[TOC]
~~~
div {
display: block;
}
~~~
# 盒子和里面的文字居中对齐
~~~
div {
/* 盒子左右居中就可以, 上下无所谓 */
margin: 10px auto;
/* 文字居中对齐 */
text-align: center;
}
~~~
# 边框
~~~css
border : border-width || border-style || border-color
~~~
边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
~~~
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
~~~
上边框
~~~
Border-top-color 边框颜色
Border-top-width 边框粗细
~~~
边框属性的连写
特点:没有顺序要求,线型为必写项。
~~~
border-top: red solid 5px;
~~~
四个边框值相同的写法
~~~
border:12px solid red;
~~~
特点:没有顺序要求,线型为必写项
## 盒子边框写法总结表
| 设置内容 | 样式属性 | 常用属性值 |
| ------ | ---------------------------------------- | ---------------------------------------- |
| 上边框 | border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; | |
## 圆角边框(CSS3)
从此以后,我们的世界不只有矩形。radius 半径(距离)
语法格式:
~~~css
border-radius: 左上角 右上角 右下角 左下角;
~~~
~~~html
<style>
div {
width: 200px;
height: 200px;
border: 1px solid red;
}
div:first-child { /* 结构伪类选择器 选亲兄弟 */
border-radius: 10px; /* 一个数值表示4个角都是相同的 10px 的弧度 */
}
div:nth-child(2) {
/*border-radius: 100px; 取宽度和高度 一半 则会变成一个圆形 */
border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */
}
div:nth-child(3) {
border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 对角线 */
}
div:nth-child(4) {
border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */
}
div:nth-child(5) {
border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */
}
div:nth-child(6) {
border-radius: 100px;
height: 100px;
}
div:nth-child(7) {
border-radius: 100px 0;
}
</style>
~~~
# 盒子边框合并
~~~
border-collapse:collapse;
~~~
~~~
table {
border-collapse:collapse;
}
~~~
# 获取焦点

label for id 获取光标焦点

# 内边距
padding属性用于设置内边距。 是指 边框与内容之间的距离。
* padding-top:上内边距
* padding-right:右内边距
* padding-bottom:下内边距
* padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
| ---- | ---------------------------------------- |
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
~~~
padding-left | right | top | bottom
~~~

◆内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
**盒子的宽度=定义的宽度+边框宽度+左右内边距**
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。
# 外边距
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
* margin-top:上外边距
* margin-right:右外边距
* margin-bottom:下外边距
* margin-left:上外边距
* margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
margin-left | right | top | bottom
外边距连写
Margin: 20px; 上下左右外边距20PX
Margin: 20px 30px; 上下20px 左右30px
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
◆垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
◆嵌套的盒子外边距塌陷
解决方法:
1. 给父盒子设置定义1像素的上边框或上内边距。(避免以body为准进行margin)
2. 给父盒子overflow:hidden(推荐); (他会触发bfc 格式化上下文)(https://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html)
## 外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
1. 必须是块级元素。
2. 盒子必须指定了宽度(width)
然后就给**左右的外边距都设置为auto**,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
~~~css
.header{ width:960px; margin:0 auto;}
~~~
## 文字盒子居中图片和背景区别
1. 文字水平居中是 text-align: center
2. 盒子水平居中 左右margin 改为 auto
~~~css
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */
~~~
3. 插入图片 我们用的最多 比如产品展示类
4. 背景图片我们一般用于小图标背景 或者 超大背景图片
~~~css
section img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */
}
~~~
## 外边距塌陷
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
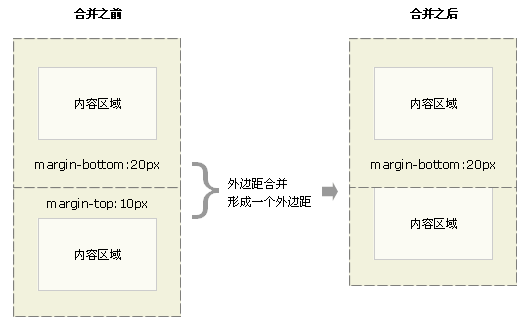
### 相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案: 避免就好了。
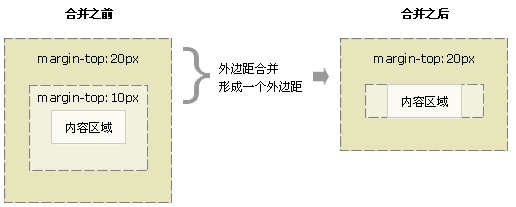
### 嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
1. 可以为父元素定义1像素的上边框或上内边距。
2. 可以为父元素添加`overflow:hidden`
# padding不会影响盒子大小情况
**如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子**
~~~
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
p {
height: 30px;
background-color: purple;
/* 没有宽度, 继承了父盒子的 */
padding-left: 90px;
}
</style>
<div class="bg">
<p></p>
</div>
~~~
# content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
```
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
```
注意:
1. **宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。**
2. 计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3. **如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小**
优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)
# CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1. box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
2. box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
~~~css
div:first-child {
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box; /* 就是以前的标准盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode */
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撑开盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小为 width 就是说 padding 和 border 是包含到width里面的 */
}
~~~
# 盒子阴影
语法格式:
~~~css
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
~~~

