[TOC]
# mac
**大小调整**
点击图层command+t,调整图层的大小
再按shift,同时按command+t可以不成比例的调整

也可以旋转
**快速选择**
w是快速选择工具,选择的太多的话按option并拖动就取消里面的部分.
取消选择command+d
**保存**

存储 CTRL+S (替存)
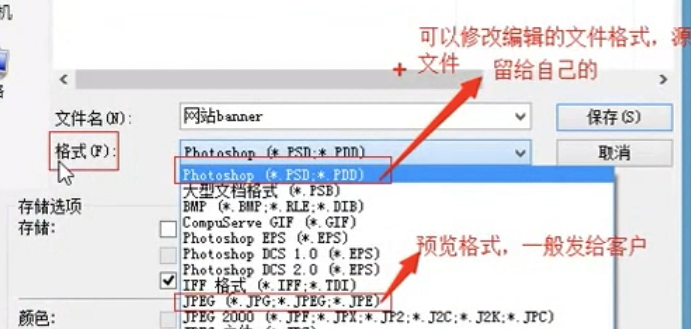
存储为 CTRL+SHIFT+S 另存一份文件
**移动工具**
快捷键v,把其他窗口图片移动到你这,并且可以移动
**复制图层**
command+j复制当前图层,图层不要在移动状态
**图层编组**
选中目标图层,command+g
取消编组:command+shift+g
双击图层名称可重新命名
双击组名称,可命名组
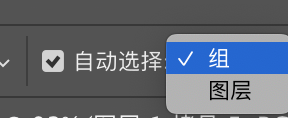
移动工具V选择组或图层时,需设置选项栏

就是单击组里面图层是,是组全部选中还是单个图层选中
**图层上下位置移动**
1. 选中目标图层,在图层面拖拽
2. command+] 向上移动图层
command+[ 向下移动图层
3. command+shift+] 图层置顶
command+shift+[ 图层置底
移动选区或图像时:
移动过程中,没释放鼠标,按住shift,可同一水平线、同一垂线、45度移动。
ps中的撤销操作是:
command+z 撤销一步
command+alt+z 撤销多步
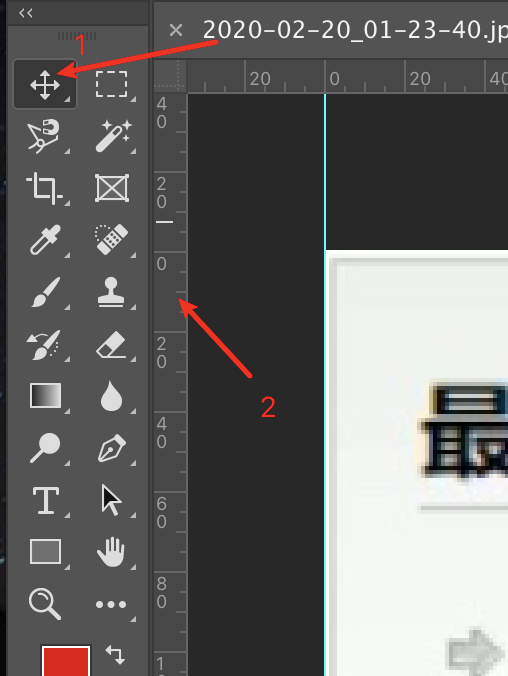
# 图片测距
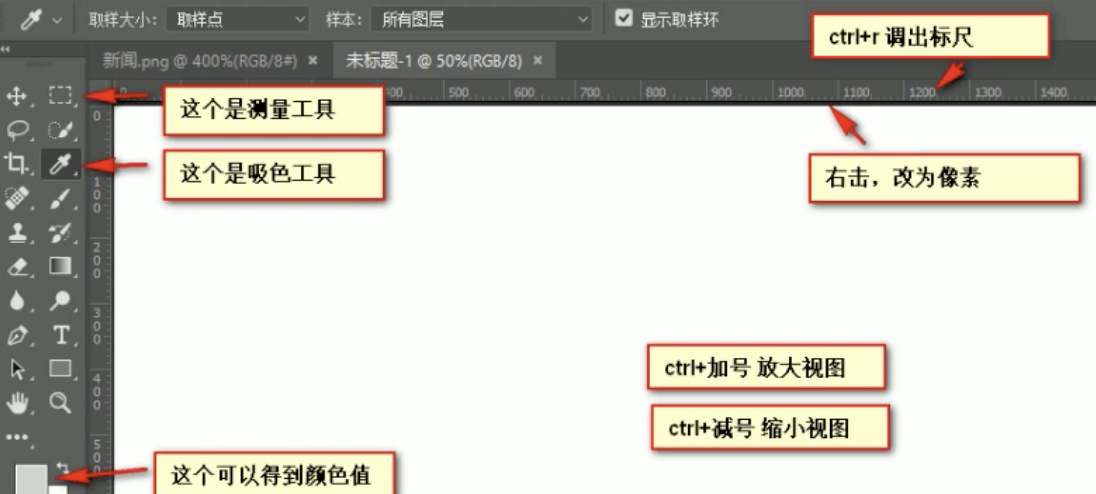
窗口->标尺
先把标尺点出来,然后在标尺上双击, 把单位换为像素
ctrl+ (加号和减号)放大和缩小图片
按住空格键, 鼠标变为小手, 拖动ps视图
ctrl+d可以取消选区, 或者 旁边空白处点击一下也可以取消选区

