## 宝塔部署详解
### 环境搭建
一、服务器一键安装宝塔。
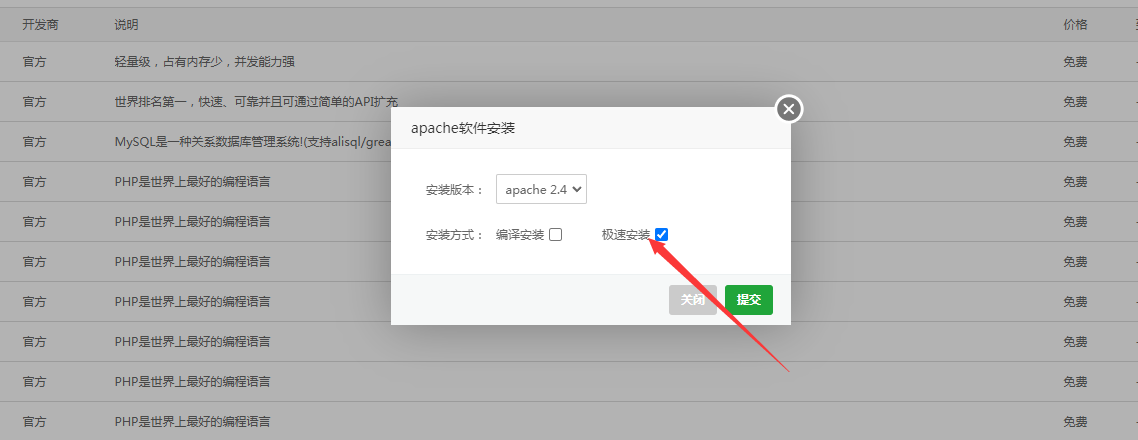
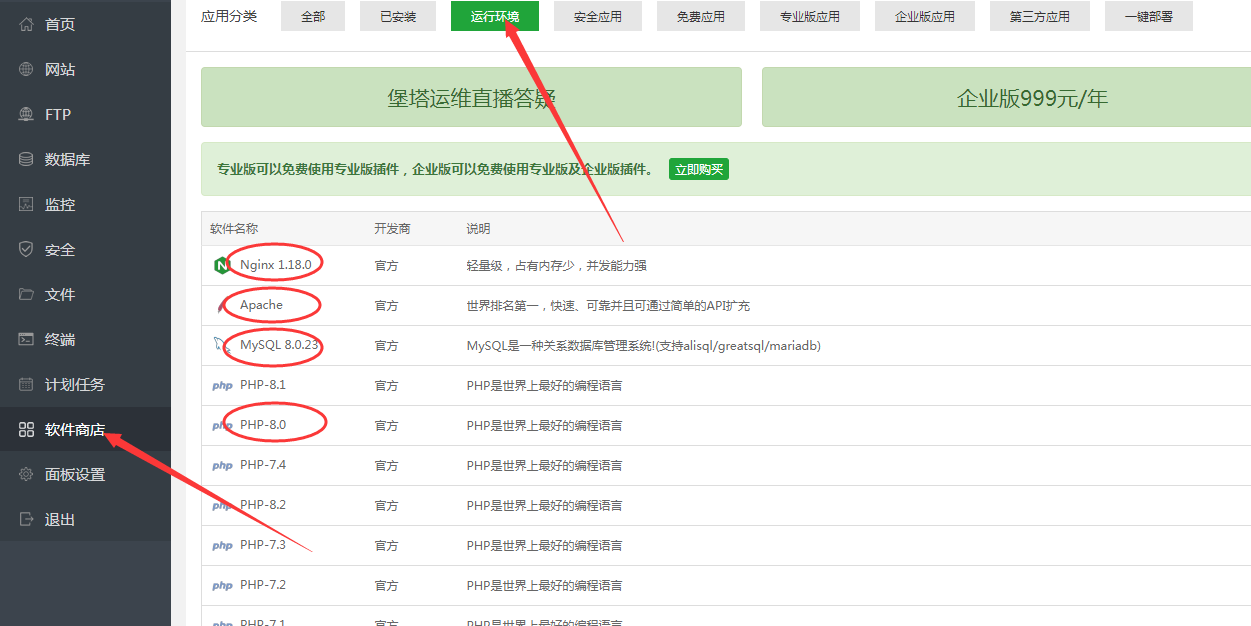
二、登录宝塔、点击【**软件商店**】--【**运行环境**】,安装**php-8.0**、**mysql8.0**、**nginx/apache**,选择**极速安装**,如下图所示:

三、安装扩展
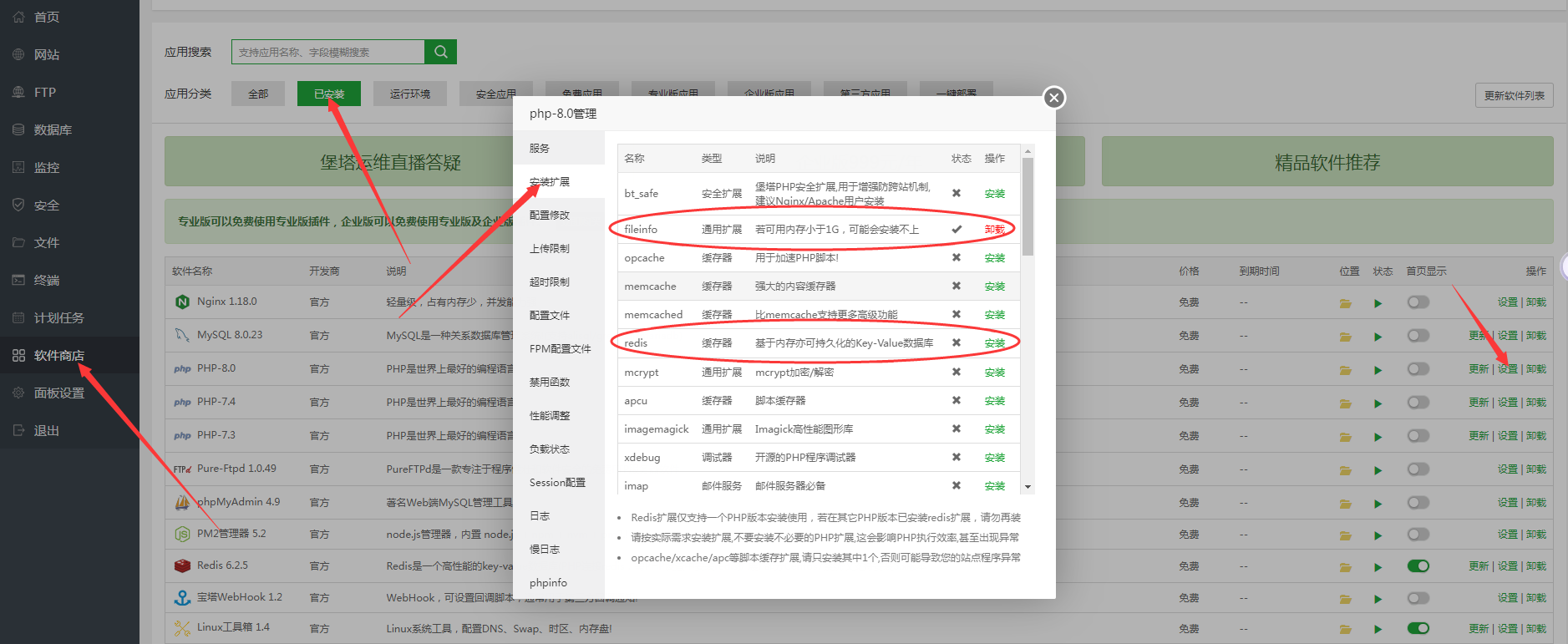
路径:【软件商店】--【已安装】,找到php-8.0,点击【设置】--【安装扩展】,安装**fileinfo**、**redis**、**pdo**、**curl**、**OpenSSL**、**GD库**、。如下图所示:

*****
以上操作即可完成环境搭建,接下来开始部署站点
### 站点部署
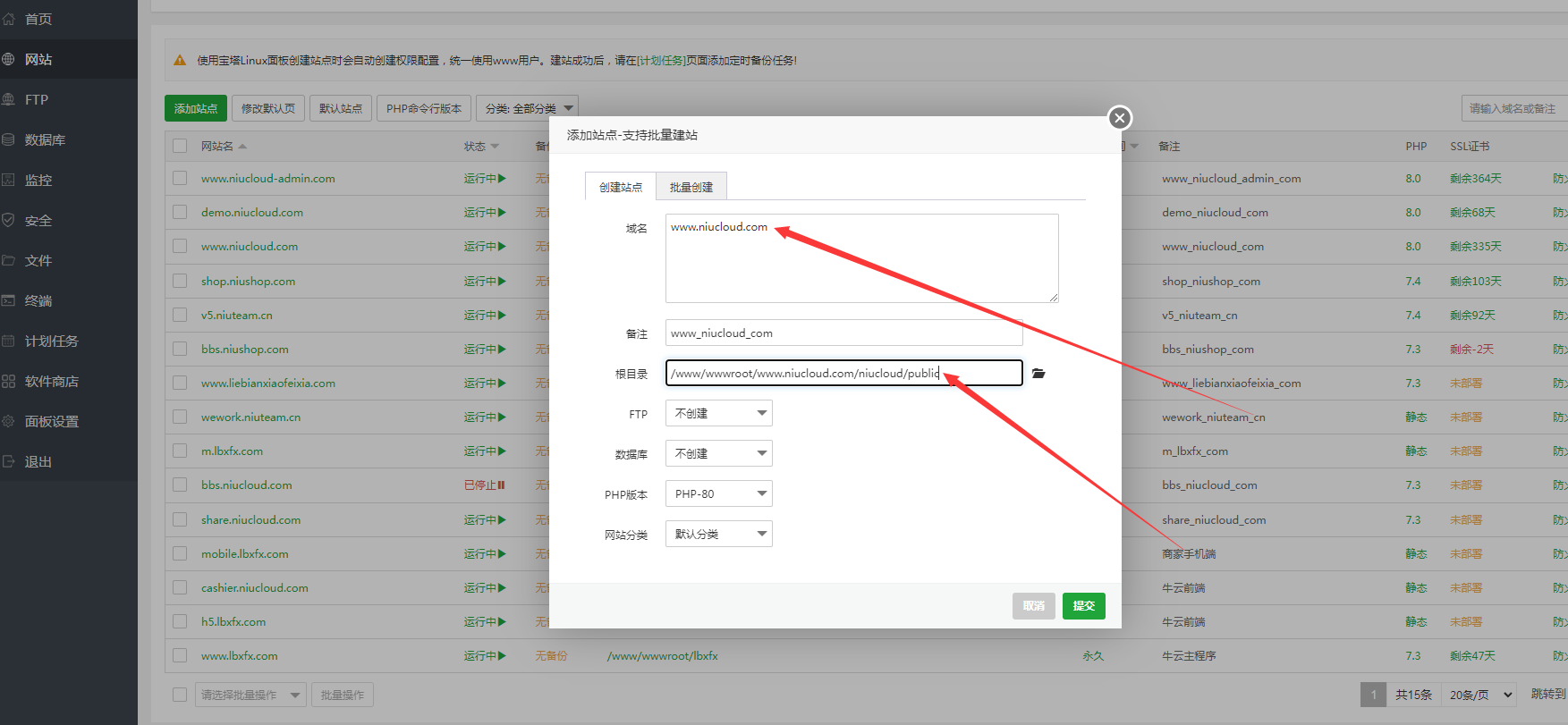
一、登录宝塔,点击【网站】--【添加站点】,填写域名,域名必须是已备案并且解析到该服务器ip上,备注可根据自己需要选填,根目录指向要具体到niucloud/public,ftp、数据库根据个人需要是否创建,php版本选择8.0。如下图所示:

