# 布局控件
## 简介
> 功能简介
> 1、`栅格布局`:将页面布局划分为等宽的列\[可修改宽度\],然后通过列数的模块化页面\[控件\]布局
> 2、`标签页`:Tab页面是类似标签页的一个界面设计,在页面的顶部互相独立的标签来展示同一个页面不同的\[控件\]内容区域。
> 3、`步骤条`:\[例如:\[1,2\]满足步骤1,才能进入步骤2的操作,保存表单:需要操作完步骤条\]
> 4、`折叠面板`:对于\[控件\]过于多的内容,可以使用折叠面板来减少\[控件\]内容的占用空间
> 5、`字段分组`:主要用来对\[控件\]进行分组,以便用户识别
> 6、`卡片布局`:
> 7、`分割面板`:利用分割条可以将面板板划分区域大小,可收起另外收起一半分割面板。
> 8、`表格布局`:表格布局中含有大量\[控件\],根据不同的功能\[控件\]或相似的\[控件\]将其分为不同的组,表格中的格子可以合成为一个共同的格子,
## 布局控件讲解
## 1、栅格布局
> 栅格布局控件:将页面布局划分为等宽的列\[可修改宽度\],然后通过列数的模块化页面布局
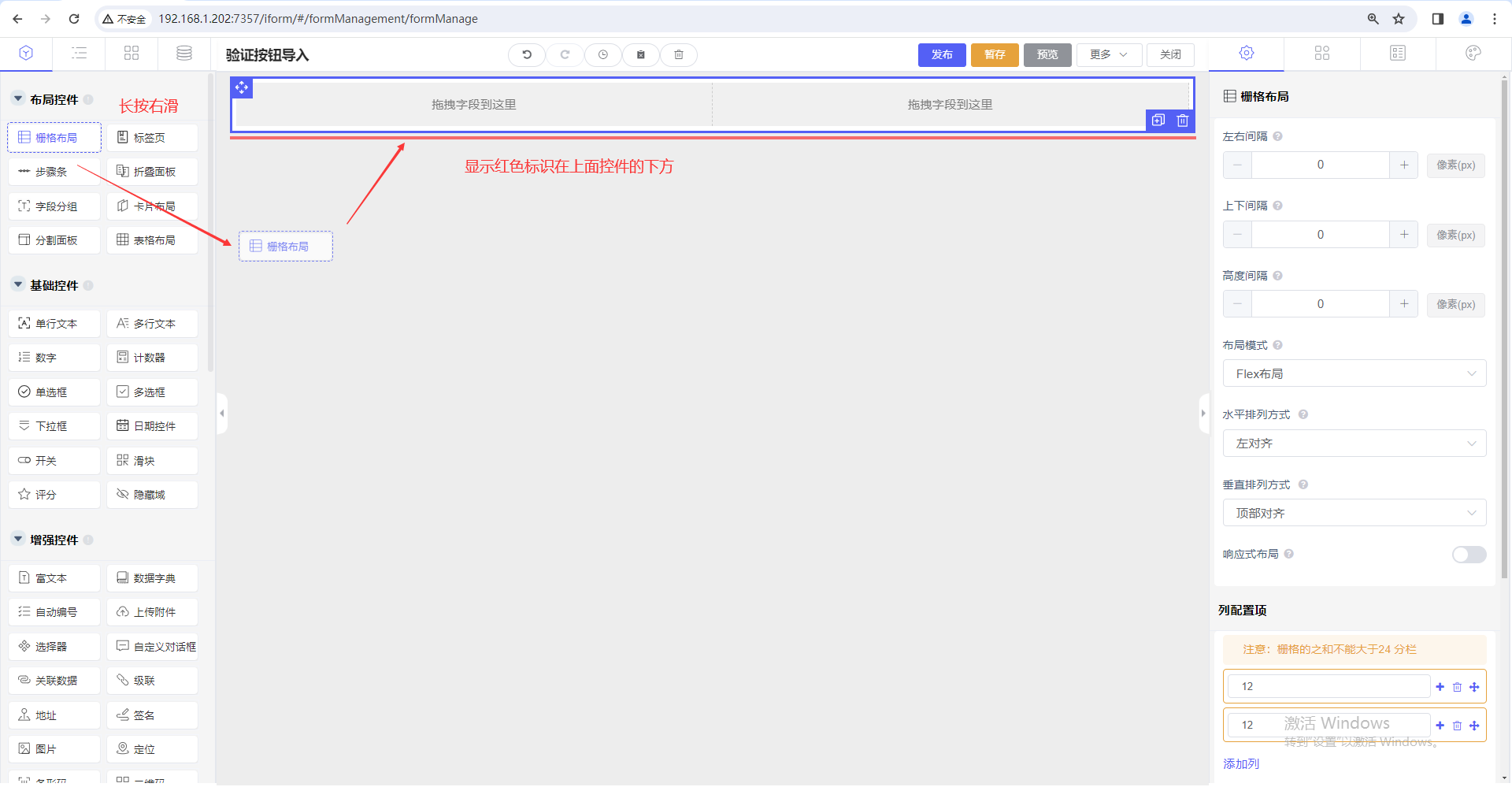
1.1、添加栅格布局控件
> \[如下图:长按栅格布局>>左滑到设计页面>>松开左键\]

