[TOC]
# BFC(块级格式化上下文)
BFC(Block formatting context)
直译为”块级格式化上下文”。
## 元素的显示模式
我们前面讲过 元素的显示模式 display。
分为 块级元素 行内元素 行内块元素 ,其实,它还有很多其他显示模式。
| 值 | 描述 |
| --- | --- |
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| marker | CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| table | 此元素会作为块级表格来显示(类似 ),表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似 ),表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似 )。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似 )。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似 )。 |
| table-row | 此元素会作为一个表格行显示(类似 )。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似 )。 |
| table-column | 此元素会作为一个单元格列显示(类似 ) |
| table-cell | 此元素会作为一个表格单元格显示(类似 和 ) |
| table-caption | 此元素会作为一个表格标题显示(类似 ) |
| inherit | 规定应该从父元素继承 display 属性的值。 |
## 那些元素会具有BFC的条件
不是所有的元素模式都能产生BFC,w3c 规范:
display 属性为 block, list-item, table 的元素,会产生BFC.
大家有么有发现这个三个都是用来布局最为合理的元素,因为他们就是用来可视化布局。
注意其他的,display属性,比如 line 等等,他们创建的是 IFC ,我们暂且不研究。

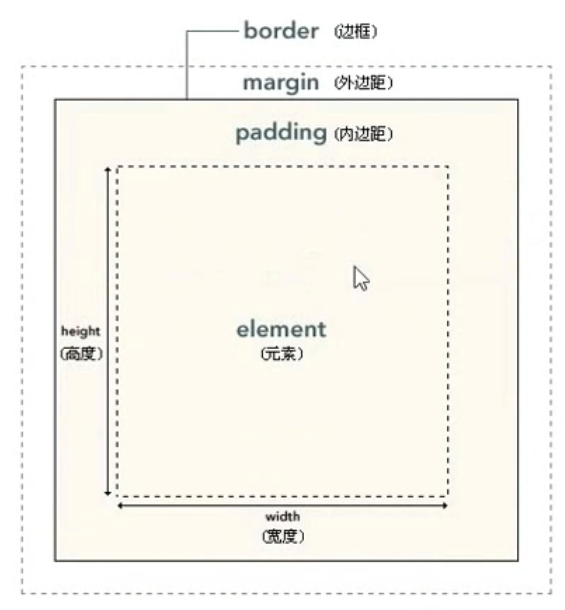
这个BFC 有着具体的布局特性:
有宽度和高度 , 有 外边距margin 有内边距padding 有边框 border。
## 什么情况下可以让元素产生BFC
要给这些元素添加如下属性就可以触发BFC
- float属性不为none
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
- overflow不为visible
## BFC元素所具有的特性
BFC布局规则特性:
1. 在BFC中,盒子从顶端开始垂直地一个接一个地排列.
2. 盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
3. 在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
* BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
* 计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
## BFC的主要用途
BFC能用来做什么?
(1) 清除元素内部浮动
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了。
主要用到
~~~
计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。
~~~

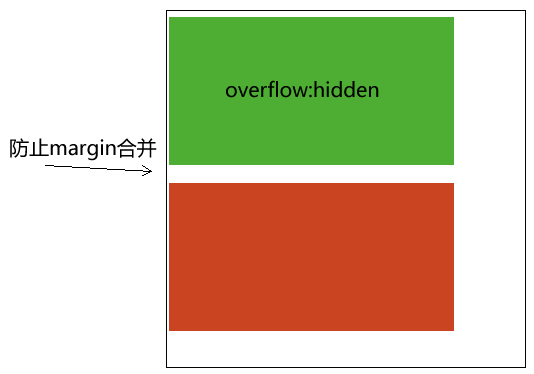
(2) 解决外边距合并问题
外边距合并的问题。
主要用到
~~~
盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
~~~
属于同一个BFC的两个相邻盒子的margin会发生重叠,那么我们创建不属于同一个BFC,就不会发生margin重叠了

(3) 制作右侧自适应的盒子问题
主要用到
~~~
普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文
~~~

## BFC总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。
- HTML
- 标签
- 超链接
- 列表
- 表格和表单
- h5新增标签
- 快捷方式
- 标签包含
- CSS
- 选择器
- 行内,块元素,链接
- css三大特性
- 盒子模型
- 定位
- css可见性
- emment书写
- 文本元素
- 外观属性
- 背景
- 浮动
- ps
- 用户界面样式
- 显示和隐藏
- 过渡
- 2D,3D变形
- 动画animation
- 伸缩布局(CSS3)
- BFC
- 优雅降级和渐进增强
- 3D旋转
- 双飞翼和圣杯
- JS基础
- 输出消息的几种方式
- 数据类型
- Date对象
- Math对象
- Array对象
- 字符串常用方法
- 数据类型转换
- 等号运算
- 代码调试
- 数组
- 函数
- WebAPI
- webapi简介
- 获取页面元素
- 事件
- 属性操作
- 创建元素
- 节点操作
- 事件详解
- BOM
- 位置相关属性
- 拖拽弹窗
- 弹出层加遮罩
- ES6
- let和const
- 解构表达式变化
- 函数优化
- map和reduce
- nrm
- npm
- npm基础
- package.json
- 淘宝镜像
- webpack
- 介绍
- 多入口文件(Multiple entry files)
- Webpack CSS loader加载器
- webpack Image loader 加载图片
- uglify-js压缩打包JS
- webpack构建本地服务器
- vue内部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定义指令
- vue.extend构造器的延伸
- vue.set全局操作
- Vue的生命周期(钩子函数)
- Template 制作模版
- Component 初识组件
- Component 组件props 属性设置
- Component 父子组件关系
- Component 标签
- vue选项
- propsData Option全局扩展数据传递
- computed Option 计算选项
- Methods Option 方法选项
- watch选项监控数据
- Mixins 混入选项操作
- Extends Option 扩展选项
- delimiters 选项
- vue实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件 -slot
- vue-cli
- vue-cli介绍
- 项目目录结构
- vue-cli模板
- vue-router
- 简介
- 配置子路由
- 参数传递
- 单页面多路由区域操作
- url传递参数
- vscode
