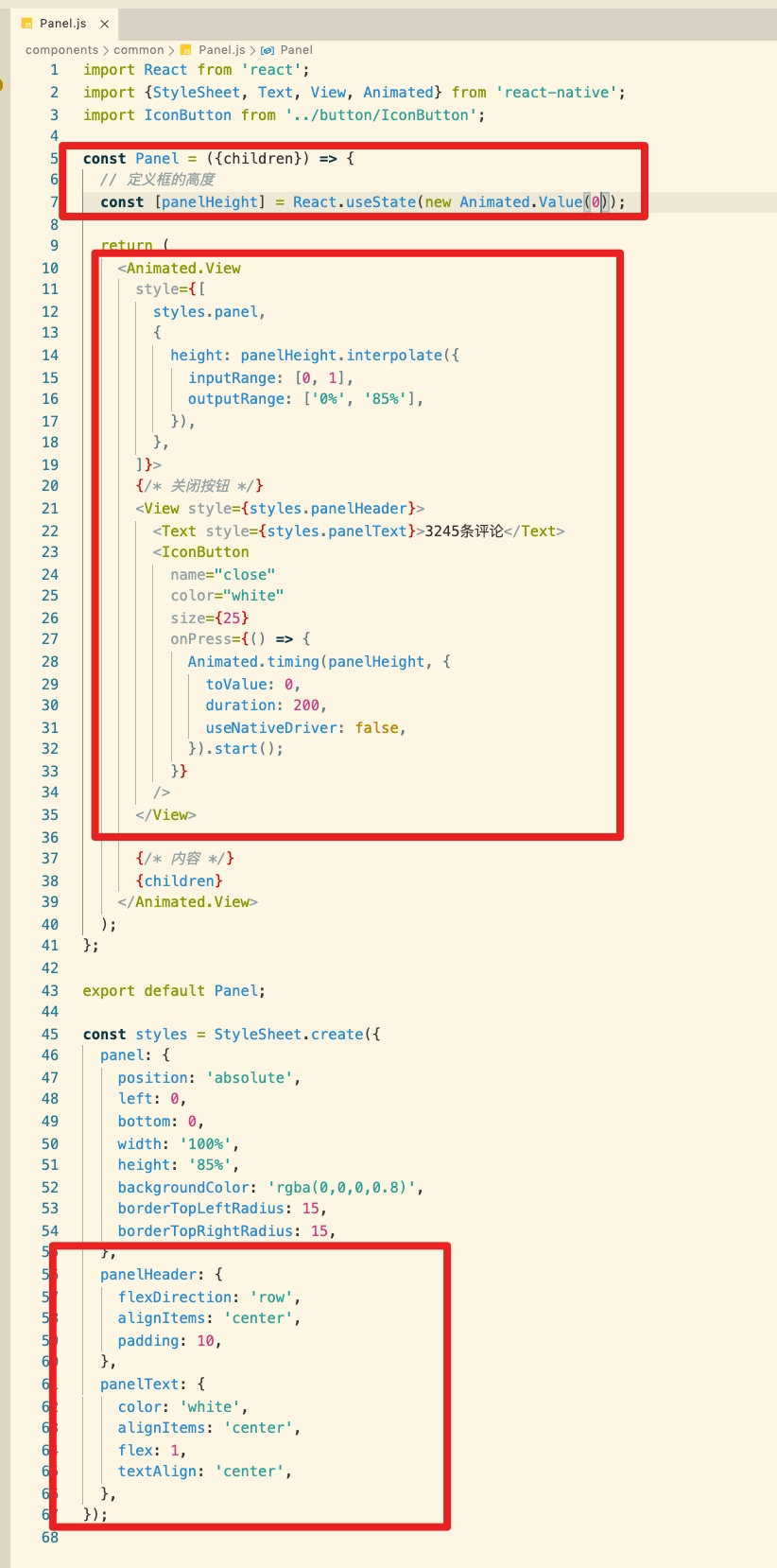
### 添加动画
为框添加一个关闭按钮并实现点击时的关闭动画

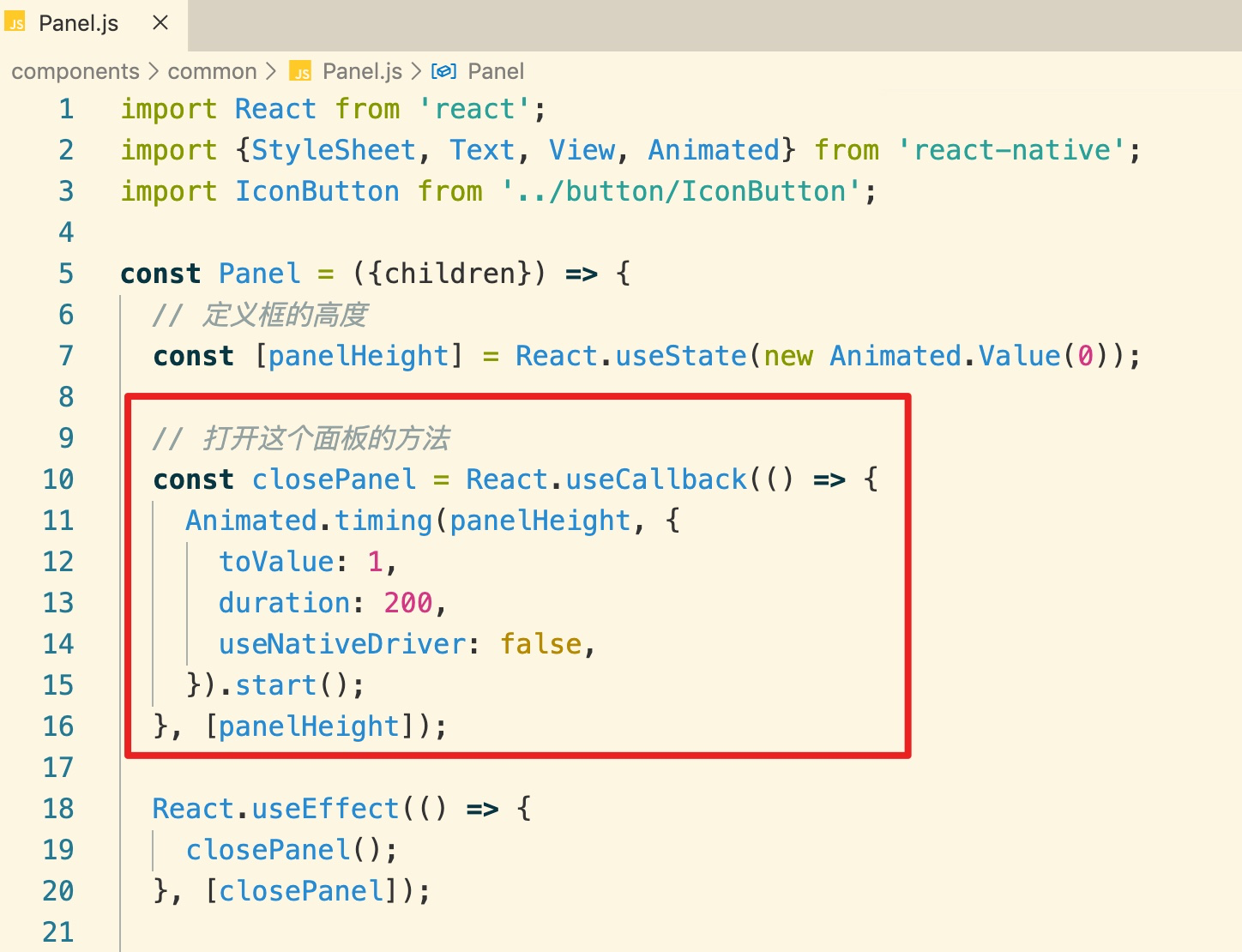
