[toc]
# 题1、如何配置基地址?为什么要配置?
答:
写法一、axios.defaults.baseURL = 'http://xxxxx'
写法二、
~~~
const request = axios.create({
baseURL: 'http://xxxxx'
})
~~~
每次调用接口时都需要写上完整的接口地址,但是每个接口前面的地址是相同的,所以我们可以把接口地址中前面相同的部分提取出来设置一下,这样在后面调用接口时就不需要写前面的地址了。
每个接口地址前面相同的部分就是基地址。
# 题2、axios 中有几个拦截器?项目中是怎么使用的?
答:两个拦截器:
前置(请求)拦截器:就是一个函数,在每次调用接口之前都会触发的函数。
后置(响应)拦截器:就是一个函数,每次服务器返回结果之后触发的函数。
前置拦截器:
~~~
注册时有两个函数,
request.interceptors.request.use(function(config){
// 每次请求成功时执行
}, function(err){
// 每次请求如果失败时执行
})
~~~
后置拦截器:
~~~
注册时有两个函数,
request.interceptors.response.use(function(config){
// 每次请求成功时执行
}, function(err){
// 每次请求如果失败时执行
})
~~~
基于这两个函数的特点:
前置拦截器(为每次请求添加令牌):
1. 请求接口时要把令牌放到协议头上提交给接口
2. 每次请求接口之前都放令牌比较麻烦
3. 所以,可以在前置拦截器中只写一次代码,就可以在每次请求时把令牌放上
后置拦截器(判断每次请求是否失败):
1. 每次调用完接口之后都要判断是否失败,如果失败就提交错误信息
2. 我们可以在后置拦截器中写一次代码,判断如果返回错误就提示错误信息
3. 这样之后,以后在项目中就不用再判断接口是否失败了
# 题3、如何并发执行多个 AJAX 请求?为什么要并发?
答:使用 `Promise.all` 来执行多个异步代码,在 axios 中也可以使用 `axios.all` 。
比如:两个接口时第一个执行完之后,再执行第二个,所以如果每个接口需要 2 秒执行完,那么调用下面两个接口一共要花费 4 秒。
~~~
async created() {
let users = await getUsers()
let articles = await getArticles()
}
~~~
因为这两个接口没有先后的关系,所以我们为了提高性能可以并发调用。
可以使用 `Promise.all` 让多个异步并发执行。
上面的代码改成下面的样子,两个代码同时执行,最终只需要 2 秒就可以完成。
~~~
async created() {
// 同时执行两个异步代码
const [users, articles] = Promise.all(getUsers(), getArticles())
}
~~~
# 题4、在 Vue 中使用 axios 的流程?
答:
1. 安装 axios
2. 在 main.js 中引入 axios
3. 配置 axios (基地址、拦截器)
4. 把 axios 注册到 Vue 的原型上(Vue.prototype.$axios = axios)
5. 注册到原型上之后,就可以直接在任何一个组件中使用 `this.$axios` 来获取 axios 并使用了。
扩展:如果没注册到原型上,那么在每个组件中如果要使用需要先引入再使用:
~~~
import axios from 'axios'
axios.get(...)
~~~
# 题5、axios 中如何设置请求 HTTP 协议头信息?
答:
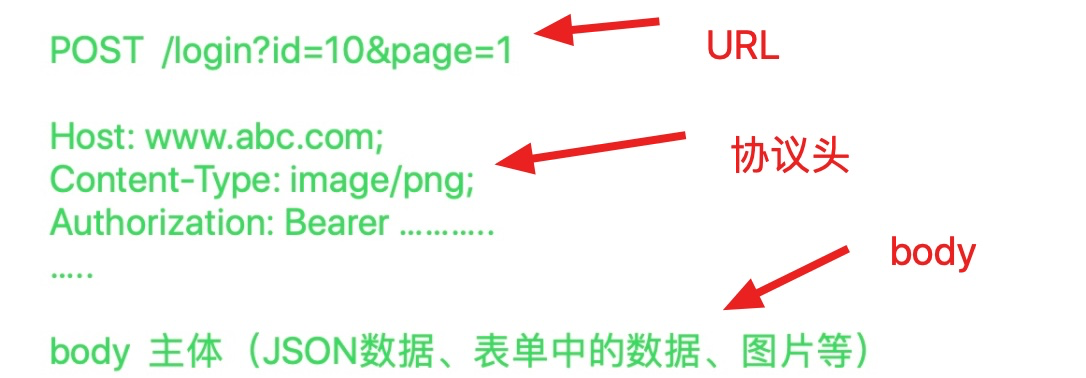
我们向服务器提交数据时有三个地方:
1. URL上(小的数据,id、页码、搜索关键字等),比如:/users?page=1&id=122
2. body 中(POST方式提交的数据),比如:用户名、密码、图片、JSON等。
3. http 协议头上,比如:token 令牌、CORS(AJAX跨域)、接口限频(案例)、HTTP缓存等。
图示位置:

在 axios 中的写法:
~~~
// 1. URL 上提交
写法一、写在 ?
