# 容器控件
> 控件功能简介
> 1、`子表单`:我们想做制作一个《发货清单》表单,那么我们就可以使用“子表单”字段。
> 2、`新子表单`:
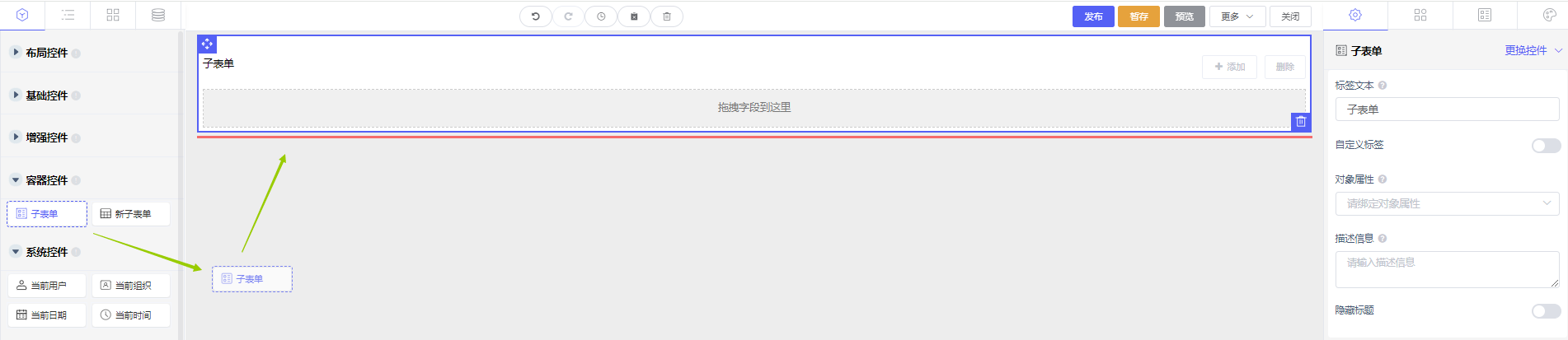
### `子表单`
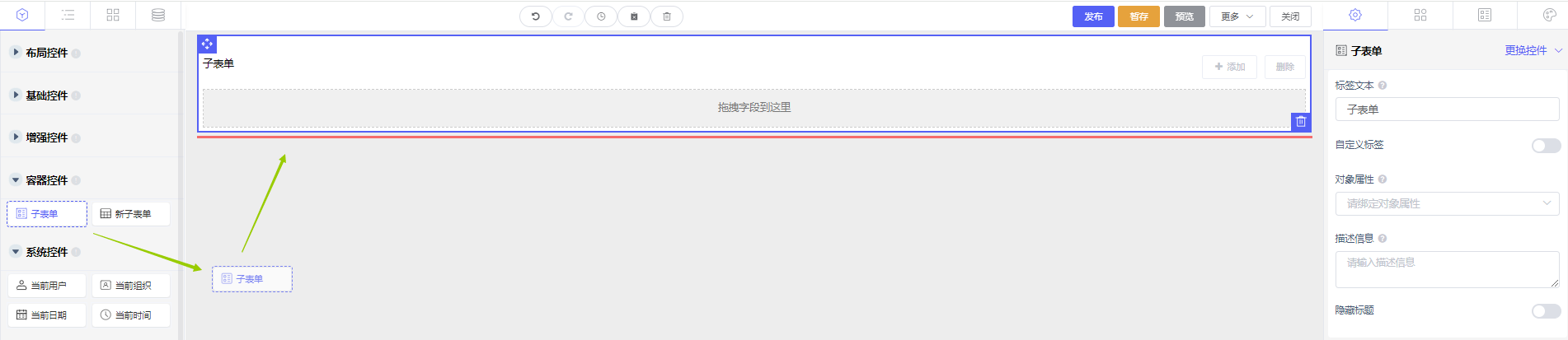
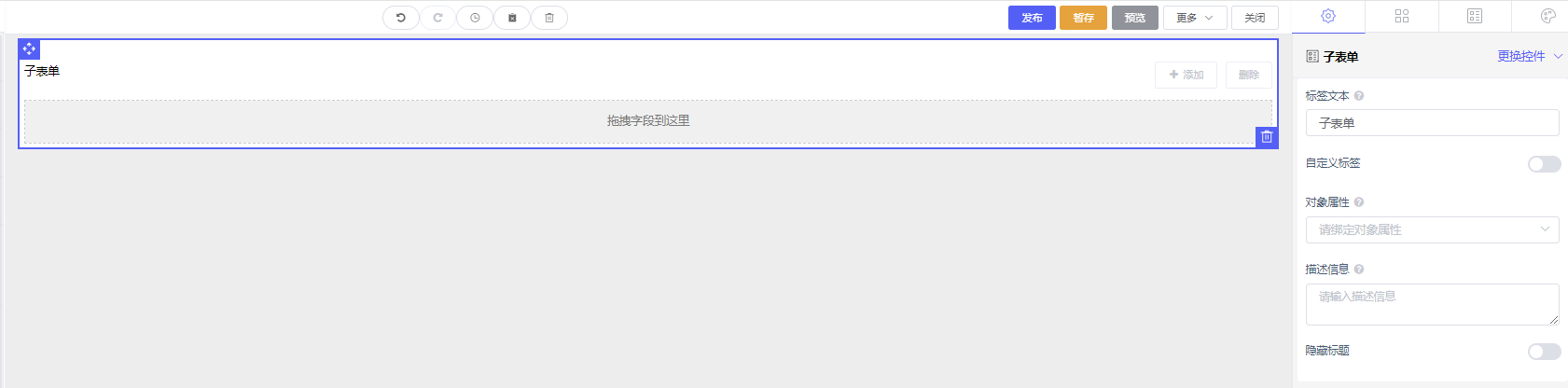
> 添加子表单控件
>

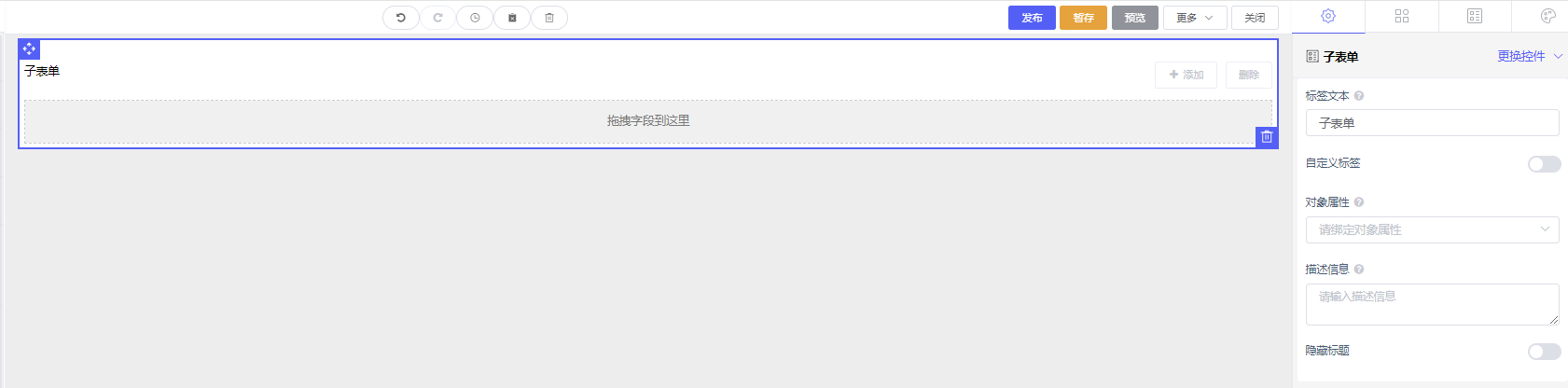
> 子表单控件——`字段配置`
>
> > `标签文本`:显示当前控件的名称。例如:名字【附件信息统计】,便签就显示
> > `自定义标签`:总数统计【统计子表数据】,动态脚本【填写脚本实现自己需求】,公式编辑【通过公式实现自己需求】
> > `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称【绑定的是业务对象下级业务对象】。
> > `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
> > `隐藏标题`:不显示标签文本数据

