# 如何启动项目
## 一、后端项目启动
~~~
项目结构
├─jeecg-boot-parent(父POM: 项目依赖、modules组织)
│ ├─jeecg-boot-base(共通模块: 工具类、config、权限、查询过滤器、注解、接口等)
│ ├─jeecg-boot-module-demo 示例代码
│ ├─jeecg-boot-module-system (系统管理权限等功能) -- 默认作为启动项目
│ ├─jeecg-boot-starter(微服务starter模块,不需要微服务可以删掉)
│ ├─jeecg-cloud-module(微服务生态模块,不需要微服务可以删掉)
~~~
### (1)初始化数据库,要求mysql5.7+
~~~
手工执行Sql脚本: jeecg-boot/db/jeecgboot-mysql-5.7.sql
会自动建库和初始化数据。
~~~
### (2)修改项目配置文件(数据库配置、redis配置)
~~~
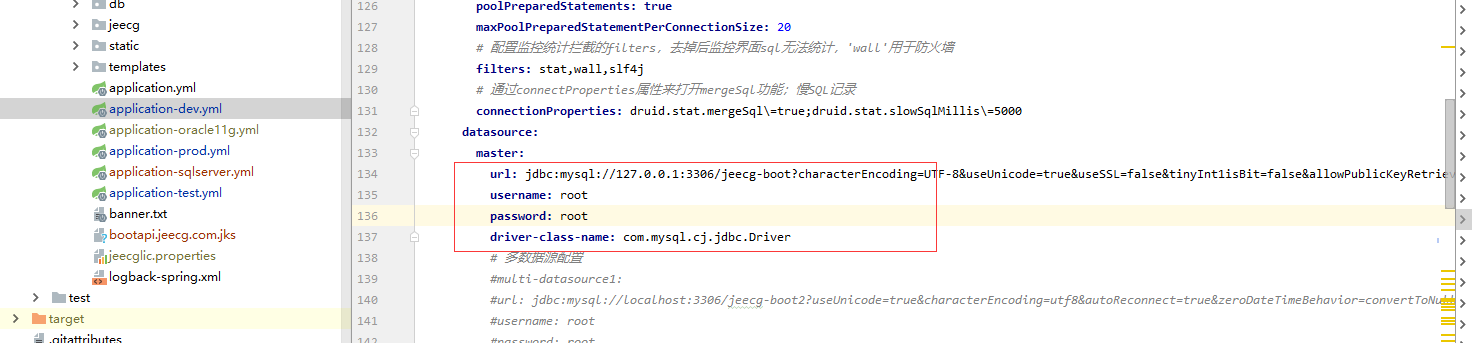
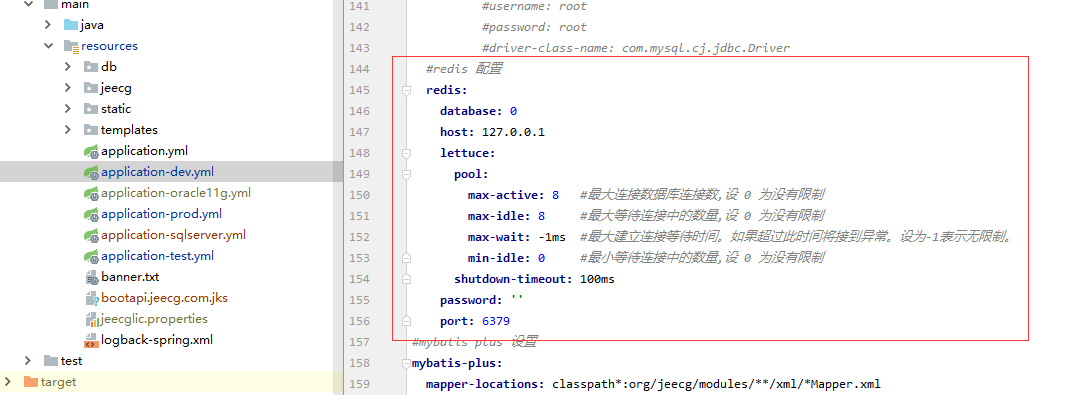
配置文件: jeecg-boot-module-system/src/main/resources/application-dev.yml
~~~
a. 数据库配置(连接和账号密码)

b. Redis配置(配置redis的host和port)

