[TOC]
# 浮动
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程
**浮动会改变元素的 display属性, 可以使元素显示模式体现为行内块特性。**
**任何元素都可以浮动, 浮动元素会生成一个块级框,而不论他本身是何种元素.生成的块级框和我们前面的行内块极其相似**
浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果。
~~~
选择器{float:属性值;}
~~~
| 属性值 | 描述 |
| ----- | ---------- |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
特点:
* 不占据原来的位置,会脱标。
* 可以让块元素在一行上显示。
* 可以将行内元素转成行内块。(不推荐使用)
后来,我们发现浮动有个很有意思的事情:就是让任何盒子可以一行排列,因此我们就慢慢的偏离主题,用浮动的特性来布局了
## 浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
```
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。
```
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
<br/>
元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
<br/>
子盒子浮动不会压住父盒子的padding
一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
## 普通流(normal flow)
这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以。
前面我们说过,网页布局的核心,就是用CSS来摆放盒子位置。如何把盒子摆放到合适的位置?
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
html语言当中另外一个相当重要的概念----------标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
## 和父子盒子的关系
**和父盒子的关系**
父盒子不浮动
* 子盒子的浮动参照父盒子对齐
* 不会与父盒子的边框重叠, 也不会超过父盒子的内边距
**和兄弟盒子的关系**
在一个父盒子中,如果前一个兄弟盒子是:
* 浮动的,那么当前盒子会与前一个盒子的顶部对齐
* 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方
**浮动只会影响当前的或者是后面的盒子,不会影响前面的标准流**
## 清除浮动
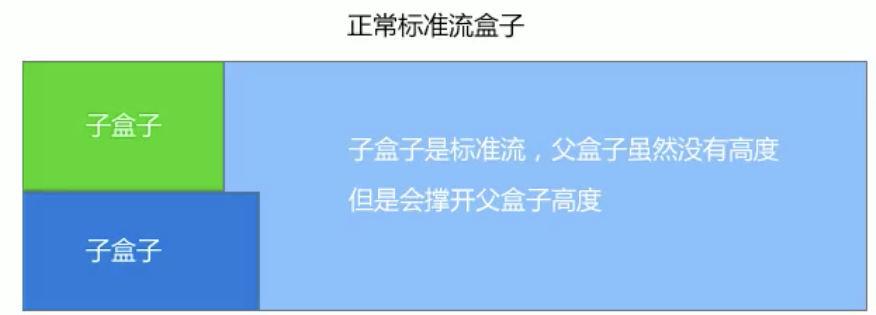
因为父盒子很多情况下, 不方便给高度, 但是子盒子浮动就不占有位置,最后父盒子高度为0, 就影响了下面的标准流盒子

**清楚浮动的本质: 解决父元素因为子级浮动引起的内部高度为0的情况.清除浮动后, 父级会根据浮动的子盒子自动检测高度. 父级有了高度,就不会影响下面的标准流**
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
```
选择器{clear:属性值;}
```
| 属性值 | 描述 |
| ----- | --------------------- |
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
本质是为了解决父级元素因为子级元素浮动引起内部高度为0的问题

### 额外标签法
在最后一个浮动元素后边添加新标签
~~~
<div style="clear:both;"></div>
~~~
### Overflow:hidden
在父元素上使用overflow:hidden
可以通过触发BFC的方式,可以实现清除浮动效果
~~~css
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
~~~
**缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素**
### 伪元素清除浮动
**:after 方式为空元素的升级版,好处是不用单独加标签了**
content要写