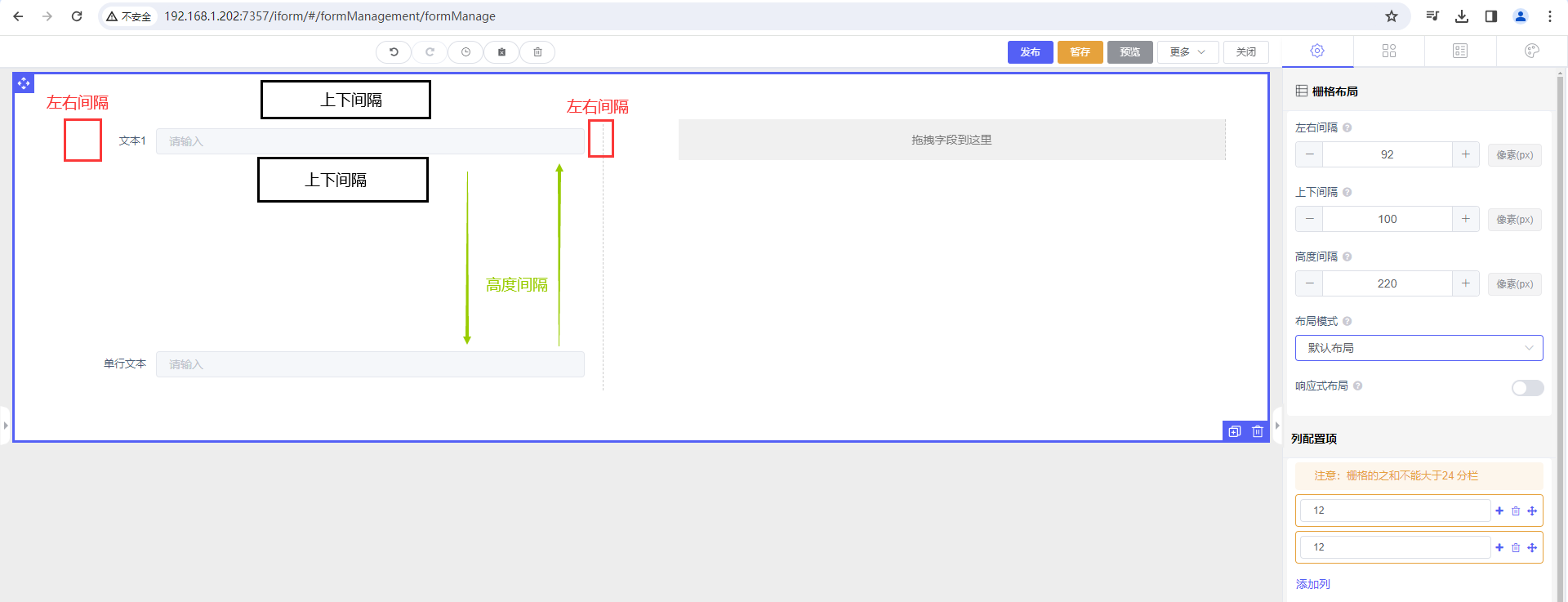
1.2、配置栅格控件\[简述\]
1.2.1、左右间距,上下间隔,高度间隔【】

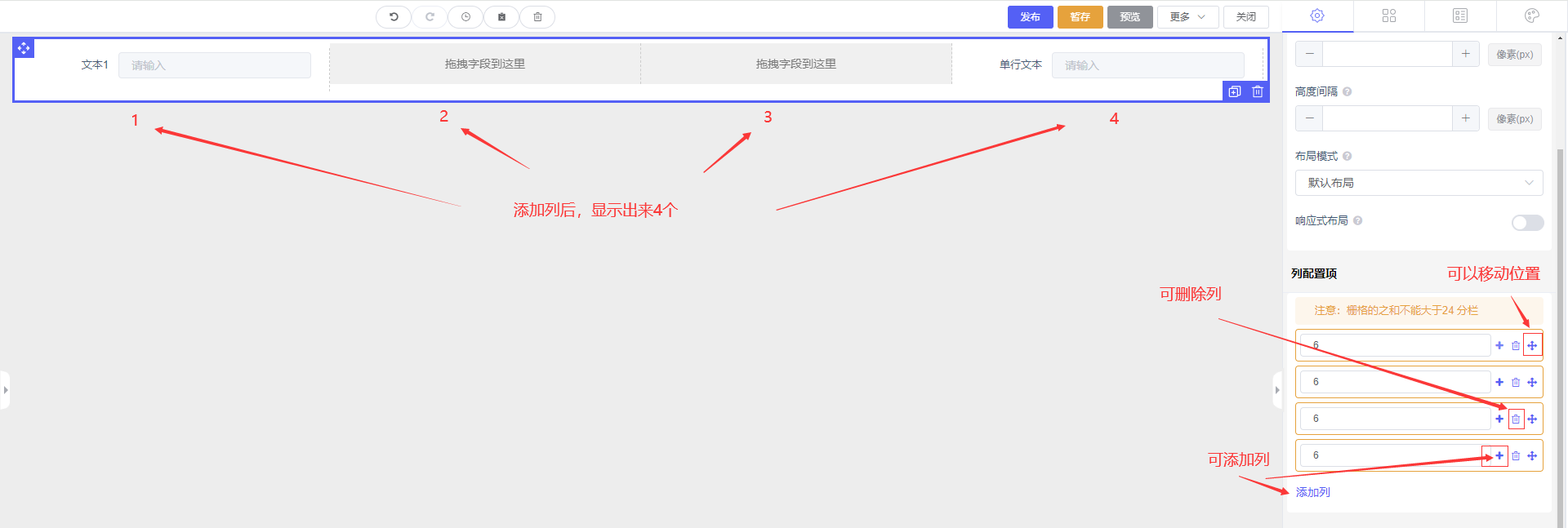
1.2.2、列配置项

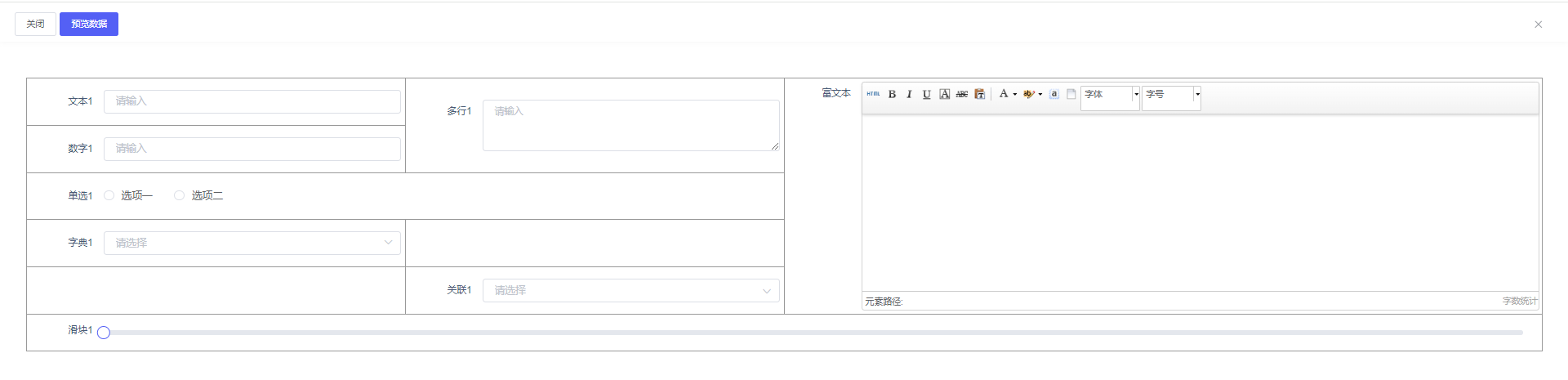
1.2.3、预览效果