二、将下载下来的源码压缩包,上传至上述创建的网站根目录下,然后直接解压到根目录,如下图所示目录结构:

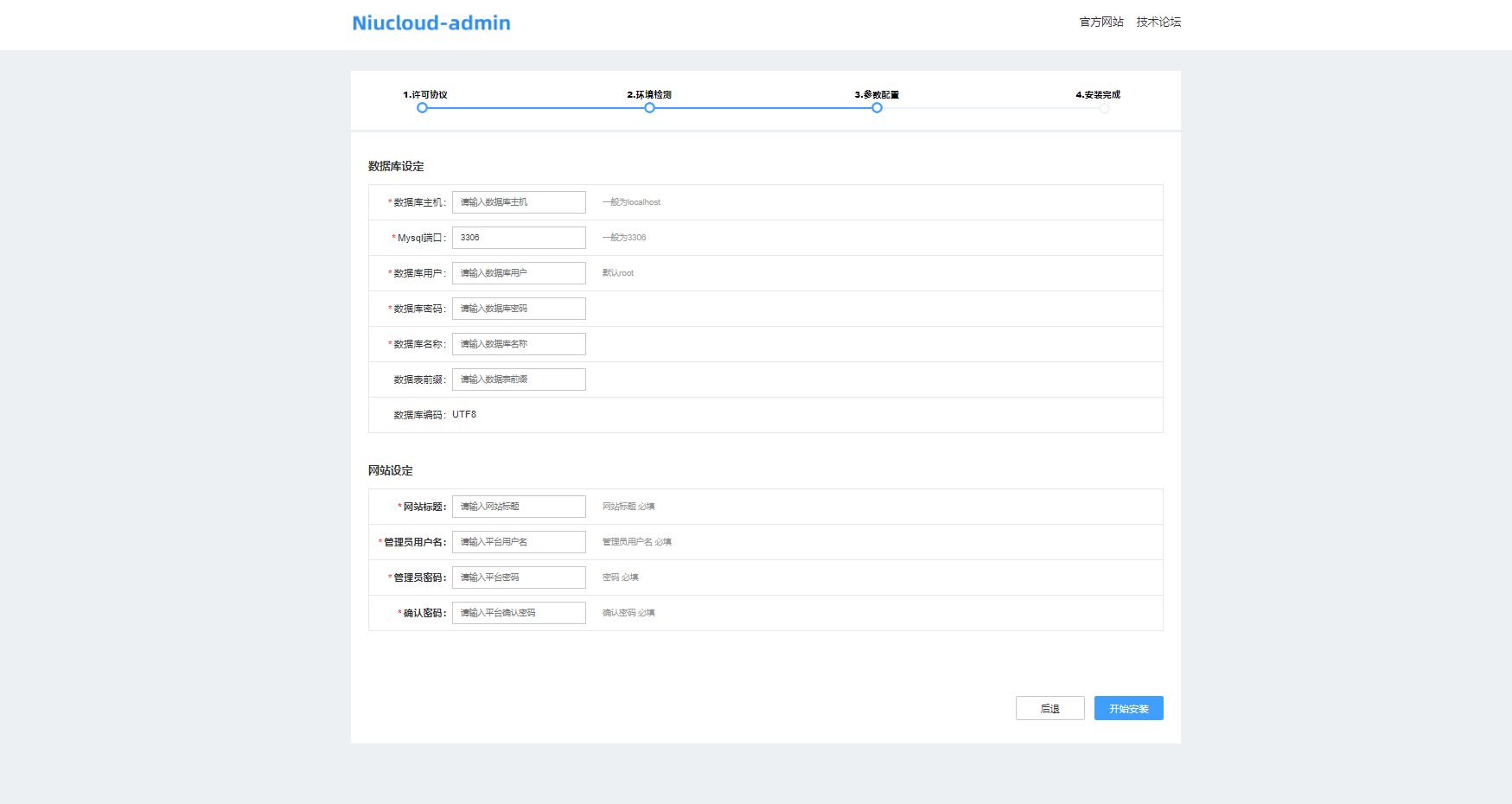
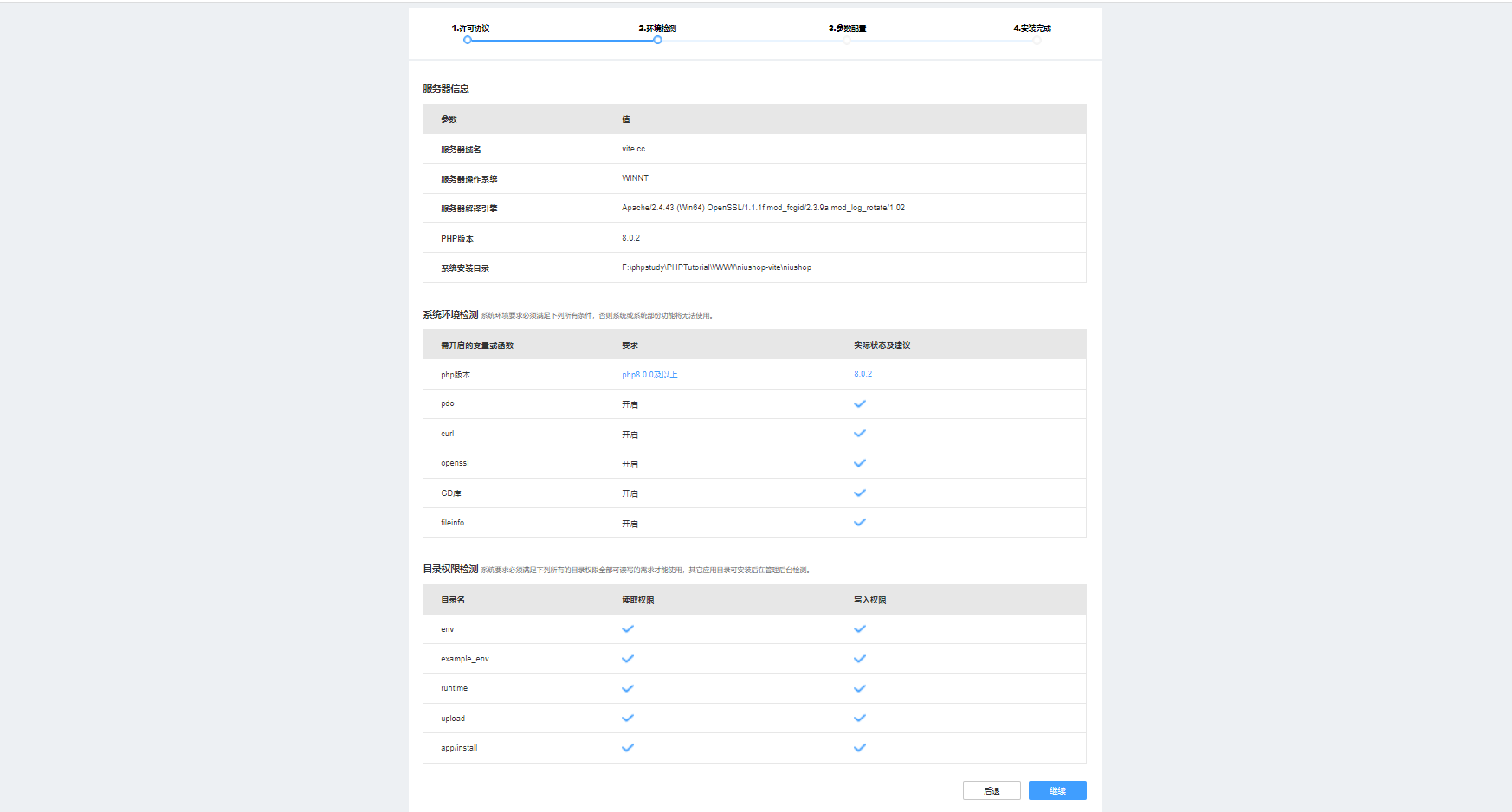
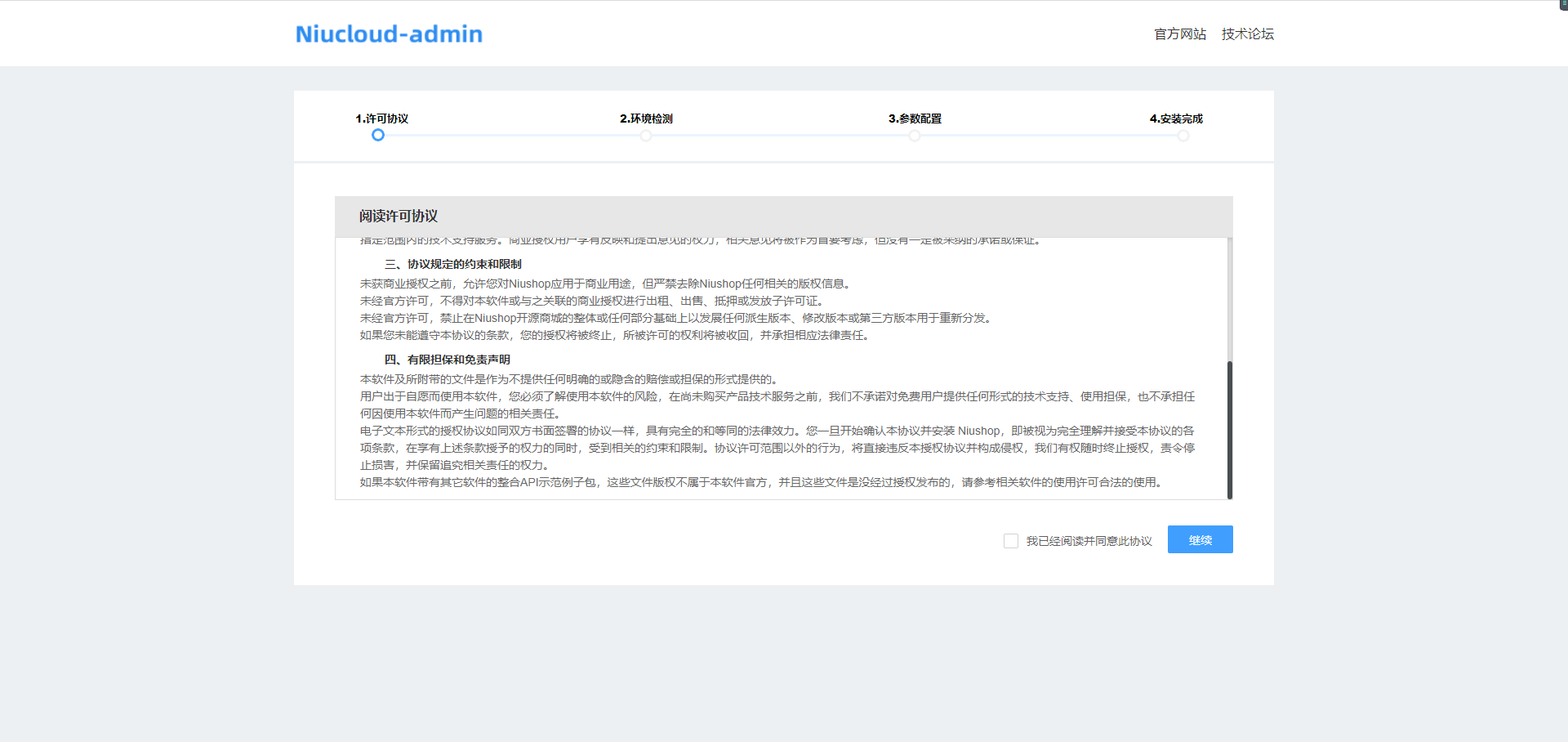
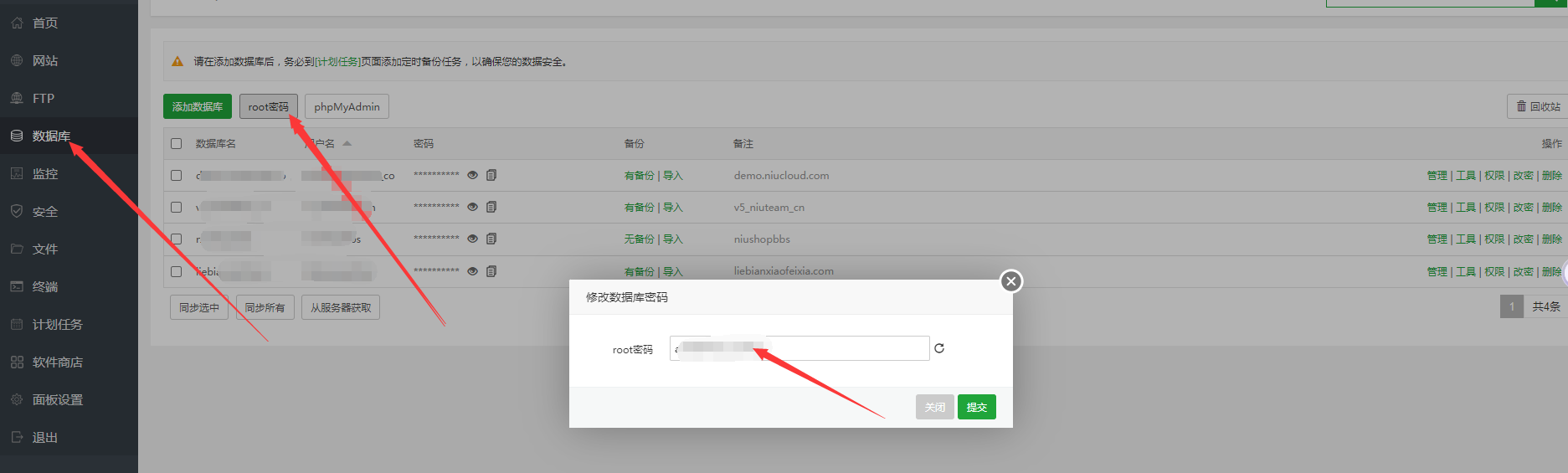
三、浏览器访问域名,即可进入安装页面,点击下一步校验扩展是否开启以及目录权限是否支持写入,如果所有条件均已符合,那么点击下一步即可进入参数配置界面,填写数据库设定以及网站设定(主机一般为localhost、mysql端口填写3306、数据库用户一般为root、数据库密码,在【数据库】--【root密码】中查看),填写完成后下一步就等待安装即可。整体流程如下图所示:

