# uniapp打包
## H5
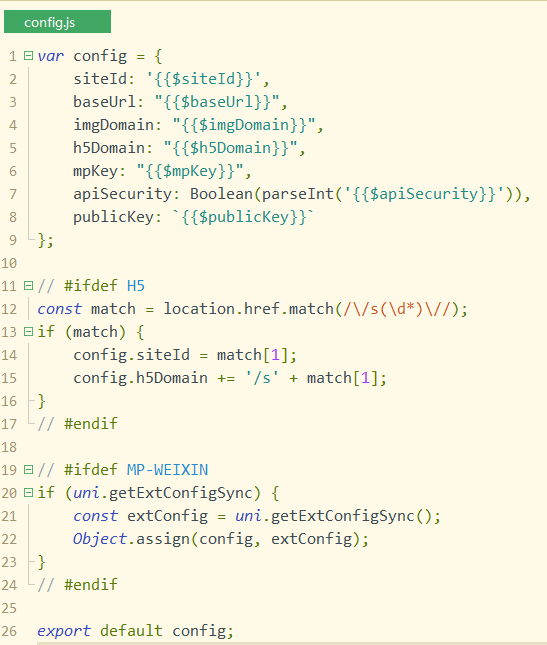
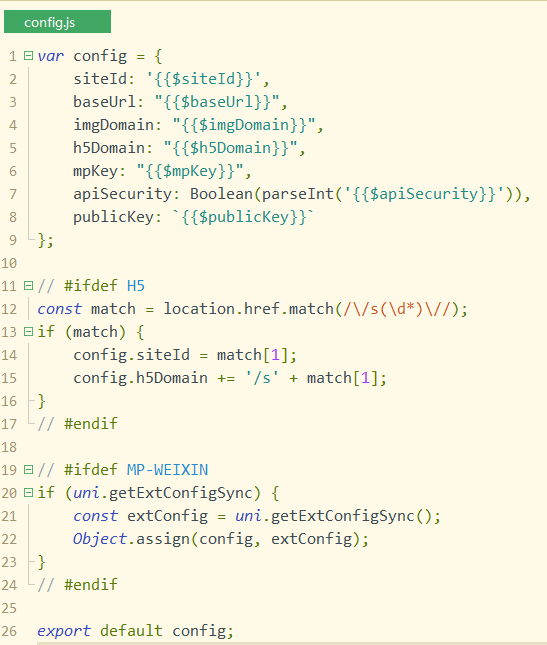
1、替换特定变量

```
siteId: '{{$siteId}}',
baseUrl: "{{$baseUrl}}",
imgDomain: "{{$imgDomain}}",
h5Domain: "{{$h5Domain}}",
mpKey: "{{$mpKey}}",
apiSecurity: Boolean(parseInt('{{$apiSecurity}}')),
