[TOC]
# 过渡(CSS3)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
~~~
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
~~~
| 属性 | 描述 | CSS |
| -------------------------- | ----------------------- | ---- |
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
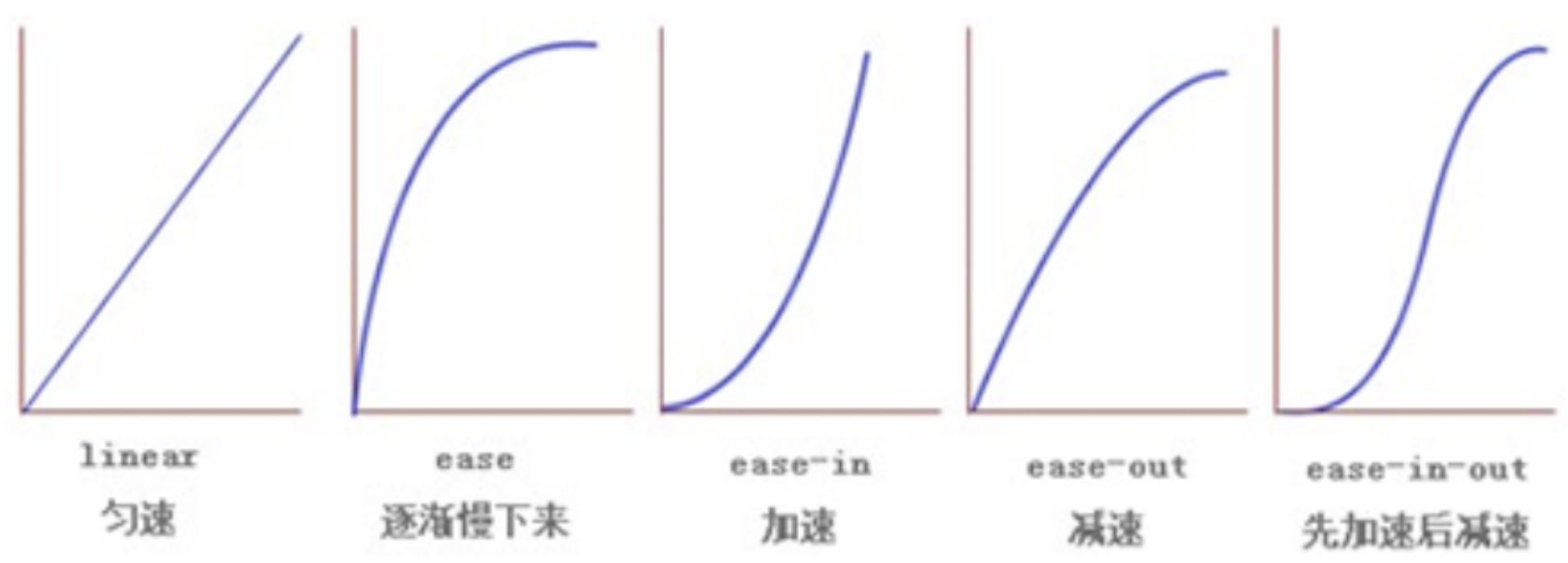
| transition-timing-function | 规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
transition-duration 花费时间,单位秒s, 这个单位必须要写
运动曲线示意图:

~~~css
img {
width:80px; height: 80px; border:8px solid #ccc; border-radius: 50%;
transition:transform 0.5s ease-in 0s;
}
img:hover {
transform:rotate(180deg);
}
~~~
~~~
<style>
* {
margin: 0px;
padding: 0px;
}
div {
width: 200px;
height: 100px;
margin: 100px auto;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
/* transition: width 0.6s ease 0s, height 0.3s ease-in 1s; */
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
/*transition: all 0.6s; 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
/*默认的是ease 先快在慢*/
transition: width 1s, height 2s;
}
div:hover {
/* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 600px;
}
</style>
<body>
<div>
</div>
</body>
~~~
- HTML
- 标签
- 超链接
- 列表
- 表格和表单
- h5新增标签
- 快捷方式
- 标签包含
- CSS
- 选择器
- 行内,块元素,链接
- css三大特性
- 盒子模型
- 定位
- css可见性
- emment书写
- 文本元素
- 外观属性
- 背景
- 浮动
- ps
- 用户界面样式
- 显示和隐藏
- 过渡
- 2D,3D变形
- 动画animation
- 伸缩布局(CSS3)
- BFC
- 优雅降级和渐进增强
- 3D旋转
- 双飞翼和圣杯
- JS基础
- 输出消息的几种方式
- 数据类型
- Date对象
- Math对象
- Array对象
- 字符串常用方法
- 数据类型转换
- 等号运算
- 代码调试
- 数组
- 函数
- WebAPI
- webapi简介
- 获取页面元素
- 事件
- 属性操作
- 创建元素
- 节点操作
- 事件详解
- BOM
- 位置相关属性
- 拖拽弹窗
- 弹出层加遮罩
- ES6
- let和const
- 解构表达式变化
- 函数优化
- map和reduce
- nrm
- npm
- npm基础
- package.json
- 淘宝镜像
- webpack
- 介绍
- 多入口文件(Multiple entry files)
- Webpack CSS loader加载器
- webpack Image loader 加载图片
- uglify-js压缩打包JS
- webpack构建本地服务器
- vue内部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定义指令
- vue.extend构造器的延伸
- vue.set全局操作
- Vue的生命周期(钩子函数)
- Template 制作模版
- Component 初识组件
- Component 组件props 属性设置
- Component 父子组件关系
- Component 标签
- vue选项
- propsData Option全局扩展数据传递
- computed Option 计算选项
- Methods Option 方法选项
- watch选项监控数据
- Mixins 混入选项操作
- Extends Option 扩展选项
- delimiters 选项
- vue实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件 -slot
- vue-cli
- vue-cli介绍
- 项目目录结构
- vue-cli模板
- vue-router
- 简介
- 配置子路由
- 参数传递
- 单页面多路由区域操作
- url传递参数
- vscode