### 控制组件的打开
现在我们需要其他组件(可能是父组件、也可能是兄弟组件,也可能是完全不在一个级别的组件)来控制这个组件的打开功能。
1. 定义一个用来打开这个面板的方法

2. 通过一个属性来控制是否调用这个函数

现在其他组件就可以通过这个组件的 open 属性来控制是否打开了。
### 添加一个 onClose 事件(双向绑定)
每当组件中关闭了面板时要通知父组件。

到此有了 open 和 onClose 两个属性之后就实现了打开关闭功能的双向绑定,基本就可以使用了。
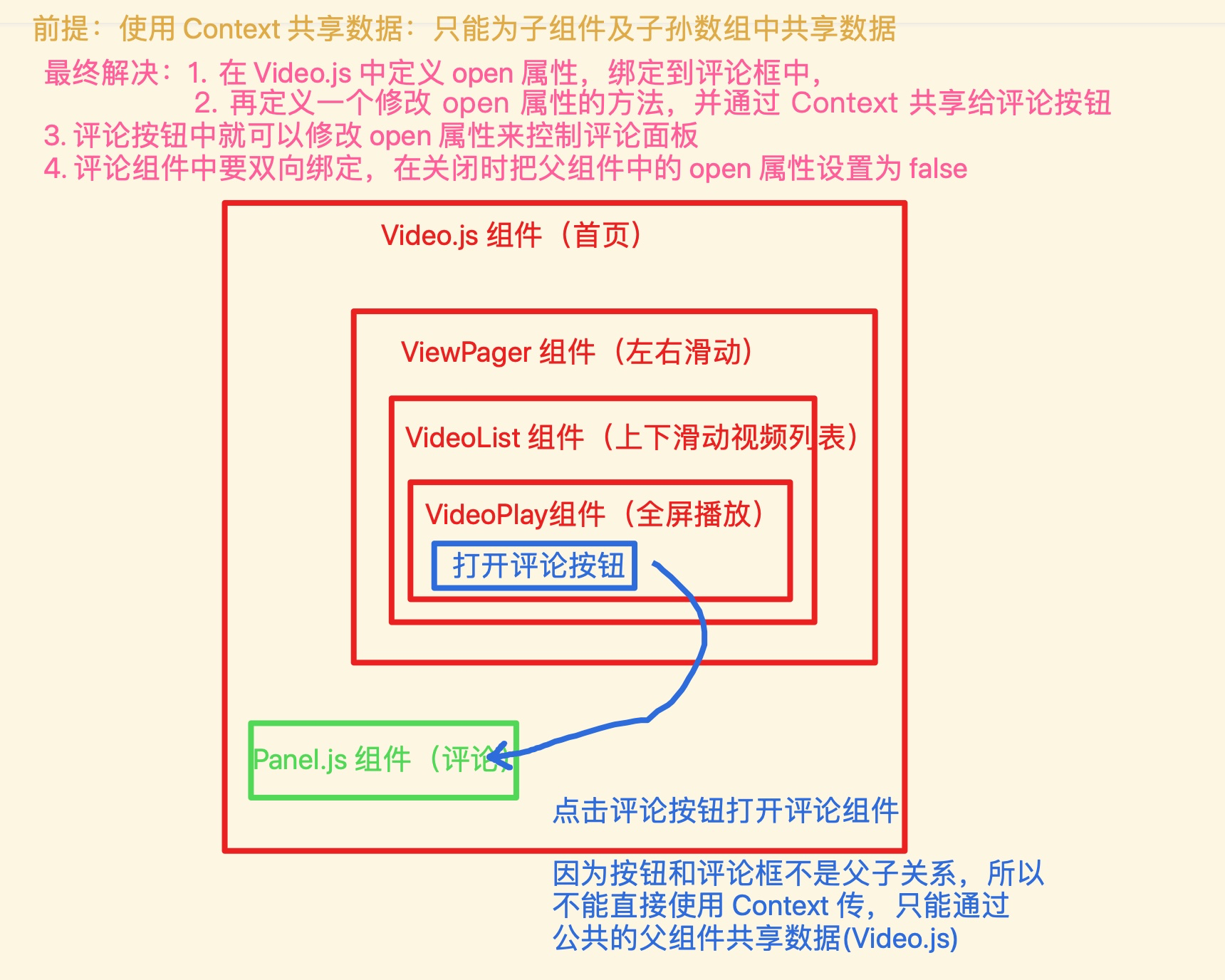
## 跨层级使用这个 Panel 组件
难点:不同层级组件共享操作。

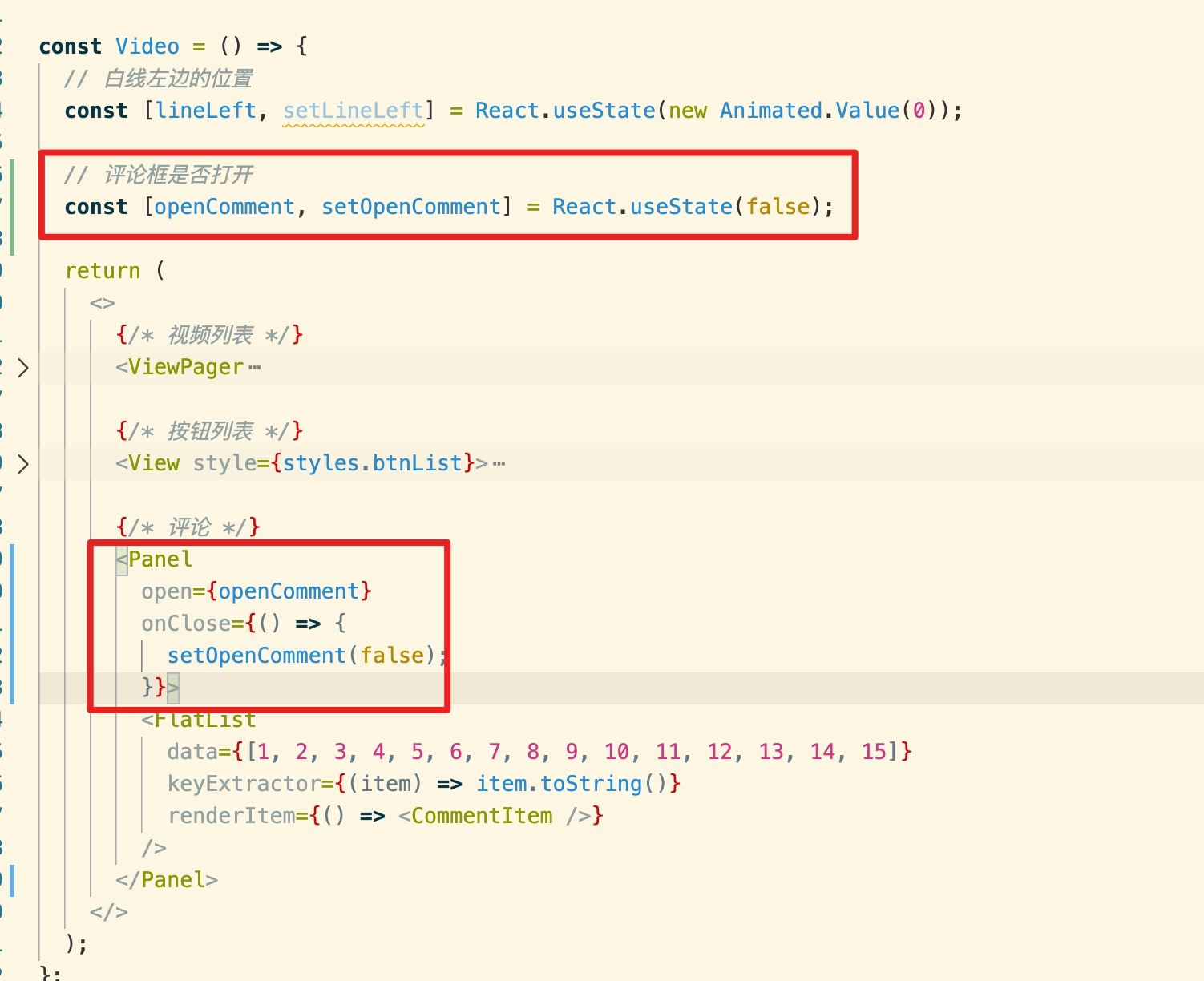