## 2、标签页
> 标签页控件:Tab页面是类似标签页的一个界面设计,在页面的顶部互相独立的标签来展示同一个页面不同的控件内容区域。
2.1、添加标签页控件,`参考`:1.1、添加栅格布局控件
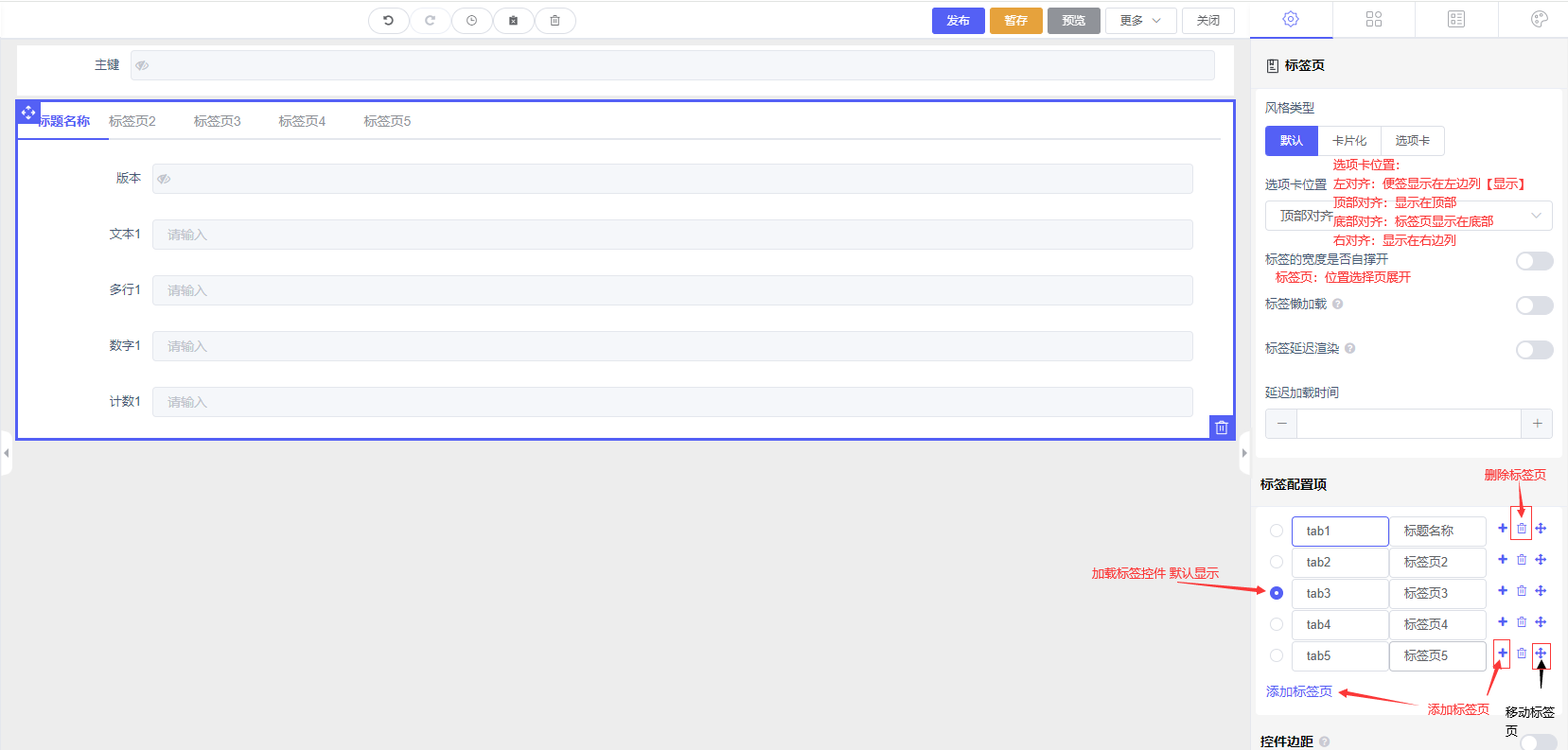
2.2、配置标签页控件\[简述\]

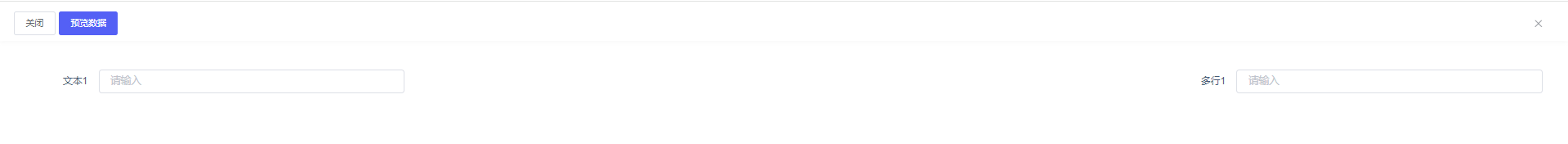
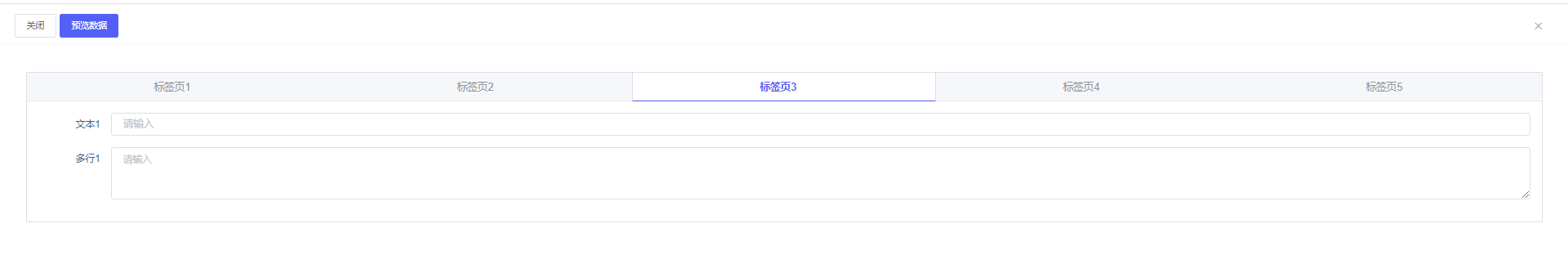
2.3、预览效果

