# 基础控件
控件功能简介
> 1、`单行文本`:最基础的字段,在表单中具有广泛的应用,可以用来收集文字、数字等信息。
> 2、`多行文本`:常用于录入较长的文字,如说明、备注、反馈等。在输入多行文本时,没有字数限制。
> 3、`数字`:主要用来记录数字类型的数据信息,如金额、年龄、数量等。和文本不同的是,数字字段录入的数字,可以进行计算、统计、汇总等。
> 4、`计数器`:允许用户选择一个整数值,通过单击向上向下或者按键盘上的上下键来增加减少当前显示的值。用户也可以直接输入值。取值范围是(0-99),每次改变的步长是1。
> 5、`单选框`:钮组是可以直接点击选择的单选字段,一般用于单选且选项较少的场景
> 6、`多选框`:可以进行多项内容选择,一般用于多选且选项较少的场景。
> 7、`下拉框`:需要点击下拉按钮才进入选项的单项选择字段。
> 8、`日期控件`:日期时间字段主要用于记录时间信息,支持自动获取访问时间或者自定义填写其他时间。
> 9、`开关`:强调的是对控件显示状态的设置,包括显示的信息,字体,颜色等内容。状态开关虽然也可以通过点击操作实现控件状态的切换,它所表达的是两种工作状态的切换。
> 10、`滑块`:滑块控件可以为最终用户提供一个简单的、熟悉的方式,以在预定范围内选择一个值。
> 11、`评分`:评分控件为基础控件,支持在填报页面设置评分内容等,
> 12、`隐藏域`: 隐藏域在表单页面中对于用户是不可见的,
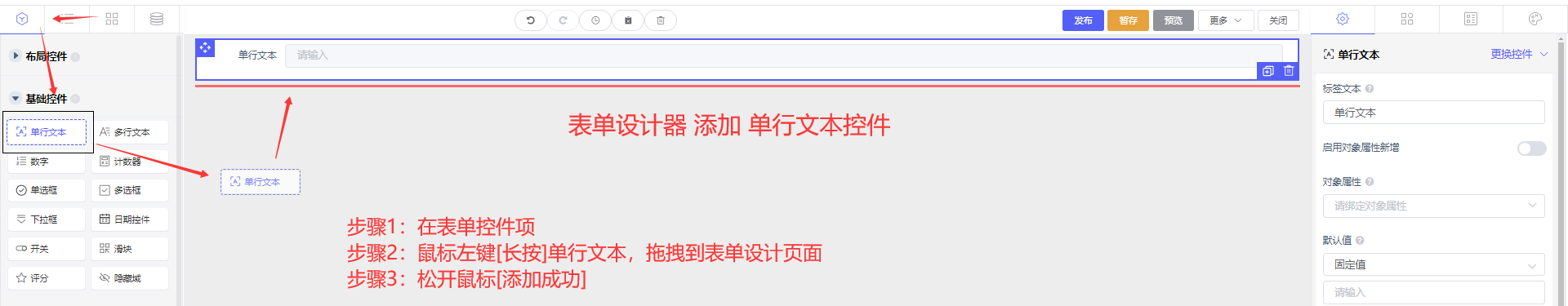
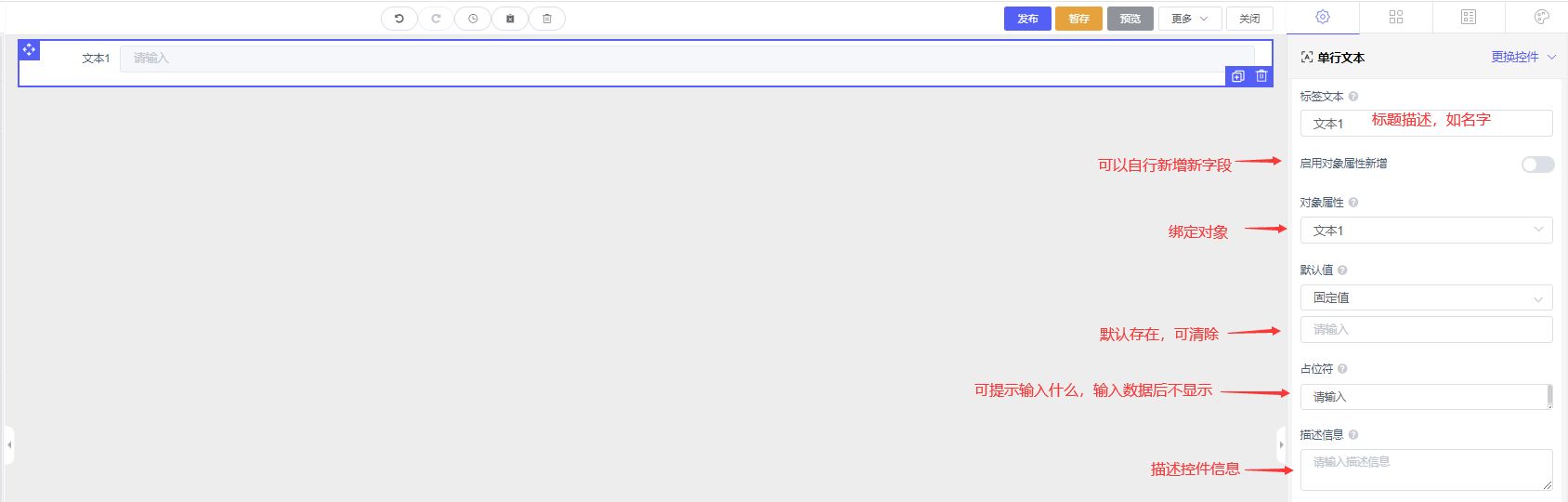
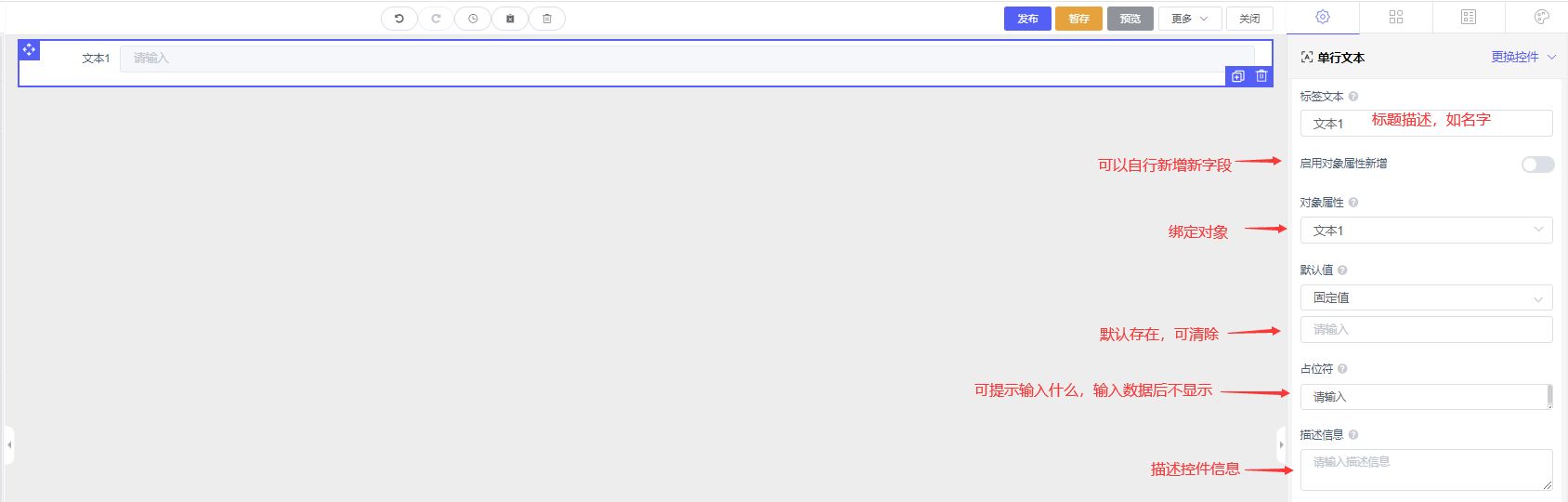
### 1、单行文本
1.1、添加单行文本控件

1.2、单行文本控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
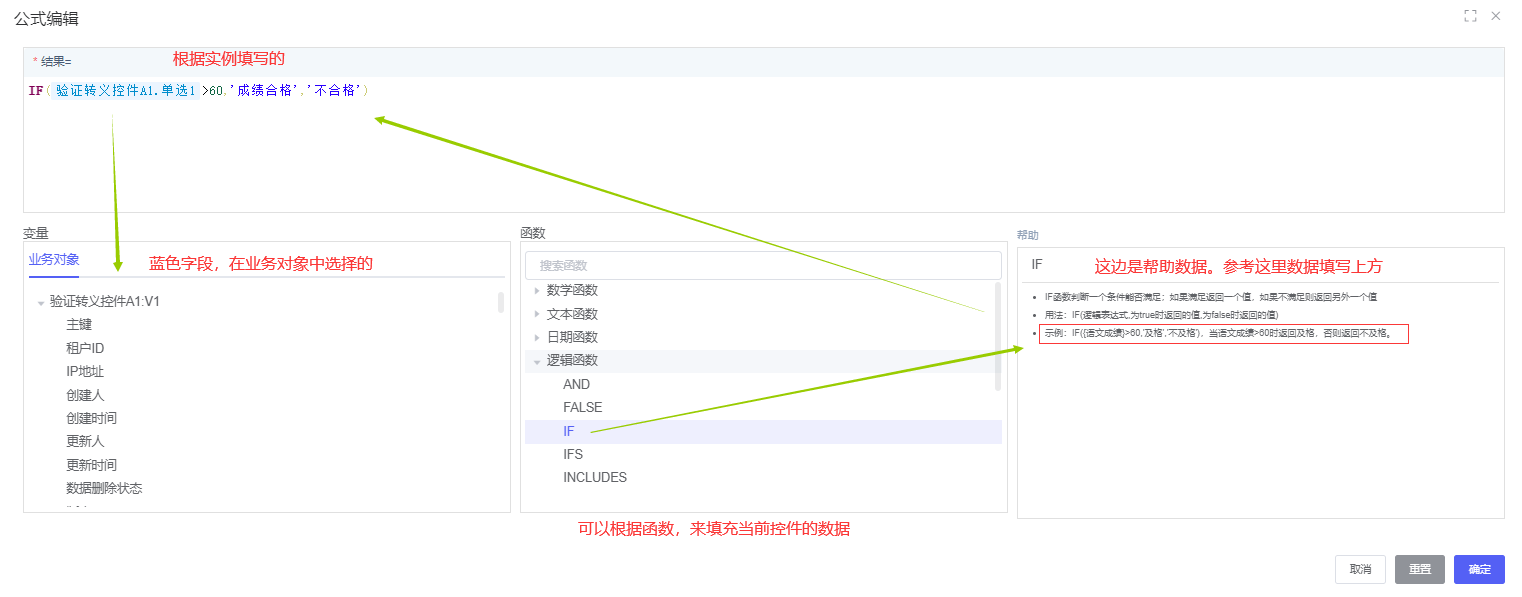
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> 

> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

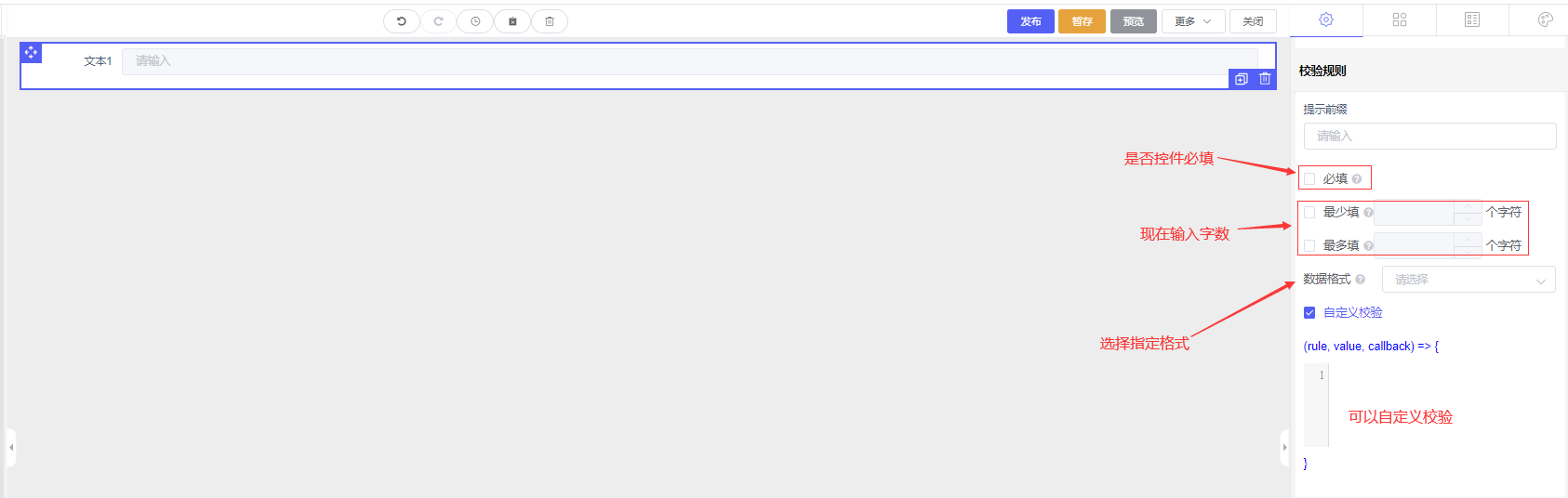
> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>单行文本必填
> `必填`:系统会限制填写者填写此字段的最少字符。
> 最少填\[50\]个字符:在文本框输入数据后,最少填写字数,少于配置项\[报错提示:最少填写50个字符\]
> 最多填\[1\]个字符:在文本框输入数据后,最多填写字数,多于配置项\[报错提示:最多填写1个字符\]
> `数据格式`:选择对应的数据格式,未满足对应格式,不允许保存,会报错提示
>
> > `手机号`:只能输入身份证,输入位数不一致的,报错:请输入正确的身份证号
> > `电话号码`:只能输入电话号码,输入位数不一致的,报错:请输入正确的电话号码
> > `邮编`:只能输入邮编,输入位数不一致的,报错:请输入正确的邮编
> > `身份证`:只能输入身份证,输入位数不一致的报错:请输入正确的身份证号
> > `邮箱`:只能输入邮箱,输入错误的邮箱。报错:请输入正确的邮箱
> > `自定义`:自定义校验`^[0-9]+$`,自定义报错,输入数字以外字符的会报错【自定义报错】
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写文本【可修改】')