axios.get('/users?id=1&page=1')
写法二、
axios.get('/users', {
params: {
id: 1,
page: 1
}
})
// 2. 在 body 中提交(POST、PUT方式)
axios.post('/users', {
username:111,
password: 123
})
// 3. 在协议头上放
写法一、每次发送请求时单独设置
axios.post('/users',{},{
headers: {
Content-Type: 'application/json',
Authorization: 'Beaer xxxxxxx'
}
})
写法二、为所有请求设置公共的
axios.defaults.headers['Content-Type'] = 'application/json'
~~~
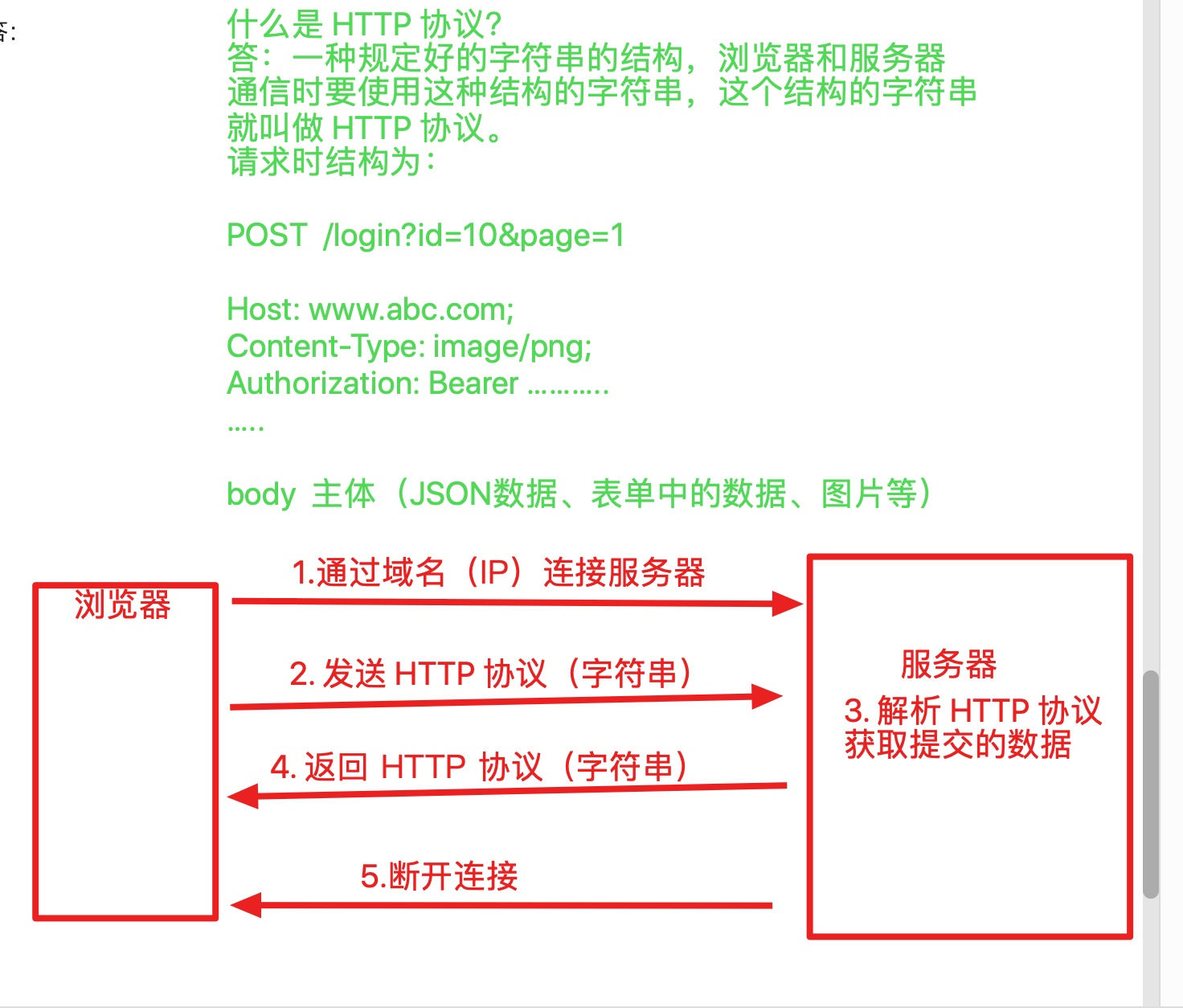
# 扩展:什么是 HTTP 协议?
答:浏览器和服务器通信时的一种规定好结构的字符串。