root密码查看路径如图示:

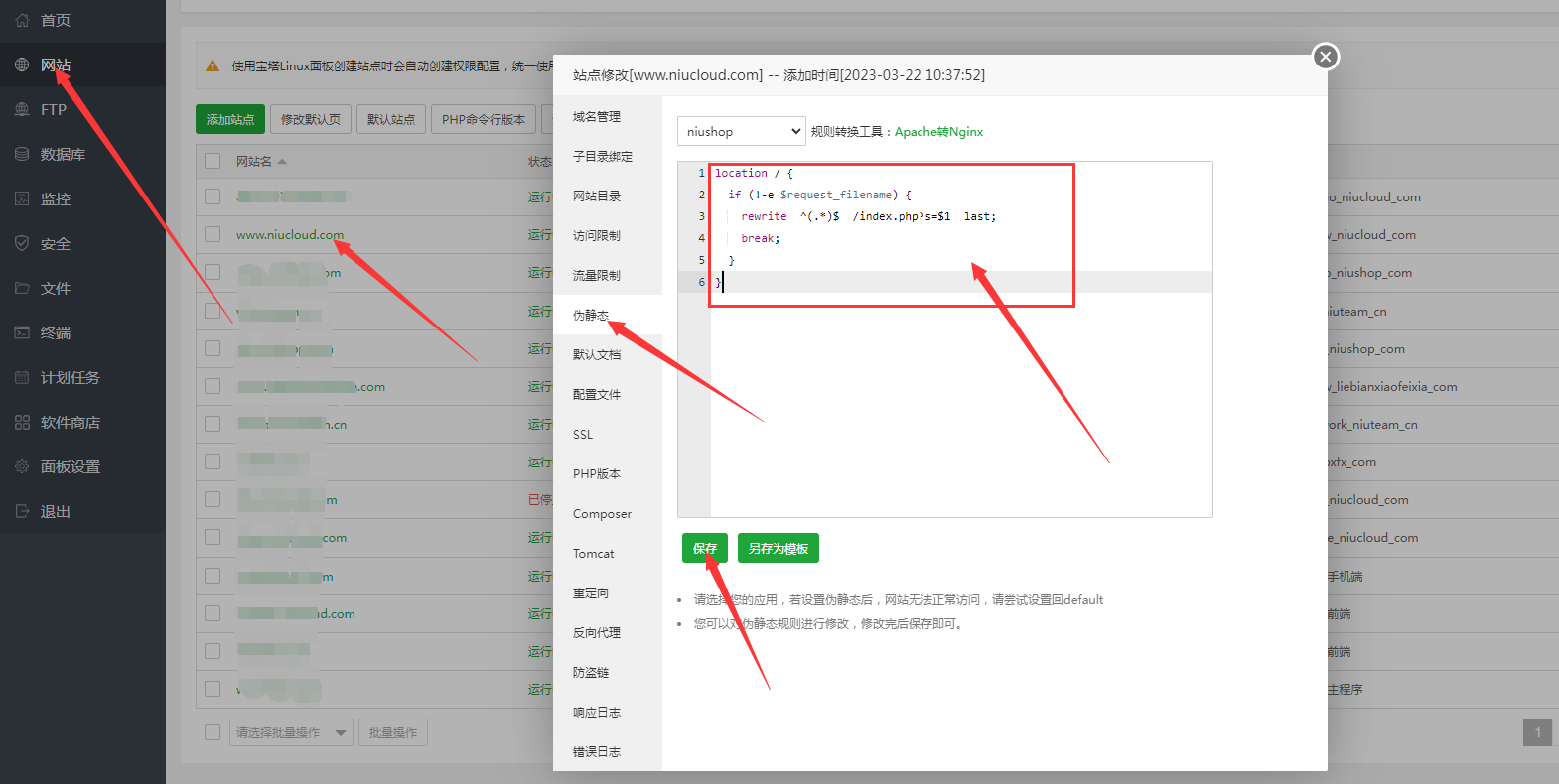
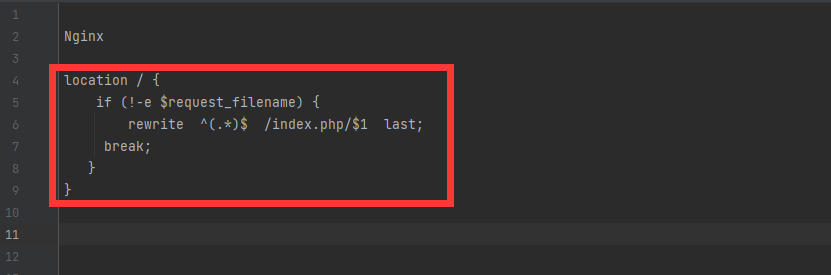
四、伪静态配置:将下方伪静态复制到网站的伪静态配置中,保存。如下图所示位置:

Nginx伪静态:
```
location /{
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php/$1 last; break;
}
}
```

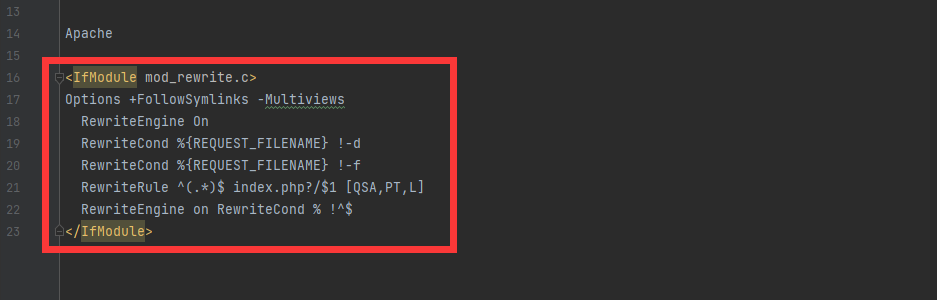
Apache伪静态:
```
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L]
RewriteEngine on RewriteCond % !^$
</IfModule>
```

安装完成后,浏览器访问域名/admin 即可进入管理端登录页;

