# 前端路由
从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下):
1. 记录当前页面的状态(保存或分享当前页的url,再次打开该url时,网页还是保存(分享)时的状态);
2. 可以使用浏览器的前进后退功能(如点击后退按钮,可以使页面回到使用ajax更新页面之前的状态,url也回到之前的状态);
作为开发者,要实现这两个功能,我们需要做到:
1. 改变url且不让浏览器向服务器发出请求;
2. 监测 url 的变化;
3. 截获 url 地址,并解析出需要的信息来匹配路由规则。
我们路由常用的hash模式和history模式实际上就是实现了上面的功能
*****
## hash模式
这里的 hash 就是指 url 尾巴后的 # 号以及后面的字符。这里的 # 和 css 里的 # 是一个意思。hash 也 称作 锚点,本身是用来做页面定位的,她可以使对应 id 的元素显示在可视区域内。
由于 hash 值变化不会导致浏览器向服务器发出请求,而且 hash 改变会触发 hashchange 事件,浏览器的进后退也能对其进行控制,所以人们在 html5 的 history 出现前,基本都是使用 hash 来实现前端路由的。
使用到的api:
```
window.location.hash = 'qq' // 设置 url 的 hash,会在当前url后加上 '#qq'
var hash = window.location.hash // '#qq'
window.addEventListener('hashchange', function(){ // 监听hash变化,点击浏览器的前进后退会触发 })
```
## history模式
已经有 hash 模式了,而且 hash 能兼容到IE8, history 只能兼容到 IE10,为什么还要搞个 history 呢?
首先,hash 本来是拿来做页面定位的,如果拿来做路由的话,原来的锚点功能就不能用了。其次,hash 的传参是基于 url 的,如果要传递复杂的数据,会有体积的限制,而 history 模式不仅可以在url里放参数,还可以将数据存放在一个特定的对象中。
最重要的一点:
> 如果不想要很丑的 hash,我们可以用路由的 history 模式
> —— 引用自 vueRouter文档
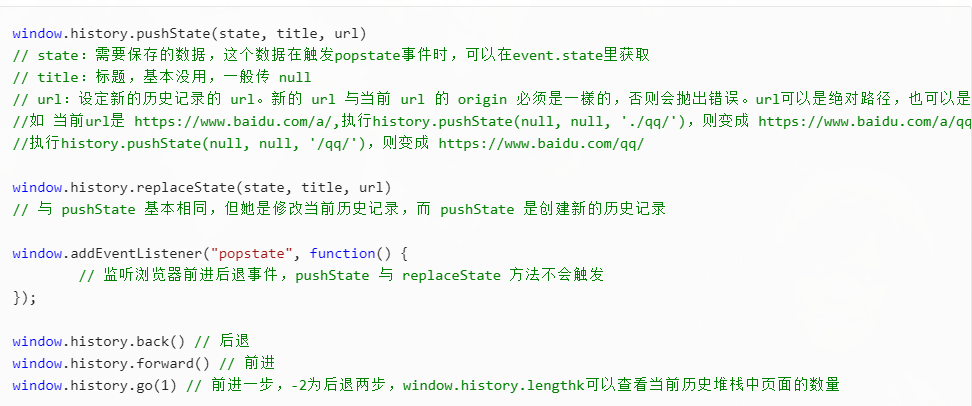
相关API:

- Javascript
- 组成
- Web API
- 初步认识DOM
- 经典案例 (使用获取id的方法)
- 节点和元素
- 经典案例 (使用获取节点和元素的方法)
- 函数
- 作用域链
- Array对象的方法
- String对象的方法
- 绑定事件
- 事件委托
- 逻辑运算
- js高级(面向对象、)
- 基本知识
- 数据类型
- 基本包装类型的使用
- 定义变量的区别
- JavaScript对象的动态特性
- 关键字in
- 关键字delete
- 运算符
- 创建对象的方式
- 回调函数
- 高阶函数
- 构造器属性
- this指向
- hasOwnProperty属性
- 私有成员和特权方法
- 面向对象和面向过程的基础
- 异常捕获
- 构造函数和普通函数的区别
- 构造函数的补充
- 原型
- 原型图
- 获取原型对象的方法
- 原型对象的访问和设置
- 判断某个对象是否是指定实例对象的原型对象
- constructor
- isPrototypeOf
- instanceof
- 检测对象是公有还是私有
- 核心概念
- 继承
- 混入式继承
- 原型式继承
- 原型链继承
- 借用构造函数继承(call继承,经典继承)
- 组合式继承(推荐)
- class继承
- __ proto __属性
- call方法和apply方法
- Fuction相关知识
- 创建函数的方式
- eval函数
- 浅拷贝和深拷贝
- 浅拷贝
