[TOC]
# 简介
spring boot项目只有src目录,没有webapp目录,会将静态访问(html/图片等)映射到其自动配置的静态目录,如下
~~~
/static
/public
/resources
/META-INF/resources
~~~
比如,在resources建立一个static目录和index.htm静态文件,访问地址 [http://localhost:8080/index.html](http://localhost:8080/index.html)
**配置**
动态页面需要先请求服务器,访问后台应用程序,然后再转向到页面,比如访问JSP。spring boot建议不要使用JSP,默认使用Thymeleaf来做动态页面。
在pom.xml中添加Thymeleaf组件
~~~
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
~~~
~~~
#开启模板缓存(默认值:true)
spring.thymeleaf.cache=false
#Check that the template exists before rendering it.
spring.thymeleaf.check-template=true
#检查模板位置是否正确(默认值:true)
spring.thymeleaf.check-template-location=true
#Content-Type的值(默认值:text/html)
spring.thymeleaf.servlet.content-type=text/html
#开启MVC Thymeleaf视图解析(默认值:true)
spring.thymeleaf.enabled=true
#模板编码
spring.thymeleaf.encoding=UTF-8
#要被排除在解析之外的视图名称列表,用逗号分隔
spring.thymeleaf.excluded-view-names=
#要运用于模板之上的模板模式。另见StandardTemplate-ModeHandlers(默认值:HTML5)
spring.thymeleaf.mode=HTML5
#在构建URL时添加到视图名称前的前缀(默认值:classpath:/templates/)
spring.thymeleaf.prefix=classpath:/templates/
#在构建URL时添加到视图名称后的后缀(默认值:.html),控制器那return也要加
spring.thymeleaf.suffix=.html
#Thymeleaf模板解析器在解析器链中的顺序。默认情况下,它排第一位。顺序从1开始,只有在定义了额外的TemplateResolver Bean时才需要设置这个属性。
spring.thymeleaf.template-resolver-order=
#可解析的视图名称列表,用逗号分隔
spring.thymeleaf.view-names=
~~~
**控制器**
这边只能用`@Controller`这个注解
~~~
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class TemplatesController {
@GetMapping("/abc")
public String test(Model model) {
//逻辑处理
model.addAttribute("say","欢迎欢迎,热烈欢迎");
return "index.html"; //配置了 spring.thymeleaf.suffix=.html
}
}
~~~
**页面**
`spring.thymeleaf.prefix=classpath:/templates/`
这个路径下
注意标签: `xmlns:th="http://www.thymeleaf.org"`
~~~
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>第一个HTML页面</title>
</head>
<body>
<div>
<!--/*@thymesVar id="say" type="com.jdxia.consumer.web"*/-->
<p th:text="${say}"></p>
</div>
</body>
</html>
~~~
# js读取
**script标签中 th:inline 一定不能少**
~~~
<script th:inline="javascript" type="text/javascript">
var message = [[${say}]];
console.log(message);
</script>
~~~
# 常用标签
~~~javascript
关键字 功能介绍 案例
th:id 替换id <input th:id="'xxx' + ${collect.id}"/>
th:text 文本替换 <p th:text="${collect.description}">description</p>
th:utext 支持html的文本替换 <p th:utext="${htmlcontent}">conten</p>
th:object 替换对象 <div th:object="${session.user}">
th:value 属性赋值 <input th:value="${user.name}" />
th:with 变量赋值运算 <div th:with="isEven=${prodStat.count}%2==0"></div>
th:style 设置样式 th:style="'display:' + @{(${sitrue} ? 'none' : 'inline-block')} + ''"
th:onclick 点击事件 th:onclick="'getCollect()'"