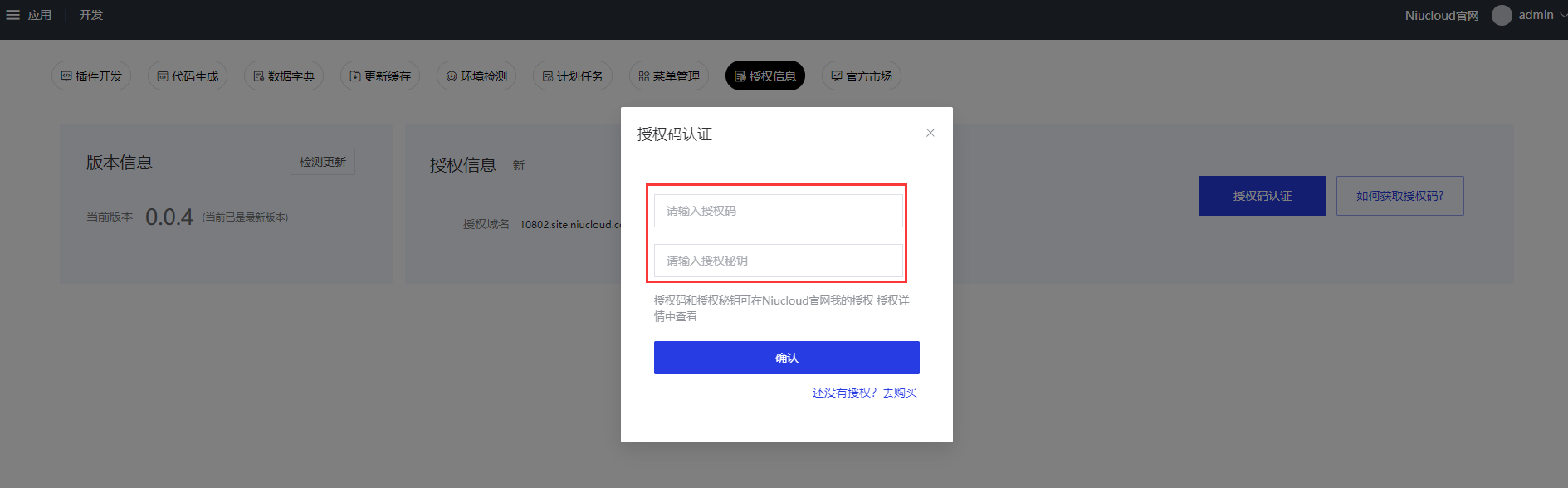
五、进入后台管理端,在右上角点击授权信息,绑定在官网(www.niucloud.com)购买的授权码和授权秘钥。

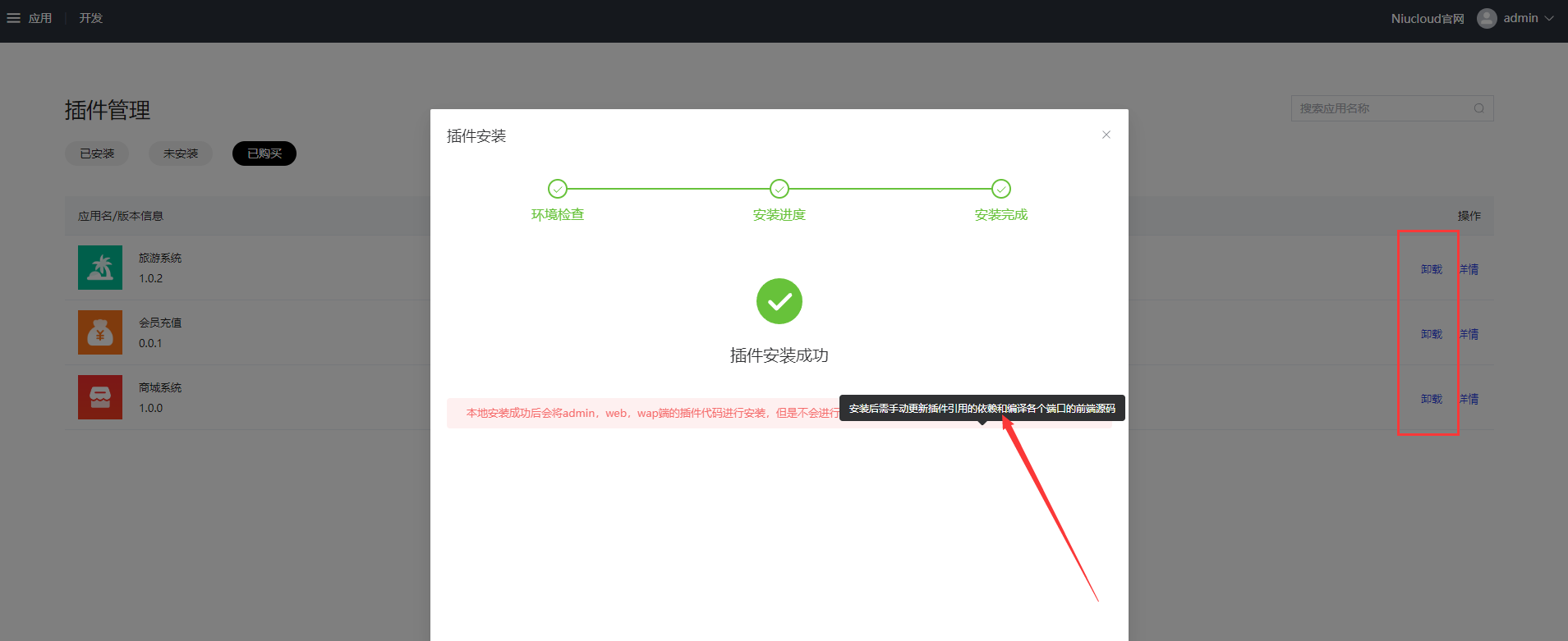
六、在应用列表就可以看到官网已经购买的应用和插件。点击下载即可下载到应用源代码,下载后点击安装,这里可以选择本地安装或者云安装,本地安装需要手动去更新应用插件引用的依赖和编译各个端口的前端源码,如果是云安装的话不需要再手动运行。

七、本地安装应用,是需要手动更新依赖以及编译各个端口,否则页面内容无法加载。步骤如下:

* 编译管理端(admin端)
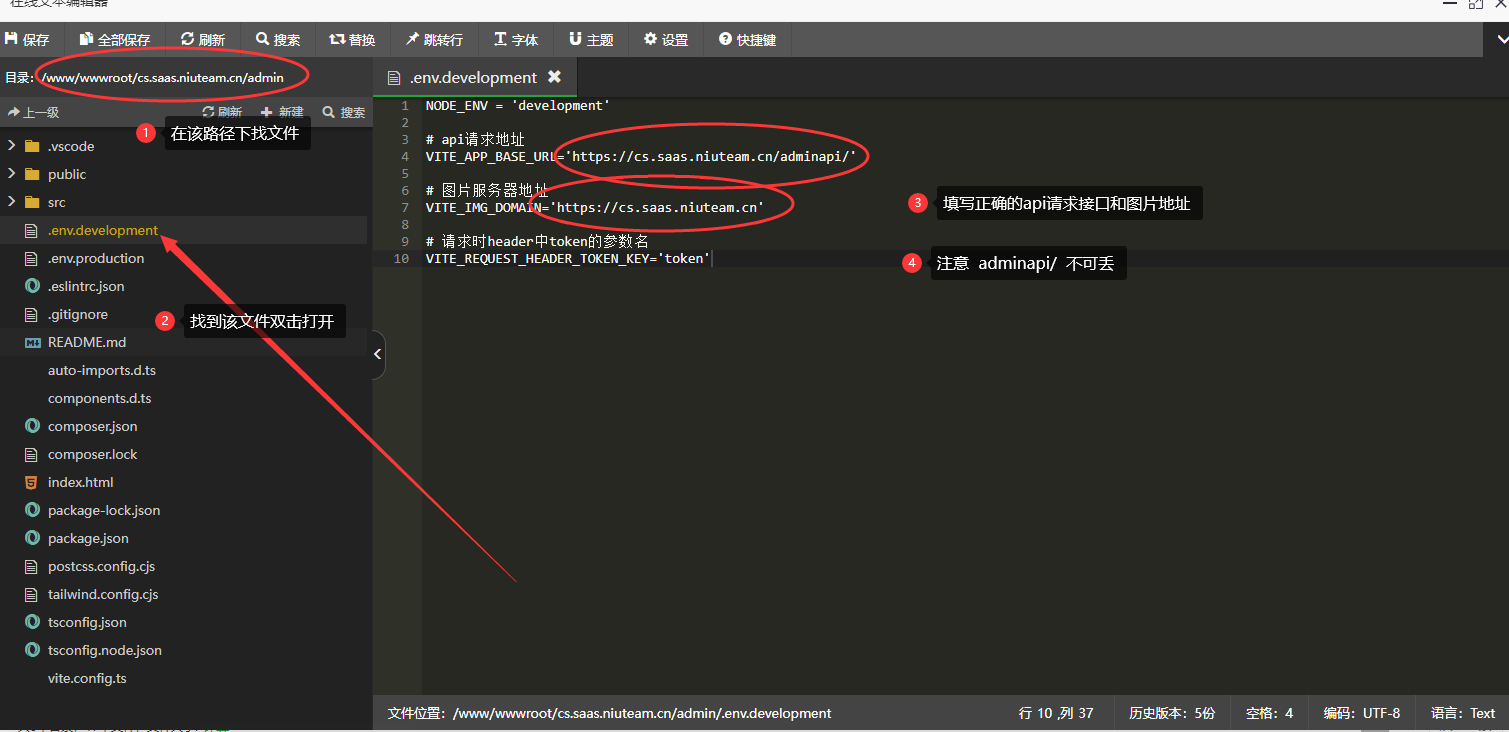
1、首先需填写配置文件接口请求。如图:
> ***这里要特别注意的是,如果admin端接口域名和访问域名不一致,那么这里必须要填写接口域名,如果是一致可写可不写!!!图示以一致为例***

