一、需要事先问产品拿到效果图的离线html压缩包,解压后找到extra目录


二、我们主要能用到的data.1.js和data.2.js,**data.1.js是左侧页面结构,data.2.js主要用来导入对应的效果图图片地址**
三、准备好以后,请点击MOCK工作台右上角的 页面管理 按钮进入操作界面

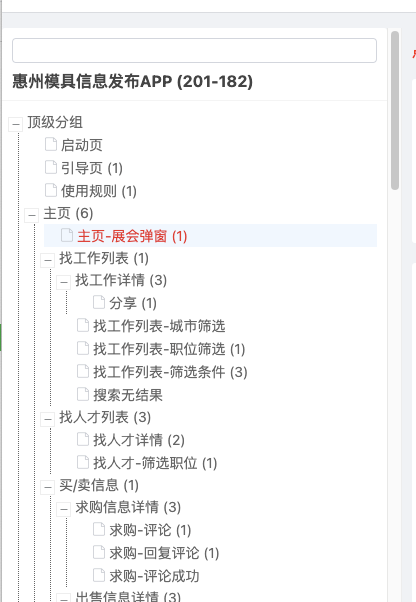
四、点击导入分组按钮,选择data.1.js,提示成功后页面结构即导入成功,如下图

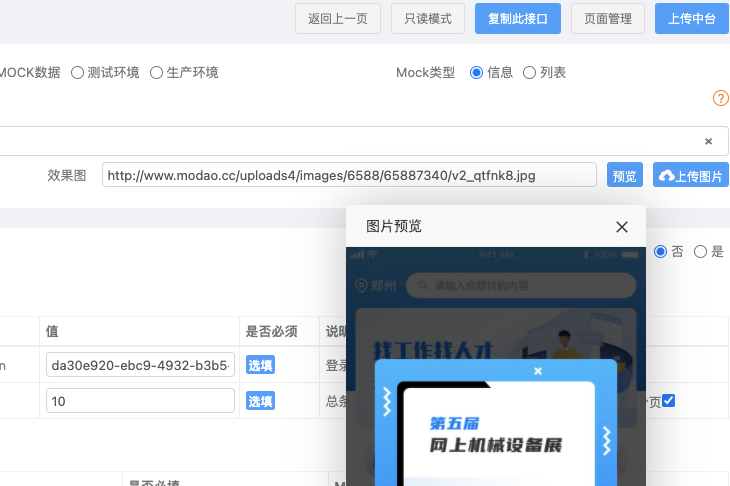
五、点击导入效果图,选择data.2.js,提示成功后效果图图片链接即导入成功,在工作台可以查看效果图,如下图

- 简述
- Mock更好的理解
- Mock工作区
- mock基础说明
- mock类型
- Mock返回参数
- Mock请求参数
- 公共参数
- Mock规则和Mock初始值
- 左侧树形结构(原型页面)
- Mock技巧
- 常用小技巧
- Mock使用场景
- Mock数据占位符
- Mock教学视频
- Mock字段类型
- 整数
- 字符串
- 布尔型
- 浮点型
- 文件类型
- 手机号
- 对象
- 数组
- 日期时间
- URL
- IP
- Mock新增功能记录
- 锁定接口
- 接口参数日志
- 切换生产模式
- 导出页面分组
- 运行方式
- 公共接口误删恢复
- 参数的复制和粘贴
- code返回值和msg提示自定义
- 原型页面导入
- Mock初始化
- Mock示例
- 返回一个信息体对象
- 返回一个带分页列表
- 返回一个不带分页的列表
- Mock项目协作
