https://www.cnblogs.com/agoodmanisme/p/55bc7a6a94fd7701410a607acfb3576a.html
# [Vue中的async和await的使用](https://www.cnblogs.com/agoodmanisme/p/55bc7a6a94fd7701410a607acfb3576a.html)
#### async和await
##### 在Vue中如果某个方法的返回值是Promise对象那么我们可以使用async和await来简化这次Promise操作
* 注:await只能用在被async修饰的方法中
* 没有使用async和await
~~~
login(){
this.$refs.loginFormRef.validate( valid =>{
console.log(valid);
if (!valid) return;
const result= this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}
~~~

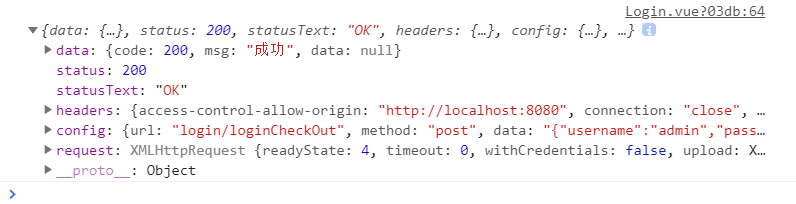
* 使用了async和await
~~~
login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
const result= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(result);
});
}
~~~

* 接着还可以使用{data:res}来解构出data数据
~~~
login(){
this.$refs.loginFormRef.validate( async valid =>{
console.log(valid);
if (!valid) return;
const {data:res}= await this.$axios.post("login/loginCheckOut",this.loginForm);
console.log(res);
});
}
~~~

- 空白目录1
- RBAC
- RBAC权限模型[完整]
- 你知道权限管理的RBAC模型吗?
- rbac 一个用户对应多个账号_如何设计一个强大的权限系统
- Postman 快速使用(设置环境变量)
- postman的使用方法详解!最全面的教程
- Postman常用的几个功能
- ThinkPHP项目总结
- thinkphp5 递归查询所有子代,查询上级,并且获取层级
- PHP原生项目之留言板
- 智慧校园
- PHP如何实现订单的延时处理详解
- VUE
- const {data:res} = await login(this.loginForm)
- Vue中的async和await的使用
- PHP实现消息推送(定时轮询)
- tp5 计算两个日期之间相差的天数
- 使用jquery的ajax方法获取下拉列表值
- jQuery实现select下拉框选中数据触发事件
- SetFocus 方法
- 快来了解下TP6中的超级函数app()!
- PHP socket 服务器框架 workerman
- 程序员如何才能成为独立开发者?
- PHP 错误处理
- php面向对象类中的$this,static,final,const,self及双冒号 :: 这几个关键字使用方法。
- 小白教你玩转php的闭包
- 关于TP6项目搭建的坑(多应用模式)
- ThinkPHP6.0 与5.0的差别及坑点
- axios在vue项目中的使用实例详解
- php中的类、对象、方法是指什么
- 聊一聊PHP的依赖注入(DI) 和 控制反转(IoC)
- 深入理解控制反转(IoC)和依赖注入(DI)
- Private,Public,Protected
- ThinkPHP5(目录,路径,模式设置,命名空间)
- 在 ThinkPHP6 中使用 Workerman
- 介绍thinkphp lock锁的使用和例子
- php中_initialize()函数与 __construct()函数的区别说明
- api接口数据-验证-整理
- api接口数据-验证-整理【续】
- TP6容易踩得坑【原创】
- TP6的日志怎么能记录详细的日志?
- 是否需要模型分层
- PHP面试题 全网最硬核面试题来了 2021年学习面试跳槽必备(一)
- MySQL单表数据量过千万,采坑优化记录,完美解决方案
- MySql表分区(根据时间timestamp)
- MySQL大表优化方案
- 闲言碎语
- 数据库外键的使用
- 深入理解thinkphp、laravel等框架中容器概念
- vue做前端,thinkphp6做后台,项目部署
- 简单MVC架构的PHP留言本
- TP5里面extend和vendor的区别
- 在mysql数据库中制作千万级测试表
- MySQL千万级的大表要怎么优化
- ThinkPHP关联模型操作实例分析
- lcobucci/jwt —— 一个轻松生成jwt token的插件
- RESTful API 设计指南
- MySQL如何为表字段添加索引
- ThinkPHP6.0快速开发手册(案例版)
- tp5 静态方法和普通方法的区别
- 数据字典功能
- mysql中的数据库ID主键的设置问题
- 基于角色的权限控制(django内置auth体系)
- RBAC系统经典五张表
- 什么是接口文档,如何写接口,有什么规范?
- thinkphp5.0自定义验证器