th:each 属性赋值 tr th:each="user,userStat:${users}">
th:if 判断条件 <a th:if="${userId == collect.userId}" >
th:unless 和th:if判断相反 <a th:href="@{/login}" th:unless=${session.user != null}>Login</a>
th:href 链接地址 <a th:href="@{/login}" th:unless=${session.user != null}>Login</a> />
th:switch 多路选择 配合th:case 使用 <div th:switch="${user.role}">
th:case th:switch的一个分支 <p th:case="'admin'">User is an administrator</p>
th:fragment 布局标签,定义一个代码片段,方便其它地方引用 <div th:fragment="alert">
th:include 布局标签,替换内容到引入的文件 <head th:include="layout :: htmlhead" th:with="title='xx'"></head> />
th:replace 布局标签,替换整个标签到引入的文件 <div th:replace="fragments/header :: title"></div>
th:selected selected选择框 选中 th:selected="(${xxx.id} == ${configObj.dd})"
th:src 图片类地址引入 <img class="img-responsive" alt="App Logo" th:src="@{/img/logo.png}" />
th:inline 定义js脚本可以使用变量 <script type="text/javascript" th:inline="javascript">
th:action 表单提交的地址 <form action="subscribe.html" th:action="@{/subscribe}">
th:remove 删除某个属性 <tr th:remove="all">
1.all:删除包含标签和所有的孩子。
2.body:不包含标记删除,但删除其所有的孩子。
3.tag:包含标记的删除,但不删除它的孩子。
4.all-but-first:删除所有包含标签的孩子,除了第一个。
5.none:什么也不做。这个值是有用的动态评估。
th:attr 设置标签属性,多个属性可以用逗号分隔 比如 th:attr="src=@{/image/aa.jpg},title=#{logo}",此标签不太优雅,一般用的比较少。
~~~
## th:text
可对表达式或变量求值,并将结果显示在其被包含的 html 标签体内替换原有html文本。
文本链接: 用 "+" 符号,若是变量表达式也可以用“|”符号
~~~javascript
<p th:text="#{home.welcome}">Welcome to our grocery store!</p>
~~~
局限:只能在html5中使用
~~~javascript
<p data-th-text="#{home.welcome}">Welcome to our grocery store!</p>
~~~
`th:text`属性,他声明设置表达式的值,并使表达式返回的值来填充标签内容,替换或设置标签内部的内容
`#{home.welcome}`表达式,一个标准的表达式语法,指出在模板中,th:text属性所对应Message的key,即使用home.welcome对应的value替换现有内容
## `th:utext`(非转义文本:`unescaped text`)
(想要输出转义字符效果)
~~~javascript
home.welcome=Welcome to our <b>fantastic</b> grocery store!
~~~
执行此模板,默认使用来解析,结果为:
~~~javascript
<p>Welcome to our <b>fantastic</b> grocery store!</p>
~~~
解决方案
~~~javascript
<p th:utext="#{home.welcome}">Welcome to our grocery store!</p>
~~~
等效于html:`Welcome to our fantastic grocery store!`
## th:href链接
`@{xxx}` :链接url的表达式
~~~javascript
<a href="details.html" th:href="@{/order/details(orderId=${o.id})}">view</a>
~~~
# 页面取值
**循环取值:**
~~~
<tr th:each="list,stat : ${accountList}">
<td th:text="${stat.count}"></td> //序号,1,2,3,4,5
<td th:text="${list.account}"></td>
<td th:text="${list.name}"></td>
<td th:text="${list.password}"></td>
<td th:text="${list.accountType}"></td>
<td th:text="${list.tel}"></td>
</tr>
~~~
**循环中状态,男女,为0,1时,改为中文**
status为0,1时
~~~
<td th:switch="${status}">
<span th:case="0">否</span>
