点击旧接口文档按钮,进入旧接口文档列表

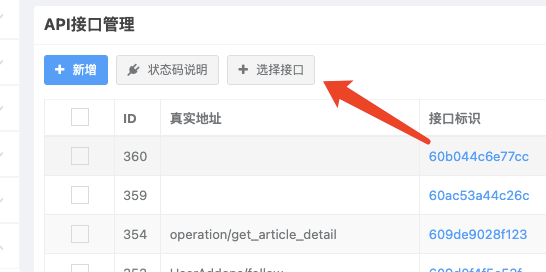
点击选择接口按钮,打开接口选择界面

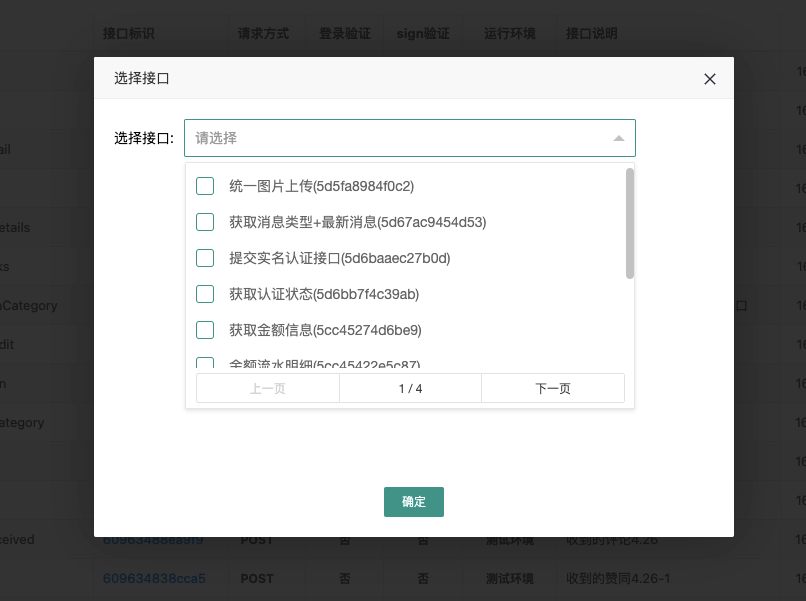
选择界面会列出所有mock没有的接口,这些接口全是公共接口,可以吧缺失的接口进行导入,可多选批量导入

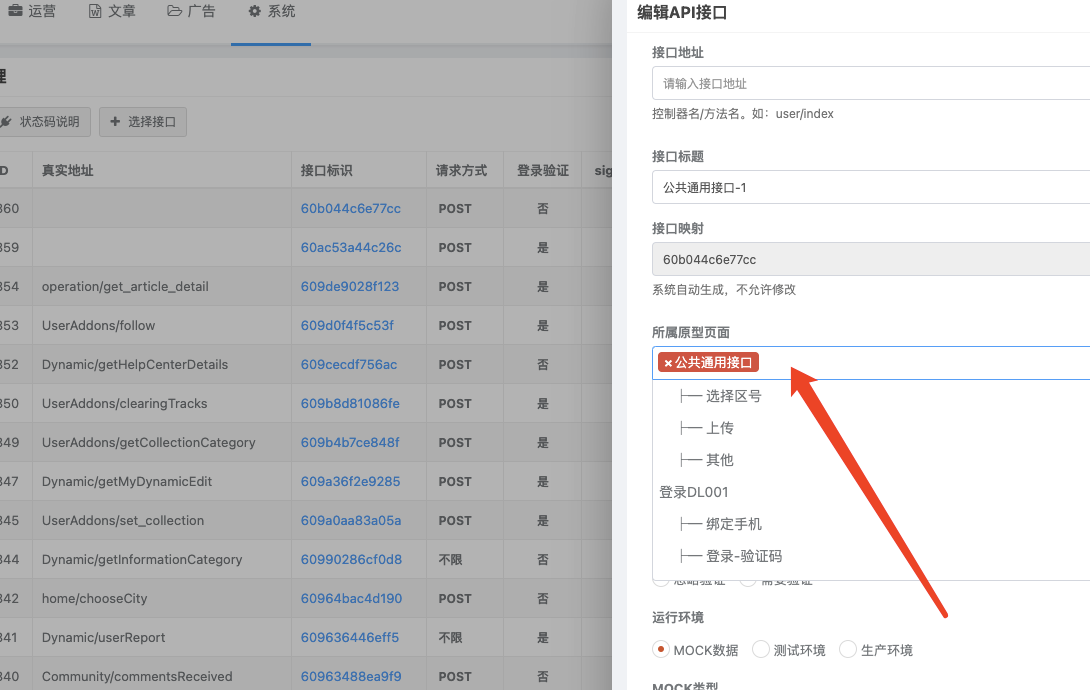
导入接口后,需要编辑下接口,绑定至页面,保存后就可以在mock里边看到了

- 简述
- Mock更好的理解
- Mock工作区
- mock基础说明
- mock类型
- Mock返回参数
- Mock请求参数
- 公共参数
- Mock规则和Mock初始值
- 左侧树形结构(原型页面)
- Mock技巧
- 常用小技巧
- Mock使用场景
- Mock数据占位符
- Mock教学视频
- Mock字段类型
- 整数
- 字符串
- 布尔型
- 浮点型
- 文件类型
- 手机号
- 对象
- 数组
- 日期时间
- URL
- IP
- Mock新增功能记录
- 锁定接口
- 接口参数日志
- 切换生产模式
- 导出页面分组
- 运行方式
- 公共接口误删恢复
- 参数的复制和粘贴
- code返回值和msg提示自定义
- 原型页面导入
- Mock初始化
- Mock示例
- 返回一个信息体对象
- 返回一个带分页列表
- 返回一个不带分页的列表
- Mock项目协作