使用方法:
```css
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
```
~~~
<body>
<p>123</p>
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="box2"></div>
</body>
~~~
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
注意: `content:"."` 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
### 使用before和after双伪元素清除浮动(推荐)
使用方法:
```css
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以出发BFC BFC可以清除浮动*/
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
```
~~~
<body>
<p>123</p>
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="box2"></div>
</body>
~~~
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
# 常用排版
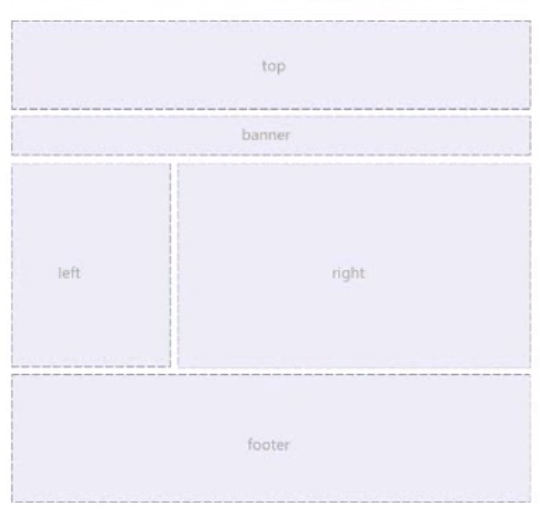
## 两列左窄右宽

~~~
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
.top, /* 并集选择器给相同样式集体声明 */
.banner,
.main,
.footer {
width: 960px;
margin: 0 auto;
border: 1px dashed #ccc;
text-align: center;
background-color: #eee;
margin-bottom: 8px;
}
.top {
height: 80px;
}
.banner {
height: 150px;
}
.main {
height: 500px;
}
.left {
width: 360px;
height: 500px;
background-color: pink;
float: left;
}
.right {
width: 592px;
height: 500px;
background-color: purple;
float: right;
}
.footer {
height: 120px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
~~~
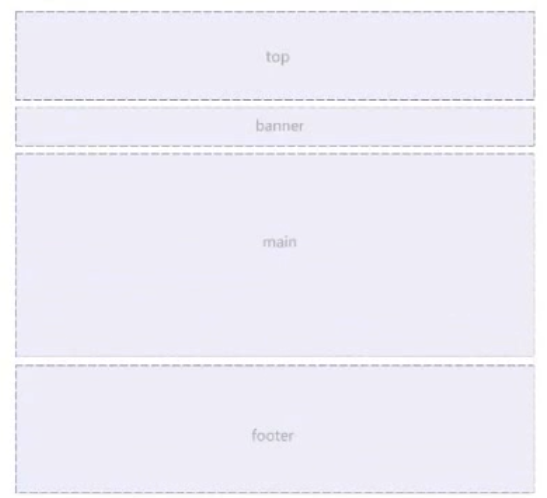
# 一列固定宽度而且居中

~~~
<style>
* {
margin: 0;
padding: 0; /* 清除内外边距 css 第一讲句话 */
}
/* 相同的样式,我们会想到 并集选择器 */
.top,
.banner,
.main,
.footer {
width: 960px;
text-align: center; /* 文字居中对齐 */
margin: 0 auto; /* 可以让盒子居中对齐 只要保证 左右auto就阔以了 */
margin-bottom: 10px;
border: 1px dashed #ccc;
}
.top {
height: 80px;
background-color: pink;
}
.banner {
height: 120px;
background-color: purple;
}
.main {
height: 500px;
background-color: hotpink;
}
.footer {
height: 150px;
background-color: black;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
~~~
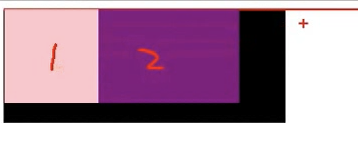
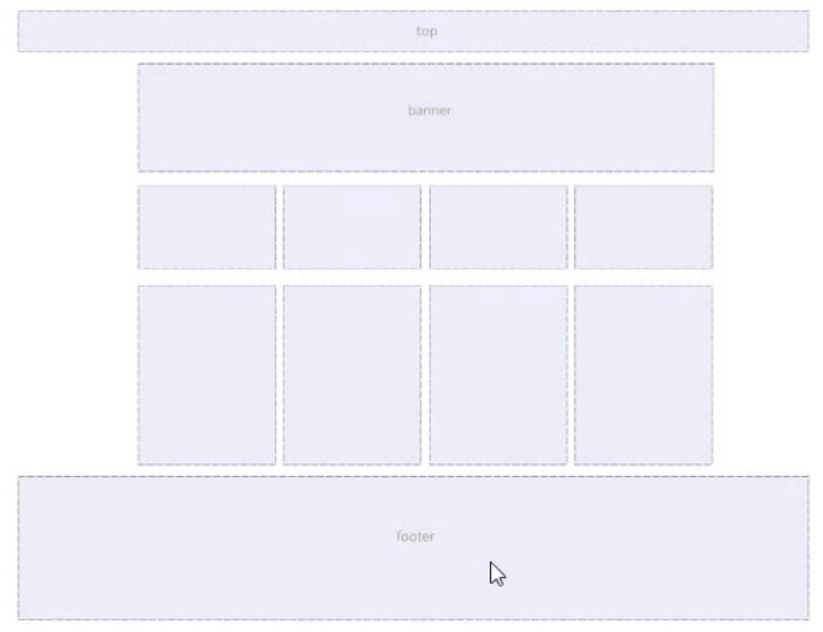