# 图片移动工具
先点移动工具, 然后在拖动标尺

# 图层合并
command+e 可以合并图层(图层->合并图层)
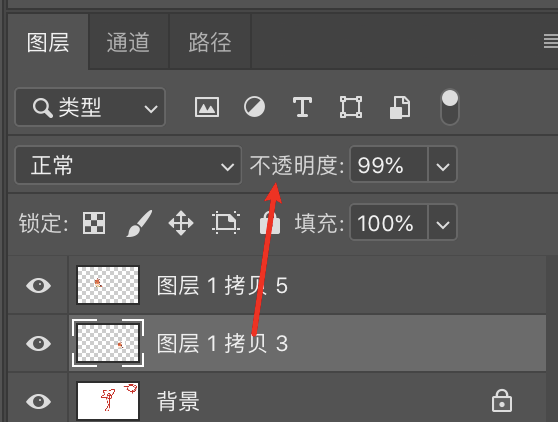
# 图层透明度
不透明度:设置图层的不透明程度 0%完全透明,不可见
100%完全不透明,真实可见
填充:与不透明度效果类似

# 矩形选区工具 M
用来选择某部分区域 我们成为选区工具
取消选区: command+d
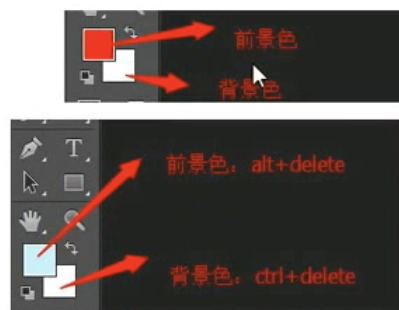
# 颜色填充

# 套索工具 L
1. 套索工具 L 在屏幕上拖拽鼠标左键,释放后生成选区
2. 多边形套索 L 连续单击绘制多边形选区
闭合方法:1、单击起始点 2、双击任意位置
DELETE删除当前点
使用套索工具画选区爱你还没松开单击的时候按ESC取消,[多边形套索工具]按退格键是后退一步,按ESC直接取消;[磁性套索工具]按退格键是删除上一个锚点,按ESC直接取消。选区画好了用快捷键CTRL+D取消选区。
## 磁性套索 L
L 在颜色交界的位置单击后拖动。单击起始点后,生成选区。
鼠标在上面滑,会自动选中
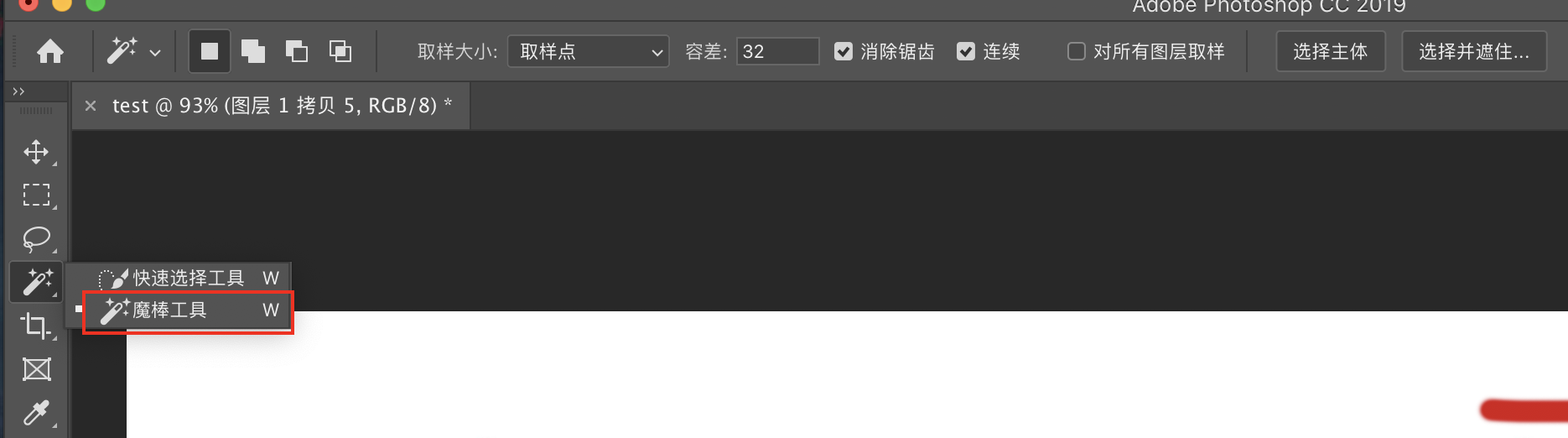
# 魔棒工具 W
以**单击位置**为选择色,选择相似颜色生成选区。