## 3、步骤条
> 步骤条控件:\[例如:\[1,2\]满足步骤1,才能进入步骤2的操作,保存表单:需要操作完步骤条\]
3.1、添加步骤条控件,`参考`:1.1、添加栅格布局控件
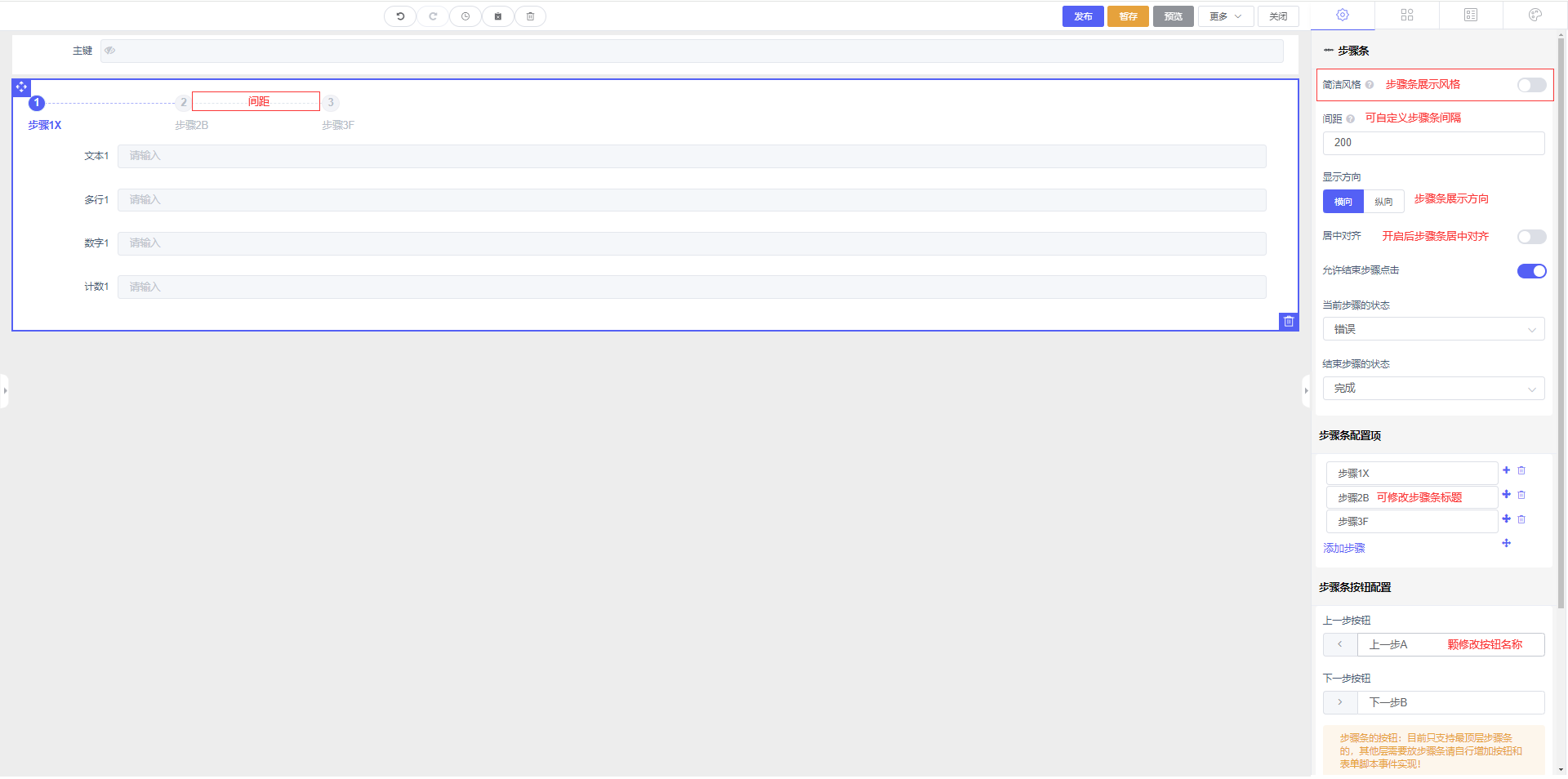
3.2、配置步骤条控件\[简述\]