1. 在 Video.js (父组件中)定义属性并绑定到 评论上

2. 使用 Context 共享这个数据
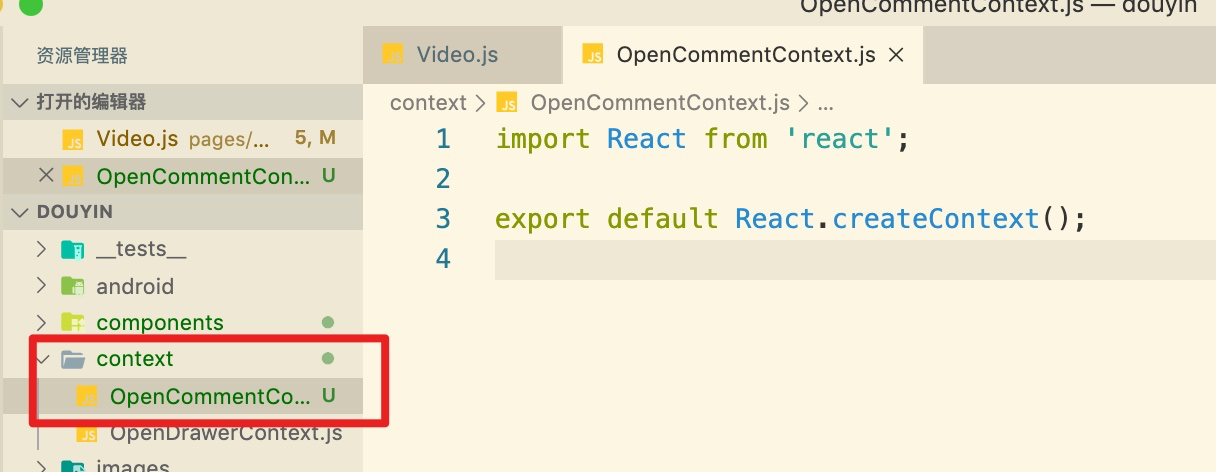
2.1 创建 Context