##### 1.1、`子单字段`
> `添加字段`:可以添加的字段【[基础控件],[增强控件],[系统控件],[自定义控件]】
`删除字段`:删除\[已添加字段\]【[基础控件],[增强控件],[系统控件],[自定义控件]】字段,删除成功
`移动字段`:移动\[已添加字段\]【[基础控件],[增强控件],[系统控件],[自定义控件]】字段,能上下移动字段
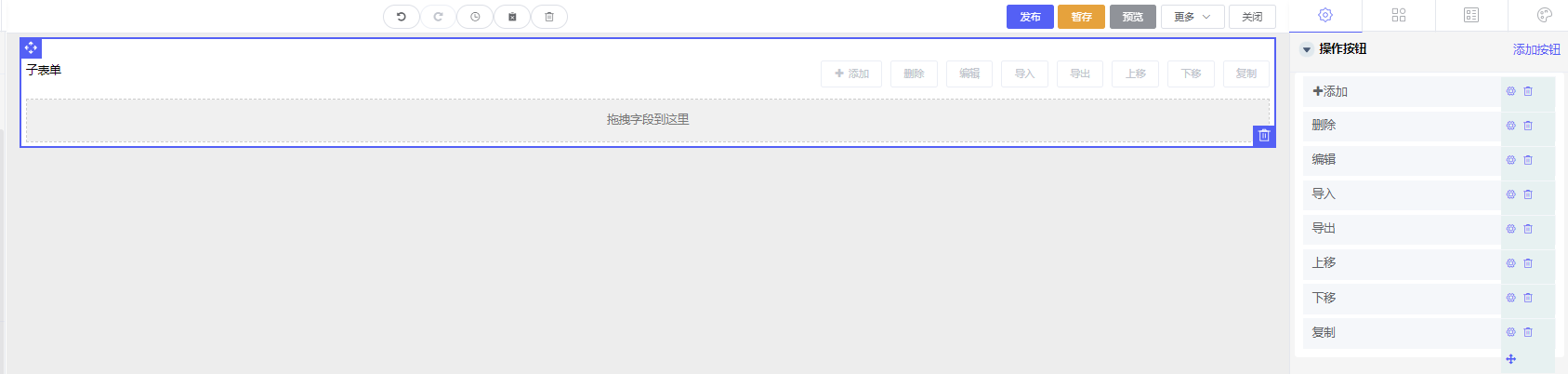
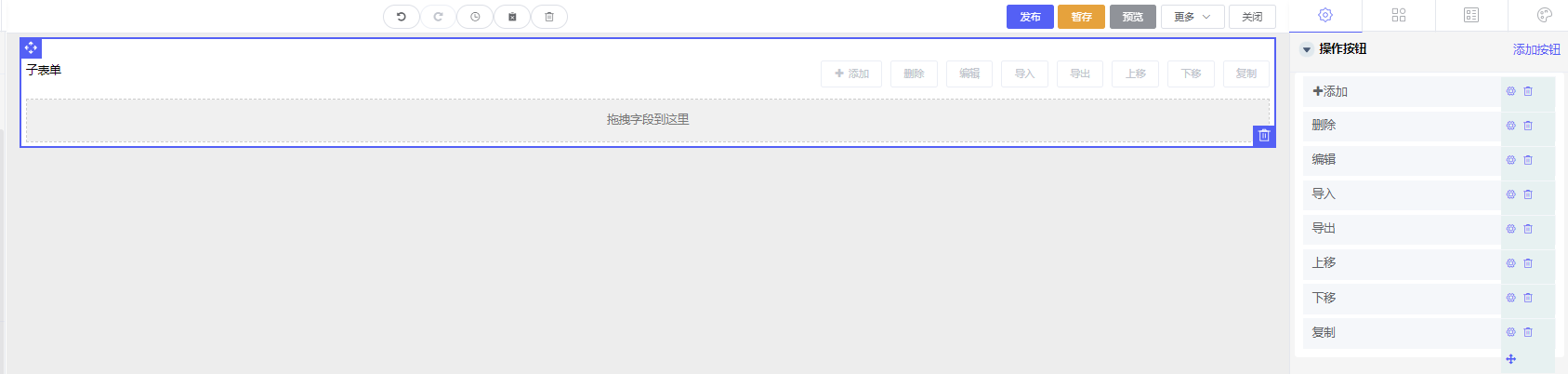
##### 1.2、`操作按钮`
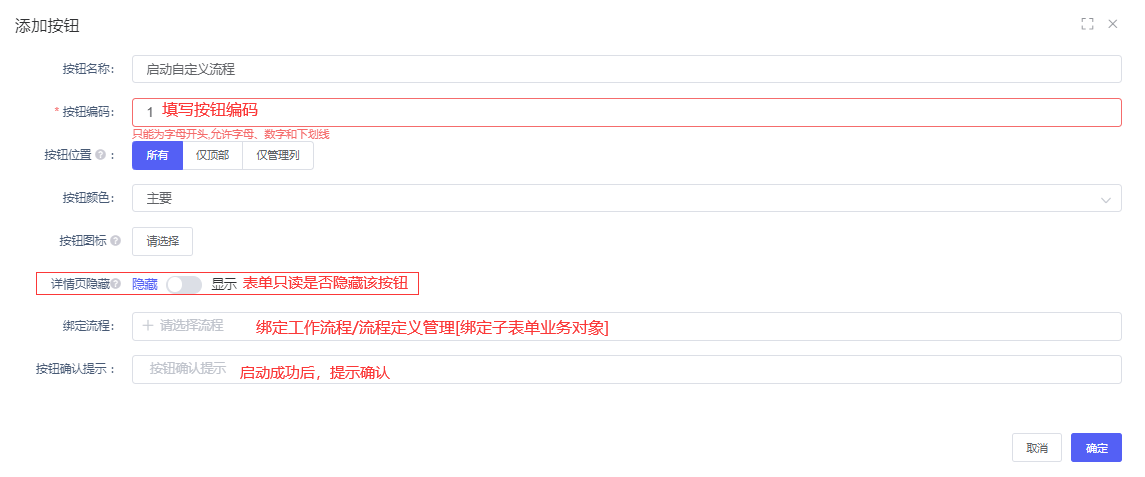
> `添加按钮`:可以添加按钮\[添加,删除,编辑,导入,导出,上移,下移,复制等等···\]
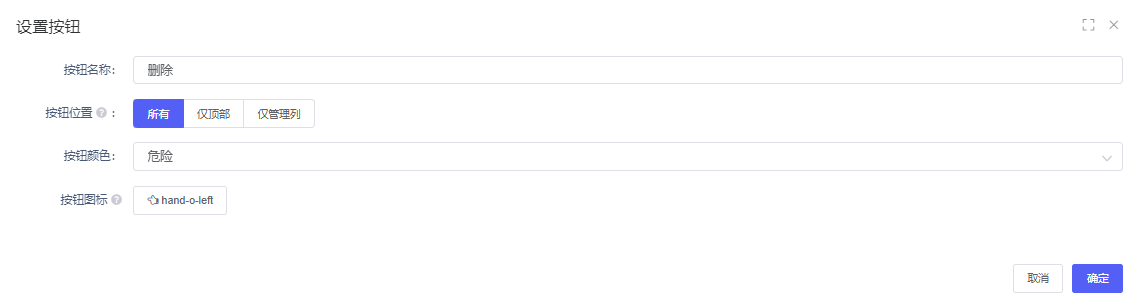
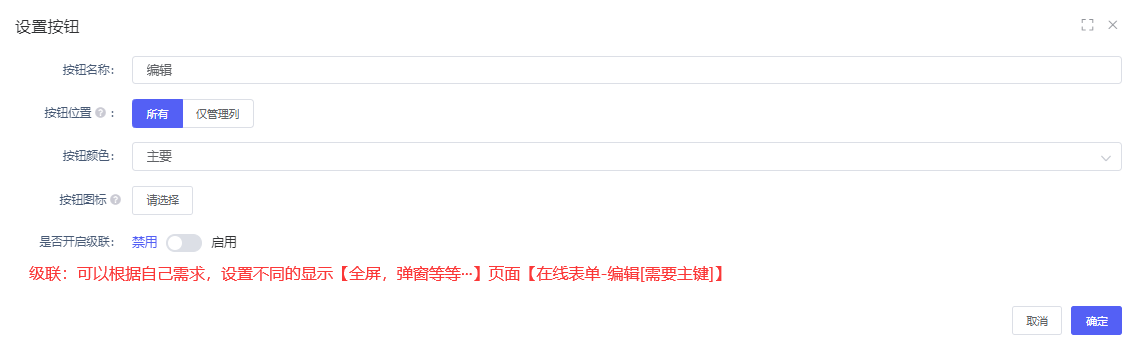
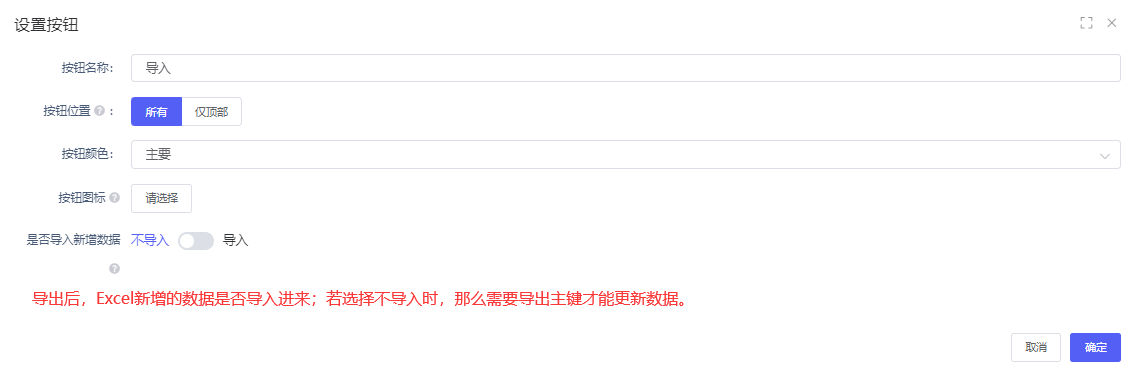
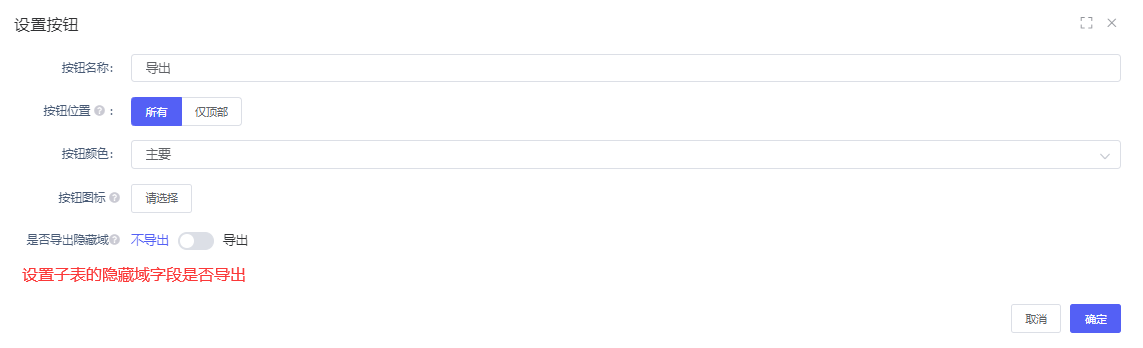
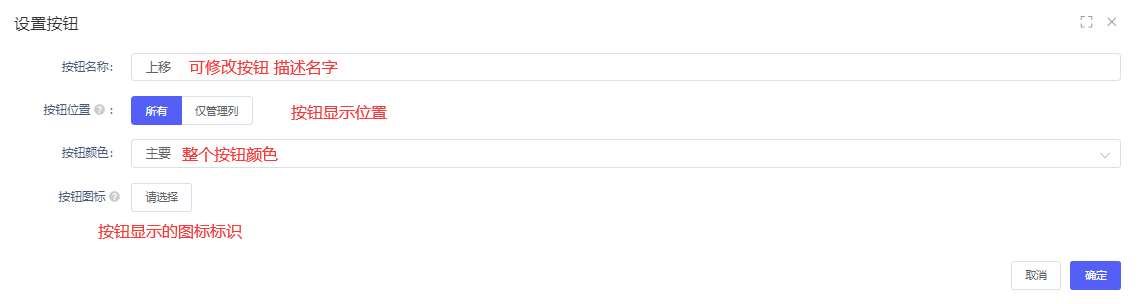
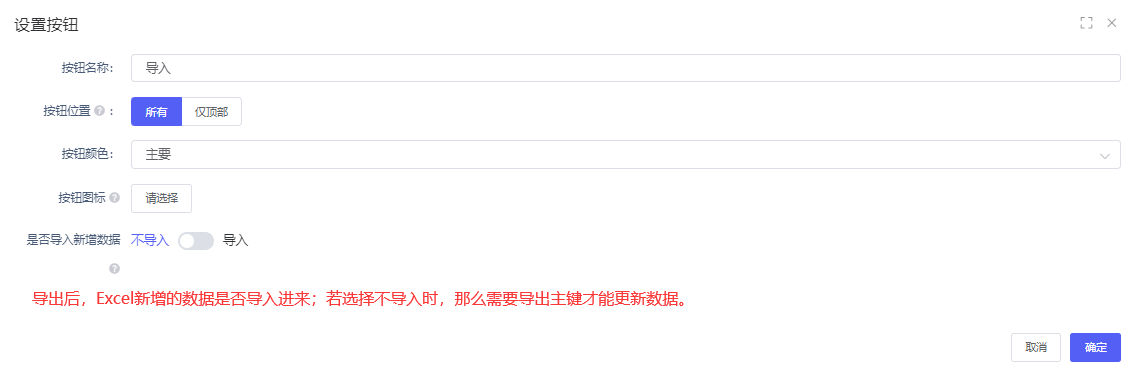
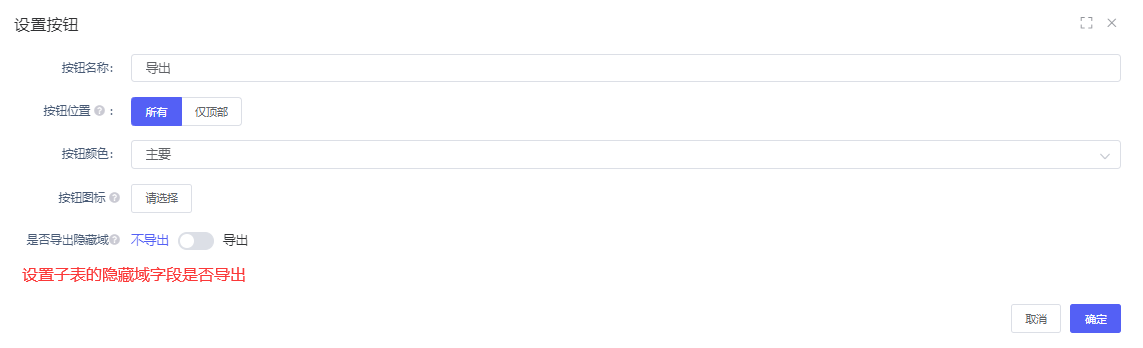
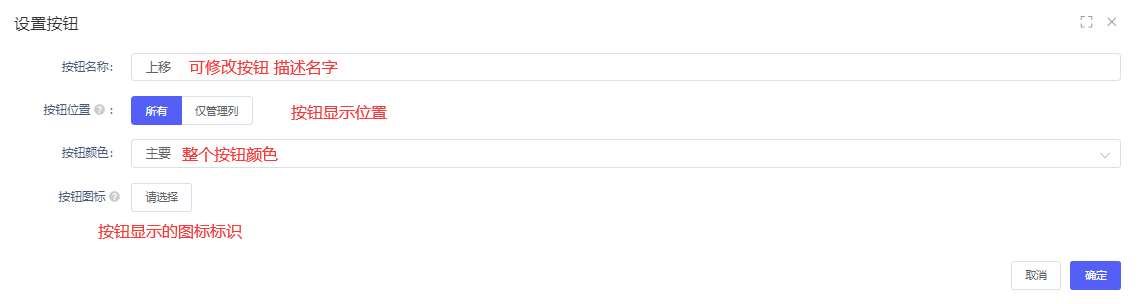
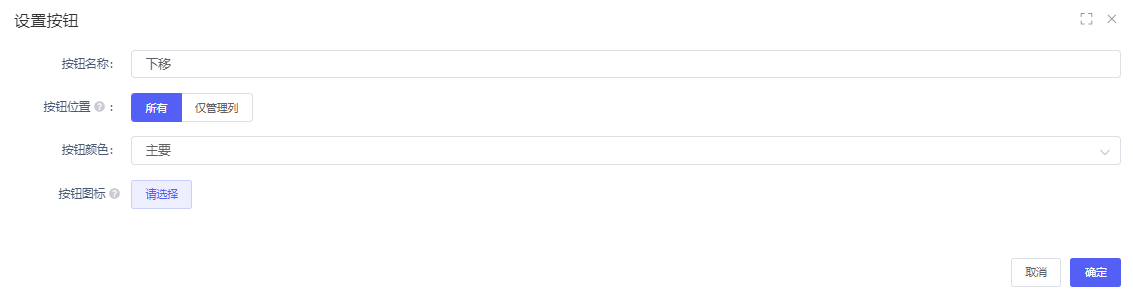
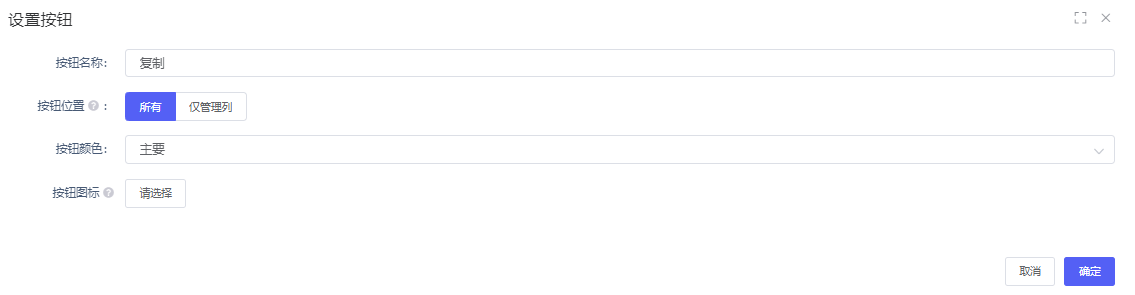
> `编辑按钮`:修改\[已添加的按钮\]可修改\[按钮名称,按钮位置,按钮颜色,按钮图标等等···\]
> `删除按钮`:删除\[已添加按钮\]
> `滑动按钮`:滑动按钮位置\[已添加按钮\]
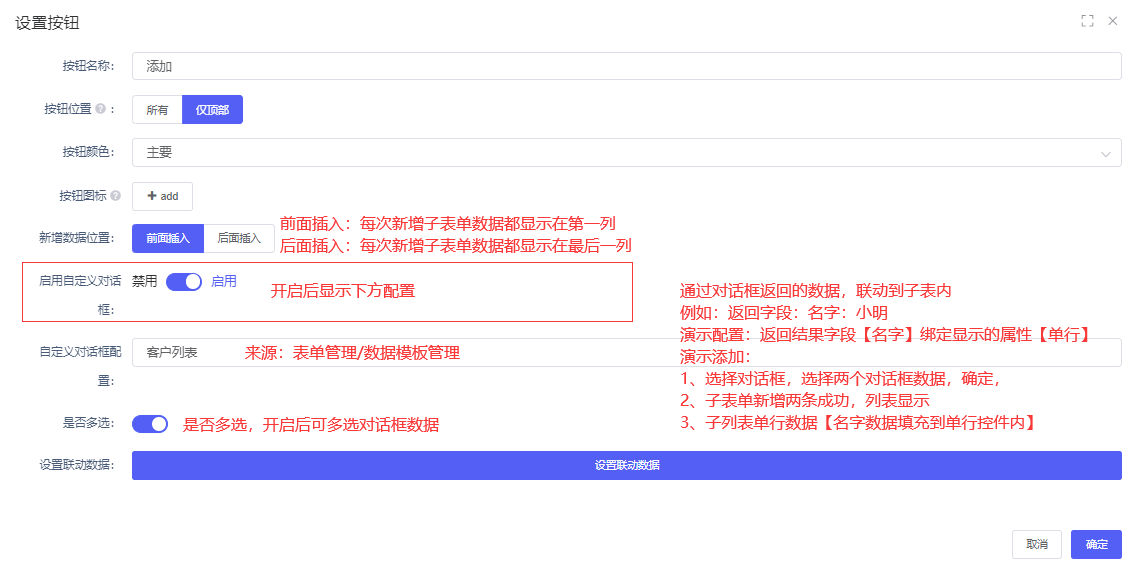
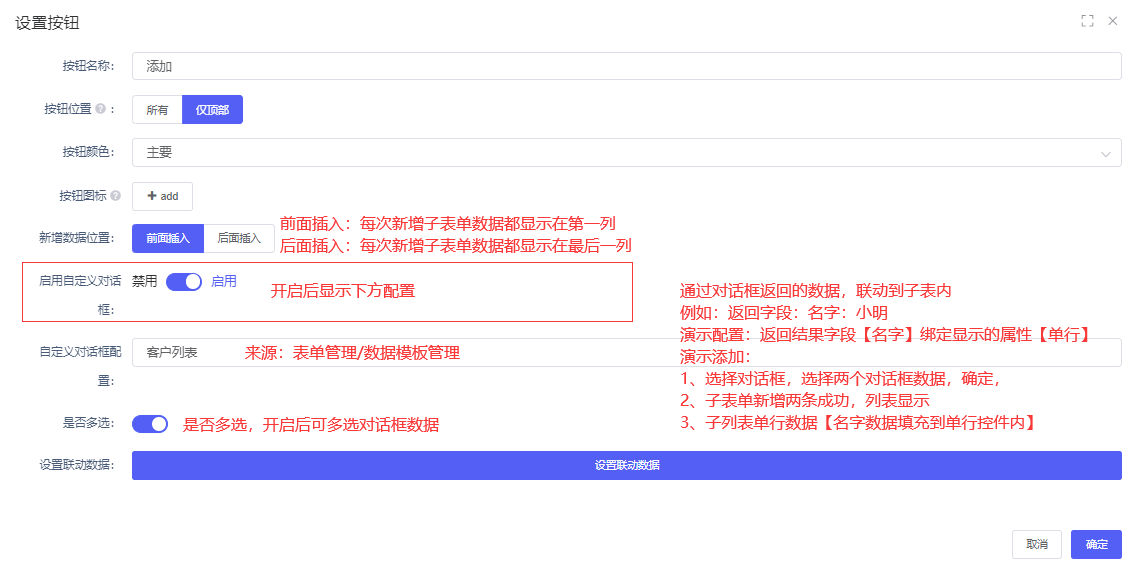
> `添加`:添加子表单数据
> 
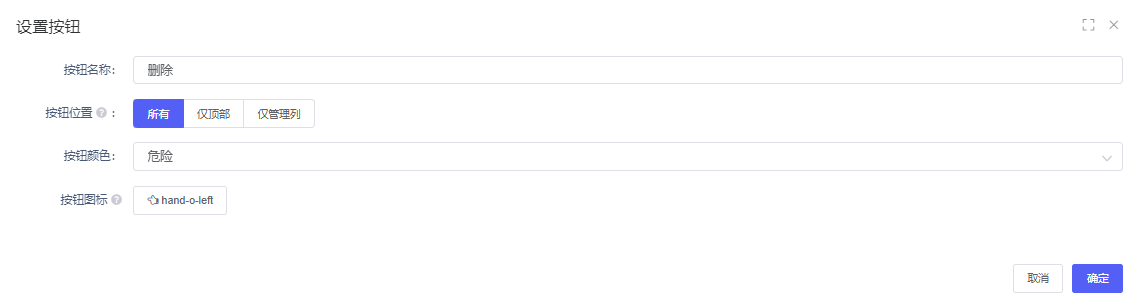
> `删除`:删除子表单数据 
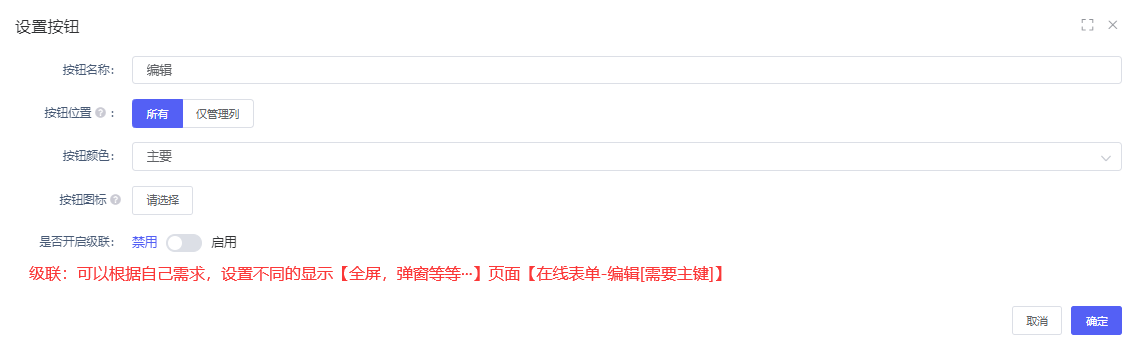
> `编辑`:编辑子表单\[列表数据\] 
> `导入`:导入子表单数据 
> `导出`:导出子表单数据 
> `上移`:选择子表数据上移动 
> `下移`:选择子表数据下移动 
> `复制`:复制子表单数据\[在子表单中出现相同数据\] 
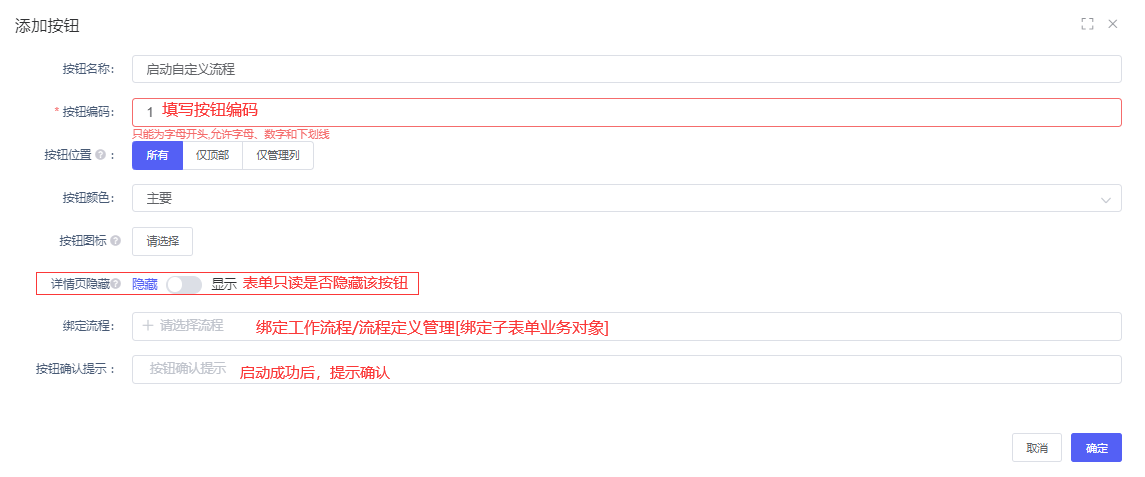
> `启动自定义流程`:启动【绑定流程定义数据】已绑定的流程 
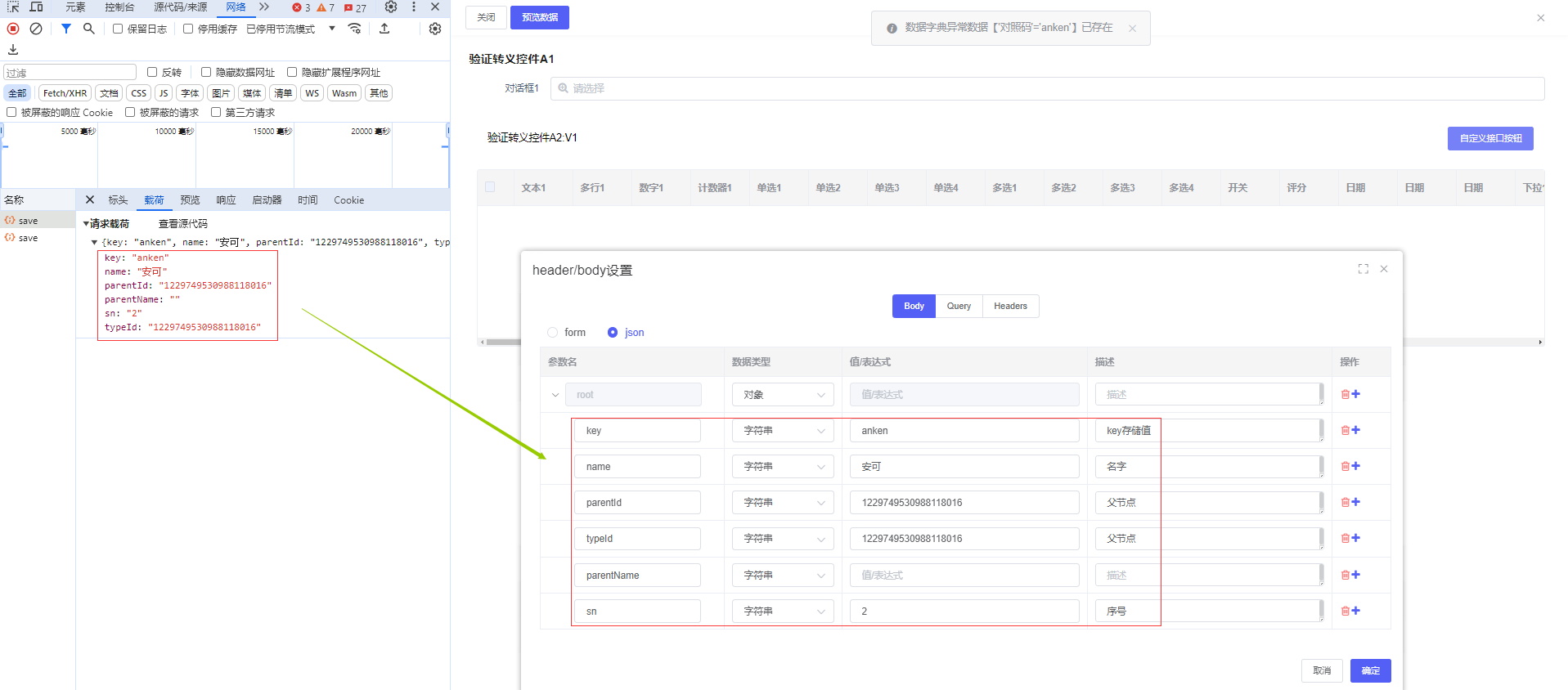
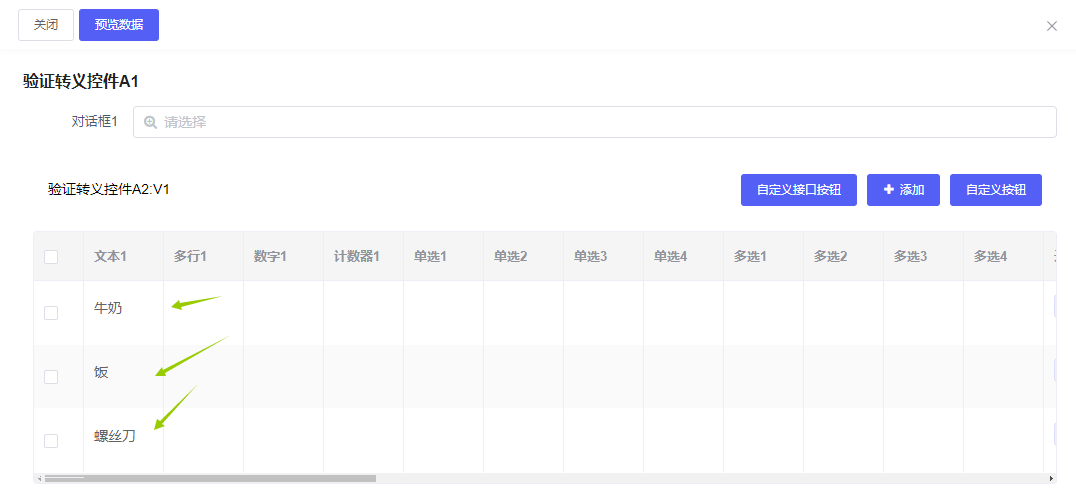
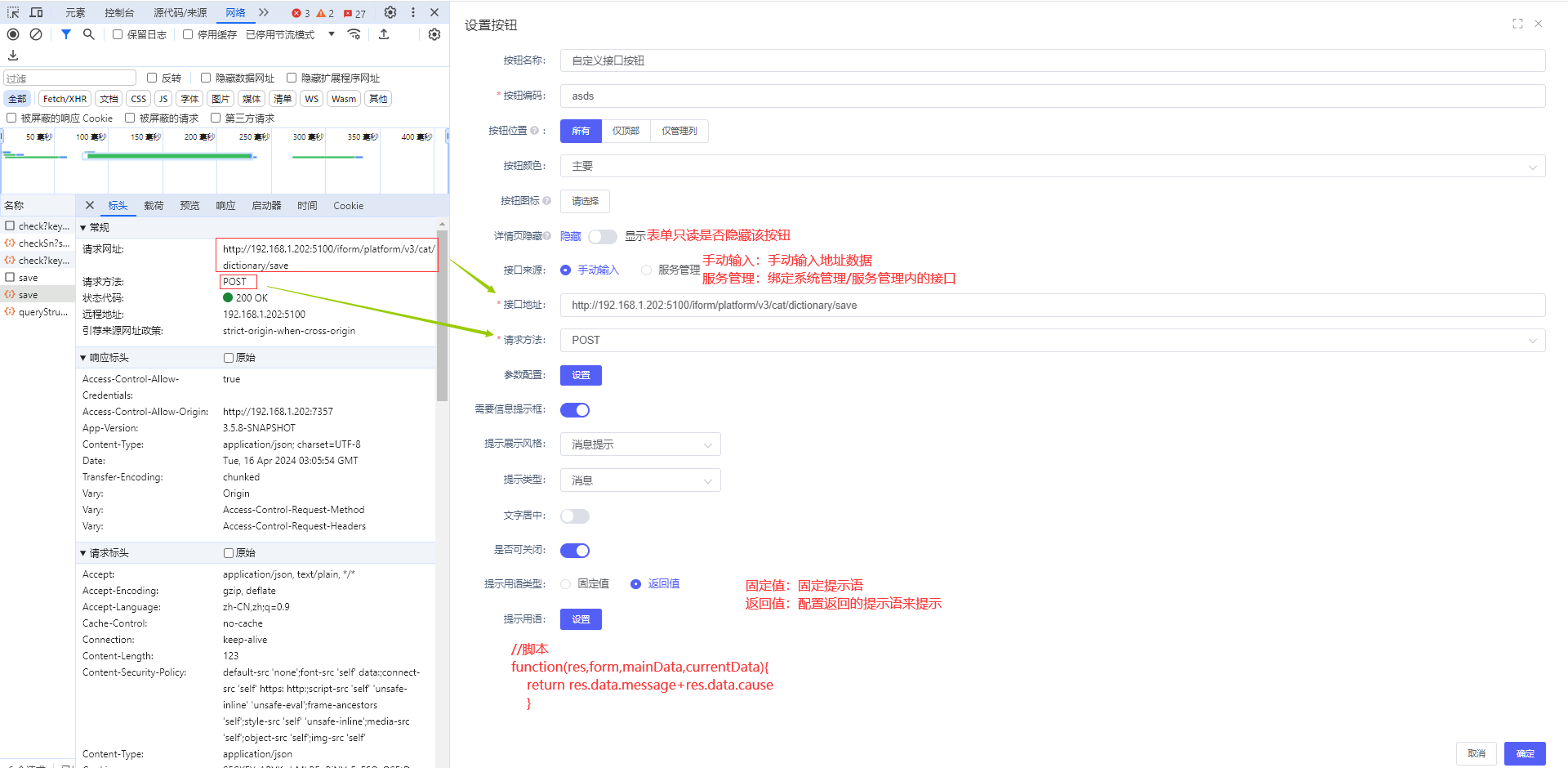
###### 1.2.1、`自定义接口按钮`
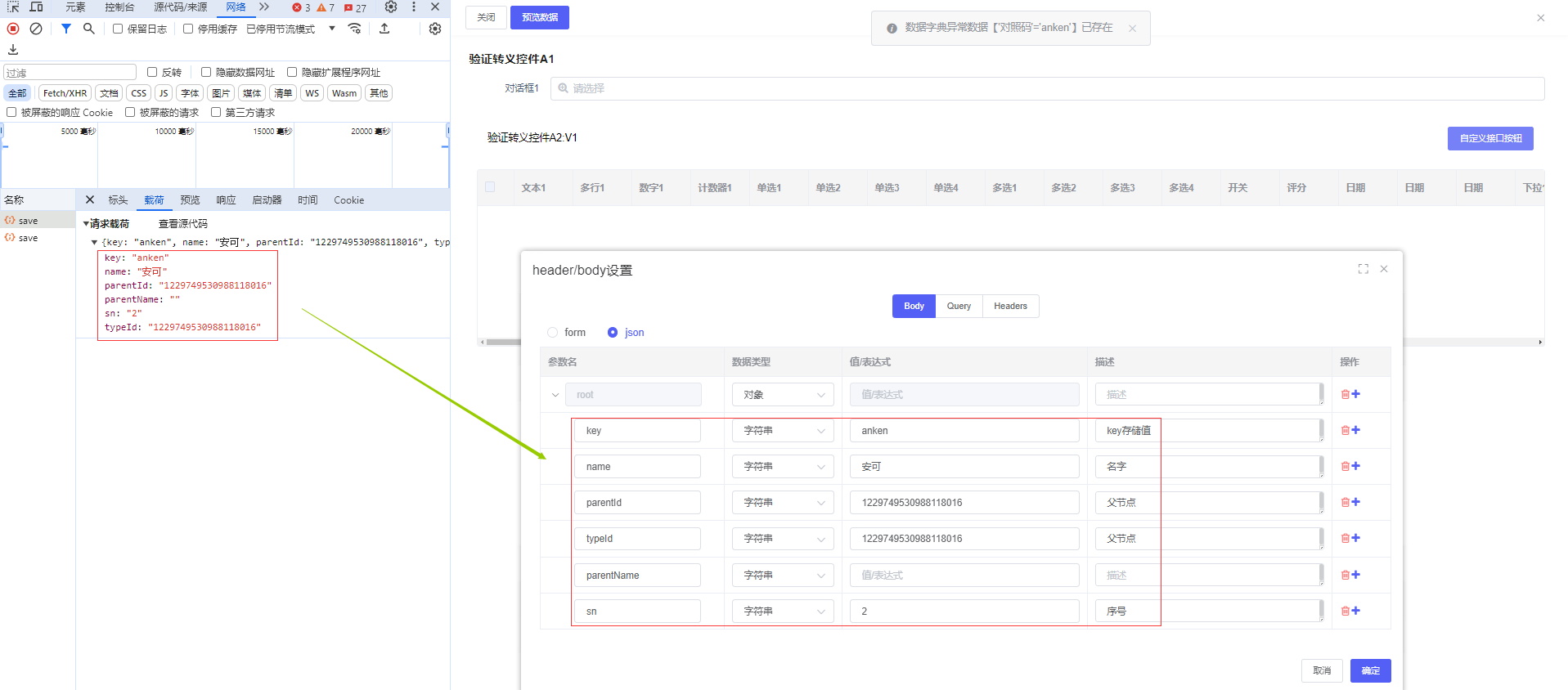
> `自定义接口按钮`:通过自己的需求来配置接口按钮【执行添加修改查询等等···】
> `接口来源`:手动输入【手动输入的接口地址】,服务管理【选择的接口数据】
> `接口地址`:手动输入地址输入框
> `服务管理`:选择接口数据\[下拉显示\]【来源:系统管理/服务管理-接口数据】
> `请求方法`:根据需求来显示配置对应的请求
> 参数配置:

> `需要信息提示框`:\[关闭\]不显示信息提示框。\[开启\]显示消息提示框
> `提示风格`:消息提示,弹窗,通知
> `提示类型`:提示类型颜色
> `文字居中`:字体居中
> `是否可关闭`:关闭提示风格
> `提示语类型`:可选择\[固定值\],\[返回值\]选项
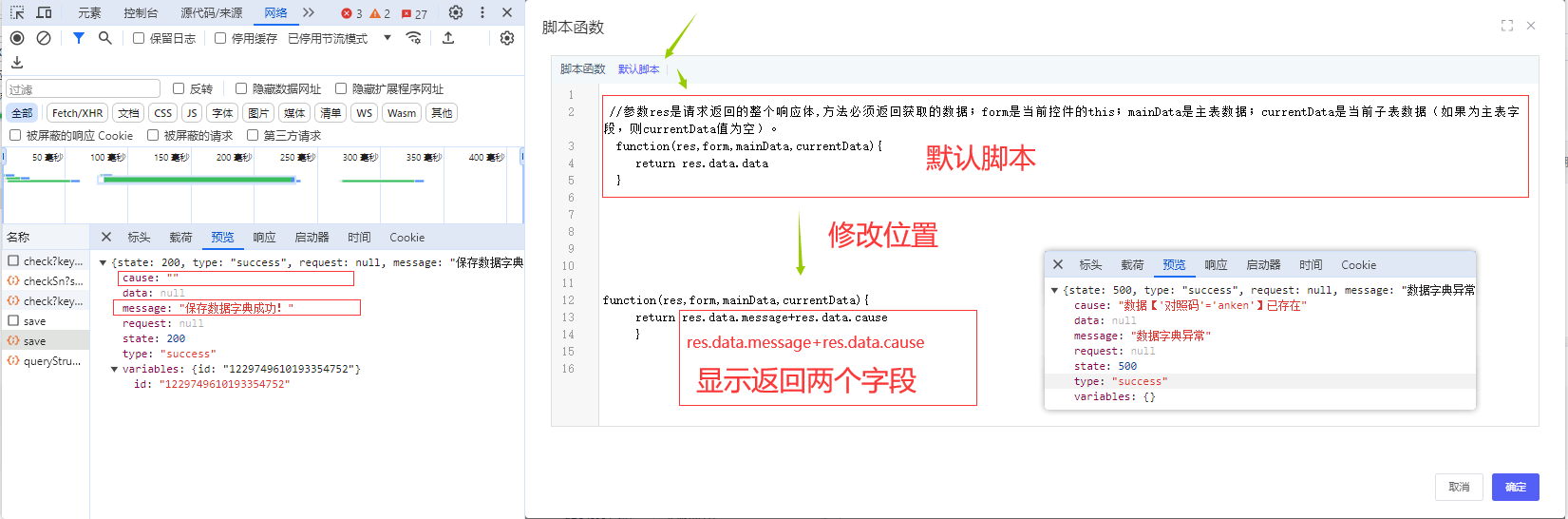
> `提示用语设置`:固定值\[请求成功!!!\]点击操作按钮后,提示固定值数据,返回值\[参考如下\]
>
> ~~~java
> function(res,form,mainData,currentData){
> return res.data.message+res.data.cause
> }
> ~~~
>
> 复制
>
> 
> 
> 
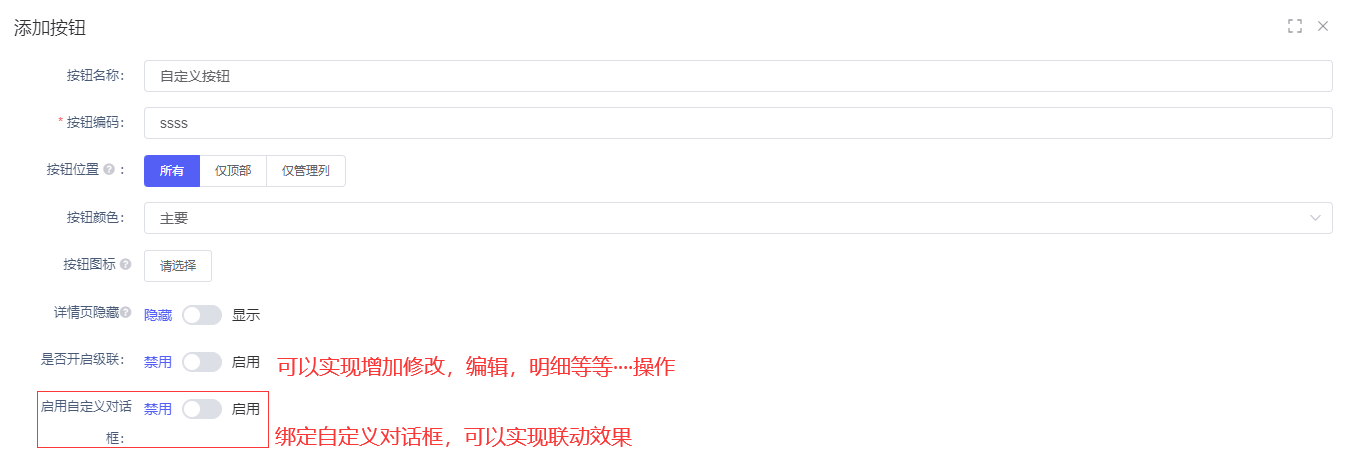
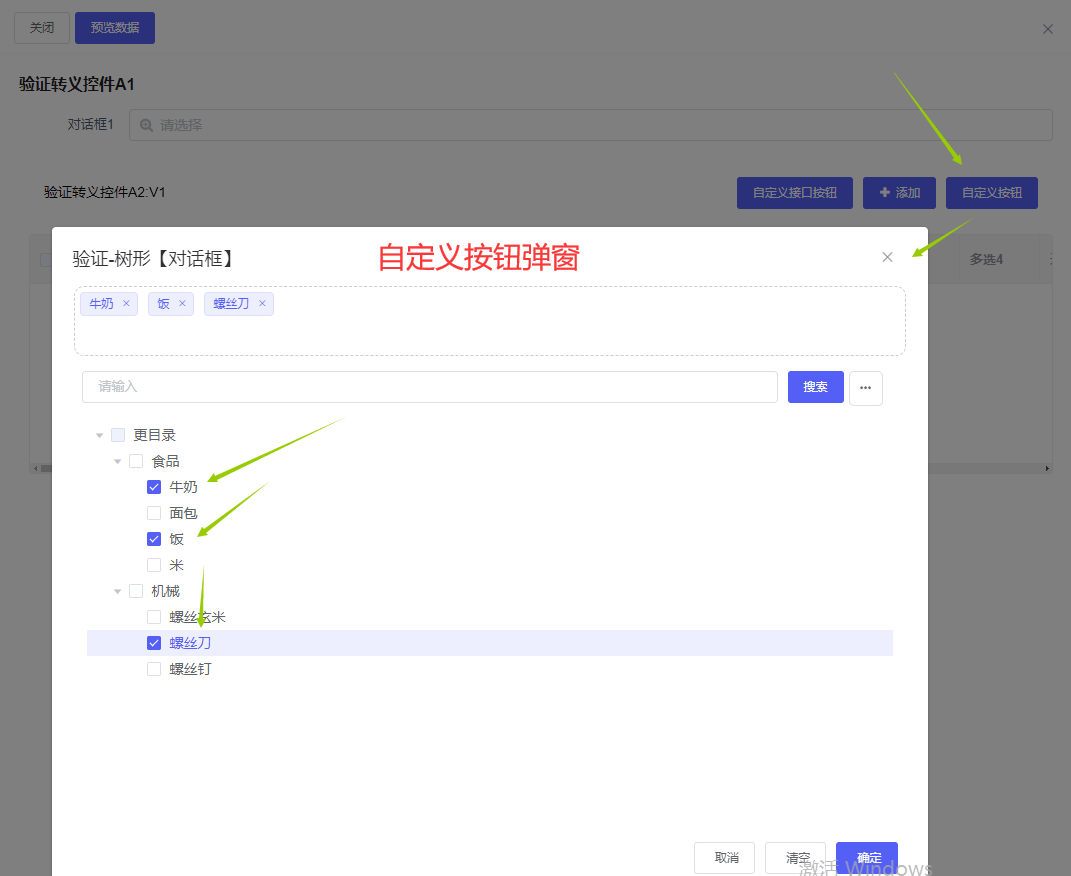
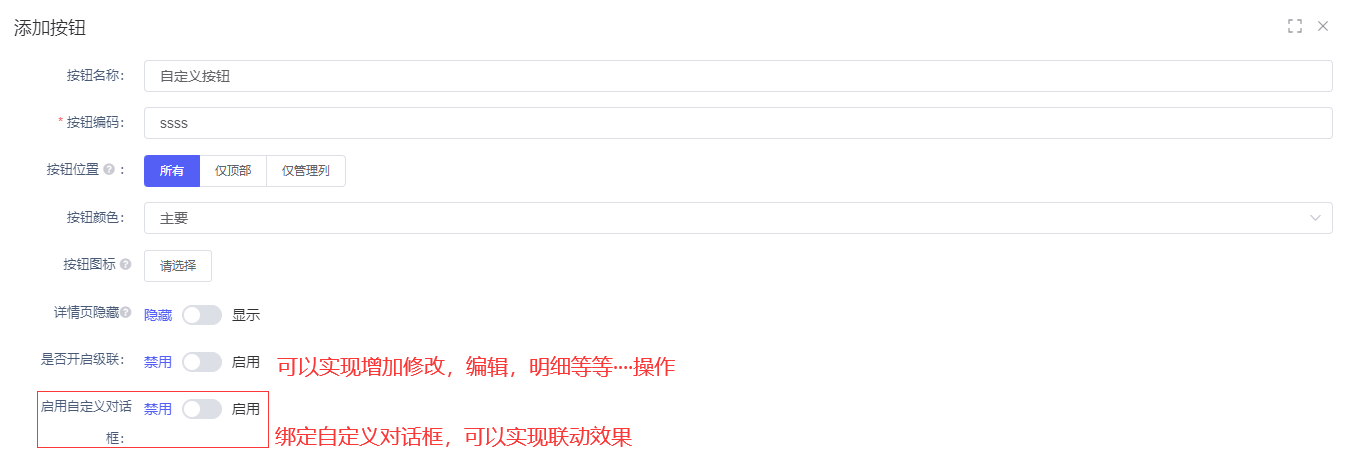
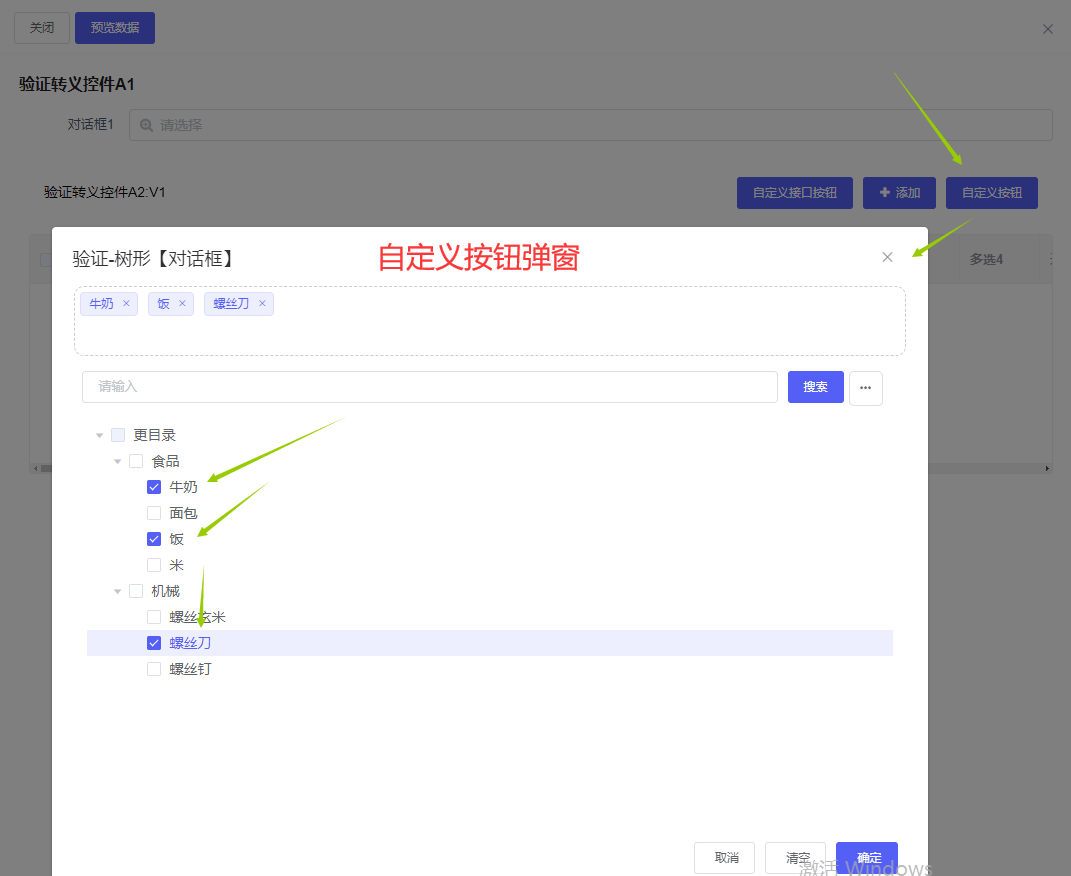
###### 1.2.2、`自定义按钮`
> `是否开启级联`:通过级联来显示详情表单,或者显示在线表单等等·····
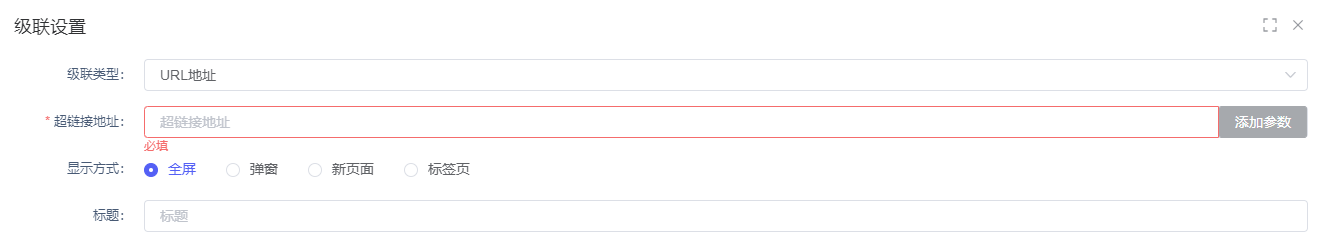
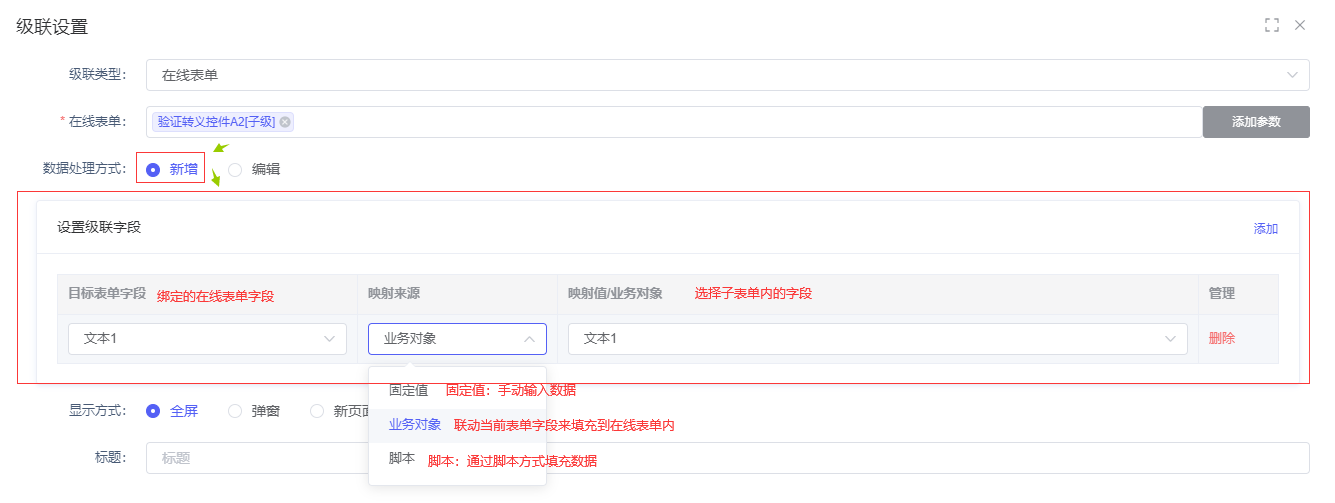
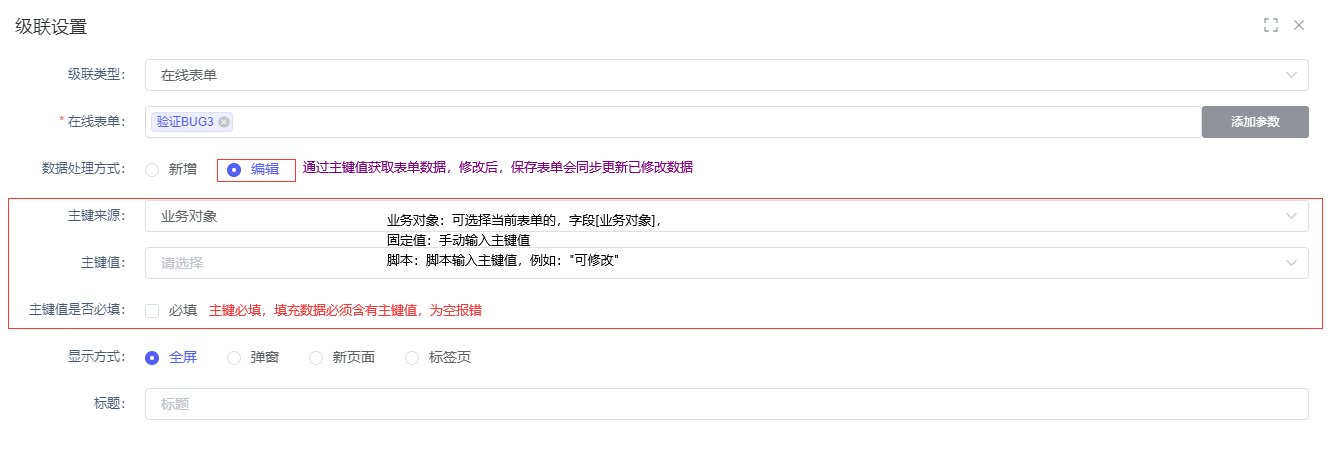
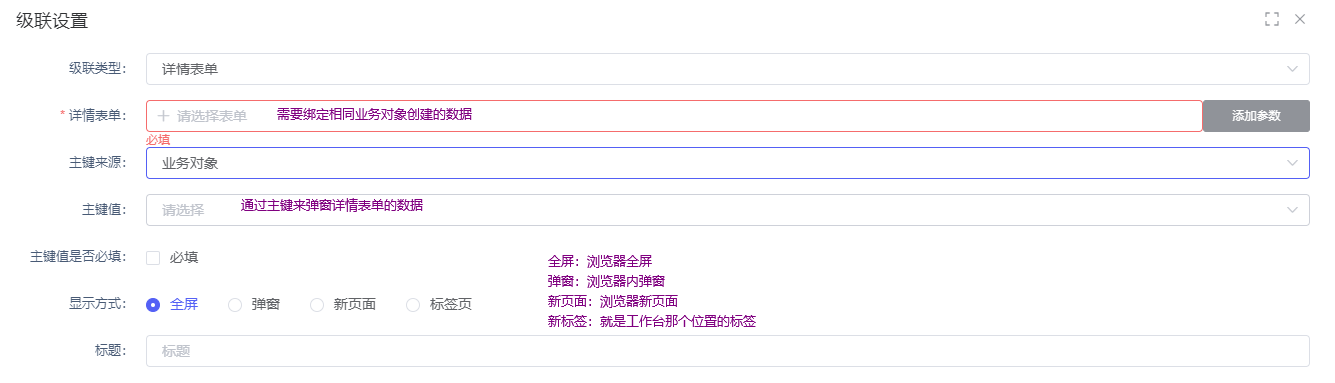