<span th:case="1">是</span>
</td>
~~~
## if条件判断
Thymeleaf 中使⽤用 th:if 和 th:unless 属性进⾏行行条件判断,在下⾯面的例例⼦子中, `<a>` 标签只有在 th:if 中条件成立时才显示:
~~~
<a th:if="${flag == 'yes'}" th:href="@{http://favorites.ren/}"> home </a>
<a th:unless="${flag != 'no'}" th:href="@{http://www.ityouknow.com/}" >ityouknow</ a>
~~~
`th:unless` 与 `th:if` 恰好相反,只有表达式中的条件不成立,才会显示其内容
## for循环
~~~
<h1>for 循环</h1> <table>
<tr th:each="user,iterStat : ${users}">
<td th:text="${user.name}">neo</td>
<td th:text="${user.age}">6</td>
<td th:text="${user.pass}">213</td>
<td th:text="${iterStat.index}">index</td>
</tr>
</table>
~~~
iterStat 称作状态变量量,属性有:
* index,当前迭代对象的 index(从 0 开始计算);
* count,当前迭代对象的 index(从 1 开始计算);
* size,被迭代对象的⼤大⼩小;
* current,当前迭代变量量;
* even/odd,布尔值,当前循环是否是偶数/奇数(从 0 开始计算);
* first,布尔值,当前循环是否是第⼀一个;
* last, 布尔值,当前循环是否是最后一个
## 一般字符串取值
~~~
<td th:text="${list.account}"></td>
<td>[[${list.account}]]</td>
<span th:text="${name}></span>
<span>[[${name}]]</span>
~~~
## 标签属性取值
input标签的value值,id取值,属性取值前面都加th:
~~~
<input type="text" name="adminname" th:value="${adminname}" th:id="${id}">
~~~
## 标签循环
标签循环,以及循环选中,标签属性取值
~~~
<ul>
<li id="rolehtml">
<span th:each="list:${rolelist}"><input type="checkbox" th:checked="${list.remark1 eq 'checked'}" name="menuId" th:data-id="${list.id}" th:id="${list.id}" th:value="${list.id}" ><label th:for="${list.id}" th:text="${list.rolename}" class="qx-lable">值111</lable></span>
</li>
</ul>
~~~
~~~
<select name="compId" id="compId">
<option th:each="list:${listc}" th:value="${list.compId}" th:selected="${admin.compId eq list.compId}" th:text="${list.compName }"></option>
</select>
~~~
## select选中标签
循环选中参考上面
~~~
<select class="form-control" id="flag" name="flag">
<option value="0" th:selected="${admin.flag==0}">否</option>
<option value="1" th:selected="${admin.flag==1}">是</option>
</select>
~~~
## js取值
~~~
<script type="text/javascript">
var num = [[${num}]];
<script>
~~~
## 字符串处理
**替换金额最后的.0**
~~~
<td th:text="${#strings.replace(user.loanmoney,'.0','')}">金额(万元)</td>
<td >[[${#strings.replace(user.loanmoney,'.0','')}]] 金额(万元)</td>
~~~
**截取字符串**
将电话号码18360554400显示为183\*\*\*\*4400
~~~
<td>[[${#strings.substring(userphone,0,3)}]]<span>****</span>[[${#strings.substring(userphone,7,11)}]] </td>
~~~
**if判断**
~~~
<tr th:if="${pageInfoSize eq 0}">
<td colspan="12">没有查询相关记录</td>
</tr>
~~~
**checkbox选中**
~~~
<input type="checkbox" th:checked="${q.remark eq 'checked'}" name="remark1" id="z1" th:value="${}">
~~~
**字符串拼接**
~~~
<span th:text="'Welcome to our application, ' + ${userName} + '!'"></span>
~~~
字符串串拼接还有另外⼀一种简洁的写法:
