# 表单套件
添加表单套件

`注意`:来源数据当前账号创建的表单套件
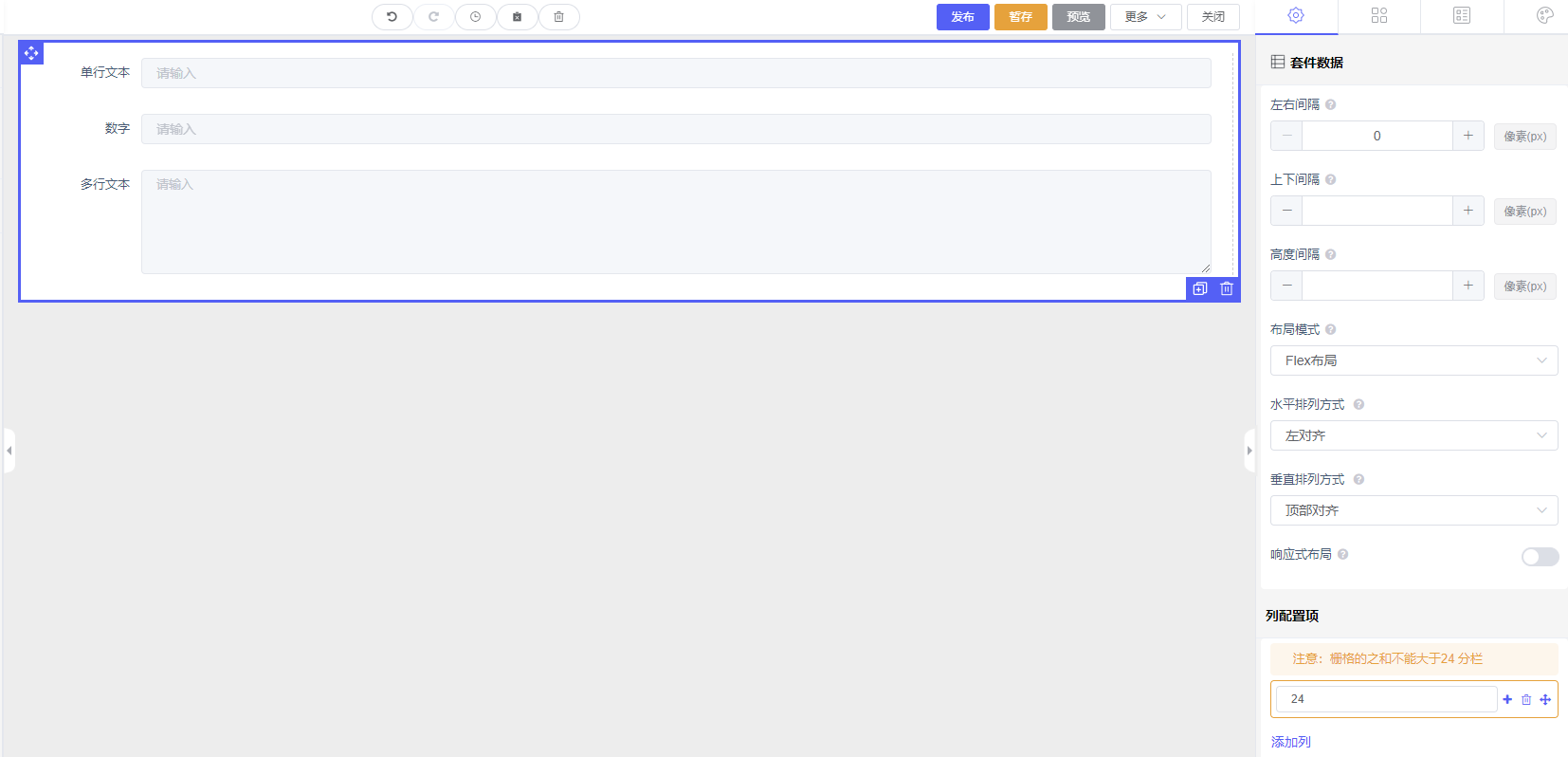
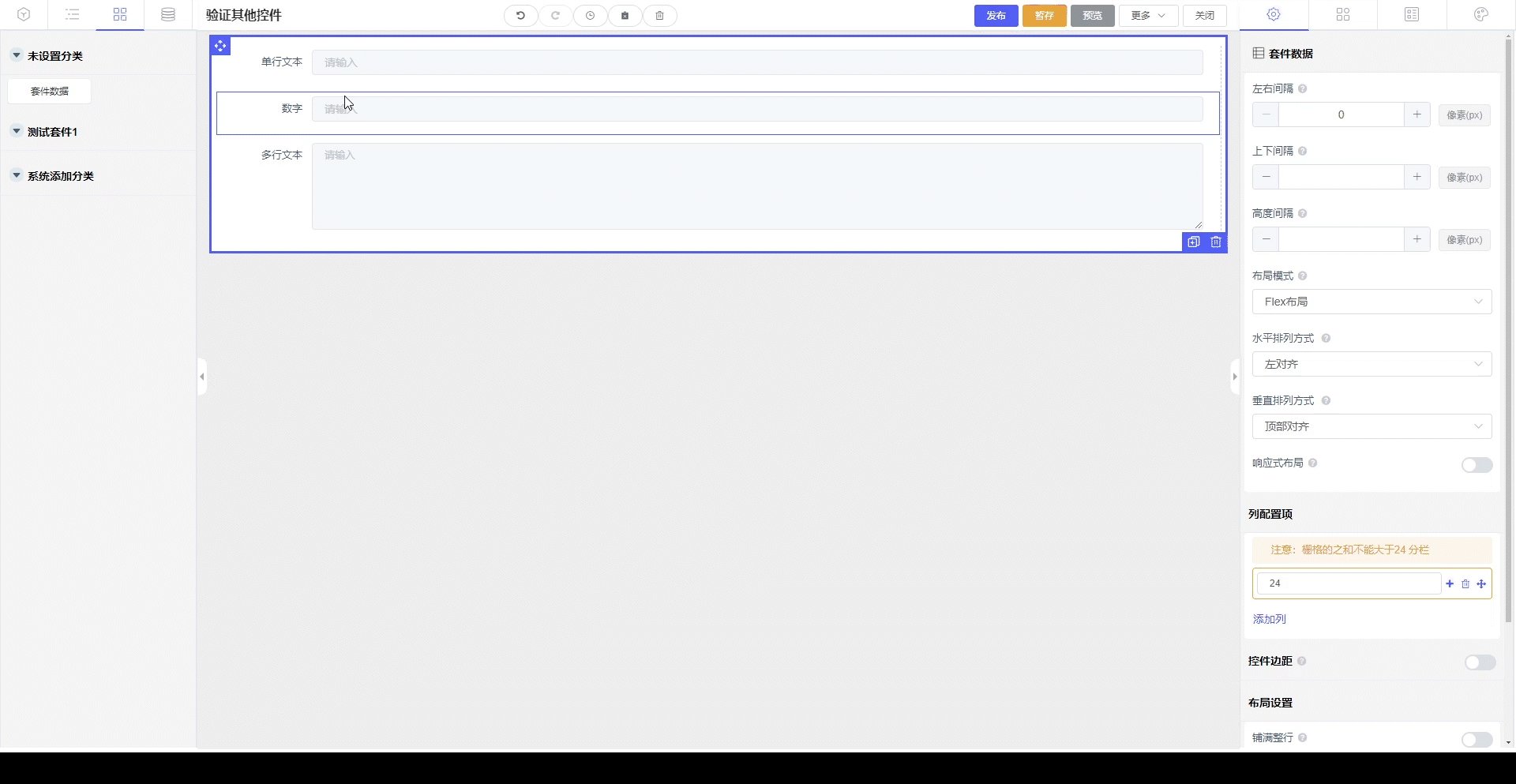
#### 套件数据
> 左右间隔:设置栅格内字段之间左右间隔。
> 上下间隔:设置栅格内字段之间上下间隔。
> 高度间隔:1)当前配置项适应于当前栅格布局内的控件之间上下间隔。2)为栅格布局内所有的控件添加配置的下边距,单位为像素(px)。
> 布局模式:支持Flex布局和默认(div)布局,
>
> > Flex布局: 允许子元素在父节点内的水平对齐方式 - 居左、居中、居右、两侧间隔相等、两端对齐。子元素与子元素之间,支持顶部对齐、垂直居中对齐、底部对齐的方式。 Flex 布局是基于 24 栅格来定义每一个『盒子』的宽度,但不拘泥于栅格。
> 水平排列方式:支持居左、居中、居右、两侧间隔相等、两端对齐。
> 垂直排列方式:支持顶部对齐、垂直居中对齐、底部对齐的方式
> 响应式布局:参照 Bootstrap 的 响应式设计,预设五个响应尺寸:xs sm md lg xl。
#### 列配置项
> 显示分栏【】\[+\],\[删除\],\[滑动\]【注意:栅格的之和不能大于24 分栏】