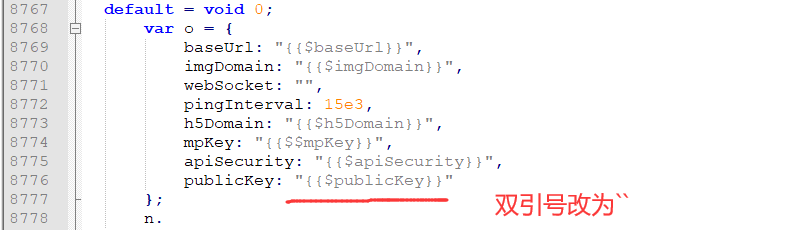
publicKey: `{{$publicKey}}`
```
#
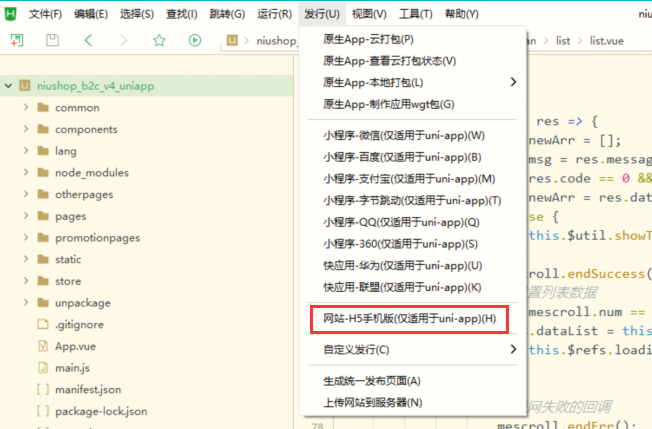
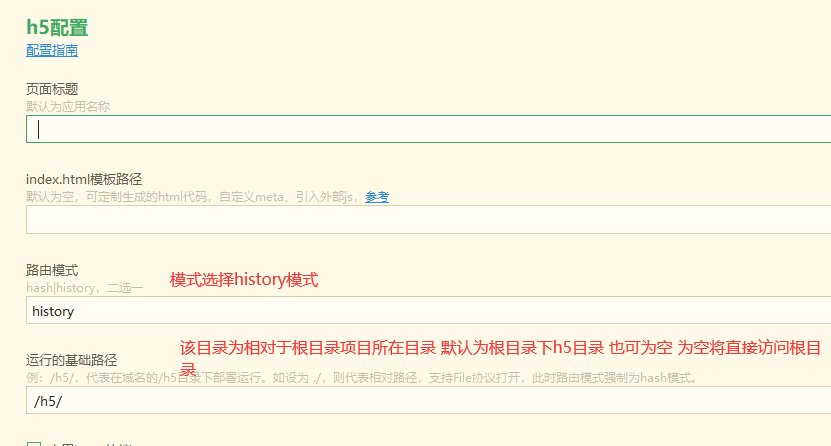
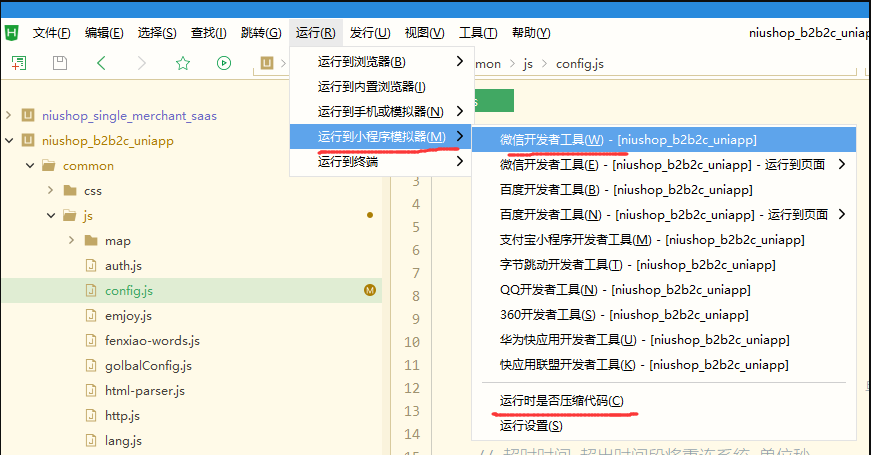
2、HBuilder中选择发行-网站H5手机版
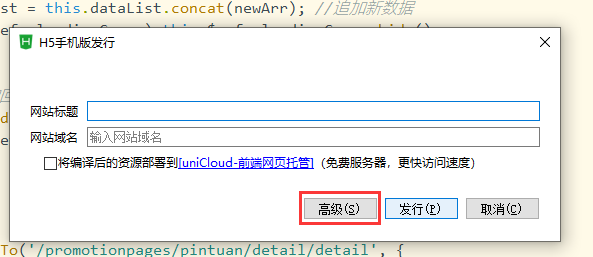
点击高级进行发布配置


#
3、清空微信小程序AppId

#
4、设置完成后点击发行发行h5,编译完成之后进入编译目录 打开 static/js目录下的**index.xxxxxx.js**文件
[代码格式化工具](http://tool.chinaz.com/tools/jsformat.aspx?qq-pf-to=pcqq.c2c)
](images/screenshot_1601259370201.png)
打开该js后格式化文件搜索 “{{$publicKey}}” ,替换引号

#
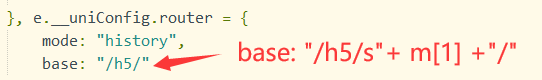
更改路由,搜索 **__uniConfig.router** ,找到base字段,将值替换成:**base: "/h5/s"+ m[1] +"/"**
如图:

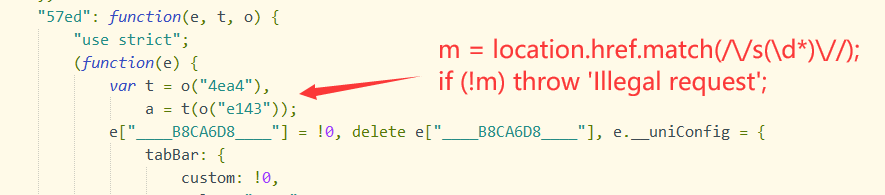
往上滑,找到函数开始位置,增加以下代码:

```
m = location.href.match(/\/s(\d*)\//);
if (!m) throw 'Illegal request';
```
代码每次都是随机生成的,如果找不到就参考示例代码,找相似的代码:
```
e130: function(e, n, t) {
"use strict"; (function(e) {
var n = t("ee27"),
o = n(t("e143")),
m = location.href.match(/\/s(\d*)\//);
if (!m) throw 'Illegal request';
e["____B8CA6D8____"] = !0,
delete e["____B8CA6D8____"],
e.__uniConfig = {
globalStyle: {
navigationBarTextStyle: "black",
navigationBarTitleText: "",
navigationBarBackgroundColor: "#ffffff",
backgroundColor: "#F7f7f7",
backgroundColorTop: "#f7f7f7",
backgroundColorBottom: "#f7f7f7"
}
},
e.__uniConfig.router = {
mode: "history",
base: "/h5/s"+ m[1] +"/"
},
```
#
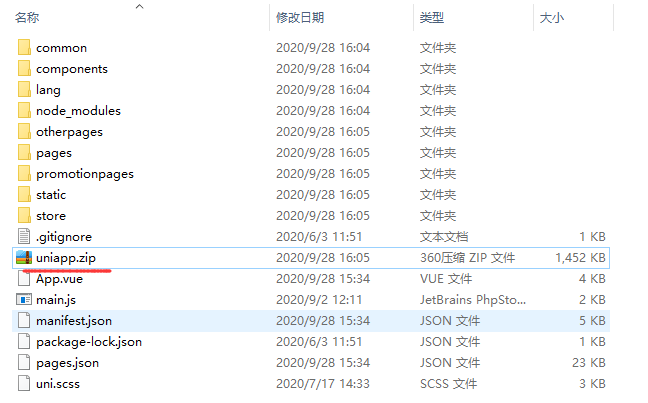
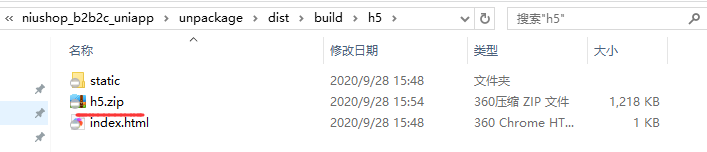
5、根目录压缩

#
## weapp
1、替换特定变量

```
siteId: '{{$siteId}}',
baseUrl: "{{$baseUrl}}",
imgDomain: "{{$imgDomain}}",
h5Domain: "{{$h5Domain}}",
mpKey: "{{$mpKey}}",
apiSecurity: Boolean(parseInt('{{$apiSecurity}}')),
publicKey: `{{$publicKey}}`
```
#
2、清空微信小程序AppId

#
3、编译微信小程序代码

#
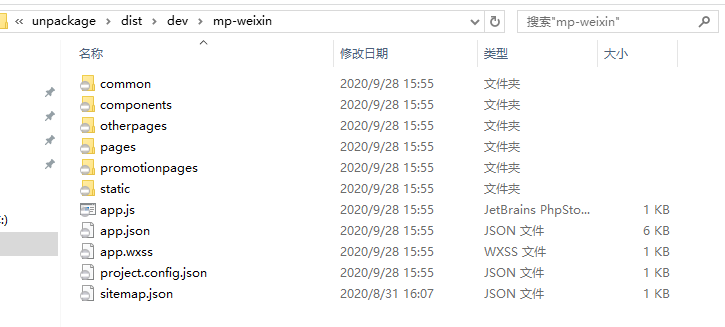
4、打开unpackage\dist\dev\mp-weixin目录


#
5、打开common/vendor.js,搜索 “{{$publicKey}}”,替换引号

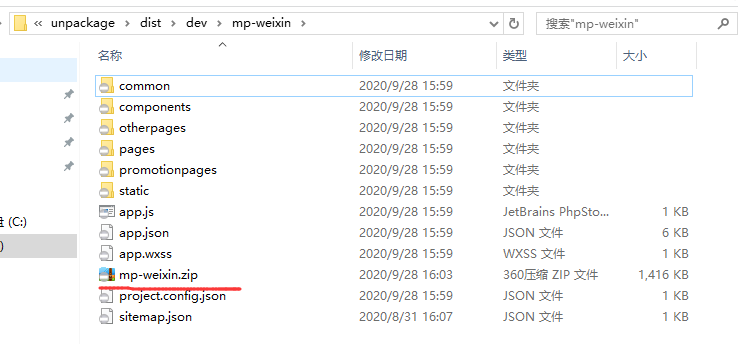
6、根目录压缩

#
## 源码
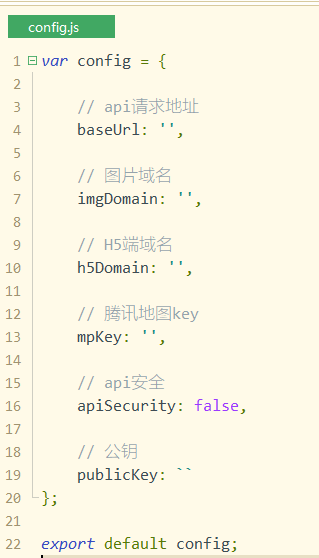
1、清空config.js配置

#
2、清空微信小程序AppId

#
3、删除unpackage文件夹
#
4、根目录压缩