~~~
<span th:text="|Welcome to our application, ${userName} !|"></span>
~~~
## URL
URL 在 Web 应⽤用模板中占据着⼗十分重要的地位,需要特别注意的是 Thymeleaf 对于 URL 的处理理是通过语 法 @{...} 来处理理的。如果需要 Thymeleaf 对 URL 进⾏行行渲染,那么务必使⽤用 th:href、th:src 等属性,下⾯面 是⼀一个例例⼦子:
~~~
<a th:href="@{http://www.ityouknow.com/{type}(type=${type})}">link1</a>
<a th:href="@{http://www.ityouknow.com/{pageId}/can-use-springcloud.html(pageId=${ pageId})}">view</a>
~~~
也可以使⽤用 `@{...}` 设置背景:
~~~
<div th:style="'background:url(' + @{${img url}} + ');'">
~~~
几点说明:
* 上例例中 URL 最后的 `(pageId=${pageId}) `表示将括号内的内容作为 URL 参数处理理,该语法避免使 ⽤用字符串串拼接,⼤大提⾼高了了可读性;
* `@{...}` 表达式中可以通过{pageId}访问Context中的pageId变量
## 三目运算符
在表单标签中显示内容使⽤用: `th:value="${age gt 30 ? '中年年':'年年轻'}" `表示如果 age ⼤大于 30 则显示中年年,否则显示年年轻。
* `gt:great than(⼤大于) `
* `ge:great equal(⼤大于等于)`
* `eq:equal(等于)`
* `lt:less than(⼩小于) `
* `le:less equal(⼩小于等于) `
* `ne:not equal(不不等于)`
结合三⽬目运算也可以将上⾯面的 if else 改成这样:
~~~
<a th:if="${flag eq 'yes'}" th:href="@{http://favorites.ren/}"> favorites </a>
~~~
## switch/case
~~~
<div th:switch="${sex}">
<p th:case="'woman'">她是⼀一个姑娘...</p>
<p th:case="'man'">这是⼀一个爷们!</p> <!-- *: case的默认的选项 -->
<p th:case="*">未知性别的⼀一个家伙。</p>
</div>
~~~
## 传递list
我们都知道如果传入的是一个list集合,前端就必须要展示list集合的属性。
~~~
public String index(Model model){
List<Student> list = ssi.findStudentByAge(15);
model.addAttribute("s",list)
return "index";
}
~~~
~~~
<table th:each="i:${s}">
<tr >
<td>学生Id</td>
<td th:text="${i.id}"></td>
</tr>
<tr >
<td>学生姓名</td>
<td th:text="${i.name}"></td>
</tr>
<tr >
<td>学生分数</td>
<td th:text="${i.score}"></td>
</tr>
<tr >
<td>教师建议</td>
<td th:text="${i.suggestion}"></td>
</tr>
</table>
~~~
## 传递对象
~~~
public String index(Model model){
Student students = ssi.findStudentById(201713140001);
model.addAttribute("s",students);
return "index";
}
~~~
~~~
<table th:each="i:${s}">
<tr >
<td>学生Id</td>
<td th:text="${i.getId(}"></td>
</tr>
<tr >
<td>学生姓名</td>
<td th:text="${i.getName()}"></td>
</tr>
<tr >
<td>学生分数</td>
<td th:text="${i.getScore()}"></td>
</tr>
<tr >
<td>教师建议</td>
<td th:text="${i.getSuggestion}"></td>
</tr>
</table>
~~~
# 在IDEA报红色
在IDEA中写Thymeleaf的语法,经常会遇到IDEA提示Thymeleaf语法错误,我推荐三个方法解决。
## 第一个方法:idea设置
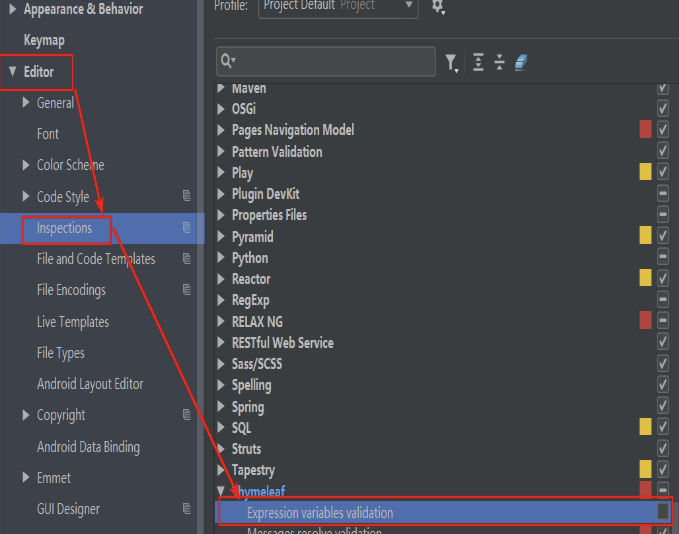
一劳永逸的,在File->Settings->Editor->inspections右边找到Thymeleaf下的Expression variables validation(当然也可以搜索)

## 第二个方法:suppress
~~~
在 <!DOCTYPE html> 下加上 <!--suppress ALL-->
~~~
~~~
<!DOCTYPE html>
<!--suppress ALL-->
~~~
## 第三个方法:写注释
~~~
<!--/*@thymesVar id="say" type="com.jdxia.consumer.web"*/-->
<p th:text="${say}"></p>
~~~
- 基础
- 编译和安装
- classpath到底是什么?