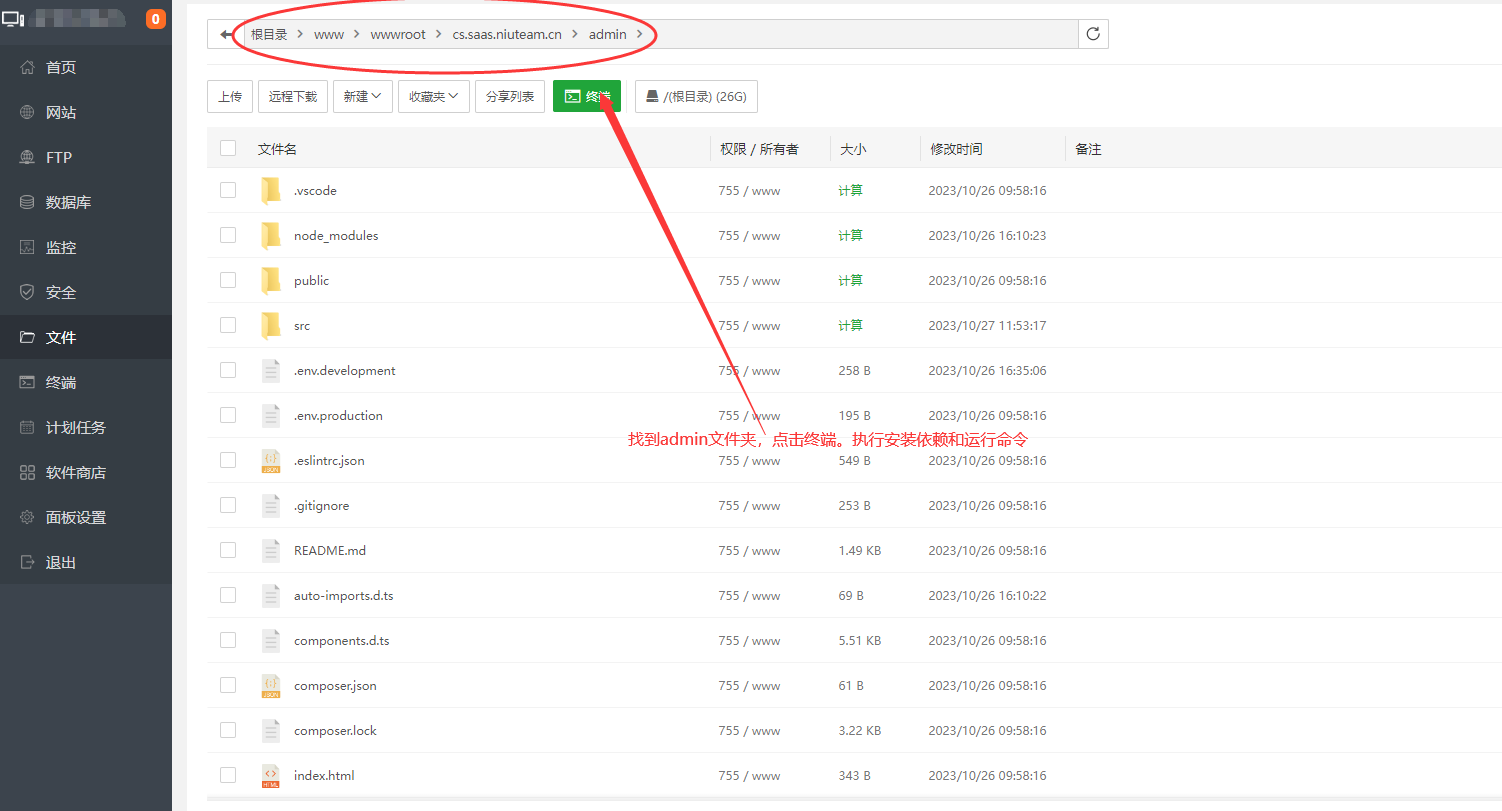
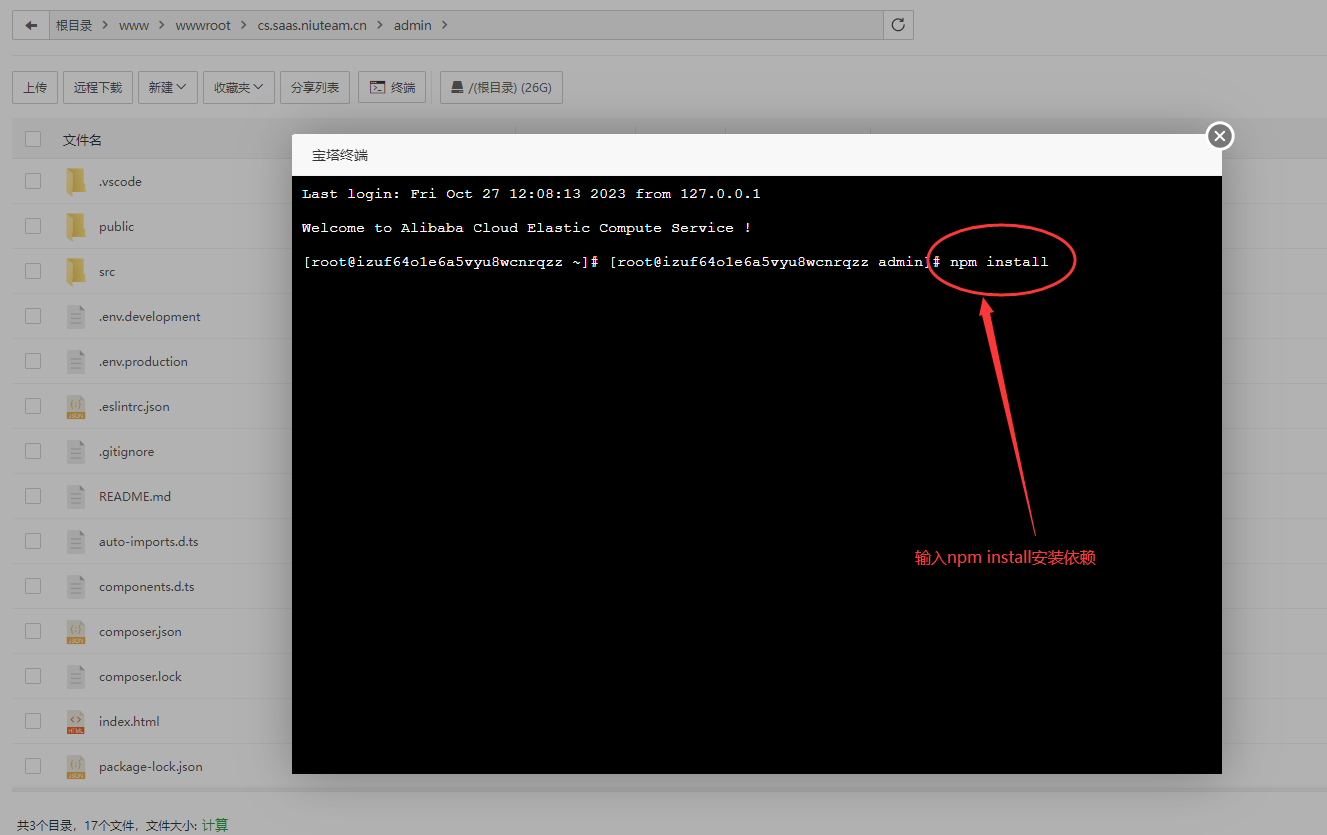
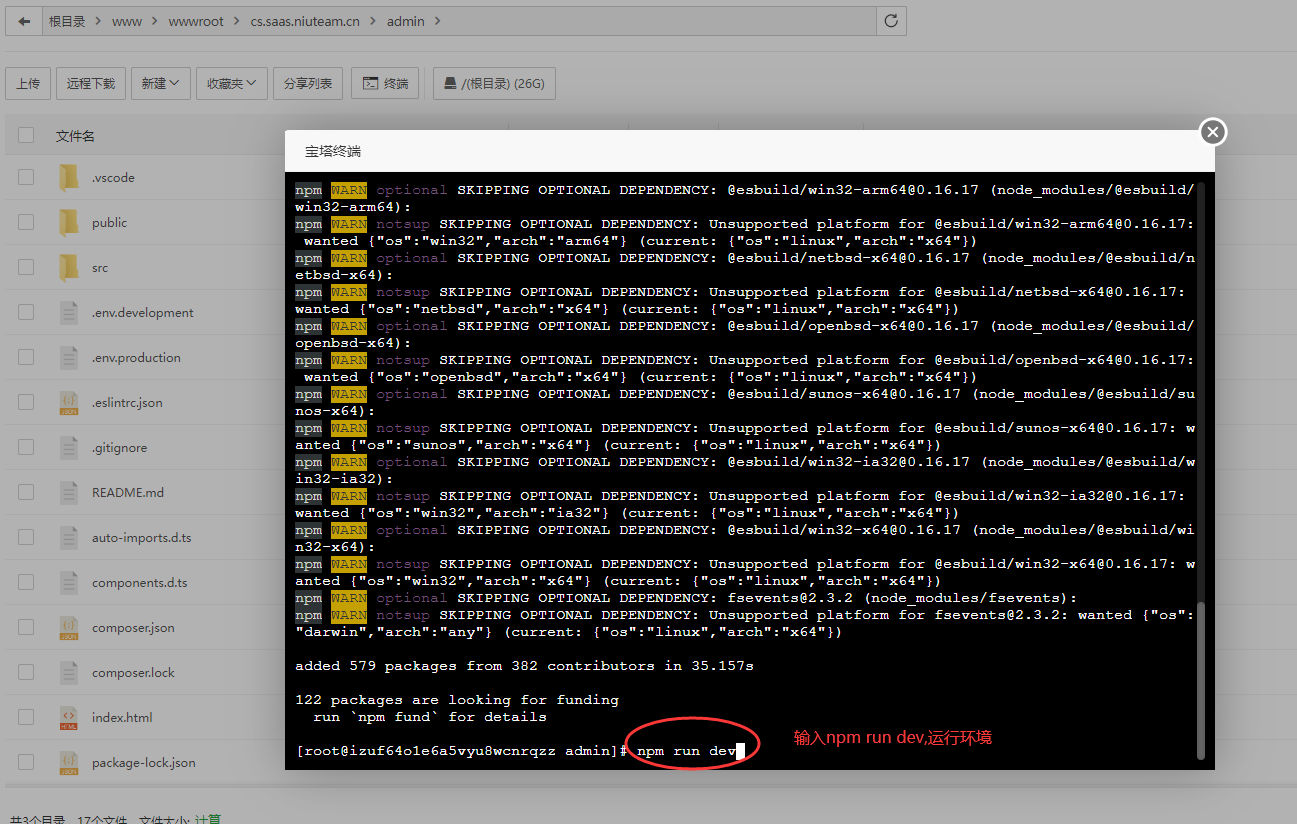
2、编译admin端。需要先找到根目录下的admin文件夹,然后安装依赖和运行环境,如下图:



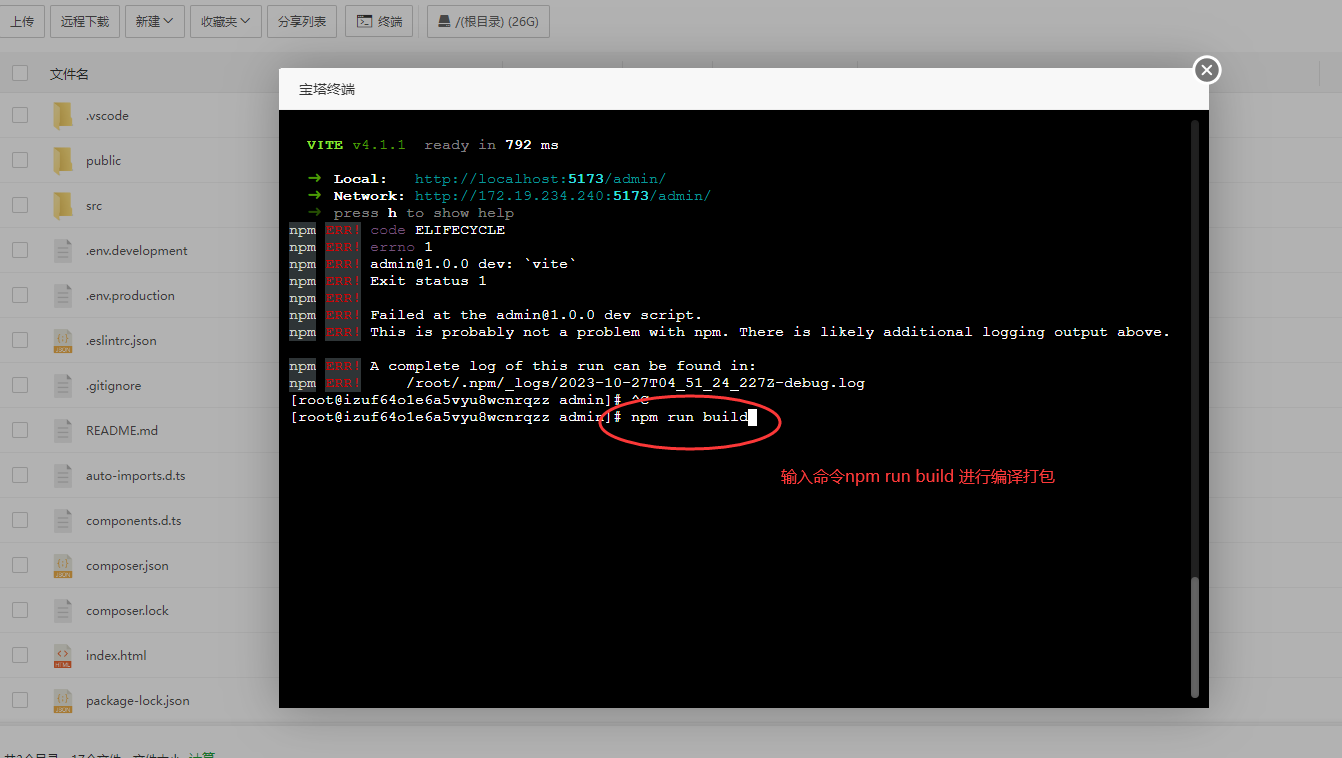
3、编译打包操作


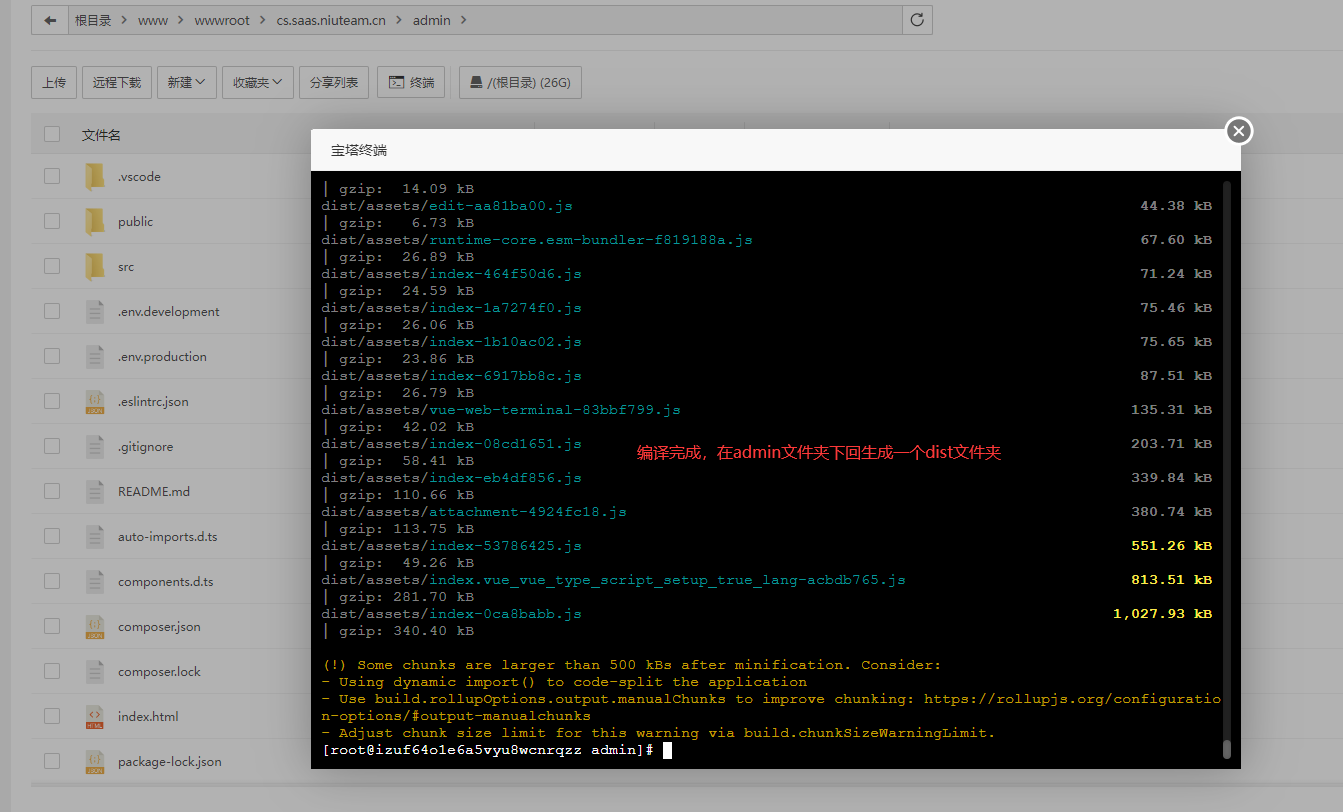
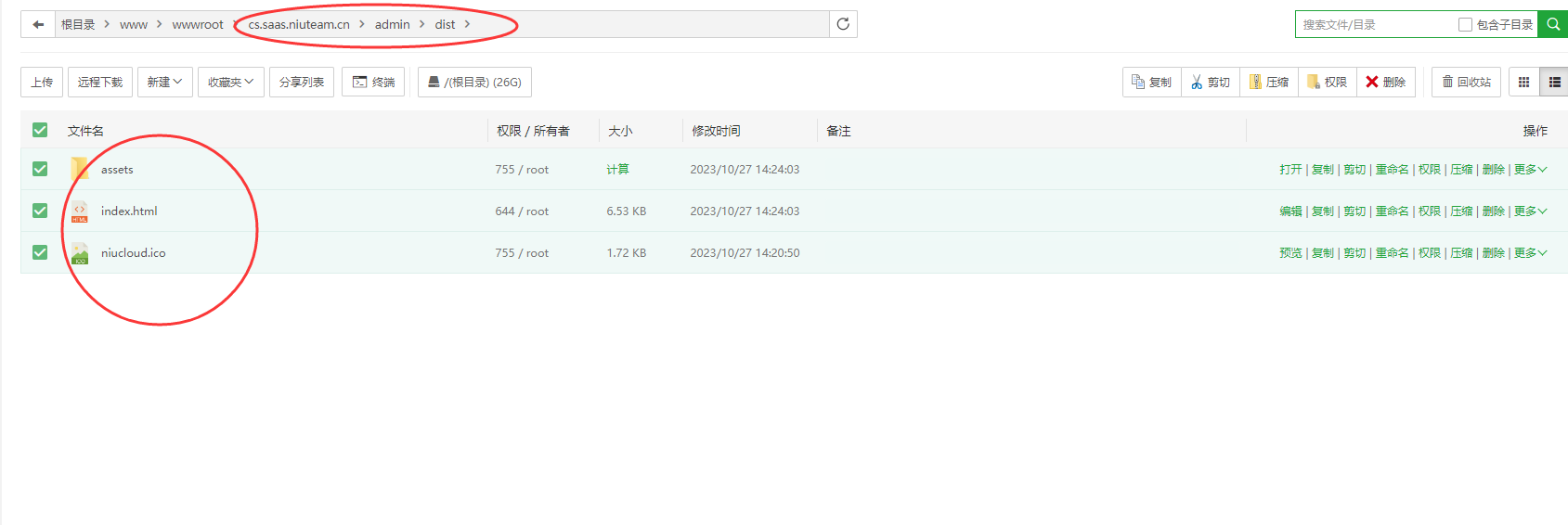
4、编译完成后,将生成的dist下的文件复制粘贴到niucloud/public/admin文件夹下。

5、浏览器刷新网址,就可以正常访问管理端页面了。

* 编译h5端
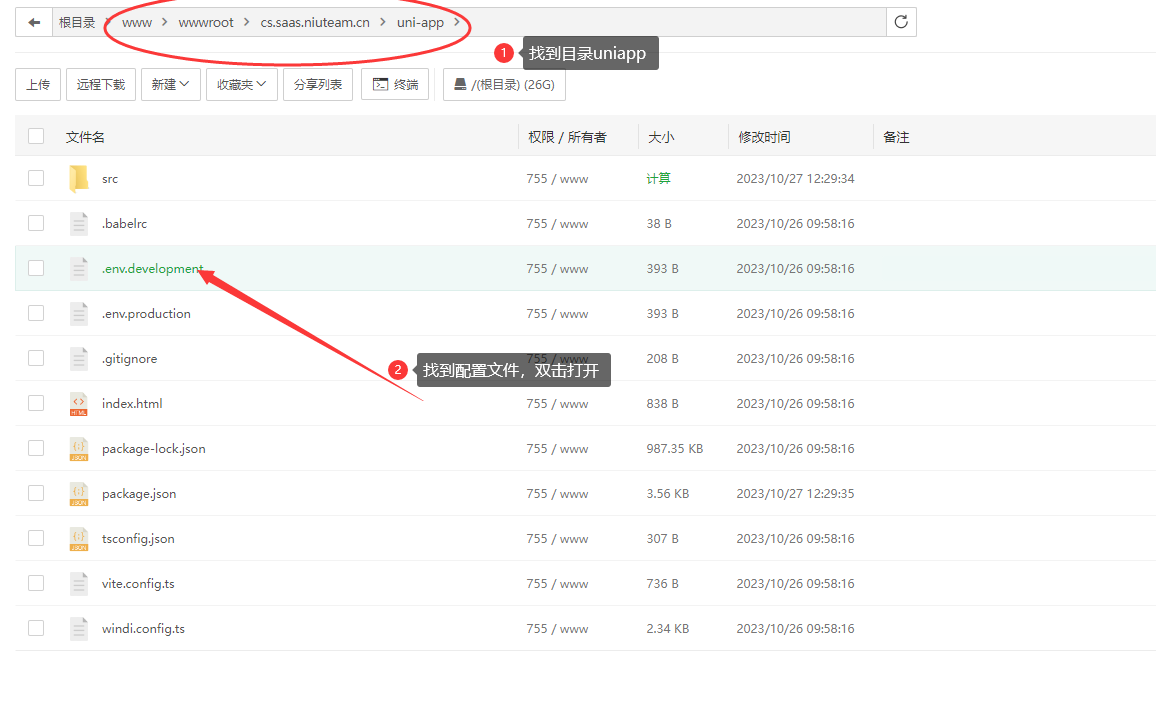
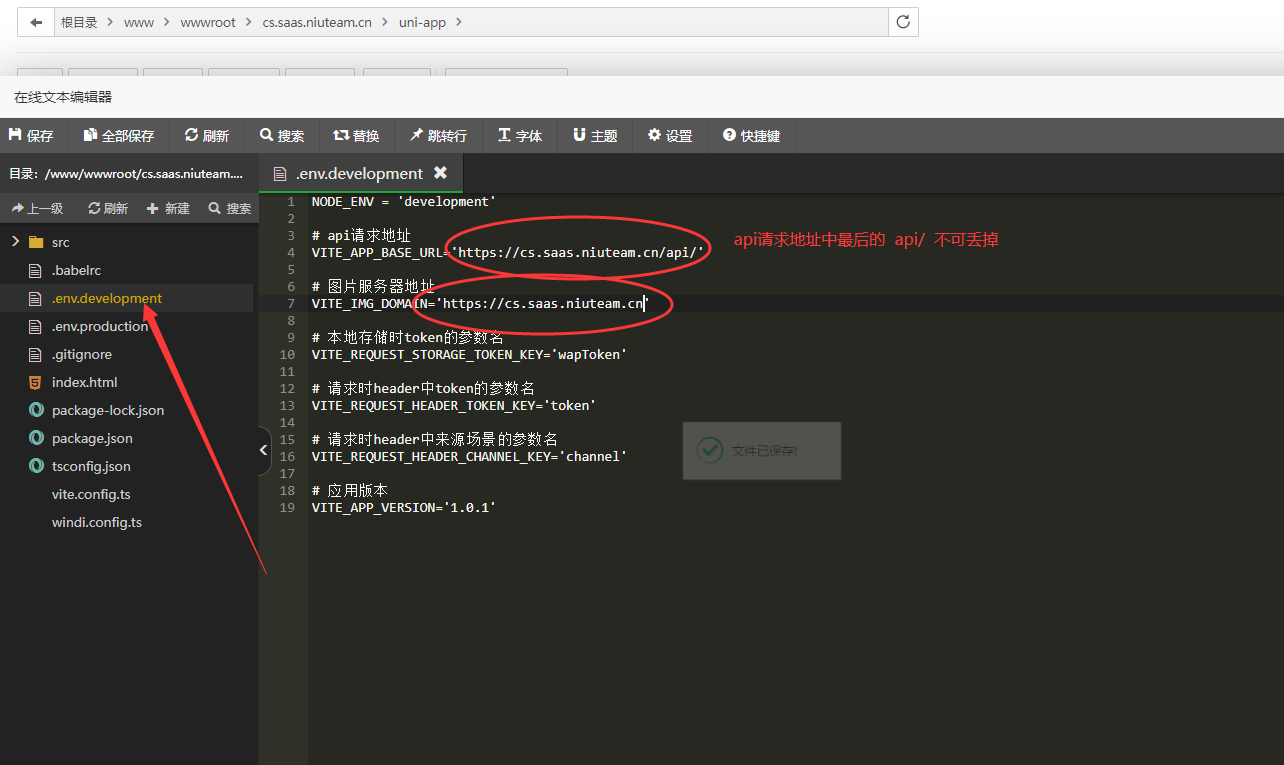
1、填写接口配置文件
> ***这里要特别注意的是,如果h5端接口域名和访问域名不一致,那么这里必须要填写接口域名,如果是一致可写可不写!!!图示以一致为例***


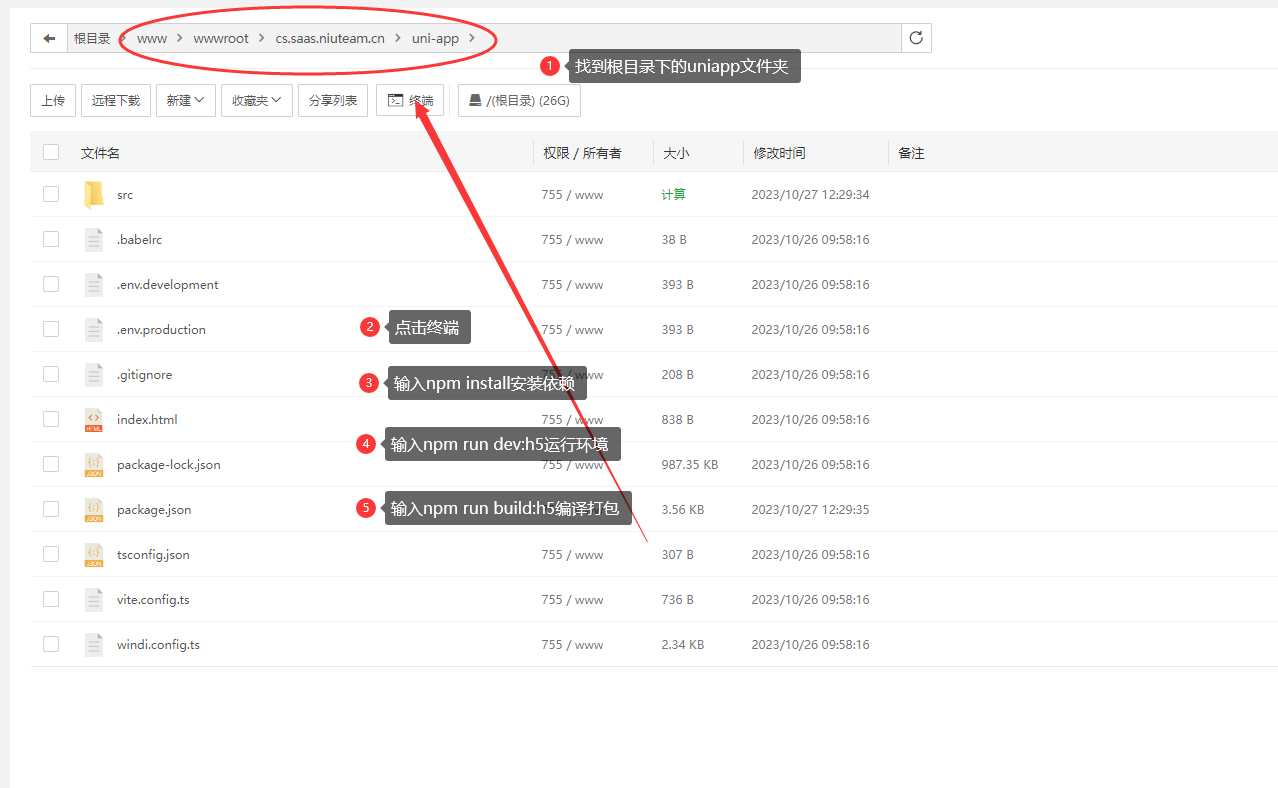
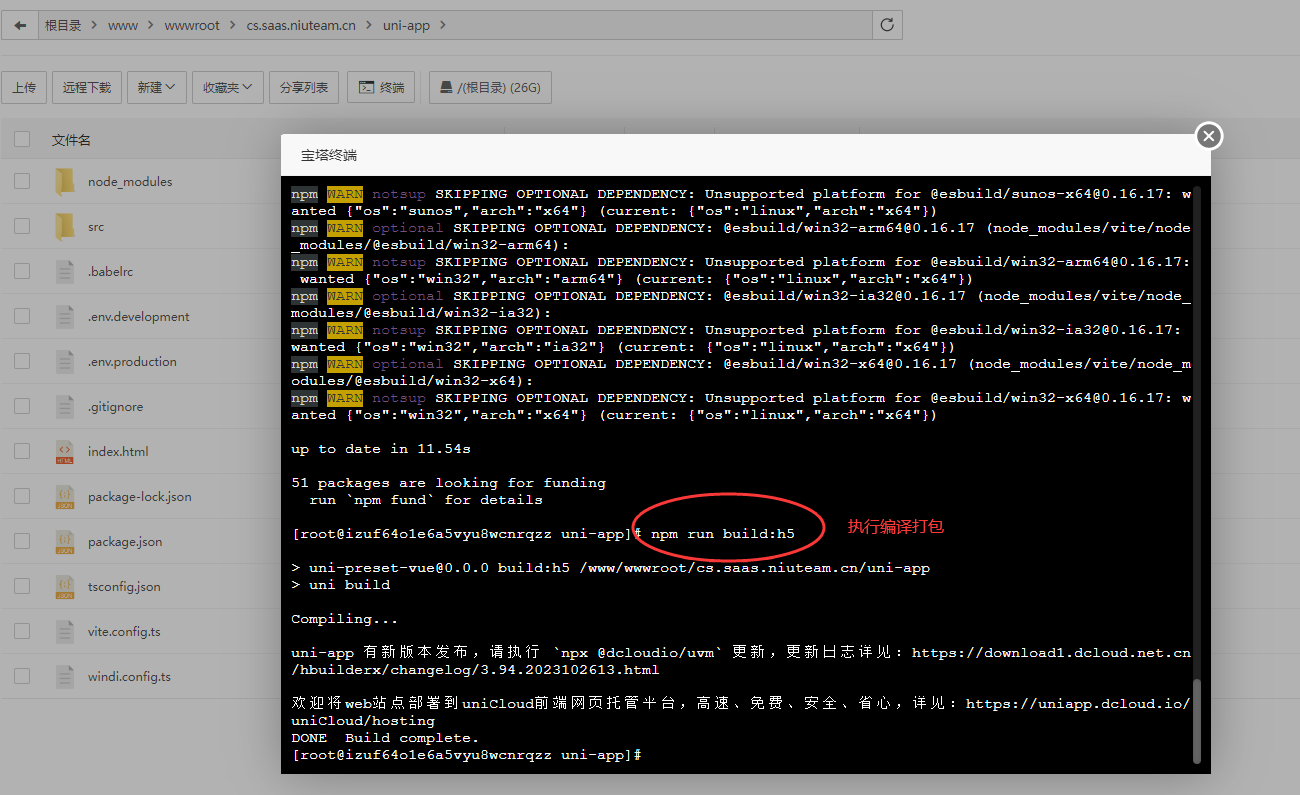
2、打开根目录下uniapp,执行命令,安装依赖,编译打包,如下图所示:


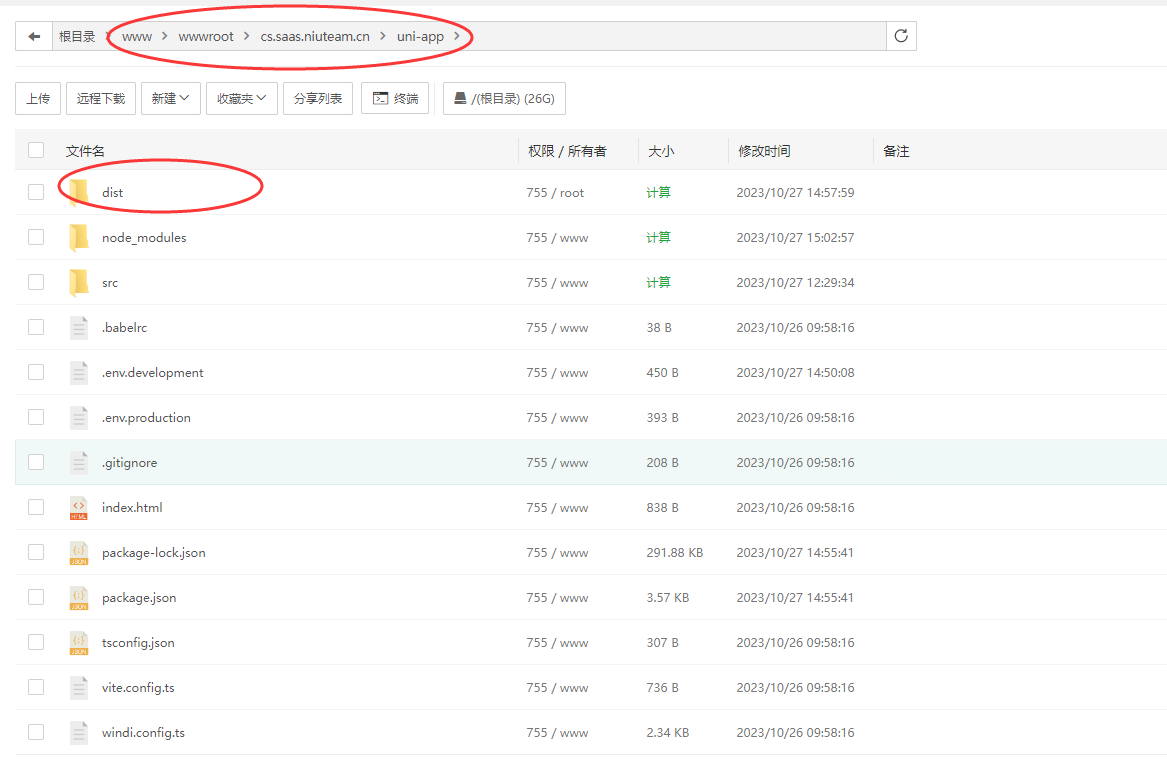
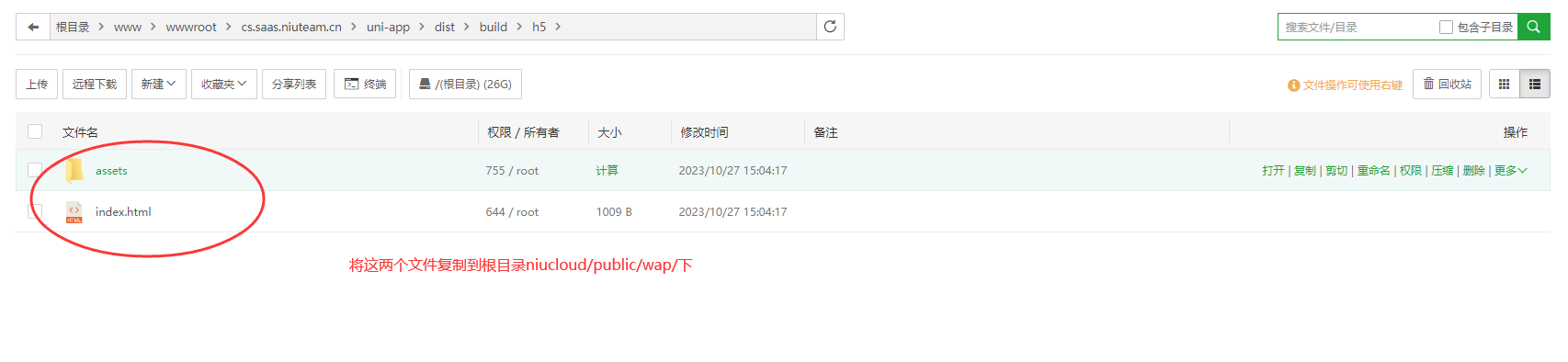
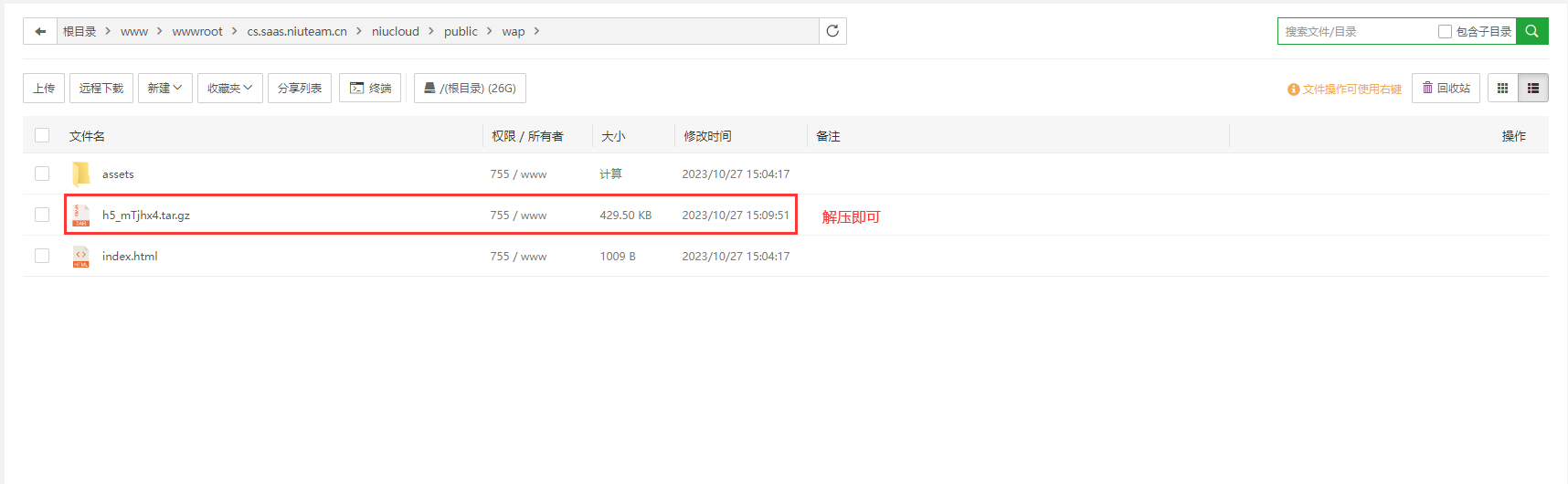
3、编译完成后,在uniapp目录下会出现一个dist文件夹,将dist/build/h5文件夹中的文件复制粘贴到niucloud/public/uniapp/wap中。



4、以上操作完成后,h5就可以访问了。

* 编译web端
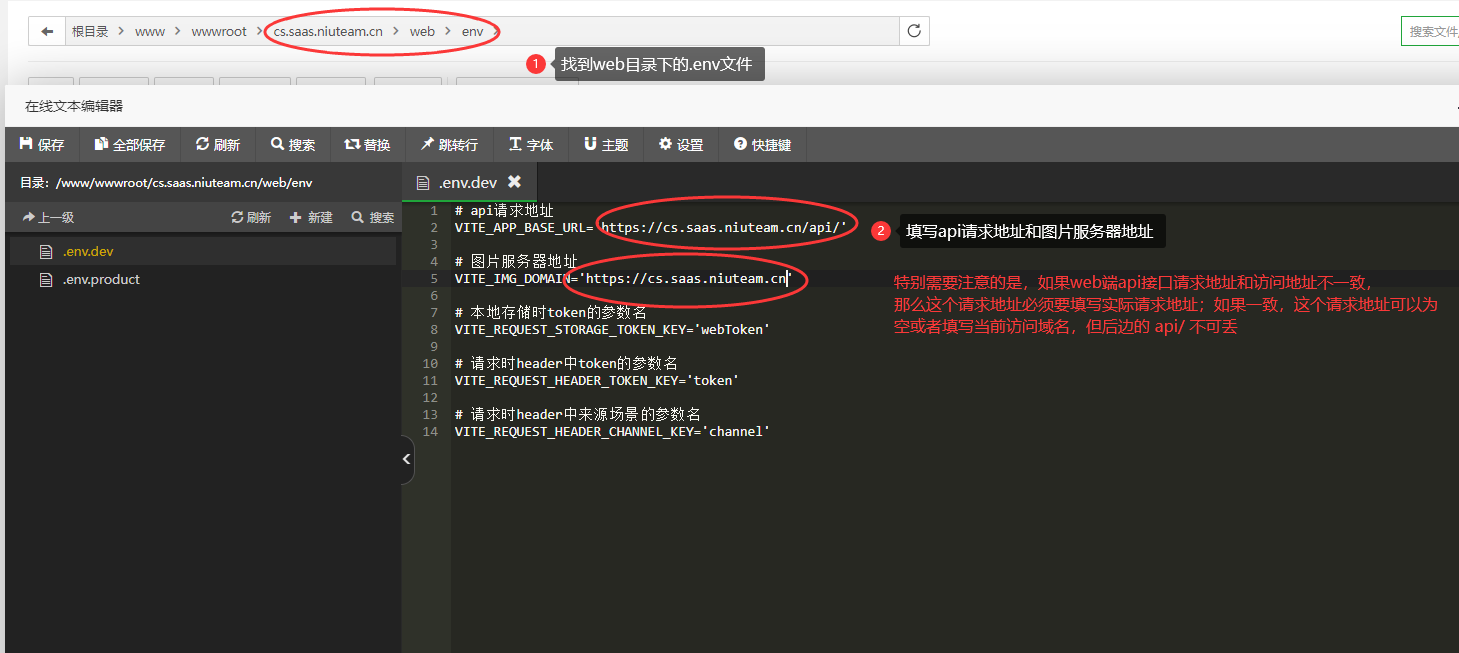
1、填写接口配置文件
> ***这里要特别注意的是,如果web端接口域名和访问域名不一致,那么这里必须要填写接口域名,如果是一致可写可不写!!!图示以一致为例***

2、打开根目下web文件夹,执行命令,安装依赖,编译打包,如下图所示:
3、编译完成后,在web目录下会生成一个dist文件夹,将dist文件夹中的web下文件复制到niucloud/public/web/下。
4、以上操作完成后,浏览器就可以访问web端了。
- 写给程序员的一封信
- 源码下载
- 安装部署
- 环境要求
- 安装视频教程
- 本地安装部署教程
- 二次开发安装视频教程
- 宝塔部署
- 授权绑定
- 二次开发须知
- 技术栈
- 目录结构
- 命名规范
- 二次开发指导
- 二次开发环境搭建步骤
- 二次开发注意事项
- 单站和Saas模式开发
- 插件结构描述
- MENU开发
- DIY组件/页面开发
- 自定义手机端DIY装修页面
- Route 路由处理
- Services中的core文件夹
- 自定义站点管理端控制台页面样式
- 调用素材资源
- Resource资源文件
- 引入图标ICON
- SMS发送短信开发
- Job 计划任务
- 计划任务启动
- 计划任务开发
- 生产环境编译打包处理步骤
- 生产环境搭建步骤
- 插件安装时npm,composer检测不可用问题处理
- 上传图片大小限制
- 插件uniapp开发
- 菜单语言包