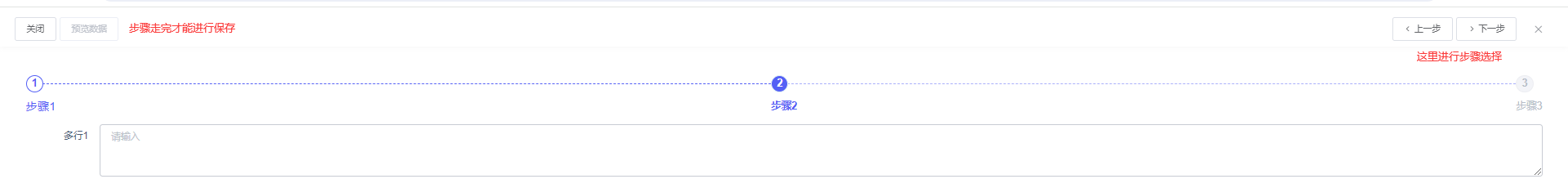
3.3、预览效果

## 4、折叠面板
> 折叠面板控件:对于控件过于多的内容,可以使用折叠面板来减少控件内容的占用空间
3.1、添加步骤条控件,`参考`:1.1、添加栅格布局控件
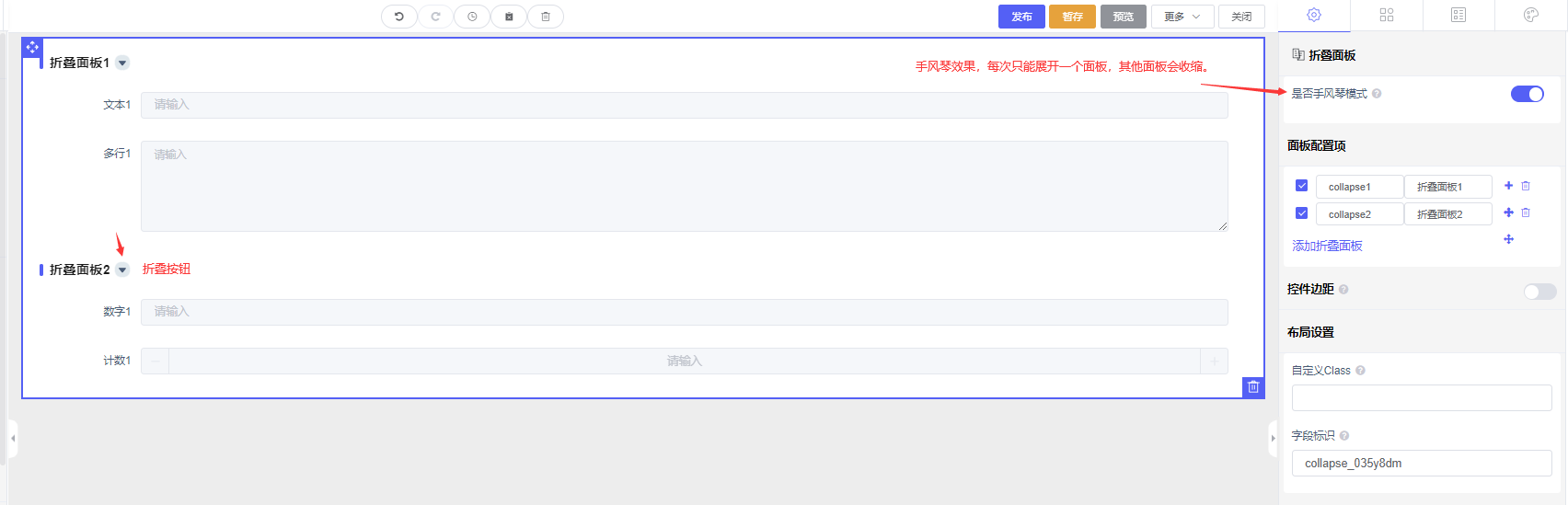
3.2、配置折叠面板控件\[简述\]

3.3、预览效果

## 5、字段分组
> 字段分组控件:主要用来对其他类型控件进行分组,以便用户识别
5.1、添加字段分组控件,`参考`:1.1、添加栅格布局控件
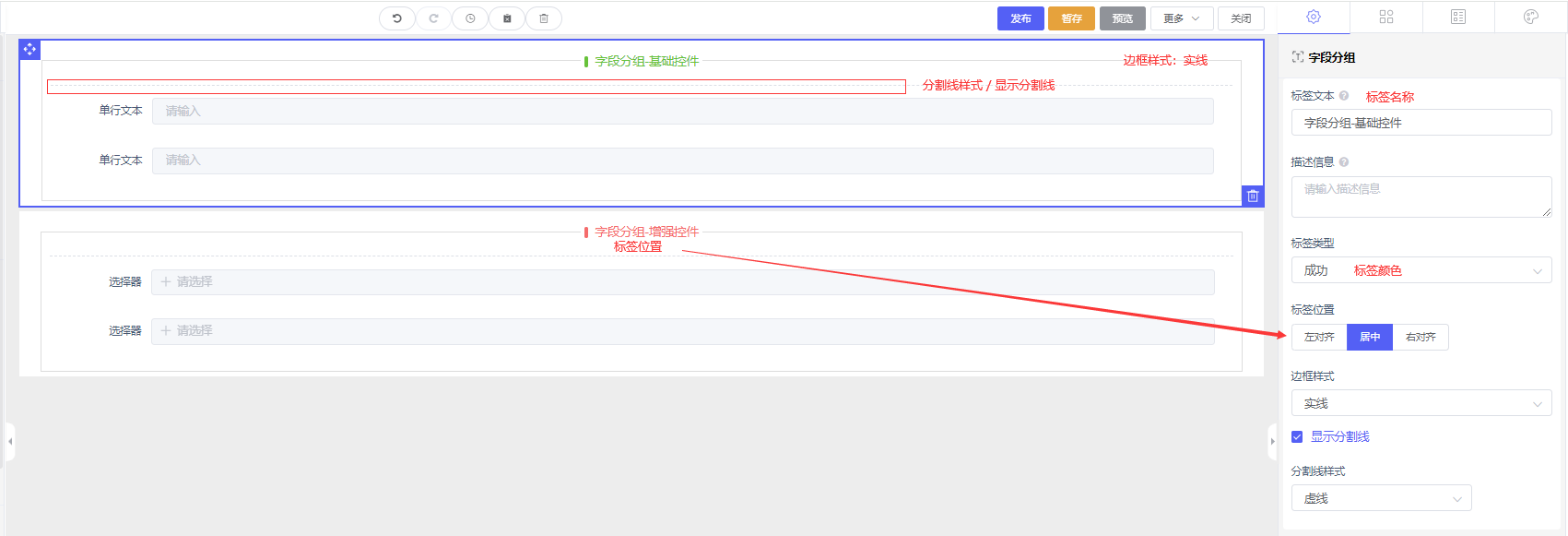
5.2、配置步骤条控件\[简述\]

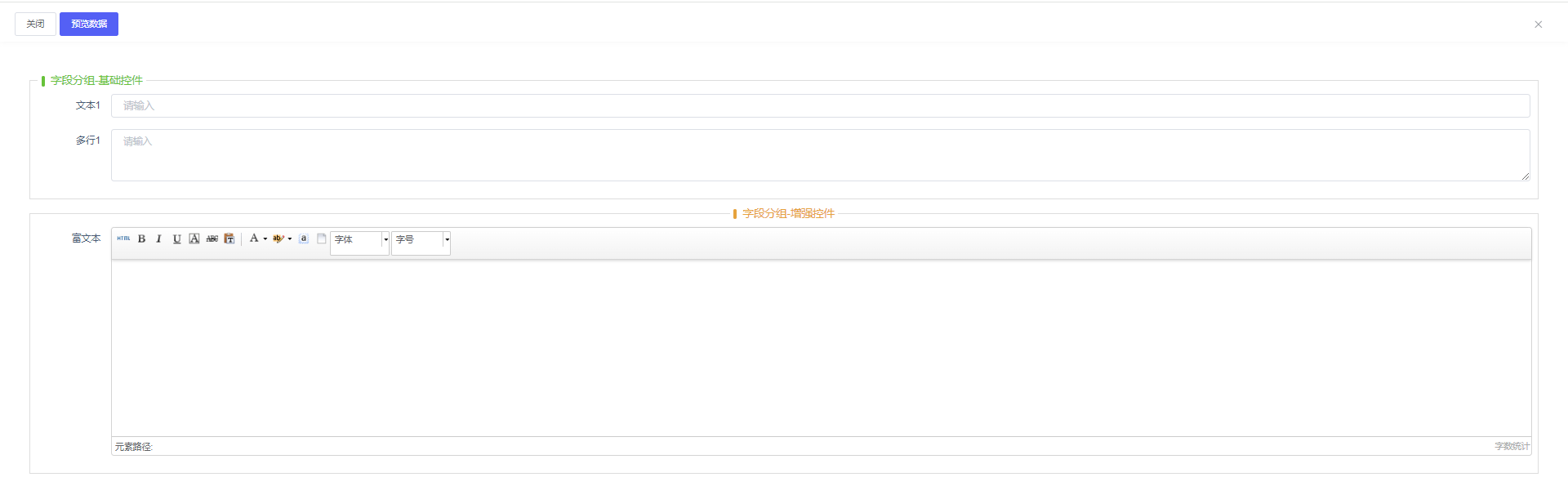
5.3、预览效果

## 6、卡片布局
6.1、添加卡片布局控件,`参考`:1.1、添加栅格布局控件
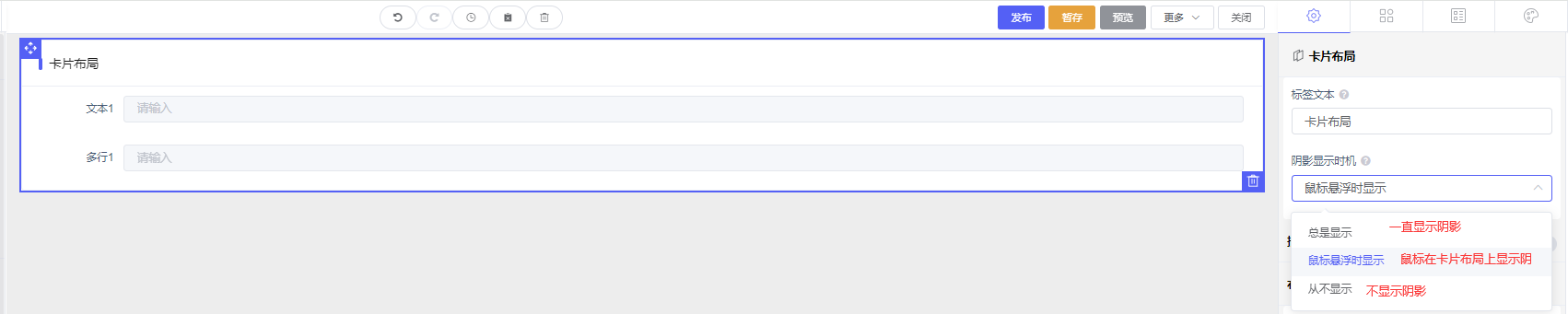
6.2、配置卡片布局控件\[简述\]

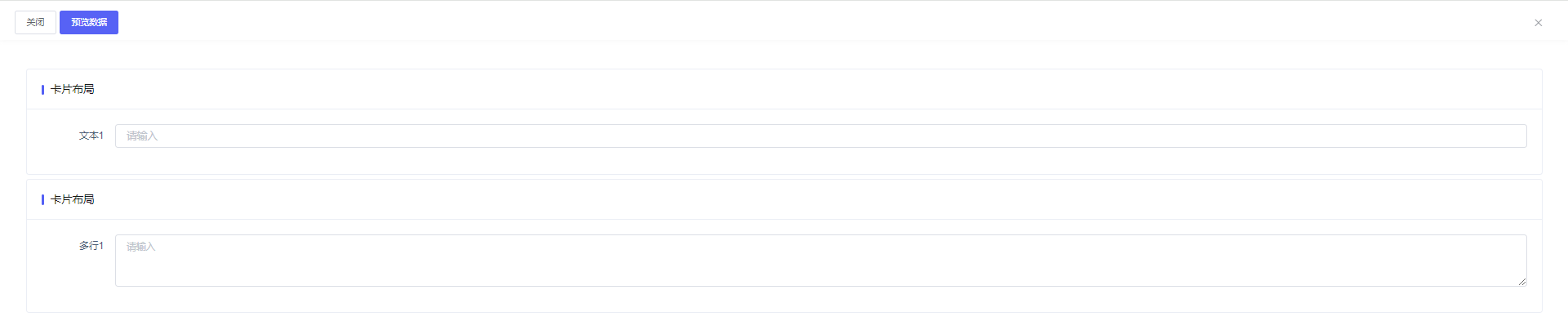
6.3、预览效果

## 7、分割面板
> 分割面板控件:利用分割条可以将面板板划分区域大小,可收起另外收起一半分割面板。
7.1、添加分割面板控件,`参考`:1.1、添加栅格布局控件
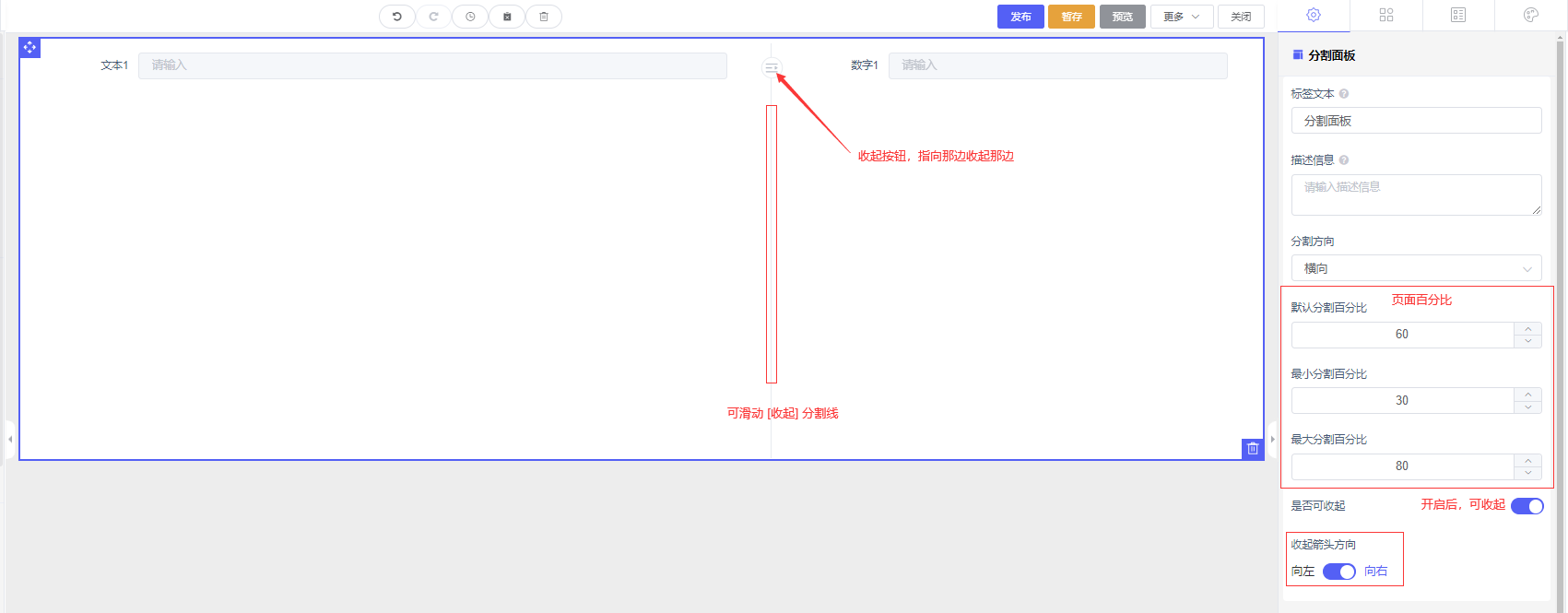
7.2、配置分割面板控件\[简述\]

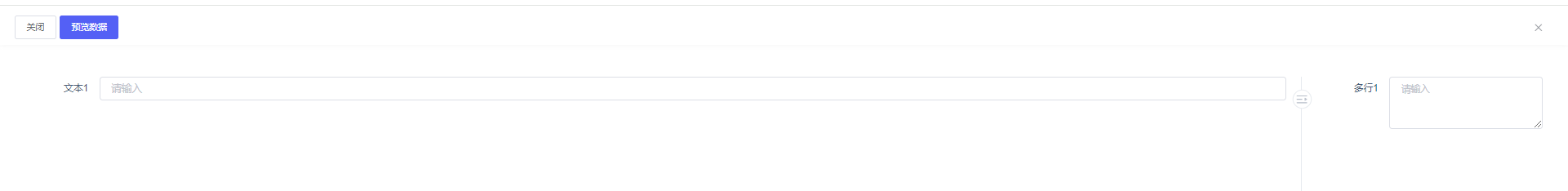
7.3.1、预览效果一

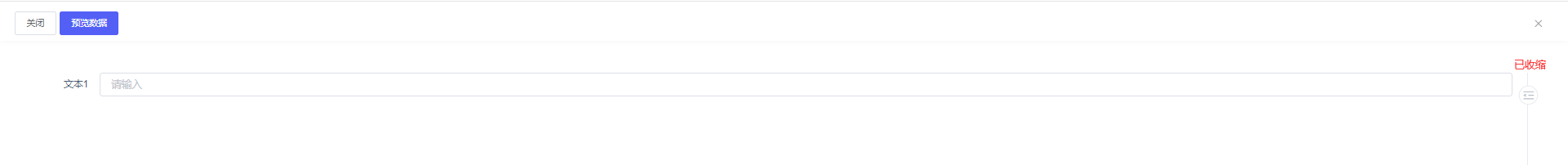
7.3.2、预览效果二【收缩后】

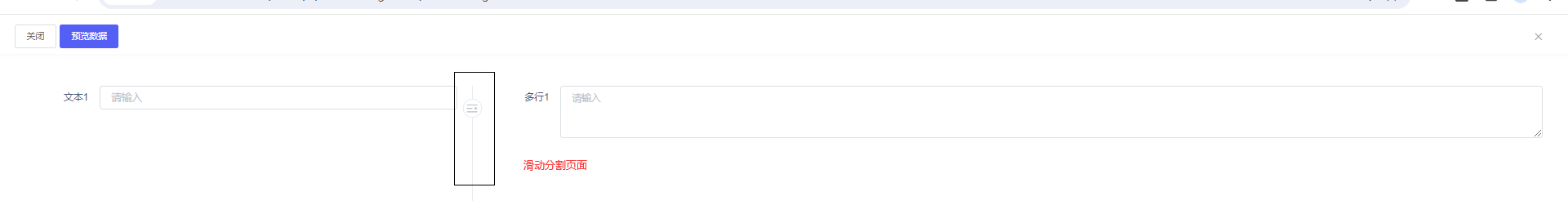
7.3.3、预览效果三【滑动分割页】

## 8、表格布局
> 表格布局控件:表格布局中含有大量控件,根据不同的功能或相似的属性将其分为不同的组,表格中的格子可以合成为一个共同的格子,
8.1、添加表格布局控件,`参考`:1.1、添加栅格布局控件
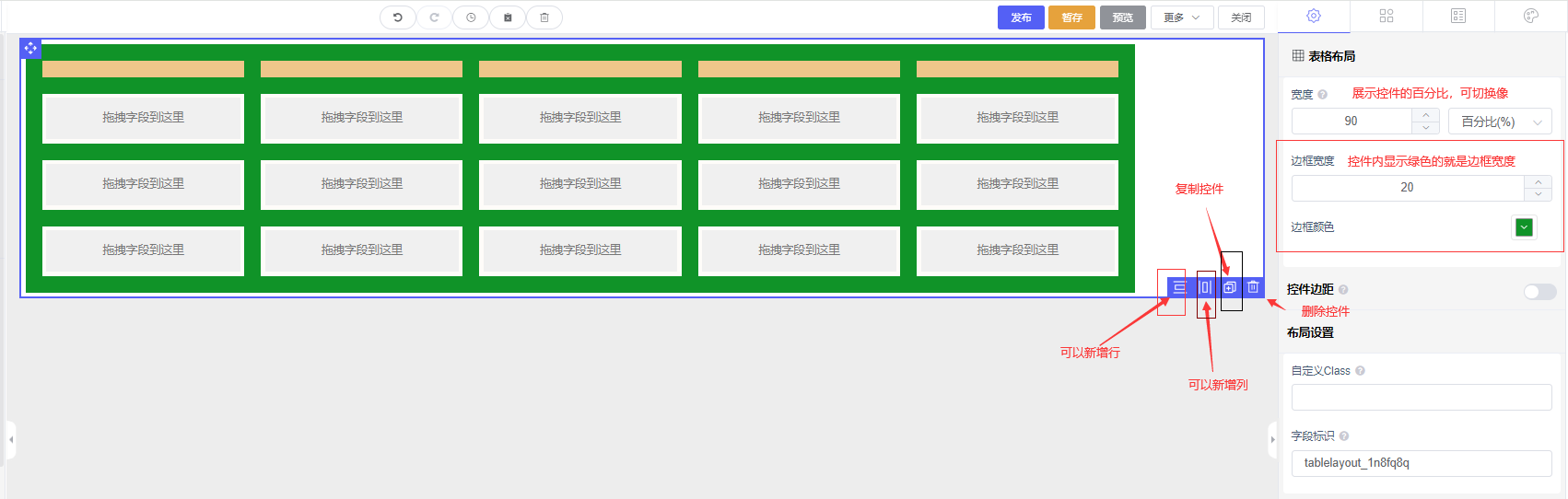
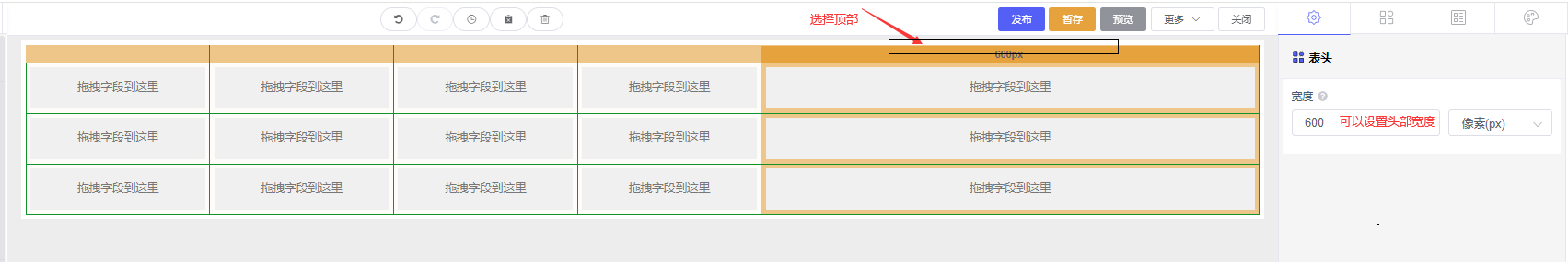