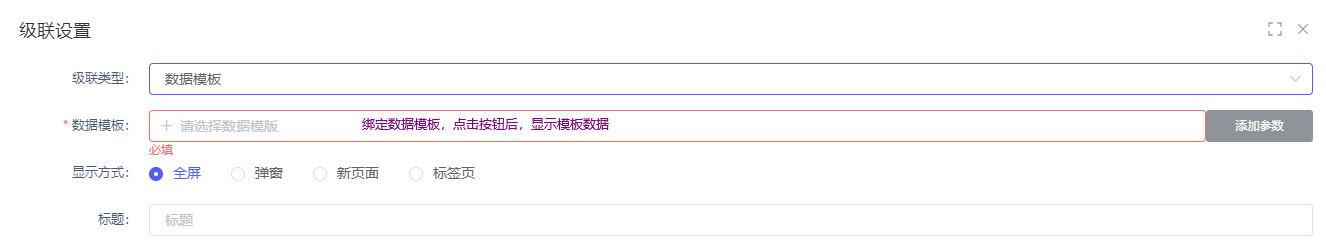
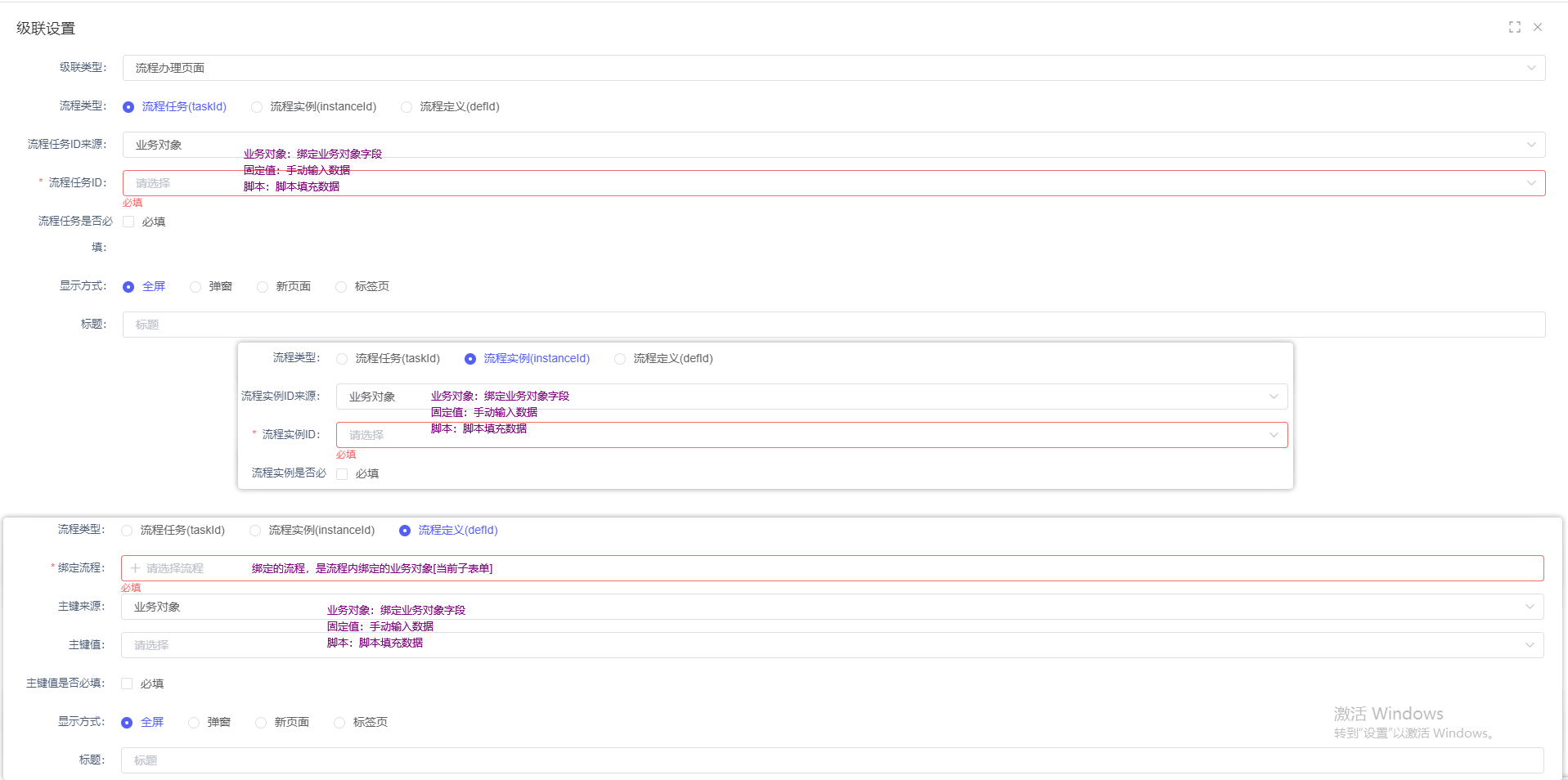
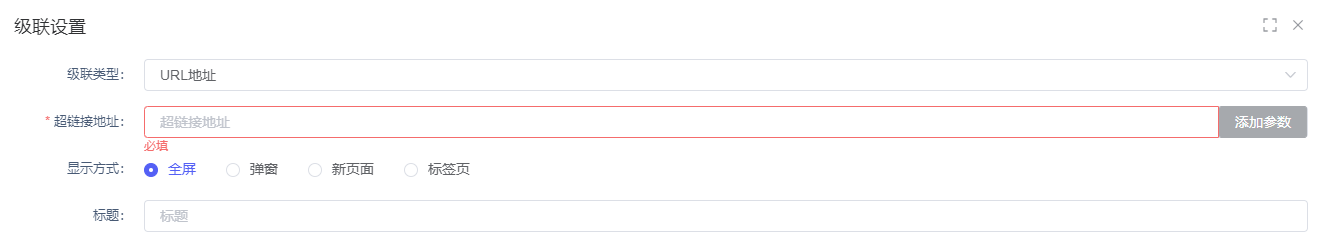
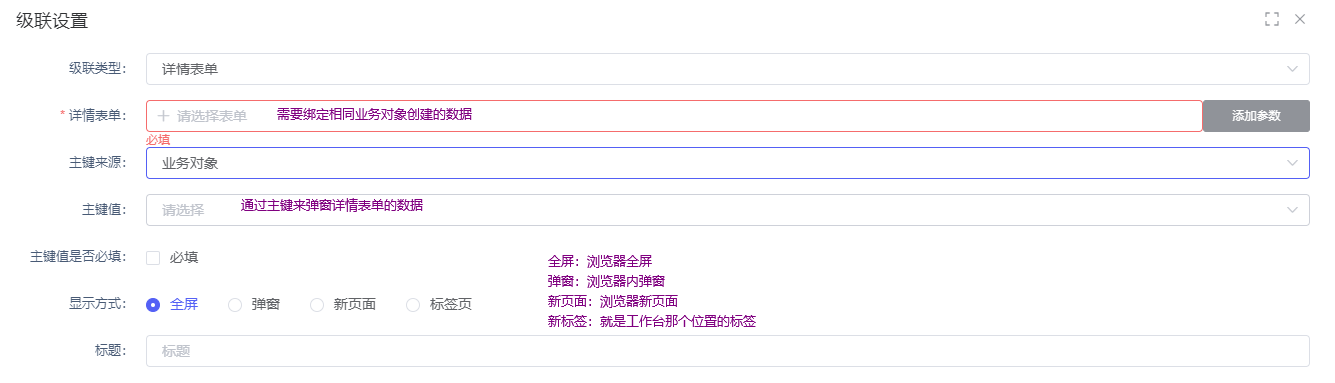
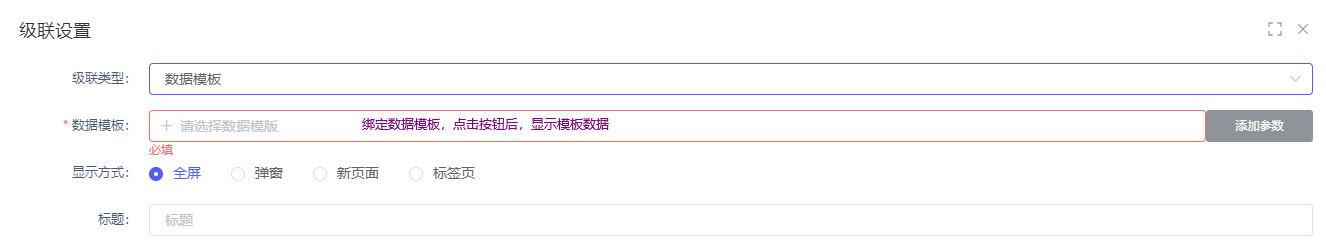
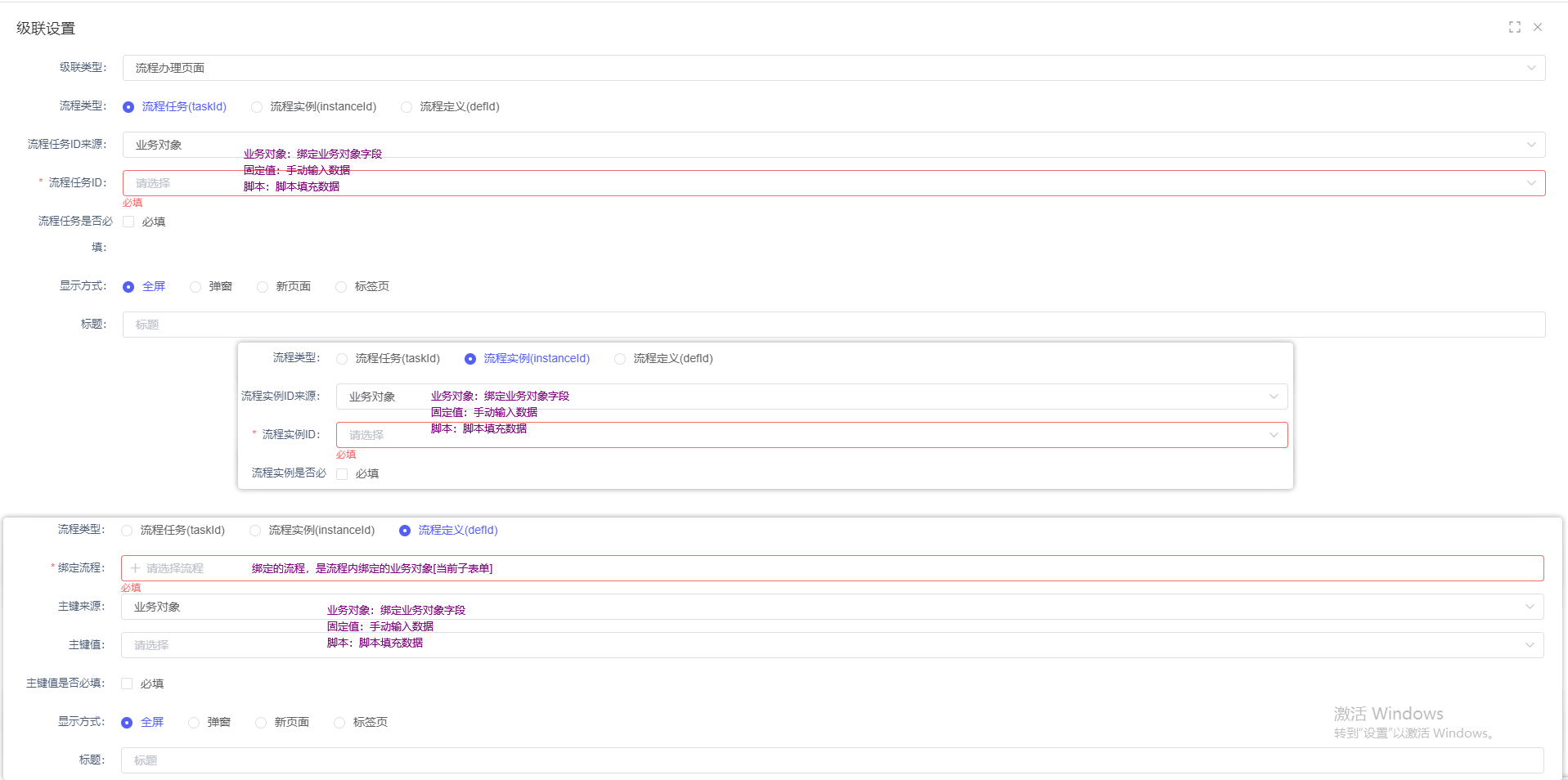
> `级联类型`:配置级联\[URL地址,在线表单,详情表单,数据模板,流程办理页面\]类型
>
> > ULR地址:通过URL地址显示对应窗口数据 
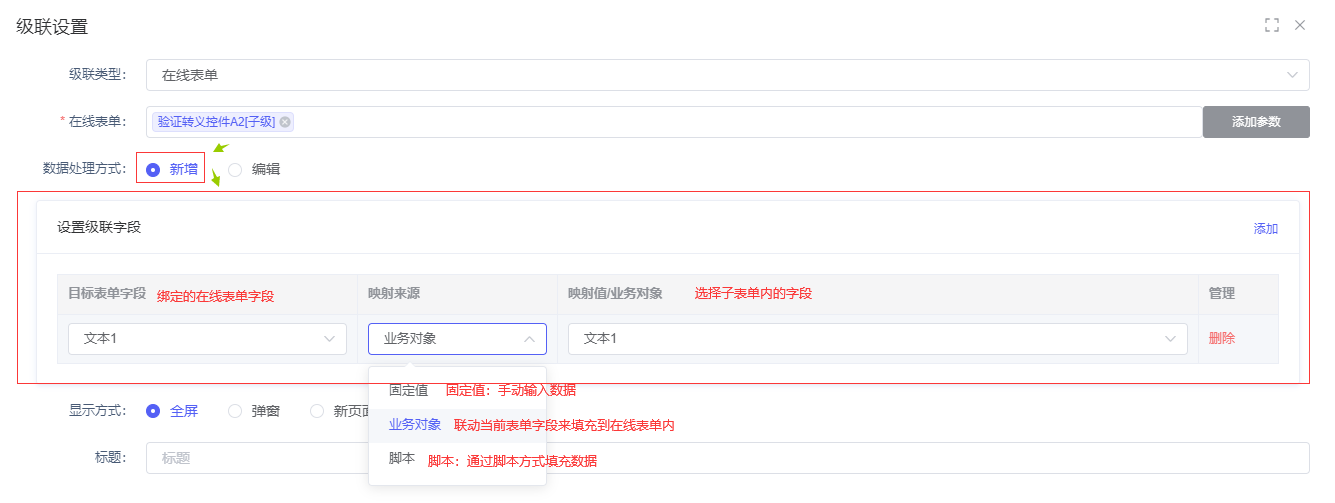
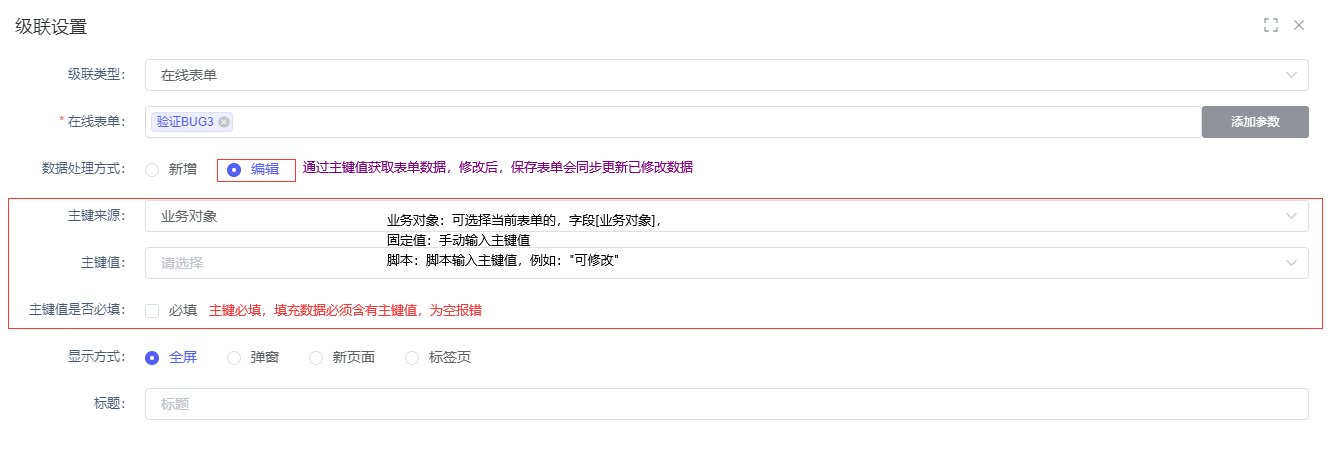
> > `在线表单`:通过在线表单来\[编辑,添加,明细\]操作表单数据 
> 
> > `详情表单`:显示子表单列表数据明细 
> > `数据模板`:\[查看,编辑,删除\]数据模板数据 
> > `流程办理页面`:\[查看,审批等等···\]流程办理页面 
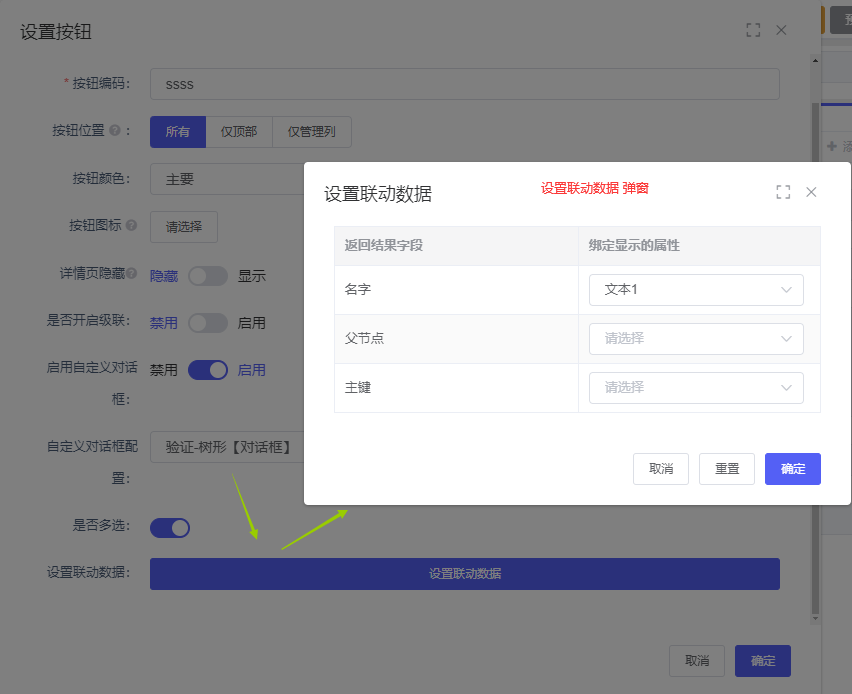
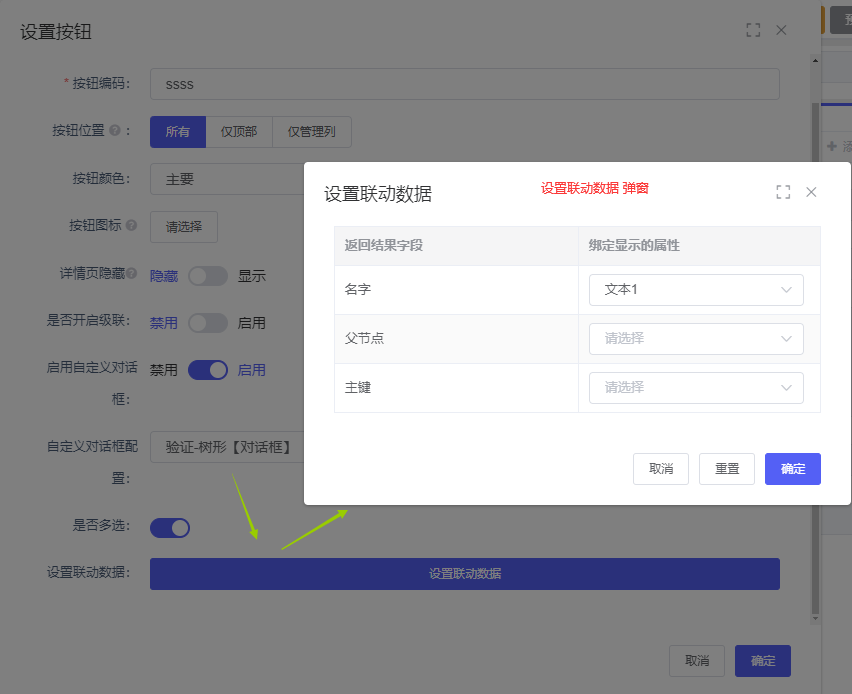
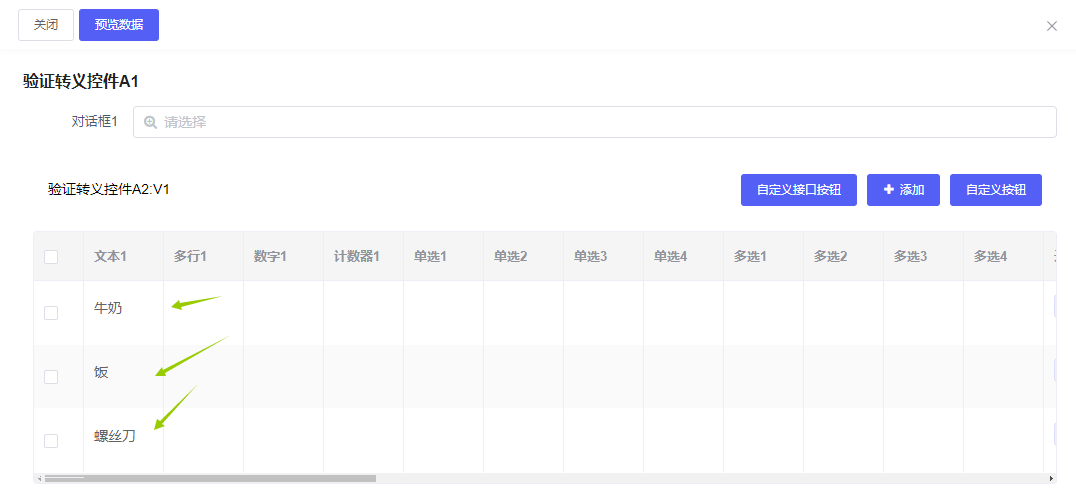
> `启用自定义对话框`:\[配置跟添加配置内是一致的\],通过对话框数据联动到子表单内的字段 
> 