}else if (value ===null){
callback('请填写文本【可修改】')
}else {
callback()
}
~~~
复制

> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

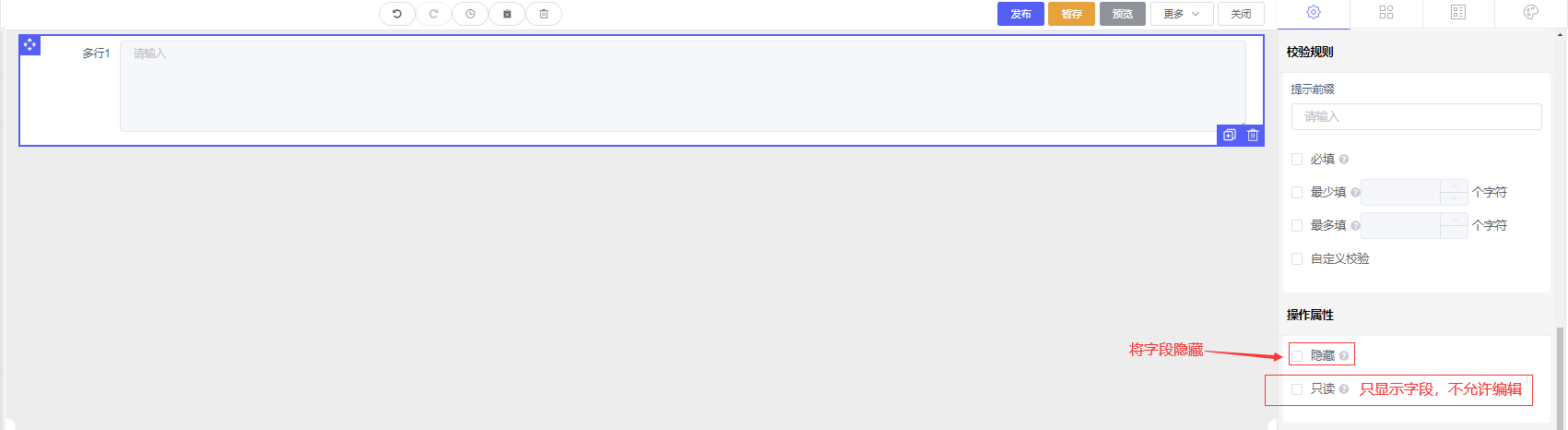
### 2、多行文本
2.1、添加多行文本控件,`参考`:[1.1、添加单行文本控件]
2.2、多行文本控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>多行文本必填
> `必填`:系统会限制填写者填写此字段的最少字符。
> `最少填[]个字符`:在文本框输入数据后,最少填写字数,少于配置项\[报错提示:最少填写【指定的数量】个字符\]
> `最多填[]个字符`:在文本框输入数据后,最多填写字数,多于配置项\[报错提示:最多填写【指定的数量】个字符\]
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写文本【可修改】')
}else if (value ===null){
callback('请填写文本【可修改】')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

### 3、数字
3.1、添加数字控件,`参考`:1.1、添加单行文本控件
3.2、数字控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

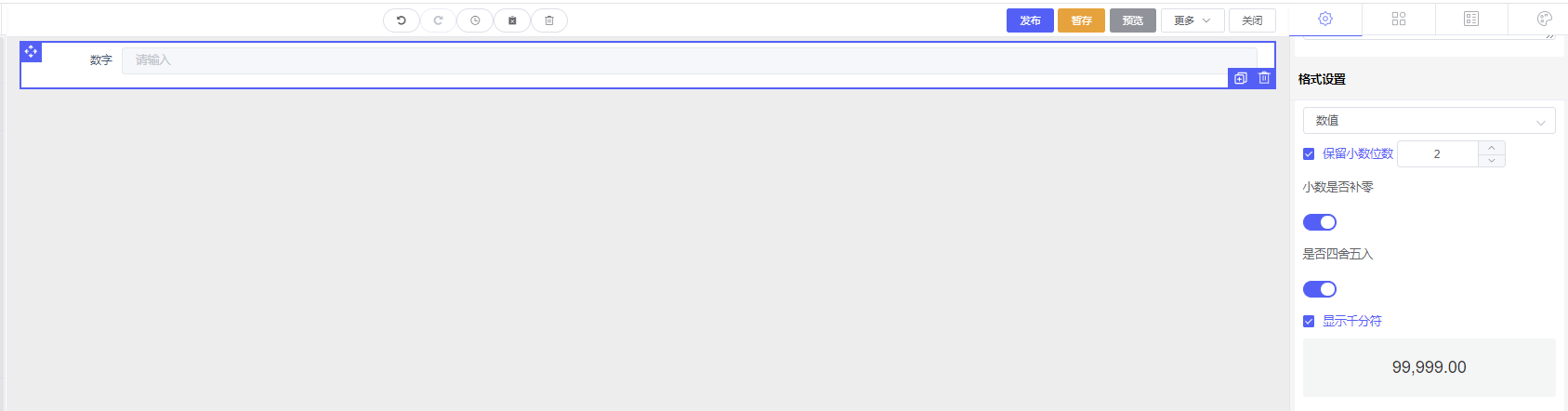
> `数值`:输入数字数据只显示数字
>
> > 保留小数位数\[2\],显示数字时保留两位小数
> > 小数是否补零:\[开启后\]未填写小数的数字,数字后面自动填充\[.00\]
> > 是否四舍五入:小数超过指定保留小数,按照清除的那位小数是否大于等于5,满足条件在保留最后一位数中加一
> 显示千分符:\[开启\]数据超过百,显示千分符,显示\[1,000\],开启小数位数\[2\]显示\[1,000.00\]

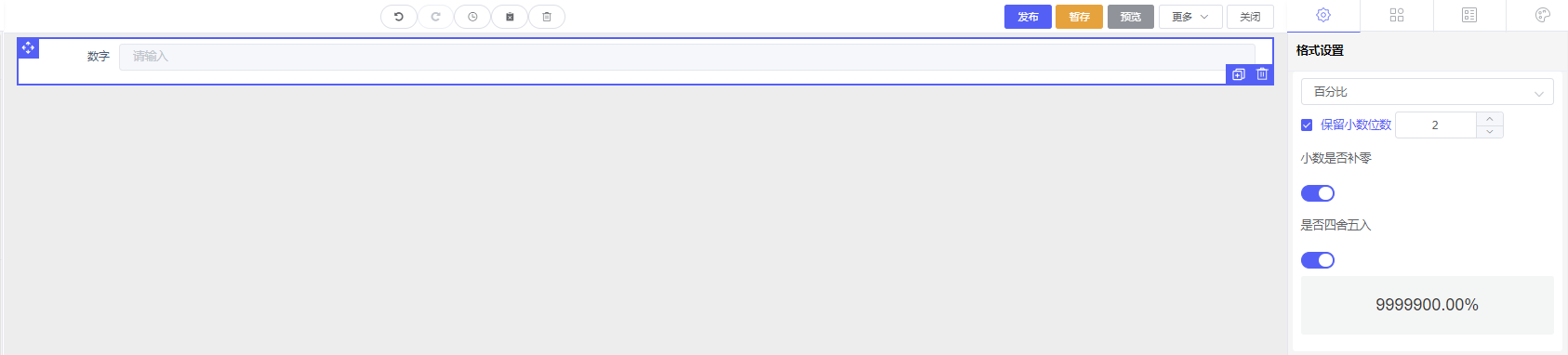
> `百分比`:输入数字数据,显示数字+百分比\[%\]
>
> > 保留小数位数\[2\],显示数字时保留两位小数+百分比\[%\]
> > 小数是否补零:\[开启后\]未填写小数的数字,数字后面自动填充\[.00\]+百分比\[%\]
> > 是否四舍五入:小数超过指定保留小数,按照清除的那位小数是否大于等于5,满足条件在保留最后一位数中加一+百分比\[%\]
> `显示千分符`:\[开启\]数据超过百,显示千分符,显示\[1,000\],开启小数位数\[2\]显示\[1,000.00\]+百分比\[%\]

> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>数字必填
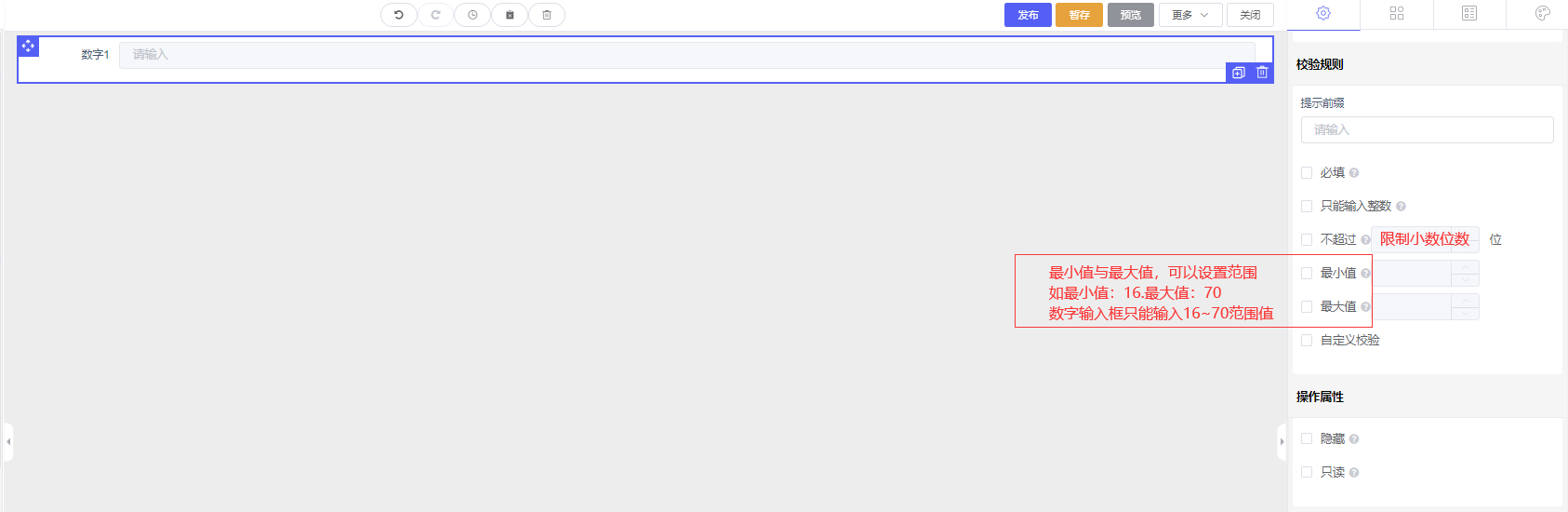
> `必填`:系统会限制填写者填写此字段的最少字符。
> 最小值\[50\]:在数字框输入数据后,填写的数字不能小于50\[报错提示:必须大于或等于50\]
> 最大值\[100\]:在数字框输入数据后,填写的数字不能大于100\[报错提示:必须小于或等于100\]
> 注意⚠️:最小值与最大值同时开启,填写的最小值不能大于最大值