- 编译运行
- 安装
- sdkman多版本
- jabba多版本
- java字节码查看
- 数据类型
- 简介
- 整形
- char和int
- 变量和常量
- 大数值运算
- 基本类型包装类
- Math类
- 内存划分
- 位运算符
- 方法相关
- 方法重载
- 可变参数
- 方法引用
- 面向对象
- 定义
- 继承和覆盖
- 接口和抽象类
- 接口定义增强
- 内建函数式接口
- 多态
- 泛型
- final和static
- 内部类
- 包
- 修饰符
- 异常
- 枚举类
- 代码块
- 对象克隆
- BeanUtils
- java基础类
- scanner类
- Random类
- System类
- Runtime类
- Comparable接口
- Comparator接口
- MessageFormat类
- NumberFormat
- 数组相关
- 数组
- Arrays
- string相关
- String
- StringBuffer
- StringBuilder
- 正则
- 日期类
- Locale类
- Date
- DateFormat
- SimpleDateFormat
- Calendar
- 新时间日期API
- 简介
- LocalDate,LocalTime,LocalDateTime
- Instant时间点
- 带时区的日期,时间处理
- 时间间隔
- 日期时间校正器
- TimeUnit
- 用yyyy
- 集合
- 集合和迭代器
- ArrayList集合
- List
- Set
- 判断集合唯一
- Map和Entry
- stack类
- Collections集合工具类
- Stream数据流
- foreach不能修改内部元素
- of方法
- IO
- File类
- 字节流stream
- 字符流Reader
- IO流分类
- 转换流
- 缓冲流
- 流的操作规律
- properties
- 序列化流与反序列化流
- 打印流
- System类对IO支持
- commons-IO
- IO流总结
- NIO
- 异步与非阻塞
- IO通信
- Unix的IO模型
- epoll对于文件描述符操作模式
- 用户空间和内核空间
- NIO与普通IO的主要区别
- Paths,Path,Files
- Buffer
- Channel
- Selector
- Pipe
- Charset
- NIO代码
- 多线程
- 创建线程
- 线程常用方法
- 线程池相关
- 线程池概念
- ThreadPoolExecutor
- Runnable和Callable
- 常用的几种线程池
- 线程安全
- 线程同步的几种方法
- synchronized
- 死锁
- lock接口
- ThreadLoad
- ReentrantLock
- 读写锁
- 锁的相关概念
- volatile
- 释放锁和不释放锁的操作
- 等待唤醒机制
- 线程状态
- 守护线程和普通线程
- Lamda表达式
- 反射相关
- 类加载器
- 反射
- 注解
- junit注解
- 动态代理
- 网络编程相关
- 简介
- UDP
- TCP
- 多线程socket上传图片
- NIO
- JDBC相关
- JDBC
- 预处理
- 批处理
- 事务
- properties配置文件
- DBUtils
- DBCP连接池
- C3P0连接池
- 获得MySQL自动生成的主键
- Optional类
- Jigsaw模块化
- 日志相关
- JDK日志
- log4j
- logback
- xml
- tomcat
- maven
- 简介
- 仓库
- 目录结构
- 常用命令
- 生命周期
- idea配置
- jar包冲突
- 依赖范围
- 私服
- 插件
- git-commit-id-plugin
- maven-assembly-plugin
- maven-resources-plugin
- maven-compiler-plugin
- versions-maven-plugin
- maven-source-plugin
- tomcat-maven-plugin
- 多环境
- 自定义插件
- stream
- swing
- json
- jackson
- optional
- junit
- gradle
- servlet
- 配置
- ServletContext