# 通栏平均分布

~~~
<head>
<meta charset="utf-8">
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none; /* 取消列表的默认样式小点 */
}
.top {
height: 60px;
background-color: #000;
}
.banner {
width: 960px;
height: 400px;
background-color: skyblue;
margin: 20px auto;
border-radius: 15px;
}
.main {
width: 960px;
margin: 0 auto;
height: 200px;
}
.main ul li {
width: 240px;
height: 200px;
background-color: pink;
float: left; /* 浮动的目的让多个块级li 一行显示 而且米有缝隙呦 */
}
.main ul li:nth-child(even) { /* even 偶数 个 odd 奇数 */
background-color: purple;
}
.footer {
height: 100px;
background-color: #000;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>
~~~
# 规避脱标流
尽量使用标准流。
◆标准流解决不了的使用浮动。
◆浮动解决不了的使用,使用定位。
◎使用margin-left(right):auto;可以将盒子冲到父盒子的右边(左边)。
- HTML
- 标签
- 超链接
- 列表
- 表格和表单
- h5新增标签
- 快捷方式
- 标签包含
- CSS
- 选择器
- 行内,块元素,链接
- css三大特性
- 盒子模型
- 定位
- css可见性
- emment书写
- 文本元素
- 外观属性
- 背景
- 浮动
- ps
- 用户界面样式
- 显示和隐藏
- 过渡
- 2D,3D变形
- 动画animation
- 伸缩布局(CSS3)
- BFC
- 优雅降级和渐进增强
- 3D旋转
- 双飞翼和圣杯
- JS基础
- 输出消息的几种方式
- 数据类型
- Date对象
- Math对象
- Array对象
- 字符串常用方法
- 数据类型转换
- 等号运算
- 代码调试
- 数组
- 函数
- WebAPI
- webapi简介
- 获取页面元素
- 事件
- 属性操作
- 创建元素
- 节点操作
- 事件详解
- BOM
- 位置相关属性
- 拖拽弹窗
- 弹出层加遮罩
- ES6
- let和const
- 解构表达式变化
- 函数优化
- map和reduce
- nrm
- npm
- npm基础
- package.json
- 淘宝镜像
- webpack
- 介绍
- 多入口文件(Multiple entry files)
- Webpack CSS loader加载器
- webpack Image loader 加载图片
- uglify-js压缩打包JS
- webpack构建本地服务器
- vue内部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定义指令
- vue.extend构造器的延伸
- vue.set全局操作
- Vue的生命周期(钩子函数)
- Template 制作模版
- Component 初识组件
- Component 组件props 属性设置
- Component 父子组件关系
- Component 标签
- vue选项
- propsData Option全局扩展数据传递
- computed Option 计算选项
- Methods Option 方法选项
- watch选项监控数据
- Mixins 混入选项操作
- Extends Option 扩展选项
- delimiters 选项
- vue实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件 -slot
- vue-cli
- vue-cli介绍
- 项目目录结构
- vue-cli模板
- vue-router
- 简介
- 配置子路由
- 参数传递
- 单页面多路由区域操作
- url传递参数
- vscode