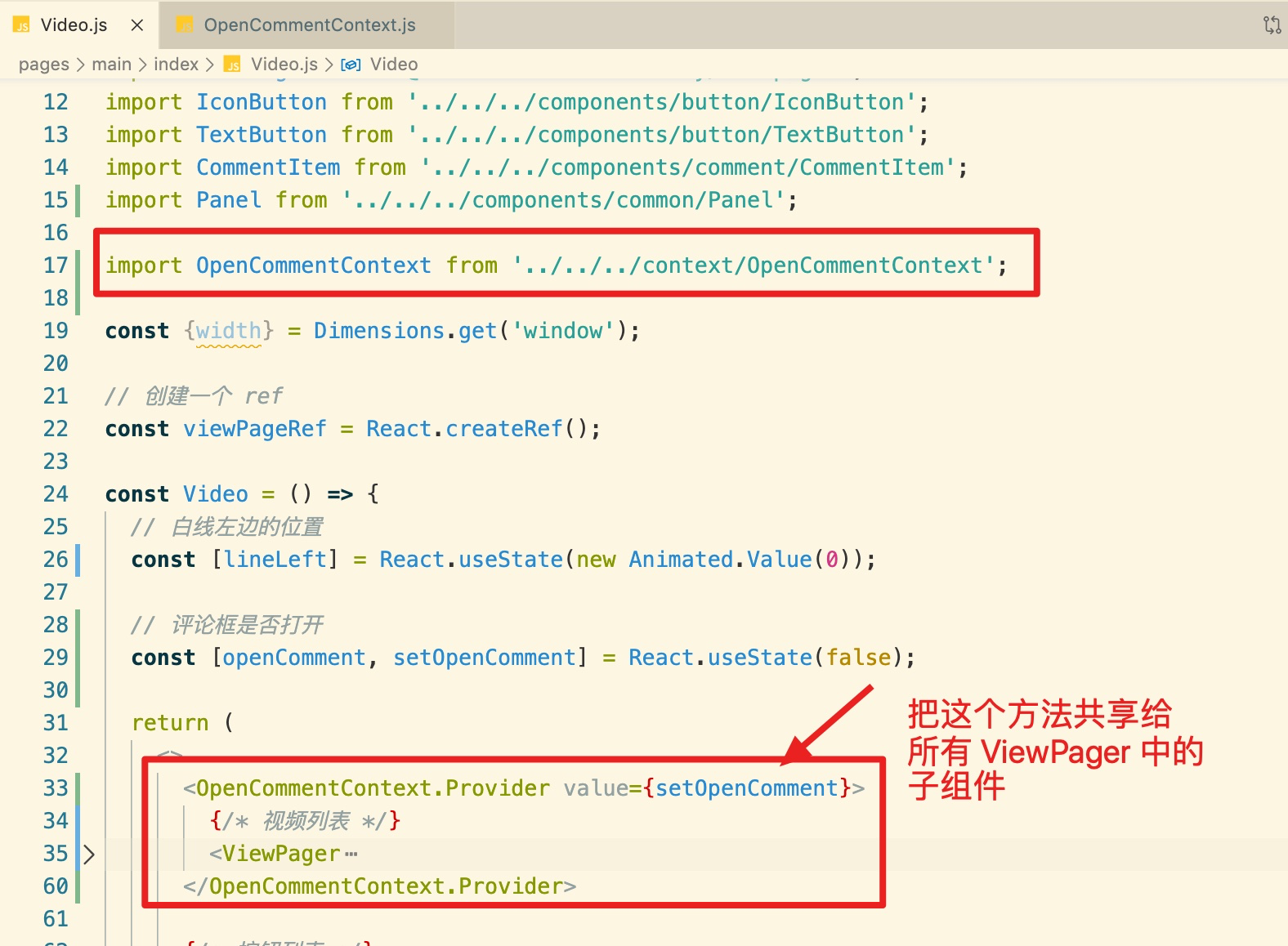
2.2 使用 Context 共享数据

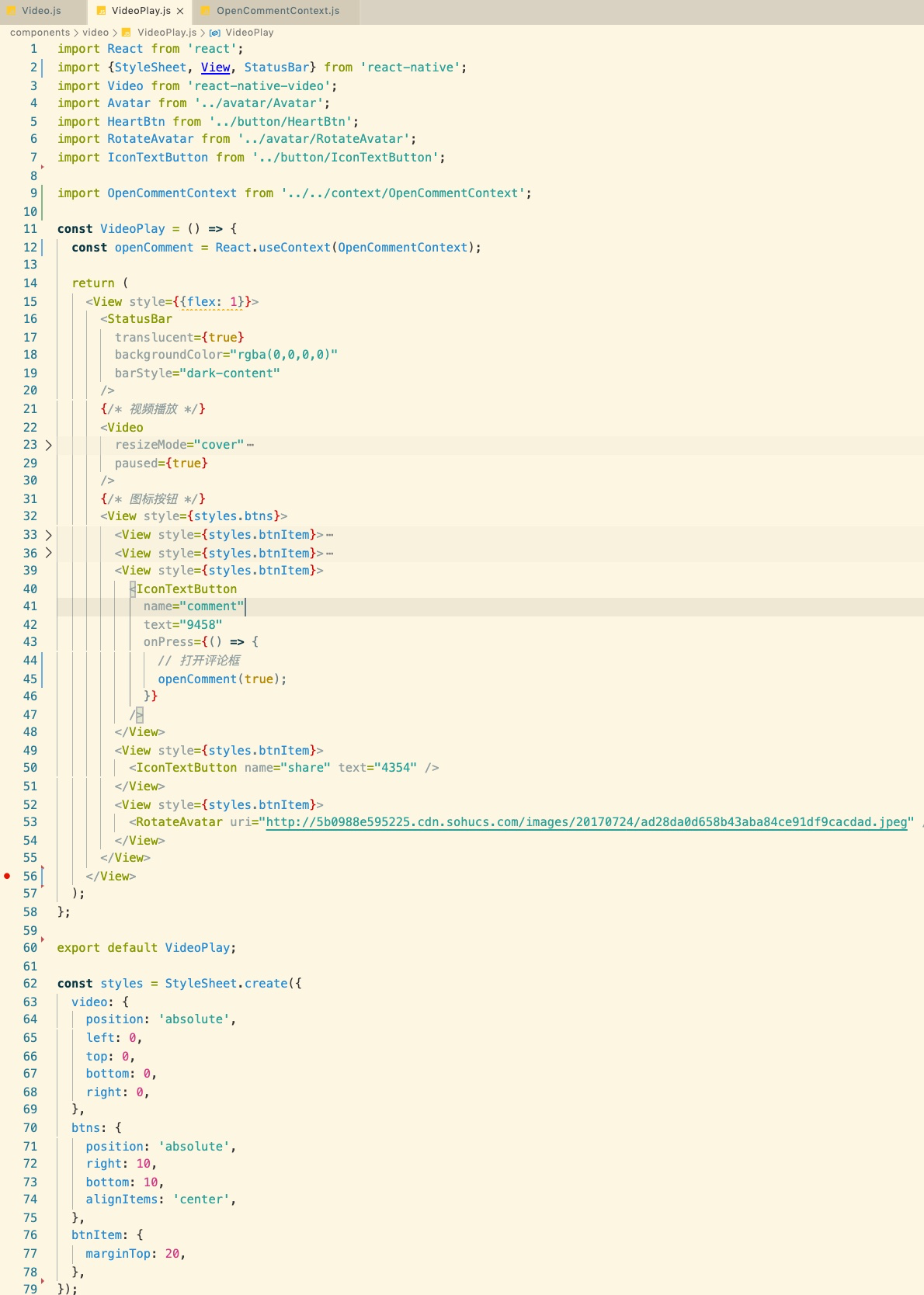
