[TOC]
# 常用新标签
~~~
header: 定义文档的页眉头部
nav: 定义导航链接的部分
footer: 定义文档或节点页脚底部
article: 定义文章
section: 定义文档中的节(section,区段)
aside: 定义其所处内容之外的内容侧边
datalist: 标签定义选项列表.与input元素配合使用该元素
fieldset元素可以将表单内的相关元素分组,打包.和legend搭配使用
~~~
~~~
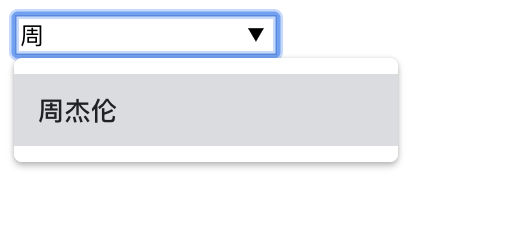
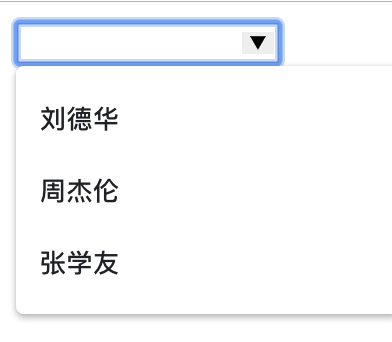
<input type="text" value="输入明星" list="star" /> <!-- input里面用list -->
<datalist id="star"> <!-- 用id和input关联起来 -->
<option>刘德华</option>
<option>周杰伦</option>
<option>张学友</option>
</datalist>
~~~
输入有提示

有列表

~~~
<fieldset>
<legend>用户登录</legend> <!-- 标题 -->
用户名: <input type="text" /> <br>
密码: <input type="password" />
</fieldset>
~~~

# 多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
## 多媒体 embed(会使用)
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
```html
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
```
## 多媒体 audio
HTML5通过<audio>标签来解决音频播放的问题。
使用相当简单,如下图所示
并且可以通过附加属性可以更友好控制音频的播放,如:
* autoplay 自动播放
* controls 是否显不默认播放控件
* loop 循环播放 loop = 2 就是循环2次 loop 或者 loop = "-1" 无限循环
多浏览器支持的方案,如下图
~~~
<audio controls>
<!-- 通过source标签指定多格式音频文件 -->
<source src="./music/abc.mp3" />
<source src="./music/abc.wav" />
</audio>
~~~
## 多媒体 video
HTML5通过`<audio>`标签来解决音频播放的问题。
同音频播放一样,`<video>`使用也相当简单,如下图
同样,通过附加属性可以更友好的控制视频的播放
* autoplay 自动播放
* controls 是否显示默认播放控件
* loop 循环播放
* width 设置播放窗口宽度
* height 设置播放窗口的高度
多浏览器支持的方案,如下图
~~~
<audio controls="controls">
<!-- 通过source标签指定多格式音频文件 -->
<source src="./video/abc.ogg" />
<source src="./video/abc.mp4" />
您的浏览器不支持视频播放
</audio>
~~~
- HTML
- 标签
- 超链接
- 列表
- 表格和表单
- h5新增标签
- 快捷方式
- 标签包含
- CSS
- 选择器
- 行内,块元素,链接
- css三大特性
- 盒子模型
- 定位
- css可见性
- emment书写
- 文本元素
- 外观属性
- 背景
- 浮动
- ps
- 用户界面样式
- 显示和隐藏
- 过渡
- 2D,3D变形
- 动画animation
- 伸缩布局(CSS3)
- BFC
- 优雅降级和渐进增强
- 3D旋转
- 双飞翼和圣杯
- JS基础
- 输出消息的几种方式
- 数据类型
- Date对象
- Math对象
- Array对象
- 字符串常用方法
- 数据类型转换
- 等号运算
- 代码调试
- 数组
- 函数
- WebAPI
- webapi简介
- 获取页面元素
- 事件
- 属性操作
- 创建元素
- 节点操作
- 事件详解
- BOM
- 位置相关属性
- 拖拽弹窗
- 弹出层加遮罩
- ES6
- let和const
- 解构表达式变化
- 函数优化
- map和reduce
- nrm
- npm
- npm基础
- package.json
- 淘宝镜像
- webpack
- 介绍
- 多入口文件(Multiple entry files)
- Webpack CSS loader加载器
- webpack Image loader 加载图片
- uglify-js压缩打包JS
- webpack构建本地服务器
- vue内部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定义指令
- vue.extend构造器的延伸
- vue.set全局操作
- Vue的生命周期(钩子函数)
- Template 制作模版
- Component 初识组件
- Component 组件props 属性设置
- Component 父子组件关系
- Component 标签
- vue选项
- propsData Option全局扩展数据传递
- computed Option 计算选项
- Methods Option 方法选项
- watch选项监控数据
- Mixins 混入选项操作
- Extends Option 扩展选项
- delimiters 选项
- vue实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件 -slot
- vue-cli
- vue-cli介绍
- 项目目录结构
- vue-cli模板
- vue-router
- 简介
- 配置子路由
- 参数传递
- 单页面多路由区域操作
- url传递参数
- vscode