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写数字【不能为空】')
}else if (value ===null){
callback('请填写数字【不能为null】')
}else if (value < 200){callback('请填写数字【大于200】')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

### 4、计数器
4.1、添加计数器控件,`参考`:1.1、添加单行文本控件
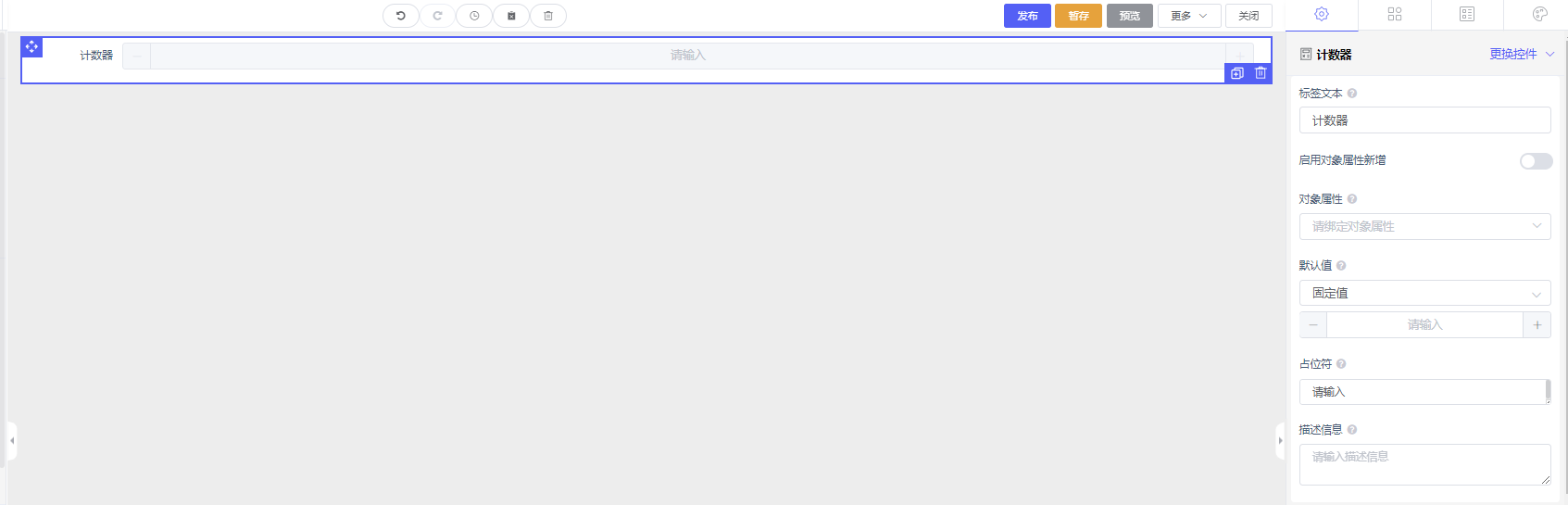
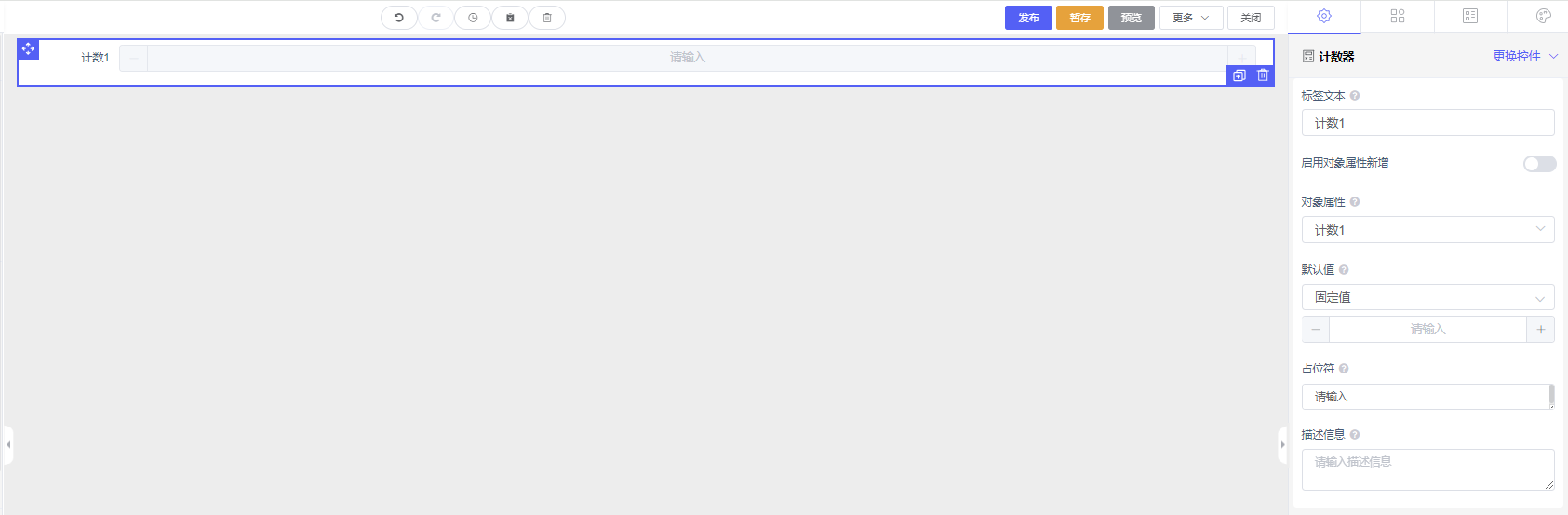
4.2、计数器控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

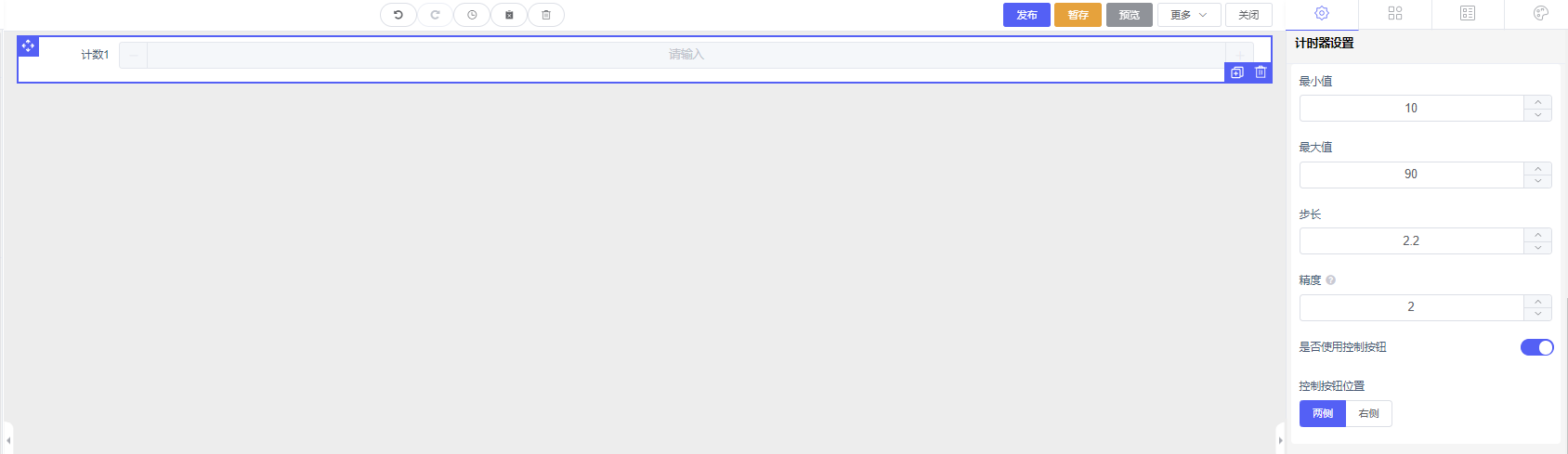
> 最小值\[50\]:填写的数字不能小于50\[输入错误数据:计数器自动填充50数字\]
> 最大值\[100\]:填写的数字不能大于100\[输入错误数据:计数器自动填充50数字\]
> 步长:设置\[2\],每次点击加减\[每次加减都是2\]
> 精度:显示小数精度
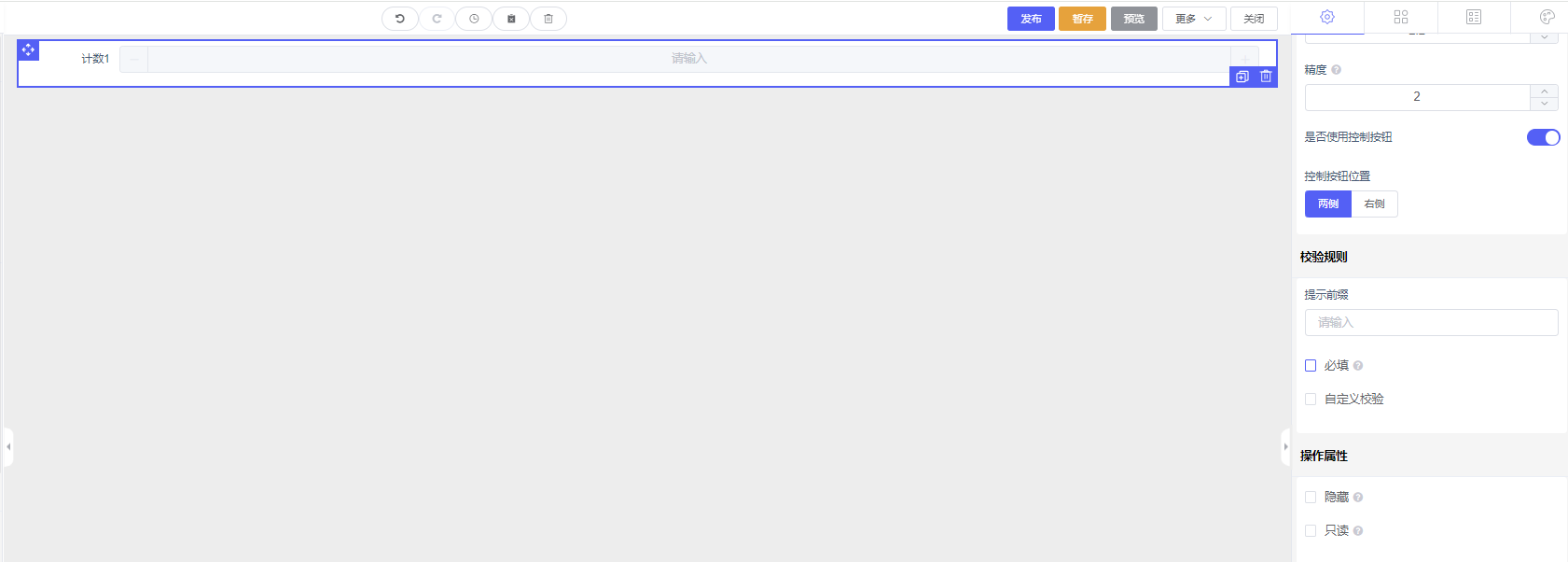
> 是否使用控制按钮
>
> > `控制按钮位置`:\[两侧\]左右两边显示\[-\]\[+\]选项,\[右侧\]右侧显示\[+-\]选项

> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>计数器必填
> `必填`:系统会限制填写者填写此字段的最少字符。
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写数字【不能为空】')
}else if (value ===null){
callback('请填写数字【不能为null】')
}else if (value < 20){callback('请填写数字【大于20】')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

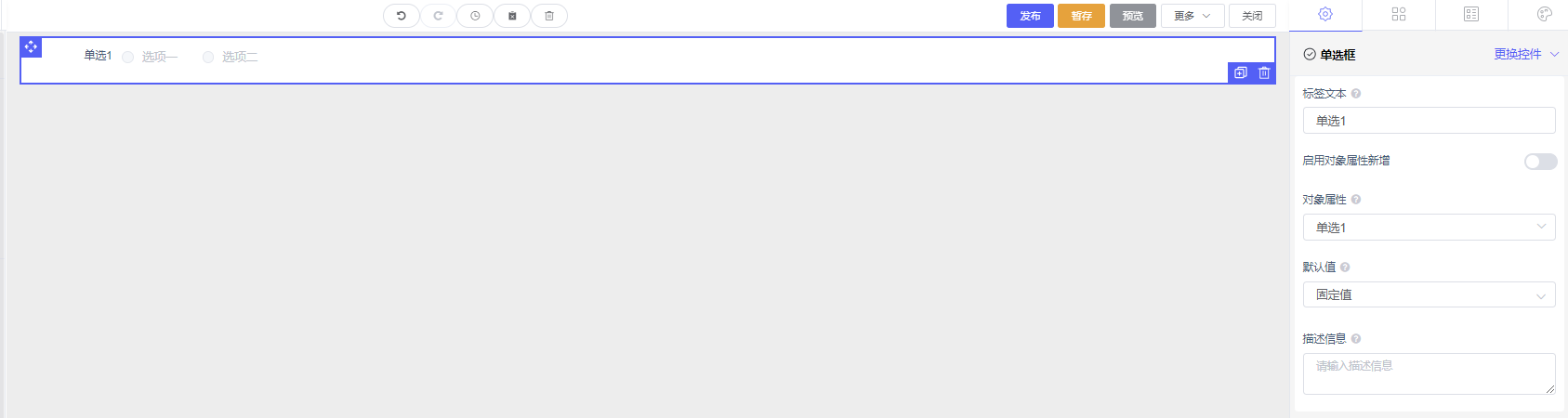
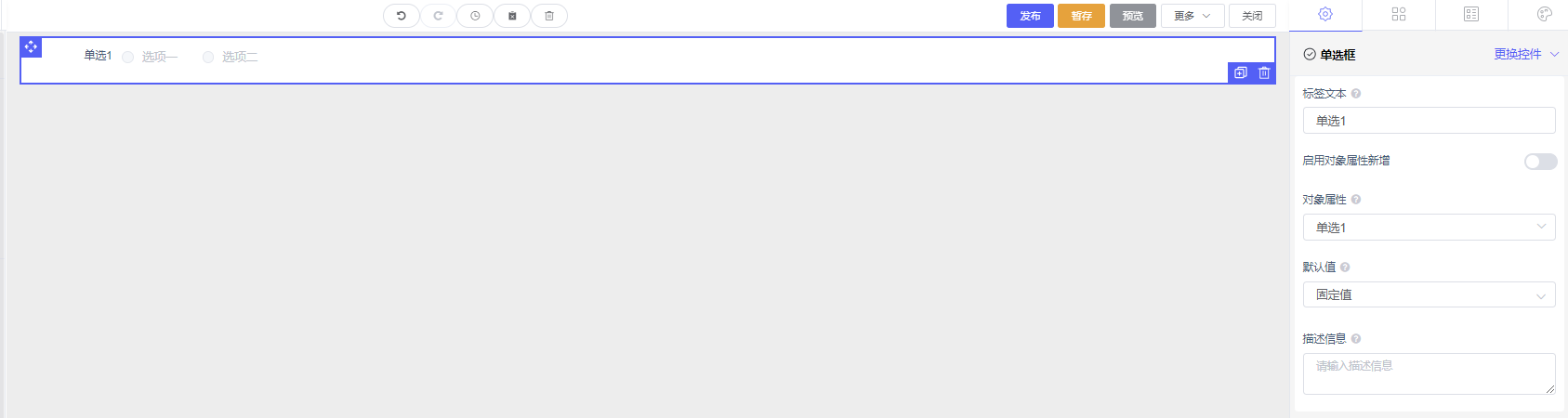
### 5、单选框
5.1、添加单选框控件,`参考`:1.1、添加单行文本控件
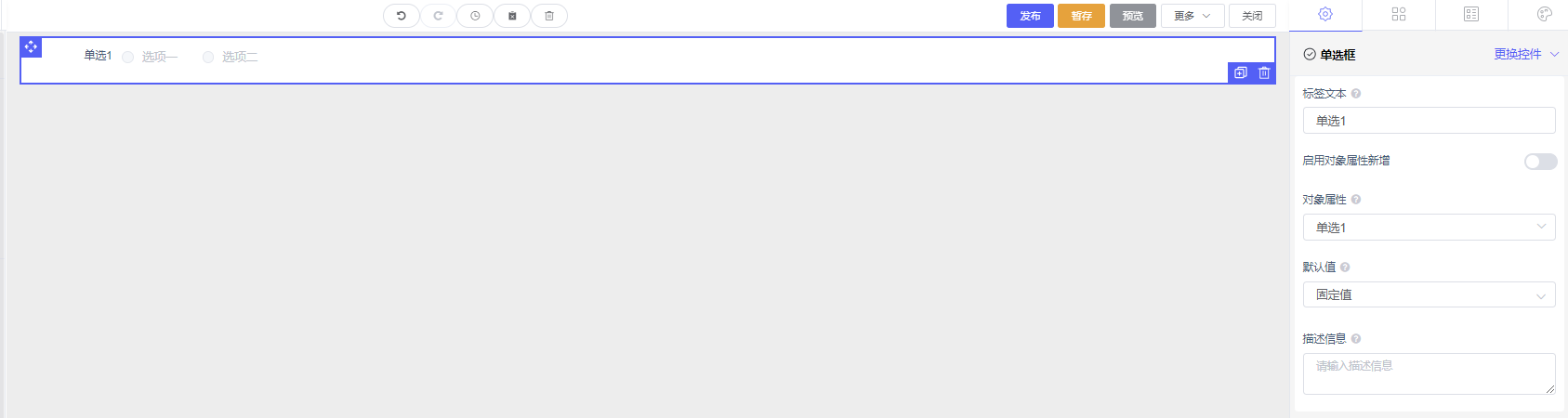
5.2、单选框控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

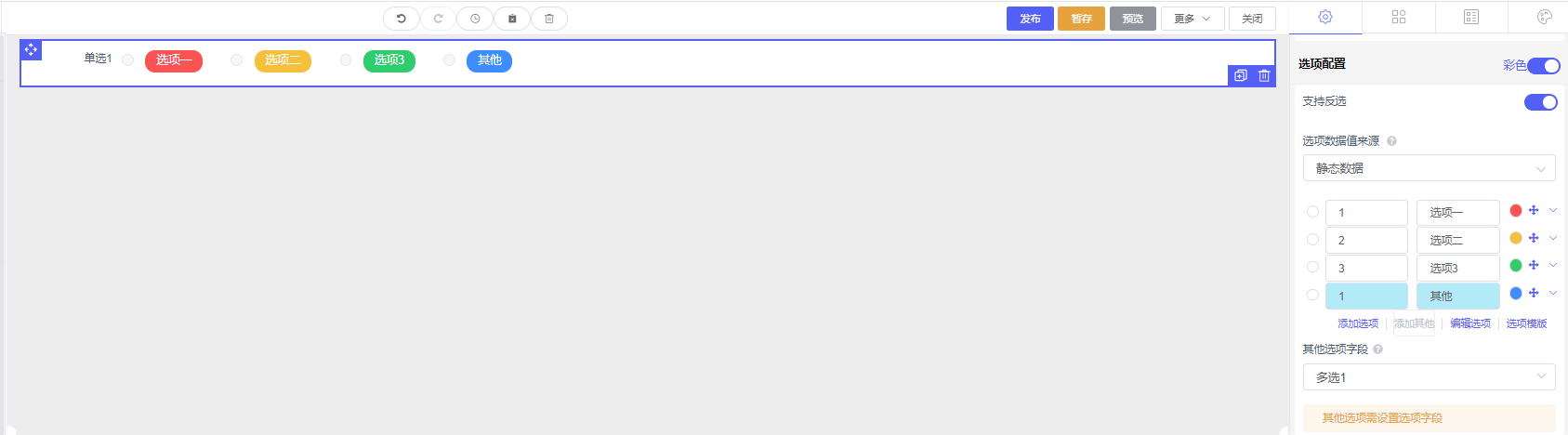
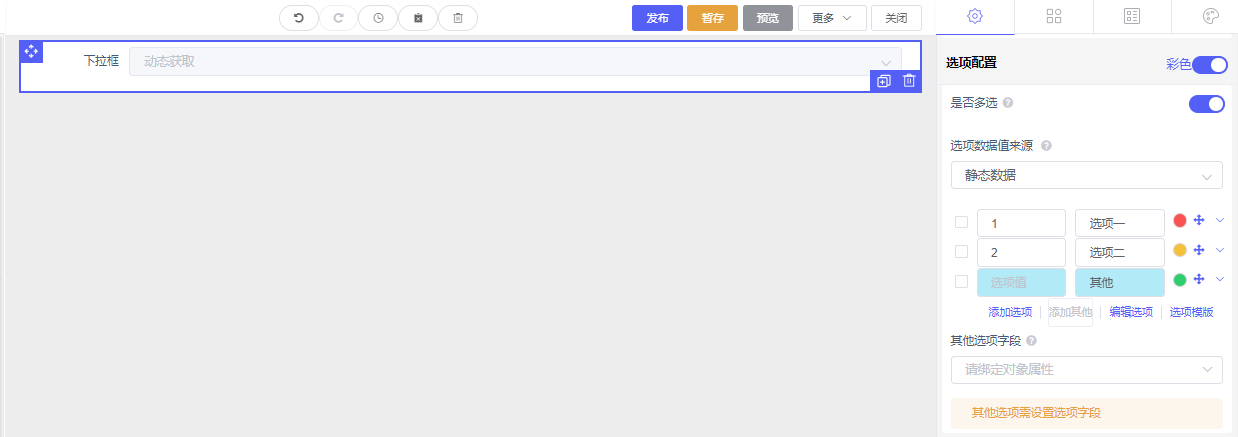
> `选项配置`
>
> > `彩色`:\[开启后\]单选数据显示颜色
> > `支持反选`:支持选择后,取消选择
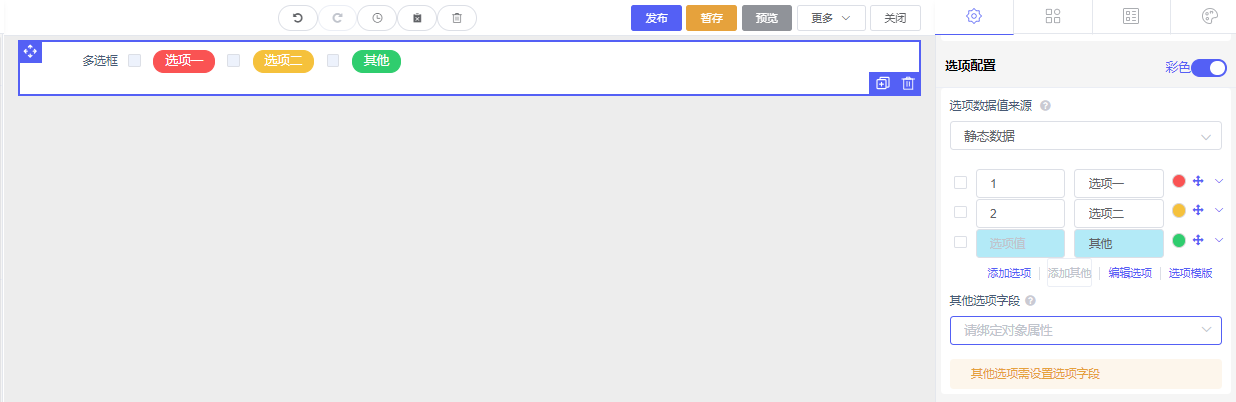
> > 选项数据值来源:\[静态数据\]此属性用于设置选项数据值来源是自定义固定的选项值/标签【静态数据】
> >
> > > `添加选项`:
> > > `添加其他`:其他选项后面的输入框与当前配置项选择的字段是互相关联的,输入框内的显示值与该字段的值是一致的,建议选择当前设计器中未显示的字段
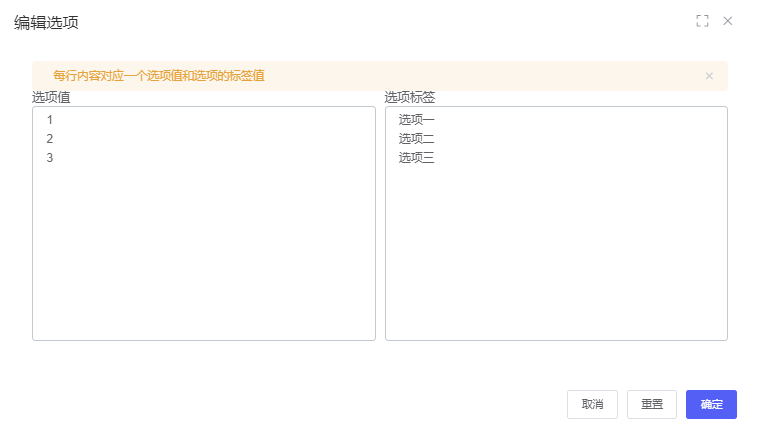
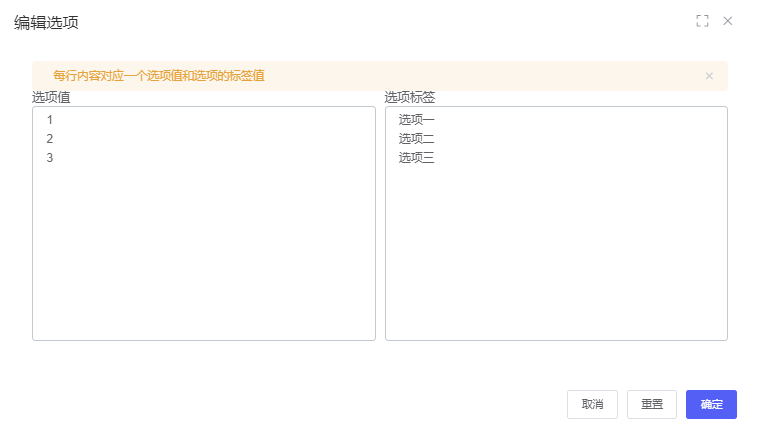
> > > `编辑选项`:弹窗编辑静态数据
> 
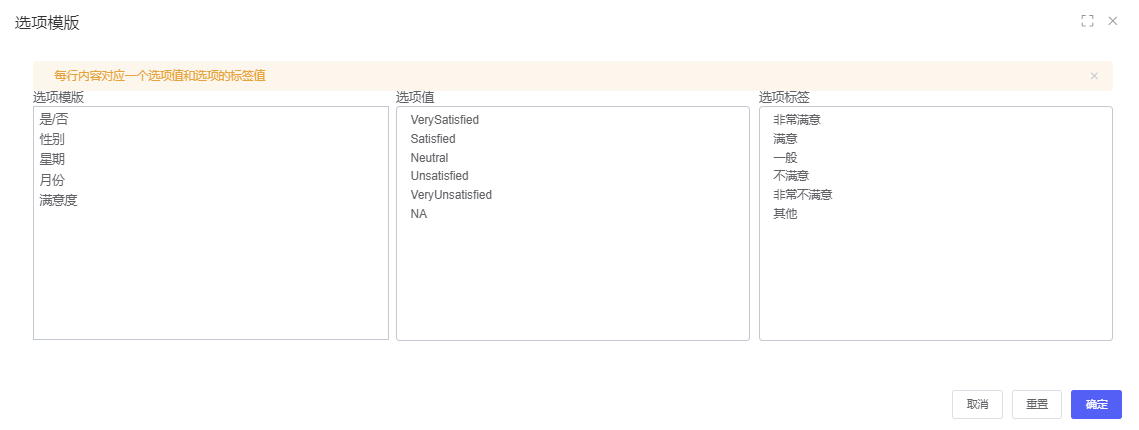
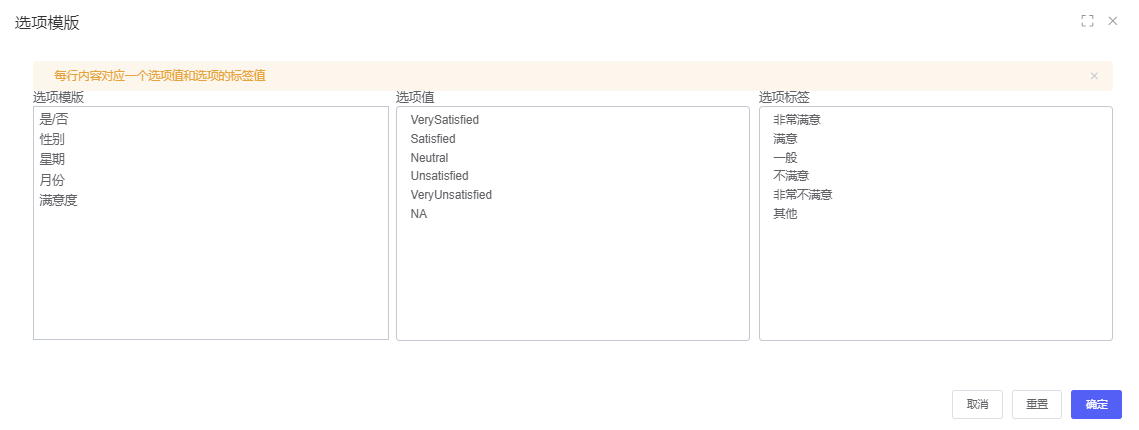
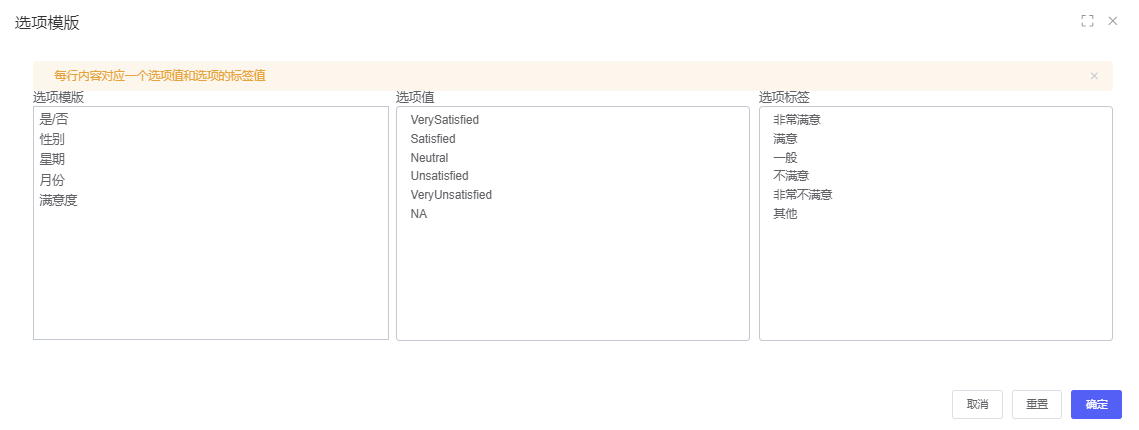
> > > `选择模板`:选择对应的模板,填充到静态数据中


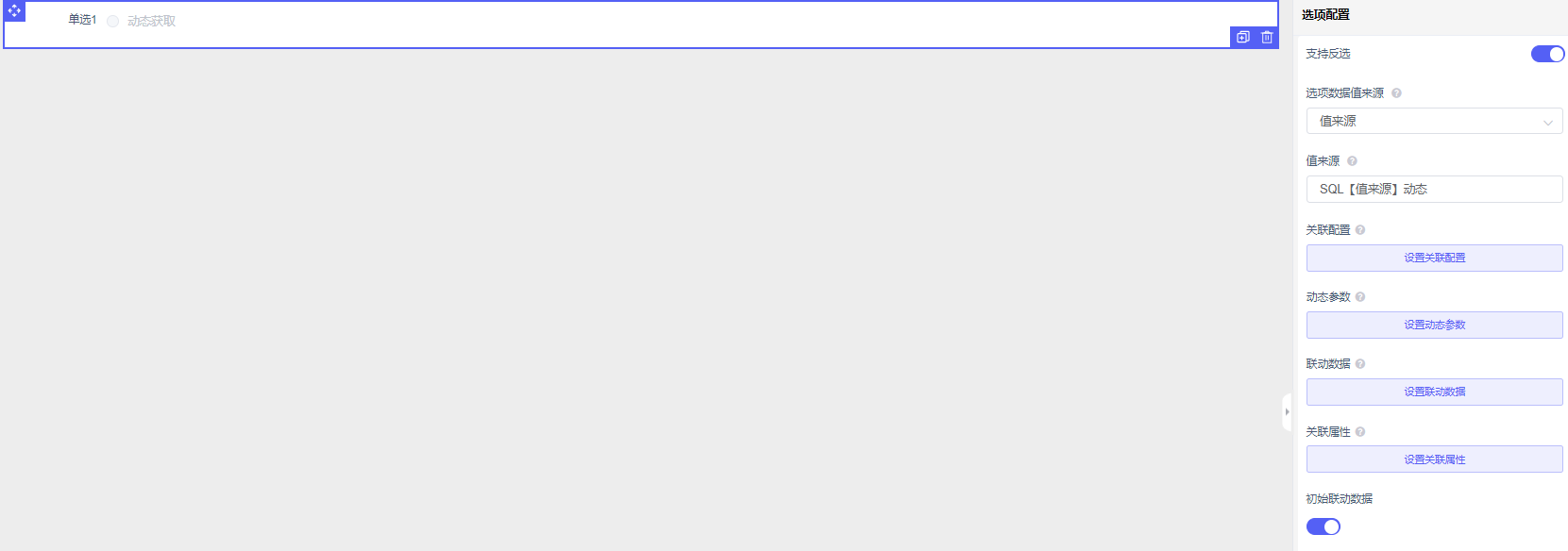
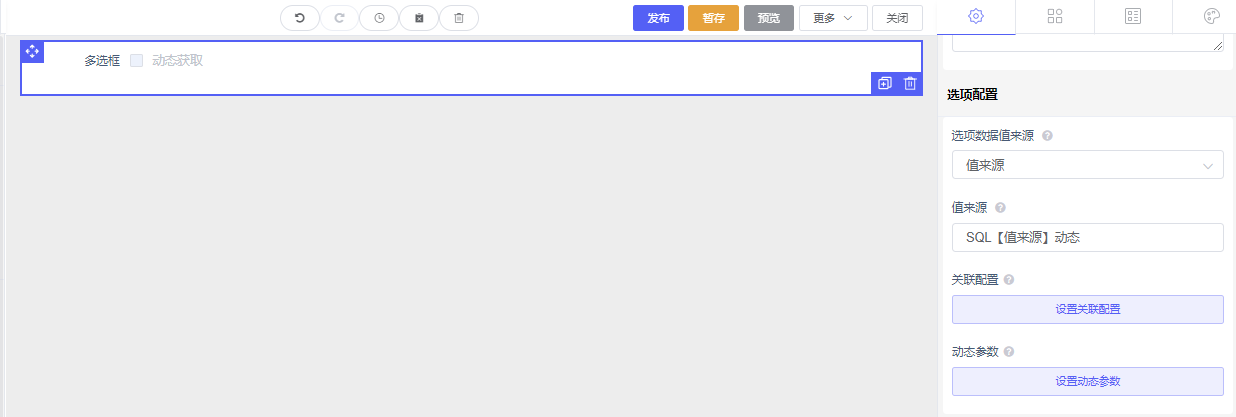
> 选项数据值来源\[值来源\]
>
> > `值来源`:绑定的数据是数据模板中的值来源
> > `关联配置`:设置存储的值,设置显示的值
> 
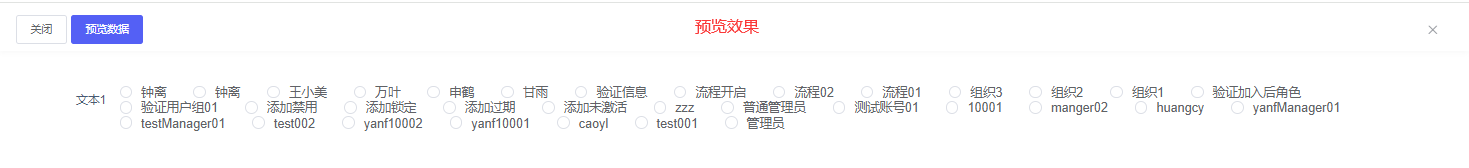
> > `动态参数`:值来源为动态值来源时\[会出现这个配置\],根据配置\[动态条件\]来过滤对应单选数据
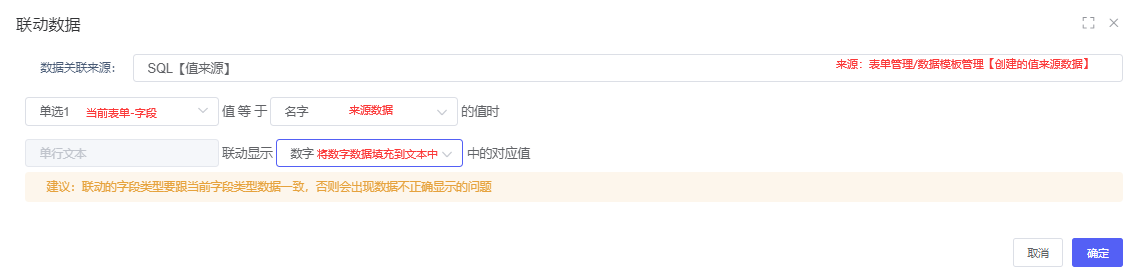
> > `联动数据`:配置对应联动控件,选择单选数据后,将返回的数据联动到配置的控件中
> > `关联属性`:关联属性绑定\[其他控件-文本控件\],选择单选数据后,对应联动到文本控件内

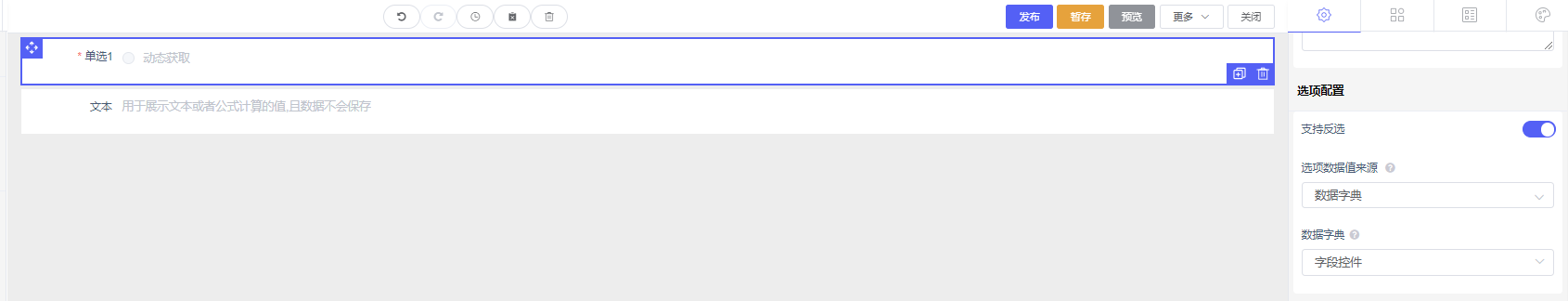
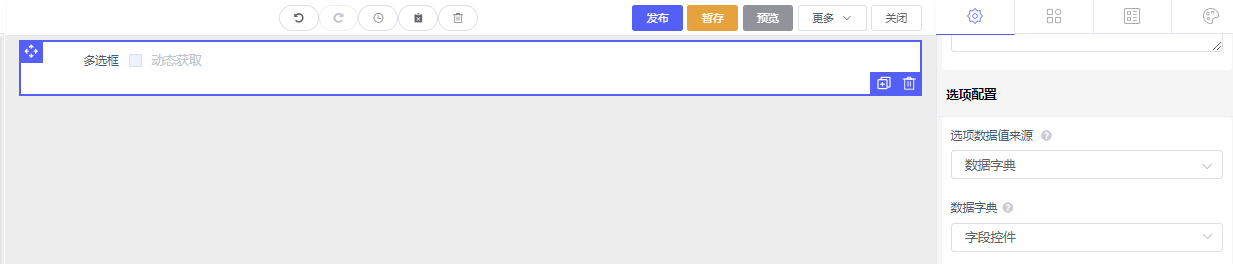
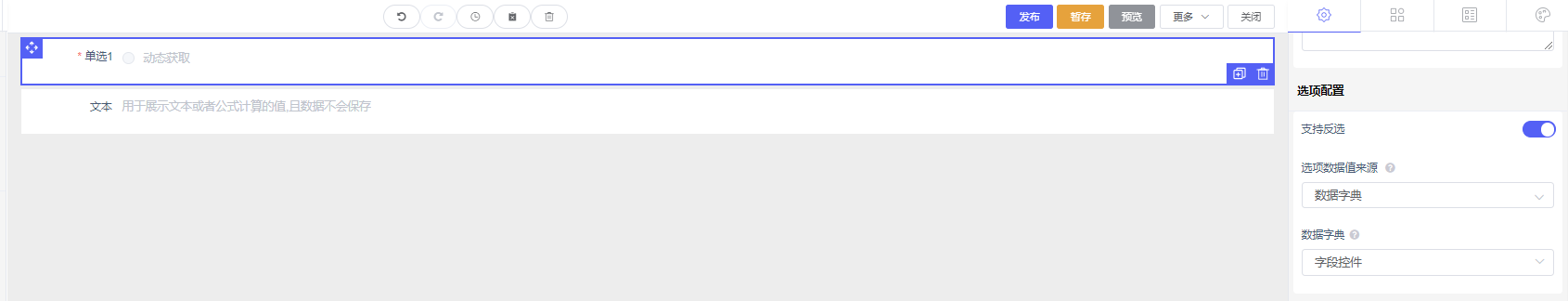
> 选项数据值来源\[数据字典\]
>
> > `数据字典`:绑定的数据来源\[系统管理/分类管理/数据字典管理\]内的数据

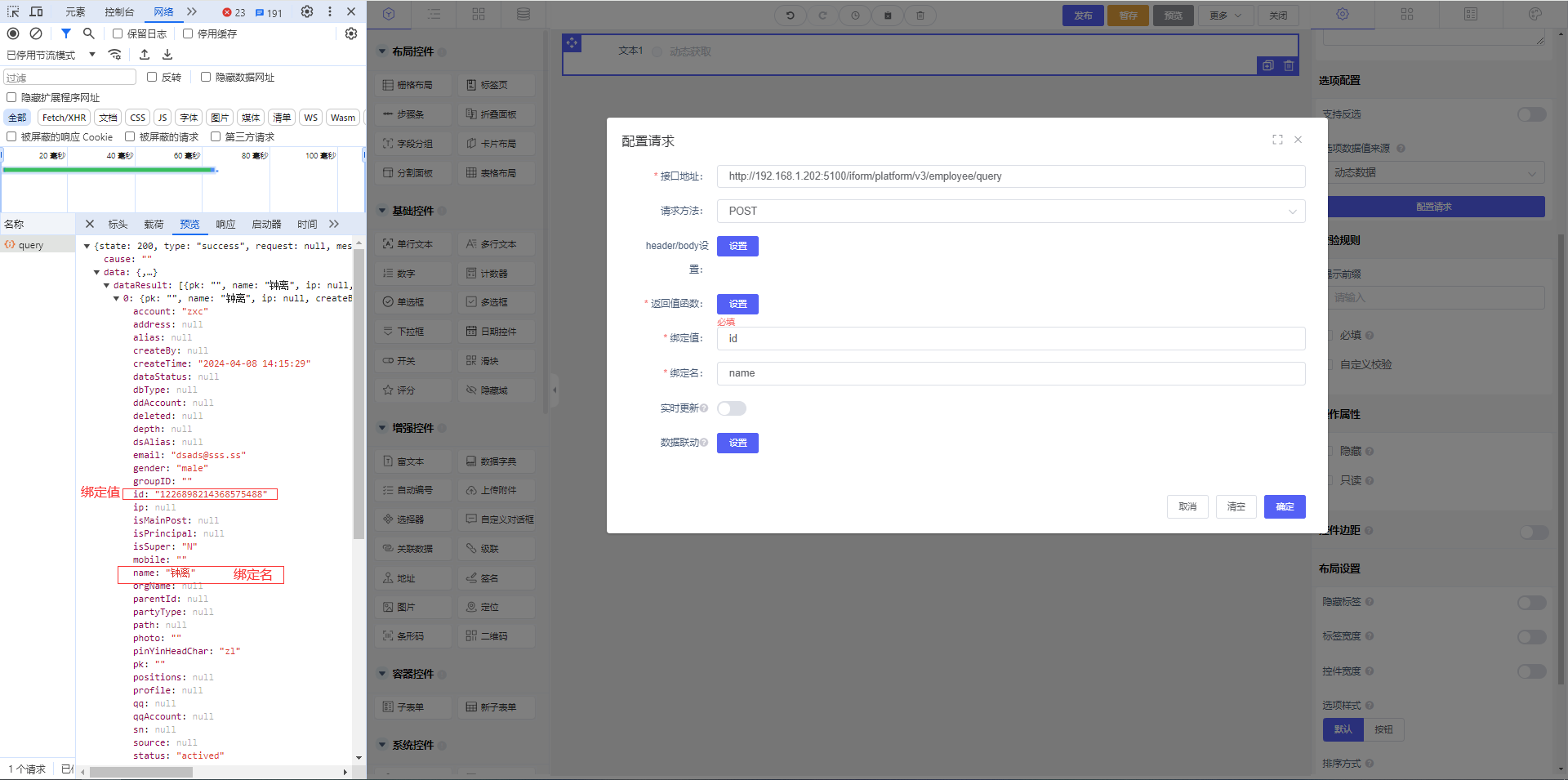
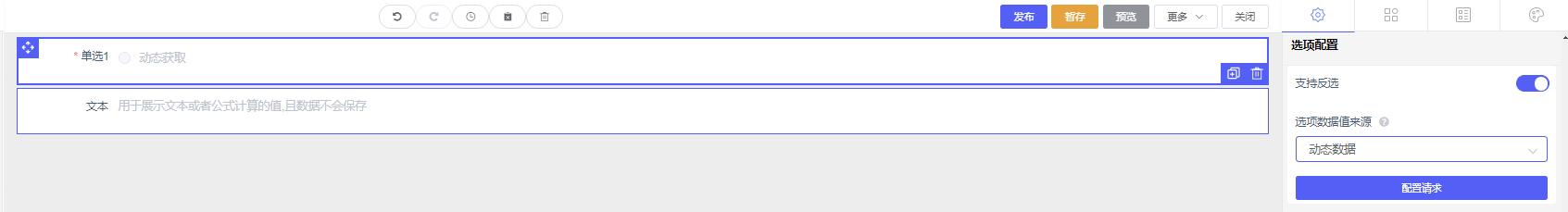
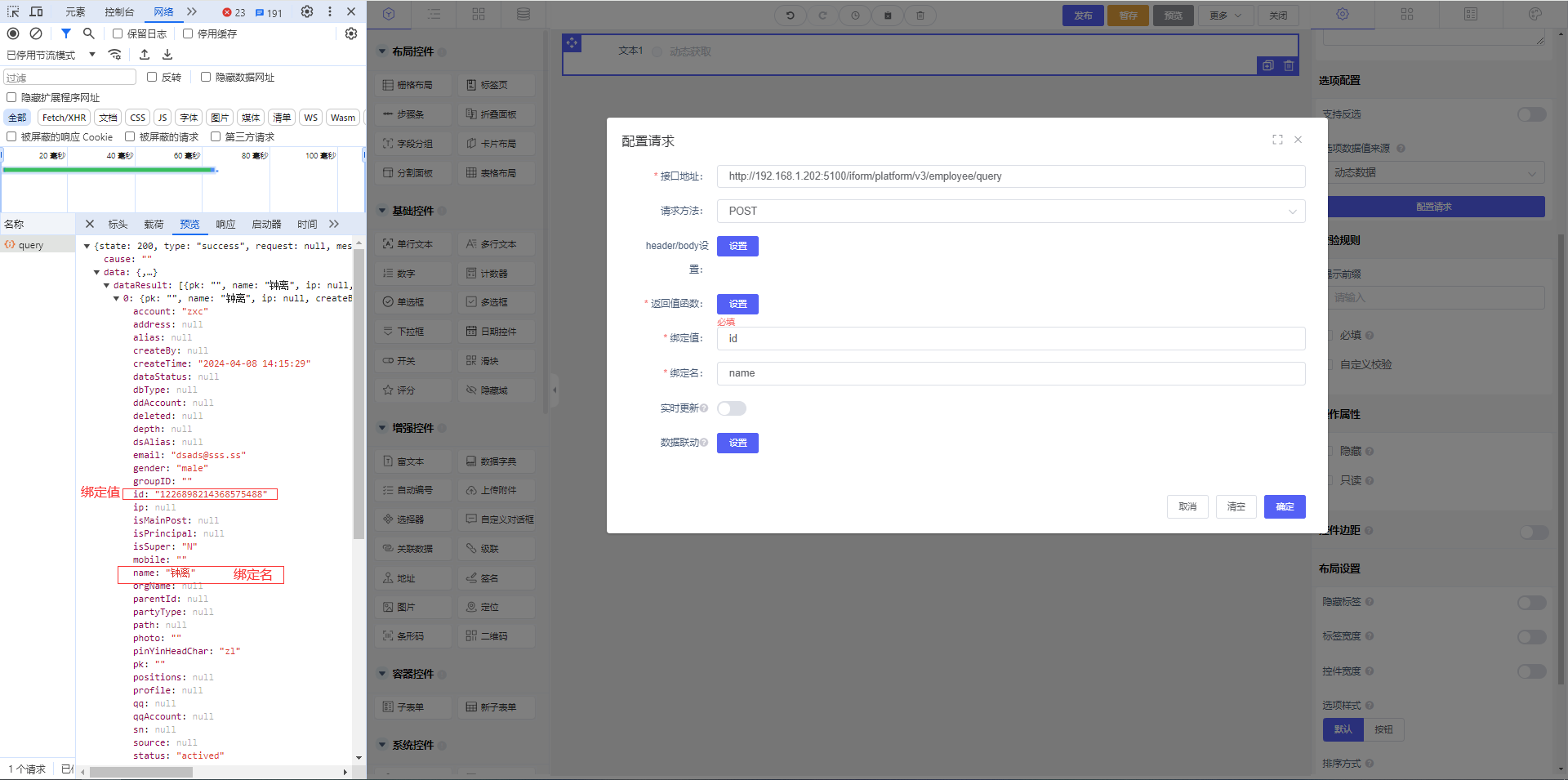
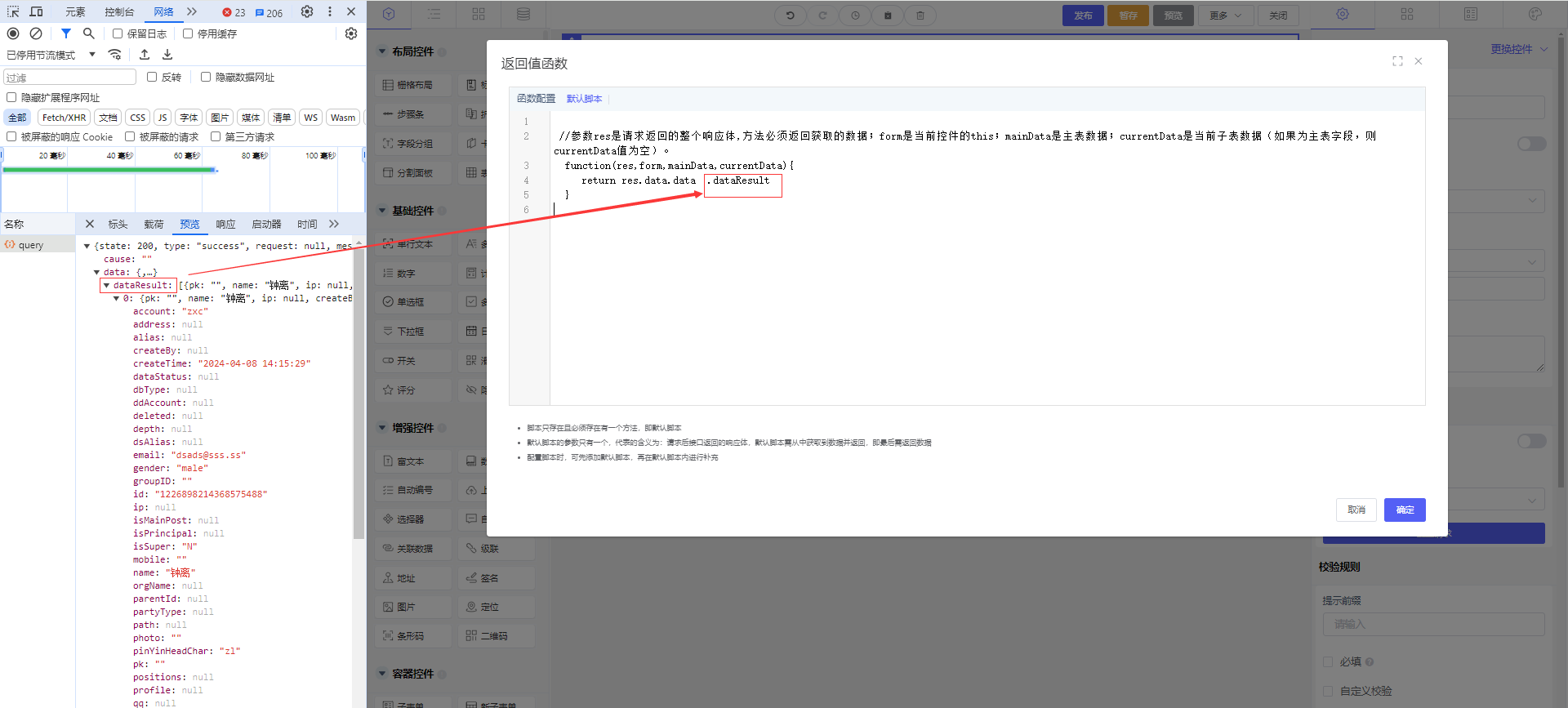
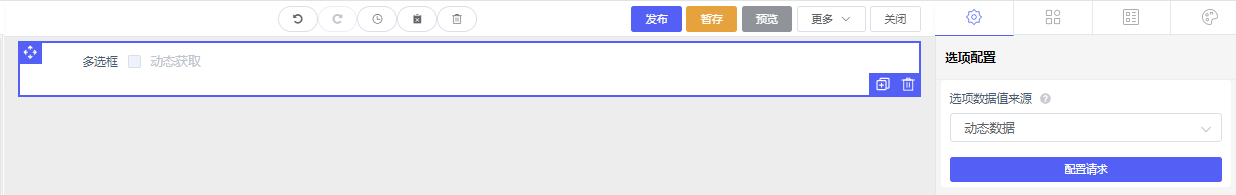
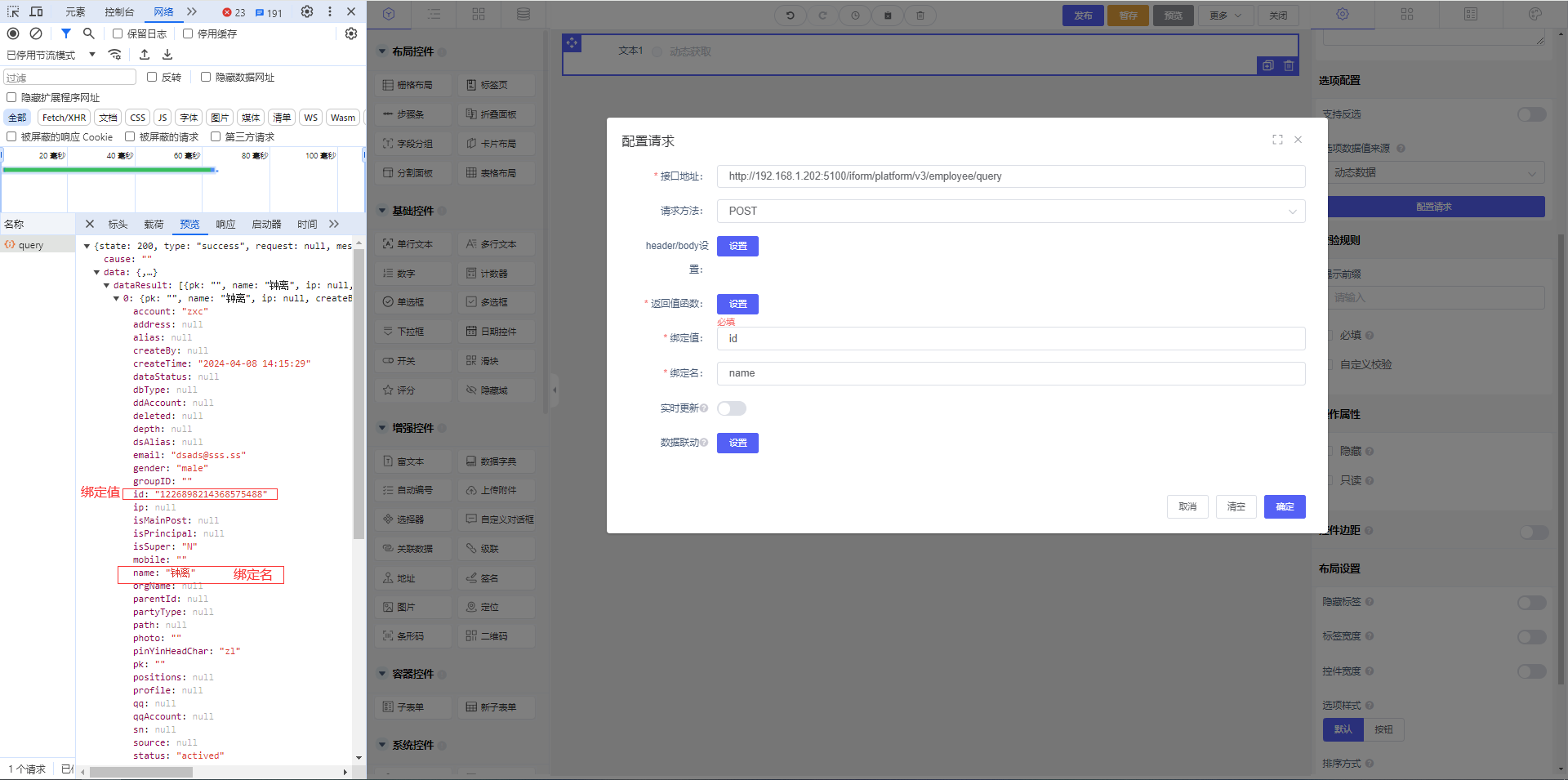
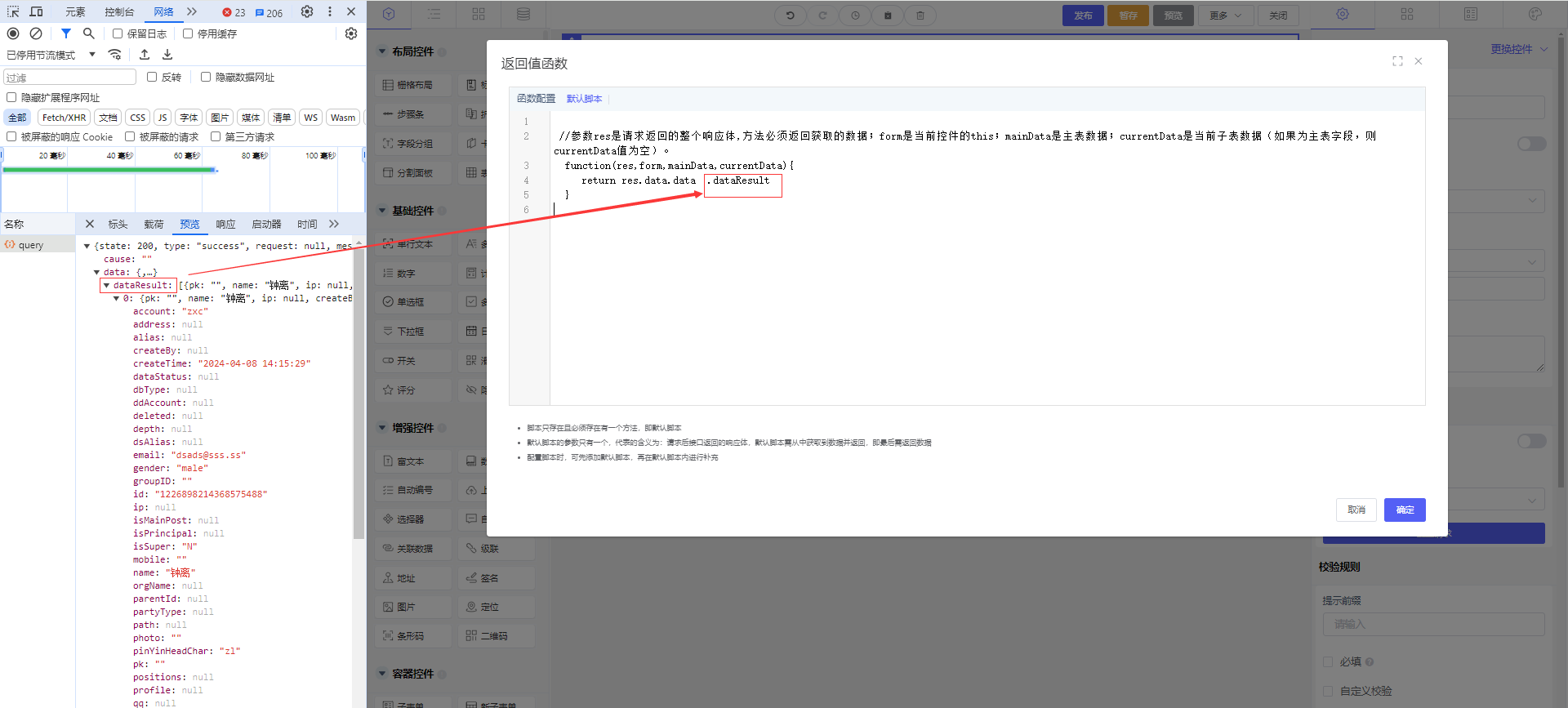
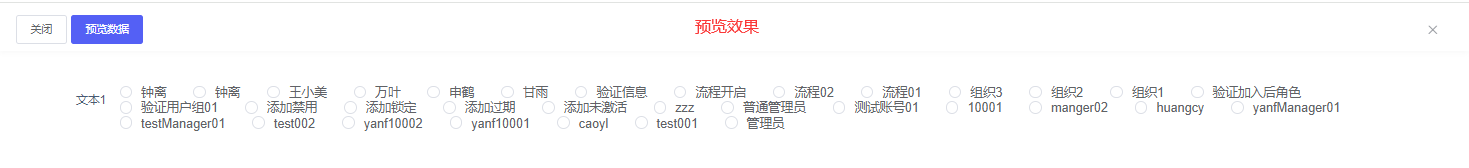
> 选项数据值来源\[动态数据\]
>
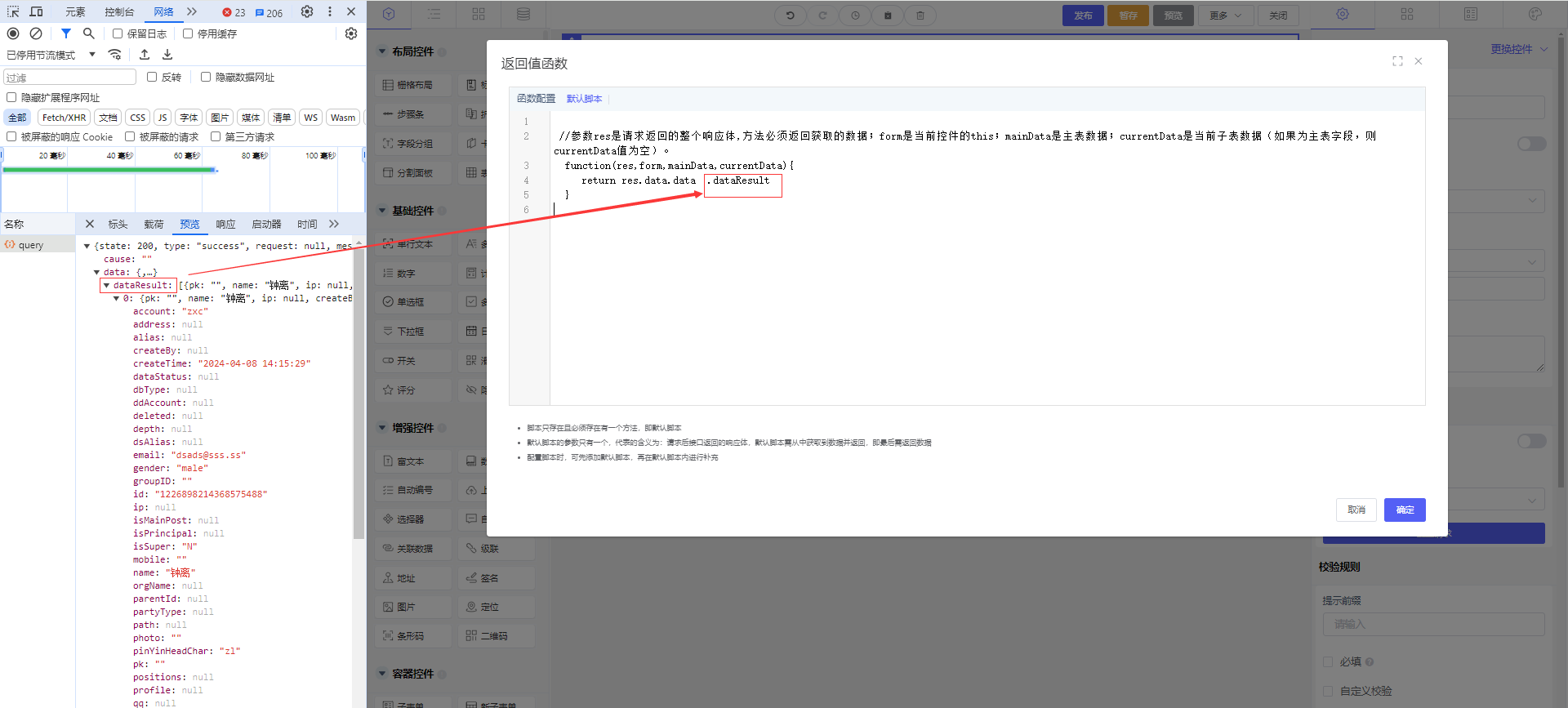
> > 配置请求

~~~java
//返回值函数
//参数res是请求返回的整个响应体,方法必须返回获取的数据;
//form是当前控件的this;
//mainData是主表数据;
//currentData是当前子表数据(如果为主表字段,则currentData值为空)。
function(res,form,mainData,currentData){
return res.data.data.dataResult
}
~~~
复制



> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>单选必填
> `必填`:系统会限制填写者填写此字段的最少字符。
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写文本【可修改】')
}else if (value ===null){
callback('请填写文本【可修改】')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

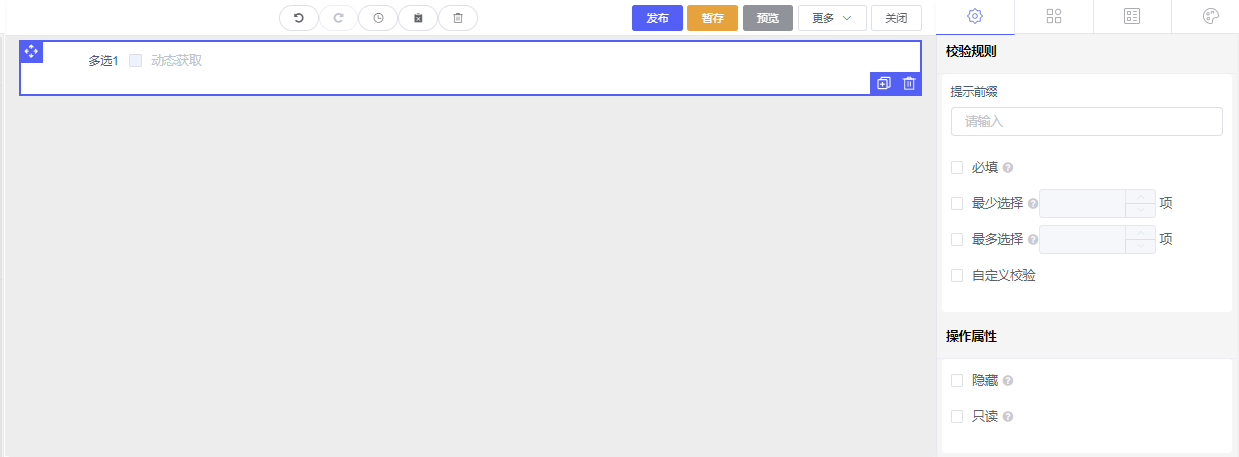
### 6、多选框
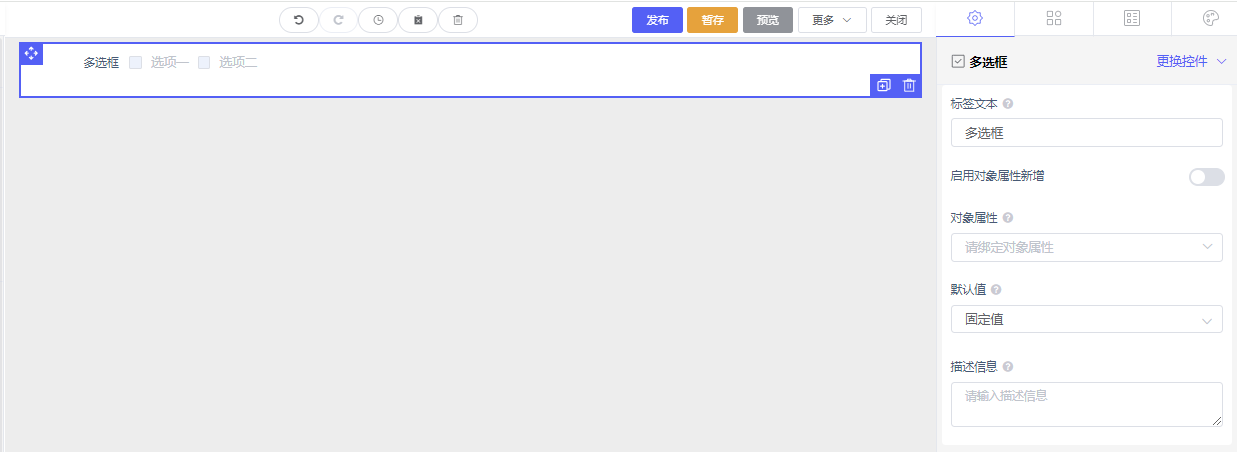
6.1、添加多选框控件,`参考`:1.1、添加单行文本控件
6.2、多选框控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

> `选项配置`
>
> > 彩色:\[开启后\]单选数据显示颜色
> > `支持反选`:支持选择后,取消选择
> > 选项数据值来源:\[静态数据\]此属性用于设置选项数据值来源是自定义固定的选项值/标签【静态数据】
> >
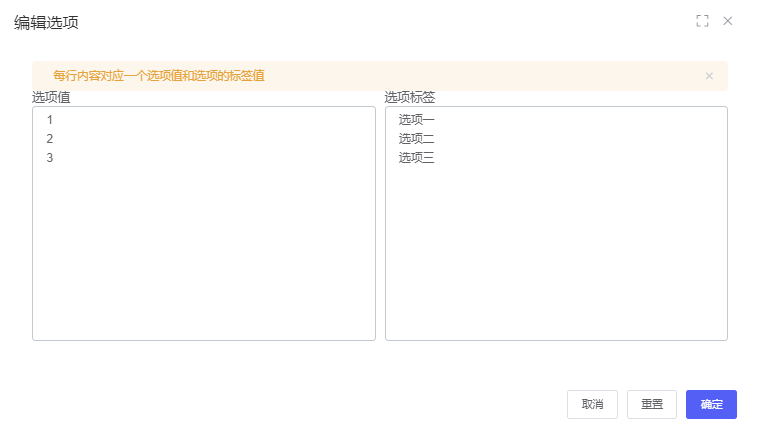
> > > `添加选项`:
> > > `添加其他`:其他选项后面的输入框与当前配置项选择的字段是互相关联的,输入框内的显示值与该字段的值是一致的,建议选择当前设计器中未显示的字段
> > > `编辑选项`:弹窗编辑静态数据
> 
> > > `选择模板`:选择对应的模板,填充到静态数据中


> 选项数据值来源\[值来源\]
>
> > `值来源`:绑定的数据是数据模板中的值来源
> > `关联配置`:设置存储的值,设置显示的值
> 
> > `动态参数`:值来源为动态值来源时\[会出现这个配置\],根据配置\[动态条件\]来过滤对应单选数据

> 选项数据值来源\[数据字典\]
>
> > `数据字典`:绑定的数据来源\[系统管理/分类管理/数据字典管理\]内的数据

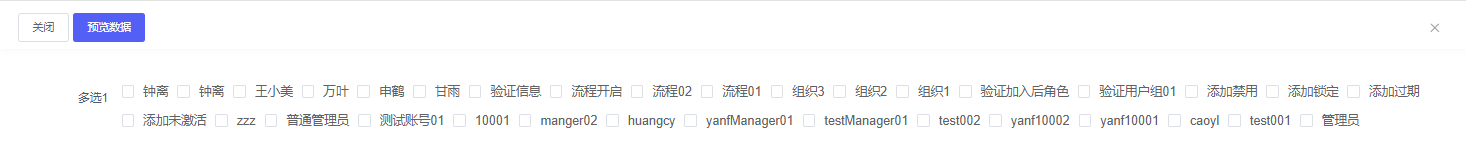
> 选项数据值来源\[动态数据\]
>
> > `配置请求`

~~~java
//返回值函数
//参数res是请求返回的整个响应体,方法必须返回获取的数据;
//form是当前控件的this;
//mainData是主表数据;
//currentData是当前子表数据(如果为主表字段,则currentData值为空)。
function(res,form,mainData,currentData){
return res.data.data.dataResult
}
~~~
复制



> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>多选必填
> `必填`:系统会限制填写者填写此字段的最少字符。
> 最少选择\[\]项:系统会限制填写者勾选此字段最少允许的选择项。
> 最多选择\[\]项:系统会限制填写者勾选此字段最多允许的选择项。
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写文本【可修改】')
}else if (value ===null){
callback('请填写文本【可修改】')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

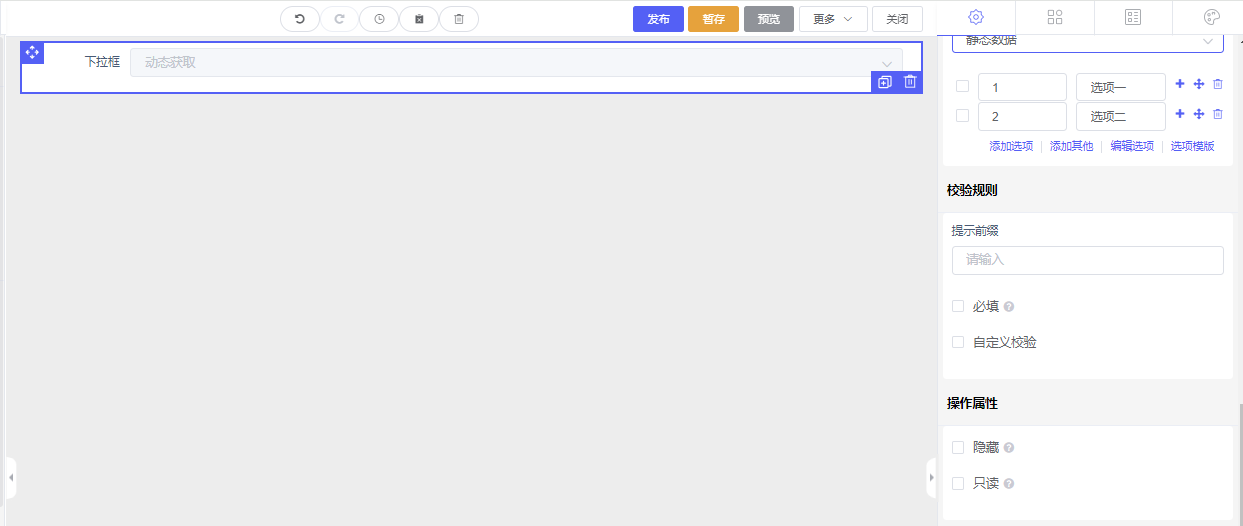
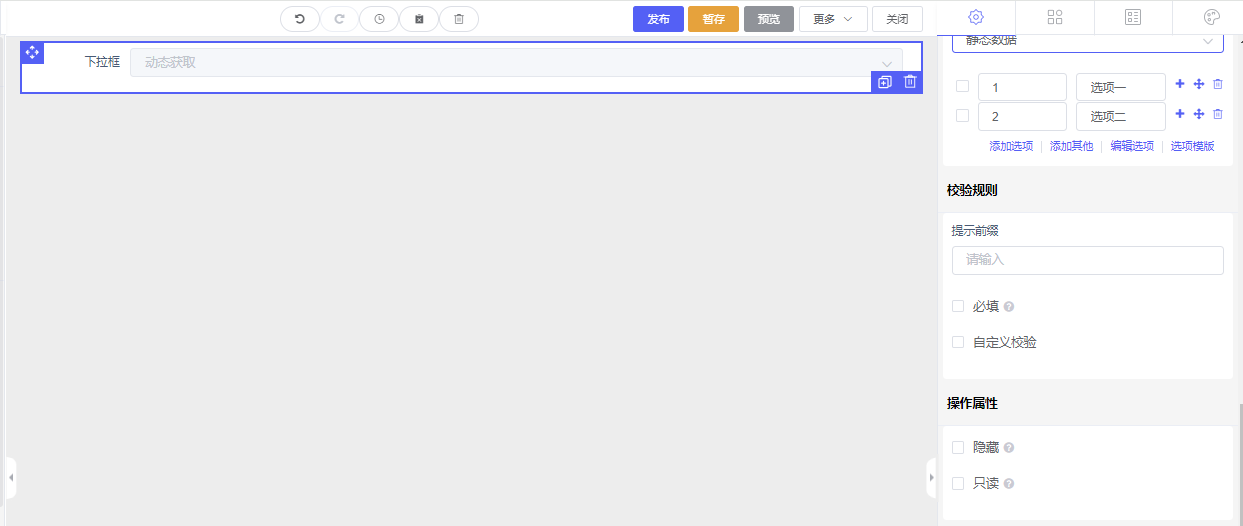
### 7、下拉框
7.1、添加下拉框控件,`参考`:1.1、添加单行文本控件
7.2、下拉框控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

> 选项配置
>
> > `彩色`:\[开启后\]单选数据显示颜色
> > `支持反选`:支持选择后,取消选择
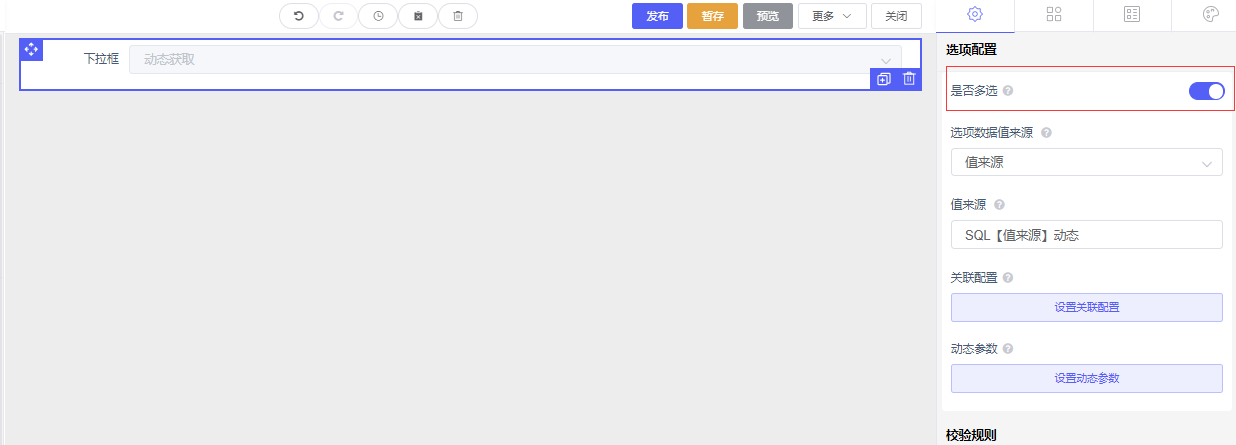
> > `是否多选`:此属性用于限制填写可以选择多个值,还是只能选中一个值。
> > 选项数据值来源:\[静态数据\]此属性用于设置选项数据值来源是自定义固定的选项值/标签【静态数据】
> >
> > > 添加选项:
> > > `添加其他`:其他选项后面的输入框与当前配置项选择的字段是互相关联的,输入框内的显示值与该字段的值是一致的,建议选择当前设计器中未显示的字段
> > > `编辑选项`:弹窗编辑静态数据
> 
> > > `选择模板`:选择对应的模板,填充到静态数据中


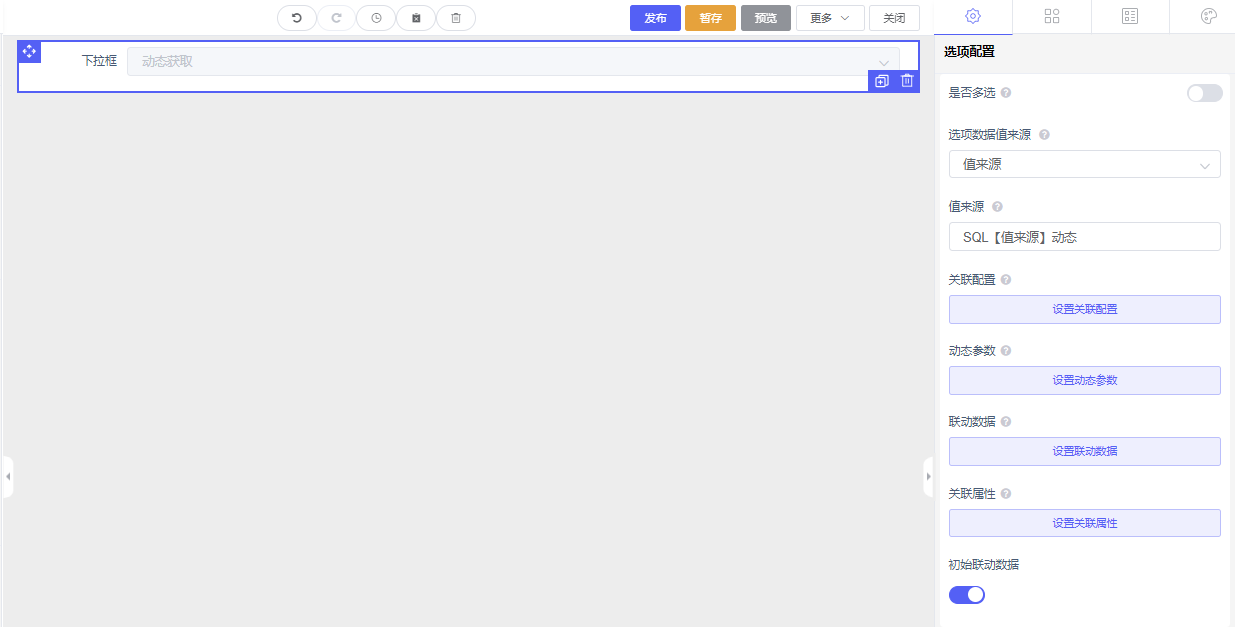
> 选项数据值来源\[值来源\]
> `是否多选[关闭]`
>
> > `值来源`:绑定的数据是数据模板中的值来源
> > `关联配置`:设置存储的值,设置显示的值
> 
> > `动态参数`:值来源为动态值来源时\[会出现这个配置\],根据配置\[动态条件\]来过滤对应单选数据
> > `联动数据`:配置对应联动控件,选择单选数据后,将返回的数据联动到配置的控件中
> > `关联属性`:关联属性绑定\[其他控件-文本控件\],选择单选数据后,对应联动到文本控件内

> 选项数据值来源\[值来源\]
> `是否多选[开启]`
>
> > `值来源`:绑定的数据是数据模板中的值来源
> > `关联配置`:设置存储的值,设置显示的值
> > `动态参数`:值来源为动态值来源时\[会出现这个配置\],根据配置\[动态条件\]来过滤对应单选数据

> 选项数据值来源\[数据字典\]
>
> > `数据字典`:绑定的数据来源\[系统管理/分类管理/数据字典管理\]内的数据

> 选项数据值来源\[动态数据\]
>
> > `配置请求`

~~~java
//返回值函数
//参数res是请求返回的整个响应体,方法必须返回获取的数据;
//form是当前控件的this;
//mainData是主表数据;
//currentData是当前子表数据(如果为主表字段,则currentData值为空)。
function(res,form,mainData,currentData){
return res.data.data.dataResult
}
~~~
复制



> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>下拉必填
> `必填`:系统会限制填写者填写此字段的最少字符。
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请选择选项【可修改】')
}else if (value ===null){
callback('请选择选项')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

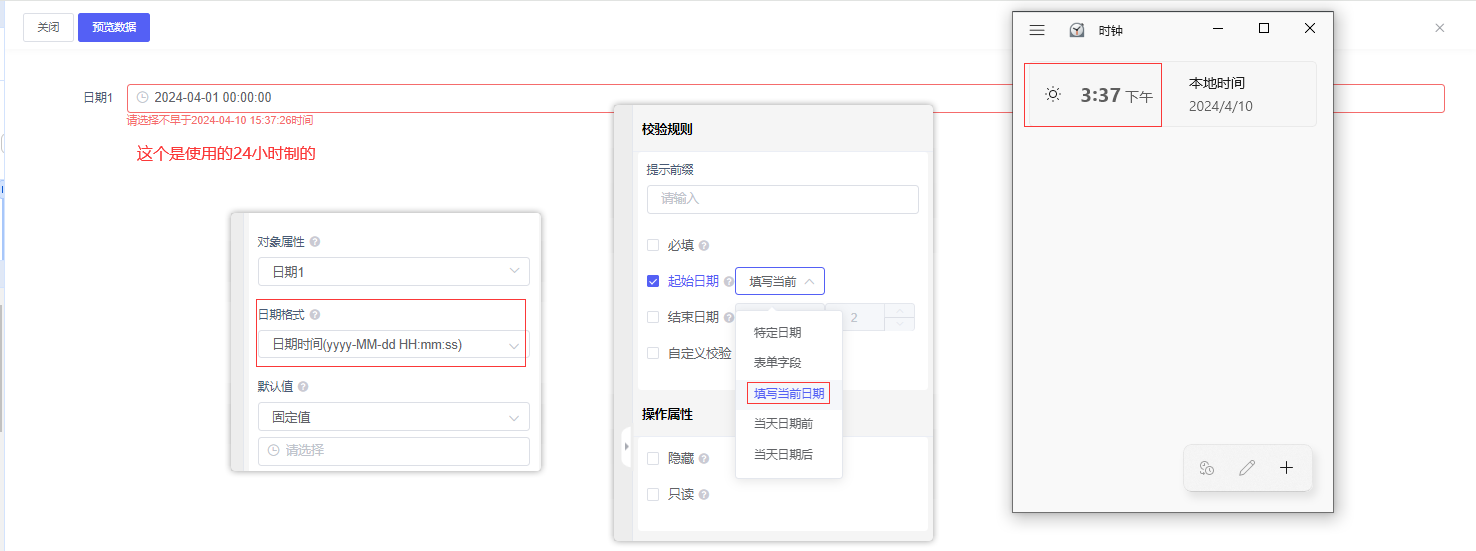
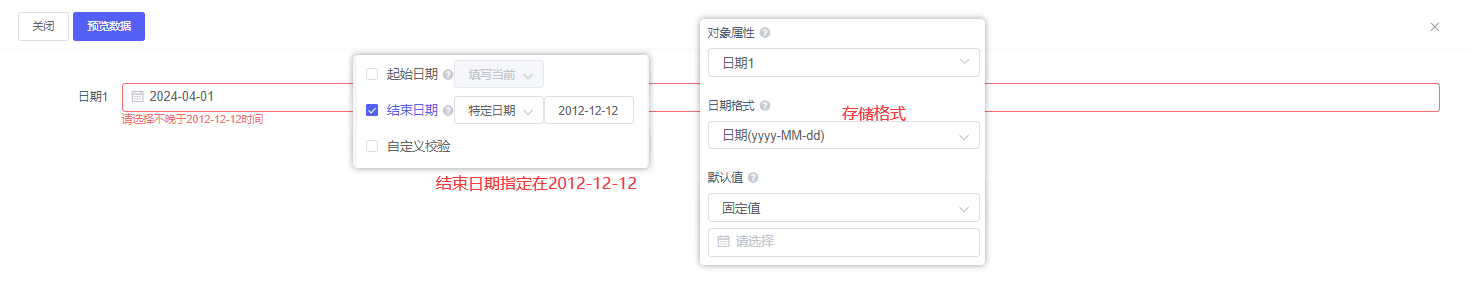
### 8、日期控件
8.1、添加日期控件,`参考`:1.1、添加单行文本控件
8.2、日期控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `日期格式`:可以选择不同的时间存储类型,\[自定义格式:可以自定义存储指定类型\]
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `占位符`:此属性用于指定对该字段进行文字提示,在文本内部进行提示。
>
> > 一般是“请输入”、”请选择”等,建议不超过200个字符。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>下拉必填
> `必填`:系统会限制填写者填写此字段的最少字符。
> `起始日期`:
>
> > `特定日期`:指定日期\[2022-12-20\],选择日期控件数据,可选择的日期范围大于等于指定日期
> > `表单字段`:绑定指定控件\[日期控件\],选择的时间大于等于绑定\[日期控件\]的日期
> > `填写当前日期`:指定当前日期,日期控件选择的时间大于等于当前日期
> > `当前日期前`:可以配置\[年\]\[月\]\[日\]\[时\]\[分\]\[秒\],演示:今天是\[2020-12-10\]号,配置当前日前\[1\]\[天\],日期控件只能选择大于等于\[2020-12-09\]日期
> > `当前日期后`:可以配置\[年\]\[月\]\[日\]\[时\]\[分\]\[秒\],演示:今天是\[2020-12-10\]号,配置当前日后\[1\]\[天\],日期控件只能选择大于等于\[2020-12-11\]日期

> `结束日期`:
>
> > `特定日期`:指定日期\[2022-12-20\],选择日期控件数据,可选择的日期范围小于等于指定日期
> > `表单字段`:绑定指定控件\[日期控件\],选择的时间不能小于绑定\[日期控件\]的日期
> > `填写当前日期`:指定当前日期,日期控件选择的时间不能小于当前日期
> > `当前日期前`:可以配置\[年\]\[月\]\[日\]\[时\]\[分\]\[秒\],演示:今天是\[2020-12-10\]号,配置当前日前\[1\]\[天\],日期控件只能选择小于等于\[2020-12-09\]日期
> > `当前日期后`:可以配置\[年\]\[月\]\[日\]\[时\]\[分\]\[秒\],演示:今天是\[2020-12-10\]号,配置当前日后\[1\]\[天\],日期控件只能选择小于等于\[2020-12-11\]日期

> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请选择选项【可修改】')
}else if (value ===null){
callback('请选择选项')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

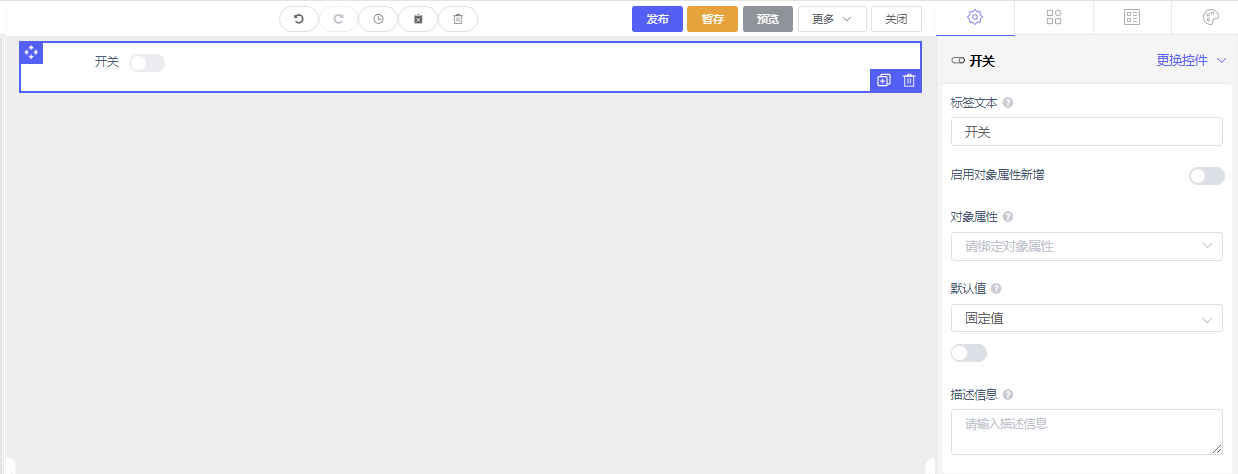
### 9、开关
9.1、添加开关控件,`参考`:1.1、添加单行文本控件
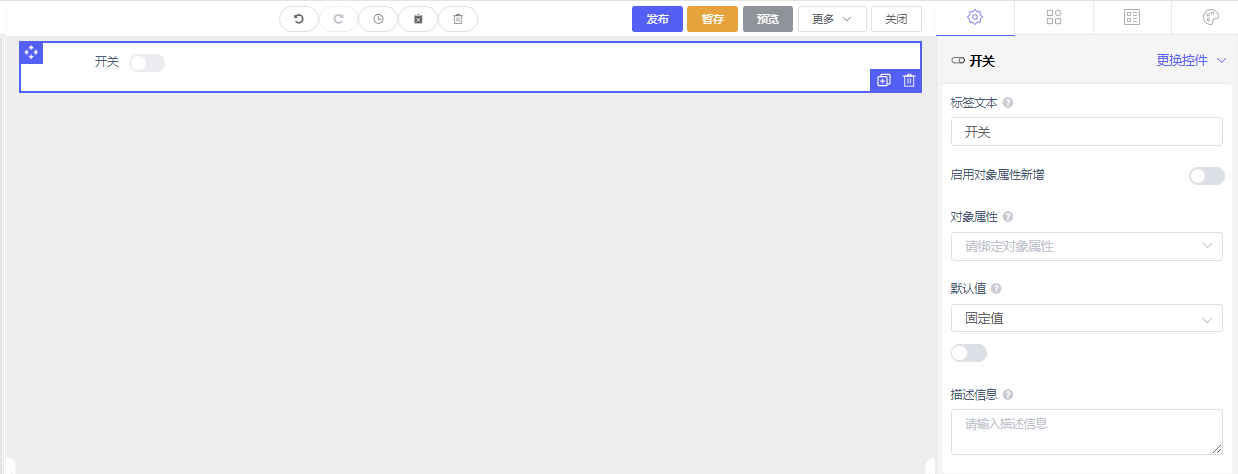
9.2、开关控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

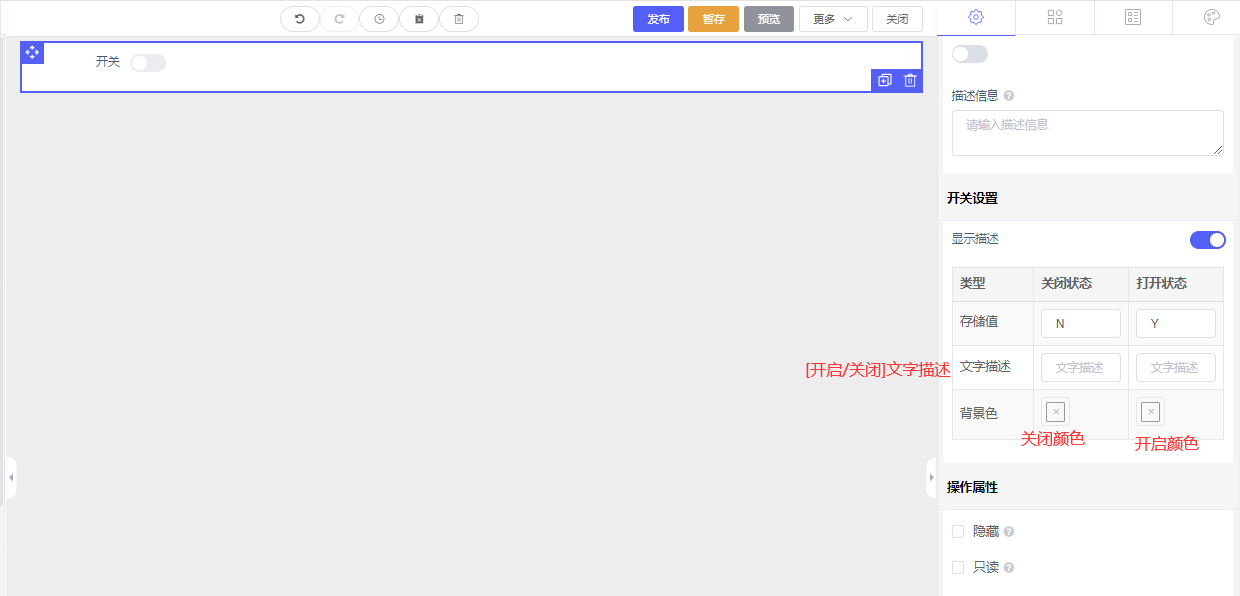
> `显示描述`:\[开启后\]按钮会根据\[自定义文字描述\]显示对应文字
>
> > `存储值`:存储字段
> > `文字描述`:可以配置对应按钮描述例如:开\[开启\] 
,关\[关闭\]
> > `背景颜色`:可以配置对应开关颜色,例如:开\[绿色\],关\[红色\]
> `操作属性`
>
> > `隐藏`:·勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