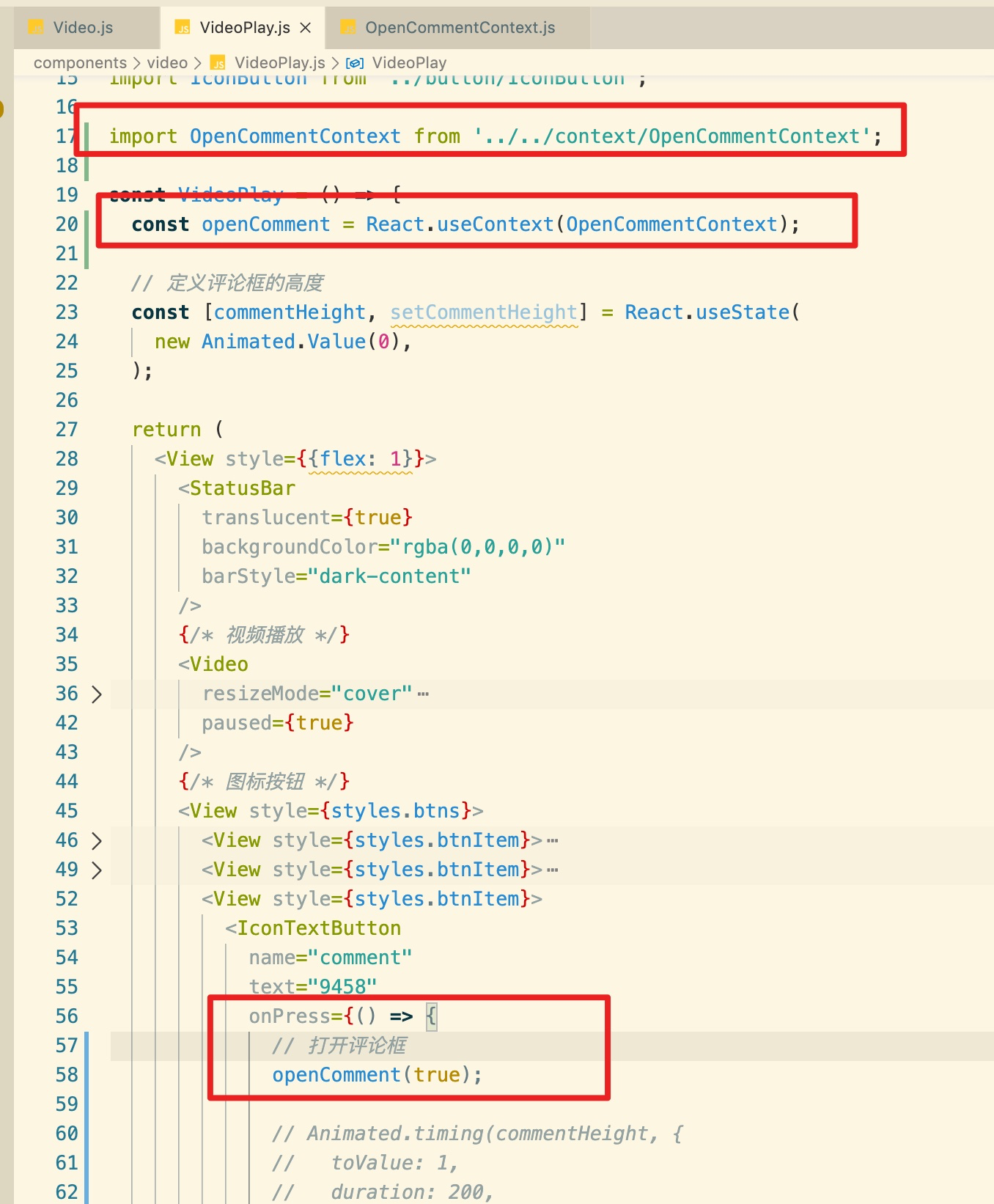
2.3 在子组件的评论按钮上调用这个共享的方法
在 VideoPlay 组件中引入并使用

最后可以把 VideoPlay 中原来的打开评论的代码都删除,最终删除完之后: