[TOC]
# 简介
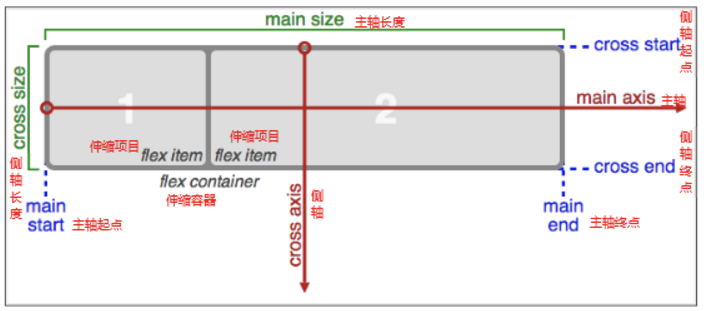
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
**各属性详解**
1. flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
* min-width 最小值 min-width: 280px 最小宽度 不能小于 280
* max-width: 1280px 最大宽度 不能大于 1280
2. flex-direction调整主轴方向(默认为水平方向)
* flex-direction: column 垂直排列
* flex-direction: row 水平排列
3. justify-content调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐
| 值 | 描述 | 白话文 |
| --- | --- | --- |
| flex-start | 默认值。项目位于容器的开头。 | 让子元素从父容器的开头开始排序但是盒子顺序不变 |
| flex-end | 项目位于容器的结尾。 | 让子元素从父容器的后面开始排序但是盒子顺序不变 |
| center | 项目位于容器的中心。 | 让子元素在父容器中间显示 |
| space-between | 项目位于各行之间留有空白的容器内。 | 左右的盒子贴近父盒子,中间的平均分布空白间距 |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | 相当于给每个盒子添加了左右margin外边距 |
4. align-items调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)
| 值 | 描述 | 白话文 |
| --- | --- | --- |
| stretch | 默认值。项目被拉伸以适应容器。 | 让子元素的高度拉伸适用父容器(子元素不给高度的前提下) |
| center | 项目位于容器的中心。 | 垂直居中 |
| flex-start | 项目位于容器的开头。 | 垂直对齐开始位置 上对齐 |
| flex-end | 项目位于容器的结尾。 | 垂直对齐结束位置 底对齐 |
5. flex-wrap控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理
| 值 | 描述 |
| --- | --- |
| nowrap | 默认值。规定灵活的项目不拆行或不拆列。 不换行,则 收缩(压缩) 显示 强制一行内显示 |
| wrap | 规定灵活的项目在必要的时候拆行或拆列。 |
| wrap-reverse | 规定灵活的项目在必要的时候拆行或拆列,但是以相反的顺序。 |
6. flex-flow是flex-direction、flex-wrap的简写形式
~~~
flex-flow: flex-direction flex-wrap;
~~~
白话记: flex-flow: 排列方向 换不换行;
两个中间用空格
例如:
~~~
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */
~~~
7. align-content堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
| 值 | 描述 | 测试 |
| --- | --- | --- |
| stretch | 默认值。项目被拉伸以适应容器。 | |
| center | 项目位于容器的中心。 | |
| flex-start | 项目位于容器的开头。 | |
| flex-end | 项目位于容器的结尾。 | |
| space-between | 项目位于各行之间留有空白的容器内。 | |
| space-around | 项目位于各行之前、之间、之后都留有空白的容器内。 | |
8. order控制子项目的排列顺序,正序方式排序,从小到大
用css 来控制盒子的前后顺序。 用order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
~~~
order: 1;
~~~
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值
~~~
<style>
section {
width: 80%;
height: 200px;
border: 1px solid pink;
margin: 100px auto;
/*父盒子添加 flex*/
display: flex; /*伸缩布局模式*/
min-width: 500px;
flex-direction: row-reverse; /*给父盒子添加 排列方式 可以是水平 也可以 是 垂直*/
}
section div {
}
section div:nth-child(1) {
background-color: pink;
width: 200px;
}
section div:nth-child(2) {
background-color: purple;
margin: 0 5px;
width: 100px;
}
section div:nth-child(3) {
background-color: pink;
flex: 1;/*子盒子添加分数*/
}
section div:nth-child(4) {
background-color: skyblue;
flex: 1;/*子盒子添加分数*/
}
</style>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</section>
~~~
- HTML
- 标签
- 超链接
- 列表
- 表格和表单
- h5新增标签
- 快捷方式
- 标签包含
- CSS
- 选择器
- 行内,块元素,链接
- css三大特性
- 盒子模型
- 定位
- css可见性
- emment书写
- 文本元素
- 外观属性
- 背景
- 浮动
- ps
- 用户界面样式
- 显示和隐藏
- 过渡
- 2D,3D变形
- 动画animation
- 伸缩布局(CSS3)
- BFC
- 优雅降级和渐进增强
- 3D旋转
- 双飞翼和圣杯
- JS基础
- 输出消息的几种方式
- 数据类型
- Date对象
- Math对象
- Array对象
- 字符串常用方法
- 数据类型转换
- 等号运算
- 代码调试
- 数组
- 函数
- WebAPI
- webapi简介
- 获取页面元素
- 事件
- 属性操作
- 创建元素
- 节点操作
- 事件详解
- BOM
- 位置相关属性
- 拖拽弹窗
- 弹出层加遮罩
- ES6
- let和const
- 解构表达式变化
- 函数优化
- map和reduce
- nrm
- npm
- npm基础
- package.json
- 淘宝镜像
- webpack
- 介绍
- 多入口文件(Multiple entry files)
- Webpack CSS loader加载器
- webpack Image loader 加载图片
- uglify-js压缩打包JS
- webpack构建本地服务器
- vue内部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定义指令
- vue.extend构造器的延伸
- vue.set全局操作
- Vue的生命周期(钩子函数)
- Template 制作模版
- Component 初识组件
- Component 组件props 属性设置
- Component 父子组件关系
- Component 标签
- vue选项
- propsData Option全局扩展数据传递
- computed Option 计算选项
- Methods Option 方法选项
- watch选项监控数据
- Mixins 混入选项操作
- Extends Option 扩展选项
- delimiters 选项
- vue实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件 -slot
- vue-cli
- vue-cli介绍
- 项目目录结构
- vue-cli模板
- vue-router
- 简介
- 配置子路由
- 参数传递
- 单页面多路由区域操作
- url传递参数
- vscode