### 10、滑块
10.1、添加开关控件,`参考`:1.1、添加单行文本控件
10.2、开关控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

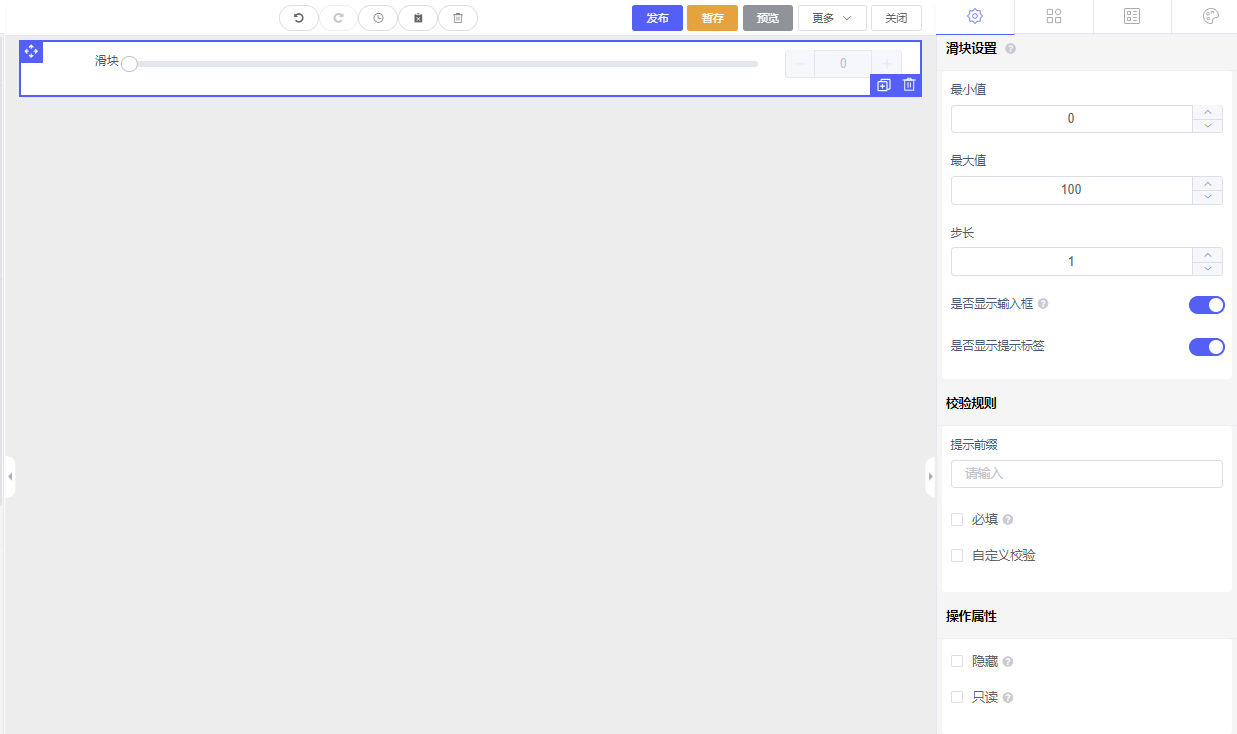
> `滑块设置`
>
> > `最小值`:选择的最小值
> > `最大值`:选择的最大值
> > `步长`:每次滑动按照配置的步长来跳动
> > `是否显示输入框`:在控件后方,显示数字输入框
> > `是否显示提示标签`:滑动滑块控件时,是否显示值

> `校验规则`
>
> > `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>下拉必填
> > `必填`:系统会限制填写者填写此字段的最少字符。
> > `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请选择选项【可修改】')
}else if (value ===null){
callback('请选择选项')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

### 11、评分
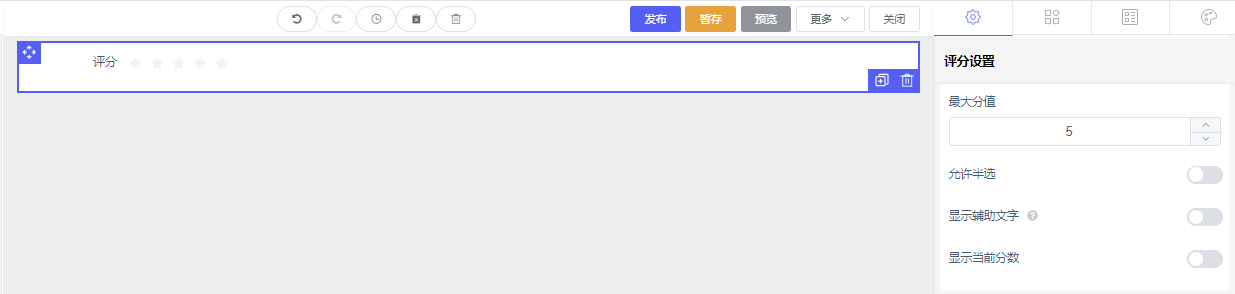
11.1、添加评分控件,`参考`:1.1、添加单行文本控件
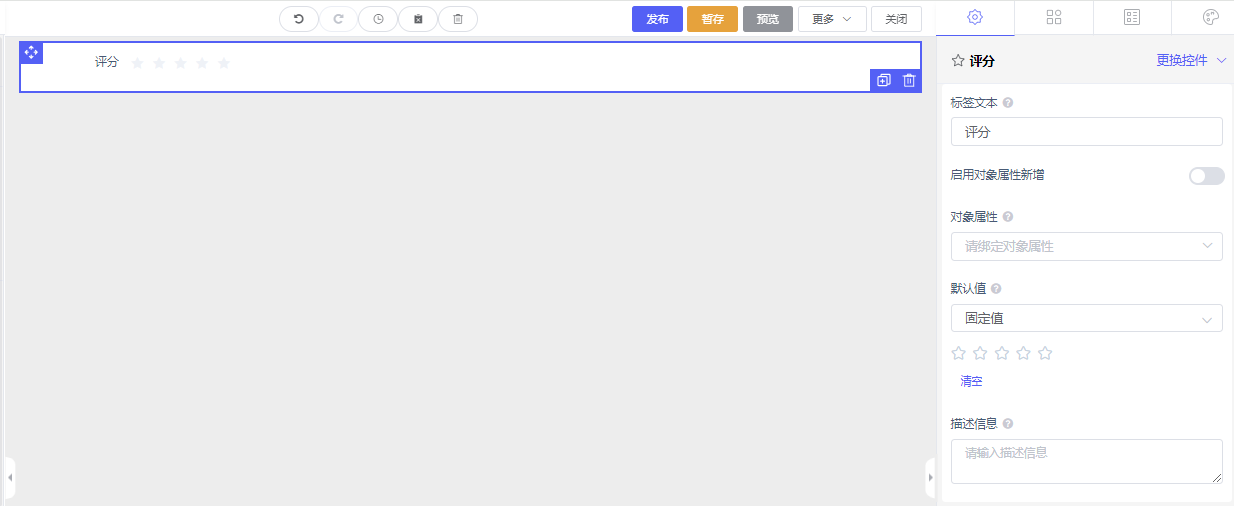
11.2、评分控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。

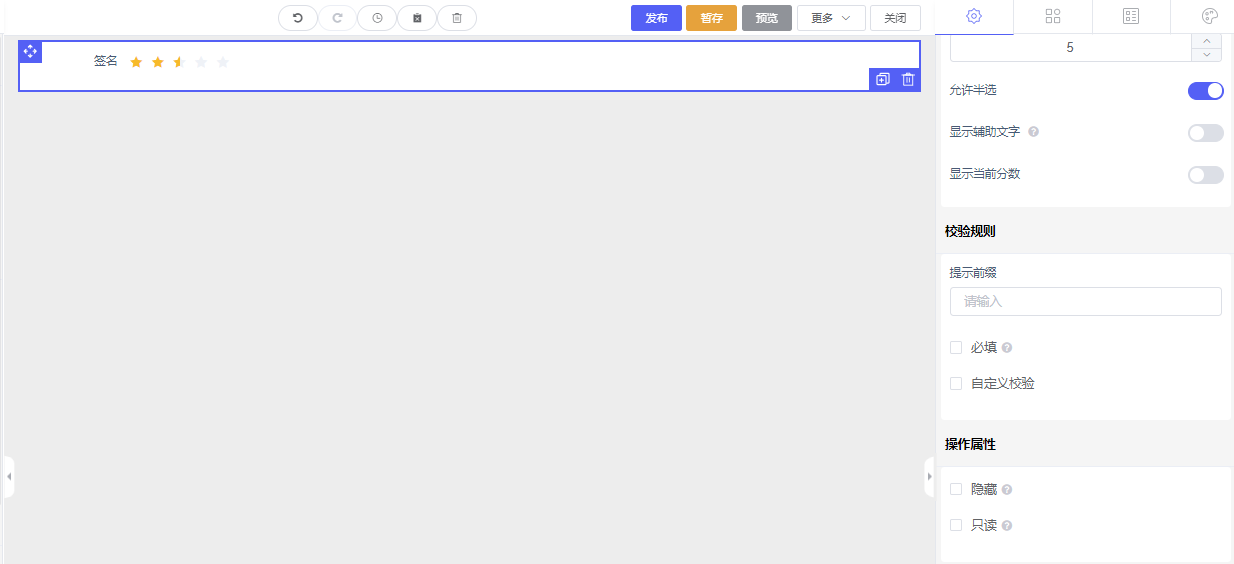
> `评分设置`
>
> > `最大分值`:评分最大值
> > `允许半选`:评分半选,例如:3星半
> > `显示辅助文字`:辅助文字演示
> > `显示当前分数`:辅助/分数文字颜色,配置数字字体颜色

> `校验规则`
>
> > `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>下拉必填
> > `必填`:系统会限制填写者填写此字段的最少字符。
> > `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请选择选项【可修改】')
}else if (value ===null){
callback('请选择选项')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

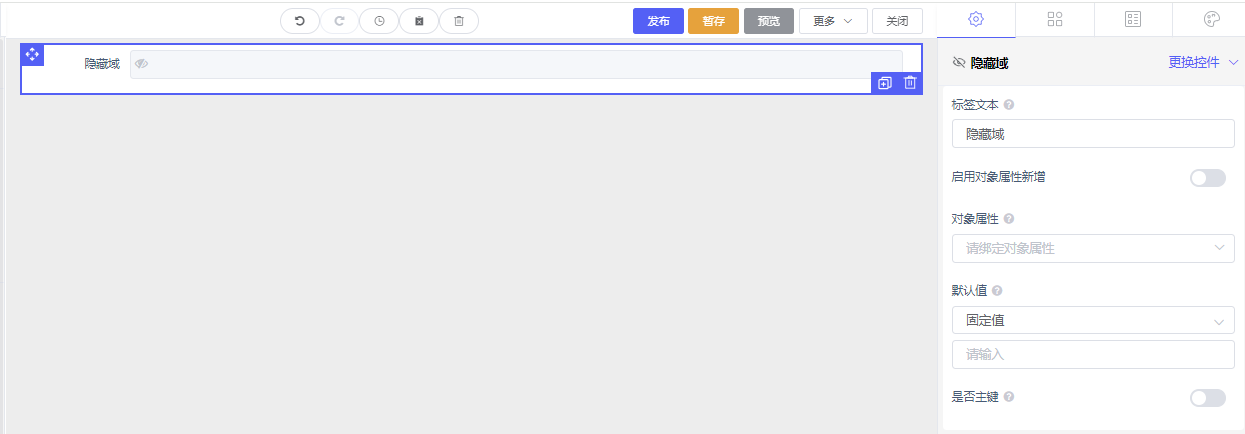
### 12、隐藏域
12.1、添加评分控件,`参考`:1.1、添加单行文本控件
12.2、评分控件——`字段配置`
> `对象属性新增`【开启/关闭】参考【[2.2、添加字段]】
> `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称。
>
> > 注意:
> > 1)当子表单为多级子表业务对象且表单模式为弹窗或表内编辑模式时,设置当前子表单为多级表单。
> > 2)多级表单的上级表单必须存在,且表单模式为弹窗或表内编辑模式。
> `默认值`:设置后,此值将作为默认值显示在该字段的初始化值。
>
> > 如果不需要设置默认值,请将此处留空。
> > 默认值类型支持固定值、动态脚本、数据联动、公式计算等。
> `是否主键`:此属性用于标识主键字段,作为唯一标识。修改可能会数据错乱,请谨慎修改。