[TOC]
### 节点和元素
#### DOM结构

文档:document
* 元素:页面中所有的标签,元素---element, 标签----元素---对象
* 节点:页面中所有的内容(标签,属性,文本(文字,换行,空格,回车)),Node 节点大于元素
* 根元素:html标签
#### 属性
节点的属性:(可以使用标签--元素.出来,可以使用属性节点.出来,文本节点.点出来)
nodeType:节点的类型:1----标签,2---属性,3---文本
nodeName:节点的名字:标签节点---大写的标签名字,属性节点---小写的属性名字,文本节点----#text
nodeValue:节点的值:标签节点---null,属性节点---属性值,文本节点---文本内容
#### 对应关系
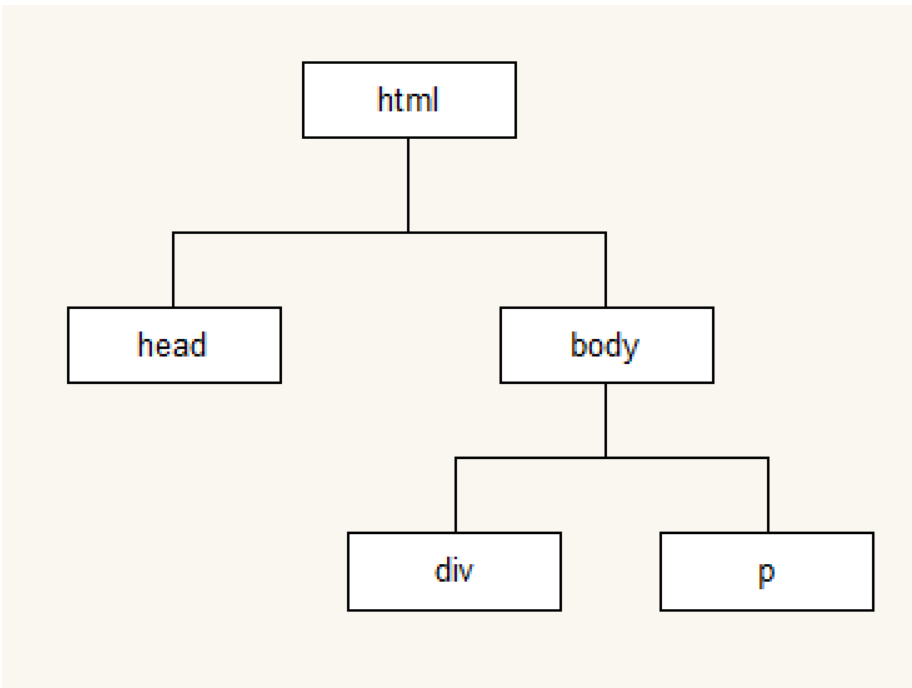
DOM文档树(文档对象模型)与HTML元素的对应关系
**DOM节点 HTML文档**
元素节点 标签
属性节点 属性
文本节点 文本内容
注释节点 注释
### 各个节点和元素的获取
标签、属性、文本、注释等所有html的内容在DOM中被封装成了类型为**节点类型**的对象,称为**节点对象Node**。
标签、属性、文本、注释分别对应的节点对象是**元素节点(Element)**、**属性节点(Atrr)**、**文本节点(Text)**、**注释节点(Comment)**。
```
~~~
<div id="dv">
<span>这是div中的第一个span标签</span>
<p>这是div中的第二个元素,第一个p标签</p>
<ul id="uu">哈哈
<li>乔峰</li>
<li>鹿茸</li>嘿嘿
<li id="three">段誉</li>呵呵
<li>卡卡西</li>
<li>雏田</li>嘎嘎
</ul>
</div>
~~~~~~
<script>
var uObj = document.getElementById("uu");
console.log(uObj.parentNode);/*父级节点 div*/
console.log(uObj.parentElement);/*父级元素(标签) div*/
console.log(uObj.childNodes);/*子级节点 11个(换行也是节点) 返回值是个数组 */
console.log(uObj.children);/*子级元素 5个li 返回值是个数组*/
console.log(uObj.firstChild);/*第一个子节点 哈哈*/
console.log(uObj.firstElementChild);/*第一个子元素 <li>乔峰</li>*/
console.log(uObj.lastChild);/*最后一个子节点 嘎嘎*/
console.log(uObj.lastElementChild);/*最后一个子元素 <li>雏田</li>*/
console.log(my$("three").previousNode);/*three 的前一个兄弟节点 嘿嘿*/
console.log(my$("three").previousElementSibling);/*three 的前一个兄弟元素 <li>鹿茸</li>*/
console.log(my$("three").nextSibling);/*three 后一个兄弟节点 呵呵*/
console.log(my$("three").nextElementSibling);/*three 后一个兄弟元素 <li>卡卡西</li>*/
</script>
~~~
```
#### 获取属性节点
```
~~~
<ul id="uu">
<li>乔峰</li>
<li>鹿茸</li>
<li id="three">段誉</li>
<li>卡卡西</li>
<li>雏田</li>
</ul>
var dv = document.getElementById("uu").getAttributeNode("id");