- 深拷贝
- Object相关知识
- Object原型属性和方法
- Object静态成员对象
- 案例
- 数组去重
- 闭包
- 语法
- DOM事件和闭包
- 定时器和闭包
- 即使对象初始化
- 闭包的变形
- 设计模式
- 单例模式
- 发布订阅模式(观察者模式)
- 工厂模式
- 命名空间模式
- 同步和异步
- 垃圾回收机制
- get和set
- JQuery
- 动画方法
- 事件
- 方法
- 节点
- 方法er
- HTML + CSS
- 经验
- flex布局
- px,em ,rem区别
- 清除浮动
- Less
- UI框架
- 一.Bootstrap框架
- 常用类名
- 二 .Animate.css
- 三.WOW.JS
- 四.scrollReveal.js
- 五.zepto框架
- zepto选择器
- 滑动事件
- tap触摸事件
- zepto动画
- 六,swipe框架
- 分页器
- 左右按钮和循环轮播
- 底部滚动和轮播方向
- 自动播放和切换效果
- 移入移除事件
- swipe结合animate.css
- 总结
- 滚滚屏
- 自动化构建工具
- 1.gulp
- 使用gulp编译less成css,并最终压缩css
- 压缩css
- 合并和压缩js
- 压缩图片
- 编写server服务
- 包管理器
- 介绍
- brew
- npm十全大补汤
- ES6
- class类
- class类的使用
- class类的继承结构
- let 和const
- 结构语法
- 模板字符串
- 化简写法
- 形参的默认值
- ...rest参数
- rest剩余参数
- 扩展参数
- 正则表达式
- 创建正则表达式的方式
- 构造函数
- 字面量的方式
- 其他(修饰符)
- 判断是否匹配成功
- 正则表达式案例
- 常见的匹配原则
- 验证密码长度
- 表单验证
- 正则提取
- 正则替换
- vue
- 插值操作
- Mustache语法
- 过滤器
- 绑定相关知识
- 绑定对象
- 单向绑定
- 双向绑定
- 绑定属性
- 动态绑定style
- 绑定事件
- 补充
- 绑定语法
- 基础
- vue介绍
- MVVM
- 计算属性
- 指令
- v-cloak
- 显示和隐藏
- 循环
- 自定义指令
- 本地缓存
- localStorage
- sessionStorage
- 对象劫持
- 组件
- 局部组件
- 父子组件
- 全局组件
- 组件访问实例数据
- 父传子
- 子传父
- 兄弟传兄弟
- 插槽
- methods,computed,watch的区别
- Vue.observable()
- vue.config.js配置
- 修饰符
- .sync修饰符
- $attrs和$listeners
- Node.js
- 使用Node执行js代码的两种方式
- 交互模式
- 解释js文件
- http模板
- request对象的使用
- express框架
- 安装
- post
- 获取请求参数
- post返回页面
- 重定向到别的接口
- get
- 返回页面
- get获取请求参数
- 请求静态资源
- 热重启
- Ajax
- 请求方式
- get请求
- post请求
- jQuery中的ajax方法
- JQuery中的get请求
- jQuery中的post请求
- 微信小程序
- 认识
- 引入样式的方式
- 绑定数据
- 小程序组件
- scroll - view 可滚动视图区域
- 发起请求
- template模板
- rich-text
- web-view
- open-data
- checkbox组件
- label组件
- radio组件
- picker组件
- swiper组件
- Git
- 跨域
- 左侧固定,右侧自适应
- vuex
- 如何解决vuex页面刷新数据丢失问题
- 数据结构
- 树
- 问题累积
- Axios
- 前端路由