- 生命周期
- HttpServlet
- request
- response
- 乱码
- session和cookie
- cookie
- session
- jsp
- 简介
- 注释
- 方法,成员变量
- 指令
- 动作标签
- 隐式对象
- EL
- JSTL
- javaBean
- listener监听器
- Filter过滤器
- 图片验证码
- HttpUrlConnection
- 国际化
- 文件上传
- 文件下载
- spring
- 简介
- Bean
- 获取和实例化
- 属性注入
- 自动装配
- 继承和依赖
- 作用域
- 使用外部属性文件
- spel
- 前后置处理器
- 生命周期
- 扫描规则
- 整合多个配置文件
- 注解
- 简介
- 注解分层
- 类注入
- 分层和作用域
- 初始化方法和销毁方法
- 属性
- 泛型注入
- Configuration配置文件
- aop
- aop的实现
- 动态代理实现
- cglib代理实现
- aop名词
- 简介
- aop-xml
- aop-注解
- 代理方式选择
- jdbc
- 简介
- JDBCTemplate
- 事务
- 整合
- junit整合
- hibernate
- 简介
- hibernate.properties
- 实体对象三种状态
- 检索方式
- 简介
- 导航对象图检索
- OID检索
- HQL
- Criteria(QBC)
- Query
- 缓存
- 事务管理
- 关系映射
- 注解
- 优化
- MyBatis
- 简介
- 入门程序
- Mapper动态代理开发
- 原始Dao开发
- Mapper接口开发
- SqlMapConfig.xml
- map映射文件
- 输出返回map
- 输入参数
- pojo包装类
- 多个输入参数
- resultMap
- 动态sql
- 关联
- 一对一
- 一对多
- 多对多
- 整合spring
- CURD
- 占位符和sql拼接以及参数处理
- 缓存
- 延迟加载
- 注解开发
- springMVC
- 简介
- RequestMapping
- 参数绑定
- 常用注解
- 响应
- 文件上传
- 异常处理
- 拦截器
- springBoot
- 配置
- 热更新
- java配置
- springboot配置
- yaml语法
- 运行
- Actuator 监控
- 多环境配置切换
- 日志
- 日志简介
- logback和access
- 日志文件配置属性
- 开机自启
- aop
- 整合
- 整合Redis
- 整合Spring Data JPA
- 基本查询
- 复杂查询
- 多数据源的支持
- Repository分析
- JpaSpecificationExecutor
- 整合Junit
- 整合mybatis
- 常用注解
- 基本操作
- 通用mapper
- 动态sql
- 关联映射
- 使用xml
- spring容器
- 整合druid
- 整合邮件
- 整合fastjson
- 整合swagger
- 整合JDBC
- 整合spingboot-cache
- 请求
- restful
- 拦截器
- 常用注解
- 参数校验
- 自定义filter
- websocket
- 响应
- 异常错误处理
- 文件下载
- 常用注解
- 页面
- Thymeleaf组件
- 基本对象
- 内嵌对象
- 上传文件
- 单元测试
- 模拟请求测试
- 集成测试
- 源码解析
- 自动配置原理
- 启动流程分析
- 源码相关链接
- Servlet,Filter,Listener
- springcloud
- 配置
- 父pom
- 创建子工程
- Eureka
- Hystrix
- Ribbon
- Feign
- Zuul
- kotlin
- 基本数据类型
- 函数
- 区间
- 区块链
- 简介
- linux
- ulimit修改
- 防止syn攻击
- centos7部署bbr
- debain9开启bbr
- mysql
- 隔离性
- sql执行加载顺序
- 7种join
- explain
- 索引失效和优化
- 表连接优化
- orderby的filesort问题
- 慢查询
- show profile
- 全局查询日志
- 死锁解决
- sql
- 主从
- IDEA
- mac快捷键