容差(颜色差距多大):选择颜色的范围 容差小,颜色选择精确。 0-255
连续:勾选连续时,相连颜色生成选区。
不勾选,画面中所有相似颜色被选中生成选区。
按shift在未生成选区位置单击,可选区相加。
选区反选:command+shift+i
# ps切片工具
分为两步
1. 用切片选中图片
* 利用切片工具手动划出
* 图层菜单-新建基于图层的切片
* 利用标尺, 基于参考线的切片(选择切片工具)
* 先选一个整个的切片,切片选择工具-属性面板中有划分-可以等分数平分切图
2. 导出切片
文件菜单-存储为web设备所用格式-选择我们要的图片的格式-点存储,别忘了选中的切片
- HTML
- 标签
- 超链接
- 列表
- 表格和表单
- h5新增标签
- 快捷方式
- 标签包含
- CSS
- 选择器
- 行内,块元素,链接
- css三大特性
- 盒子模型
- 定位
- css可见性
- emment书写
- 文本元素
- 外观属性
- 背景
- 浮动
- ps
- 用户界面样式
- 显示和隐藏
- 过渡
- 2D,3D变形
- 动画animation
- 伸缩布局(CSS3)
- BFC
- 优雅降级和渐进增强
- 3D旋转
- 双飞翼和圣杯
- JS基础
- 输出消息的几种方式
- 数据类型
- Date对象
- Math对象
- Array对象
- 字符串常用方法
- 数据类型转换
- 等号运算
- 代码调试
- 数组
- 函数
- WebAPI
- webapi简介
- 获取页面元素
- 事件
- 属性操作
- 创建元素
- 节点操作
- 事件详解
- BOM
- 位置相关属性
- 拖拽弹窗
- 弹出层加遮罩
- ES6
- let和const
- 解构表达式变化
- 函数优化
- map和reduce
- nrm
- npm
- npm基础
- package.json
- 淘宝镜像
- webpack
- 介绍
- 多入口文件(Multiple entry files)
- Webpack CSS loader加载器
- webpack Image loader 加载图片
- uglify-js压缩打包JS
- webpack构建本地服务器
- vue内部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定义指令
- vue.extend构造器的延伸
- vue.set全局操作
- Vue的生命周期(钩子函数)
- Template 制作模版
- Component 初识组件
- Component 组件props 属性设置
- Component 父子组件关系
- Component 标签
- vue选项
- propsData Option全局扩展数据传递
- computed Option 计算选项
- Methods Option 方法选项
- watch选项监控数据
- Mixins 混入选项操作
- Extends Option 扩展选项
- delimiters 选项
- vue实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件 -slot
- vue-cli
- vue-cli介绍
- 项目目录结构
- vue-cli模板
- vue-router
- 简介
- 配置子路由
- 参数传递
- 单页面多路由区域操作
- url传递参数
- vscode
