# 小程序前端对接教程
## 独立版
### 1、插件中心——微信小程序

### 2、填写小程序的基础信息

如果支付还没有申请成功的,支付商户号和API密钥写0
### 3、微信开发者工具对接
如果没有微信开发者工具可以去下载:
[https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html)
#### 3.1 创建项目-导入项目-输入自己小程序的id

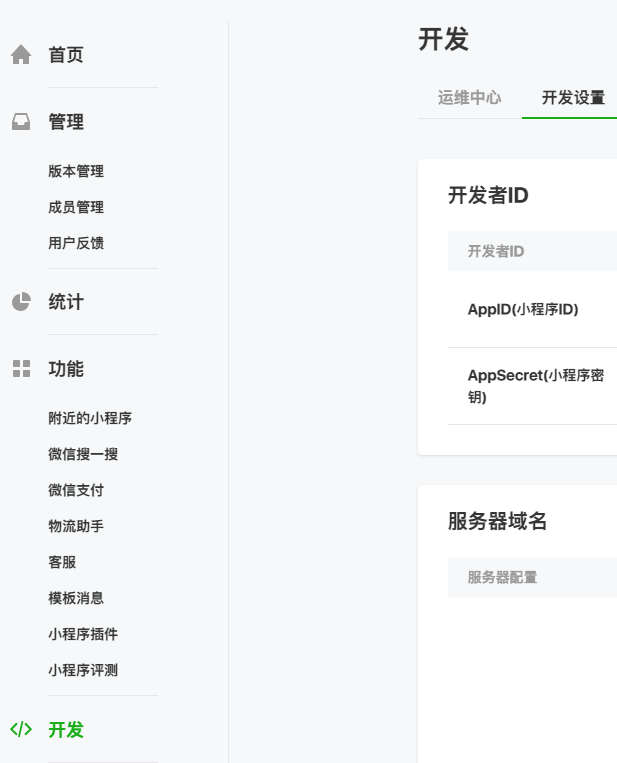
#### 3.2 在基础配置中 配置小程序id 跟小程序密钥,从微信**小程序**公众平台里获取
开发-->开发设置-->AppID/AppSecret

####3.3 修改siteinfo.js 文件,只需要修改后面的id数字
# **注意:只修改apiroot 里面的域名和mall\_id**不改别的地方

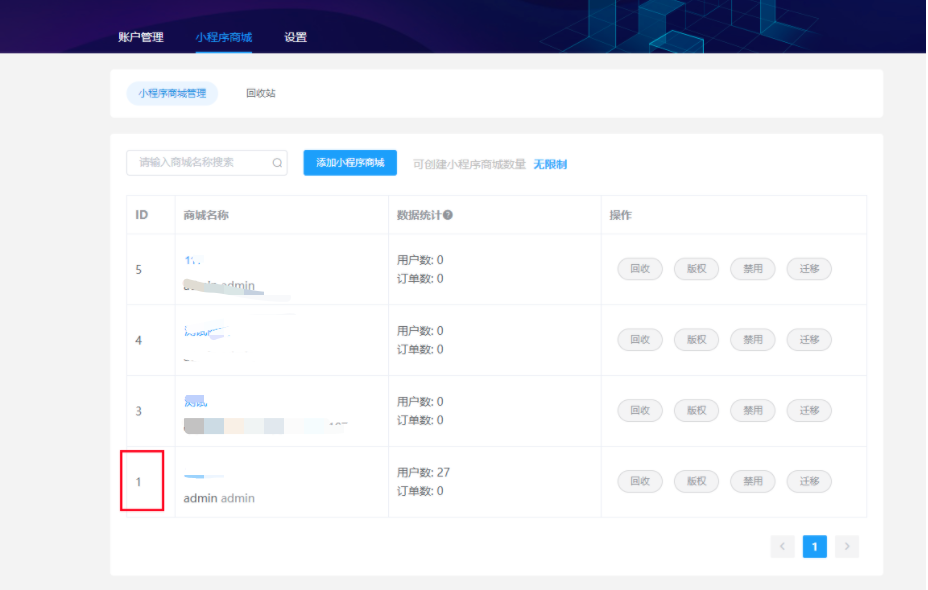
下面为店铺ID

### 4、服务器域名
[https://mp.weixin.qq.com](https://mp.weixin.qq.com/)

在开发 -开发设置添加服务器域名
把 wxapp.link 添加到这四个里面去保存即可