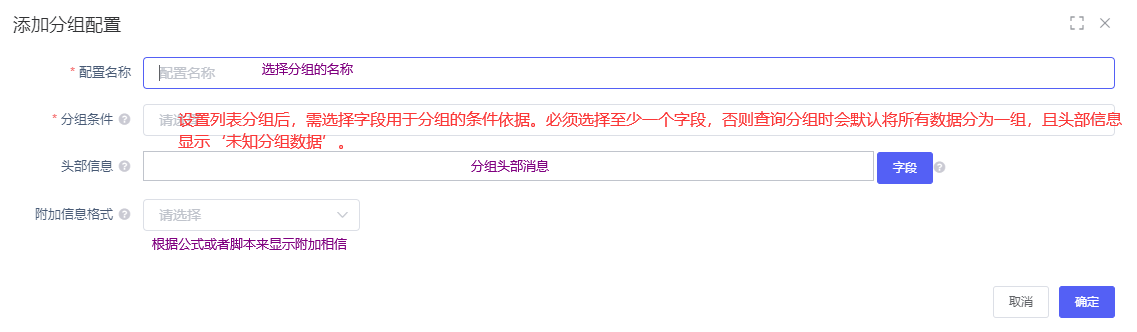
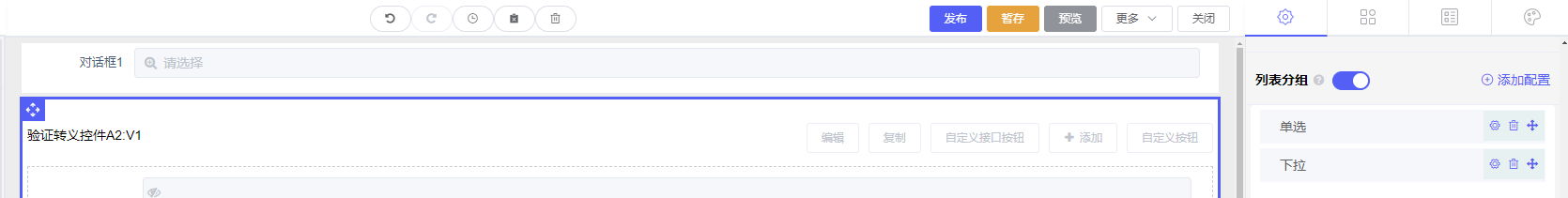
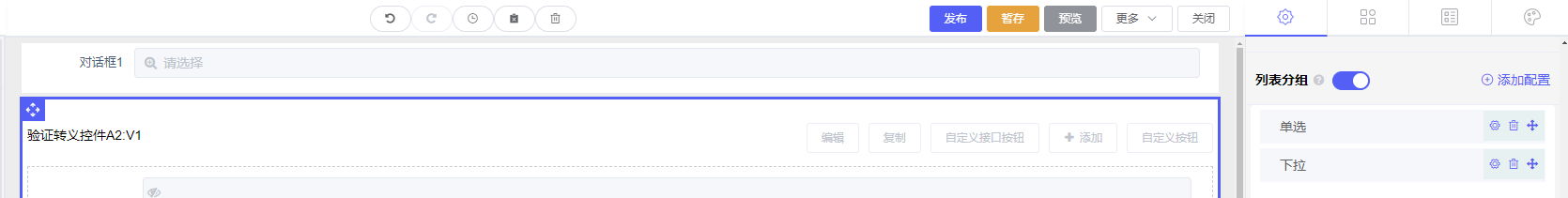
##### 1.3、`列表分组`
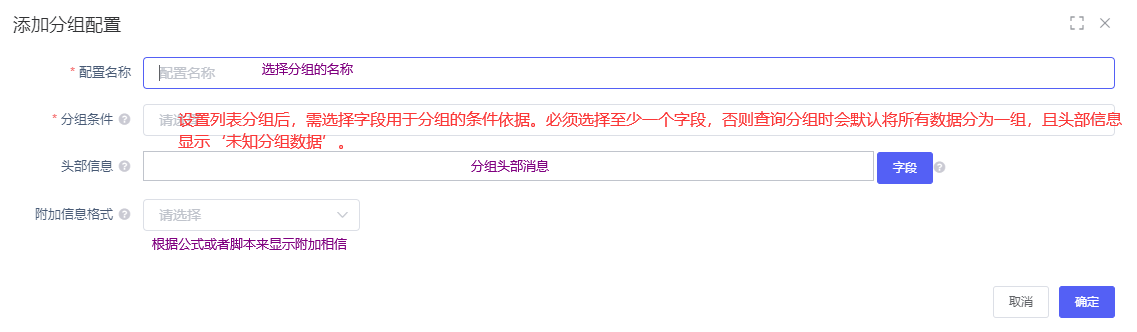
> `添加配置`:添加分组,根据\[相同字段数据\]来分组显示
> 
> `默认显示`:当子表单存在分组配置时,选择该选项可配置子表单默认以哪种分组配置显示。

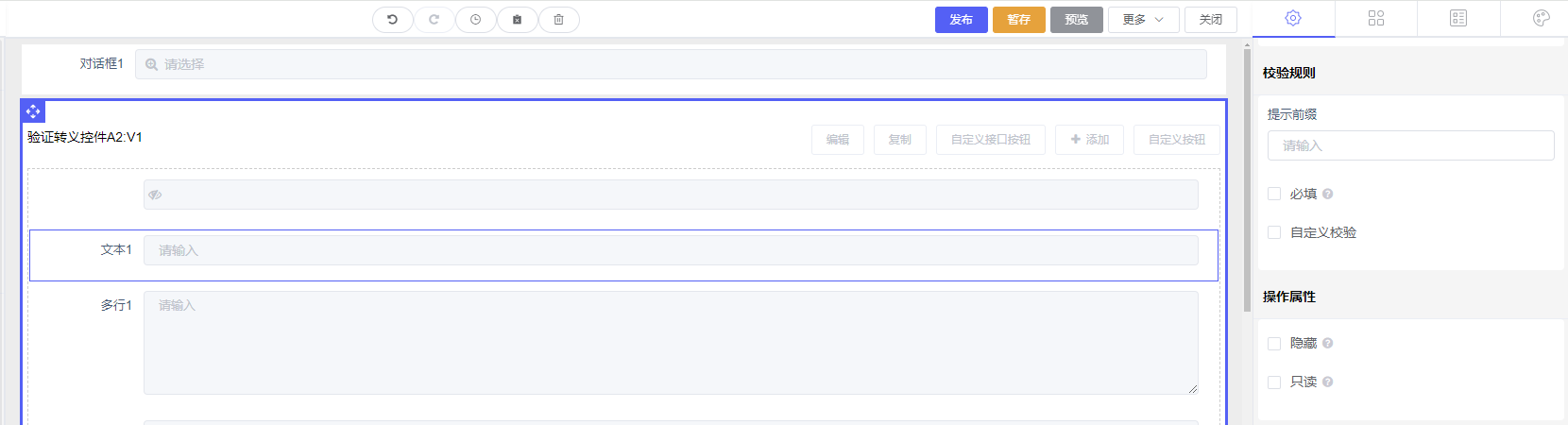
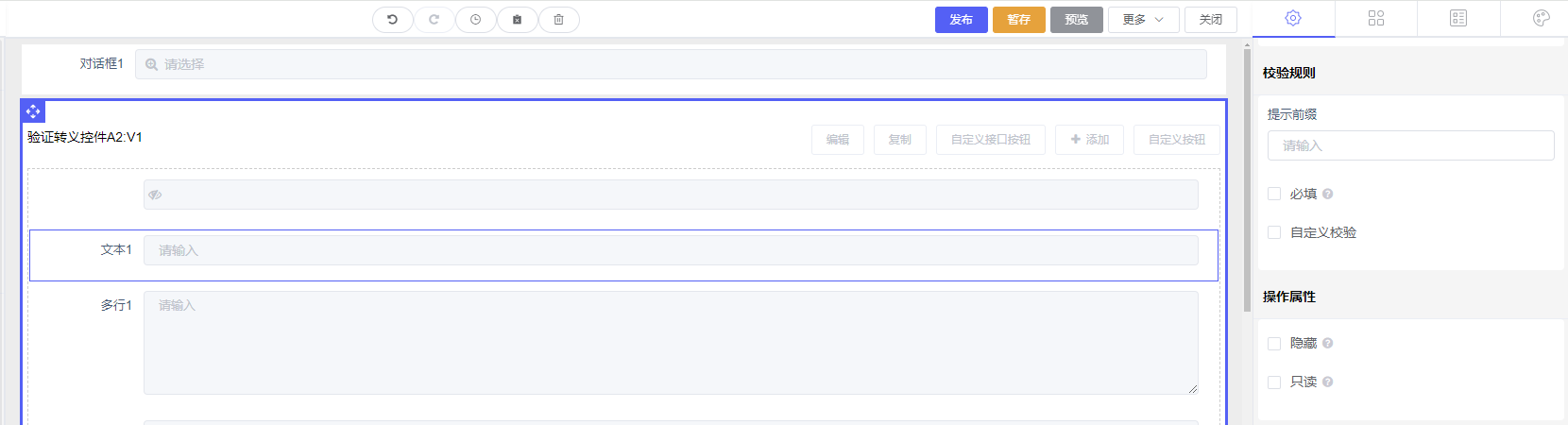
##### 1.4、`校验规则`
> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>单选必填【`校验提示不支持:子表单[绑定孙表]`】
> `必填`:系统会限制填写者填写此字段的最少字符。
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写文本【可修改】')
}else if (value ===null){
callback('请填写文本【可修改】')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

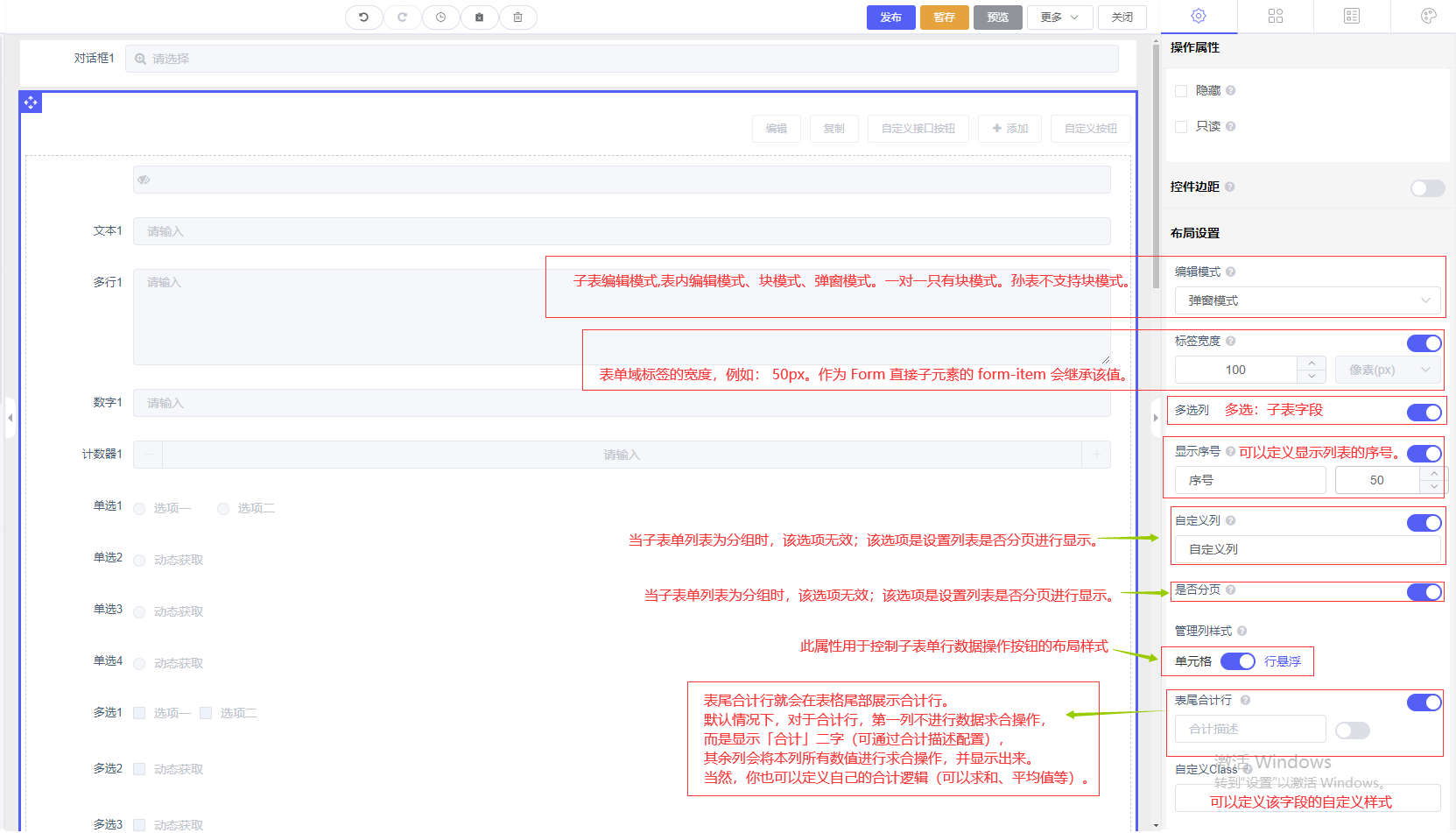
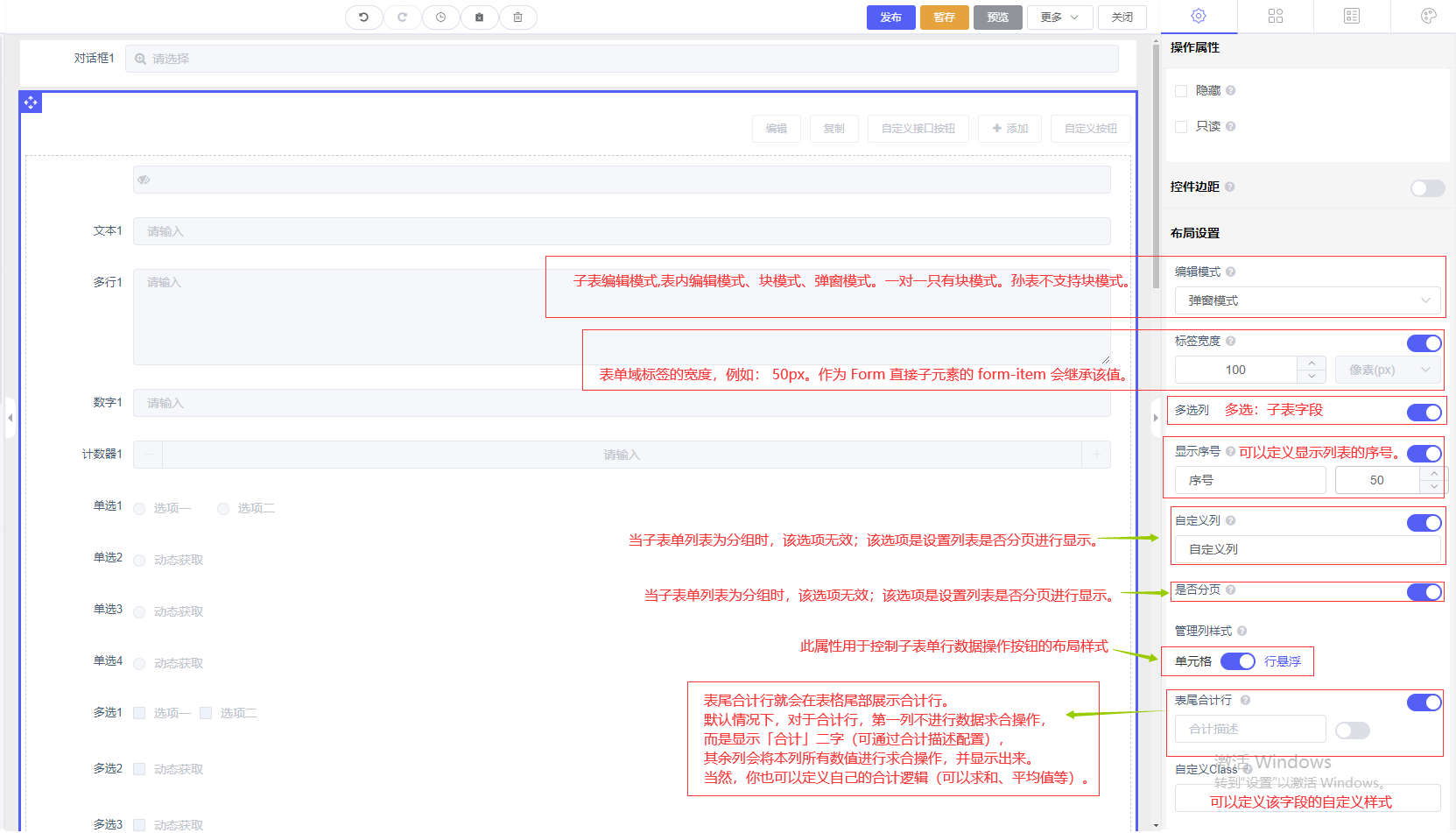
##### 1.5、`布局设置`
> `编辑模式`:子表编辑模式,表内编辑模式、块模式、弹窗模式。一对一只有块模式。孙表不支持块模式。
> `标签宽度`:表单域标签的宽度,例如: 50px。作为 Form 直接子元素的 form-item 会继承该值。
> `多选列`:可以多选子表单列数据
> `显示序号`:可以定义显示列表的序号。
> `自定义列`:可以定义显示/隐藏子表的列的数据。
> `是否分页`:当子表单列表为分组时,该选项无效;该选项是设置列表是否分页进行显示。
> `管理列样式`:此属性用于控制子表单行数据操作按钮的布局样式
> `表尾合计行`:表尾合计行就会在表格尾部展示合计行。
>
> > 默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过合计描述配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑(可以求和、平均值等)。