console.log(node.nodeType,node.nodeName,node.value);
```
### 创建元素的方法 (三种)
**document.write()**:将一个文本字符串写入到由 document.open() 打开的一个文档流中; **innerHTML**:设置或获取HTML语法表示的元素的后代;
**document.createElement( tagName )**:创建由 tagName 指定的HTML元素;
#### document.write
```
~~~
<input type="button" value="创建一个p" id="btn"/>
小明是一个快乐的小男孩,人家今年才38岁.好帅哦
~~~
~~~
my$("btn").onclick = function () {
document.write("<p>哈哈哈</p>");
}
~~~
```
**注意:document.write 在页面加载之后执行会覆盖前面所有的内容**
#### innerHTML
```
~~~
<input type="button" id="btn" value="p标签创建">
<div id="dv"></div>
~~~
my$("btn").onclick = function () {
my$("dv").innerHTML = "<p>啦啦啦</p>";
}
~~~
~~~
```
#### document.createElement( tagName )
```
~~~
#dv{
width: 200px;
height: 500px;
border: 1px solid #ccc;
}
~~~
<input type="button" id="btn" value="点击创建">
<div id="dv"></div>
~~~
my$("btn").onclick = function () {
//第一步:先创建元素
var pObj = document.createElement("p");//创建元素
pObj.innerText = "这是一p标签";
//第二步:追加到父元素里面
my$("dv").appendChild(pObj);//把创建好的元素追加到父元素里面
}
/*
* 第三种创建元素分两步:第一步,先创建元素document.createElement("标签名字")
* 第二步:然后把创建好的元素追加到父元素身上appendChild
```
- Javascript
- 组成
- Web API
- 初步认识DOM
- 经典案例 (使用获取id的方法)
- 节点和元素
- 经典案例 (使用获取节点和元素的方法)
- 函数
- 作用域链
- Array对象的方法
- String对象的方法
- 绑定事件
- 事件委托
- 逻辑运算
- js高级(面向对象、)
- 基本知识
- 数据类型
- 基本包装类型的使用
- 定义变量的区别
- JavaScript对象的动态特性
- 关键字in
- 关键字delete
- 运算符
- 创建对象的方式
- 回调函数
- 高阶函数
- 构造器属性
- this指向
- hasOwnProperty属性
- 私有成员和特权方法
- 面向对象和面向过程的基础
- 异常捕获
- 构造函数和普通函数的区别
- 构造函数的补充
- 原型
- 原型图
- 获取原型对象的方法
- 原型对象的访问和设置
- 判断某个对象是否是指定实例对象的原型对象
- constructor
- isPrototypeOf
- instanceof
- 检测对象是公有还是私有
- 核心概念
- 继承
- 混入式继承
- 原型式继承
- 原型链继承
- 借用构造函数继承(call继承,经典继承)
- 组合式继承(推荐)
- class继承
- __ proto __属性
- call方法和apply方法
- Fuction相关知识
- 创建函数的方式
- eval函数
- 浅拷贝和深拷贝
- 浅拷贝
- 深拷贝
- Object相关知识
- Object原型属性和方法
- Object静态成员对象
- 案例
- 数组去重
- 闭包
- 语法
- DOM事件和闭包
- 定时器和闭包
- 即使对象初始化
- 闭包的变形
- 设计模式
- 单例模式
- 发布订阅模式(观察者模式)
- 工厂模式
- 命名空间模式
- 同步和异步
- 垃圾回收机制
- get和set
- JQuery
- 动画方法
- 事件
- 方法
- 节点
- 方法er
- HTML + CSS
- 经验
- flex布局
- px,em ,rem区别
- 清除浮动
- Less
- UI框架
- 一.Bootstrap框架
- 常用类名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto选择器
- 滑动事件
- tap触摸事件
- zepto动画
- 六,swipe框架
- 分页器
- 左右按钮和循环轮播
- 底部滚动和轮播方向
- 自动播放和切换效果
- 移入移除事件
- swipe结合animate.css
- 总结
- 滚滚屏
- 自动化构建工具
- 1.gulp
- 使用gulp编译less成css,并最终压缩css
- 压缩css
- 合并和压缩js
- 压缩图片
- 编写server服务
- 包管理器
- 介绍
- brew
- npm十全大补汤
- ES6
- class类
- class类的使用
- class类的继承结构
- let 和const
- 结构语法
- 模板字符串
- 化简写法
- 形参的默认值
- ...rest参数
- rest剩余参数
- 扩展参数
- 正则表达式
- 创建正则表达式的方式
- 构造函数
- 字面量的方式
- 其他(修饰符)
- 判断是否匹配成功
- 正则表达式案例
- 常见的匹配原则
- 验证密码长度
- 表单验证
- 正则提取
- 正则替换
- vue
- 插值操作
- Mustache语法
- 过滤器
- 绑定相关知识
- 绑定对象
- 单向绑定
- 双向绑定
- 绑定属性
- 动态绑定style
- 绑定事件
- 补充
- 绑定语法
- 基础
- vue介绍
- MVVM
- 计算属性
- 指令
- v-cloak
- 显示和隐藏
- 循环
- 自定义指令
- 本地缓存
- localStorage
- sessionStorage
- 对象劫持
- 组件
- 局部组件
- 父子组件
- 全局组件
- 组件访问实例数据
- 父传子
- 子传父
- 兄弟传兄弟
- 插槽
- methods,computed,watch的区别
- Vue.observable()
- vue.config.js配置
- 修饰符
- .sync修饰符
- $attrs和$listeners
- Node.js
- 使用Node执行js代码的两种方式
- 交互模式
- 解释js文件
- http模板
- request对象的使用
- express框架
- 安装
- post
- 获取请求参数
- post返回页面
- 重定向到别的接口
- get
- 返回页面
- get获取请求参数
- 请求静态资源
- 热重启
- Ajax
- 请求方式
- get请求
- post请求
- jQuery中的ajax方法
- JQuery中的get请求
- jQuery中的post请求
- 微信小程序
- 认识
- 引入样式的方式
- 绑定数据
- 小程序组件
- scroll - view 可滚动视图区域
- 发起请求
- template模板
- rich-text
- web-view
- open-data
- checkbox组件
- label组件
- radio组件
- picker组件
- swiper组件
- Git
- 跨域
- 左侧固定,右侧自适应
- vuex
- 如何解决vuex页面刷新数据丢失问题
- 数据结构
- 树
- 问题累积
- Axios
- 前端路由