1. 前两个属性是必须写的。其余的可以省略。
2. 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
~~~css
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
~~~
- HTML
- 标签
- 超链接
- 列表
- 表格和表单
- h5新增标签
- 快捷方式
- 标签包含
- CSS
- 选择器
- 行内,块元素,链接
- css三大特性
- 盒子模型
- 定位
- css可见性
- emment书写
- 文本元素
- 外观属性
- 背景
- 浮动
- ps
- 用户界面样式
- 显示和隐藏
- 过渡
- 2D,3D变形
- 动画animation
- 伸缩布局(CSS3)
- BFC
- 优雅降级和渐进增强
- 3D旋转
- 双飞翼和圣杯
- JS基础
- 输出消息的几种方式
- 数据类型
- Date对象
- Math对象
- Array对象
- 字符串常用方法
- 数据类型转换
- 等号运算
- 代码调试
- 数组
- 函数
- WebAPI
- webapi简介
- 获取页面元素
- 事件
- 属性操作
- 创建元素
- 节点操作
- 事件详解
- BOM
- 位置相关属性
- 拖拽弹窗
- 弹出层加遮罩
- ES6
- let和const
- 解构表达式变化
- 函数优化
- map和reduce
- nrm
- npm
- npm基础
- package.json
- 淘宝镜像
- webpack
- 介绍
- 多入口文件(Multiple entry files)
- Webpack CSS loader加载器
- webpack Image loader 加载图片
- uglify-js压缩打包JS
- webpack构建本地服务器
- vue内部指令
- v-if,v-show,v-for
- v-text,v-html
- v-on
- v-model
- v-bind
- v-pre,v-cloak,v-once
- vue全局api
- Vue.directive 自定义指令
- vue.extend构造器的延伸
- vue.set全局操作
- Vue的生命周期(钩子函数)
- Template 制作模版
- Component 初识组件
- Component 组件props 属性设置
- Component 父子组件关系
- Component 标签
- vue选项
- propsData Option全局扩展数据传递
- computed Option 计算选项
- Methods Option 方法选项
- watch选项监控数据
- Mixins 混入选项操作
- Extends Option 扩展选项
- delimiters 选项
- vue实例和内置组件
- 实例属性
- 实例方法
- 实例事件
- 内置组件 -slot
- vue-cli
- vue-cli介绍
- 项目目录结构
- vue-cli模板
- vue-router
- 简介
- 配置子路由
- 参数传递
- 单页面多路由区域操作
- url传递参数
- vscode