8.2、配置表格布局控件\[简述\]


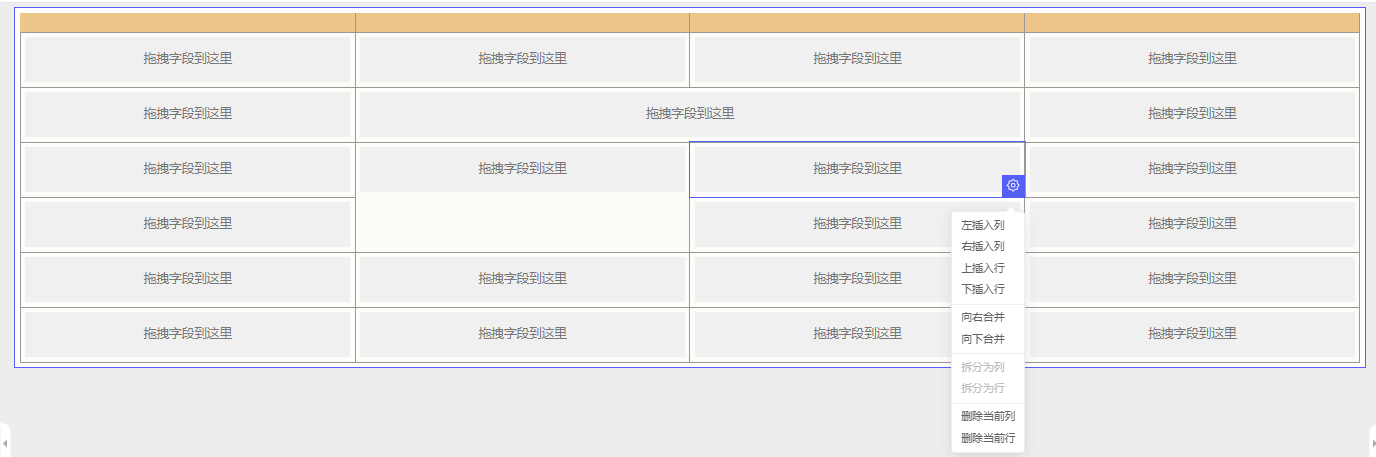
8.2.1、单元格设置
> 左插入列:在当前单元格左方插入一条行
> 右插入列:在当前单元格右方插入一条行
> 上插入行:在当前单元格上方插入一条行
> 下插入行:在当前单元格下方插入一条行
> 向右合并:向右合并\[相同高度\],最后一列,禁止合并
> 向下合并:向下合并\[相同宽度\],最后一行,禁止合并
> 拆分为行:拆分\[上下合并\]的单元格,\[只支持上下合并单元格\]
> 拆分为列:拆分\[左右合并\]的单元格,\[只支持左右合并单元格\]
> 删除当前列:1、删除\[单元格\]当前行,删除整行。2、删除\[合并的单元格\]单前行,删除\[合并单元格\]\[第一行\]

8.3、预览效果