- 美化界面
- 断点调试
- 重构
- springboot-devtools热部署
- IDEA进行JAR打包
- 导入jar包
- ProjectStructure
- toString添加json模板
- 配置maven
- Lombok插件
- rest client
- 文档显示
- sftp文件同步
- 书签
- 代码查看和搜索
- postfix
- live template
- git
- 文件头注释
- JRebel
- 离线模式
- xRebel
- github
- 连接mysql
- 选项没有Java class的解决方法
- 扩展
- 项目配置和web部署
- 前端开发
- json和Inject language
- idea内存和cpu变高
- 相关设置
- 设计模式
- 单例模式
- 简介
- 责任链
- JUC
- 原子类
- 原子类简介
- 基本类型原子类
- 数组类型原子类
- 引用类型原子类
- JVM
- JVM规范内存解析
- 对象的创建和结构
- 垃圾回收
- 内存分配策略
- 备注
- 虚拟机工具
- 内存模型
- 同步八种操作
- 内存区域大小参数设置
- happens-before
- web service
- tomcat
- HTTPS
- nginx
- 变量
- 运算符
- 模块
- Rewrite规则
- Netty
- netty为什么没用AIO
- 基本组件
- 源码解读
- 简单的socket例子
- 准备netty
- netty服务端启动
- 案例一:发送字符串
- 案例二:发送对象
- websocket
- ActiveMQ
- JMS
- 安装
- 生产者-消费者代码
- 整合springboot
- kafka
- 简介
- 安装
- 图形化界面
- 生产过程分析
- 保存消息分析
- 消费过程分析
- 命令行
- 生产者
- 消费者
- 拦截器interceptor
- partition
- kafka为什么快
- kafka streams
- kafka与flume整合
- RabbitMQ
- AMQP
- 整体架构
- RabbitMQ安装
- rpm方式安装
- 命令行和管控页面
- 消息生产与消费
- 整合springboot
- 依赖和配置
- 简单测试
- 多方测试
- 对象支持
- Topic Exchange模式
- Fanout Exchange订阅
- 消息确认
- java client
- RabbitAdmin和RabbitTemplate
- 两者简介
- RabbitmqAdmin
- RabbitTemplate
- SimpleMessageListenerContainer
- MessageListenerAdapter
- MessageConverter
- 详解
- Jackson2JsonMessageConverter
- ContentTypeDelegatingMessageConverter
- lucene
- 简介
- 入门程序
- luke查看索引
- 分析器
- 索引库维护
- elasticsearch
- 配置
- 插件
- head插件
- ik分词插件
- 常用术语
- Mapping映射
- 数据类型
- 属性方法
- Dynamic Mapping
- Index Template 索引模板
- 管理映射
- 建立映射
- 索引操作
- 单模式下CURD
- mget多个文档
- 批量操作
- 版本控制
- 基本查询
- Filter过滤
- 组合查询
- 分析器
- redis
- String
- list
- hash
- set
- sortedset
- 发布订阅
- 事务
- 连接池
- 管道
- 分布式可重入锁
- 配置文件翻译
- 持久化
- RDB
- AOF
- 总结
- Lettuce
- zookeeper
- zookeeper简介
- 集群部署
- Observer模式
- 核心工作机制
- zk命令行操作
- zk客户端API
- 感知服务动态上下线
- 分布式共享锁
- 原理
- zab协议
- 两阶段提交协议
- 三阶段提交协议
- Paxos协议
- ZAB协议
- hadoop
- 简介
- hadoop安装
- 集群安装
- 单机安装
- linux编译hadoop
- 添加新节点
- 退役旧节点
- 集群间数据拷贝
- 归档
- 快照管理