### `新子表单`
> 添加子表单控件
> 
> 子表单控件——`字段配置`
>
> > `标签文本`:显示当前控件的名称。例如:名字【附件信息统计】,便签就显示
> > `自定义标签`:总数统计【统计子表数据】,动态脚本【填写脚本实现自己需求】,公式编辑【通过公式实现自己需求】
> > `对象属性`:此属性用于绑定业务对象属性,用于提交数据绑定对象名称【绑定的是业务对象下级业务对象】。
> > `描述信息`:此属性用于指定对该字段进行一些附加说明,一般用来指导填写者输入。
> > `隐藏标题`:不显示标签文本数据

##### 2.1、`新子单字段`
> `添加字段`:可以添加的字段【[基础控件],[增强控件],[系统控件,[自定义控件]】
> `删除字段`:删除\[已添加字段\]【[基础控件],[增强控件],[系统控件,[自定义控件]】 字段,删除成功
> `移动字段`:移动\[已添加字段\]【[基础控件],[增强控件],[系统控件,[自定义控件]】 字段,能上下移动字段
##### 2.2、`操作按钮`
> `添加按钮`:可以添加按钮\[添加,删除,编辑,导入,导出,上移,下移,复制等等···\]
> `编辑按钮`:修改\[已添加的按钮\]可修改\[按钮名称,按钮位置,按钮颜色,按钮图标等等···\]
> `删除按钮`:删除\[已添加按钮\]
> `滑动按钮`:滑动按钮位置\[已添加按钮\]
> `添加`:添加子表单数据 
> `删除`:删除子表单数据 
> `编辑`:编辑子表单\[列表数据\] 
> `导入`:导入子表单数据 
> `导出`:导出子表单数据 
> `上移`:选择子表数据上移动 
> `下移`:选择子表数据下移动 
> `复制`:复制子表单数据\[在子表单中出现相同数据\] 
> `启动自定义流程`:启动【绑定流程定义数据】已绑定的流程 
###### 2.2.1、`自定义接口按钮`
> `自定义接口按钮`:通过自己的需求来配置接口按钮【执行添加修改查询等等···】
> `接口来源`:手动输入【手动输入的接口地址】,服务管理【选择的接口数据】
> `接口地址`:手动输入地址输入框
> `服务管理`:选择接口数据\[下拉显示\]【来源:系统管理/服务管理-接口数据】
> `请求方法`:根据需求来显示配置对应的请求
> 参数配置:

> `需要信息提示框`:\[关闭\]不显示信息提示框。\[开启\]显示消息提示框
> `提示风格`:消息提示,弹窗,通知
> `提示类型`:提示类型颜色
> `文字居中`:字体居中
> `是否可关闭`:关闭提示风格
> `提示语类型`:可选择\[固定值\],\[返回值\]选项
> `提示用语设置`:固定值\[请求成功!!!\]点击操作按钮后,提示固定值数据,返回值\[参考如下\]
>
> ~~~java
> function(res,form,mainData,currentData){
> return res.data.message+res.data.cause
> }
> ~~~
>
> 复制
> 
> 

###### 2.2.2、`自定义按钮`
> `是否开启级联`:通过级联来显示详情表单,或者显示在线表单等等·····
> `级联类型`:配置级联\[URL地址,在线表单,详情表单,数据模板,流程办理页面\]类型
>
> > ULR地址:通过URL地址显示对应窗口数据 
> > `在线表单`:通过在线表单来\[编辑,添加,明细\]操作表单数据 

> > `详情表单`:显示子表单列表数据明细 
> > `数据模板`:\[查看,编辑,删除\]数据模板数据 
> > `流程办理页面`:\[查看,审批等等···\]流程办理页面

> `启用自定义对话框`:\[配置跟添加配置内是一致的\],通过对话框数据联动到子表单内的字段
> 
> 
> 


##### 2.3、`列表分组`
> `添加配置`:添加分组,根据\[相同字段数据\]来分组显示 
> `默认显示`:当子表单存在分组配置时,选择该选项可配置子表单默认以哪种分组配置显示。

##### 2.4、`校验规则`
> `提示前缀`:\[提示前缀\]报错提示时,报错:提示前缀—>单选必填【`校验提示不支持:新子表,子表单[绑定孙表]`】
> `必填`:系统会限制填写者填写此字段的最少字符。
> `自定义校验`:如下配置【判断是否为空,判断是否为null】(value ===可修改判断)
~~~java
if(value ===''){
callback('请填写文本【可修改】')
}else if (value ===null){
callback('请填写文本【可修改】')
}else {
callback()
}
~~~
复制
> `操作属性`
>
> > `隐藏`:勾选后,该字段将隐藏,但如果动态赋值,可以对该字段进行赋值。
> > `只读`:勾选后该字段将只读,如果不勾选则该字段默认是可写的。

##### 2.5、`布局设置`
> `编辑模式`:只支持表内编辑模式。
> `标签宽度`:表单域标签的宽度,例如: 50px。作为 Form 直接子元素的 form-item 会继承该值。
> `多选列`:可以多选子表单列数据
> `显示序号`:可以定义显示列表的序号。
> `自定义列`:可以定义显示/隐藏子表的列的数据。
> `是否分页`:当子表单列表为分组时,该选项无效;该选项是设置列表是否分页进行显示。
> `管理列样式`:此属性用于控制子表单行数据操作按钮的布局样式
> `表尾合计行`:表尾合计行就会在表格尾部展示合计行。
>
> > 默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过合计描述配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑(可以求和、平均值等)。

###### `注意`
> 这个新子表单和子表单控件有什么区别吗?
>
> > 新子表功能偏少,主要解决大数据表的问题,理论上支持(最大可以支撑 5w 列、30w 行)
