[TOC]
# 组件
> 组件化是Vue重要的思想
>
> 1. 它提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用。
>
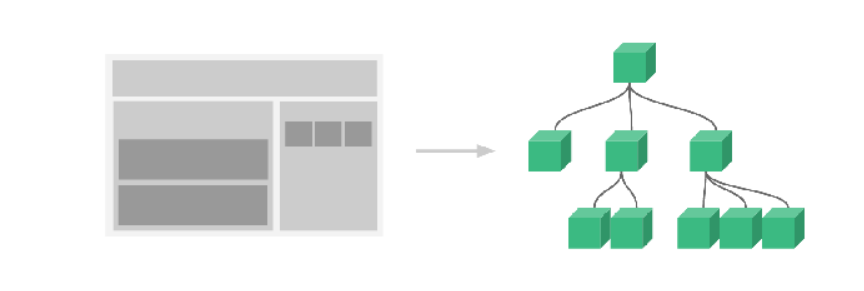
> 2. 任何的应用都会被抽象成一颗组件树。
>

>组件化思想的应用开发:
>
>1. 有了组件化的思想,我们在之后的开发中就要充分的利用它。
>2. 尽可能的将页面拆分成一个个小的、可复用的组件。
>3. 这样让我们的代码更加方便组织和管理,并且扩展性也更强
### 定义
>[info]1.可以把template里面的内容写在template标签里面,根据id值进行关联
2.template这个属性要求(组件要求):只能有一个根元素
3.命名:首字母大写,如果在html结构里面使用,标签的首字母不需要大写,名字后面如果有大写字母的,转换成小写,用-连接
### 局部组件的数据使用
组件使用的数据要定义在组件内部的data中,格式是
data:function(){
return {
定义的数据名:值
}
}
- Javascript
- 组成
- Web API
- 初步认识DOM
- 经典案例 (使用获取id的方法)
- 节点和元素
- 经典案例 (使用获取节点和元素的方法)
- 函数
- 作用域链
- Array对象的方法
- String对象的方法
- 绑定事件
- 事件委托
- 逻辑运算
- js高级(面向对象、)
- 基本知识
- 数据类型
- 基本包装类型的使用
- 定义变量的区别
- JavaScript对象的动态特性
- 关键字in
- 关键字delete
- 运算符
- 创建对象的方式
- 回调函数
- 高阶函数
- 构造器属性
- this指向
- hasOwnProperty属性
- 私有成员和特权方法
- 面向对象和面向过程的基础
- 异常捕获
- 构造函数和普通函数的区别
- 构造函数的补充
- 原型
- 原型图
- 获取原型对象的方法
- 原型对象的访问和设置
- 判断某个对象是否是指定实例对象的原型对象
- constructor
- isPrototypeOf
- instanceof
- 检测对象是公有还是私有
- 核心概念
- 继承
- 混入式继承
- 原型式继承
- 原型链继承
- 借用构造函数继承(call继承,经典继承)
- 组合式继承(推荐)
- class继承
- __ proto __属性
- call方法和apply方法
- Fuction相关知识
- 创建函数的方式
- eval函数
- 浅拷贝和深拷贝
- 浅拷贝
- 深拷贝
- Object相关知识
- Object原型属性和方法
- Object静态成员对象
- 案例
- 数组去重
- 闭包
- 语法
- DOM事件和闭包
- 定时器和闭包
- 即使对象初始化
- 闭包的变形
- 设计模式
- 单例模式
- 发布订阅模式(观察者模式)
- 工厂模式
- 命名空间模式
- 同步和异步
- 垃圾回收机制
- get和set
- JQuery
- 动画方法
- 事件
- 方法
- 节点
- 方法er
- HTML + CSS
- 经验
- flex布局
- px,em ,rem区别
- 清除浮动
- Less
- UI框架
- 一.Bootstrap框架
- 常用类名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto选择器
- 滑动事件
- tap触摸事件
- zepto动画
- 六,swipe框架
- 分页器
- 左右按钮和循环轮播
- 底部滚动和轮播方向
- 自动播放和切换效果
- 移入移除事件
- swipe结合animate.css
- 总结
- 滚滚屏
- 自动化构建工具
- 1.gulp
- 使用gulp编译less成css,并最终压缩css
- 压缩css
- 合并和压缩js
- 压缩图片
- 编写server服务
- 包管理器
- 介绍
- brew
- npm十全大补汤
- ES6
- class类
- class类的使用
- class类的继承结构
- let 和const
- 结构语法
- 模板字符串
- 化简写法
- 形参的默认值
- ...rest参数
- rest剩余参数
- 扩展参数
- 正则表达式
- 创建正则表达式的方式
- 构造函数
- 字面量的方式
- 其他(修饰符)
- 判断是否匹配成功
- 正则表达式案例
- 常见的匹配原则
- 验证密码长度
- 表单验证
- 正则提取
- 正则替换
- vue
- 插值操作
- Mustache语法
- 过滤器
- 绑定相关知识
- 绑定对象
- 单向绑定
- 双向绑定
- 绑定属性
- 动态绑定style
- 绑定事件
- 补充
- 绑定语法
- 基础
- vue介绍
- MVVM
- 计算属性
- 指令
- v-cloak
- 显示和隐藏
- 循环
- 自定义指令
- 本地缓存
- localStorage
- sessionStorage
- 对象劫持
- 组件
- 局部组件
- 父子组件
- 全局组件
- 组件访问实例数据
- 父传子
- 子传父
- 兄弟传兄弟
- 插槽
- methods,computed,watch的区别
- Vue.observable()
- vue.config.js配置
- 修饰符
- .sync修饰符
- $attrs和$listeners
- Node.js
- 使用Node执行js代码的两种方式
- 交互模式
- 解释js文件
- http模板
- request对象的使用
- express框架
- 安装
- post
- 获取请求参数
- post返回页面
- 重定向到别的接口
- get
- 返回页面
- get获取请求参数
- 请求静态资源
- 热重启
- Ajax
- 请求方式
- get请求
- post请求
- jQuery中的ajax方法
- JQuery中的get请求
- jQuery中的post请求
- 微信小程序
- 认识
- 引入样式的方式
- 绑定数据
- 小程序组件
- scroll - view 可滚动视图区域
- 发起请求
- template模板
- rich-text
- web-view
- open-data
- checkbox组件
- label组件
- radio组件
- picker组件
- swiper组件
- Git
- 跨域
- 左侧固定,右侧自适应
- vuex
- 如何解决vuex页面刷新数据丢失问题
- 数据结构
- 树
- 问题累积
- Axios
- 前端路由