- 回收站
- 检查hdfs健康状态
- 安全模式
- hdfs简介
- hdfs命令行操作
- 常见问题汇总
- hdfs客户端操作
- mapreduce工作机制
- 案例-单词统计
- 局部聚合Combiner
- combiner流程
- combiner案例
- 自定义排序
- 自定义Bean对象
- 排序的分类
- 案例-按总量排序需求
- 一次性完成统计和排序
- 分区
- 分区简介
- 案例-结果分区
- 多表合并
- reducer端合并
- map端合并(分布式缓存)
- 分组
- groupingComparator
- 案例-求topN
- 全局计数器
- 合并小文件
- 小文件的弊端
- CombineTextInputFormat机制
- 自定义InputFormat
- 自定义outputFormat
- 多job串联
- 倒排索引
- 共同好友
- 串联
- 数据压缩
- InputFormat接口实现类
- yarn简介
- 推测执行算法
- 本地提交到yarn
- 框架运算全流程
- 数据倾斜问题
- mapreduce的优化方案
- HA机制
- 优化
- Hive
- 安装
- shell参数
- 数据类型
- 集合类型
- 数据库
- DDL操作
- 创建表
- 修改表
- 分区表
- 分桶表
- DML操作
- load
- insert
- select
- export,import
- Truncate
- 注意
- 严格模式
- 函数
- 内置运算符
- 内置函数
- 自定义函数
- Transfrom实现
- having和where不同
- 压缩
- 存储
- 存储和压缩结合使用
- explain详解
- 调优
- Fetch抓取
- 本地模式
- 表的优化
- GroupBy
- count(Distinct)去重统计
- 行列过滤
- 动态分区调整
- 数据倾斜
- 并行执行
- JVM重用
- 推测执行
- reduce内存和个数
- sql查询结果作为变量(shell)
- youtube
- flume
- 简介
- 安装
- 常用组件
- 拦截器
- 案例
- 监听端口到控制台
- 采集目录到HDFS
- 采集文件到HDFS
- 多个agent串联
- 日志采集和汇总
- 单flume多channel,sink
- 自定义拦截器
- 高可用配置
- 使用注意
- 监控Ganglia
- sqoop
- 安装
- 常用命令
- 数据导入
- 准备数据
- 导入数据到HDFS
- 导入关系表到HIVE
- 导入表数据子集
- 增量导入
- 数据导出
- 打包脚本
- 作业
- 原理
- azkaban
- 简介
- 安装
- 案例
- 简介
- command类型单一job
- command类型多job工作流flow
- HDFS操作任务
- mapreduce任务
- hive脚本任务
- oozie
- 安装
- hbase
- 简介
- 系统架构
- 物理存储
- 寻址机制
- 读写过程
- 安装
- 命令行
- 基本CURD
- java api
- CURD
- CAS
- 过滤器查询
- 建表高级属性
- 与mapreduce结合
- 与sqoop结合
- 协处理器
- 参数配置优化
- 数据备份和恢复
- 节点管理
- 案例-点击流
- 简介
- HUE
- 安装
- storm
- 简介
- 安装
- 集群启动及任务过程分析
- 单词统计
- 单词统计(接入kafka)
- 并行度和分组
- 启动流程分析
- ACK容错机制
- ACK简介
- BaseRichBolt简单使用
- BaseBasicBolt简单使用
- Ack工作机制
- 本地目录树
- zookeeper目录树
- 通信机制
- 案例
- 日志告警
- 工具
- YAPI
- chrome无法手动拖动安装插件
- 时间和空间复杂度
- jenkins
- 定位cpu 100%
- 常用脚本工具
- OOM问题定位
- scala
- 编译
- 基本语法
- 函数
- 数组常用方法
- 集合
- 并行集合
- 类
- 模式匹配
- 异常
- tuple元祖
- actor并发编程
- 柯里化
- 隐式转换
- 泛型
- 迭代器
- 流stream
- 视图view
- 控制抽象
- 注解
- spark
- 企业架构
- 安装
- api开发
- mycat
- Groovy
- 基础