### (3)启动redis服务
~~~
这个应该都会,此处忽略
~~~
### (4)启动项目&访问
以上配置完成后,即可启动后台项目
本地启动:jeecg-boot-module-system/src/main/java/org/jeecg/JeecgSystemApplication.java,右键执行启动。
通过[http://localhost:8080/jeecg-boot/doc.html](http://localhost:8080/jeecg-boot/doc.html)访问后台,默认进入swagger文档首页
## 二、启动前台项目ant-design-jeecg-vue
### (1)执行命令下载依赖
执行命令 yarn install

### (2)配置后台接口
* a. 修改后台接口配置 .env.development
[前端多环境构建详细文档](http://doc.jeecg.com/2043881)
~~~
NODE_ENV=development
VUE_APP_API_BASE_URL=http://localhost:8080/jeecg-boot
VUE_APP_CAS_BASE_URL=http://cas.example.org:8443/cas
VUE_APP_ONLINE_BASE_URL=http://fileview.jeecg.com/onlinePreview
~~~
* b. vue.config.js(仅开发环境配置)
此处映射地址配置到后台端口即可,如果后台项目名字修改了的话,直接改“/jeecg-boot”

### (3)启动项目
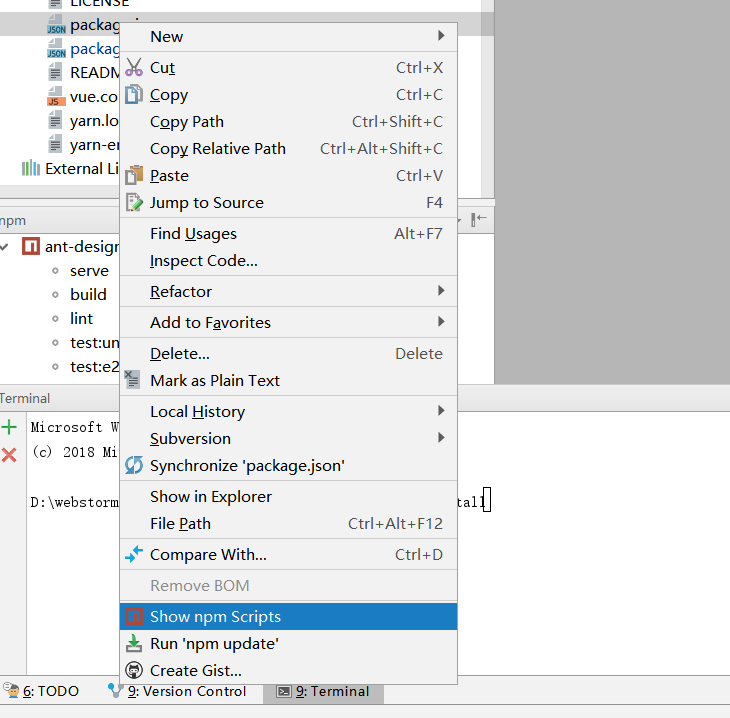
调出Show npm Scripts 功能
找到项目目录下文件package.json文件,鼠标右键选择Show npm Scripts

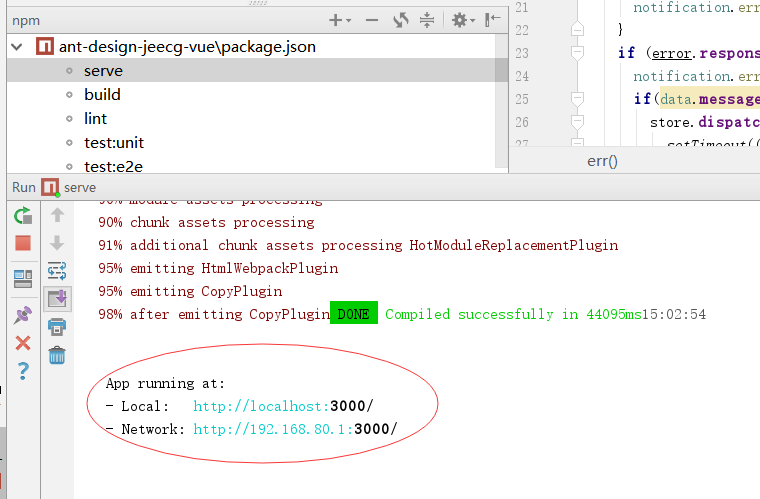
点击命令 serve 启动项目
看到如下日志 则启动成功

通过[http://localhost:3000](http://localhost:3000/)访问前端项目,默认账号密码: admin/123456
